NEWS
Adapter für Buderus KM200 (und eventuell auch anderen KMxxx)
-
ok - was bedeutet der letzte wert genau?
Un wenn ich stündlich will, nehme ich da auch den letzten Wert?
-
@fisch
Das ist Buderus' Interpretation eines Arrays, die fügen jeden Tag (ich schätze um 0:00) einen neuen Tageswert hinten an.
Somit ist der letzte der aktuellste:
[15.2,17.3,14.5,17.0] 1z ist hier der jüngste.var temp = getState('km200.0.recordings.heatSources.actualPower._Days').val; temp = temp.toString().replace(/[/g, ""); //[ löschen wenn vorhanden temp = temp.toString().replace(/]/g, ""); //] löschen wenn vohanden temp = temp.toString().replace(/\ /g, ""); //leerzeichen löschen wenn vorhanden var tempArray = temp.split(","); //komischen pseudokram zu einem ordentlichen array machen var value1 = Math.round(100*tempArray.slice(-1))/100; //letztes element: heute setState('javascript.0.Heizung.Verbrauch.Energie.Daily', value1, true);// wegschreibenWenn Du es für alle drei Verbrauchswerte haben willst:
//verbrauch heizung var powertype =['actualCHPower','actualDHWPower','actualPower'] for(var n=0; n<3; n++){ var temp = getState('km200.0.recordings.heatSources.'+powertype[n]+'._Days').val; temp = temp.toString().replace(/[/g, ""); temp = temp.toString().replace(/]/g, ""); temp = temp.toString().replace(/\ /g, ""); var tempArray = temp.split(","); var value1 = Math.round(100*tempArray.slice(-1))/100; //letztes element: heute var value2 = Math.round(100*tempArray.slice(-2)[0])/100; //vorletztes element: gestern setState('javascript.0.Heizung.Verbrauch.'+powertype[n]+'.Daily', value1, true); setState('javascript.0.Heizung.Verbrauch.'+powertype[n]+'.Yesterday', value2, true); var temp = getState('km200.0.recordings.heatSources.'+powertype[n]+'._Months').val; temp = temp.toString().replace(/[/g, ""); temp = temp.toString().replace(/]/g, ""); temp = temp.toString().replace(/\ /g, ""); var tempArray = temp.split(","); setState('javascript.0.Heizung.Verbrauch.'+powertype[n]+'.Monthly', parseFloat(tempArray[0]), true); } -
super erstmal vielen dank für deine Hilfe!!!
letze Frage , kann ich das Script einfach von hier übernehmen und in javascript adapter einfügen..oder muss nochmal etwas beachtet werden?
-
@fisch du brauchst noch die datenpunkte und musst schauen ob die bei dir so heißen.
-
so super skripte laufen... aber es sind lediglich diese zwei Datenpunkte angelegt. Kommt das andere dann noch?

-
das muss noch in das zweite script:
createState("javascript.0.Heizung.Verbrauch.actualCHPower.Daily", 0.0, {name: "Verbrauch Heizkreise heute", type: 'number', unit: 'kWh'}); createState("javascript.0.Heizung.Verbrauch.actualCHPower.Yesterday", 0.0, {name: "Verbrauch Heizkreise gestern ", type: 'number', unit: 'kWh'}); createState("javascript.0.Heizung.Verbrauch.actualDHWPower.Daily", 0.0, {name: "Verbrauch Warmwasser heute", type: 'number', unit: 'kWh'}); createState("javascript.0.Heizung.Verbrauch.actualDHWPower.Yesterday", 0.0, {name: "Verbrauch Warmwasser gestern", type: 'number', unit: 'kWh'}); createState("javascript.0.Heizung.Verbrauch.actualPower.Daily", 0.0, {name: "Verbrauch Gesamtsystem heute", type: 'number', unit: 'kWh'}); createState("javascript.0.Heizung.Verbrauch.actualPower.Yesterday", 0.0, {name: "Verbrauch Gesamtsystem gestern", type: 'number', unit: 'kWh'});du brauchst nur eines der scripte btw
-
alos so dann ? Bzw. so habe ich es angelegt, States kommen aber keine ... mmm .
//verbrauch heizung var powertype =['actualCHPower','actualDHWPower','actualPower'] for(var n=0; n<3; n++){ var temp = getState('km200.0.recordings.system.heatSources.'+powertype[n]+'._Days').val; temp = temp.toString().replace(/[/g, ""); temp = temp.toString().replace(/]/g, ""); temp = temp.toString().replace(/\ /g, ""); var tempArray = temp.split(","); var value1 = Math.round(100*tempArray.slice(-1))/100; //letztes element: heute var value2 = Math.round(100*tempArray.slice(-2)[0])/100; //vorletztes element: gestern setState('javascript.0.Heizung.Verbrauch.'+powertype[n]+'.Daily', value1, true); setState('javascript.0.Heizung.Verbrauch.'+powertype[n]+'.Yesterday', value2, true); var temp = getState('km200.0.recordings.heatSources.'+powertype[n]+'._Months').val; temp = temp.toString().replace(/[/g, ""); temp = temp.toString().replace(/]/g, ""); temp = temp.toString().replace(/\ /g, ""); var tempArray = temp.split(","); setState('javascript.0.Heizung.Verbrauch.'+powertype[n]+'.Monthly', parseFloat(tempArray[0]), true); createState("javascript.0.Heizung.Verbrauch.actualCHPower.Daily", 0.0, {name: "Verbrauch Heizkreise heute", type: 'number', unit: 'kWh'}); createState("javascript.0.Heizung.Verbrauch.actualCHPower.Yesterday", 0.0, {name: "Verbrauch Heizkreise gestern ", type: 'number', unit: 'kWh'}); createState("javascript.0.Heizung.Verbrauch.actualDHWPower.Daily", 0.0, {name: "Verbrauch Warmwasser heute", type: 'number', unit: 'kWh'}); createState("javascript.0.Heizung.Verbrauch.actualDHWPower.Yesterday", 0.0, {name: "Verbrauch Warmwasser gestern", type: 'number', unit: 'kWh'}); createState("javascript.0.Heizung.Verbrauch.actualPower.Daily", 0.0, {name: "Verbrauch Gesamtsystem heute", type: 'number', unit: 'kWh'}); createState("javascript.0.Heizung.Verbrauch.actualPower.Yesterday", 0.0, {name: "Verbrauch Gesamtsystem gestern", type: 'number', unit: 'kWh'}); } -
@fisch said in Adapter für Buderus KM200 (und eventuell auch anderen KMxxx):
//verbrauch heizung var powertype =['actualCHPower','actualDHWPower','actualPower'] for(var n=0; n<3; n++){ var temp = getState('km200.0.recordings.system.heatSources.'+powertype[n]+'._Days').val; temp = temp.toString().replace(/[/g, ""); temp = temp.toString().replace(/]/g, ""); temp = temp.toString().replace(/\ /g, ""); var tempArray = temp.split(","); var value1 = Math.round(100*tempArray.slice(-1))/100; //letztes element: heute var value2 = Math.round(100*tempArray.slice(-2)[0])/100; //vorletztes element: gestern setState('javascript.0.Heizung.Verbrauch.'+powertype[n]+'.Daily', value1, true); setState('javascript.0.Heizung.Verbrauch.'+powertype[n]+'.Yesterday', value2, true); var temp = getState('km200.0.recordings.heatSources.'+powertype[n]+'._Months').val; temp = temp.toString().replace(/[/g, ""); temp = temp.toString().replace(/]/g, ""); temp = temp.toString().replace(/\ /g, ""); var tempArray = temp.split(","); setState('javascript.0.Heizung.Verbrauch.'+powertype[n]+'.Monthly', parseFloat(tempArray[0]), true); createState("javascript.0.Heizung.Verbrauch.actualCHPower.Daily", 0.0, {name: "Verbrauch Heizkreise heute", type: 'number', unit: 'kWh'}); createState("javascript.0.Heizung.Verbrauch.actualCHPower.Yesterday", 0.0, {name: "Verbrauch Heizkreise gestern ", type: 'number', unit: 'kWh'}); createState("javascript.0.Heizung.Verbrauch.actualDHWPower.Daily", 0.0, {name: "Verbrauch Warmwasser heute", type: 'number', unit: 'kWh'}); createState("javascript.0.Heizung.Verbrauch.actualDHWPower.Yesterday", 0.0, {name: "Verbrauch Warmwasser gestern", type: 'number', unit: 'kWh'}); createState("javascript.0.Heizung.Verbrauch.actualPower.Daily", 0.0, {name: "Verbrauch Gesamtsystem heute", type: 'number', unit: 'kWh'}); createState("javascript.0.Heizung.Verbrauch.actualPower.Yesterday", 0.0, {name: "Verbrauch Gesamtsystem gestern", type: 'number', unit: 'kWh'}); }bekomme error:
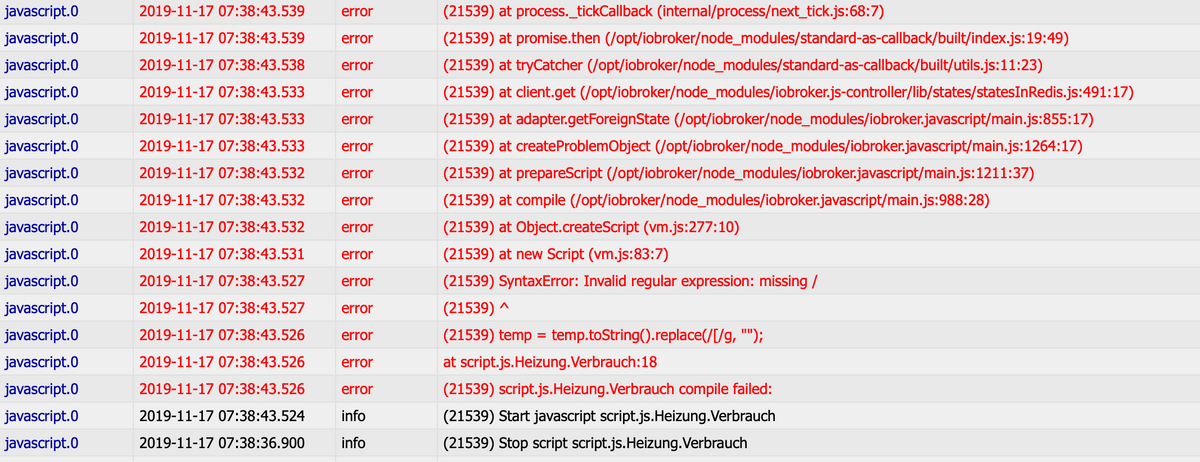
javascript.0 (21539) script.js.Heizung.Verbrauch compile failed:
at script.js.Heizung.Verbrauch:6 -
mmmm leider meldet das Skript bei mir in Zeile 6 Fehler...übrigens habe ich doch keine Pfade ändern müssen..genauso wie in deinem Skript...
Hast du vielleicht noch eine Idee?
-
natürlich müssen die createstate am anfang sein. Sonst hast du ja keinerlei states.
auch brauchst du n trigger, sonst wird da garnichts ausgeführt.ichs chick dir dann mal das ganze programm, dies war ja nur der teil der die berechnung asuführt, das ist bei mir in einem riesen programm drin, dass alle meine verbrauchsberechnungen ausführt
-
hab den rest mal rausgeworfen.
ohne trigger (hier minülich zum debuggen) würde das programm doch niemals ausgeführt werden.Du kannst mal nachsehen ob du es evtl nur einmal am tag (vielleicht um 00:05) ausführen willst
createState("javascript.0.Heizung.Verbrauch.actualCHPower.Daily", 0.0, {name: "Verbrauch Heizkreise heute", type: 'number', unit: 'kWh'}); createState("javascript.0.Heizung.Verbrauch.actualCHPower.Yesterday", 0.0, {name: "Verbrauch Heizkreise gestern ", type: 'number', unit: 'kWh'}); createState("javascript.0.Heizung.Verbrauch.actualDHWPower.Daily", 0.0, {name: "Verbrauch Warmwasser heute", type: 'number', unit: 'kWh'}); createState("javascript.0.Heizung.Verbrauch.actualDHWPower.Yesterday", 0.0, {name: "Verbrauch Warmwasser gestern", type: 'number', unit: 'kWh'}); createState("javascript.0.Heizung.Verbrauch.actualPower.Daily", 0.0, {name: "Verbrauch Gesamtsystem heute", type: 'number', unit: 'kWh'}); createState("javascript.0.Heizung.Verbrauch.actualPower.Yesterday", 0.0, {name: "Verbrauch Gesamtsystem gestern", type: 'number', unit: 'kWh'}); schedule("* * * * *", function () { //verbrauch heizung var powertype =['actualCHPower','actualDHWPower','actualPower'] for(var n=0; n<3; n++){ var temp = getState('km200.0.recordings.heatSources.'+powertype[n]+'._Days').val; temp = temp.toString().replace(/[/g, ""); temp = temp.toString().replace(/]/g, ""); temp = temp.toString().replace(/\ /g, ""); var tempArray = temp.split(","); var value1 = Math.round(100*tempArray.slice(-1))/100; //letztes element: heute var value2 = Math.round(100*tempArray.slice(-2)[0])/100; //vorletztes element: gestern setState('javascript.0.Heizung.Verbrauch.'+powertype[n]+'.Daily', value1, true); setState('javascript.0.Heizung.Verbrauch.'+powertype[n]+'.Yesterday', value2, true); var temp = getState('km200.0.recordings.heatSources.'+powertype[n]+'._Months').val; temp = temp.toString().replace(/[/g, ""); temp = temp.toString().replace(/]/g, ""); temp = temp.toString().replace(/\ /g, ""); var tempArray = temp.split(","); setState('javascript.0.Heizung.Verbrauch.'+powertype[n]+'.Monthly', parseFloat(tempArray[0]), true); } }); -
hey vielen dank...das du mir hilfst ..brauvhe nur die werte in iobroker..weiterverarbeitung in nodered ist klar...
habe jetzt Gensau das Skript genommen und erhalte die Fehlermeldung...

