NEWS
Test Adapter lovelace v1.2.x
-
@nukleuz Okay, probiere ich demnächst mal aus. Muss dazu nur einen Alias anlegen da der jetztige DP direkt einer aus der Homematic-Instanz ist.
Habe gerade nur eine Rollback des Adapters auf Version 2.0.0 gemacht - da funktioniert es noch wie bisher (Bug oder jetzt richtig?). -
Keine Ahnung.
Auf jeden Fall scheint @gyle die Ordnerstrucktur nachgebaut zu haben, falls der Screenshot vom Alias ist.
Macht eigentlich wenig Sinn finde ich.Die Rollen fehlen evtl, weil sie vom Adapter nicht geliefert werden. Meine man kann das auch abschalten.
@nukleuz
Zeig deine Visu ruhig mal im Link aus meiner Sig.
Scheinst ja auch recht aktiv mit dem Adapter zu arbeiten ^^ -
Hallo zusammen,
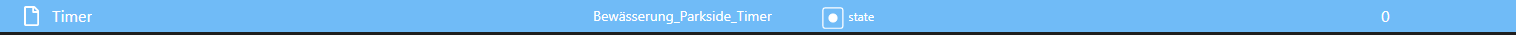
ich lasse mir über die custom:button-card das label und den state anzeigen.
Sobald dieser auf 0 geht wird aber kein state mehr angezeigt:
Sobald der Wert > 0 ist, sieht alles super aus.
Das ist auch eher ein kosmetisches Ding, aber schön wäre es dennoch...Jemand eine Idee dazu?
Greets
-
ich habe seit gestern das Problem, dass ich keine "eigenen karten" mehr hochladen kann...!?
nach drag&drop in den browserbereich "friert" das bild ein und die datei wird nicht hochgeladen - getestet mit safari/chrome...jmd. eine idee?
gruß -
Hallo zusammen,
ich lasse mir über die custom:button-card das label und den state anzeigen.
Sobald dieser auf 0 geht wird aber kein state mehr angezeigt:
Sobald der Wert > 0 ist, sieht alles super aus.
Das ist auch eher ein kosmetisches Ding, aber schön wäre es dennoch...Jemand eine Idee dazu?
Greets
@nukleuz Hast du den state value für 0 definiert?
Steht der DP auf 0 oder ist der leer? -
@nukleuz Hast du den state value für 0 definiert?
Steht der DP auf 0 oder ist der leer?Der ist definiert und DP steht auf 0:
state: - value: 1 operator: '>=' color: rgb(50,255,50) icon: mdi:watering-can - value: 0 color: rgb(128,128,128) icon: mdi:watering-canDas Icon ist grau...
-
Der ist definiert und DP steht auf 0:
state: - value: 1 operator: '>=' color: rgb(50,255,50) icon: mdi:watering-can - value: 0 color: rgb(128,128,128) icon: mdi:watering-canDas Icon ist grau...
@nukleuz Und der DP ist boolean oder zeigt der Timer Minuten an?
-
@nukleuz Und der DP ist boolean oder zeigt der Timer Minuten an?
-
@nukleuz Mal mit dem Operator == probiert? Oder kleiner 1?
Im default denkt er bei 0 doch eigentlich ‚Aus‘ oder? -
@nukleuz Mal mit dem Operator == probiert? Oder kleiner 1?
Im default denkt er bei 0 doch eigentlich ‚Aus‘ oder?Beide Operatoren versucht '==' und '<' 1 - gleiches Ergebnis - kein State bei 0.
Beim default könnte das sein...
Ich versuche schon mit JavaSkript der custom:button-card was hinzubekommen, doch bisher leider ohne Erfolg.
Respektive state-Templates... Puhh...Habe da lieber eine 0 stehen, damit das Icon nicht so sehr nach unten rutscht.
-
Beide Operatoren versucht '==' und '<' 1 - gleiches Ergebnis - kein State bei 0.
Beim default könnte das sein...
Ich versuche schon mit JavaSkript der custom:button-card was hinzubekommen, doch bisher leider ohne Erfolg.
Respektive state-Templates... Puhh...Habe da lieber eine 0 stehen, damit das Icon nicht so sehr nach unten rutscht.
@nukleuz Show_state ist true?
Hast du im DP eine Einheit (min) definiert?
Versuch es mal mit value „off“ statt „0“./edit: Welche entity bzw. Typ ist es denn? Sensor?
-
@nukleuz Show_state ist true?
Hast du im DP eine Einheit (min) definiert?
Versuch es mal mit value „off“ statt „0“./edit: Welche entity bzw. Typ ist es denn? Sensor?
Ja,
show_state: trueist gesetzt.
Keine Einheit und kein min/max gesetzt.- type: custom:button-card entity: sensor.Garten_Bewaesserung_Parkside_LIDL_Timer name: Timer icon: mdi:watering-can show_state: true styles: card: - height: 80px - width: 80px state: - justify-self: middle - font-size: 11px - padding: 0px 5px label: - justify-self: middle - font-size: 11px - padding: 0px 5px state: - value: 1 operator: '>=' color: rgb(50,255,50) icon: mdi:watering-can - value: 0 color: rgb(128,128,128) icon: mdi:watering-canEDIT: off hat nichts gebracht, aber false -> wird genauso wie 0.
-
Ja,
show_state: trueist gesetzt.
Keine Einheit und kein min/max gesetzt.- type: custom:button-card entity: sensor.Garten_Bewaesserung_Parkside_LIDL_Timer name: Timer icon: mdi:watering-can show_state: true styles: card: - height: 80px - width: 80px state: - justify-self: middle - font-size: 11px - padding: 0px 5px label: - justify-self: middle - font-size: 11px - padding: 0px 5px state: - value: 1 operator: '>=' color: rgb(50,255,50) icon: mdi:watering-can - value: 0 color: rgb(128,128,128) icon: mdi:watering-canEDIT: off hat nichts gebracht, aber false -> wird genauso wie 0.
-
Ja,
show_state: trueist gesetzt.
Keine Einheit und kein min/max gesetzt.- type: custom:button-card entity: sensor.Garten_Bewaesserung_Parkside_LIDL_Timer name: Timer icon: mdi:watering-can show_state: true styles: card: - height: 80px - width: 80px state: - justify-self: middle - font-size: 11px - padding: 0px 5px label: - justify-self: middle - font-size: 11px - padding: 0px 5px state: - value: 1 operator: '>=' color: rgb(50,255,50) icon: mdi:watering-can - value: 0 color: rgb(128,128,128) icon: mdi:watering-canEDIT: off hat nichts gebracht, aber false -> wird genauso wie 0.
@nukleuz Puh, schwierig. Versuch es mal noch mit einer Einheit oder als operator „default“.
-
@nukleuz Puh, schwierig. Versuch es mal noch mit einer Einheit oder als operator „default“.
Das sag ich dir - puhhh, das reicht mir schon mit Idle. Auf Einheit wollte ich verzichten, da ich noch mit Bindings das ganze in Minuten:Sekunden (m:ss) konvertieren wollte - dann wäre Sek. unpassend...
Danke für deinen Support!!!!
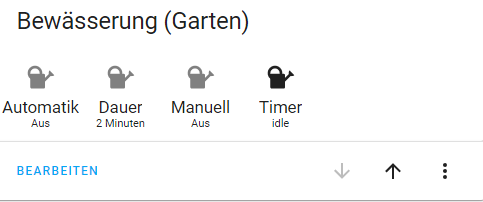
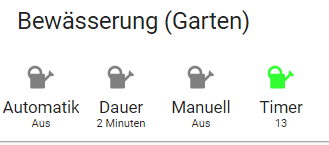
Hier mal das komplette Ergebnis:
Datenpunkt ist auf Zahl geblieben.
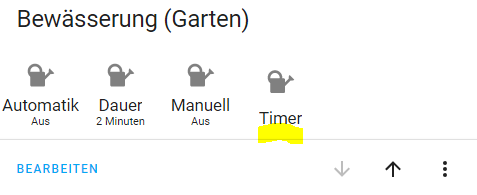
- type: custom:button-card entity: timer.Garten_Bewaesserung_Parkside_LIDL_Timer name: Timer icon: mdi:watering-can show_state: true styles: card: - height: 80px - width: 80px state: - justify-self: middle - font-size: 11px - padding: 0px 5px state: - operator: default color: rgb(50,255,50) icon: mdi:watering-can - value: idle color: rgb(128,128,128) icon: mdi:watering-canBeim runterzählen:

