NEWS
Node-Red Hilfe
-
@mickym
 Yep deshalb hab ich auch vier linienkoppler statt zwei Lach
Yep deshalb hab ich auch vier linienkoppler statt zwei Lach -
@mickym blöde Frage noch also über mqtt kommuniziere ich definitiv nicht , das wüsste ich .
Das andere heißt dann es wird eine Datei auf dem raspi erstellt .
Die wird dann durch den Befehl hin von der App gefüllt und wird von Node Red weiterverarbeitet.
Warum macht man das nicht durch ein Http In ???? -
@stefan22 Ich weiß erst mal immer noch nicht, was Du für ein geofencing tool nimmst.
@mickym Moin . Sorry für die späte Antwort bin gerade auf Montage .
So der Node Red läuft bei mir auf dem RealAirserver von RealKnx. Ipadress:1880
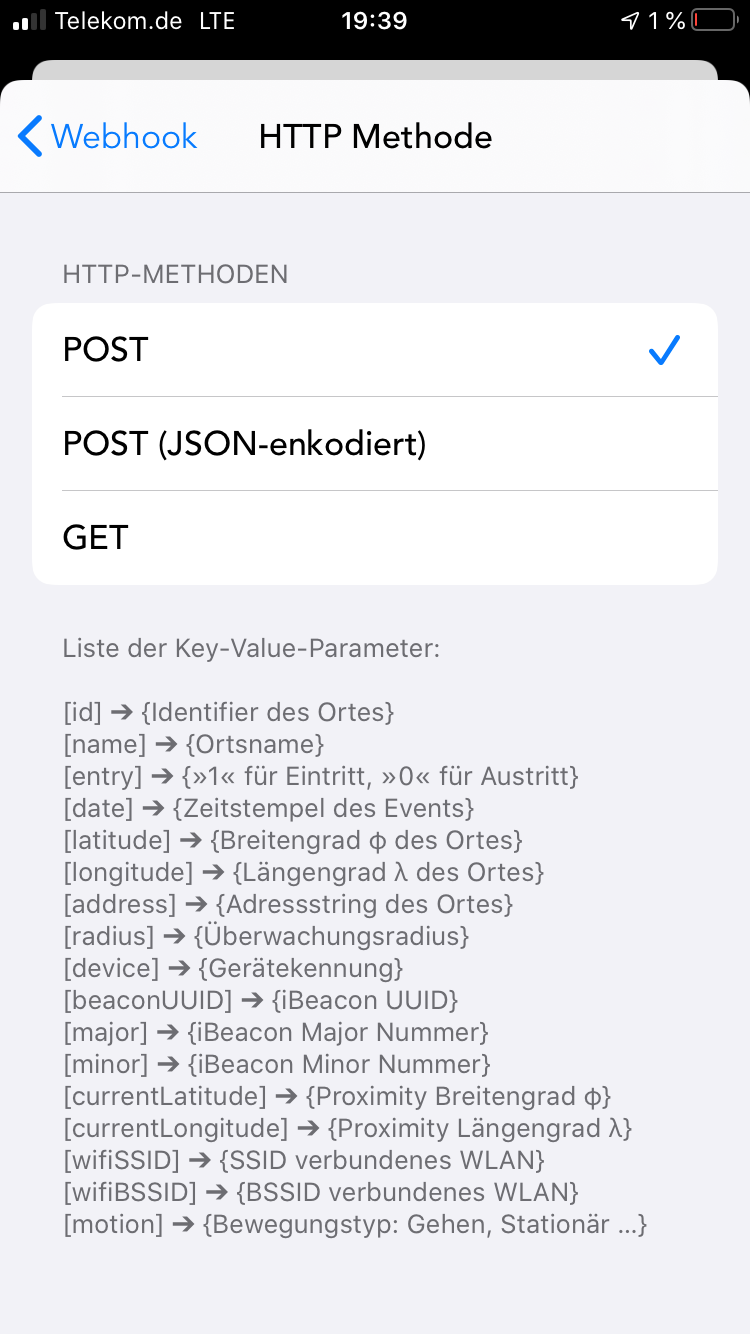
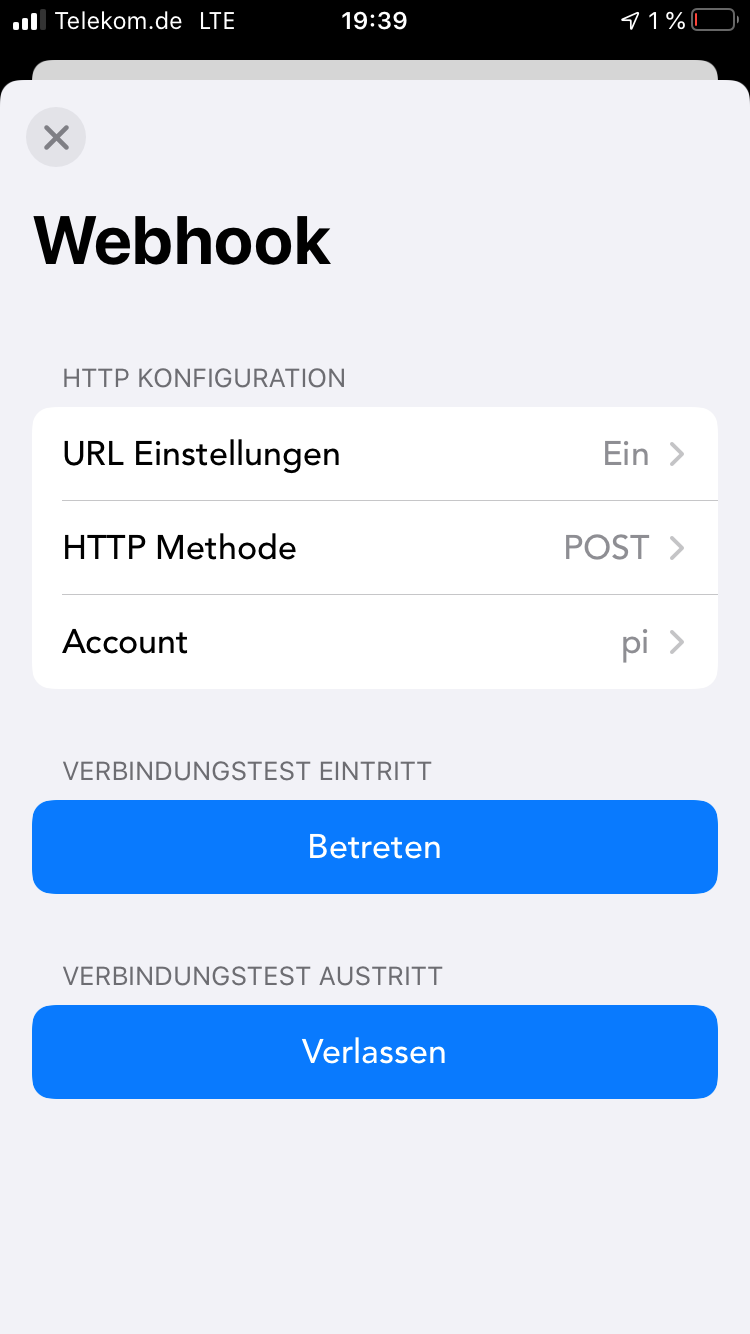
Die sendende App ist Geofencing
Diese sendet ja ne html/json beim Betreten und verlassen von nem vor definierten Bereich .
Wie kann ich die Datei umwandeln und den Wert entry umwandeln oder auslesen um meine Verbraucher im Knx zu schalten ? .
Das mit dem Knx hab ich hinbekommenGruß
Anhand dieses Postings bin ich auf die Idee gekommen, dass Du
- Owntracks vielleicht nutzt
und
- hast Du angefangen was von einer Datei zu "faseln" ;).
Wenn es owntracks ist ???? - dann könntest DU anstelle von MQTT auf HTTP nutzen. (s. owntracks - Booklet https://owntracks.org/booklet/tech/http/).
Jetzt hast Du auch noch Glück, dass Node-Red Dir einen eigenen WEB-Server zur Verfügung stellen kann - sogar mit einer frei verfügbare IN-Node, sodass Du diese zur Identifikation in Deiner owntracks APP angeben kannst. Das musst halt ausprobieren - das kannst aber mit Browser simulieren.
