NEWS
[Vorlage] LightControl
-
@denis1988 Ok, bei den Einstellungen is der Knackpunkt. nach ct, käme color, das haste aber weggemacht, darfste nich! Es muß IMMER der volle Block stehen, wenn die Lampe kein color kann, einfach die oid auf "" und gut is, aber nich ganz wegmachen. Gilt auch für die weiteren Punkte.
Da ich keinen Sensor habe, der die Außenhelligkeit misst, dachte ich dass man eventuell die luxwerte der Bewgungsmelder nehmen könnte.
Ja, das geht ja auch, hab ich Dir oben doch geschrieben.
Ich glaube für die Einschaltschwelle in den jeweiligen Räumen ist das ok nur für die tagezeitabhängige lichtfarbe sollte es dann schon die Helligkeit von außen sein. wäre es auch mithilfe eines astroskripts realisierbar?
Nein, Astro weis ja nicht wie hell es grad ist, woher auch. Astro wird für die Farbtemp genutzt, für Helligkeit ist das sinnfrei. Wennde keinen Sensor für Außenhelligkeit hast, kannste die Funktion halt nich nutzen.
@pittini hab es nochmal geändert:
const praefix = "javascript.0.LightControl2" // Skriptordner const LuxSensor = ""; // Datenpunkt des globalen Luxsensors, wird verwendet wenn in der Gruppe kein gesonderter definiert wird const IsPresenceDp = ""; // Datenpunkt für Anwesenheit (true/false) const PresenceCountDp = ""; // Datenpunkt für Anwesenheitszähler const logging = false; // Logging an/aus const RampSteps = 10; //Wieviele Schritte zum dimmen? Bitte nicht zu hoch setzen, wird zwar smoother, kann aber zu timing Problemen führen wenn gleichzeitig eine kurze Zeit in den Objekten gewählt. const minCt = 2100; //Regelbereich für Farbtemperatur in Kelvin const maxCt = 6500;//Regelbereich für Farbtemperatur in Kelvin const LightGroups = { 0: { description: "Büro Denis", lights: { 0: { description: "Schreibtischlampe", power: { oid: 'hue.1.Schreibtischlampe_Denis.on'/*Schreibtischlampe Denis on*/, onVal: true, offVal: false }, bri: { oid: 'hue.1.Schreibtischlampe_Denis.level'/*Schreibtischlampe Denis level*/, minVal: 0, maxVal: 100, defaultVal: 100 }, ct: { oid: 'hue.1.Schreibtischlampe_Denis.ct'/*Schreibtischlampe Denis ct*/, minVal: 2100, maxVal: 6500 }, sat: { oid: "", minVal: null, maxVal: null }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "" } }, 1: { description: "Deckenlampe", power: { oid: 'knx.0.Licht_und_Steckdosen.D&C_Schalten_Licht.D&C_OG_Kind_Süd_Schalten'/*D&C OG Kind Süd Schalten*/, onVal: true, offVal: false }, bri: { oid: 'knx.0.Licht_und_Steckdosen.D&C_Dimmen.D&C_OG_Kind_Süd_absol_'/*D&C OG Kind Süd absol*/, minVal: 0, maxVal: 100, defaultVal: 100 }, ct: { oid: "", minVal: 454, maxVal: 250 }, sat: { oid: "", minVal: null, maxVal: null }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "" } }, 2: { description: "", power: { oid: "", onVal: true, offVal: false }, bri: { oid: "", minVal: 0, maxVal: 100, defaultVal: 100 }, ct: { oid: "", minVal: 6500, maxVal: 2700 }, sat: { oid: "", minVal: 0, maxVal: 100 }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "hex", default: "#FFFFFF" } }, 3: { description: "", power: { oid: "", onVal: true, offVal: false }, bri: { oid: "", minVal: 0, maxVal: 100, defaultVal: 100 }, ct: { oid: "", minVal: 6500, maxVal: 2700 }, sat: { oid: "", minVal: null, maxVal: null }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "" } } }, sensors: { 0: { id: 'zigbee.0.00158d0001e56be0.occupancy'/*Occupancy*/, motionVal: true, noMotionVal: false }, 1: { id: "", motionVal: true, noMotionVal: false }, 2: { id: "", motionVal: true, noMotionVal: false } } }, 1: { description: "", lights: { 0: { description: "", power: { oid: "", onVal: true, offVal: false }, bri: { oid: "", minVal: null, maxVal: null, defaultVal: null }, ct: { oid: "", minVal: null, maxVal: null }, sat: { oid: "", minVal: null, maxVal: null }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "" } }, 1: { description: "", power: { oid: "", onVal: true, offVal: false }, bri: { oid: "", minVal: null, maxVal: null, defaultVal: null }, ct: { oid: "", minVal: null, maxVal: null }, sat: { oid: "", minVal: null, maxVal: null }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "" } }, 2: { description: "", power: { oid: "", onVal: true, offVal: false }, bri: { oid: "", minVal: null, maxVal: null, defaultVal: null }, ct: { oid: "", minVal: null, maxVal: null }, sat: { oid: "", minVal: null, maxVal: null }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "" } }, 3: { description: "", power: { oid: "", onVal: true, offVal: false }, bri: { oid: "", minVal: 0, maxVal: 100, defaultVal: 100 }, ct: { oid: "", minVal: 6500, maxVal: 2700 }, sat: { oid: "", minVal: 0, maxVal: 100 }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "" } }, 4: { description: "", power: { oid: "", onVal: true, offVal: false }, bri: { oid: "", minVal: 0, maxVal: 100, defaultVal: 60 }, ct: { oid: "", minVal: 6500, maxVal: 2700 }, sat: { oid: "", minVal: 0, maxVal: 100 }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "hex", default: "#FF0000", warmWhiteColor: "", dayLightColor: "" } }, 5: { description: "", power: { oid: "", onVal: true, offVal: false }, bri: { oid: "", minVal: 0, maxVal: 100, defaultVal: 100 }, ct: { oid: "", minVal: 6500, maxVal: 2700 }, sat: { oid: "", minVal: 0, maxVal: 100 }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "", warmWhiteColor: "", dayLightColor: "" } }, 6: { description: "", power: { oid: "", onVal: true, offVal: false }, bri: { oid: "", minVal: 0, maxVal: 255, defaultVal: 200 }, ct: { oid: "", minVal: 6500, maxVal: 2700 }, sat: { oid: "", minVal: 0, maxVal: 100 }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "hex", default: "", warmWhiteColor: "", dayLightColor: "" } }, 7: { description: "", power: { oid: "", onVal: true, offVal: false }, bri: { oid: "", minVal: 0, maxVal: 255, defaultVal: 200 }, ct: { oid: "", minVal: 6500, maxVal: 2700 }, sat: { oid: "", minVal: 0, maxVal: 100 }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "", warmWhiteColor: "", dayLightColor: "" } }, 8: { description: "", power: { oid: "", onVal: true, offVal: false }, bri: { oid: "", minVal: 0, maxVal: 255, defaultVal: 200 }, ct: { oid: "", minVal: 6500, maxVal: 2700 }, sat: { oid: "", minVal: 0, maxVal: 100 }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "hex", default: "", warmWhiteColor: "", dayLightColor: "" } }, 9: { description: "", power: { oid: "", onVal: true, offVal: false }, bri: { oid: "", minVal: 0, maxVal: 255, defaultVal: 15 }, ct: { oid: "", minVal: 6500, maxVal: 2700 }, sat: { oid: "", minVal: 0, maxVal: 100 }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "hex", default: "", warmWhiteColor: "", dayLightColor: "" } } }, sensors: { } }, 2: { description: "", lights: { 0: { description: "", power: { oid: "", onVal: true, offVal: false }, bri: { oid: "", minVal: 0, maxVal: 100, defaultVal: 100 }, ct: { oid: "", minVal: 454, maxVal: 250 }, sat: { oid: "", minVal: null, maxVal: null }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "" } } }, sensors: { 0: { id: "", motionVal: true, noMotionVal: false } } }, 3: { description: "", lights: { 0: { description: "", power: { oid: "", onVal: true, offVal: false }, bri: { oid: "", minVal: 0, maxVal: 100, defaultVal: 100 }, ct: { oid: "", minVal: null, maxVal: null }, sat: { oid: "", minVal: null, maxVal: null }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "z", type: "", default: "", warmWhiteColor: "", dayLightColor: "" } }, 1: { description: "", power: { oid: "", onVal: true, offVal: false }, bri: { oid: "", minVal: 0, maxVal: 100, defaultVal: 100 }, ct: { oid: "", minVal: 454, maxVal: 250 }, sat: { oid: "", minVal: null, maxVal: null }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "", warmWhiteColor: "", dayLightColor: "" } }, 2: { description: "", power: { oid: "", onVal: true, offVal: false }, bri: { oid: "", minVal: 0, maxVal: 100, defaultVal: 100 }, ct: { oid: "", minVal: 454, maxVal: 250 }, sat: { oid: "", minVal: null, maxVal: null }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "", warmWhiteColor: "", dayLightColor: "" } } }, sensors: { 0: { id: "", motionVal: true, noMotionVal: false }, 1: { id: "", motionVal: true, noMotionVal: false } } }, 4: { description: "", lights: { 0: { description: "", power: { oid: "", onVal: true, offVal: false }, bri: { oid: "", minVal: 0, maxVal: 100, defaultVal: 100 }, ct: { oid: "", minVal: 454, maxVal: 250 }, sat: { oid: "", minVal: null, maxVal: null }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "" } } }, sensors: { 0: { id: "", motionVal: true, noMotionVal: false } } }, 5: { description: "", lights: { 0: { description: "", power: { oid: "", onVal: true, offVal: false }, bri: { oid: "", minVal: 0, maxVal: 100, defaultVal: 100 }, ct: { oid: "", minVal: 454, maxVal: 250 }, sat: { oid: "", minVal: null, maxVal: null }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "" } }, 1: { description: "", power: { oid: "", onVal: true, offVal: false }, bri: { oid: "", minVal: 0, maxVal: 100, defaultVal: 100 }, ct: { oid: "", minVal: 454, maxVal: 250 }, sat: { oid: "", minVal: null, maxVal: null }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "" } } }, sensors: { } }, 6: { description: "", lights: { 0: { description: "", power: { oid: "", onVal: true, offVal: false }, bri: { oid: "", minVal: 0, maxVal: 100, defaultVal: 100 }, ct: { oid: "", minVal: 454, maxVal: 250 }, sat: { oid: "", minVal: null, maxVal: null }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "" } }, 1: { description: "", power: { oid: "", onVal: true, offVal: false }, bri: { oid: "", minVal: 0, maxVal: 100, defaultVal: 100 }, ct: { oid: "", minVal: null, maxVal: null }, sat: { oid: "", minVal: null, maxVal: null }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "" } } }, sensors: { } }, 7: { description: "", lights: { 0: { description: "", power: { oid: "", onVal: true, offVal: false }, bri: { oid: "", minVal: 0, maxVal: 100, defaultVal: 100 }, ct: { oid: "", minVal: null, maxVal: null }, sat: { oid: "", minVal: null, maxVal: null }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "" } } }, sensors: { 0: { id: "", motionVal: true, noMotionVal: false } } }, 8: { description: "", lights: { 0: { description: "", power: { oid: "", onVal: true, offVal: false }, bri: { oid: "", minVal: 0, maxVal: 100, defaultVal: 100 }, ct: { oid: "", minVal: 454, maxVal: 250 }, sat: { oid: "", minVal: null, maxVal: null }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "" } } }, sensors: { 0: { id: "", motionVal: true, noMotionVal: false } } }, 9: { description: "", lights: { 0: { description: "", power: { oid: "", onVal: true, offVal: false }, bri: { oid: "", minVal: 0, maxVal: 100, defaultVal: 100 }, ct: { oid: "", minVal: 6500, maxVal: 2700 }, sat: { oid: "", minVal: null, maxVal: null }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "" } } }, sensors: { 0: { id: "", motionVal: true, noMotionVal: false } } }, 10: { description: "", lights: { 0: { description: "", power: { oid: "", onVal: true, offVal: false }, bri: { oid: "", minVal: 0, maxVal: 100, defaultVal: 100 }, ct: { oid: "", minVal: null, maxVal: null }, sat: { oid: "", minVal: null, maxVal: null }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "" } } }, sensors: { 0: { id: "", motionVal: true, noMotionVal: false } } } };bekomme leider immer noch folgende Fehler angezeigt:
20:34:58.248 error javascript.0 (32638) script.js.Spielwiese.LightControl_Neu: Error: The id is empty! Please provide a valid id.
20:34:58.249 error javascript.0 (32638) at DoAllTheSensorThings (script.js.Spielwiese.LightControl_Neu:690:20)
20:34:58.249 error javascript.0 (32638) at init (script.js.Spielwiese.LightControl_Neu:482:9)
20:34:58.249 error javascript.0 (32638) at main (script.js.Spielwiese.LightControl_Neu:1347:5) -
@denis1988 Ok, bei den Einstellungen is der Knackpunkt. nach ct, käme color, das haste aber weggemacht, darfste nich! Es muß IMMER der volle Block stehen, wenn die Lampe kein color kann, einfach die oid auf "" und gut is, aber nich ganz wegmachen. Gilt auch für die weiteren Punkte.
Da ich keinen Sensor habe, der die Außenhelligkeit misst, dachte ich dass man eventuell die luxwerte der Bewgungsmelder nehmen könnte.
Ja, das geht ja auch, hab ich Dir oben doch geschrieben.
Ich glaube für die Einschaltschwelle in den jeweiligen Räumen ist das ok nur für die tagezeitabhängige lichtfarbe sollte es dann schon die Helligkeit von außen sein. wäre es auch mithilfe eines astroskripts realisierbar?
Nein, Astro weis ja nicht wie hell es grad ist, woher auch. Astro wird für die Farbtemp genutzt, für Helligkeit ist das sinnfrei. Wennde keinen Sensor für Außenhelligkeit hast, kannste die Funktion halt nich nutzen.
-
Hat von euch schonmal jemand versucht über den Alexa Adapter RGB Lampen einzufügen?
Ich habe hier Deckenspots die die Hua Deng App nutzen. Sind BT Mesh Lampen mit einer Wifi Bridge.Der Adapter Alexa gibt bei den Spots nur feste Farbwerte vor, einzelne kann man nicht nutzen,
{ "common": { "name": "colorName", "type": "number", "read": true, "write": true, "role": "state", "states": { "0": "Black (#ffffff)", "1": "Brown (#ff3d3e)", "2": "Yellow (#ffff00)", "3": "Blanched Almond (#ffeacc)", "4": "Light Sky Blue (#8ad2ff)", "5": "White (#ffffff)", "6": "Pale Turquoise (#bcffff)", "7": "Dim Gray (#ffffff)", "8": "Alice Blue (#eff7ff)", "9": "Chartreuse (#7fff00)", "10": "Moccasin (#ffe1b5)", "11": "Medium Spring Green (#1aff9d)", "12": "Peach Puff (#ffd8ba)", "13": "Orange Red (#ff4400)", "14": "Gold (#ffd400)", "15": "Bisque (#ffe2c4)", "16": "Teal (#34feff)", "17": "Khaki (#fff495)", "18": "Forest Green (#3cff3c)", "19": "Lime (#c7ff1e)", "20": "Honeydew (#efffef)", "21": "Pale Goldenrod (#fffab7)", "22": "Light Gray (#ffffff)", "23": "Green (#00ff00)", "24": "Crimson (#ff2545)", "25": "Green Yellow (#afff2d)", "26": "Sandy Brown (#ffaa64)", "27": "Old Lace (#fff7e8)", "28": "Gray (#ffffff)", "29": "Antique White (#fff0db)", "30": "Dark Orange (#ff8a25)", "31": "Pink (#ffbfcc)", "32": "Dark Goldenrod (#ffbb0e)", "33": "Slate Gray (#c9e4ff)", "34": "Linen (#fff5eb)", "35": "Dark Olive Green (#a1ff6e)", "36": "Light Yellow (#ffffe0)", "37": "Tomato (#ff6347)", "38": "Turquoise (#48ffed)", "39": "Web Green (#00ff3d)", "40": "Rosy Brown (#ffc1c1)", "41": "Medium Slate Blue (#8370ff)", "42": "Dark Cyan (#00ffff)", "43": "Medium Sea Green (#57ffa0)", "44": "Medium Orchid (#e066ff)", "45": "Deep Pink (#ff1491)", "46": "Azure (#efffff)", "47": "Thistle (#ffe2ff)", "48": "Navajo White (#ffddad)", "49": "Dark Slate Gray (#91ffff)", "50": "Light Steel Blue (#cae2ff)", "51": "Fuchsia (#ff00ff)", "52": "White Smoke (#ffffff)", "53": "Lavender (#9f7fff)", "54": "Ghost White (#f7f7ff)", "55": "Blue Violet (#9b30ff)", "56": "Cornsilk (#fff7db)", "57": "Gainsboro (#ffffff)", "58": "Lavender Blush (#ffeff4)", "59": "Light Sea Green (#2ffff5)", "60": "Indian Red (#ff7272)", "61": "Steel Blue (#60b7ff)", "62": "Medium Turquoise (#57fff9)", "63": "Spring Green (#00ff7f)", "64": "Orchid (#ff84fd)", "65": "Violet (#ff8bff)", "66": "Misty Rose (#ffe2e0)", "67": "Salmon (#ffa07a)", "68": "Web Gray (#ffffff)", "69": "Beige (#ffffe5)", "70": "Red (#ff0000)", "71": "Olive (#fffc4b)", "72": "Midnight Blue (#3939ff)", "73": "Pale Violet Red (#ff82ac)", "74": "Magenta (#ff00ff)", "75": "Light Blue (#c1f0ff)", "76": "Slate Blue (#856fff)", "77": "Ivory (#ffffef)", "78": "Purple (#ab24ff)", "79": "Web Purple (#ff00ff)", "80": "Light Coral (#ff8888)", "81": "Lawn Green (#79ff41)", "82": "Medium Aquamarine (#7fffd5)", "83": "Web Maroon (#ff0000)", "84": "Powder Blue (#c3f9ff)", "85": "Sea Green (#52ff9d)", "86": "Cadet Blue (#96fbff)", "87": "Chocolate (#ff8025)", "88": "Sky Blue (#93e0ff)", "89": "Light Salmon (#ffa07a)", "90": "Olive Drab (#bfff3f)", "91": "Aqua (#34feff)", "92": "Light Green (#99ff99)", "93": "Plum (#ffb9ff)", "94": "Snow (#fff9f9)", "95": "Aquamarine (#7fffd2)", "96": "Orange (#ffa600)", "97": "Seashell (#fff4ed)", "98": "Deep Sky Blue (#38bdff)", "99": "Lemon Chiffon (#fff9cc)", "100": "Cyan (#00ffff)", "101": "Medium Purple (#ac82ff)", "102": "Maroon (#ff468d)", "103": "Tan (#ffddab)", "104": "Dark Khaki (#fff891)", "105": "Lime Green (#40ff40)", "106": "Light Slate Gray (#c6e1ff)", "107": "Goldenrod (#ffc227)", "108": "Dark Sea Green (#c1ffc1)", "109": "Wheat (#ffe7ba)", "110": "Hot Pink (#ff68b6)", "111": "Coral (#ff7e4f)", "112": "Dark Slate Blue (#826fff)", "113": "Peru (#ffa44f)", "114": "Indigo (#9000ff)", "115": "Burlywood (#ffd29c)", "116": "Blue (#4100ff)", "117": "Dark Green (#00ff00)", "118": "Royal Blue (#4876ff)", "119": "Light Cyan (#e0ffff)", "120": "Dark Salmon (#ffa486)", "121": "Medium Violet Red (#ff1aab)", "122": "Dark Orchid (#bf40ff)", "123": "Silver (#ffffff)", "124": "Saddle Brown (#ff7c1f)", "125": "Dark Blue (#0000ff)", "126": "Dark Magenta (#ff00ff)", "127": "Dark Red (#ff0000)", "128": "Mint Cream (#f4fff9)", "129": "Dodgerblue (#1e8fff)", "130": "Papaya Whip (#ffefd6)", "131": "Dark Gray (#ffffff)", "132": "Light Pink (#ffb5c1)", "133": "Pale Green (#9dff9d)", "134": "Yellow Green (#bfff46)", "135": "Floral White (#fff9ef)", "136": "Sienna (#ff8248)", "137": "Light Goldenrod (#ffffd6)", "138": "Rebecca Purple (#aa55ff)", "139": "Navy Blue (#0000ff)", "140": "Firebrick (#ff2f2f)", "141": "Dark Violet (#b300ff)", "142": "Dark Turquoise (#01fbff)", "143": "Cornflower (#6b9eff)", "144": "Medium Blue (#0000ff)" } }, "native": { "action": "setColor", "valueSubKey": "name", "valueMap": [ "black", "brown", "yellow", "blanched_almond", "light_sky_blue", "white", "pale_turquoise", "dim_gray", "alice_blue", "chartreuse", "moccasin", "medium_spring_green", "peach_puff", "orange_red", "gold", "bisque", "teal", "khaki", "forest_green", "lime", "honeydew", "pale_goldenrod", "light_gray", "green", "crimson", "green_yellow", "sandy_brown", "old_lace", "gray", "antique_white", "dark_orange", "pink", "dark_goldenrod", "slate_gray", "linen", "dark_olive_green", "light_yellow", "tomato", "turquoise", "web_green", "rosy_brown", "medium_slate_blue", "dark_cyan", "medium_sea_green", "medium_orchid", "deep_pink", "azure", "thistle", "navajo_white", "dark_slate_gray", "light_steel_blue", "fuchsia", "white_smoke", "lavender", "ghost_white", "blue_violet", "cornsilk", "gainsboro", "lavender_blush", "light_sea_green", "indian_red", "steel_blue", "medium_turquoise", "spring_green", "orchid", "violet", "misty_rose", "salmon", "web_gray", "beige", "red", "olive", "midnight_blue", "pale_violet_red", "magenta", "light_blue", "slate_blue", "ivory", "purple", "web_purple", "light_coral", "lawn_green", "medium_aquamarine", "web_maroon", "powder_blue", "sea_green", "cadet_blue", "chocolate", "sky_blue", "light_salmon", "olive_drab", "aqua", "light_green", "plum", "snow", "aquamarine", "orange", "seashell", "deep_sky_blue", "lemon_chiffon", "cyan", "medium_purple", "maroon", "tan", "dark_khaki", "lime_green", "light_slate_gray", "goldenrod", "dark_sea_green", "wheat", "hot_pink", "coral", "dark_slate_blue", "peru", "indigo", "burlywood", "blue", "dark_green", "royal_blue", "light_cyan", "dark_salmon", "medium_violet_red", "dark_orchid", "silver", "saddle_brown", "dark_blue", "dark_magenta", "dark_red", "mint_cream", "dodger_blue", "papaya_whip", "dark_gray", "light_pink", "pale_green", "yellow_green", "floral_white", "sienna", "light_goldenrod", "rebecca_purple", "navy_blue", "firebrick", "dark_violet", "dark_turquoise", "cornflower", "medium_blue" ], "supportedActions": [ "setColor" ] }, "type": "state", "_id": "alexa2.0.Smart-Home-Devices.9484bb55-6cd7-45d6-8ab0-da2b2078a72e.colorName", "from": "system.adapter.alexa2.0", "user": "system.user.admin", "ts": 1636710656547, "acl": { "object": 1636, "state": 1636, "file": 1632, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } } -
@pittini hab es nochmal geändert:
const praefix = "javascript.0.LightControl2" // Skriptordner const LuxSensor = ""; // Datenpunkt des globalen Luxsensors, wird verwendet wenn in der Gruppe kein gesonderter definiert wird const IsPresenceDp = ""; // Datenpunkt für Anwesenheit (true/false) const PresenceCountDp = ""; // Datenpunkt für Anwesenheitszähler const logging = false; // Logging an/aus const RampSteps = 10; //Wieviele Schritte zum dimmen? Bitte nicht zu hoch setzen, wird zwar smoother, kann aber zu timing Problemen führen wenn gleichzeitig eine kurze Zeit in den Objekten gewählt. const minCt = 2100; //Regelbereich für Farbtemperatur in Kelvin const maxCt = 6500;//Regelbereich für Farbtemperatur in Kelvin const LightGroups = { 0: { description: "Büro Denis", lights: { 0: { description: "Schreibtischlampe", power: { oid: 'hue.1.Schreibtischlampe_Denis.on'/*Schreibtischlampe Denis on*/, onVal: true, offVal: false }, bri: { oid: 'hue.1.Schreibtischlampe_Denis.level'/*Schreibtischlampe Denis level*/, minVal: 0, maxVal: 100, defaultVal: 100 }, ct: { oid: 'hue.1.Schreibtischlampe_Denis.ct'/*Schreibtischlampe Denis ct*/, minVal: 2100, maxVal: 6500 }, sat: { oid: "", minVal: null, maxVal: null }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "" } }, 1: { description: "Deckenlampe", power: { oid: 'knx.0.Licht_und_Steckdosen.D&C_Schalten_Licht.D&C_OG_Kind_Süd_Schalten'/*D&C OG Kind Süd Schalten*/, onVal: true, offVal: false }, bri: { oid: 'knx.0.Licht_und_Steckdosen.D&C_Dimmen.D&C_OG_Kind_Süd_absol_'/*D&C OG Kind Süd absol*/, minVal: 0, maxVal: 100, defaultVal: 100 }, ct: { oid: "", minVal: 454, maxVal: 250 }, sat: { oid: "", minVal: null, maxVal: null }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "" } }, 2: { description: "", power: { oid: "", onVal: true, offVal: false }, bri: { oid: "", minVal: 0, maxVal: 100, defaultVal: 100 }, ct: { oid: "", minVal: 6500, maxVal: 2700 }, sat: { oid: "", minVal: 0, maxVal: 100 }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "hex", default: "#FFFFFF" } }, 3: { description: "", power: { oid: "", onVal: true, offVal: false }, bri: { oid: "", minVal: 0, maxVal: 100, defaultVal: 100 }, ct: { oid: "", minVal: 6500, maxVal: 2700 }, sat: { oid: "", minVal: null, maxVal: null }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "" } } }, sensors: { 0: { id: 'zigbee.0.00158d0001e56be0.occupancy'/*Occupancy*/, motionVal: true, noMotionVal: false }, 1: { id: "", motionVal: true, noMotionVal: false }, 2: { id: "", motionVal: true, noMotionVal: false } } }, 1: { description: "", lights: { 0: { description: "", power: { oid: "", onVal: true, offVal: false }, bri: { oid: "", minVal: null, maxVal: null, defaultVal: null }, ct: { oid: "", minVal: null, maxVal: null }, sat: { oid: "", minVal: null, maxVal: null }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "" } }, 1: { description: "", power: { oid: "", onVal: true, offVal: false }, bri: { oid: "", minVal: null, maxVal: null, defaultVal: null }, ct: { oid: "", minVal: null, maxVal: null }, sat: { oid: "", minVal: null, maxVal: null }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "" } }, 2: { description: "", power: { oid: "", onVal: true, offVal: false }, bri: { oid: "", minVal: null, maxVal: null, defaultVal: null }, ct: { oid: "", minVal: null, maxVal: null }, sat: { oid: "", minVal: null, maxVal: null }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "" } }, 3: { description: "", power: { oid: "", onVal: true, offVal: false }, bri: { oid: "", minVal: 0, maxVal: 100, defaultVal: 100 }, ct: { oid: "", minVal: 6500, maxVal: 2700 }, sat: { oid: "", minVal: 0, maxVal: 100 }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "" } }, 4: { description: "", power: { oid: "", onVal: true, offVal: false }, bri: { oid: "", minVal: 0, maxVal: 100, defaultVal: 60 }, ct: { oid: "", minVal: 6500, maxVal: 2700 }, sat: { oid: "", minVal: 0, maxVal: 100 }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "hex", default: "#FF0000", warmWhiteColor: "", dayLightColor: "" } }, 5: { description: "", power: { oid: "", onVal: true, offVal: false }, bri: { oid: "", minVal: 0, maxVal: 100, defaultVal: 100 }, ct: { oid: "", minVal: 6500, maxVal: 2700 }, sat: { oid: "", minVal: 0, maxVal: 100 }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "", warmWhiteColor: "", dayLightColor: "" } }, 6: { description: "", power: { oid: "", onVal: true, offVal: false }, bri: { oid: "", minVal: 0, maxVal: 255, defaultVal: 200 }, ct: { oid: "", minVal: 6500, maxVal: 2700 }, sat: { oid: "", minVal: 0, maxVal: 100 }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "hex", default: "", warmWhiteColor: "", dayLightColor: "" } }, 7: { description: "", power: { oid: "", onVal: true, offVal: false }, bri: { oid: "", minVal: 0, maxVal: 255, defaultVal: 200 }, ct: { oid: "", minVal: 6500, maxVal: 2700 }, sat: { oid: "", minVal: 0, maxVal: 100 }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "", warmWhiteColor: "", dayLightColor: "" } }, 8: { description: "", power: { oid: "", onVal: true, offVal: false }, bri: { oid: "", minVal: 0, maxVal: 255, defaultVal: 200 }, ct: { oid: "", minVal: 6500, maxVal: 2700 }, sat: { oid: "", minVal: 0, maxVal: 100 }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "hex", default: "", warmWhiteColor: "", dayLightColor: "" } }, 9: { description: "", power: { oid: "", onVal: true, offVal: false }, bri: { oid: "", minVal: 0, maxVal: 255, defaultVal: 15 }, ct: { oid: "", minVal: 6500, maxVal: 2700 }, sat: { oid: "", minVal: 0, maxVal: 100 }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "hex", default: "", warmWhiteColor: "", dayLightColor: "" } } }, sensors: { } }, 2: { description: "", lights: { 0: { description: "", power: { oid: "", onVal: true, offVal: false }, bri: { oid: "", minVal: 0, maxVal: 100, defaultVal: 100 }, ct: { oid: "", minVal: 454, maxVal: 250 }, sat: { oid: "", minVal: null, maxVal: null }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "" } } }, sensors: { 0: { id: "", motionVal: true, noMotionVal: false } } }, 3: { description: "", lights: { 0: { description: "", power: { oid: "", onVal: true, offVal: false }, bri: { oid: "", minVal: 0, maxVal: 100, defaultVal: 100 }, ct: { oid: "", minVal: null, maxVal: null }, sat: { oid: "", minVal: null, maxVal: null }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "z", type: "", default: "", warmWhiteColor: "", dayLightColor: "" } }, 1: { description: "", power: { oid: "", onVal: true, offVal: false }, bri: { oid: "", minVal: 0, maxVal: 100, defaultVal: 100 }, ct: { oid: "", minVal: 454, maxVal: 250 }, sat: { oid: "", minVal: null, maxVal: null }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "", warmWhiteColor: "", dayLightColor: "" } }, 2: { description: "", power: { oid: "", onVal: true, offVal: false }, bri: { oid: "", minVal: 0, maxVal: 100, defaultVal: 100 }, ct: { oid: "", minVal: 454, maxVal: 250 }, sat: { oid: "", minVal: null, maxVal: null }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "", warmWhiteColor: "", dayLightColor: "" } } }, sensors: { 0: { id: "", motionVal: true, noMotionVal: false }, 1: { id: "", motionVal: true, noMotionVal: false } } }, 4: { description: "", lights: { 0: { description: "", power: { oid: "", onVal: true, offVal: false }, bri: { oid: "", minVal: 0, maxVal: 100, defaultVal: 100 }, ct: { oid: "", minVal: 454, maxVal: 250 }, sat: { oid: "", minVal: null, maxVal: null }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "" } } }, sensors: { 0: { id: "", motionVal: true, noMotionVal: false } } }, 5: { description: "", lights: { 0: { description: "", power: { oid: "", onVal: true, offVal: false }, bri: { oid: "", minVal: 0, maxVal: 100, defaultVal: 100 }, ct: { oid: "", minVal: 454, maxVal: 250 }, sat: { oid: "", minVal: null, maxVal: null }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "" } }, 1: { description: "", power: { oid: "", onVal: true, offVal: false }, bri: { oid: "", minVal: 0, maxVal: 100, defaultVal: 100 }, ct: { oid: "", minVal: 454, maxVal: 250 }, sat: { oid: "", minVal: null, maxVal: null }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "" } } }, sensors: { } }, 6: { description: "", lights: { 0: { description: "", power: { oid: "", onVal: true, offVal: false }, bri: { oid: "", minVal: 0, maxVal: 100, defaultVal: 100 }, ct: { oid: "", minVal: 454, maxVal: 250 }, sat: { oid: "", minVal: null, maxVal: null }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "" } }, 1: { description: "", power: { oid: "", onVal: true, offVal: false }, bri: { oid: "", minVal: 0, maxVal: 100, defaultVal: 100 }, ct: { oid: "", minVal: null, maxVal: null }, sat: { oid: "", minVal: null, maxVal: null }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "" } } }, sensors: { } }, 7: { description: "", lights: { 0: { description: "", power: { oid: "", onVal: true, offVal: false }, bri: { oid: "", minVal: 0, maxVal: 100, defaultVal: 100 }, ct: { oid: "", minVal: null, maxVal: null }, sat: { oid: "", minVal: null, maxVal: null }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "" } } }, sensors: { 0: { id: "", motionVal: true, noMotionVal: false } } }, 8: { description: "", lights: { 0: { description: "", power: { oid: "", onVal: true, offVal: false }, bri: { oid: "", minVal: 0, maxVal: 100, defaultVal: 100 }, ct: { oid: "", minVal: 454, maxVal: 250 }, sat: { oid: "", minVal: null, maxVal: null }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "" } } }, sensors: { 0: { id: "", motionVal: true, noMotionVal: false } } }, 9: { description: "", lights: { 0: { description: "", power: { oid: "", onVal: true, offVal: false }, bri: { oid: "", minVal: 0, maxVal: 100, defaultVal: 100 }, ct: { oid: "", minVal: 6500, maxVal: 2700 }, sat: { oid: "", minVal: null, maxVal: null }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "" } } }, sensors: { 0: { id: "", motionVal: true, noMotionVal: false } } }, 10: { description: "", lights: { 0: { description: "", power: { oid: "", onVal: true, offVal: false }, bri: { oid: "", minVal: 0, maxVal: 100, defaultVal: 100 }, ct: { oid: "", minVal: null, maxVal: null }, sat: { oid: "", minVal: null, maxVal: null }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "" } } }, sensors: { 0: { id: "", motionVal: true, noMotionVal: false } } } };bekomme leider immer noch folgende Fehler angezeigt:
20:34:58.248 error javascript.0 (32638) script.js.Spielwiese.LightControl_Neu: Error: The id is empty! Please provide a valid id.
20:34:58.249 error javascript.0 (32638) at DoAllTheSensorThings (script.js.Spielwiese.LightControl_Neu:690:20)
20:34:58.249 error javascript.0 (32638) at init (script.js.Spielwiese.LightControl_Neu:482:9)
20:34:58.249 error javascript.0 (32638) at main (script.js.Spielwiese.LightControl_Neu:1347:5)@denis1988 sagte in [Vorlage] LightControl:
bekomme leider immer noch folgende Fehler angezeigt:
Ja, is klar, Du hast mich falsch verstanden und deswegen zuviel wieder rein gemacht. Die Blöcke müssen immer gleich sein, description bis color, soweit hastes korrekt gemacht, aber komplett leere devices dürfen natürlich auch nich sein, also ist Gerät 0 und 1 korrekt, 2 +3 müssen weg
-
@denis1988 sagte in [Vorlage] LightControl:
bekomme leider immer noch folgende Fehler angezeigt:
Ja, is klar, Du hast mich falsch verstanden und deswegen zuviel wieder rein gemacht. Die Blöcke müssen immer gleich sein, description bis color, soweit hastes korrekt gemacht, aber komplett leere devices dürfen natürlich auch nich sein, also ist Gerät 0 und 1 korrekt, 2 +3 müssen weg
@pittini Wenn ich den Skript einfüge kriege ich diese Fehler in der Konsole.
22:12:49.407 info javascript.0 (25390) Stop script script.js.LightControl 22:12:49.440 info javascript.0 (25390) Start javascript script.js.LightControl 22:12:49.460 info javascript.0 (25390) script.js.LightControl: starting LightControl V.2.0.13 22:12:49.466 info javascript.0 (25390) script.js.LightControl: registered 0 subscriptions and 0 schedules 22:12:49.469 error javascript.0 (25390) script.js.LightControl: TypeError: Cannot read property 'val' of null 22:12:49.470 error javascript.0 (25390) at GlobalPresenceHandling (script.js.LightControl:453:70) 22:12:49.470 error javascript.0 (25390) at main (script.js.LightControl:1345:5)Ich such mir die ganze Zeit schon einen ab.
-
@pittini Wenn ich den Skript einfüge kriege ich diese Fehler in der Konsole.
22:12:49.407 info javascript.0 (25390) Stop script script.js.LightControl 22:12:49.440 info javascript.0 (25390) Start javascript script.js.LightControl 22:12:49.460 info javascript.0 (25390) script.js.LightControl: starting LightControl V.2.0.13 22:12:49.466 info javascript.0 (25390) script.js.LightControl: registered 0 subscriptions and 0 schedules 22:12:49.469 error javascript.0 (25390) script.js.LightControl: TypeError: Cannot read property 'val' of null 22:12:49.470 error javascript.0 (25390) at GlobalPresenceHandling (script.js.LightControl:453:70) 22:12:49.470 error javascript.0 (25390) at main (script.js.LightControl:1345:5)Ich such mir die ganze Zeit schon einen ab.
-
@cino sagte in [Vorlage] LightControl:
Ich such mir die ganze Zeit schon einen ab.
Bitte Einstellungsblock und Deine Lampenkonfig zeigen.
Danke das du geantwortet hast, ich bin die Fehler jetzt einzeln durchgegangen. Im Grunde waren es fehlende Datenpunkte, und ich hatte den debug modus noch an.
Ich habe hier eine Testlampe, die kriege ich über die Rampe schonmal an und aus. Ich habe alle Gruppen gelöscht bis auf eine und ein Device. Momentan schalte ich es global über den DP power an und aus.
Ist es jetzt richtig, das in der Ordnerstruktur das 0 für die Gruppe steht?
-
Danke das du geantwortet hast, ich bin die Fehler jetzt einzeln durchgegangen. Im Grunde waren es fehlende Datenpunkte, und ich hatte den debug modus noch an.
Ich habe hier eine Testlampe, die kriege ich über die Rampe schonmal an und aus. Ich habe alle Gruppen gelöscht bis auf eine und ein Device. Momentan schalte ich es global über den DP power an und aus.
Ist es jetzt richtig, das in der Ordnerstruktur das 0 für die Gruppe steht?
-
Mit dem Alexa Adapter funktioniert es nicht. Zumindestens in der Anzahl nicht.
Die Befehle werden zwar richtig gesetzt. Aber die Alexa App auf dem Smartphone schmeisst mir einen Gerätefehler dann raus.
javascript.0 2021-11-13 23:45:41.965 info script.js.LightControl: Reaching SetColorMode for Group 0 javascript.0 2021-11-13 23:45:41.964 info script.js.LightControl: Reaching SetColor for Group 0 power=true Color=#FFFFFF javascript.0 2021-11-13 23:45:35.216 info script.js.LightControl: Reaching SetColorMode for Group 0 javascript.0 2021-11-13 23:45:35.216 info script.js.LightControl: Reaching SetColor for Group 0 power=true Color=#FFFFFF javascript.0 2021-11-13 23:45:35.120 info script.js.LightControl: GroupPowerOnOff: A Switching 7 alexa2.0.Smart-Home-Devices.9484bb55-6cd7-45d6-8ab0-da2b2078a72e.powerState to: true javascript.0 2021-11-13 23:45:35.105 info script.js.LightControl: GroupPowerOnOff: A Switching 6 alexa2.0.Smart-Home-Devices.bf36b687-a8da-4b2d-9e13-306e17310417.powerState to: true javascript.0 2021-11-13 23:45:35.096 info script.js.LightControl: GroupPowerOnOff: A Switching 5 alexa2.0.Smart-Home-Devices.6b885e2d-ac34-44e0-a188-e1e46f7c90c4.powerState to: true javascript.0 2021-11-13 23:45:35.088 info script.js.LightControl: GroupPowerOnOff: A Switching 4 alexa2.0.Smart-Home-Devices.a08976d1-c42d-4ed2-b339-90e9dc8a5fa5.powerState to: true javascript.0 2021-11-13 23:45:35.032 info script.js.LightControl: GroupPowerOnOff: A Switching 3 alexa2.0.Smart-Home-Devices.9db040bf-8380-41be-8efc-f883c9d1fa71.powerState to: true javascript.0 2021-11-13 23:45:34.994 info script.js.LightControl: GroupPowerOnOff: A Switching 2 alexa2.0.Smart-Home-Devices.1f0dc400-4983-4f8e-a9aa-eb95432749f4.powerState to: true javascript.0 2021-11-13 23:45:34.985 info script.js.LightControl: GroupPowerOnOff: A Switching 1 alexa2.0.Smart-Home-Devices.5787707a-1279-41c5-8c9d-5177d04328fb.powerState to: true javascript.0 2021-11-13 23:45:34.976 info script.js.LightControl: GroupPowerOnOff: A Switching 0 alexa2.0.Smart-Home-Devices.22bfe986-1f54-433f-b26c-1278706e7daf.powerState to: true javascript.0 2021-11-13 23:45:34.827 info script.js.LightControl: GroupPowerOnOff: Normales anschalten ohne Ramping für Flur Eg. javascript.0 2021-11-13 23:45:34.824 info script.js.LightControl: Reaching GroupPowerOnOff for Group 0 (Flur Eg.), OnOff=true rampOn=false - {"enabled":false,"time":3,"switchOutletsLast":true} rampOff=false - {"enabled":false,"time":3,"switchOutletsLast":false} javascript.0 2021-11-13 23:45:23.119 info script.js.gaszz: 1954.86 javascript.0 2021-11-13 23:45:23.118 info script.js.gaszz: gasimpuls gekriegt javascript.0 2021-11-13 23:45:14.310 info script.js.LightControl: Init: Created 0 Datapoints javascript.0 2021-11-13 23:45:14.230 info script.js.LightControl: registered 0 subscriptions and 0 schedules javascript.0 2021-11-13 23:45:14.225 info script.js.LightControl: starting LightControl V.2.0.13 javascript.0 2021-11-13 23:45:14.218 info Start javascript script.js.LightControl javascript.0 2021-11-13 23:45:12.721 info Stop script script.js.LightControl javascript.0 2021-11-13 23:45:00.083 info script.js.verbrauchshelly: Shelly Verbrauch: Verbrauchswerte aktualisiert: 5 | Reboots korrigiert: 0 | Unveränderte Werte: 15 javascript.0 2021-11-13 23:44:50.651 info script.js.LightControl: GroupPowerOnOff: B Switching 7 alexa2.0.Smart-Home-Devices.9484bb55-6cd7-45d6-8ab0-da2b2078a72e.powerState to: false javascript.0 2021-11-13 23:44:50.644 info script.js.LightControl: GroupPowerOnOff: B Switching 6 alexa2.0.Smart-Home-Devices.bf36b687-a8da-4b2d-9e13-306e17310417.powerState to: false javascript.0 2021-11-13 23:44:50.636 info script.js.LightControl: GroupPowerOnOff: B Switching 5 alexa2.0.Smart-Home-Devices.6b885e2d-ac34-44e0-a188-e1e46f7c90c4.powerState to: false javascript.0 2021-11-13 23:44:50.629 info script.js.LightControl: GroupPowerOnOff: B Switching 4 alexa2.0.Smart-Home-Devices.a08976d1-c42d-4ed2-b339-90e9dc8a5fa5.powerState to: false javascript.0 2021-11-13 23:44:50.622 info script.js.LightControl: GroupPowerOnOff: B Switching 3 alexa2.0.Smart-Home-Devices.9db040bf-8380-41be-8efc-f883c9d1fa71.powerState to: false javascript.0 2021-11-13 23:44:50.614 info script.js.LightControl: GroupPowerOnOff: B Switching 2 alexa2.0.Smart-Home-Devices.1f0dc400-4983-4f8e-a9aa-eb95432749f4.powerState to: false javascript.0 2021-11-13 23:44:50.608 info script.js.LightControl: GroupPowerOnOff: B Switching 1 alexa2.0.Smart-Home-Devices.5787707a-1279-41c5-8c9d-5177d04328fb.powerState to: false javascript.0 2021-11-13 23:44:50.599 info script.js.LightControl: GroupPowerOnOff: B Switching 0 alexa2.0.Smart-Home-Devices.22bfe986-1f54-433f-b26c-1278706e7daf.powerState to: false javascript.0 2021-11-13 23:44:50.589 info script.js.LightControl: GroupPowerOnOff: Normales ausschalten ohne Ramping für Flur Eg.
-
@denis1988 sagte in [Vorlage] LightControl:
bekomme leider immer noch folgende Fehler angezeigt:
Ja, is klar, Du hast mich falsch verstanden und deswegen zuviel wieder rein gemacht. Die Blöcke müssen immer gleich sein, description bis color, soweit hastes korrekt gemacht, aber komplett leere devices dürfen natürlich auch nich sein, also ist Gerät 0 und 1 korrekt, 2 +3 müssen weg
@pittini sorry ich bekomme es einfach nicht gebacken:
code_text ```const LightGroups = { 0: { description: "Büro Denis", lights: { 0: { description: "Schreibtischlampe", power: { oid: 'hue.1.Schreibtischlampe_Denis.on'/*Schreibtischlampe Denis on*/, onVal: true, offVal: false }, bri: { oid: 'hue.1.Schreibtischlampe_Denis.level'/*Schreibtischlampe Denis level*/, minVal: 0, maxVal: 100, defaultVal: 100 }, ct: { oid: 'hue.1.Schreibtischlampe_Denis.ct'/*Schreibtischlampe Denis ct*/, minVal: 6500, maxVal: 2100 }, sat: { oid: "", minVal: null, maxVal: null }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "" } } }, sensors: { 0: { id: 'zigbee.0.00158d0001e56be0.occupancy'/*Occupancy*/, motionVal: true, noMotionVal: false } } } }; jetzt hat er mir zumindest mal die Ordner Struktur angelegt. Bin leider in JS gar nicht fit -
Mach mal Gänsefüßchen bei den Geräten
Ist dein Bewegungsmelder überhaupt richtig eingebunden? Der schmeisst dir in Zeile 134 einen Fehler raus. Erstelle mal manuell einen DP als Number und gib ihn ganz oben bei der Deklaration PresenceCountDP an
-
Mach mal Gänsefüßchen bei den Geräten
Ist dein Bewegungsmelder überhaupt richtig eingebunden? Der schmeisst dir in Zeile 134 einen Fehler raus. Erstelle mal manuell einen DP als Number und gib ihn ganz oben bei der Deklaration PresenceCountDP an
@cino nach wie vor immer noch folgende Fehler:
02:02:07.061 error javascript.0 (32638) script.js.Spielwiese.LightControl: Error: Function "setObject" is not allowed. Use adapter settings to allow it.
02:02:07.061 error javascript.0 (32638) at init (script.js.Spielwiese.LightControl:196:27)
02:02:07.061 error javascript.0 (32638) at main (script.js.Spielwiese.LightControl:1031:5)Skript sieht wie folgt aus:
const praefix = "javascript.0.LightControl2" // Skriptordner const LuxSensor = ""; // Datenpunkt des globalen Luxsensors, wird verwendet wenn in der Gruppe kein gesonderter definiert wird const IsPresenceDp = ""; // Datenpunkt für Anwesenheit (true/false) const PresenceCountDp = "0_userdata.0.Test"; // Datenpunkt für Anwesenheitszähler const logging = false; // Logging an/aus const RampSteps = 10; //Wieviele Schritte zum dimmen? Bitte nicht zu hoch setzen, wird zwar smoother, kann aber zu timing Problemen führen wenn gleichzeitig eine kurze Zeit in den Objekten gewählt. const minCt = 2700; //Regelbereich für Farbtemperatur in Kelvin const maxCt = 6500;//Regelbereich für Farbtemperatur in Kelvin const LightGroups = { 0: { description: "Büro Denis", lights: { 0: { description: "Tischlampe", power: { oid: "hue.1.Schreibtischlampe_Denis.on"/*Schreibtischlampe Denis on*/, onVal: true, offVal: false }, bri: { oid: "hue.1.Schreibtischlampe_Denis.level"/*Schreibtischlampe Denis level*/, minVal: 0, maxVal: 100, defaultVal: 100 }, ct: { oid: "hue.1.Schreibtischlampe_Denis.ct"/*Schreibtischlampe Denis ct*/, minVal: 2700, maxVal: 6500 }, sat: { oid: "", minVal: null, maxVal: null }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "" } } }, sensors: { 0: { id: "zigbee.0.00158d0001e56be0.occupancy"/*Occupancy*/, motionVal: true, noMotionVal: false } } } }; -
Mit dem Alexa Adapter funktioniert es nicht. Zumindestens in der Anzahl nicht.
Die Befehle werden zwar richtig gesetzt. Aber die Alexa App auf dem Smartphone schmeisst mir einen Gerätefehler dann raus.
javascript.0 2021-11-13 23:45:41.965 info script.js.LightControl: Reaching SetColorMode for Group 0 javascript.0 2021-11-13 23:45:41.964 info script.js.LightControl: Reaching SetColor for Group 0 power=true Color=#FFFFFF javascript.0 2021-11-13 23:45:35.216 info script.js.LightControl: Reaching SetColorMode for Group 0 javascript.0 2021-11-13 23:45:35.216 info script.js.LightControl: Reaching SetColor for Group 0 power=true Color=#FFFFFF javascript.0 2021-11-13 23:45:35.120 info script.js.LightControl: GroupPowerOnOff: A Switching 7 alexa2.0.Smart-Home-Devices.9484bb55-6cd7-45d6-8ab0-da2b2078a72e.powerState to: true javascript.0 2021-11-13 23:45:35.105 info script.js.LightControl: GroupPowerOnOff: A Switching 6 alexa2.0.Smart-Home-Devices.bf36b687-a8da-4b2d-9e13-306e17310417.powerState to: true javascript.0 2021-11-13 23:45:35.096 info script.js.LightControl: GroupPowerOnOff: A Switching 5 alexa2.0.Smart-Home-Devices.6b885e2d-ac34-44e0-a188-e1e46f7c90c4.powerState to: true javascript.0 2021-11-13 23:45:35.088 info script.js.LightControl: GroupPowerOnOff: A Switching 4 alexa2.0.Smart-Home-Devices.a08976d1-c42d-4ed2-b339-90e9dc8a5fa5.powerState to: true javascript.0 2021-11-13 23:45:35.032 info script.js.LightControl: GroupPowerOnOff: A Switching 3 alexa2.0.Smart-Home-Devices.9db040bf-8380-41be-8efc-f883c9d1fa71.powerState to: true javascript.0 2021-11-13 23:45:34.994 info script.js.LightControl: GroupPowerOnOff: A Switching 2 alexa2.0.Smart-Home-Devices.1f0dc400-4983-4f8e-a9aa-eb95432749f4.powerState to: true javascript.0 2021-11-13 23:45:34.985 info script.js.LightControl: GroupPowerOnOff: A Switching 1 alexa2.0.Smart-Home-Devices.5787707a-1279-41c5-8c9d-5177d04328fb.powerState to: true javascript.0 2021-11-13 23:45:34.976 info script.js.LightControl: GroupPowerOnOff: A Switching 0 alexa2.0.Smart-Home-Devices.22bfe986-1f54-433f-b26c-1278706e7daf.powerState to: true javascript.0 2021-11-13 23:45:34.827 info script.js.LightControl: GroupPowerOnOff: Normales anschalten ohne Ramping für Flur Eg. javascript.0 2021-11-13 23:45:34.824 info script.js.LightControl: Reaching GroupPowerOnOff for Group 0 (Flur Eg.), OnOff=true rampOn=false - {"enabled":false,"time":3,"switchOutletsLast":true} rampOff=false - {"enabled":false,"time":3,"switchOutletsLast":false} javascript.0 2021-11-13 23:45:23.119 info script.js.gaszz: 1954.86 javascript.0 2021-11-13 23:45:23.118 info script.js.gaszz: gasimpuls gekriegt javascript.0 2021-11-13 23:45:14.310 info script.js.LightControl: Init: Created 0 Datapoints javascript.0 2021-11-13 23:45:14.230 info script.js.LightControl: registered 0 subscriptions and 0 schedules javascript.0 2021-11-13 23:45:14.225 info script.js.LightControl: starting LightControl V.2.0.13 javascript.0 2021-11-13 23:45:14.218 info Start javascript script.js.LightControl javascript.0 2021-11-13 23:45:12.721 info Stop script script.js.LightControl javascript.0 2021-11-13 23:45:00.083 info script.js.verbrauchshelly: Shelly Verbrauch: Verbrauchswerte aktualisiert: 5 | Reboots korrigiert: 0 | Unveränderte Werte: 15 javascript.0 2021-11-13 23:44:50.651 info script.js.LightControl: GroupPowerOnOff: B Switching 7 alexa2.0.Smart-Home-Devices.9484bb55-6cd7-45d6-8ab0-da2b2078a72e.powerState to: false javascript.0 2021-11-13 23:44:50.644 info script.js.LightControl: GroupPowerOnOff: B Switching 6 alexa2.0.Smart-Home-Devices.bf36b687-a8da-4b2d-9e13-306e17310417.powerState to: false javascript.0 2021-11-13 23:44:50.636 info script.js.LightControl: GroupPowerOnOff: B Switching 5 alexa2.0.Smart-Home-Devices.6b885e2d-ac34-44e0-a188-e1e46f7c90c4.powerState to: false javascript.0 2021-11-13 23:44:50.629 info script.js.LightControl: GroupPowerOnOff: B Switching 4 alexa2.0.Smart-Home-Devices.a08976d1-c42d-4ed2-b339-90e9dc8a5fa5.powerState to: false javascript.0 2021-11-13 23:44:50.622 info script.js.LightControl: GroupPowerOnOff: B Switching 3 alexa2.0.Smart-Home-Devices.9db040bf-8380-41be-8efc-f883c9d1fa71.powerState to: false javascript.0 2021-11-13 23:44:50.614 info script.js.LightControl: GroupPowerOnOff: B Switching 2 alexa2.0.Smart-Home-Devices.1f0dc400-4983-4f8e-a9aa-eb95432749f4.powerState to: false javascript.0 2021-11-13 23:44:50.608 info script.js.LightControl: GroupPowerOnOff: B Switching 1 alexa2.0.Smart-Home-Devices.5787707a-1279-41c5-8c9d-5177d04328fb.powerState to: false javascript.0 2021-11-13 23:44:50.599 info script.js.LightControl: GroupPowerOnOff: B Switching 0 alexa2.0.Smart-Home-Devices.22bfe986-1f54-433f-b26c-1278706e7daf.powerState to: false javascript.0 2021-11-13 23:44:50.589 info script.js.LightControl: GroupPowerOnOff: Normales ausschalten ohne Ramping für Flur Eg.
@cino sagte in [Vorlage] LightControl:
Mit dem Alexa Adapter funktioniert es nicht. Zumindestens in der Anzahl nicht.
Die Befehle werden zwar richtig gesetzt. Aber die Alexa App auf dem Smartphone schmeisst mir einen Gerätefehler dann raus.Das kann durchaus am Skript liegen. Da mir keine Alexa ins Haus kommt, hab ich da weder Wert drauf gelegt, noch konnte bzw. könnte ichs testen. Aber ich fixe das natürlich gern wenn jemand sagen kann wo es knirscht.
-
@cino sagte in [Vorlage] LightControl:
Mit dem Alexa Adapter funktioniert es nicht. Zumindestens in der Anzahl nicht.
Die Befehle werden zwar richtig gesetzt. Aber die Alexa App auf dem Smartphone schmeisst mir einen Gerätefehler dann raus.Das kann durchaus am Skript liegen. Da mir keine Alexa ins Haus kommt, hab ich da weder Wert drauf gelegt, noch konnte bzw. könnte ichs testen. Aber ich fixe das natürlich gern wenn jemand sagen kann wo es knirscht.
@pittini ich gehe mal davon aus, das es zuviele Anfragen gleichzeitig sind. Da steigt der Adapter wahrscheinlich aus. Anders geht es aber auch nicht, da die Spots einzeln angesteuert werden müssen zwecks Rampe.
Leider gibt es ausserhalb der App für die Lampen nur die Möglichkeit Google Home und Alexa. Ich bin froh das ich über Alexa in der App angelegte Szenen schalten kann.
-
@cino nach wie vor immer noch folgende Fehler:
02:02:07.061 error javascript.0 (32638) script.js.Spielwiese.LightControl: Error: Function "setObject" is not allowed. Use adapter settings to allow it.
02:02:07.061 error javascript.0 (32638) at init (script.js.Spielwiese.LightControl:196:27)
02:02:07.061 error javascript.0 (32638) at main (script.js.Spielwiese.LightControl:1031:5)Skript sieht wie folgt aus:
const praefix = "javascript.0.LightControl2" // Skriptordner const LuxSensor = ""; // Datenpunkt des globalen Luxsensors, wird verwendet wenn in der Gruppe kein gesonderter definiert wird const IsPresenceDp = ""; // Datenpunkt für Anwesenheit (true/false) const PresenceCountDp = "0_userdata.0.Test"; // Datenpunkt für Anwesenheitszähler const logging = false; // Logging an/aus const RampSteps = 10; //Wieviele Schritte zum dimmen? Bitte nicht zu hoch setzen, wird zwar smoother, kann aber zu timing Problemen führen wenn gleichzeitig eine kurze Zeit in den Objekten gewählt. const minCt = 2700; //Regelbereich für Farbtemperatur in Kelvin const maxCt = 6500;//Regelbereich für Farbtemperatur in Kelvin const LightGroups = { 0: { description: "Büro Denis", lights: { 0: { description: "Tischlampe", power: { oid: "hue.1.Schreibtischlampe_Denis.on"/*Schreibtischlampe Denis on*/, onVal: true, offVal: false }, bri: { oid: "hue.1.Schreibtischlampe_Denis.level"/*Schreibtischlampe Denis level*/, minVal: 0, maxVal: 100, defaultVal: 100 }, ct: { oid: "hue.1.Schreibtischlampe_Denis.ct"/*Schreibtischlampe Denis ct*/, minVal: 2700, maxVal: 6500 }, sat: { oid: "", minVal: null, maxVal: null }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "" } } }, sensors: { 0: { id: "zigbee.0.00158d0001e56be0.occupancy"/*Occupancy*/, motionVal: true, noMotionVal: false } } } };@denis1988 sagte in [Vorlage] LightControl:
nach wie vor immer noch folgende Fehler:
02:02:07.061 error javascript.0 (32638) script.js.Spielwiese.LightControl: Error: Function "setObject" is not allowed. Use adapter settings to allow it.Steht doch da worans liegt und was zu tun ist. Wie @Cino schon schrieb.
-
@denis1988 sagte in [Vorlage] LightControl:
nach wie vor immer noch folgende Fehler:
02:02:07.061 error javascript.0 (32638) script.js.Spielwiese.LightControl: Error: Function "setObject" is not allowed. Use adapter settings to allow it.Steht doch da worans liegt und was zu tun ist. Wie @Cino schon schrieb.
-
Mittlerweile läuft das Skript ohne Fehlermeldungen. Nur will bei mir einfach die Lampe mit Motion Sensor nicht anspringen

const praefix = "javascript.0.LightControl2" // Skriptordner const LuxSensor = ""; // Datenpunkt des globalen Luxsensors, wird verwendet wenn in der Gruppe kein gesonderter definiert wird const IsPresenceDp = ""; // Datenpunkt für Anwesenheit (true/false) const PresenceCountDp = "0_userdata.0.Test"/*Test*/; // Datenpunkt für Anwesenheitszähler const logging = false; // Logging an/aus const RampSteps = 10; //Wieviele Schritte zum dimmen? Bitte nicht zu hoch setzen, wird zwar smoother, kann aber zu timing Problemen führen wenn gleichzeitig eine kurze Zeit in den Objekten gewählt. const minCt = 2700; //Regelbereich für Farbtemperatur in Kelvin const maxCt = 6500;//Regelbereich für Farbtemperatur in Kelvin const LightGroups = { 0: { description: "Büro Denis", lights: { 0: { description: "Tischlampe", power: { oid: "hue.1.Schreibtischlampe_Denis.on"/*Schreibtischlampe Denis on*/, onVal: true, offVal: false }, bri: { oid: "hue.1.Schreibtischlampe_Denis.level"/*Schreibtischlampe Denis level*/, minVal: 0, maxVal: 100, defaultVal: 100 }, ct: { oid: "hue.1.Schreibtischlampe_Denis.ct"/*Schreibtischlampe Denis ct*/, minVal: 2700, maxVal: 6500 }, sat: { oid: "", minVal: null, maxVal: null }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "" } } }, sensors: { 0: { id: "zigbee.0.00158d0001e56be0.occupancy"/*Occupancy*/, motionVal: true, noMotionVal: false } } } }; -
Mittlerweile läuft das Skript ohne Fehlermeldungen. Nur will bei mir einfach die Lampe mit Motion Sensor nicht anspringen

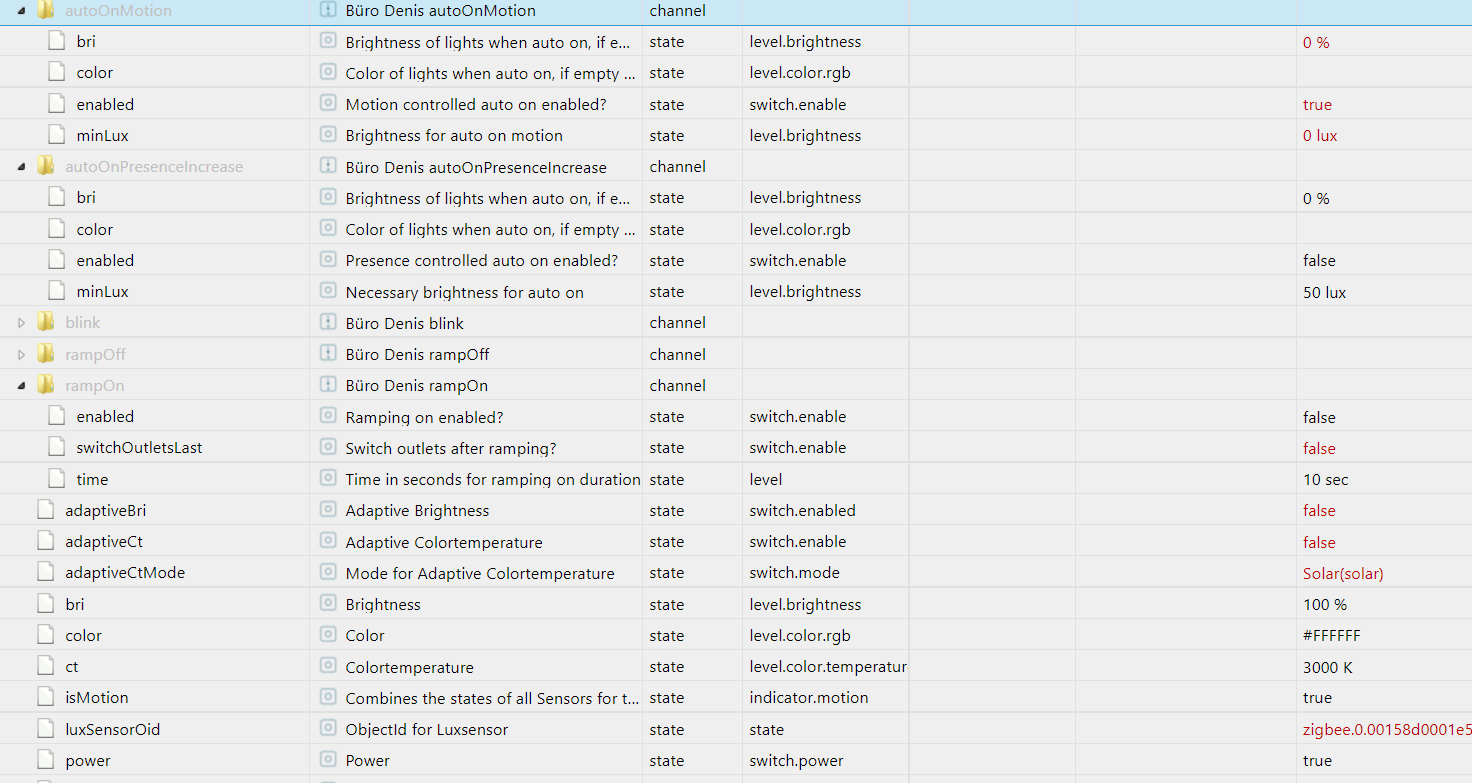
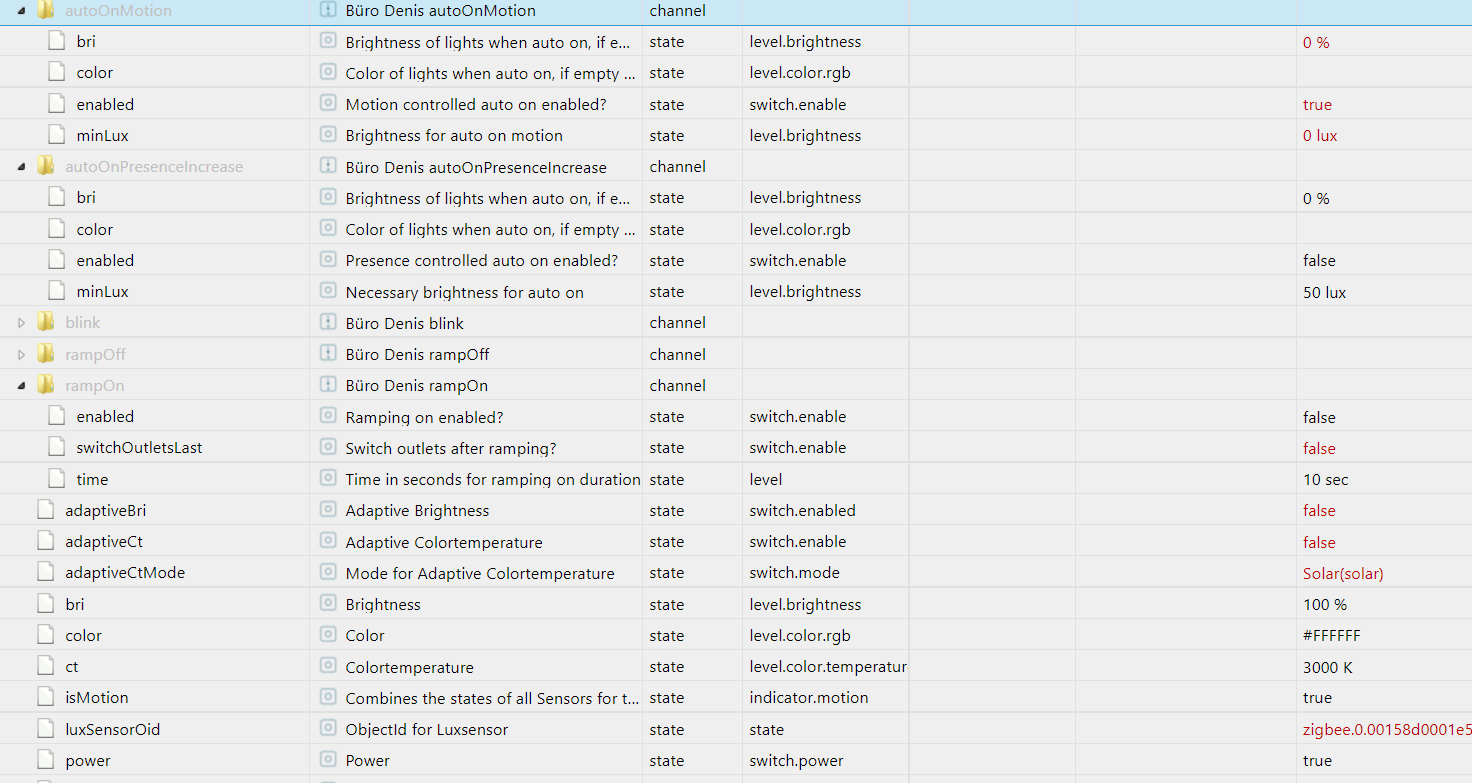
const praefix = "javascript.0.LightControl2" // Skriptordner const LuxSensor = ""; // Datenpunkt des globalen Luxsensors, wird verwendet wenn in der Gruppe kein gesonderter definiert wird const IsPresenceDp = ""; // Datenpunkt für Anwesenheit (true/false) const PresenceCountDp = "0_userdata.0.Test"/*Test*/; // Datenpunkt für Anwesenheitszähler const logging = false; // Logging an/aus const RampSteps = 10; //Wieviele Schritte zum dimmen? Bitte nicht zu hoch setzen, wird zwar smoother, kann aber zu timing Problemen führen wenn gleichzeitig eine kurze Zeit in den Objekten gewählt. const minCt = 2700; //Regelbereich für Farbtemperatur in Kelvin const maxCt = 6500;//Regelbereich für Farbtemperatur in Kelvin const LightGroups = { 0: { description: "Büro Denis", lights: { 0: { description: "Tischlampe", power: { oid: "hue.1.Schreibtischlampe_Denis.on"/*Schreibtischlampe Denis on*/, onVal: true, offVal: false }, bri: { oid: "hue.1.Schreibtischlampe_Denis.level"/*Schreibtischlampe Denis level*/, minVal: 0, maxVal: 100, defaultVal: 100 }, ct: { oid: "hue.1.Schreibtischlampe_Denis.ct"/*Schreibtischlampe Denis ct*/, minVal: 2700, maxVal: 6500 }, sat: { oid: "", minVal: null, maxVal: null }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "" } } }, sensors: { 0: { id: "zigbee.0.00158d0001e56be0.occupancy"/*Occupancy*/, motionVal: true, noMotionVal: false } } } };nach dem ich jetzt einen Sensor für die Außenhelligkeit eingebunden habe und bei autoOnmotion minLux auf 1500 lux gestellt habe, geht das Licht bei Bewegung zumindest mal an.
unter LuxSensorOid hab ich den Helligkeitwert meines Im Raum befindlichen Sensors eingetragen.
Wird hier tatsächlich nur nach Außenhelligkeit eingeschalten? Was ist wenn man ein Raum ohne Fenster hat und das Licht immer bei Bewegung einschalten soll?


