NEWS
Test Adapter lovelace v1.2.x
-
Ja,
show_state: trueist gesetzt.
Keine Einheit und kein min/max gesetzt.- type: custom:button-card entity: sensor.Garten_Bewaesserung_Parkside_LIDL_Timer name: Timer icon: mdi:watering-can show_state: true styles: card: - height: 80px - width: 80px state: - justify-self: middle - font-size: 11px - padding: 0px 5px label: - justify-self: middle - font-size: 11px - padding: 0px 5px state: - value: 1 operator: '>=' color: rgb(50,255,50) icon: mdi:watering-can - value: 0 color: rgb(128,128,128) icon: mdi:watering-canEDIT: off hat nichts gebracht, aber false -> wird genauso wie 0.
@nukleuz Puh, schwierig. Versuch es mal noch mit einer Einheit oder als operator „default“.
-
@nukleuz Puh, schwierig. Versuch es mal noch mit einer Einheit oder als operator „default“.
Das sag ich dir - puhhh, das reicht mir schon mit Idle. Auf Einheit wollte ich verzichten, da ich noch mit Bindings das ganze in Minuten:Sekunden (m:ss) konvertieren wollte - dann wäre Sek. unpassend...
Danke für deinen Support!!!!
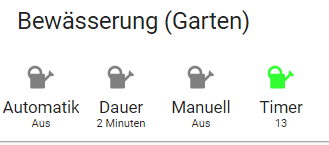
Hier mal das komplette Ergebnis:
Datenpunkt ist auf Zahl geblieben.
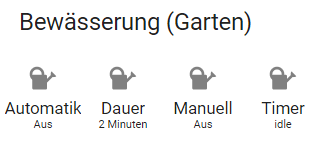
- type: custom:button-card entity: timer.Garten_Bewaesserung_Parkside_LIDL_Timer name: Timer icon: mdi:watering-can show_state: true styles: card: - height: 80px - width: 80px state: - justify-self: middle - font-size: 11px - padding: 0px 5px state: - operator: default color: rgb(50,255,50) icon: mdi:watering-can - value: idle color: rgb(128,128,128) icon: mdi:watering-canBeim runterzählen:

Nach Ablauf des Timers:

-
Das sag ich dir - puhhh, das reicht mir schon mit Idle. Auf Einheit wollte ich verzichten, da ich noch mit Bindings das ganze in Minuten:Sekunden (m:ss) konvertieren wollte - dann wäre Sek. unpassend...
Danke für deinen Support!!!!
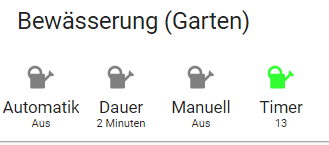
Hier mal das komplette Ergebnis:
Datenpunkt ist auf Zahl geblieben.
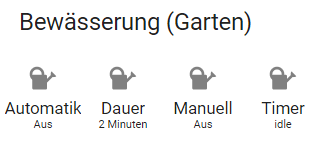
- type: custom:button-card entity: timer.Garten_Bewaesserung_Parkside_LIDL_Timer name: Timer icon: mdi:watering-can show_state: true styles: card: - height: 80px - width: 80px state: - justify-self: middle - font-size: 11px - padding: 0px 5px state: - operator: default color: rgb(50,255,50) icon: mdi:watering-can - value: idle color: rgb(128,128,128) icon: mdi:watering-canBeim runterzählen:

Nach Ablauf des Timers:

@nukleuz Als letztes kannst du noch versuchen unter state: idle ein
name: „Aus“
einzutragen. -
@nukleuz Als letztes kannst du noch versuchen unter state: idle ein
name: „Aus“
einzutragen.Wenn ich unter state:
name: Aus
eingebe, dann benennt er mir den Timer um zu Aus???ROFL :)
-
Wenn ich unter state:
name: Aus
eingebe, dann benennt er mir den Timer um zu Aus???ROFL :)
@nukleuz War ein Versuch :-)
-
@nukleuz War ein Versuch :-)
@lessthanmore :+1:
-
@lessthanmore :+1:
@nukleuz Es hat mir jetzt keine Ruhe gelassen. Bei mir zeigt er die "0" an:

type: custom:button-card icon: mdi:watering-can entity: sensor.Timer show_name: true theme: transparent size: 80% hold_action: action: none tap_action: action: none show_state: true state: - value: '0' color: rgb(249, 197, 55){ "common": { "name": "Timer", "desc": "Manuell erzeugt", "role": "number", "type": "state", "read": true, "write": true, "custom": { "lovelace.0": { "enabled": true, "entity": "sensor", "name": "Timer" } } }, "type": "state", "_id": "0_userdata.0.Timer", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1628542950737 } -
@nukleuz Es hat mir jetzt keine Ruhe gelassen. Bei mir zeigt er die "0" an:

type: custom:button-card icon: mdi:watering-can entity: sensor.Timer show_name: true theme: transparent size: 80% hold_action: action: none tap_action: action: none show_state: true state: - value: '0' color: rgb(249, 197, 55){ "common": { "name": "Timer", "desc": "Manuell erzeugt", "role": "number", "type": "state", "read": true, "write": true, "custom": { "lovelace.0": { "enabled": true, "entity": "sensor", "name": "Timer" } } }, "type": "state", "_id": "0_userdata.0.Timer", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1628542950737 }Morgen geht es weiter - ich sehe gerade nichts mehr :)
-
Morgen geht es weiter - ich sehe gerade nichts mehr :)
@nukleuz Aber ich.
Habe role und type getauscht.
Also role: "number" und type: "state".
Dann geht es. Ob das aber im ioBroker-Universum korrekt ist weiß ich nicht ;) -
@nukleuz Aber ich.
Habe role und type getauscht.
Also role: "number" und type: "state".
Dann geht es. Ob das aber im ioBroker-Universum korrekt ist weiß ich nicht ;)Auch das geht nicht ...
Morgen geht es weiter - danke! -
Bisher nie gehabt und arbeite auch mit Chrome.
Welche Version von Lovelace nutzt du? -
@nukleuz said in Test Adapter lovelace v1.2.x:
Bisher nie gehabt und arbeite auch mit Chrome.
Welche Version von Lovelace nutzt du?ich nutze Version 2.0.4
Hast du also das Problem immer noch?
Funktionieren denn die bestehenden custom-cards?
Die 2.0.4 ist die latest stable...Mhh, ich glaube da kann nur @Garfonso was zu sagen bzw. eine Idee haben...
Sorry!
PS: Kannst du es denn eingrenzen, ob das ggf. nach einem Update oder irgendwelchen anderen Änderungen gekommen ist?
-
@nukleuz Aber ich.
Habe role und type getauscht.
Also role: "number" und type: "state".
Dann geht es. Ob das aber im ioBroker-Universum korrekt ist weiß ich nicht ;)Moin @lessthanmore,
ich kann auch mit frischen Augen und exakt deiner Konfig keine 0 als State erreichen.
Ich bin auch auf 2.0.4 stable - hast du die dev-Version?Irgendwo muss der Unterschied ja herkommen...
Ich konnte es jetzt so nachbauen:
Habe einfach das Label etwas umgebogen mit JavaSkript und auf die Anzeige des States verzichtet bzw. im Label ausgegeben mit Bedingung.- type: custom:button-card entity: sensor.Garten_Bewaesserung_Parkside_LIDL_Timer name: Timer icon: mdi:watering-can show_state: false show_name: true show_label: true label: | [[[ if (states['sensor.Garten_Bewaesserung_Parkside_LIDL_Timer'].state == 0) return "0"; else return states['sensor.Garten_Bewaesserung_Parkside_LIDL_Timer'].state ]]] styles: card: - height: 80px - width: 80px state: - justify-self: middle - font-size: 11px - padding: 0px 5px label: - justify-self: middle - font-size: 11px - padding: 0px 5px state: - operator: '>=' value: 1 color: rgb(50,255,50) icon: mdi:watering-can - value: 0 color: rgb(128,128,128) icon: mdi:watering-can
-
Moin @lessthanmore,
ich kann auch mit frischen Augen und exakt deiner Konfig keine 0 als State erreichen.
Ich bin auch auf 2.0.4 stable - hast du die dev-Version?Irgendwo muss der Unterschied ja herkommen...
Ich konnte es jetzt so nachbauen:
Habe einfach das Label etwas umgebogen mit JavaSkript und auf die Anzeige des States verzichtet bzw. im Label ausgegeben mit Bedingung.- type: custom:button-card entity: sensor.Garten_Bewaesserung_Parkside_LIDL_Timer name: Timer icon: mdi:watering-can show_state: false show_name: true show_label: true label: | [[[ if (states['sensor.Garten_Bewaesserung_Parkside_LIDL_Timer'].state == 0) return "0"; else return states['sensor.Garten_Bewaesserung_Parkside_LIDL_Timer'].state ]]] styles: card: - height: 80px - width: 80px state: - justify-self: middle - font-size: 11px - padding: 0px 5px label: - justify-self: middle - font-size: 11px - padding: 0px 5px state: - operator: '>=' value: 1 color: rgb(50,255,50) icon: mdi:watering-can - value: 0 color: rgb(128,128,128) icon: mdi:watering-can
@nukleuz Moin, bin ebenfalls auf 2.0.4.
Wie sieht denn die Definition des Datenpunktes aus? Das ist ja, was ich eigentlich geändert hatte. Ohne javascript und co. Mir wird dann einfach die 0 angezeigt. -
@nukleuz Moin, bin ebenfalls auf 2.0.4.
Wie sieht denn die Definition des Datenpunktes aus? Das ist ja, was ich eigentlich geändert hatte. Ohne javascript und co. Mir wird dann einfach die 0 angezeigt.Ich hatte auch versucht den state und die role zu tauschen - also 1:1 nachgebaut wie von dir geschrieben...
Auch das hat nicht zur 0 als Anzeige geführt. :confused:Was ich nicht versucht habe ist einen Instanz-Neustart... Das hattest du aber auch nicht gemacht bzw. geschrieben.
-
Hast du also das Problem immer noch?
Funktionieren denn die bestehenden custom-cards?
Die 2.0.4 ist die latest stable...Mhh, ich glaube da kann nur @Garfonso was zu sagen bzw. eine Idee haben...
Sorry!
PS: Kannst du es denn eingrenzen, ob das ggf. nach einem Update oder irgendwelchen anderen Änderungen gekommen ist?
@nukleuz said in Test Adapter lovelace v1.2.x:
Hast du also das Problem immer noch?
Funktionieren denn die bestehenden custom-cards?
Die 2.0.4 ist die latest stable...Mhh, ich glaube da kann nur @Garfonso was zu sagen bzw. eine Idee haben...
Sorry!
PS: Kannst du es denn eingrenzen, ob das ggf. nach einem Update oder irgendwelchen anderen Änderungen gekommen ist?
Die bestehende Karten funktionieren...
Ich vermute schon fast wieder, dass es mit irgendwas auf Dateisystem-ebene (oder sd-karte) zu tun hat, da der Fehler so strange ist....
keine Ahnung... -
Ich hatte auch versucht den state und die role zu tauschen - also 1:1 nachgebaut wie von dir geschrieben...
Auch das hat nicht zur 0 als Anzeige geführt. :confused:Was ich nicht versucht habe ist einen Instanz-Neustart... Das hattest du aber auch nicht gemacht bzw. geschrieben.
@nukleuz
Hallo Zusammen,
ich komme gerade aus dem Urlaub und habe meinen Lovelace Adapter von 1.5.0 auf 2.0.4 aktualisiert und stehe nun vor einem kleinen Problem. Sicher leicht zu lösen, aber vielleicht kann mir jemand helfen?Ich nutze ebenfalls die button-card Erweiterung und lasse dort praktisch anzeigen, wer zu Haus ist und wer nicht. Vor dem update sah es so aus:
XXXNach dem update sieht es deutlich anders aus. Vor allem die Bilder werden nicht mehr angezeigt, sind aber an entsprechender Stelle wieder vorhanden.

Hat sich hier geändert?
Zudem verstehe ich noch nicht ganz, wieso die Online Zeit oben rechts falsch angezeigt wird. 13 Wochen ist recht unwahrscheinlich. Aber da muss ich denn entsprechend nochmal forschen.@nukleuz :
Kurze Frage: Wie wird Dein Timer nach einer Stunde angezeigt? Werden da auch nur Stunden gezeigt, oder Stunden und Minuten zusammen? Oder bewässerst Du gar nicht so lange? :)Danke schonmal für eure Hilfe und Hinweise.
P.S.: Falls noch jemand eine Idee hat, wie ich die Größen einheitlich gestalten kann, wäre ich ebenfalls sehr dankbar.
Mein Code der Card sieht bisher wie folgt aus:type: custom:vertical-stack-in-card cards: - type: custom:button-card entity: sensor.devices_KaKl_Phone_active layout: vertical show_name: true show_last_changed: true show_entity_picture: true show_icon: false tap_action: action: none styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' state: - value: true entity_picture: /static/myimages/kakl.png name: anwesend - value: false entity_picture: /static/myimages/kakl.png name: abwesend styles: icon: - filter: grayscale(100%) - type: custom:button-card entity: sensor.devices_KaKl_Phone_active show_name: false show_icon: false styles: card: - width: 100% - padding: 2px state: - value: true styles: card: - background: green - value: false styles: card: - background: FireBrick -
@nukleuz
Hallo Zusammen,
ich komme gerade aus dem Urlaub und habe meinen Lovelace Adapter von 1.5.0 auf 2.0.4 aktualisiert und stehe nun vor einem kleinen Problem. Sicher leicht zu lösen, aber vielleicht kann mir jemand helfen?Ich nutze ebenfalls die button-card Erweiterung und lasse dort praktisch anzeigen, wer zu Haus ist und wer nicht. Vor dem update sah es so aus:
XXXNach dem update sieht es deutlich anders aus. Vor allem die Bilder werden nicht mehr angezeigt, sind aber an entsprechender Stelle wieder vorhanden.

Hat sich hier geändert?
Zudem verstehe ich noch nicht ganz, wieso die Online Zeit oben rechts falsch angezeigt wird. 13 Wochen ist recht unwahrscheinlich. Aber da muss ich denn entsprechend nochmal forschen.@nukleuz :
Kurze Frage: Wie wird Dein Timer nach einer Stunde angezeigt? Werden da auch nur Stunden gezeigt, oder Stunden und Minuten zusammen? Oder bewässerst Du gar nicht so lange? :)Danke schonmal für eure Hilfe und Hinweise.
P.S.: Falls noch jemand eine Idee hat, wie ich die Größen einheitlich gestalten kann, wäre ich ebenfalls sehr dankbar.
Mein Code der Card sieht bisher wie folgt aus:type: custom:vertical-stack-in-card cards: - type: custom:button-card entity: sensor.devices_KaKl_Phone_active layout: vertical show_name: true show_last_changed: true show_entity_picture: true show_icon: false tap_action: action: none styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' state: - value: true entity_picture: /static/myimages/kakl.png name: anwesend - value: false entity_picture: /static/myimages/kakl.png name: abwesend styles: icon: - filter: grayscale(100%) - type: custom:button-card entity: sensor.devices_KaKl_Phone_active show_name: false show_icon: false styles: card: - width: 100% - padding: 2px state: - value: true styles: card: - background: green - value: false styles: card: - background: FireBrick -
@gyle
Dann bin ich damit wenigstens nicht allein. Ich habe aber ehrlich gesagt auch keine Idee, wie ich das beheben kann, da sich das verhalten offenbar komplett verändert hat.
Oder müssen die Bilder nun an einer anderen Stelle abgelegt werden? Ich erinnere mich dunkel, dass es da mal etwas gab worüber diskutiert wurde. -
@gyle
Dann bin ich damit wenigstens nicht allein. Ich habe aber ehrlich gesagt auch keine Idee, wie ich das beheben kann, da sich das verhalten offenbar komplett verändert hat.
Oder müssen die Bilder nun an einer anderen Stelle abgelegt werden? Ich erinnere mich dunkel, dass es da mal etwas gab worüber diskutiert wurde.@nachon normalerweise reicht ja der upload unter "eigene karten" - hier habe ich allerdings das Problem, dass ich keine neuen Dateien hochladen kann...
siehe: https://forum.iobroker.net/post/658601
also für mich scheinen die beiden Probleme zusammenzugehören...