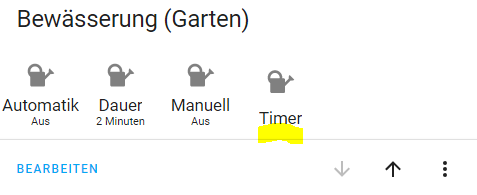
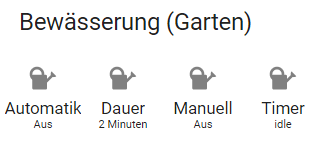
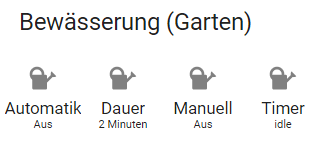
Nach Ablauf des Timers:

-
Das sag ich dir - puhhh, das reicht mir schon mit Idle. Auf Einheit wollte ich verzichten, da ich noch mit Bindings das ganze in Minuten:Sekunden (m:ss) konvertieren wollte - dann wäre Sek. unpassend...
Danke für deinen Support!!!!
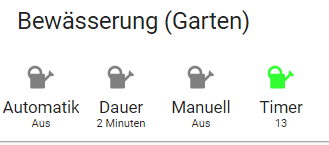
Hier mal das komplette Ergebnis:
Datenpunkt ist auf Zahl geblieben.
- type: custom:button-card entity: timer.Garten_Bewaesserung_Parkside_LIDL_Timer name: Timer icon: mdi:watering-can show_state: true styles: card: - height: 80px - width: 80px state: - justify-self: middle - font-size: 11px - padding: 0px 5px state: - operator: default color: rgb(50,255,50) icon: mdi:watering-can - value: idle color: rgb(128,128,128) icon: mdi:watering-canBeim runterzählen:

Nach Ablauf des Timers:

@nukleuz Als letztes kannst du noch versuchen unter state: idle ein
name: „Aus“
einzutragen. -
@nukleuz Als letztes kannst du noch versuchen unter state: idle ein
name: „Aus“
einzutragen.Wenn ich unter state:
name: Aus
eingebe, dann benennt er mir den Timer um zu Aus???ROFL :)
-
Wenn ich unter state:
name: Aus
eingebe, dann benennt er mir den Timer um zu Aus???ROFL :)
@nukleuz War ein Versuch :-)
-
@nukleuz War ein Versuch :-)
@lessthanmore :+1: