NEWS
Test Adapter lovelace v1.2.x
-
@system-9 said in Test Adapter lovelace v1.2.x:
Automatisch erzeugte Entity konnte ich leider nicht nehmen, da es mit der SPS S7 und den Shellys nicht so funktioniert, wir ich es in der S7 benötige.
Ich glaube, da reden wir etwas aneinander vorbei. Ich meine jetzt nicht, dass du einen Datenpunkt in 0_userdata hast und den mit Skript oder sonstwas befüllst.

Sondern: du hast bei
0_userdata.0.Licht.Schlafzimmermit dem Zahnrad hinten manuell lovelace aktiviert (daher der Lovelace-Eintrag in untercustom). Dafür erstellt dir lovelace einen manuellen entity mit der IDlight.Licht_Schlafzimmer. (Guck mal in den Instanzeinstellungen, den müsste es jetzt auch noch geben -> die manuellen Entities kann man in der Liste auch daran erkennen, dass das Icon dunkelblau ist und ein Link zu den manuellen Einstellungen ist).Im Github Code hat sich bei der ID Erstellung einiges geändert. Da war noch ein Bug drinnen, dass er bei automatisch erzeugten Entities auch den manuell eingestellten Namen nehmen konnte, da bist du drüber gestolpert und der automatische hieß dann fälschlich auch
light.Licht_Schlafzimmer. Jetzt nimmt er da wieder den Namen des "Gerätes", also bei dirSchlafzimmeraus dem device Objekt (0_userdata.0.Licht.Schlafzimmer). Das kann der Adapter bei manuell erzeugten Entities nicht.Insofern, da du
light.Schalfzimmerin der UI nutzt undlight.Licht_Schlafzimmernicht, würde ich empfehlen die manuellen Einstellungen (also über das Zahnrad am State, bzw. was im Objekt untercustomsteht) zu entfernen. (wenn es automatisch geht, ist das immer besser, weil lovelace dann mehr über das entity weiß).
(wenn es automatisch geht, ist das immer besser, weil lovelace dann mehr über das entity weiß). -
@system-9 sagte in Test Adapter lovelace v1.2.x:
@NightWatcher
mit der Lamellen steuerung habe ich bei daikin leider auch noch probleme. Kannst du dein JS Skript posten, wie du das umgesetzt hast ?Sorry, total verpennt. Hier nun mein erste rudimentäres Script.
Bei mir funktioniert es soweit, kann aber gerne noch ausgebaut werden. Mehr brauchte ich zum aktuellen Zeitpunkt noch nicht.
// Zum Konvertieren der Lovelace Objekte in Tuya passende Objekte createState('javascript.0.Klimanlage.mode', 0, false, { name: "MODE", read: true, write: true, desc: 'MODE', type: 'state', "states": { "0": "off", "1": "auto", "2": "heat", "3": "cool", "4": "heat_cool", "5": "dry", "6": "fan_only" }, role: 'value' }); createState('javascript.0.Klimanlage.swing_modes', 0, false, { name: "SWING_MODES", read: true, write: true, desc: 'SWING_MODES', type: 'state', "states": { "0": "off", "1": "HORIZONTAL", "2": "3D", "3": "VERTICAL" }, role: 'value' }); var mapMode = [ 3, // Kühlen 2, // Heizen 5, // Entfeuchten 6, // Nur Lüfter 1, // Auto ]; on({id: ['tuya.0.31101288e098069c0c93.113'/*UP_DOWN SWING*/, 'tuya.0.31101288e098069c0c93.114'/*LEFT_RIGHT_SWING*/], change: 'ne'}, function (obj) { var lr = getState('tuya.0.31101288e098069c0c93.114').val, ud = getState('tuya.0.31101288e098069c0c93.113').val; var newState = 0; if(lr && !ud) newState = 1; else if (!lr && ud) newState = 3; else if (lr && ud) newState = 2; setState('javascript.0.Klimanlage.swing_modes', newState, true); }); on({id: 'tuya.0.31101288e098069c0c93.1'/*Power*/, change: 'ne'}, function (obj) { if(getState('tuya.0.31101288e098069c0c93.1').val) setState('javascript.0.Klimanlage.mode', mapMode[getState('tuya.0.31101288e098069c0c93.4').val], true); else setState('javascript.0.Klimanlage.mode', 0, true); }); on({id: 'tuya.0.31101288e098069c0c93.4'/*mode*/, change: 'ne'}, function (obj) { setState('javascript.0.Klimanlage.mode', mapMode[obj.state.val], true); }); on({id: 'javascript.0.Klimanlage.mode', change: 'any'}, function (obj) { if(obj.state.ack) // Nur