-
hm..
nehmen wir das mal auseinanderdie states am anfang wurden angelegt? Kannst Du sie sehen?
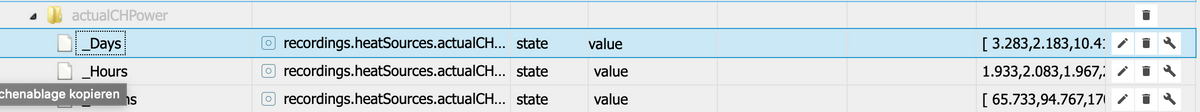
Die drei werte die ich in der FOR Schleife abfrage gibt es auch?
km200.0.recordings.heatSources.actualCHPower._Days usw?was ich grad noch sehe:
Zeile 24 bis 29 müssen raus.
hatte ja gesagt, es ist teil eines großen scripts bei mircreateState("javascript.0.Heizung.Verbrauch.actualCHPower.Daily", 0.0, {name: "Verbrauch Heizkreise heute", type: 'number', unit: 'kWh'}); createState("javascript.0.Heizung.Verbrauch.actualDHWPower.Daily", 0.0, {name: "Verbrauch Warmwasser heute", type: 'number', unit: 'kWh'}); createState("javascript.0.Heizung.Verbrauch.actualPower.Daily", 0.0, {name: "Verbrauch Gesamtsystem heute", type: 'number', unit: 'kWh'}); schedule("* * * * *", function () { //verbrauch heizung var powertype =['actualCHPower','actualDHWPower','actualPower'] for(var n=0; n<3; n++){ var temp = getState('km200.0.recordings.heatSources.'+powertype[n]+'._Days').val; temp = temp.toString().replace(/[/g, ""); temp = temp.toString().replace(/]/g, ""); temp = temp.toString().replace(/\ /g, ""); var tempArray = temp.split(","); var value1 = Math.round(100*tempArray.slice(-1))/100; //letztes element: heute setState('javascript.0.Heizung.Verbrauch.'+powertype[n]+'.Daily', value1, true); } });die yesterday werte brauchst du evtl auch nicht
-
@jmeister79 said in Adapter für Buderus KM200 (und eventuell auch anderen KMxxx):
createState("javascript.0.Heizung.Verbrauch.actualCHPower.Daily", 0.0, {name: "Verbrauch Heizkreise heute", type: 'number', unit: 'kWh'}); createState("javascript.0.Heizung.Verbrauch.actualDHWPower.Daily", 0.0, {name: "Verbrauch Warmwasser heute", type: 'number', unit: 'kWh'}); createState("javascript.0.Heizung.Verbrauch.actualPower.Daily", 0.0, {name: "Verbrauch Gesamtsystem heute", type: 'number', unit: 'kWh'}); schedule("* * * * *", function () { //verbrauch heizung var powertype =['actualCHPower','actualDHWPower','actualPower'] for(var n=0; n<3; n++){ var temp = getState('km200.0.recordings.heatSources.'+powertype[n]+'._Days').val; temp = temp.toString().replace(/[/g, ""); temp = temp.toString().replace(/]/g, ""); temp = temp.toString().replace(/\ /g, ""); var tempArray = temp.split(","); var value1 = Math.round(100*tempArray.slice(-1))/100; //letztes element: heute setState('javascript.0.Heizung.Verbrauch.'+powertype[n]+'.Daily', value1, true); } });so habe jetzt nur mal die states angelegt mitten ersten drei Zeilen von dir...
wenn ich alles auf einmal reinpacke bricht das Skript ab...mitd er Fehlermeldung..

