NEWS
Test Adapter lovelace v1.2.x
-
@xbit sagte in Test Adapter lovelace v1.2.x:
Kannst du vom Datum den Code Posten oder ist der ähnlich wie bei den Sendern?
type: entities entities: - input_datetime.Tests_von - input_datetime.Tests_bis -
@xbit sagte in Test Adapter lovelace v1.2.x:
die normale Card "history-graph" geht bei mir nicht mit der neuen Version (es kommt nur "Lade Zustandsverlauf…"), liegt es an mir? , kannst du mal testen?
Das klappt.
Jetzt ist in dem Feld nur schwarzer Text auf dem dunklen Hintergrund.
Hab auf gut Glück mal mdi-select-text-color probiert. Das will aber nicht. -
siehe oben .. hatte meinen Post editiert
EDIT Falls die Textfarbe vom Input_Select wieder weiß sein soll.
mdc-text-field-ink-color: rgba(255, 255, 255, 1)
mdc-select-ink-color: rgba(255, 255, 255, 1)Versuch mal bei deinen Datum
mdc-text-field-fill-color: rgba(55, 75, 126, 1)
-
Klappt, vielen Dank.
Bei den Sendern ist die "kleine Überschrift" jetzt noch schwarz anstatt weiß.Scheinbar nimmt die aktuelle Version für alles was im Theme nicht hinterlegt ist irgend welche komische Werte.
-
Die habe ich noch nicht gefunden... wird heute auch nichts mehr (Bettzeit :D) wenn ich sie gefunden habe melde ich mich.
-
Moin, das sollte deine Überschriftfarbe sein
mdc-text-field-label-ink-color: rgba(255, 255, 255, 1)
-
@xbit sagte in Test Adapter lovelace v1.2.x:
mdc-text-field-label-ink-color: rgba(255, 255, 255, 1)
Dank dir.
Hast du die alle in deinem Theme oder kennst du eine Liste mit den Befehlen die ich noch nicht gefunden habe?EDIT:
Das war es scheinbar nicht. Ist noch immer schwarz. -
@david-g
und das Gerät drumherum (also "Ordner" bzw. dann Gerät oder Channel). Ich vermute, der hat im common.name ein Objekt stehen statt nur einen String, richtig? Und da ist nur für de = deutsch was eingetragen, oder? -
@xbit
Ja, da gab es wohl eine Änderung...Unknown request: {"type":"history/history_during_period","start_time":"2022-07-08T07:16:39.307Z","end_time":"2022-07-08T08:16:39.307Z","significant_changes_only":false,"include_start_time_state":true,"minimal_response":true,"no_attributes":true,"entity_ids":["binary_sensor.alias_0_Test_Firealarm_TestFeuerAlarm"],"id":41}-> d.h. der Adapter versteht nicht, was das Frontend da redet und liefert daher keine History. Gucke ich mir an.
-
@garfonso
ok, bezüglich des ID Problems: Habe das jetzt (vermutlich) gefixt. Hintergrund ist, dass sich jemand gewünscht hatte, die Namen in einer anderen Sprache im UI zu zeigen und wir in dem Zug die ID Generierung "aufgeräumt" haben. Allerdings scheint der Devices Adapter Geräte so anzulegen, dass der Name als "deutsch" (bzw. ioBroker ausgewählte Sprache) markiert ist und das haben wir bei der Änderung übersehen.Außerdem hab ich noch ein kleineres Update vom Frontend von gestern übernommen und die build-version eingecheckt (war gestern die debug version).
Könnte ihr die nötigen Änderungen irgendwo sammeln? Dann würde ich die mit ins Changelog nehmen.