wenn die Mode per Vis umgestellt wird return; setState('tuya.0.31101288e098069c0c93.1'/*Power*/, (obj.state.val > 0)); if(obj.state.val > 0) setState('tuya.0.31101288e098069c0c93.4'/*Mode*/, mapMode.indexOf(obj.state.val)); }); on({id: 'javascript.0.Klimanlage.swing_modes', change: 'any'}, function (obj) { if(obj.state.ack) // Nur wenn die Mode per Vis umgestellt wird return; switch(obj.state.val) { case 0: setState('tuya.0.31101288e098069c0c93.113'/*UP_DOWN SWING*/, '0'); setState('tuya.0.31101288e098069c0c93.114'/*LEFT_RIGHT_SWING*/, '0'); setState('tuya.0.31101288e098069c0c93.126' /*UP_DOWN_FREEZE*/, '3'); setState('tuya.0.31101288e098069c0c93.127' /*LEFT_RIGHT_FREEZE*/, '3'); break; case 1: setState('tuya.0.31101288e098069c0c93.113'/*UP_DOWN SWING*/, '0'); setState('tuya.0.31101288e098069c0c93.114'/*LEFT_RIGHT_SWING*/, '1'); setState('tuya.0.31101288e098069c0c93.126' /*UP_DOWN_FREEZE*/, '3'); setState('tuya.0.31101288e098069c0c93.127' /*LEFT_RIGHT_FREEZE*/, '0'); break; case 2: setState('tuya.0.31101288e098069c0c93.113'/*UP_DOWN SWING*/, '1'); setState('tuya.0.31101288e098069c0c93.114'/*LEFT_RIGHT_SWING*/, '1'); setState('tuya.0.31101288e098069c0c93.126' /*UP_DOWN_FREEZE*/, '0'); setState('tuya.0.31101288e098069c0c93.127' /*LEFT_RIGHT_FREEZE*/, '0'); break; case 3: setState('tuya.0.31101288e098069c0c93.113'/*UP_DOWN SWING*/, '1'); setState('tuya.0.31101288e098069c0c93.114'/*LEFT_RIGHT_SWING*/, '0'); setState('tuya.0.31101288e098069c0c93.126' /*UP_DOWN_FREEZE*/, '0'); setState('tuya.0.31101288e098069c0c93.127' /*LEFT_RIGHT_FREEZE*/, '3'); break; } });Die DP müsstest du dann auf deine Bedürfnisse noch anpassen. Die IDs werden anders heissen.
-
Moin Moin zusammen,
ich steige gerade erst ein bei Lovelace, daher bitte habt Rücksicht
so nach 8 Jahren iobroker und gerade ein neues Haus, was komplett auf KNX Basis ist, teste ich gerade ein paar Visus.
Neben dem Gira X1 wollte ich auch mal Lovelace ausprobieren, aber ich scheitere schon am Theme.
Kurz gefragt, wie komme ich an einem dunklen, transparenten Theme? Hatte gehofft ich hol mit den yaml code aus von Home Assistent, das scheint aber nicht zu funktionieren.
z.B. sowas hier.
https://github.com/basnijholt/lovelace-ios-themesHat da vielleicht einer einen Tipp für mich?
Gruß und Danke.
-
Hallo,
die Themes kannst du normal 1 zu 1 übernehmen.
In den Settings vom Adapter einfügen. Dann muss man es glaube oben im Dropdown nochmal auswählen.
Dann speichern und fertig.Habe schon einige Themes gehabt.
EDIT:
Das Hintergrundbild muss natürlich auch in den Adaptersettings hochgeladen werden und der Pfad im Theme angepasst. Ist ewig her, dass ich ein Bild hatte. Da muss jmd anderes nochmal schreiben, was man da eintragen musste. -
-
@johannes1702 said in Test Adapter lovelace v1.2.x:
Hallo,
hat jemand eigentlich erfolgreich layout-card zum Laufen bekommen?
 Wenn ja, wie denn?
Wenn ja, wie denn?LG Jo
Was hast du versucht und was geht nicht?

Kann sein, dass da nochwas im Adapter fehlt, dashboards werden z.B. noch gar nicht unterstützt (weiß auch nicht, ob das sinnvoll ist).
-
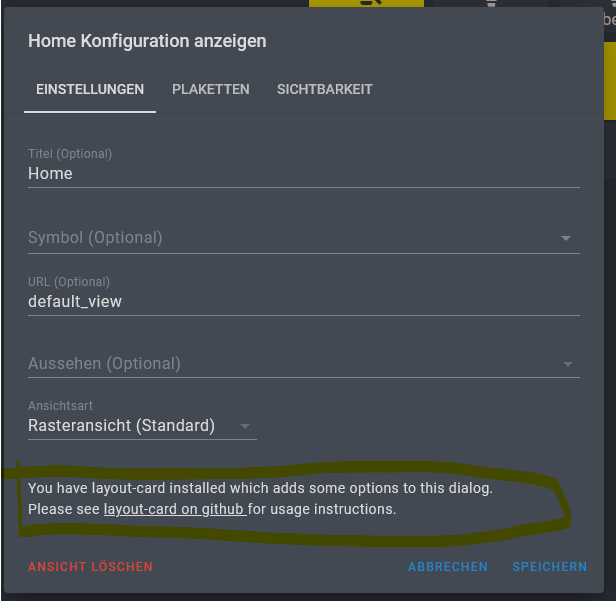
@garfonso Also ich habe die layout-card.js in die Übersicht "Eigene Karten" gezogen und den Adapter neu gestartet. Allerdings, wenn ich mir das Repository auf Github so ansehen, dann vermute ich, dass da noch mehr Dateien integriert werden müssen. Denke der src Ordner enthält noch so einiges Relevantes. Wenn ich mir in Lovelace dann mal die EInstellungen für ein Tab aufrufe, dann finde ich dort zwar Hinweise auf layout-card, aber das war es dann auch. Die Konfigurationspunkte fehlen:

Oder lassen sich im ioBroker Lovelace gar keine eigenen Karten mit mehr, als der js-Datei installieren. Die button-card funktioniert bei mir z.B. einwandfrei.
LG Jo
-
@johannes1702
Ne, die layout-card.js ist schon alles, was du brauchst. Ich würde aber empfehlen, falls nicht geschehen, die aus einem Release zu nehmen. Das letzte wäre https://github.com/thomasloven/lovelace-layout-card/releases/tag/2.4.2Bei kurzem Überfliegen der Release notes wäre es vielleicht sinnvoll mal ein früheres Release auszuprobieren -> die release & latest Version sind noch mit dem Frontend von Dezember 2021 unterwegs (202112XX.X) -> daher vielleicht mal 2.3.1 ausprobieren (also vor 2.4.0 mit fixes für 202203XX.X -> müsstest du dann selber im Blick haben, ein frontend release wird "bald" (tm) kommen, vermutlich aber als breaking release).
-
-
@johannes1702 said in Test Adapter lovelace v1.2.x:
Das mit dem Frontend verstehe ich nicht ganz.... Willst Du sagen, dass die aktuellsten Versionen von layout-card eine neuere Version von Lovelace voraussetzen, als derzeit in ioBroker implementiert ist?
ja, genau.

Die Version, die implementiert ist, steht im Readme hier: https://github.com/ioBroker/ioBroker.lovelace#version (vorausgesetzt, ich verschlafe nicht, das zu aktualisieren hust - bzw. aktuell stimmts auch nicht, weil ich schon an einer neueren Version arbeite) bzw. auch im Changelog (-> seit 2.1.0 sind wir auf Version
20211229.0). -
@garfonso Ah cool, da bin ich mal gespannt und freue mich über die Weiterentwicklung

-
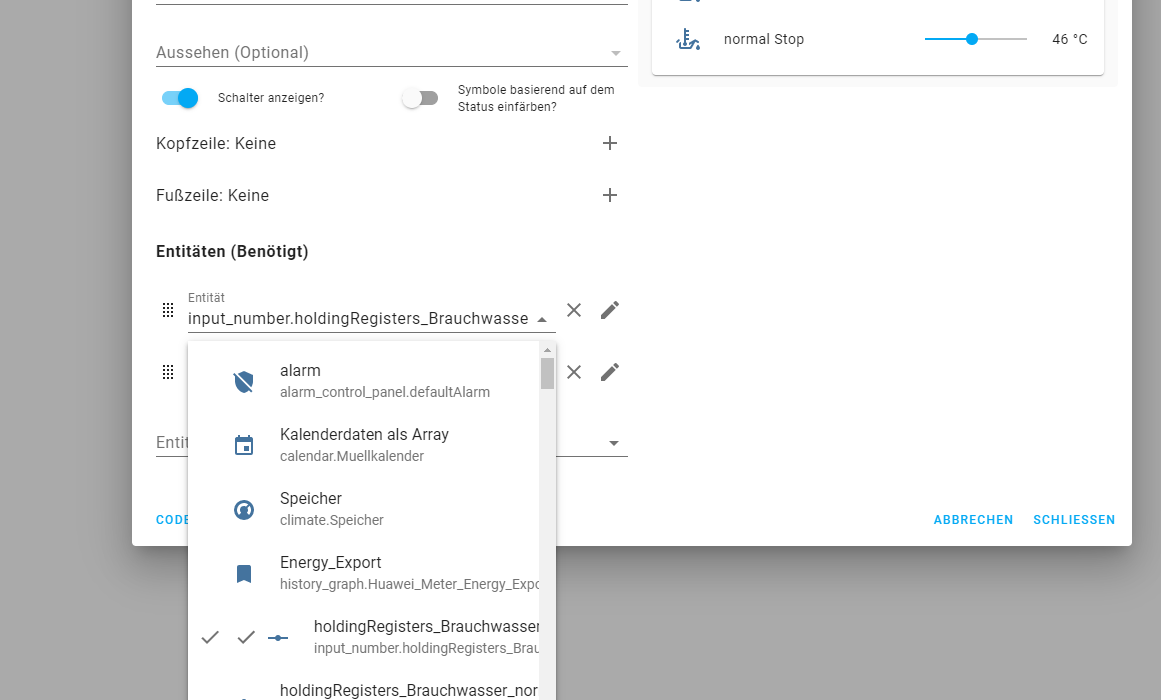
Kurze Frage, ich steh noch am Anfang, komme aber recht gut voran, aber kennt einer den Grund, warum ich bei Eingabe der Enitäten keine Auswahl im Pulldown machen kann mit der Maus? Scrollen geht ebenfalls nicht. Einzig mit den Pfeiltasten kann ich durch die Liste gehen. Browser habe ich chrome und edge ausprobiert, STRG+F5 auch ein paar mal gemacht.

Andere Frage, für die Slider, kann ich da min und max mit übergeben? Wollte nicht, dass Frau die WP mal auf 100° setzt :-).
Laut dem hier sollte es eigentlich gehen, aber leider ohne Erfolg.
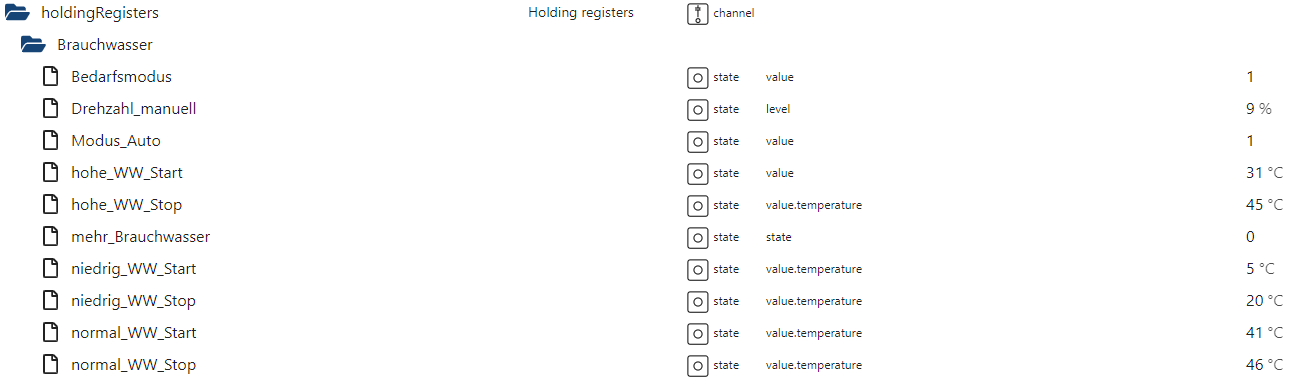
https://www.home-assistant.io/integrations/input_number{ "_id": "modbus.0.holdingRegisters.Brauchwasser.normal_WW_Start", "type": "state", "common": { "name": "", "role": "value.temperature", "type": "number", "read": true, "write": true, "def": 0, "unit": "°C", "custom": { "lovelace.0": { "enabled": true, "entity": "input_number", "name": "holdingRegisters_Brauchwasser_normal_WW_Start", "attr_mode": "slider" } } }, "native": { "regType": "holdingRegs", "address": 59, "deviceId": 1, "type": "uint16be", "len": 1, "offset": 0, "factor": 0.1, "poll": true }, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1662375970090 } -
Mit der Auswahl habe ich aicu manchmal zu kämpfen.
Tippe meistens direkt die Namen ein.Ist der Datenpunkt vom Slider manuell angelegt oder von einem Adapter?
Ich Lose das bei mir (eigene Datenpunkte), indem ich im Datenpunkt selber min und max definiere. -
@david-g
der kommt vom Modbusadapter, da gibt es soweit keine Möglichkeit den zu begrenzen.
Hatte auch mehr darauf gehofft, dass es aus Lovelace geht.
Hast du denn ein Slider mit min und max mal defeniert, sodas man den nicht übersteuern kann?
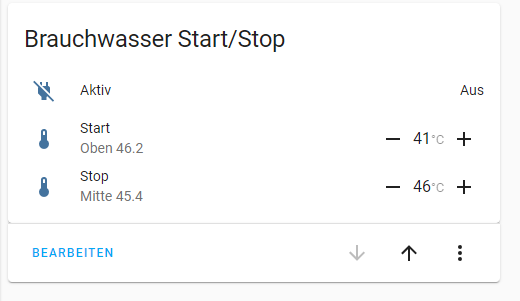
ich bin ja gerade noch wie verrückt am testen, daher habe ich erst mal eine Lösung über custom Card mit der
sieht dann so aus.
Also ich muss schon sagen, bin schon echt begeistert was man mal eben so herzaubern kann, aber irgendwie stoße ich da schon immer mal wieder auf Sachen, da weiß ich nicht, ob es an mir liegt oder an Lovelace.
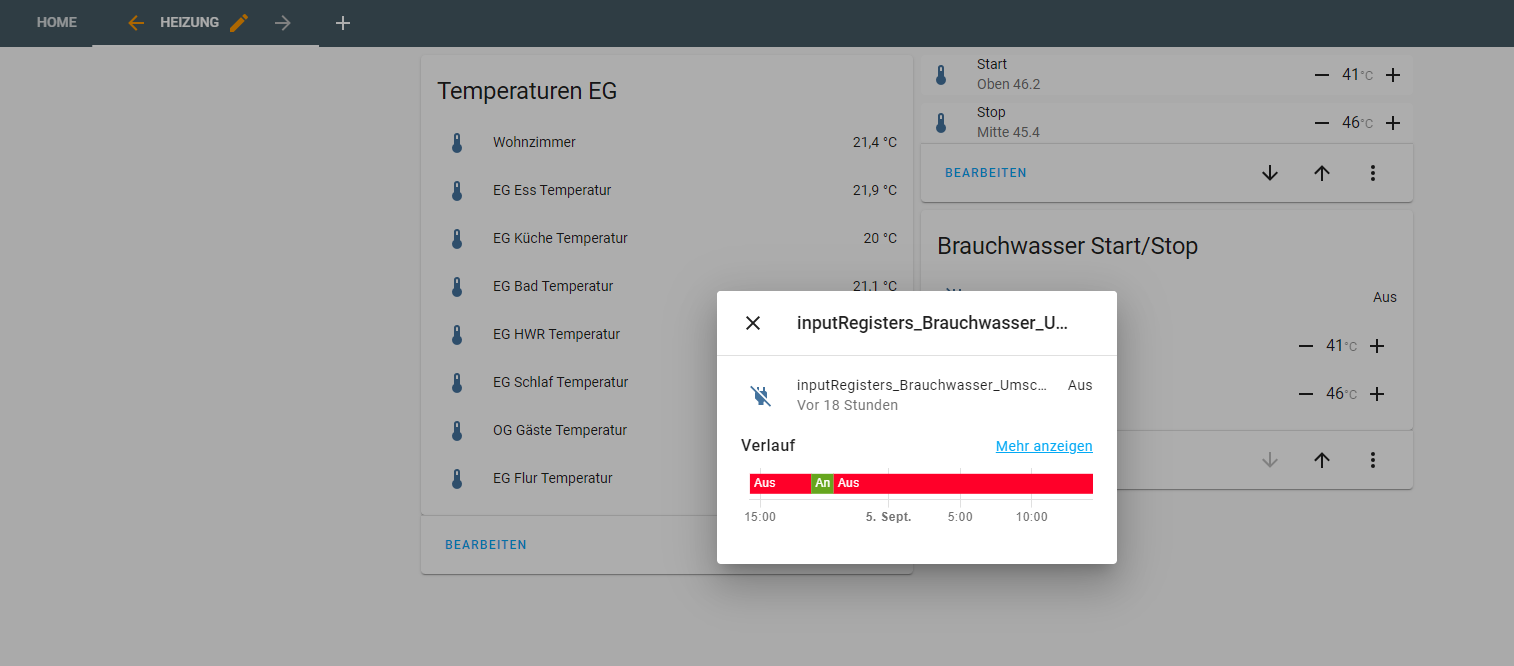
hier noch ein Beispiel, kann aber auch an mir liegen.
Klicke ich auf die Card, öffnet sich ein Popup, nur dort werden die States nicht mit dem Namen überschrieben, wie in der Card, sondern da steht da halt Modbus.0.xxxxxx
Das ist aber nur bei den Custom Cards so.
Ich geh mal davon aus, das Lovelace im Core abgewandelt wurde, damit das nativ im iobroker läuft.
gibt es vielleicht auch eine Möglichkeit die States aus dem iobroker irgendwie direkt an eine HAS Instanz zu senden? Platz für ne VM hätte ich noch genug, dann würde doch deren eigenen App auch laufen, oder? -
@ple said in Test Adapter lovelace v1.2.x:
der kommt vom Modbusadapter, da gibt es soweit keine Möglichkeit den zu begrenzen.
Naja, das Objekt kannst du ja trotzdem bearbeiten (in admin -> objekte hinten bei dem entsprechenden Objekt den Stift und dann da wo
"write": true,usw. steht noch"max": 50und"min": 30eintragen -> Werte natürlich anpassen, wie du es brauchst -> dann hast du das überall in ioBroker, wo du es brauchst, z.B. warnt der dann, auch wenn Skripte sich nicht dran halten usw.).Ich kann nicht empfehlen, sowas in lovelace zu basteln.
@ple said in Test Adapter lovelace v1.2.x:
Klicke ich auf die Card, öffnet sich ein Popup, nur dort werden die States nicht mit dem Namen überschrieben, wie in der Card, sondern da steht da halt Modbus.0.xxxxxx
Ja, weil das "popup" die Informationen vom Entity sind und nicht von der Karte. Auch hier empfehle ich die Namen der Objekte direkt (an der gleichen Stelle, wie oben beschrieben) anzupassen, wie sie dir gefallen (wobei das die entity ids ändern kann, zumindest bei automatisch erkannten entities -> empfiehlt sich also frühzeitig anzugehen
 ).
).Alternativ kann man auch (hab ich zu fast allem gemacht) mit alias arbeiten. Das ist viel Arbeit am Anfang, aber wenn sich mal was ändert, muss man Skripte und UI nicht anpassen, sondern nur die Aliase. Hat sich bei mir schon bewährt (z.B. beim wechsel von knx adapter auf openknx oder als mal ein Gerät ausgefallen ist und die ID halt in der Objekt-ID mit war).
-
@garfonso
Moin Moin,
ich glaube, ich muss echt mal anfangen mit Alias zu arbeiten so nach 7 Jahren iobroker.
Ich hatte es letzte Woche mal probiert, bin aber irgendwie dran gescheitert, vielleicht kannst du da eben kurz ein wenig Input geben, woran es denn gelegen hat.
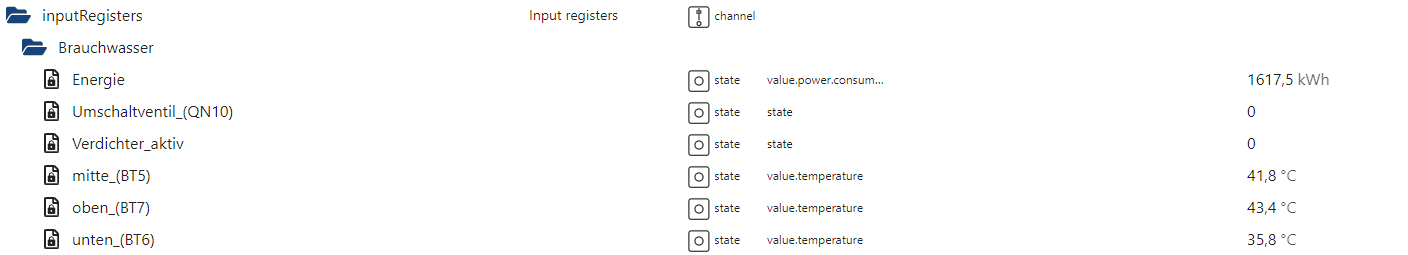
Z. B. wollte ich den kompletten Objektbaum des Modbus, welche die Informationen der Nibe Wärmepumpe abruft als Alias erstellen.