-
@fisch said in Adapter für Buderus KM200 (und eventuell auch anderen KMxxx):
createState("javascript.0.Heizung.Verbrauch.actualCHPower.Daily", 0.0, {name: "Verbrauch Heizkreise heute", type: 'number', unit: 'kWh'}); createState("javascript.0.Heizung.Verbrauch.actualDHWPower.Daily", 0.0, {name: "Verbrauch Warmwasser heute", type: 'number', unit: 'kWh'}); createState("javascript.0.Heizung.Verbrauch.actualPower.Daily", 0.0, {name: "Verbrauch Gesamtsystem heute", type: 'number', unit: 'kWh'}); schedule("* * * * ", function () { //verbrauch heizung var powertype =['actualCHPower','actualDHWPower','actualPower'] for(var n=0; n<3; n++){ var temp = getState('km200.0.recordings.heatSources.'+powertype[n]+'._Days').val; temp = temp.toString().replace(/[/g, ""); temp = temp.toString().replace(/]/g, ""); temp = temp.toString().replace(/\ /g, ""); var tempArray = temp.split(","); var value1 = Math.round(100tempArray.slice(-1))/100; //letztes element: heute setState('javascript.0.Heizung.Verbrauch.'+powertype[n]+'.Daily', value1, true); } });
git es denn die werte de du abfragst als objekte im km200 adapter?
-
-
@fisch jetzt sehe ich es.
escape doch mal bitte in den replace zeilen die drei characters
so
temp = temp.toString().replace(/[/g, ""); temp = temp.toString().replace(/]/g, ""); temp = temp.toString().replace(/\ /g, ""); -
verdammt hier schluckt er die "" also:
vor [ , ] udn das leerzeichen ejweil ein \Sorry hab übersehen, dass er das verschluckt hat
-
sorry ich , dass ich es nicht kapiere
 ist es in Zeile 12/13/14 so schonmal richtig?
ist es in Zeile 12/13/14 so schonmal richtig?createState("javascript.0.Heizung.Verbrauch.actualCHPower.Daily", 0.0, {name: "Verbrauch Heizkreise heute", type: 'number', unit: 'kWh'}); createState("javascript.0.Heizung.Verbrauch.actualDHWPower.Daily", 0.0, {name: "Verbrauch Warmwasser heute", type: 'number', unit: 'kWh'}); createState("javascript.0.Heizung.Verbrauch.actualPower.Daily", 0.0, {name: "Verbrauch Gesamtsystem heute", type: 'number', unit: 'kWh'}); schedule("* * * * *", function () { //verbrauch heizung var powertype =['actualCHPower','actualDHWPower','actualPower'] for(var n=0; n<3; n++){ var temp = getState('km200.0.recordings.heatSources.'+powertype[n]+'._Days').val; temp = temp.toString().replace(//[/g, /""); temp = temp.toString().replace(//]/g, /""); temp = temp.toString().replace(//\ /g, /""); var tempArray = temp.split(","); var value1 = Math.round(100*tempArray.slice(-1))/100; //letztes element: heute setState('javascript.0.Heizung.Verbrauch.'+powertype[n]+'.Daily', value1, true); } });Jetzt meckert er bei Zeile 15
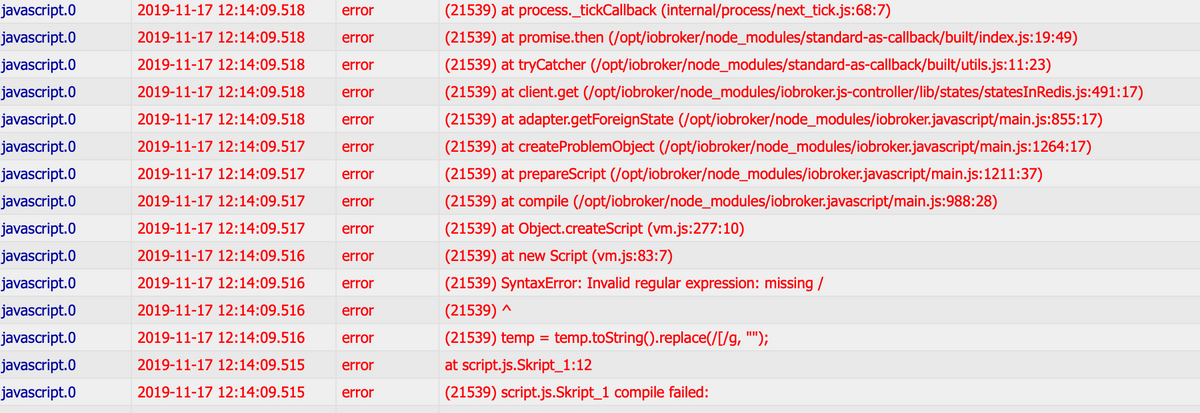
javascript.0 (10765) script.js.Skript_1 compile failed:
at script.js.Skript_1:15 -
andersrum