NEWS
Test Adapter lovelace v1.2.x
-
@nachon said in Test Adapter lovelace v1.2.x:
@xbit
Wenn Du kannst wäre das natürlich super.Die Tankerkoenig Card sieht ja wie folgt aus:

Nur wie gesagt, nach einer weile aktualisieren sich die Preise nicht mehr.

Heute morgen neu gestartet, und schon findet man unterschiede. Die Datenobjekte sind aktuell, aber angezeigt wird irgendwas das beim Start gezogen wurde.
Ich habe jetzt auf
https://github.com/Garfonso/ioBroker.lovelace/eine Version, die die states mit der tankerkönigs karte subscriben "sollte" und damit die Updates auch in der Karte ankommen.
Wäre schön, wenn du das mal von github testen könntest.( @XBiT auch, wenn er mag, wird aber nur was bringen, wenn er, wie gesagt, seine eigene Karte dafür temporär aus der config nimmt
 )
) -
@garfonso
Danke für deine HartnäckigkeitGithub installiert
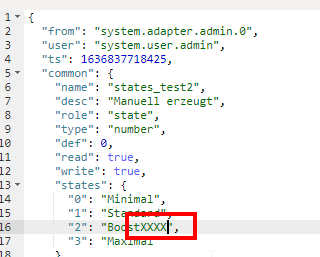
Nun werden anstatt Zahlen die Werte (z.B. "Boost") angezeigt.
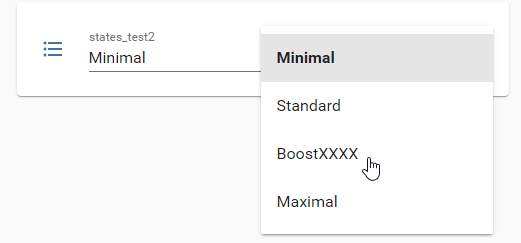
Die Auswahl funktioniert jedoch nicht - es erscheint kein Dropdown.
Wenn ich im State "Boost" auf "Boost2" ändere, dann kann ich ein paar Sekunden später das Dropdown benutzen.

Die Apexcharts wird immer noch nicht angezeigt.