Ist meine Annahme richtig, dass z.B. für jeden Messwert jeweils ein Channel und darunter der State erzeugt wird?
Alias erzeugt unter dem Tab "Geräte"

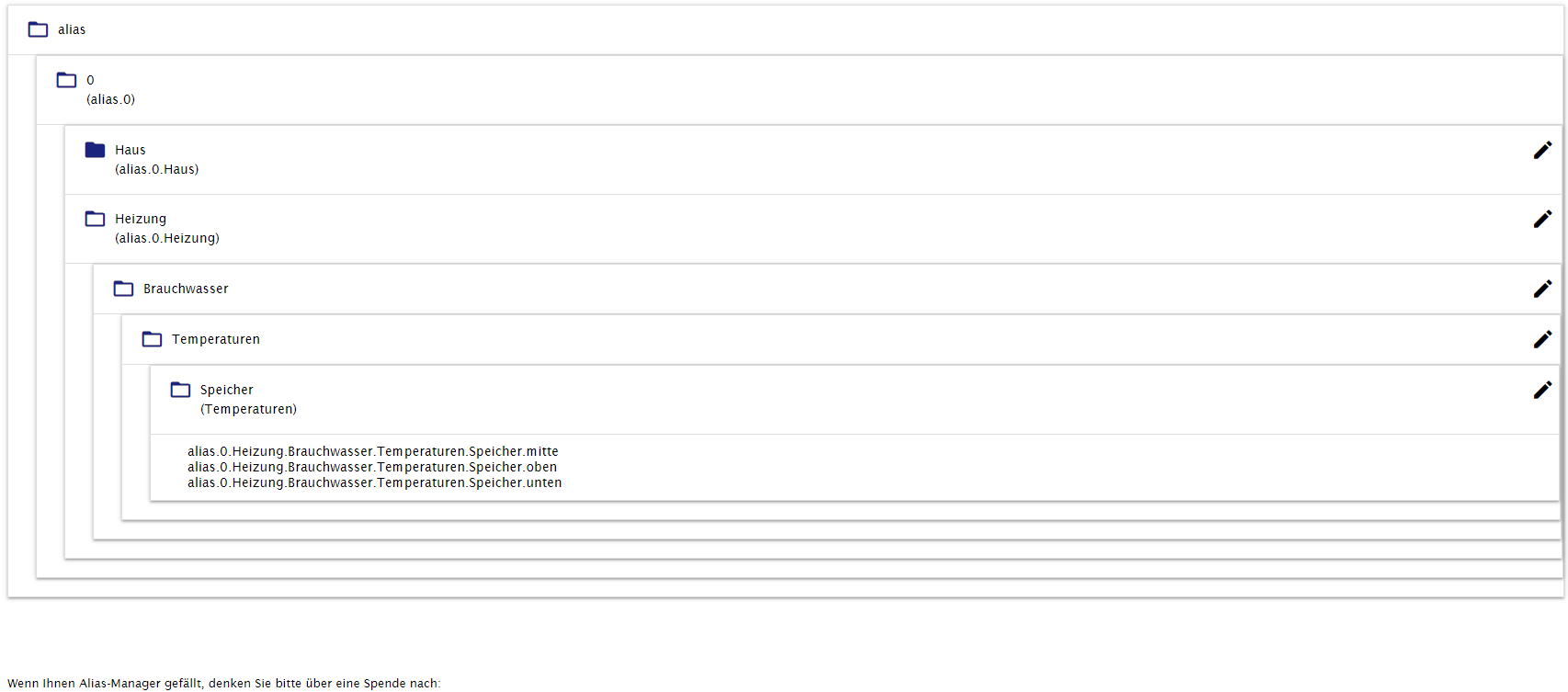
Im Alias Manager würde es gehen, dann sieht es so aus.

Also bei all meine Geräten, dass kann dauern, vor allem, wenn ich doch noch was an der Struktur ändern möchte im nachhinein.
Hast du vielleicht noch hilfreiche Tips zu Strukturen oder andere Fehler, in die ich hineinstolpern könnte?
Danach könnte ich dann richtig mit der Vis anfangen, Lovelace ist echt ne geile Sache mit den Custom Cards von Home Assistant.
Vielen Dank für deine Bemühungen, Unterstützung, und vor allem deinen Adapter. -
Es gibt gute und schlechte Neuigkeiten... die nächste Version wird noch etwas dauern, weil wohl die browser_mod Card komplett überarbeitet wurde. Da muss ich reingucken, was ich da am Adapter ändern muss. Ihr solltet nicht browser_mod 2.0 installieren, wird vermutlich nicht gehen

Dafür hab ich entschieden, dass der Adapter die browser_mod Karte jetzt einfach immer mitbringt (und damit die Objekte in instances immer was tun). Eine manuell installierte browser_mod Karte "überschreibt" dabei die mitgebrachte (bei meinen ersten Tests zumindest), die dann in neueren Versionen besser entfernen. Dafür teste ich browser_mod dann mit.

Die nächste Version des Adapters wird damit definitiv 3.x sein. Ich muss mal irgendwo aufschreiben, was man alles aktualisiern muss. flöt Aber eigentlich will ich auch das frontend nochmal aktualisieren.
-
@ple said in Test Adapter lovelace v1.2.x:
Ist meine Annahme richtig, dass z.B. für jeden Messwert jeweils ein Channel und darunter der State erzeugt wird?
Hi,
also mit dem alias-manager hab ich selber noch nicht gearbeitet.Bei mir sieht die Struktur in alias so aus, dass ich in der obersten Ebene "Ordner" (type
folder) für die Gewerke habe (also z.B.alias.0.light,alias.0.openstates,alias.0.blindsusw.). Darin hab ich dann für jedes dazu passende Gerät ein Objekt (typedevice) und darin sind dann die alias-Objekte auf die Ziel Objekte.
So funktioniert die Erkennung recht gut. Deine Struktur wird vermutlich auch funktionieren, das ist alles Geschmacksache. Das kannst du am besten immer im Geräte-Tab vom Admin prüfen (falls der nicht da ist, musst du ihn noch aktivieren und ggf. den devices adapter installieren). Da werden alle Sachen, die in alias.0 sind aufgelistet und es steht dran, als was die erkannt werden. Das gleiche Verfahren nutzt lovelace auch -> wenn es da klappt, wird es mit lovelace auch gehen.
 (und umgekehrt)
(und umgekehrt)
Du kannst dir auch den devices tab angucken um Geräte zusammen zu klicken. Die gefallen mir immer nicht so gut, weil die states in Großbuchstaben sind und so... aber das ist ein Weg um an die notwendigen Rollen & typen zu kommen, damit die Detektion funktioniert. Ansonsten, hier in der Entwikler-Doku nachschlagen, da steht in der SpalteRoledas wichtigste, die Rolle an der Datenpunkte von Geräten (und damit Geräte) erkannt werden.
Ich habe mir hier, aber da gab es die ganzen Tools für aliase noch nicht, JSON-Dateien und Skripte gebastelt um die aliase zu bauen. Das ist allerdings alles etwas unübersichtlich geworden. hust
Ich glaube aber, das wichtigste, ist, dass man für ein "Geräte", was ioBroker/lovelace erkennen soll alle States in einem "Ordner" hat (ob das nun Device oder Channel ist, ist vermutlich Geschmackssache).
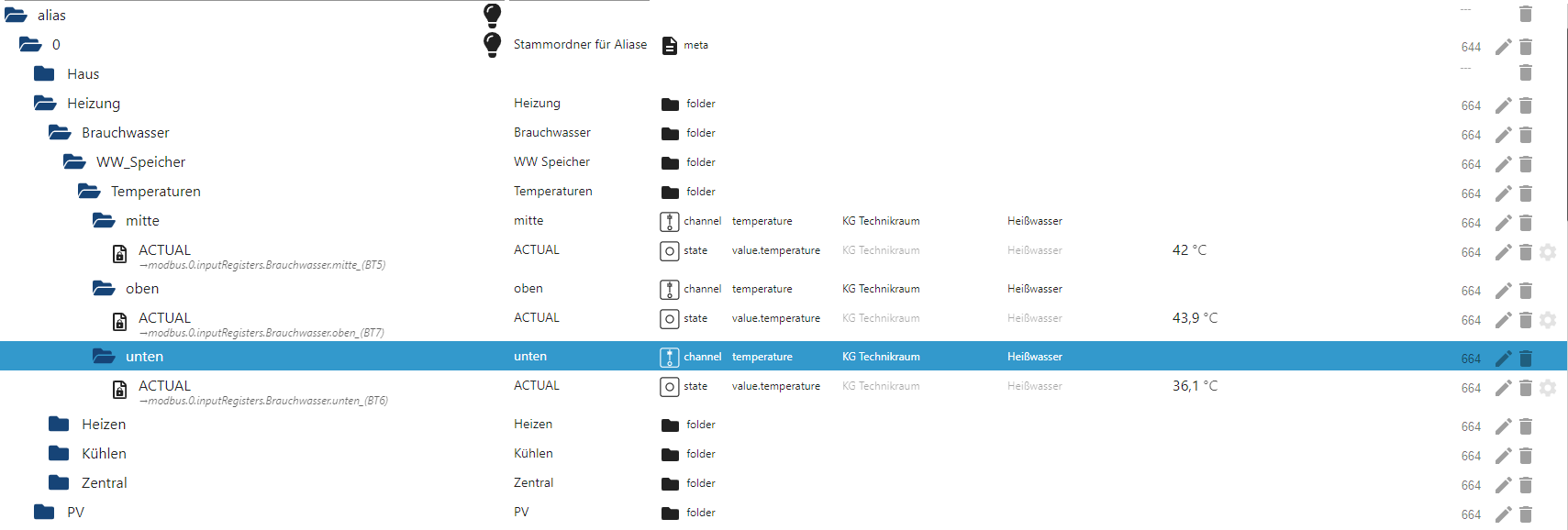
Achja, ein Tipp noch, der Name (also
common.name) vom Gerät wird hinterher die entity_id (um Sonderzeichen erleichtert) und auch der "friendly name" (also was im UI auftaucht). Also in dem Fall deines Screenshots z.B. sensor.unten -> da würde ich noch Verbesserungspotential sehen.
(Alternativ einen englischen und deutschen Namen einbauen, dann wird der englische für die id genutzt und der deutsche bzw. der zur eingestellten Sprache passende für den friendly name).@ple said in Test Adapter lovelace v1.2.x:
Vielen Dank für deine Bemühungen, Unterstützung, und vor allem deinen Adapter.
Danke.
 (auch wenn es nicht nur mein Adapter ist, viel Arbeit von Bluefox steckt da drinnen)
(auch wenn es nicht nur mein Adapter ist, viel Arbeit von Bluefox steckt da drinnen) -
@garfonso
Oh ha, sorry wenn ich den Thread für die Alias missbrauche.
Du machst deine Struktur anscheinend wie dein KNX, also nach Gewerke. Meine ist nach Räume, sollte damit also auch wohl irgendwie gehen. Ich versuche gerade einen Leitfaden zu finden, damit ich nicht nachher alles neu machen muss, das kenne ich schon mit den GA´s von KNX, das ist ne Menge Arbeit.
Der Openknx Adapter erzeugt ja bereits selber die Alias für lesen und schreiben, das klappt auch soweit.Den Gerätetab kenne ich, hatte mich nur gefragt, warum der alles groß schreibt und warum man nicht seine eigenen ID Namen vergeben kann. Denke ich werde die Geräte/Channel/Datenpunkte einzeln über Objekte anlegen und dazu den Verweis zu den originalen Datenpunkt. Blöd ist gerade nur, ich kann den ID Namen nicht nachträglich ändern, nur die Bezeichnung in der Spalte Namen. Mh, auch irgendwie umständlich.
Kannst du mir mal ein Screenshot schicken, wie es bei dir so aussieht im Baum und wie würdest du z.B. die Heizung bei mir anlegen wollen?
Für Brauchwasser der Heizung hätte ich folgende Datenpunkte.


-
@Garfonso
so, ich muss leider noch mal richtig nerven.
Das mit den Alias klappt soweit, ich baue mir einfach die Struktur nach wie bei meiner KNX Geschichte.
so langsam steige ich auch dahinter, wie die Enitäten auch automatisch gefunden werden.
Das macht auch soweit Sinn, weil man die Arbeit ja nur ein mal haben möchte.
Nun komm ich aber zum nächsten Problem, das mapping zum passenden Enität passiert ja aus dem Parameter "role" heraus.
"value.temperature" sowie auch "switch" wird passend gefunden, wenn der Raum sowie Funktion noch mit angegeben ist.
Nur wie sieht es bei Energie in kWh aus oder anderen? Was muss angegeben werden?Ich kann mich vor Jahren dran erinnern, dass die Problematik welche Rule angewendet wird von Adapter zu Adapter unterschiedlich ist, weil es kein Standard gibt. Ich kann das verstehen, ich ja auch stark gewachsen der iobroker.
Aber ich stelle mir die Frage, kann man jetzt nicht anfangen in den Ordner Alias sowie userdata die Role auf die zu beschränken, die angedacht sind, damit nicht jeder sein eigenes Süppchen kocht?
Bei den Adaptern ist es schwierig, man bekommt nicht alle an einem Tisch, aber bei Alias sowie userdata?
Wenn ich mir schon die Arbeit mache für alles benötigte Alias zu erstellen, dann kann man auch die passenden Rule setzen.
Somit könnten die Automatischen Mappingfunktionen in Zukunft auch die passenden Role finden und dazu gleich das icon, Button oder die Enitäten bei Lovelace hinzufügen. Also ähnlich wie es bei Lovelace bereits der Fall ist.
Wenns es eine Vorgabe gibt, dann können die Entwickler sich daran entlanghangeln und iobroker lässt nur die zu, die auch vorgesehen sind, ebenso die Einheiten. Man könnte sich an die wichtigsten aus dem KNX herauspicken.Ich habe das Problem gerade selber, da ich Daten aus dem Huawei WR auslese, da muss ich auch noch einiges anpassen, damit die Rule und Einheiten Stimmen.
Automatisch findet Lovelace es nicht, im Code habe ich leider dazu auch nichts gefunden, wo das mapping stattfindet außer der Temperatursensor, Feuchte usw. das scheint wohl in der sensor.js gemappt zu werden.
Aber wie kann sowas gemappt werden?{ "common": { "read": true, "write": false, "desc": "Created by Node-Red", "role": "energy", "name": "Energy_self_consumed", "type": "number", "unit": "kWh", "custom": { "influxdb.0": { "enabled": true, "storageType": "", "aliasId": "", "debounceTime": 0, "blockTime": 0, "changesOnly": true, "changesRelogInterval": 0, "changesMinDelta": 0, "ignoreBelowNumber": "", "disableSkippedValueLogging": false, "enableDebugLogs": false, "debounce": 1000 }, "lovelace.0": { "enabled": true, "entity": "sensor", "name": "Huawei_Meter_Energy_self_consumed", "attr_unit_of_measurement": "kWh", "attr_device_class": "energy" } } }, "native": {}, "type": "state", "_id": "0_userdata.0.Huawei.Meter.Energy_self_consumed", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1662630535121 }Sorry wenn es nicht ganz hier reinpasst.
Gruß und Danke