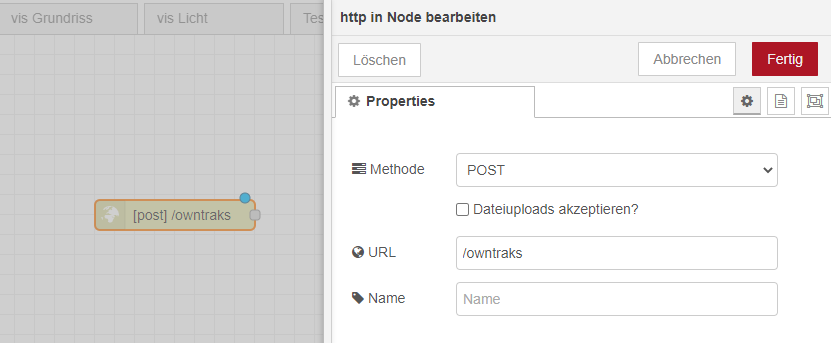
Zu diesem Zweck nimmst Du als IN-Node eine HTTP-In Node und kannst dann noch eine spezielle Kennung an die URL hängen (z.Bsp "/owntracks" ) und gibst diese in Owntracks als Ziel an.
Der Node-Red WebServer hört ebenfalls auf den 1880. Also URL in owntracks wäre dann: http://<dein nodered-server>/owntracksIch hab zwar den Webserver an sich ausprobiert (allerdings GET Methode) und bin auch nicht der HTTP Spezialist - aber insofern wäre das doch ziemlich genial, weil dann würde der JSON String durch den HTTP Post aus der APP direkt den NodeRED Server ansprechen und Du bekommst den JSON String frei Haus aus der HTTP In Node.


Zu Schluß:
Deine geofencing App muss ja den Trigger für Deinen Flow liefern. Nur diese ermittelt, ob Du zuhause bist oder nicht und wie diese App kommunizert - das bestimmt wohl oder übel der Programmierer dieser App.

-
@stefan22 Übrigens mit diesem Webserver in node-red kann man mit der URL auch toll die Kurzbefehle von IOS nutzen - um Flows zu starten.

-
@mickym lach ja manchmal in der Eile bekommt so manches Ding einfach ein Ding aufgedrückt von mir

Im Endeffekt generiert die App nen webhook/json was die Json dann per http Befehl verschickt .
Man kann wohl auch ibacons mit einbinden.



-
@stefan22 Na ja - so einem Ding einfach ein Ding aufdrücken, kann ziemlich in die Irre führen. Nimm einfach die GET HTTP Methode und dann trag einfach mal
http://<dein nodered-server>/geofency ein.
[ { "id": "21f890eb.fe1b9", "type": "http in", "z": "e681ba2a.defd68", "name": "", "url": "/geofency", "method": "get", "upload": false, "swaggerDoc": "", "x": 280, "y": 140, "wires": [ [ "1627f3a3.a74dac", "48e2deff.3269d" ] ] }, { "id": "1627f3a3.a74dac", "type": "debug", "z": "e681ba2a.defd68", "name": "", "active": true, "tosidebar": true, "console": false, "tostatus": false, "complete": "false", "statusVal": "", "statusType": "auto", "x": 490, "y": 140, "wires": [] }, { "id": "48e2deff.3269d", "type": "http response", "z": "e681ba2a.defd68", "name": "", "statusCode": "", "headers": {}, "x": 490, "y": 80, "wires": [] } ]gg. musst halt in der Doku schauen - welche Antwort die App erwartet - wenn Du in den HTTP out Node nichts eingibst - wird zum. Code 200 zurückgegeben - d.h. alles OK.

Zumindest kannst Du damit im Debug Fenster anschauen, ob der JSON String ankommt.