type: history-graph entities: - entity: input_select.states_test hours_to_show: 96 refresh_interval: 0type: custom:apexcharts-card header: show: true title: ApexCharts-Card show_states: true colorize_states: true graph_span: 4d series: - entity: input_select.states_test{ "common": { "name": "states_test2", "desc": "Manuell erzeugt", "role": "state", "type": "number", "read": true, "write": true, "def": 0, "states": { "0": "Minimal", "1": "Standard", "2": "Boost2", "3": "Maximal" }, "custom": { "lovelace.0": { "enabled": true, "entity": "input_select", "name": "states_test" }, "sql.0": { "enabled": true, "storageType": "Number", "counter": false, "aliasId": "", "changesOnly": true, "debounce": "1000", "changesRelogInterval": "0", "changesMinDelta": "0", "retention": 432000 } } }, "type": "state", "_id": "0_userdata.0.states_test", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1636836289182 }Danke dir!
-
noch ein paar Tests:
vordefinierte States entfernt + auf input_number geändert
Was wäre denn korrekt in dem Fall: input_number weil Datentyp number oder input_select wenn 2 = "Boost" über states definiert?Seltsame Effekte - je nach ausgewählte Zeitspanne in Apexcharts wird mal was angezeigt - mal wieder nicht
Manchmal auch nichts - aber wenn ich in den Config-Modus gehe, dann wird was angezeigt. Seltsamauf sensor.states_test geändert. Mit States wird nichts angezeigt.
Ohne States - alles perfekt{ "common": { "name": "states_test2", "desc": "Manuell erzeugt", "role": "state", "type": "number", "read": true, "write": true, "def": 0, "custom": { "lovelace.0": { "enabled": true, "entity": "sensor", "name": "states_test" }, "sql.0": { "enabled": true, "storageType": "Number", "counter": false, "aliasId": "", "changesOnly": true, "debounce": "1000", "changesRelogInterval": "0", "changesMinDelta": "0", "retention": 432000 } } }, "type": "state", "_id": "0_userdata.0.states_test", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1636837476986 }
type: custom:apexcharts-card header: show: true title: ApexCharts-Card show_states: true colorize_states: true graph_span: 1h series: - entity: sensor.states_testEDIT:
Noch eine Ungereimtheit seit dem Update auf die neue Lovelace Version
Ich habe historisch diverse Boolean-Werte, die ich mit "Light" in Lovelace definiert hatte
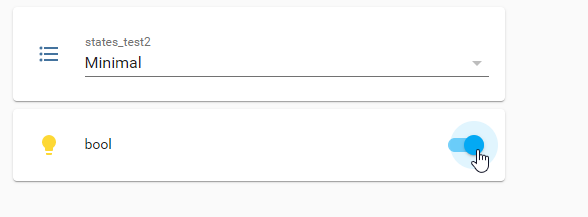
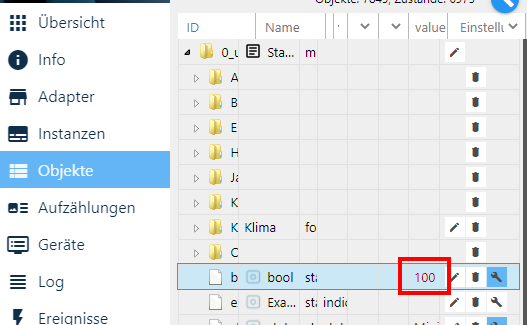
Wenn ich diese nun über Lovelace schalte, dann wird in den Wert 0 oder 100 anstatt false true geschrieben
Nachdem ich einige testweise auf SWITCH geändert habe, funktioniert estype: entities entities: - entity: light.shutters_autoUp_OG -
Das scheint wieder zu funktionieren… Lediglich müssen nun in der Custom Button-Card die values als String und nicht als Zahl abgefragt werden… Die States sehen wie folgt aus:
states {0: „Text“}Danke und auch wirklich mal ein Danke für den coolen Lovelace Adapter… Fummel zwar immer noch rum und das Design ist klassisch, aber es ist doch viel möglich. Zwar habe ich mir mittlerweile mal ein HA-System aufgesetzt und geschaut was dort möglich ist, aber für mich bleibt der ioBroker ungeschlagen…
Bitte weiter so

-
@andi2055 said in Test Adapter lovelace v1.2.x:
Die Auswahl funktioniert jedoch nicht - es erscheint kein Dropdown.
Wenn ich im State "Boost" auf "Boost2" ändere, dann kann ich ein paar Sekunden später das Dropdown benutzen.Hm... dafür kann ich keinen Grund im code finden und das hier auch nicht reproduzieren bei tests... grübel Könnte an veralteten Daten im Frontend gelegen haben, Browser mit F5 refresht? Passiert das immer noch?
@andi2055 said in Test Adapter lovelace v1.2.x:
Was wäre denn korrekt in dem Fall: input_number weil Datentyp number oder input_select wenn 2 = "Boost" über states definiert?
Wenn du per dropdown die möglichen Optionen auswählen willst, dann input_select.
Seltsame Effekte - je nach ausgewählte Zeitspanne in Apexcharts wird mal was angezeigt - mal wieder nicht
Manchmal auch nichts - aber wenn ich in den Config-Modus gehe, dann wird was angezeigt. Seltsamauf sensor.states_test geändert. Mit States wird nichts angezeigt.
Ohne States - alles perfektJa, dann ist klar, dass es so nicht geht. Mit "states" wird der Inhalt für lovelace immer in eine Zeichenkette umgewandelt. Das ist dann für ein Diagramm nicht gut geeignet. Insofern, wenn das im chart auftauchen soll, kein "states" definieren. Das lässt sich nicht sinnvoll auseinander halten, sonst, im Adapter...
EDIT:
Noch eine Ungereimtheit seit dem Update auf die neue Lovelace Version
Ich habe historisch diverse Boolean-Werte, die ich mit "Light" in Lovelace definiert hatte
Wenn ich diese nun über Lovelace schalte, dann wird in den Wert 0 oder 100 anstatt false true geschrieben
Nachdem ich einige testweise auf SWITCH geändert habe, funktioniert estype: entities entities: - entity: light.shutters_autoUp_OGHm... das ist ja blöd.. dann wird das als dimmer erkannt...
 Die sind aber type: boolean in ioBroker? Und manuell eingerichtet, richtig? kramt mal im code
Die sind aber type: boolean in ioBroker? Und manuell eingerichtet, richtig? kramt mal im code -
@nukleuz said in Test Adapter lovelace v1.2.x:
Die States sehen wie folgt aus:
states {0: „Text“}Ja, genau, so geht. Oder, wenn alles "Text" sein soll, geht (erst seit kurzem erlaubt in ioBroker) auch so ein states:
states: ["Option1", "Option2", "Option3"]-> also wenn da tatsächlich die Zeichenkette im Zustand stehen darf/soll.
-
@garfonso
Hi, erstmal vielen Dank. Wollte mich gerade darum kümmern, da kam ein offizielles update.
Ist die aktuell veröffentlichte Version von heute mit der von Deinem GITHUB gleich? Oder gibt es da unterschiede?@XBiT
Welche Karte von den beiden von Dir hat denn nun erfolgreich funktioniert? Ich habe nun die von hier genommen, da diese zuletzt aktualisiert wurde. -
Bei mir geht die Karte weil ich noch eine eigene Karte habe (so habe ich es verstanden
 )
)garfonso hat das hier dazu gesagt:
Bei dem Problem von @nachon hat das einen Einfluss. Das Problem ist ja, dass sich Werte in Lovelace nicht aktualisieren, wenn sie sich im ioBroker ändern.
In ioBroker funktioniert diese Information über Änderungen über "subscriptions", d.h. lovelace muss aktiv beim js-controller sagen: "wenn sich state x.y.z ändert, schick mir den neuen Wert". Das hat den Vorteil, dass der adapter nicht ständig nachfragen muss und Werte sich so schnell wie möglich aktualisieren.
Um jetzt aber zu wissen, bei welchen states lovelace subscriben muss, guckt sich der lovelace adapter seine Konfiguration an, also das UI, was du erstellt hast, liest daraus alle verwendeten entities und ermittelt dafür die states und subscribed diese. D.h. bei ungenutzten entities (die ja z.T. automatisch erstellt werden), wird auch nicht unnötig aktualisiert.
Wenn du ein entity mehrfach in deiner Konfiguration hast, wird nur einmal subscribed. Umgekehrt, ändert sich ein entity, ändert lovelace (das UI selber) den Wert an allen stellen, wo es verwendet wird.Das Problem mit der Tankerkönig Karte ist, soweit ich das sehe, dass dort die entities in einer Variablen mit Namen
station.e5,station.e10,station.dieselgespeichert werden. Das wird bisher nicht erwartet. Die original Karten nutzen ausschließlich "entity" als Name für die Variable in der die entities sind bzw. sind die in einer Liste. Für die mini-graph-card hab ich an der Stelle schon einmal die Verwendung von einer Liste mit namen "entities" hinzugefügt, das Problem gab es mit der Karte also auch schon einmal. -
-
Danke für deine Antwort! Diagramm lasse ich nun anders anzeigen.
Ich habe nun einen neuen Test zum Reproduzieren des Dropdown-Problems aufgesetzt - vielleicht kannst du das nachstellen?
{ "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1636837718425, "common": { "name": "states_test2", "desc": "Manuell erzeugt", "role": "state", "type": "number", "def": 0, "read": true, "write": true, "states": { "0": "Minimal", "1": "Standard", "2": "Boost", "3": "Maximal" }, "custom": { "lovelace.0": { "enabled": true, "entity": "input_select", "name": "states_test" }, "lovelace.1": { "enabled": true, "entity": "input_select", "name": "states_test" } } }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "0_userdata.0.states_test", "type": "state" }Lovelace von Github - Version vom 13.11.
neue Instanz von Lovelace angelegt (damit da sonst nichts drin ist)
title: Home views: - badges: [] cards: - type: entities entities: - entity: input_select.states_test state_color: true path: default_view title: Home hideToolbar: falseDanach in Chrome aufgerufen
Wird korrekt angezeigt - Dropdown funktionierenLovelace Instanz manuell neu gestartet
-> Popup funktioniert direkt nicht mehr
-Strg+F5 / R -> keine Besserung-Alle Browserdaten gelöscht - neu gestartet
--> keine Besserung-In Edge aufgerufen (auch alles gelöscht)
--> Problem existiert auch hierText des State geändert

Danach funktioniert das Dropdown wieder - bis zum nächsten Restart

Habe nur ich diesen seltsamen Fehler?
Auszug aus der Config
"hosts": [ { "version": "3.3.18", "platform": "Javascript/Node.js", "type": "linux" }, { "version": "3.3.18", "platform": "Javascript/Node.js", "type": "linux" } ], "node": "v12.22.7", "arch": "arm", "adapters": { "admin": { "version": "5.1.28", "platform": "Javascript/Node.js" },Danke fürs Feedback!
-
@garfonso sagte in Test Adapter lovelace v1.2.x:
Die sind aber type: boolean in ioBroker? Und manuell eingerichtet, richtig?
auch das hat wieder mit vordefinierten States zu tun. Ich hoffe ich stresse dich mit dem Thema nicht zu sehr...
Ohne diese Funktioniert es - an = truemit States: off=0 - on = 100
{ "_id": "0_userdata.0.bool", "type": "state", "common": { "name": "bool", "role": "", "type": "boolean", "read": true, "write": true, "desc": "Manuell erzeugt", "def": false, "states": { "true": "Auto", "false": "Off" }, "custom": { "lovelace.1": { "enabled": true, "entity": "light", "name": "bool" } } }, "native": {}, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1637094735953, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Lovelace Instant manuell neu starten


Damit habe ich aber keinen Stress - ich wähle nun einfach SWITCH anstatt LIGHT aus
-
@xbit
Irgendwie bin ich etwas irritiert. ( )
)
Ich habe auf die finale Lovelace Version 2.0.6 aktualisiert und habe nun noch die alter Tankerkönig Karte drin. Die Preise aktualisieren sich hier nach wie vor nicht.
Installiere ich die neue Karte von hier, dann wird mir zwar die Karte angezeigt, aber die Preise gar nicht mehr.Ich finde den Fehler dazu auch nicht, da ich eigentlich aus der Anleitung alles entsprechend umgesetzt habe und auch auf den Sensor (den ich im Lovelace verfügbar gemacht habe) kann ich nicht zugreifen.
Oder ist genau das der Fehler, dass es als Sensor definiert ist?So sieht das aus:
type: custom:tankerkoenig-card name: Dieselpreise show_header: true show_closed: true show: - diesel stations: - name: Esso brand: esso diesel: sensor.stations_0_diesel_feed - name: Total brand: total diesel: sensor.stations_1_diesel_feed -
ich hatte oben irgendwo geschrieben dass ich mich mit der "neueren Karte" vertan hatte, diese habe ich auch nicht zum laufen bekommen (keine Preisanzeigen etc. aber beim klick auf den Kreis wo der Preis stehen sollte ging das Diagramm auf mit dem Preisverlauf).
Du musst also die "alte" nehmen. -
@xbit Ah, ok. Dann habe ich es verstanden. Gut, dann liegt es doch nicht an mir.

Danke.
-
@garfonso
Kurz zur Info:
Ich habe die Version von Dir installiert (nicht die aktuelle final) und die alte Tankerkoenig Karte weiter genutzt. Derzeit scheint es so, als ob die Preise nun wieder korrekt synchronisiert werden.
Danke dafür. Ich behalte das weiter im Auge. Aktuell sieht alles super aus. -
@nachon said in Test Adapter lovelace v1.2.x:
Ist die aktuell veröffentlichte Version von heute mit der von Deinem GITHUB gleich? Oder gibt es da unterschiede?
Ist mit "von heute" Stable gemeint? Die 2.0.6 ist jedenfalls nicht gleich. Der Change bezüglich der Tankerkönig Karte ist auch, soweit ich sehe, nur auf meinem Github.
@andi2055 said in Test Adapter lovelace v1.2.x:
auch das hat wieder mit vordefinierten States zu tun. Ich hoffe ich stresse dich mit dem Thema nicht zu sehr...
Ohne diese Funktioniert es - an = trueWarum zum teufel hast du einen boolean mit states? Und die states haben doch so überhaupt nichts mit dem boolean zu tun... grübel Da würde ich das states einfach rauswerfen... was bezweckst du damit? Gibt es ernsthaft teile von iobroker die da mit true/false nicht klar kommen? Aber ich guck mal, ob ich das einfach abfangen kann.... (ja, scheint zu gehen).
@nachon said in Test Adapter lovelace v1.2.x:
@garfonso
Kurz zur Info:
Ich habe die Version von Dir installiert (nicht die aktuelle final) und die alte Tankerkoenig Karte weiter genutzt. Derzeit scheint es so, als ob die Preise nun wieder korrekt synchronisiert werden.
Danke dafür. Ich behalte das weiter im Auge. Aktuell sieht alles super aus.danke für die Rückmeldung.

@andi2055 said in Test Adapter lovelace v1.2.x:
Lovelace Instanz manuell neu gestartet
-> Popup funktioniert direkt nicht mehrPuh... das kann ja dann irgendwie nur am initialen Wert liegen... da such ich mal... gesehen hab ich das bei mir aber noch nicht so... hm.
Kannst du mal in den Instanzeinstellungen, bei Entitäten gucken, was da im Attribut "initial" steht? -
@garfonso sagte in Test Adapter lovelace v1.2.x:
Warum zum teufel hast du einen boolean mit states?
Weil es geht - zumindest im ioB Standard

Ist hier z.B. eine 1:1 Abbildung einer Steuerung eines Relais - und bei TRUE schaltet die in den "Auto"-Modus und bei FALSE halt "OFF". Da kann ich aber drauf verzichten und löse das irgendwie anders wenn das sonst niemand benötigt.@garfonso sagte in Test Adapter lovelace v1.2.x:
Puh... das kann ja dann irgendwie nur am initialen Wert liegen... da such ich mal... gesehen hab ich das bei mir aber noch nicht so... hm.
Kannst du mal in den Instanzeinstellungen, bei Entitäten gucken, was da im Attribut "initial" steht?friendly_name: states_test2
initial: Standard
options:Wenn ich den Wert ändere auf Standard2, dann sind die Werte:
friendly_name: states_test2
initial: Standard2
options: Minimal,Standard2,BoostXXXX,MaximalWenn ich dann die Instanz neu starte, dann ist options wieder leer
Das scheint das Problem zu seinDanke dir!
-
@andi2055 said in Test Adapter lovelace v1.2.x:
Ist hier z.B. eine 1:1 Abbildung einer Steuerung eines Relais - und bei TRUE schaltet die in den "Auto"-Modus und bei FALSE halt "OFF". Da kann ich aber drauf verzichten und löse das irgendwie anders wenn das sonst niemand benötigt.
Ne, ist schon ok. Wenn du die Version aus meinem Github nimmst, sollte es jetzt auch mit dem ligth gehen -> die ignoriert states für boolean einfach.

@andi2055 said in Test Adapter lovelace v1.2.x:
Wenn ich dann die Instanz neu starte, dann ist options wieder leer
Ja... aber warum zum Teufel?? grübel Ich hab das hier jedenfalls noch nicht nachvollziehen können.
-
@garfonso sagte in Test Adapter lovelace v1.2.x:
Ich hab das hier jedenfalls noch nicht nachvollziehen können.
auch nicht mit dem simplen Beispiel von mir oben inkl. der separaten Lovelace-Instanz?
Soll ich noch irgendwas testen? -
@andi2055
versuch mal bitte die aktuellste Version von lovelace von meinem github (letzter commit von gestern abend).