NEWS
[Vorlage] LightControl
-
@pittini sorry ich bekomme es einfach nicht gebacken:
code_text ```const LightGroups = { 0: { description: "Büro Denis", lights: { 0: { description: "Schreibtischlampe", power: { oid: 'hue.1.Schreibtischlampe_Denis.on'/*Schreibtischlampe Denis on*/, onVal: true, offVal: false }, bri: { oid: 'hue.1.Schreibtischlampe_Denis.level'/*Schreibtischlampe Denis level*/, minVal: 0, maxVal: 100, defaultVal: 100 }, ct: { oid: 'hue.1.Schreibtischlampe_Denis.ct'/*Schreibtischlampe Denis ct*/, minVal: 6500, maxVal: 2100 }, sat: { oid: "", minVal: null, maxVal: null }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "" } } }, sensors: { 0: { id: 'zigbee.0.00158d0001e56be0.occupancy'/*Occupancy*/, motionVal: true, noMotionVal: false } } } }; jetzt hat er mir zumindest mal die Ordner Struktur angelegt. Bin leider in JS gar nicht fit -
Mach mal Gänsefüßchen bei den Geräten
Ist dein Bewegungsmelder überhaupt richtig eingebunden? Der schmeisst dir in Zeile 134 einen Fehler raus. Erstelle mal manuell einen DP als Number und gib ihn ganz oben bei der Deklaration PresenceCountDP an
-
@cino nach wie vor immer noch folgende Fehler:
02:02:07.061 error javascript.0 (32638) script.js.Spielwiese.LightControl: Error: Function "setObject" is not allowed. Use adapter settings to allow it.
02:02:07.061 error javascript.0 (32638) at init (script.js.Spielwiese.LightControl:196:27)
02:02:07.061 error javascript.0 (32638) at main (script.js.Spielwiese.LightControl:1031:5)Skript sieht wie folgt aus:
const praefix = "javascript.0.LightControl2" // Skriptordner const LuxSensor = ""; // Datenpunkt des globalen Luxsensors, wird verwendet wenn in der Gruppe kein gesonderter definiert wird const IsPresenceDp = ""; // Datenpunkt für Anwesenheit (true/false) const PresenceCountDp = "0_userdata.0.Test"; // Datenpunkt für Anwesenheitszähler const logging = false; // Logging an/aus const RampSteps = 10; //Wieviele Schritte zum dimmen? Bitte nicht zu hoch setzen, wird zwar smoother, kann aber zu timing Problemen führen wenn gleichzeitig eine kurze Zeit in den Objekten gewählt. const minCt = 2700; //Regelbereich für Farbtemperatur in Kelvin const maxCt = 6500;//Regelbereich für Farbtemperatur in Kelvin const LightGroups = { 0: { description: "Büro Denis", lights: { 0: { description: "Tischlampe", power: { oid: "hue.1.Schreibtischlampe_Denis.on"/*Schreibtischlampe Denis on*/, onVal: true, offVal: false }, bri: { oid: "hue.1.Schreibtischlampe_Denis.level"/*Schreibtischlampe Denis level*/, minVal: 0, maxVal: 100, defaultVal: 100 }, ct: { oid: "hue.1.Schreibtischlampe_Denis.ct"/*Schreibtischlampe Denis ct*/, minVal: 2700, maxVal: 6500 }, sat: { oid: "", minVal: null, maxVal: null }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "" } } }, sensors: { 0: { id: "zigbee.0.00158d0001e56be0.occupancy"/*Occupancy*/, motionVal: true, noMotionVal: false } } } }; -
->Instanz->Javascript->setObject anklicken
-
@cino sagte in [Vorlage] LightControl:
Mit dem Alexa Adapter funktioniert es nicht. Zumindestens in der Anzahl nicht.
Die Befehle werden zwar richtig gesetzt. Aber die Alexa App auf dem Smartphone schmeisst mir einen Gerätefehler dann raus.Das kann durchaus am Skript liegen. Da mir keine Alexa ins Haus kommt, hab ich da weder Wert drauf gelegt, noch konnte bzw. könnte ichs testen. Aber ich fixe das natürlich gern wenn jemand sagen kann wo es knirscht.
-
@cino super das wars gewesen Danke Dir
-
@pittini ich gehe mal davon aus, das es zuviele Anfragen gleichzeitig sind. Da steigt der Adapter wahrscheinlich aus. Anders geht es aber auch nicht, da die Spots einzeln angesteuert werden müssen zwecks Rampe.
Leider gibt es ausserhalb der App für die Lampen nur die Möglichkeit Google Home und Alexa. Ich bin froh das ich über Alexa in der App angelegte Szenen schalten kann.
-
@denis1988 sagte in [Vorlage] LightControl:
nach wie vor immer noch folgende Fehler:
02:02:07.061 error javascript.0 (32638) script.js.Spielwiese.LightControl: Error: Function "setObject" is not allowed. Use adapter settings to allow it.Steht doch da worans liegt und was zu tun ist. Wie @Cino schon schrieb.
-
@pittini ja hast recht sorry
-
Mittlerweile läuft das Skript ohne Fehlermeldungen. Nur will bei mir einfach die Lampe mit Motion Sensor nicht anspringen

const praefix = "javascript.0.LightControl2" // Skriptordner const LuxSensor = ""; // Datenpunkt des globalen Luxsensors, wird verwendet wenn in der Gruppe kein gesonderter definiert wird const IsPresenceDp = ""; // Datenpunkt für Anwesenheit (true/false) const PresenceCountDp = "0_userdata.0.Test"/*Test*/; // Datenpunkt für Anwesenheitszähler const logging = false; // Logging an/aus const RampSteps = 10; //Wieviele Schritte zum dimmen? Bitte nicht zu hoch setzen, wird zwar smoother, kann aber zu timing Problemen führen wenn gleichzeitig eine kurze Zeit in den Objekten gewählt. const minCt = 2700; //Regelbereich für Farbtemperatur in Kelvin const maxCt = 6500;//Regelbereich für Farbtemperatur in Kelvin const LightGroups = { 0: { description: "Büro Denis", lights: { 0: { description: "Tischlampe", power: { oid: "hue.1.Schreibtischlampe_Denis.on"/*Schreibtischlampe Denis on*/, onVal: true, offVal: false }, bri: { oid: "hue.1.Schreibtischlampe_Denis.level"/*Schreibtischlampe Denis level*/, minVal: 0, maxVal: 100, defaultVal: 100 }, ct: { oid: "hue.1.Schreibtischlampe_Denis.ct"/*Schreibtischlampe Denis ct*/, minVal: 2700, maxVal: 6500 }, sat: { oid: "", minVal: null, maxVal: null }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "" } } }, sensors: { 0: { id: "zigbee.0.00158d0001e56be0.occupancy"/*Occupancy*/, motionVal: true, noMotionVal: false } } } }; -
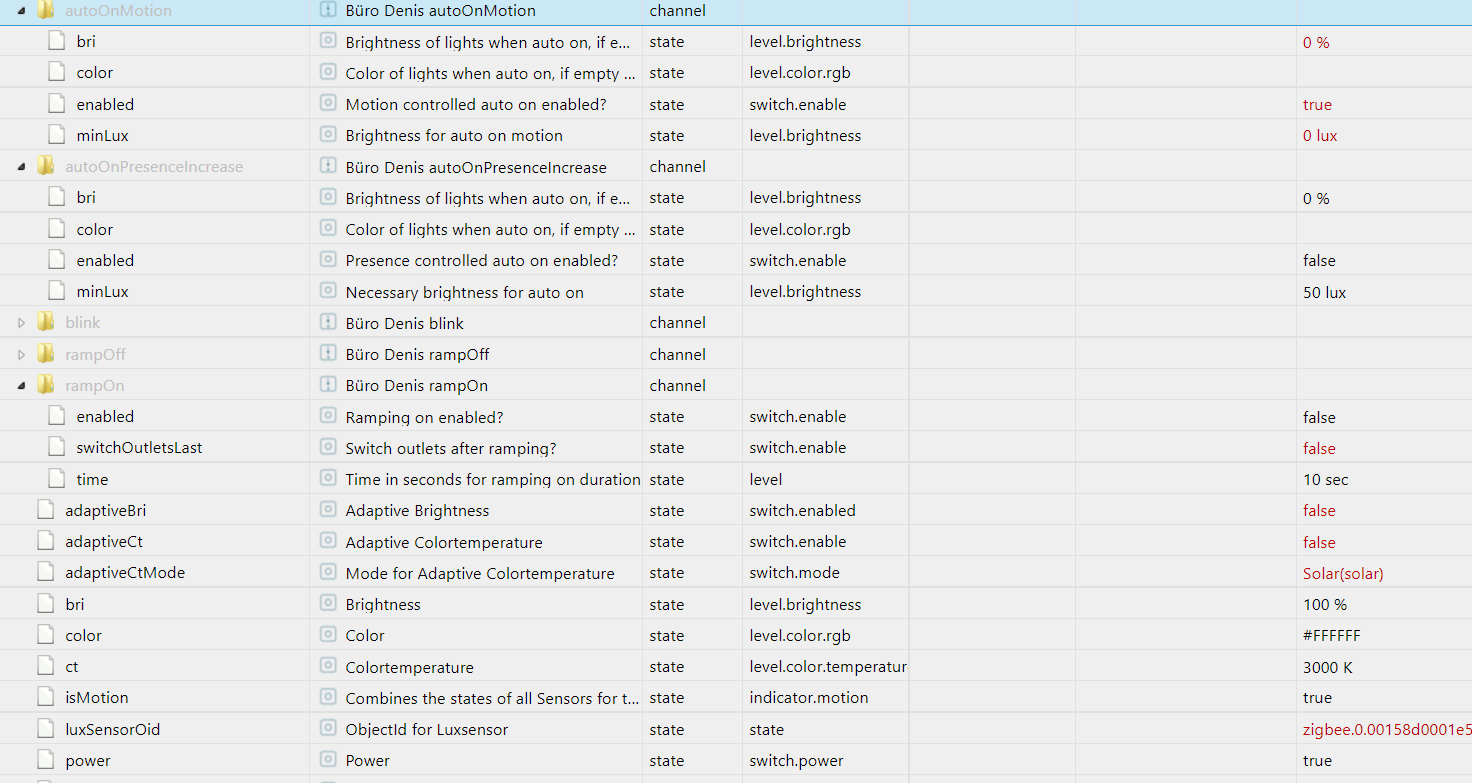
nach dem ich jetzt einen Sensor für die Außenhelligkeit eingebunden habe und bei autoOnmotion minLux auf 1500 lux gestellt habe, geht das Licht bei Bewegung zumindest mal an.
unter LuxSensorOid hab ich den Helligkeitwert meines Im Raum befindlichen Sensors eingetragen.
Wird hier tatsächlich nur nach Außenhelligkeit eingeschalten? Was ist wenn man ein Raum ohne Fenster hat und das Licht immer bei Bewegung einschalten soll?
-
@denis1988 sagte in [Vorlage] LightControl:
Was ist wenn man ein Raum ohne Fenster hat und das Licht immer bei Bewegung einschalten soll?
Dann stellste minLux auf 50000 oder so.
-
@pittini dann geht es aber in jedem Raum immer an. für was ist denn der Punkt LuxSensorOid gedacht?
-
const praefix = "javascript.0.LightControl2" // Skriptordner const LuxSensor = "zigbee.0.001788010202862c.illuminance"/*Illuminance*/; // Datenpunkt des globalen Luxsensors, wird verwendet wenn in der Gruppe kein gesonderter definiert wird const IsPresenceDp = ""; // Datenpunkt für Anwesenheit (true/false) const PresenceCountDp = "0_userdata.0.Test"/*Test*/; // Datenpunkt für Anwesenheitszähler const logging = false; // Logging an/aus const RampSteps = 10; //Wieviele Schritte zum dimmen? Bitte nicht zu hoch setzen, wird zwar smoother, kann aber zu timing Problemen führen wenn gleichzeitig eine kurze Zeit in den Objekten gewählt. const minCt = 2700; //Regelbereich für Farbtemperatur in Kelvin const maxCt = 6500;//Regelbereich für Farbtemperatur in Kelvin const LightGroups = { 0: { description: "Büro Denis", lights: { 0: { description: "Tischlampe", power: { oid: "hue.1.Schreibtischlampe_Denis.on"/*Schreibtischlampe Denis on*/, onVal: true, offVal: false }, bri: { oid: "hue.1.Schreibtischlampe_Denis.level"/*Schreibtischlampe Denis level*/, minVal: 0, maxVal: 100, defaultVal: 100 }, ct: { oid: "hue.1.Schreibtischlampe_Denis.ct"/*Schreibtischlampe Denis ct*/, minVal: 2700, maxVal: 6500 }, sat: { oid: "", minVal: null, maxVal: null }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "" } } }, sensors: { 0: { id: 'zigbee.0.00158d0001e56be0.occupancy'/**/, motionVal: true, noMotionVal: false } } } };
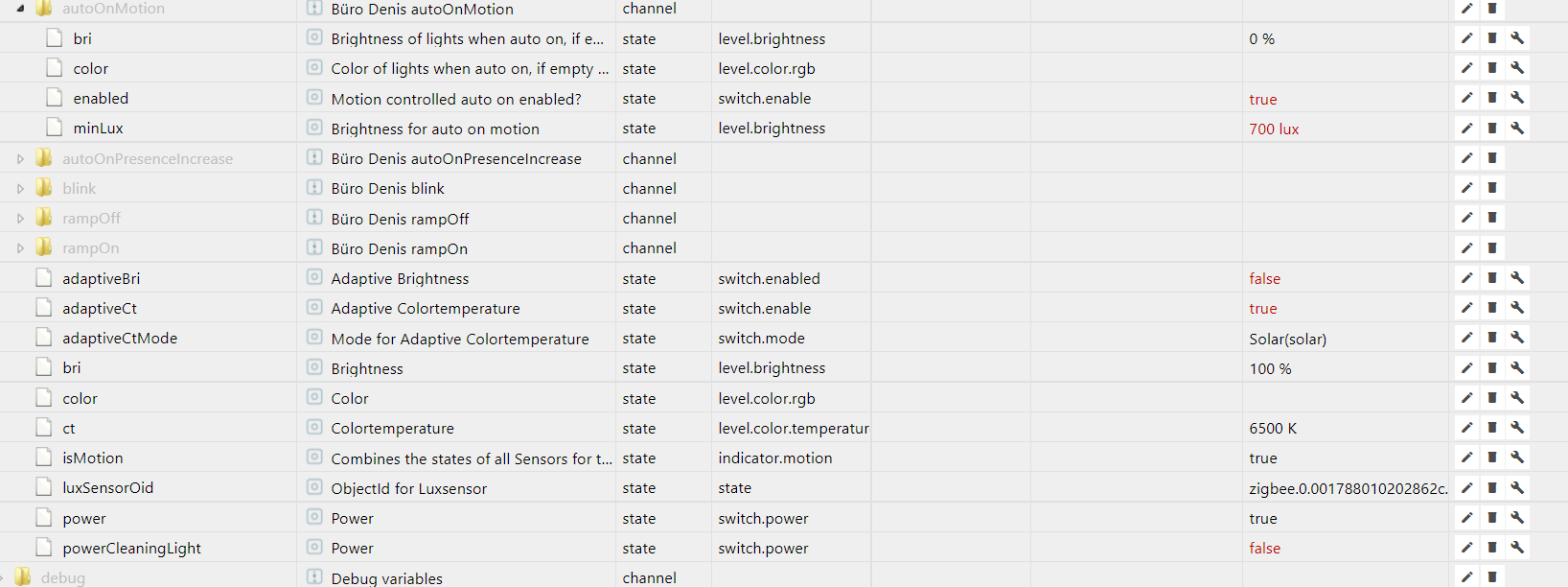
was mich wundert ist, dass es sich nach dem Wert von const LuxSensor = "zigbee.0.001788010202862c.illuminance" richtet für die Einschaltschwelle und nicht nach javascript.0.LightControl2.0.luxSensorOid
oder soll das so sein?
-
was mir noch aufgefallen ist:
ich habe die Einschaltschwelle auf 700 lux gestellt. Wenn ich jetzt den ganzen Tag im Raum bin steht mein Bewegungsmelder occupancy ja die ganze zeit auf true weil ich ja anwesend bin bzw eine Bewegung registriert wurde. Sobald die Einschaltschwelle von 700 lux unterschritten wird, muss man erstmal aus den Raum, warten bis occupancy auf false springt und erst dann schaltet die lampe bei bewegung wieder ein. ist das ne einstellungssache ? -
@denis1988 sagte in [Vorlage] LightControl:
@pittini dann geht es aber in jedem Raum immer an.
Wieso sollte es, die Einstellung gibts doch für jeden Raum einmal.
für was ist denn der Punkt LuxSensorOid gedacht?
Für nen Luxsensor der nicht der generische ist.
-
@denis1988 sagte in [Vorlage] LightControl:
was mich wundert ist, dass es sich nach dem Wert von const LuxSensor = "zigbee.0.001788010202862c.illuminance" richtet für die Einschaltschwelle und nicht nach javascript.0.LightControl2.0.luxSensorOid
oder soll das so sein?Es soll der generische verwendet werden, außer es ist ein anderer für den Raum definiert. Das könnte aber auch noch ein Bug sein, ich verwende nur einen Luxsensor, deswegen is das ungetestet. Werd ich mal simulieren und mich dann melden.
-
@pittini ok super danke
-
@denis1988 Probier mal die neue, grad eingestellte 2.0.14.
-
@pittini mach ich und gebe Rückmeldung. Vielen Dank schon mal