-
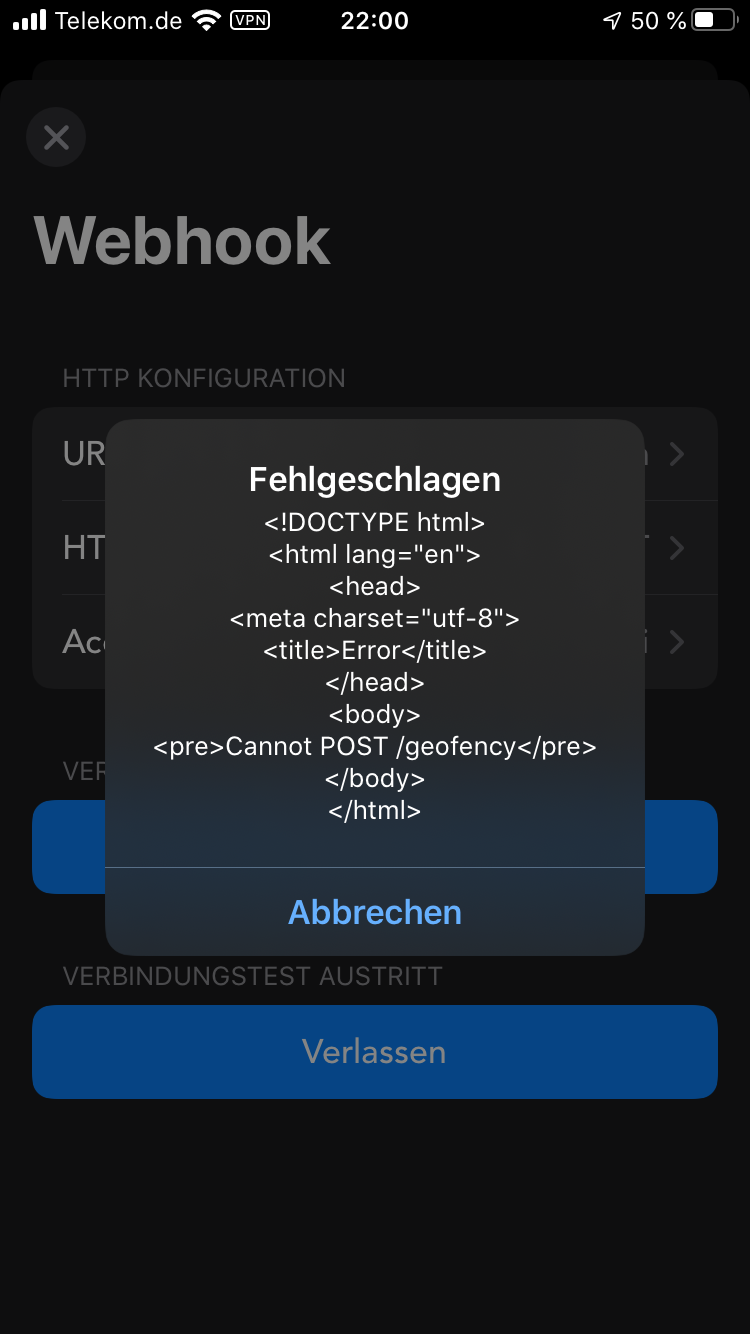
@mickym Also wenn ich bei der App http://192.168.204:1880/geofency eingebe kommt nix beim debbuging an

Und der Fehler kommt.
Geb ich das gleiche im Browser ein kommt beim debbuging {empty} und im Browser {}
-
@stefan22 Debugging
-
@stefan22 Zumindest mit dieser IP.Adresse kann nichts ankommen.

-
@mickym lag an der App . Wenn ich quasi get bei Node-red einstelle muss ich quasi auch get bei der App einstellen . Wenn quasi Post bei Node dann Post bei der App .
Daten sind da jetzt muss ich nur noch den Entry Eintrag rausfiltern der dann das schalten mit den KNX Aktoren übernimmt -
@stefan22 na siehst - da rausfiltern der Entry Eintrags - dafür habe ich Dir ja die Flows mit dem Inject node gemacht s. https://forum.iobroker.net/topic/35988/node-red-hilfe/8
also an die Change Node - die http in node verdrahten und dazwischen noch eine json node
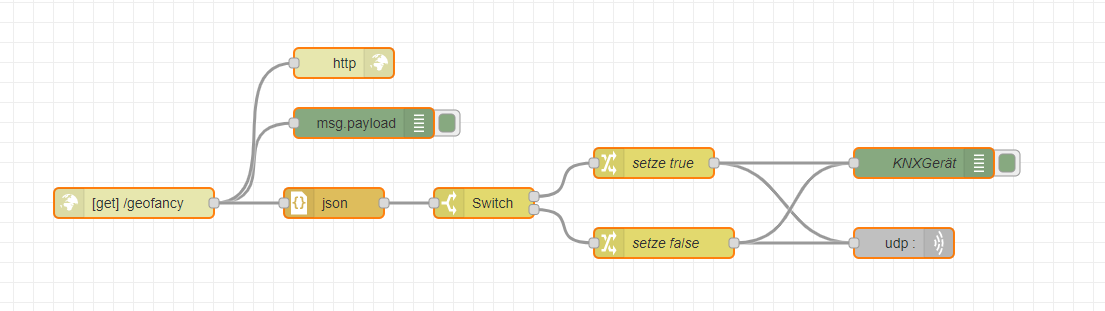
Ich hab mal den Flow für Dich zum import ca. erstellt - ggf. musst halt noch Deine udp-Kommandos anpassen + KNX out node anstelle oder zusätzlich zur Debug Node.
[ { "id": "68445dbe.e7b174", "type": "http in", "z": "95192ab3.686148", "name": "", "url": "/geofancy", "method": "get", "upload": false, "swaggerDoc": "", "x": 180, "y": 240, "wires": [ [ "b0d69307.06bbf", "780be9d.7dd5618", "c167a924.fc6e08" ] ] }, { "id": "b0d69307.06bbf", "type": "debug", "z": "95192ab3.686148", "name": "", "active": true, "tosidebar": true, "console": false, "tostatus": false, "complete": "false", "statusVal": "", "statusType": "auto", "x": 410, "y": 160, "wires": [] }, { "id": "780be9d.7dd5618", "type": "http response", "z": "95192ab3.686148", "name": "", "statusCode": "", "headers": {}, "x": 390, "y": 100, "wires": [] }, { "id": "c167a924.fc6e08", "type": "json", "z": "95192ab3.686148", "name": "", "property": "payload", "action": "", "pretty": false, "x": 380, "y": 240, "wires": [ [ "d4a40755.da6318" ] ] }, { "id": "b974c6a8.2a6948", "type": "udp out", "z": "95192ab3.686148", "name": "", "addr": "", "iface": "", "port": "", "ipv": "udp4", "outport": "", "base64": false, "multicast": "false", "x": 950, "y": 280, "wires": [] }, { "id": "d4a40755.da6318", "type": "switch", "z": "95192ab3.686148", "name": "", "property": "payload.event", "propertyType": "msg", "rules": [ { "t": "eq", "v": "enter", "vt": "str" }, { "t": "eq", "v": "leave", "vt": "str" } ], "checkall": "true", "repair": false, "outputs": 2, "x": 530, "y": 240, "wires": [ [ "c373e33d.018b9" ], [ "69ba9e47.902" ] ] }, { "id": "c373e33d.018b9", "type": "change", "z": "95192ab3.686148", "name": "setze true", "rules": [ { "t": "set", "p": "payload", "pt": "msg", "to": "true", "tot": "bool" } ], "action": "", "property": "", "from": "", "to": "", "reg": false, "x": 700, "y": 200, "wires": [ [ "b974c6a8.2a6948", "d74c2041.014ed" ] ] }, { "id": "69ba9e47.902", "type": "change", "z": "95192ab3.686148", "name": "setze false", "rules": [ { "t": "set", "p": "payload", "pt": "msg", "to": "false", "tot": "bool" } ], "action": "", "property": "", "from": "", "to": "", "reg": false, "x": 710, "y": 280, "wires": [ [ "b974c6a8.2a6948", "d74c2041.014ed" ] ] }, { "id": "d74c2041.014ed", "type": "debug", "z": "95192ab3.686148", "name": "KNXGerät", "active": true, "tosidebar": true, "console": false, "tostatus": false, "complete": "payload", "targetType": "msg", "statusVal": "", "statusType": "auto", "x": 970, "y": 200, "wires": [] } ]
-
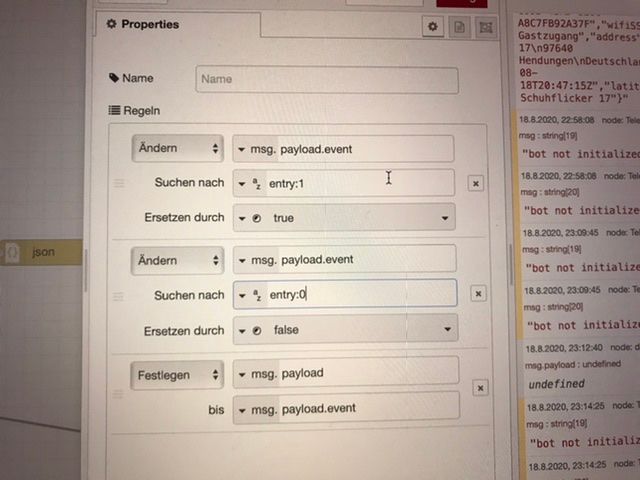
@mickym lach warst schneller als ich . Bin noch drüber wenn entry von der App als Entry:1 bei betreten und beim Verlassen als Entry:0 ankommt muss ich quasi bei suchen nach Entry:1 True und beim verlassen Entry:0 falls in der change Node eingeben
-
@stefan22 Ja schau mal ob in Deinem Debug Fenster - Entry:0 - die 0 als Zahl (also in blauer Farbe) dargestellt wird.
