NEWS
Test Adapter lovelace v1.2.x
-
@david-g @nukleuz
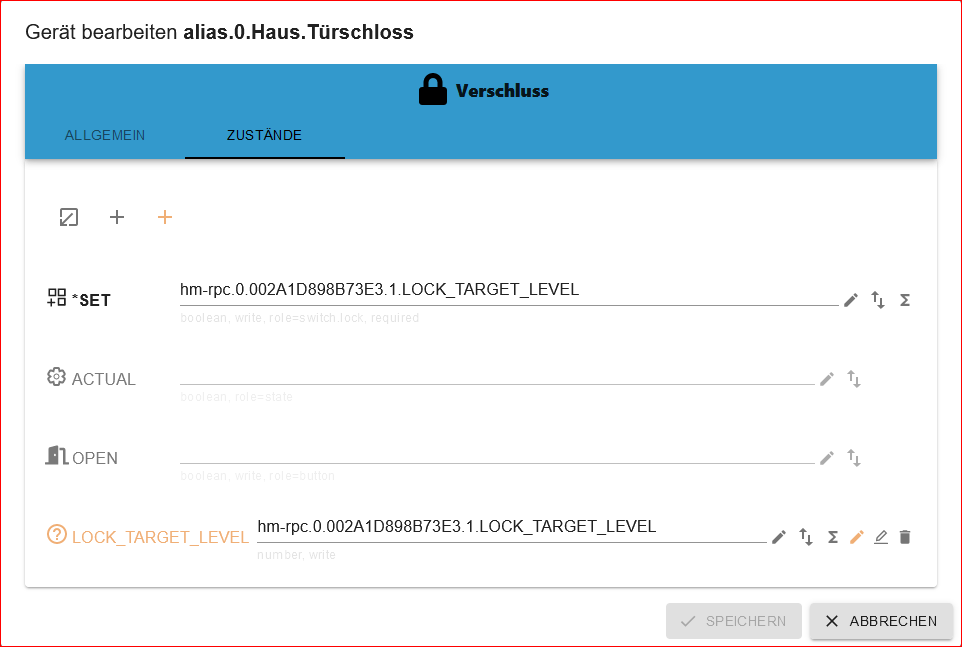
der screenshot zeigt die orginal-objekte, nicht den alias....
dier erkennung der enttät in lovelace ist nicht das problem, hier erscheint auch der erstellte alias und ich kann ihn als "lock" verwenden...
ich bin mir nur nicht sicher als was ("SET" ?) ich den status zuordnen muss und ob ggf. anpassungen notwendig sind...!?hier mein aktueller alias:

Welche "karte" würde sich in lovelace eignen, um "entriegeln" / "verriegeln" und "öffnen" auszuwählen?
gruß
ich bin mir nur nicht sicher als was ("SET" ?) ich den status zuordnen muss und ob ggf. anpassungen notwendig sind...!?
SET müsste der Datenpunkt sein, mit dem du das Schloss ver- und entriegeln kannst.
Tippe mal LOCK_STATE oder eher LOCK_TARGET_LEVEL.Welche "karte" würde sich in lovelace eignen, um "entriegeln" / "verriegeln" und "öffnen" auszuwählen?
Ich würde erst einmal entities versuchen.Wird SET als input_select erkannt?
-
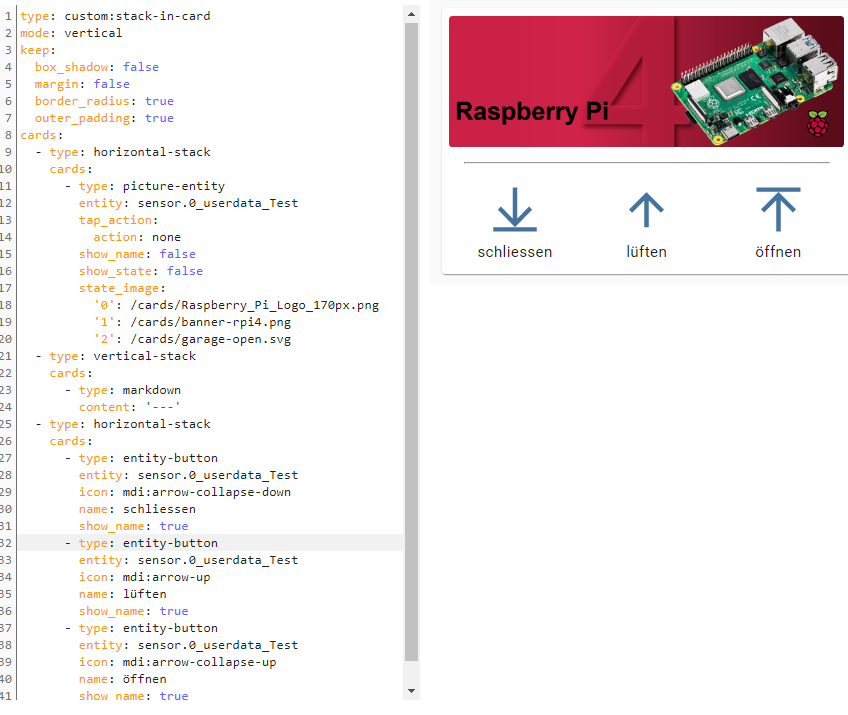
ich habe eine Card bei der die Bilder nicht mehr angezeigt werden. Woran kann das liegen? Bilder sind vorhanden (per Browser anzeigbar, Picture-Entity funktioniert auch)
type: custom:stack-in-card mode: vertical keep: box_shadow: false margin: false border_radius: true outer_padding: true cards: - type: horizontal-stack cards: - type: picture-entity entity: sensor.SV_Garagentor_Status tap_action: action: none show_name: false show_state: false state_image: '0': /cards/garage-closed.svg '1': /cards/garage-ventilation.svg '2': /cards/garage-open.svg - type: vertical-stack cards: - type: markdown content: '---' - type: horizontal-stack cards: - type: entity-button entity: switch.Garagentor_zu_1 icon: mdi:arrow-collapse-down name: schliessen show_name: true - type: entity-button entity: switch.Garagentor_lueften_2 icon: mdi:arrow-up name: lüften show_name: true - type: entity-button entity: switch.Garagentor_auf_3 icon: mdi:arrow-collapse-up name: öffnen show_name: true -
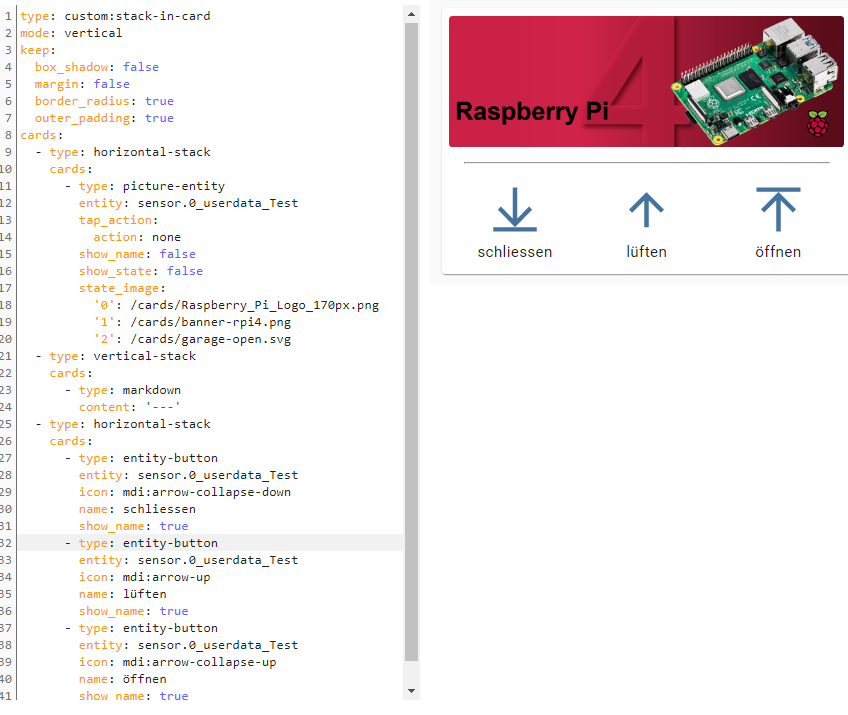
ich habe eine Card bei der die Bilder nicht mehr angezeigt werden. Woran kann das liegen? Bilder sind vorhanden (per Browser anzeigbar, Picture-Entity funktioniert auch)
type: custom:stack-in-card mode: vertical keep: box_shadow: false margin: false border_radius: true outer_padding: true cards: - type: horizontal-stack cards: - type: picture-entity entity: sensor.SV_Garagentor_Status tap_action: action: none show_name: false show_state: false state_image: '0': /cards/garage-closed.svg '1': /cards/garage-ventilation.svg '2': /cards/garage-open.svg - type: vertical-stack cards: - type: markdown content: '---' - type: horizontal-stack cards: - type: entity-button entity: switch.Garagentor_zu_1 icon: mdi:arrow-collapse-down name: schliessen show_name: true - type: entity-button entity: switch.Garagentor_lueften_2 icon: mdi:arrow-up name: lüften show_name: true - type: entity-button entity: switch.Garagentor_auf_3 icon: mdi:arrow-collapse-up name: öffnen show_name: true@steimi sagte in Test Adapter lovelace v1.2.x:
Ist denn sensor.SV_Garagentor_Status noch ein String oder eine Zahl?
Bin gestern erst in einen ähnlichen Umstand gelaufen... :)Warum sich das ggf. geändert haben könnte K.A. - wenn Zahl, dann mal mit 0, 1, 2 ohne '' versuchen.
-
@steimi sagte in Test Adapter lovelace v1.2.x:
Ist denn sensor.SV_Garagentor_Status noch ein String oder eine Zahl?
Bin gestern erst in einen ähnlichen Umstand gelaufen... :)Warum sich das ggf. geändert haben könnte K.A. - wenn Zahl, dann mal mit 0, 1, 2 ohne '' versuchen.
-
ich habe eine Card bei der die Bilder nicht mehr angezeigt werden. Woran kann das liegen? Bilder sind vorhanden (per Browser anzeigbar, Picture-Entity funktioniert auch)
type: custom:stack-in-card mode: vertical keep: box_shadow: false margin: false border_radius: true outer_padding: true cards: - type: horizontal-stack cards: - type: picture-entity entity: sensor.SV_Garagentor_Status tap_action: action: none show_name: false show_state: false state_image: '0': /cards/garage-closed.svg '1': /cards/garage-ventilation.svg '2': /cards/garage-open.svg - type: vertical-stack cards: - type: markdown content: '---' - type: horizontal-stack cards: - type: entity-button entity: switch.Garagentor_zu_1 icon: mdi:arrow-collapse-down name: schliessen show_name: true - type: entity-button entity: switch.Garagentor_lueften_2 icon: mdi:arrow-up name: lüften show_name: true - type: entity-button entity: switch.Garagentor_auf_3 icon: mdi:arrow-collapse-up name: öffnen show_name: trueIch habe das mal nachgestellt.
Bei mir muss das Objekt vom Typ STRING sein, sonst funktioniert es nicht.
Durch die '' wird zwingend ein String erwartet. Einfach den Datenpunkt-Typ ändern...{ "_id": "0_userdata.0.Test.Test", "type": "state", "common": { "name": "Test", "role": "", "type": "string", "read": true, "write": true, "desc": "Manuell erzeugt", "def": false, "states": { "0": "Kinder", "1": "Eltern", "2": "Test3" }, "custom": { "lovelace.0": { "enabled": true, "entity": "sensor", "name": "0_userdata_Test" } } }, "native": {}, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1627640827353, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }
-
Ich habe das mal nachgestellt.
Bei mir muss das Objekt vom Typ STRING sein, sonst funktioniert es nicht.
Durch die '' wird zwingend ein String erwartet. Einfach den Datenpunkt-Typ ändern...{ "_id": "0_userdata.0.Test.Test", "type": "state", "common": { "name": "Test", "role": "", "type": "string", "read": true, "write": true, "desc": "Manuell erzeugt", "def": false, "states": { "0": "Kinder", "1": "Eltern", "2": "Test3" }, "custom": { "lovelace.0": { "enabled": true, "entity": "sensor", "name": "0_userdata_Test" } } }, "native": {}, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1627640827353, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }
@nukleuz Okay, probiere ich demnächst mal aus. Muss dazu nur einen Alias anlegen da der jetztige DP direkt einer aus der Homematic-Instanz ist.
Habe gerade nur eine Rollback des Adapters auf Version 2.0.0 gemacht - da funktioniert es noch wie bisher (Bug oder jetzt richtig?). -
@nukleuz Okay, probiere ich demnächst mal aus. Muss dazu nur einen Alias anlegen da der jetztige DP direkt einer aus der Homematic-Instanz ist.
Habe gerade nur eine Rollback des Adapters auf Version 2.0.0 gemacht - da funktioniert es noch wie bisher (Bug oder jetzt richtig?). -
Keine Ahnung.
Auf jeden Fall scheint @gyle die Ordnerstrucktur nachgebaut zu haben, falls der Screenshot vom Alias ist.
Macht eigentlich wenig Sinn finde ich.Die Rollen fehlen evtl, weil sie vom Adapter nicht geliefert werden. Meine man kann das auch abschalten.
@nukleuz
Zeig deine Visu ruhig mal im Link aus meiner Sig.
Scheinst ja auch recht aktiv mit dem Adapter zu arbeiten ^^ -
Hallo zusammen,
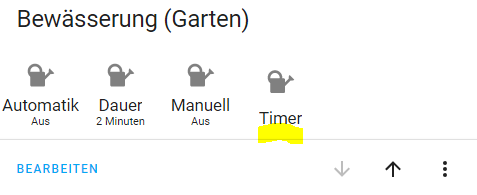
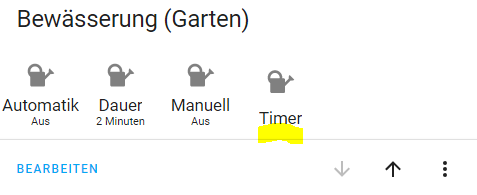
ich lasse mir über die custom:button-card das label und den state anzeigen.
Sobald dieser auf 0 geht wird aber kein state mehr angezeigt:
Sobald der Wert > 0 ist, sieht alles super aus.
Das ist auch eher ein kosmetisches Ding, aber schön wäre es dennoch...Jemand eine Idee dazu?
Greets
-
ich habe seit gestern das Problem, dass ich keine "eigenen karten" mehr hochladen kann...!?
nach drag&drop in den browserbereich "friert" das bild ein und die datei wird nicht hochgeladen - getestet mit safari/chrome...jmd. eine idee?
gruß -
Hallo zusammen,
ich lasse mir über die custom:button-card das label und den state anzeigen.
Sobald dieser auf 0 geht wird aber kein state mehr angezeigt:
Sobald der Wert > 0 ist, sieht alles super aus.
Das ist auch eher ein kosmetisches Ding, aber schön wäre es dennoch...Jemand eine Idee dazu?
Greets
@nukleuz Hast du den state value für 0 definiert?
Steht der DP auf 0 oder ist der leer? -
@nukleuz Hast du den state value für 0 definiert?
Steht der DP auf 0 oder ist der leer?Der ist definiert und DP steht auf 0:
state: - value: 1 operator: '>=' color: rgb(50,255,50) icon: mdi:watering-can - value: 0 color: rgb(128,128,128) icon: mdi:watering-canDas Icon ist grau...
-
Der ist definiert und DP steht auf 0:
state: - value: 1 operator: '>=' color: rgb(50,255,50) icon: mdi:watering-can - value: 0 color: rgb(128,128,128) icon: mdi:watering-canDas Icon ist grau...
@nukleuz Und der DP ist boolean oder zeigt der Timer Minuten an?
-
@nukleuz Und der DP ist boolean oder zeigt der Timer Minuten an?
-
@nukleuz Mal mit dem Operator == probiert? Oder kleiner 1?
Im default denkt er bei 0 doch eigentlich ‚Aus‘ oder? -
@nukleuz Mal mit dem Operator == probiert? Oder kleiner 1?
Im default denkt er bei 0 doch eigentlich ‚Aus‘ oder?Beide Operatoren versucht '==' und '<' 1 - gleiches Ergebnis - kein State bei 0.
Beim default könnte das sein...
Ich versuche schon mit JavaSkript der custom:button-card was hinzubekommen, doch bisher leider ohne Erfolg.
Respektive state-Templates... Puhh...Habe da lieber eine 0 stehen, damit das Icon nicht so sehr nach unten rutscht.
-
Beide Operatoren versucht '==' und '<' 1 - gleiches Ergebnis - kein State bei 0.
Beim default könnte das sein...
Ich versuche schon mit JavaSkript der custom:button-card was hinzubekommen, doch bisher leider ohne Erfolg.
Respektive state-Templates... Puhh...Habe da lieber eine 0 stehen, damit das Icon nicht so sehr nach unten rutscht.
@nukleuz Show_state ist true?
Hast du im DP eine Einheit (min) definiert?
Versuch es mal mit value „off“ statt „0“./edit: Welche entity bzw. Typ ist es denn? Sensor?
-
@nukleuz Show_state ist true?
Hast du im DP eine Einheit (min) definiert?
Versuch es mal mit value „off“ statt „0“./edit: Welche entity bzw. Typ ist es denn? Sensor?
Ja,
show_state: trueist gesetzt.
Keine Einheit und kein min/max gesetzt.- type: custom:button-card entity: sensor.Garten_Bewaesserung_Parkside_LIDL_Timer name: Timer icon: mdi:watering-can show_state: true styles: card: - height: 80px - width: 80px state: - justify-self: middle - font-size: 11px - padding: 0px 5px label: - justify-self: middle - font-size: 11px - padding: 0px 5px state: - value: 1 operator: '>=' color: rgb(50,255,50) icon: mdi:watering-can - value: 0 color: rgb(128,128,128) icon: mdi:watering-canEDIT: off hat nichts gebracht, aber false -> wird genauso wie 0.