NEWS
[Vorlage] LightControl
-
Mit dem Alexa Adapter funktioniert es nicht. Zumindestens in der Anzahl nicht.
Die Befehle werden zwar richtig gesetzt. Aber die Alexa App auf dem Smartphone schmeisst mir einen Gerätefehler dann raus.
javascript.0 2021-11-13 23:45:41.965 info script.js.LightControl: Reaching SetColorMode for Group 0 javascript.0 2021-11-13 23:45:41.964 info script.js.LightControl: Reaching SetColor for Group 0 power=true Color=#FFFFFF javascript.0 2021-11-13 23:45:35.216 info script.js.LightControl: Reaching SetColorMode for Group 0 javascript.0 2021-11-13 23:45:35.216 info script.js.LightControl: Reaching SetColor for Group 0 power=true Color=#FFFFFF javascript.0 2021-11-13 23:45:35.120 info script.js.LightControl: GroupPowerOnOff: A Switching 7 alexa2.0.Smart-Home-Devices.9484bb55-6cd7-45d6-8ab0-da2b2078a72e.powerState to: true javascript.0 2021-11-13 23:45:35.105 info script.js.LightControl: GroupPowerOnOff: A Switching 6 alexa2.0.Smart-Home-Devices.bf36b687-a8da-4b2d-9e13-306e17310417.powerState to: true javascript.0 2021-11-13 23:45:35.096 info script.js.LightControl: GroupPowerOnOff: A Switching 5 alexa2.0.Smart-Home-Devices.6b885e2d-ac34-44e0-a188-e1e46f7c90c4.powerState to: true javascript.0 2021-11-13 23:45:35.088 info script.js.LightControl: GroupPowerOnOff: A Switching 4 alexa2.0.Smart-Home-Devices.a08976d1-c42d-4ed2-b339-90e9dc8a5fa5.powerState to: true javascript.0 2021-11-13 23:45:35.032 info script.js.LightControl: GroupPowerOnOff: A Switching 3 alexa2.0.Smart-Home-Devices.9db040bf-8380-41be-8efc-f883c9d1fa71.powerState to: true javascript.0 2021-11-13 23:45:34.994 info script.js.LightControl: GroupPowerOnOff: A Switching 2 alexa2.0.Smart-Home-Devices.1f0dc400-4983-4f8e-a9aa-eb95432749f4.powerState to: true javascript.0 2021-11-13 23:45:34.985 info script.js.LightControl: GroupPowerOnOff: A Switching 1 alexa2.0.Smart-Home-Devices.5787707a-1279-41c5-8c9d-5177d04328fb.powerState to: true javascript.0 2021-11-13 23:45:34.976 info script.js.LightControl: GroupPowerOnOff: A Switching 0 alexa2.0.Smart-Home-Devices.22bfe986-1f54-433f-b26c-1278706e7daf.powerState to: true javascript.0 2021-11-13 23:45:34.827 info script.js.LightControl: GroupPowerOnOff: Normales anschalten ohne Ramping für Flur Eg. javascript.0 2021-11-13 23:45:34.824 info script.js.LightControl: Reaching GroupPowerOnOff for Group 0 (Flur Eg.), OnOff=true rampOn=false - {"enabled":false,"time":3,"switchOutletsLast":true} rampOff=false - {"enabled":false,"time":3,"switchOutletsLast":false} javascript.0 2021-11-13 23:45:23.119 info script.js.gaszz: 1954.86 javascript.0 2021-11-13 23:45:23.118 info script.js.gaszz: gasimpuls gekriegt javascript.0 2021-11-13 23:45:14.310 info script.js.LightControl: Init: Created 0 Datapoints javascript.0 2021-11-13 23:45:14.230 info script.js.LightControl: registered 0 subscriptions and 0 schedules javascript.0 2021-11-13 23:45:14.225 info script.js.LightControl: starting LightControl V.2.0.13 javascript.0 2021-11-13 23:45:14.218 info Start javascript script.js.LightControl javascript.0 2021-11-13 23:45:12.721 info Stop script script.js.LightControl javascript.0 2021-11-13 23:45:00.083 info script.js.verbrauchshelly: Shelly Verbrauch: Verbrauchswerte aktualisiert: 5 | Reboots korrigiert: 0 | Unveränderte Werte: 15 javascript.0 2021-11-13 23:44:50.651 info script.js.LightControl: GroupPowerOnOff: B Switching 7 alexa2.0.Smart-Home-Devices.9484bb55-6cd7-45d6-8ab0-da2b2078a72e.powerState to: false javascript.0 2021-11-13 23:44:50.644 info script.js.LightControl: GroupPowerOnOff: B Switching 6 alexa2.0.Smart-Home-Devices.bf36b687-a8da-4b2d-9e13-306e17310417.powerState to: false javascript.0 2021-11-13 23:44:50.636 info script.js.LightControl: GroupPowerOnOff: B Switching 5 alexa2.0.Smart-Home-Devices.6b885e2d-ac34-44e0-a188-e1e46f7c90c4.powerState to: false javascript.0 2021-11-13 23:44:50.629 info script.js.LightControl: GroupPowerOnOff: B Switching 4 alexa2.0.Smart-Home-Devices.a08976d1-c42d-4ed2-b339-90e9dc8a5fa5.powerState to: false javascript.0 2021-11-13 23:44:50.622 info script.js.LightControl: GroupPowerOnOff: B Switching 3 alexa2.0.Smart-Home-Devices.9db040bf-8380-41be-8efc-f883c9d1fa71.powerState to: false javascript.0 2021-11-13 23:44:50.614 info script.js.LightControl: GroupPowerOnOff: B Switching 2 alexa2.0.Smart-Home-Devices.1f0dc400-4983-4f8e-a9aa-eb95432749f4.powerState to: false javascript.0 2021-11-13 23:44:50.608 info script.js.LightControl: GroupPowerOnOff: B Switching 1 alexa2.0.Smart-Home-Devices.5787707a-1279-41c5-8c9d-5177d04328fb.powerState to: false javascript.0 2021-11-13 23:44:50.599 info script.js.LightControl: GroupPowerOnOff: B Switching 0 alexa2.0.Smart-Home-Devices.22bfe986-1f54-433f-b26c-1278706e7daf.powerState to: false javascript.0 2021-11-13 23:44:50.589 info script.js.LightControl: GroupPowerOnOff: Normales ausschalten ohne Ramping für Flur Eg.
@cino sagte in [Vorlage] LightControl:
Mit dem Alexa Adapter funktioniert es nicht. Zumindestens in der Anzahl nicht.
Die Befehle werden zwar richtig gesetzt. Aber die Alexa App auf dem Smartphone schmeisst mir einen Gerätefehler dann raus.Das kann durchaus am Skript liegen. Da mir keine Alexa ins Haus kommt, hab ich da weder Wert drauf gelegt, noch konnte bzw. könnte ichs testen. Aber ich fixe das natürlich gern wenn jemand sagen kann wo es knirscht.
-
@cino sagte in [Vorlage] LightControl:
Mit dem Alexa Adapter funktioniert es nicht. Zumindestens in der Anzahl nicht.
Die Befehle werden zwar richtig gesetzt. Aber die Alexa App auf dem Smartphone schmeisst mir einen Gerätefehler dann raus.Das kann durchaus am Skript liegen. Da mir keine Alexa ins Haus kommt, hab ich da weder Wert drauf gelegt, noch konnte bzw. könnte ichs testen. Aber ich fixe das natürlich gern wenn jemand sagen kann wo es knirscht.
@pittini ich gehe mal davon aus, das es zuviele Anfragen gleichzeitig sind. Da steigt der Adapter wahrscheinlich aus. Anders geht es aber auch nicht, da die Spots einzeln angesteuert werden müssen zwecks Rampe.
Leider gibt es ausserhalb der App für die Lampen nur die Möglichkeit Google Home und Alexa. Ich bin froh das ich über Alexa in der App angelegte Szenen schalten kann.
-
@cino nach wie vor immer noch folgende Fehler:
02:02:07.061 error javascript.0 (32638) script.js.Spielwiese.LightControl: Error: Function "setObject" is not allowed. Use adapter settings to allow it.
02:02:07.061 error javascript.0 (32638) at init (script.js.Spielwiese.LightControl:196:27)
02:02:07.061 error javascript.0 (32638) at main (script.js.Spielwiese.LightControl:1031:5)Skript sieht wie folgt aus:
const praefix = "javascript.0.LightControl2" // Skriptordner const LuxSensor = ""; // Datenpunkt des globalen Luxsensors, wird verwendet wenn in der Gruppe kein gesonderter definiert wird const IsPresenceDp = ""; // Datenpunkt für Anwesenheit (true/false) const PresenceCountDp = "0_userdata.0.Test"; // Datenpunkt für Anwesenheitszähler const logging = false; // Logging an/aus const RampSteps = 10; //Wieviele Schritte zum dimmen? Bitte nicht zu hoch setzen, wird zwar smoother, kann aber zu timing Problemen führen wenn gleichzeitig eine kurze Zeit in den Objekten gewählt. const minCt = 2700; //Regelbereich für Farbtemperatur in Kelvin const maxCt = 6500;//Regelbereich für Farbtemperatur in Kelvin const LightGroups = { 0: { description: "Büro Denis", lights: { 0: { description: "Tischlampe", power: { oid: "hue.1.Schreibtischlampe_Denis.on"/*Schreibtischlampe Denis on*/, onVal: true, offVal: false }, bri: { oid: "hue.1.Schreibtischlampe_Denis.level"/*Schreibtischlampe Denis level*/, minVal: 0, maxVal: 100, defaultVal: 100 }, ct: { oid: "hue.1.Schreibtischlampe_Denis.ct"/*Schreibtischlampe Denis ct*/, minVal: 2700, maxVal: 6500 }, sat: { oid: "", minVal: null, maxVal: null }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "" } } }, sensors: { 0: { id: "zigbee.0.00158d0001e56be0.occupancy"/*Occupancy*/, motionVal: true, noMotionVal: false } } } };@denis1988 sagte in [Vorlage] LightControl:
nach wie vor immer noch folgende Fehler:
02:02:07.061 error javascript.0 (32638) script.js.Spielwiese.LightControl: Error: Function "setObject" is not allowed. Use adapter settings to allow it.Steht doch da worans liegt und was zu tun ist. Wie @Cino schon schrieb.
-
@denis1988 sagte in [Vorlage] LightControl:
nach wie vor immer noch folgende Fehler:
02:02:07.061 error javascript.0 (32638) script.js.Spielwiese.LightControl: Error: Function "setObject" is not allowed. Use adapter settings to allow it.Steht doch da worans liegt und was zu tun ist. Wie @Cino schon schrieb.
-
Mittlerweile läuft das Skript ohne Fehlermeldungen. Nur will bei mir einfach die Lampe mit Motion Sensor nicht anspringen

const praefix = "javascript.0.LightControl2" // Skriptordner const LuxSensor = ""; // Datenpunkt des globalen Luxsensors, wird verwendet wenn in der Gruppe kein gesonderter definiert wird const IsPresenceDp = ""; // Datenpunkt für Anwesenheit (true/false) const PresenceCountDp = "0_userdata.0.Test"/*Test*/; // Datenpunkt für Anwesenheitszähler const logging = false; // Logging an/aus const RampSteps = 10; //Wieviele Schritte zum dimmen? Bitte nicht zu hoch setzen, wird zwar smoother, kann aber zu timing Problemen führen wenn gleichzeitig eine kurze Zeit in den Objekten gewählt. const minCt = 2700; //Regelbereich für Farbtemperatur in Kelvin const maxCt = 6500;//Regelbereich für Farbtemperatur in Kelvin const LightGroups = { 0: { description: "Büro Denis", lights: { 0: { description: "Tischlampe", power: { oid: "hue.1.Schreibtischlampe_Denis.on"/*Schreibtischlampe Denis on*/, onVal: true, offVal: false }, bri: { oid: "hue.1.Schreibtischlampe_Denis.level"/*Schreibtischlampe Denis level*/, minVal: 0, maxVal: 100, defaultVal: 100 }, ct: { oid: "hue.1.Schreibtischlampe_Denis.ct"/*Schreibtischlampe Denis ct*/, minVal: 2700, maxVal: 6500 }, sat: { oid: "", minVal: null, maxVal: null }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "" } } }, sensors: { 0: { id: "zigbee.0.00158d0001e56be0.occupancy"/*Occupancy*/, motionVal: true, noMotionVal: false } } } }; -
Mittlerweile läuft das Skript ohne Fehlermeldungen. Nur will bei mir einfach die Lampe mit Motion Sensor nicht anspringen

const praefix = "javascript.0.LightControl2" // Skriptordner const LuxSensor = ""; // Datenpunkt des globalen Luxsensors, wird verwendet wenn in der Gruppe kein gesonderter definiert wird const IsPresenceDp = ""; // Datenpunkt für Anwesenheit (true/false) const PresenceCountDp = "0_userdata.0.Test"/*Test*/; // Datenpunkt für Anwesenheitszähler const logging = false; // Logging an/aus const RampSteps = 10; //Wieviele Schritte zum dimmen? Bitte nicht zu hoch setzen, wird zwar smoother, kann aber zu timing Problemen führen wenn gleichzeitig eine kurze Zeit in den Objekten gewählt. const minCt = 2700; //Regelbereich für Farbtemperatur in Kelvin const maxCt = 6500;//Regelbereich für Farbtemperatur in Kelvin const LightGroups = { 0: { description: "Büro Denis", lights: { 0: { description: "Tischlampe", power: { oid: "hue.1.Schreibtischlampe_Denis.on"/*Schreibtischlampe Denis on*/, onVal: true, offVal: false }, bri: { oid: "hue.1.Schreibtischlampe_Denis.level"/*Schreibtischlampe Denis level*/, minVal: 0, maxVal: 100, defaultVal: 100 }, ct: { oid: "hue.1.Schreibtischlampe_Denis.ct"/*Schreibtischlampe Denis ct*/, minVal: 2700, maxVal: 6500 }, sat: { oid: "", minVal: null, maxVal: null }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "" } } }, sensors: { 0: { id: "zigbee.0.00158d0001e56be0.occupancy"/*Occupancy*/, motionVal: true, noMotionVal: false } } } };nach dem ich jetzt einen Sensor für die Außenhelligkeit eingebunden habe und bei autoOnmotion minLux auf 1500 lux gestellt habe, geht das Licht bei Bewegung zumindest mal an.
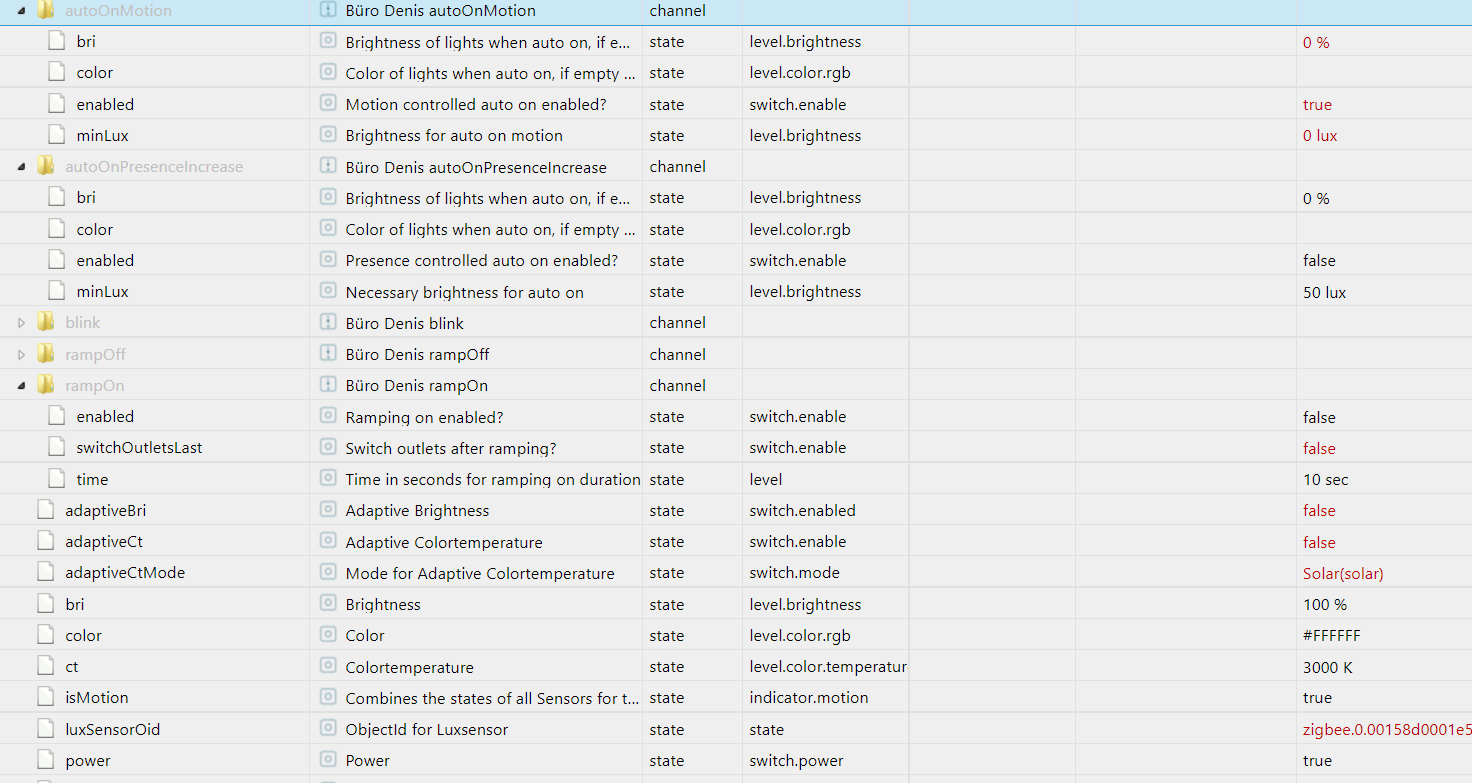
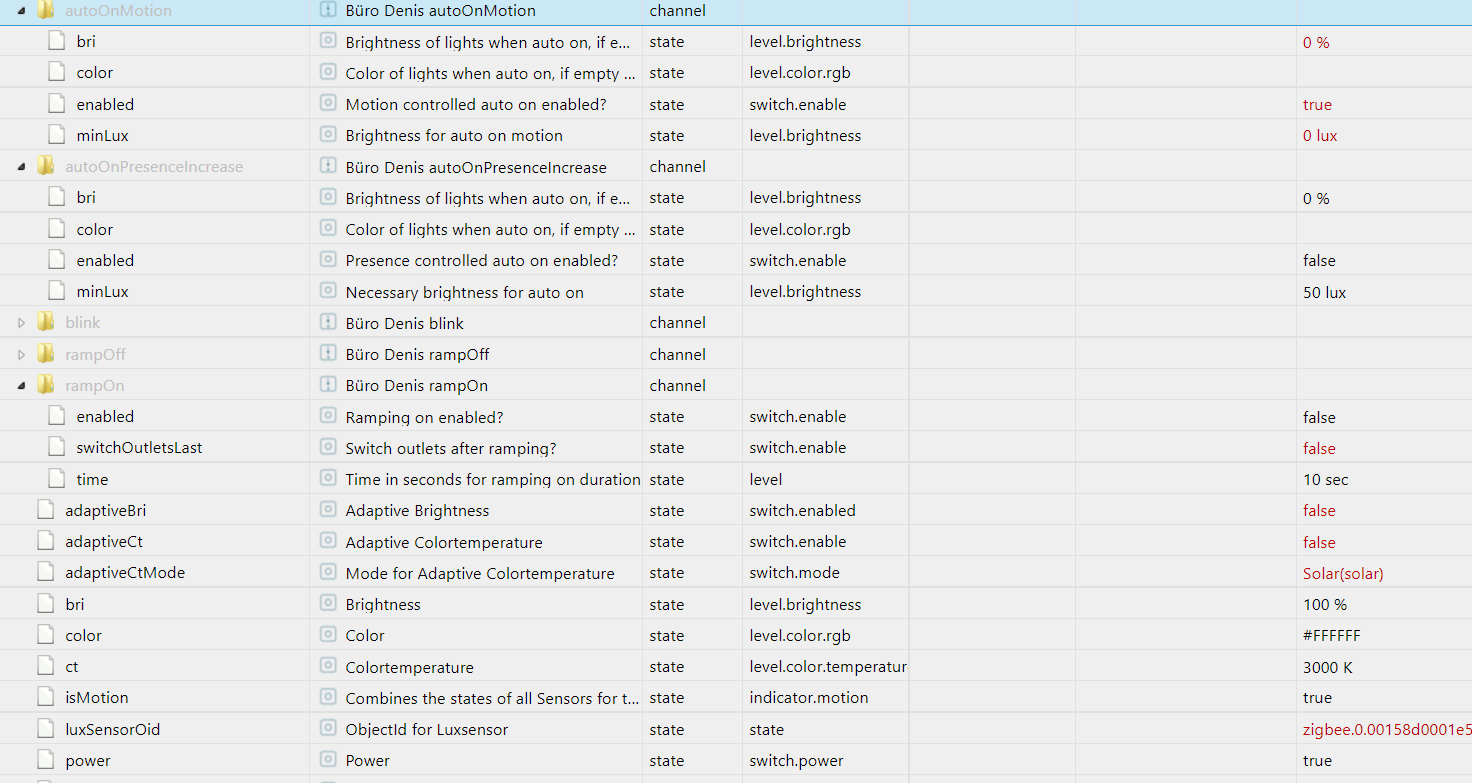
unter LuxSensorOid hab ich den Helligkeitwert meines Im Raum befindlichen Sensors eingetragen.
Wird hier tatsächlich nur nach Außenhelligkeit eingeschalten? Was ist wenn man ein Raum ohne Fenster hat und das Licht immer bei Bewegung einschalten soll?
-
nach dem ich jetzt einen Sensor für die Außenhelligkeit eingebunden habe und bei autoOnmotion minLux auf 1500 lux gestellt habe, geht das Licht bei Bewegung zumindest mal an.
unter LuxSensorOid hab ich den Helligkeitwert meines Im Raum befindlichen Sensors eingetragen.
Wird hier tatsächlich nur nach Außenhelligkeit eingeschalten? Was ist wenn man ein Raum ohne Fenster hat und das Licht immer bei Bewegung einschalten soll?
@denis1988 sagte in [Vorlage] LightControl:
Was ist wenn man ein Raum ohne Fenster hat und das Licht immer bei Bewegung einschalten soll?
Dann stellste minLux auf 50000 oder so.
-
@denis1988 sagte in [Vorlage] LightControl:
Was ist wenn man ein Raum ohne Fenster hat und das Licht immer bei Bewegung einschalten soll?
Dann stellste minLux auf 50000 oder so.
-
@pittini dann geht es aber in jedem Raum immer an. für was ist denn der Punkt LuxSensorOid gedacht?
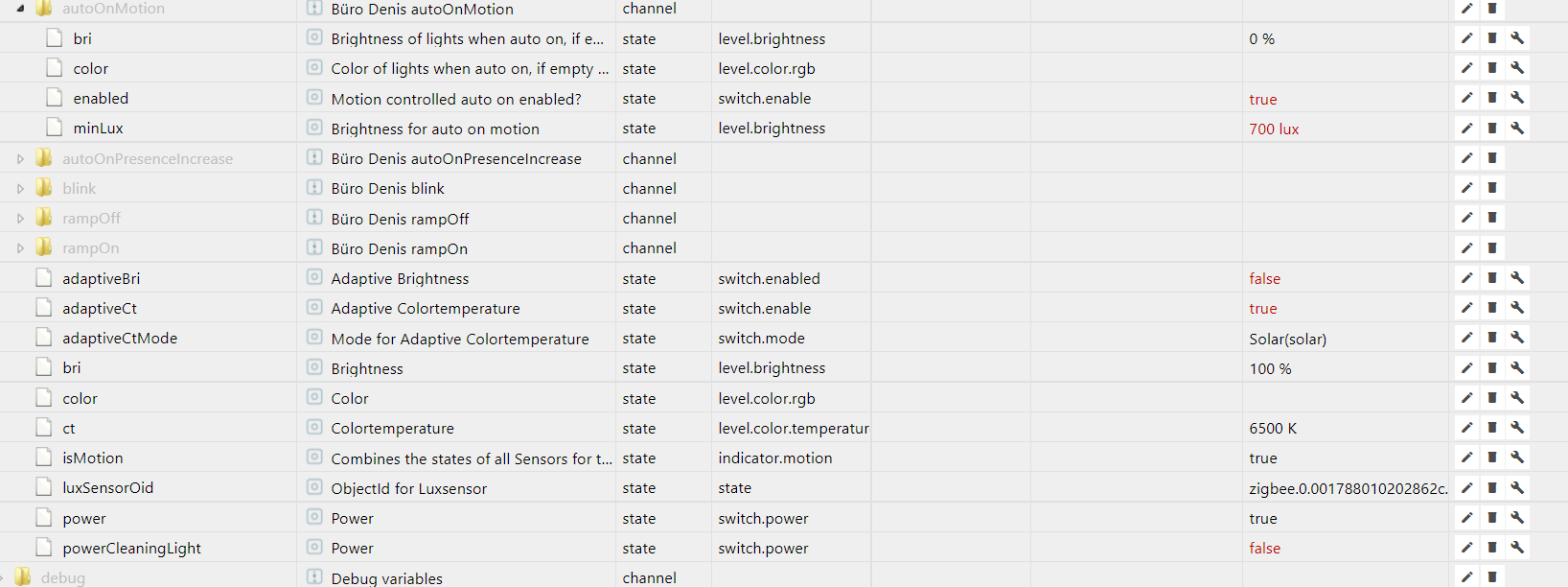
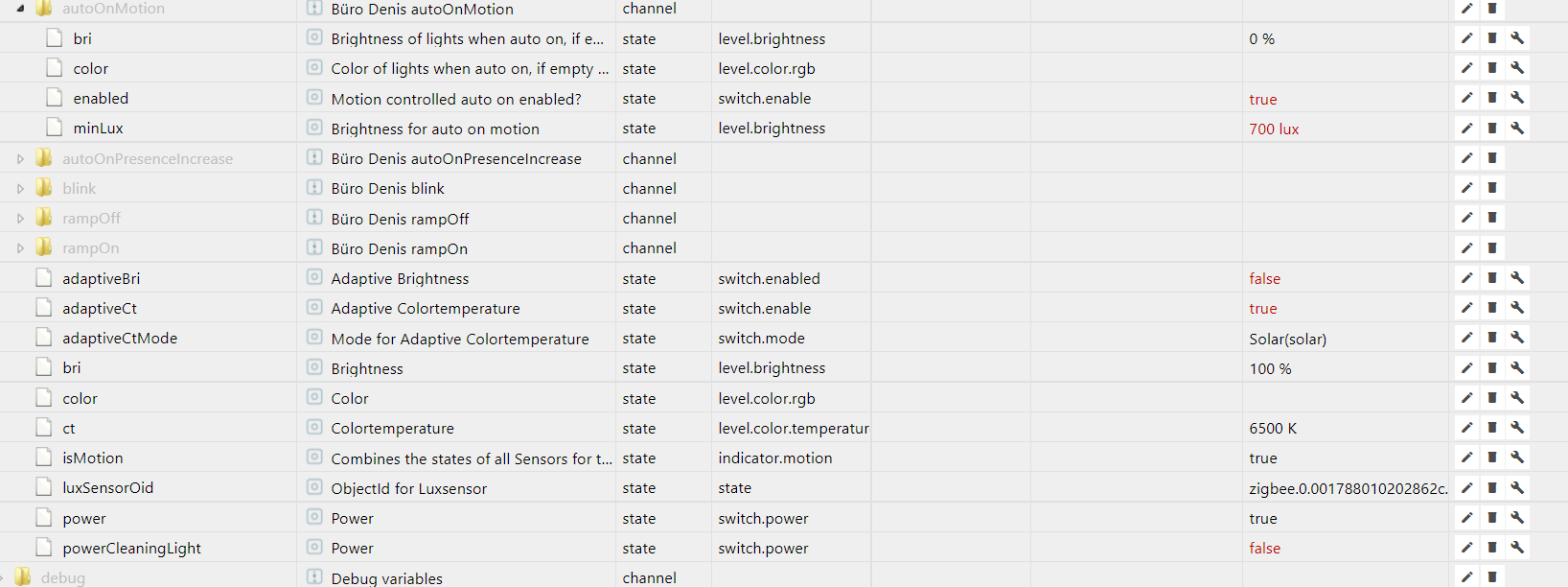
const praefix = "javascript.0.LightControl2" // Skriptordner const LuxSensor = "zigbee.0.001788010202862c.illuminance"/*Illuminance*/; // Datenpunkt des globalen Luxsensors, wird verwendet wenn in der Gruppe kein gesonderter definiert wird const IsPresenceDp = ""; // Datenpunkt für Anwesenheit (true/false) const PresenceCountDp = "0_userdata.0.Test"/*Test*/; // Datenpunkt für Anwesenheitszähler const logging = false; // Logging an/aus const RampSteps = 10; //Wieviele Schritte zum dimmen? Bitte nicht zu hoch setzen, wird zwar smoother, kann aber zu timing Problemen führen wenn gleichzeitig eine kurze Zeit in den Objekten gewählt. const minCt = 2700; //Regelbereich für Farbtemperatur in Kelvin const maxCt = 6500;//Regelbereich für Farbtemperatur in Kelvin const LightGroups = { 0: { description: "Büro Denis", lights: { 0: { description: "Tischlampe", power: { oid: "hue.1.Schreibtischlampe_Denis.on"/*Schreibtischlampe Denis on*/, onVal: true, offVal: false }, bri: { oid: "hue.1.Schreibtischlampe_Denis.level"/*Schreibtischlampe Denis level*/, minVal: 0, maxVal: 100, defaultVal: 100 }, ct: { oid: "hue.1.Schreibtischlampe_Denis.ct"/*Schreibtischlampe Denis ct*/, minVal: 2700, maxVal: 6500 }, sat: { oid: "", minVal: null, maxVal: null }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "" } } }, sensors: { 0: { id: 'zigbee.0.00158d0001e56be0.occupancy'/**/, motionVal: true, noMotionVal: false } } } };
was mich wundert ist, dass es sich nach dem Wert von const LuxSensor = "zigbee.0.001788010202862c.illuminance" richtet für die Einschaltschwelle und nicht nach javascript.0.LightControl2.0.luxSensorOid
oder soll das so sein?
-
const praefix = "javascript.0.LightControl2" // Skriptordner const LuxSensor = "zigbee.0.001788010202862c.illuminance"/*Illuminance*/; // Datenpunkt des globalen Luxsensors, wird verwendet wenn in der Gruppe kein gesonderter definiert wird const IsPresenceDp = ""; // Datenpunkt für Anwesenheit (true/false) const PresenceCountDp = "0_userdata.0.Test"/*Test*/; // Datenpunkt für Anwesenheitszähler const logging = false; // Logging an/aus const RampSteps = 10; //Wieviele Schritte zum dimmen? Bitte nicht zu hoch setzen, wird zwar smoother, kann aber zu timing Problemen führen wenn gleichzeitig eine kurze Zeit in den Objekten gewählt. const minCt = 2700; //Regelbereich für Farbtemperatur in Kelvin const maxCt = 6500;//Regelbereich für Farbtemperatur in Kelvin const LightGroups = { 0: { description: "Büro Denis", lights: { 0: { description: "Tischlampe", power: { oid: "hue.1.Schreibtischlampe_Denis.on"/*Schreibtischlampe Denis on*/, onVal: true, offVal: false }, bri: { oid: "hue.1.Schreibtischlampe_Denis.level"/*Schreibtischlampe Denis level*/, minVal: 0, maxVal: 100, defaultVal: 100 }, ct: { oid: "hue.1.Schreibtischlampe_Denis.ct"/*Schreibtischlampe Denis ct*/, minVal: 2700, maxVal: 6500 }, sat: { oid: "", minVal: null, maxVal: null }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "" } } }, sensors: { 0: { id: 'zigbee.0.00158d0001e56be0.occupancy'/**/, motionVal: true, noMotionVal: false } } } };
was mich wundert ist, dass es sich nach dem Wert von const LuxSensor = "zigbee.0.001788010202862c.illuminance" richtet für die Einschaltschwelle und nicht nach javascript.0.LightControl2.0.luxSensorOid
oder soll das so sein?
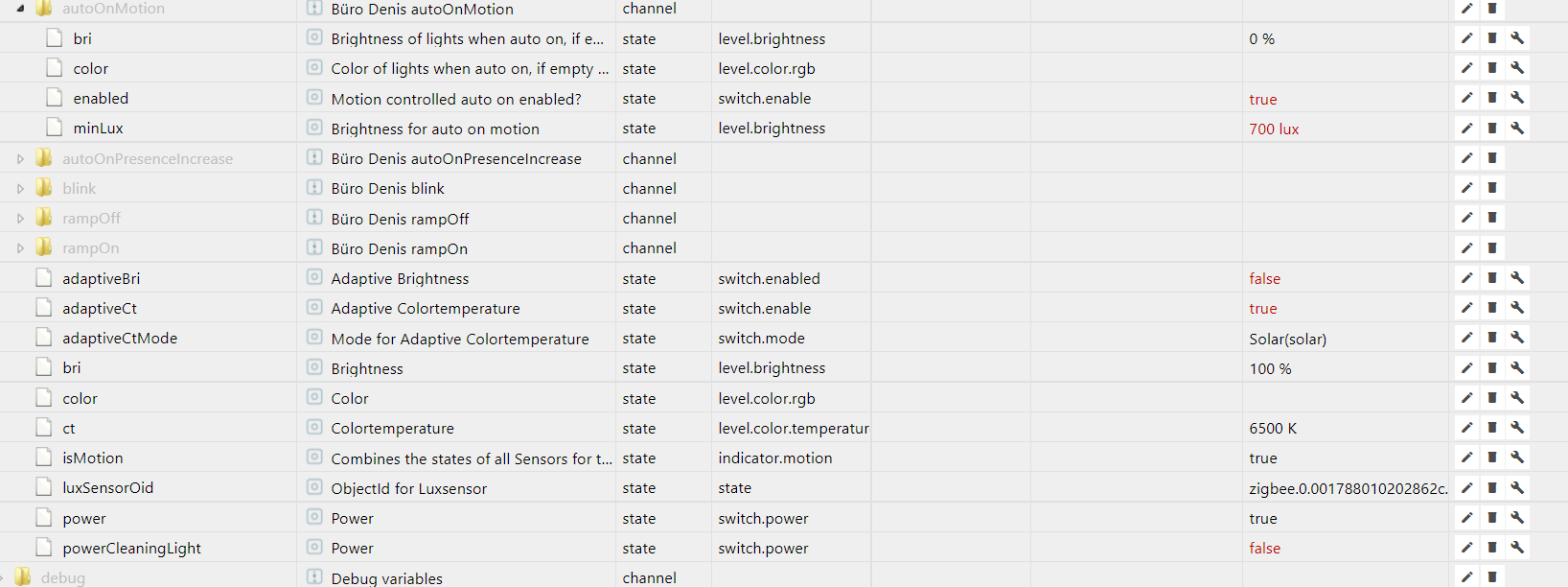
was mir noch aufgefallen ist:
ich habe die Einschaltschwelle auf 700 lux gestellt. Wenn ich jetzt den ganzen Tag im Raum bin steht mein Bewegungsmelder occupancy ja die ganze zeit auf true weil ich ja anwesend bin bzw eine Bewegung registriert wurde. Sobald die Einschaltschwelle von 700 lux unterschritten wird, muss man erstmal aus den Raum, warten bis occupancy auf false springt und erst dann schaltet die lampe bei bewegung wieder ein. ist das ne einstellungssache ? -
@pittini dann geht es aber in jedem Raum immer an. für was ist denn der Punkt LuxSensorOid gedacht?
@denis1988 sagte in [Vorlage] LightControl:
@pittini dann geht es aber in jedem Raum immer an.
Wieso sollte es, die Einstellung gibts doch für jeden Raum einmal.
für was ist denn der Punkt LuxSensorOid gedacht?
Für nen Luxsensor der nicht der generische ist.
-
const praefix = "javascript.0.LightControl2" // Skriptordner const LuxSensor = "zigbee.0.001788010202862c.illuminance"/*Illuminance*/; // Datenpunkt des globalen Luxsensors, wird verwendet wenn in der Gruppe kein gesonderter definiert wird const IsPresenceDp = ""; // Datenpunkt für Anwesenheit (true/false) const PresenceCountDp = "0_userdata.0.Test"/*Test*/; // Datenpunkt für Anwesenheitszähler const logging = false; // Logging an/aus const RampSteps = 10; //Wieviele Schritte zum dimmen? Bitte nicht zu hoch setzen, wird zwar smoother, kann aber zu timing Problemen führen wenn gleichzeitig eine kurze Zeit in den Objekten gewählt. const minCt = 2700; //Regelbereich für Farbtemperatur in Kelvin const maxCt = 6500;//Regelbereich für Farbtemperatur in Kelvin const LightGroups = { 0: { description: "Büro Denis", lights: { 0: { description: "Tischlampe", power: { oid: "hue.1.Schreibtischlampe_Denis.on"/*Schreibtischlampe Denis on*/, onVal: true, offVal: false }, bri: { oid: "hue.1.Schreibtischlampe_Denis.level"/*Schreibtischlampe Denis level*/, minVal: 0, maxVal: 100, defaultVal: 100 }, ct: { oid: "hue.1.Schreibtischlampe_Denis.ct"/*Schreibtischlampe Denis ct*/, minVal: 2700, maxVal: 6500 }, sat: { oid: "", minVal: null, maxVal: null }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "" } } }, sensors: { 0: { id: 'zigbee.0.00158d0001e56be0.occupancy'/**/, motionVal: true, noMotionVal: false } } } };
was mich wundert ist, dass es sich nach dem Wert von const LuxSensor = "zigbee.0.001788010202862c.illuminance" richtet für die Einschaltschwelle und nicht nach javascript.0.LightControl2.0.luxSensorOid
oder soll das so sein?
@denis1988 sagte in [Vorlage] LightControl:
was mich wundert ist, dass es sich nach dem Wert von const LuxSensor = "zigbee.0.001788010202862c.illuminance" richtet für die Einschaltschwelle und nicht nach javascript.0.LightControl2.0.luxSensorOid
oder soll das so sein?Es soll der generische verwendet werden, außer es ist ein anderer für den Raum definiert. Das könnte aber auch noch ein Bug sein, ich verwende nur einen Luxsensor, deswegen is das ungetestet. Werd ich mal simulieren und mich dann melden.
-
@denis1988 sagte in [Vorlage] LightControl:
was mich wundert ist, dass es sich nach dem Wert von const LuxSensor = "zigbee.0.001788010202862c.illuminance" richtet für die Einschaltschwelle und nicht nach javascript.0.LightControl2.0.luxSensorOid
oder soll das so sein?Es soll der generische verwendet werden, außer es ist ein anderer für den Raum definiert. Das könnte aber auch noch ein Bug sein, ich verwende nur einen Luxsensor, deswegen is das ungetestet. Werd ich mal simulieren und mich dann melden.
-
@denis1988 Probier mal die neue, grad eingestellte 2.0.14.
-
@denis1988 Probier mal die neue, grad eingestellte 2.0.14.
-
@denis1988 Probier mal die neue, grad eingestellte 2.0.14.
@pittini funktioniert! Super vielen Dank!
Eine Frage habe ich noch:
wenn ich hier 2100K reinschreibe
const minCt = 2100; //Regelbereich für Farbtemperatur in Kelvin const maxCt = 6500;//Regelbereich für Farbtemperatur in Kelvingeht es trotzdem nur bis min 2700K runter. Kann man das sonst noch verstellen?
-
@pittini funktioniert! Super vielen Dank!
Eine Frage habe ich noch:
wenn ich hier 2100K reinschreibe
const minCt = 2100; //Regelbereich für Farbtemperatur in Kelvin const maxCt = 6500;//Regelbereich für Farbtemperatur in Kelvingeht es trotzdem nur bis min 2700K runter. Kann man das sonst noch verstellen?
@denis1988 was der Adapter schreibt ist eine Sache, was das Gerät als min Wert annimmt das andere. Wenn die Lampe bei 2700 sein Minimum erreicht bringt es nichts darunter zugehen.