Dann in der Switch Node auf Zahlen umstellen und statt enter halt eine 1 eintragen und statt leave eine 0 eintragen. -ansonsten vergleichst Du halt 0 und 1 als String (nicht in der Change .- sondern im switch node)
-
@mickym hey das macht richtig Laune . Wenn ich quasi .event habe übergebe ich das ganze
-
@stefan22 Ja mit in der switch node - kannst Du somit direkt auf Einzel-elemente Deines msg.payload objektes zugreifen:

Also msg.payload.event
Ich habe in dem Screenshot schon mal auf Zahlenformat umgestellt.
-
@stefan22 said in Node-Red Hilfe:
@mickym hey das macht richtig Laune . Wenn ich quasi .event habe übergebe ich das ganze
Irgendwann wirst Du NodeRed lieben, wenn Du siehst wie genial einfach das geht - ohne Programmierkenntnisse Flows zu erstellen. Es wird in meinen Augen von vielen unterschätzt.

-
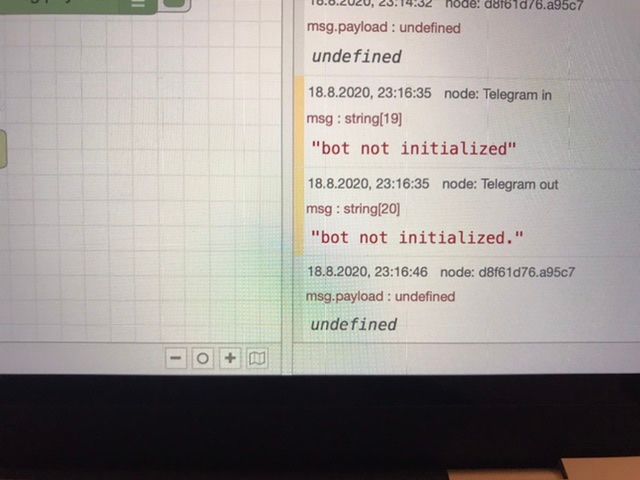
@mickym so ich bin noch beim kleinen Beispiel von vorhin . Da hab ich nen Fehler drin . Der Wert was beim debugging ausgeben wird lautet „entry“:“1“ beim kommen , die ersten Zeichen natürlich auch oben .



wenn ich die so bei der changenode eingebe kommt msg.payload : undefined -
@stefan22 dann ist das noch eine ebene tiefer. mach mal die Debug node hinter die JSON Node und poste was im Debug fenster kommt.
Ich sehe halt nicht wie das JSON Objekt aussieht.
Also entweder ist es wie nun im Flow:
msg.payload.entry = 0 oder 1
oder msg.payload.event.entry = 0 oder 1
ich habe aber mal den Flow angepasst - also nochmal importieren.
[ { "id": "68445dbe.e7b174", "type": "http in", "z": "95192ab3.686148", "name": "", "url": "/geofancy", "method": "get", "upload": false, "swaggerDoc": "", "x": 180, "y": 240, "wires": [ [ "780be9d.7dd5618", "c167a924.fc6e08" ] ] }, { "id": "b0d69307.06bbf", "type": "debug", "z": "95192ab3.686148", "name": "", "active": true, "tosidebar": true, "console": false, "tostatus": false, "complete": "false", "statusVal": "", "statusType": "auto", "x": 570, "y": 140, "wires": [] }, { "id": "780be9d.7dd5618", "type": "http response", "z": "95192ab3.686148", "name": "", "statusCode": "", "headers": {}, "x": 390, "y": 100, "wires": [] }, { "id": "c167a924.fc6e08", "type": "json", "z": "95192ab3.686148", "name": "", "property": "payload", "action": "", "pretty": false, "x": 380, "y": 240, "wires": [ [ "d4a40755.da6318", "b0d69307.06bbf" ] ] }, { "id": "b974c6a8.2a6948", "type": "udp out", "z": "95192ab3.686148", "name": "", "addr": "", "iface": "", "port": "", "ipv": "udp4", "outport": "", "base64": false, "multicast": "false", "x": 950, "y": 280, "wires": [] }, { "id": "d4a40755.da6318", "type": "switch", "z": "95192ab3.686148", "name": "", "property": "payload.entry", "propertyType": "msg", "rules": [ { "t": "eq", "v": "0", "vt": "num" }, { "t": "eq", "v": "1", "vt": "num" } ], "checkall": "true", "repair": false, "outputs": 2, "x": 530, "y": 240, "wires": [ [ "c373e33d.018b9" ], [ "69ba9e47.902" ] ] }, { "id": "c373e33d.018b9", "type": "change", "z": "95192ab3.686148", "name": "setze true", "rules": [ { "t": "set", "p": "payload", "pt": "msg", "to": "true", "tot": "bool" } ], "action": "", "property": "", "from": "", "to": "", "reg": false, "x": 700, "y": 200, "wires": [ [ "b974c6a8.2a6948", "d74c2041.014ed" ] ] }, { "id": "69ba9e47.902", "type": "change", "z": "95192ab3.686148", "name": "setze false", "rules": [ { "t": "set", "p": "payload", "pt": "msg", "to": "false", "tot": "bool" } ], "action": "", "property": "", "from": "", "to": "", "reg": false, "x": 710, "y": 280, "wires": [ [ "b974c6a8.2a6948", "d74c2041.014ed" ] ] }, { "id": "d74c2041.014ed", "type": "debug", "z": "95192ab3.686148", "name": "KNXGerät", "active": true, "tosidebar": true, "console": false, "tostatus": false, "complete": "payload", "targetType": "msg", "statusVal": "", "statusType": "auto", "x": 970, "y": 200, "wires": [] } ]ich sehe Du hast die Change Node genommen.
Dann muss es halt heissen: msg.payload.event.entry im Vergleich ist nur der Wert der zu vergleichen ist also 0 oder 1
-
So kommt entry bei kommen und gehen an
-
@stefan22 Ich sehe das zwar immer noch nicht genau - da wenn Du die Debug node nach dem JSON Node steckst - dann wird nicht mehr der JSON string sondern das Objekt ausgegeben:

Ich gehe aber mal davon aus - dass es direkt entry:0 oder 1 heißt
[ { "id": "68445dbe.e7b174", "type": "http in", "z": "95192ab3.686148", "name": "", "url": "/geofancy", "method": "get", "upload": false, "swaggerDoc": "", "x": 160, "y": 680, "wires": [ [ "780be9d.7dd5618", "c167a924.fc6e08" ] ] }, { "id": "b0d69307.06bbf", "type": "debug", "z": "95192ab3.686148", "name": "", "active": true, "tosidebar": true, "console": false, "tostatus": false, "complete": "false", "statusVal": "", "statusType": "auto", "x": 550, "y": 580, "wires": [] }, { "id": "780be9d.7dd5618", "type": "http response", "z": "95192ab3.686148", "name": "", "statusCode": "", "headers": {}, "x": 370, "y": 540, "wires": [] }, { "id": "c167a924.fc6e08", "type": "json", "z": "95192ab3.686148", "name": "", "property": "payload", "action": "", "pretty": false, "x": 360, "y": 680, "wires": [ [ "b0d69307.06bbf", "d93825a1.3614d8" ] ] }, { "id": "d74c2041.014ed", "type": "debug", "z": "95192ab3.686148", "name": "KNXGerät", "active": true, "tosidebar": true, "console": false, "tostatus": false, "complete": "payload", "targetType": "msg", "statusVal": "", "statusType": "auto", "x": 830, "y": 680, "wires": [] }, { "id": "d93825a1.3614d8", "type": "change", "z": "95192ab3.686148", "name": "translate entry", "rules": [ { "t": "change", "p": "payload.entry", "pt": "msg", "from": "1", "fromt": "num", "to": "true", "tot": "bool" }, { "t": "change", "p": "payload.entry", "pt": "msg", "from": "0", "fromt": "num", "to": "false", "tot": "bool" }, { "t": "set", "p": "payload", "pt": "msg", "to": "payload.entry", "tot": "msg" } ], "action": "", "property": "", "from": "", "to": "", "reg": false, "x": 580, "y": 680, "wires": [ [ "d74c2041.014ed" ] ] } ]
ggf. sind halt die 0 oder 1 doch strings - aber das sieht man eben nach der JSON Node - an dem Java Objekt.