-
Hab grad nochmal von git installiert.
Die IDs sind jetzt wieder wie vorher. TOP. -
@xbit
Ok, mit aktuelle git version (also jetzt gerade ) sollte history hoffentlich wieder gehen.
) sollte history hoffentlich wieder gehen. -
Top Danke Läuft

-
Kannst du mir zufällig sagen wie ich die "Map" Card dazu bekomme aus google-sharedlocations den Standort anzuzeigen?
Es scheitert schon an der Entität da ja Lat. und Log. getrennte Datenpunkte sind. -
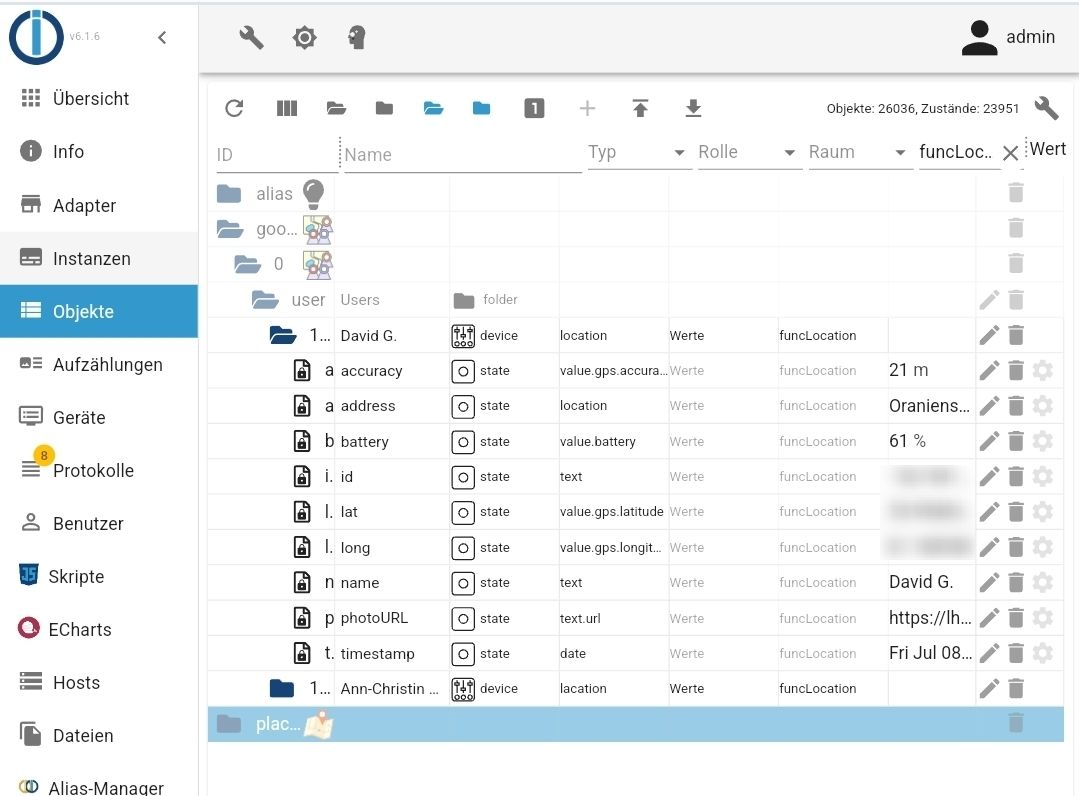
Bei mir erkennt er es so:

Der doofe neue Admin zerschiest die Spalten mobil total....
"Werte" ist der Raum. -
@xbit said in Test Adapter lovelace v1.2.x:
Lat. und Log. getrennte Datenpunkte sind
Ja, aber dafür gibt es ein passendes Gerät. Gibt quasi zwei verscheidene gps-location Geräte im ioBroker, entweder in einem Datenpunkt oder getrennt.
Ich hab zwar auch dafür alias angelegt, aber gerade getestet -> einfach einem User Raum & Funktion zugewiesen und es kam das entity mit lat, long & accuracy.

-
Hat schon wer eine Staubsauger Entität anlegen können?
-
@idlebit
Staubsauger ist noch nicht unterstützt, i.e. fehlt noch im Adapter. Hast du denn im ioBroker ein "Staubsauger"-Gerät? Irgendwie hatte ich, als ich mal geguckt hab, nicht so richtig verstanden, was da die einzelnen States machen und hab's dann erstmal zurückgestellt. Da wäre ein bisschen Input ganz gut.Im Grunde ist die Aufgabe, das und das übereinander zu bekommen.
 Irgendwo war ich da gestolpert beim letzten Versuch und hab meinen Staubsauger (ist aber auch älter) auch nicht so richtig in das ioBroker-Modell bekommen.
Irgendwo war ich da gestolpert beim letzten Versuch und hab meinen Staubsauger (ist aber auch älter) auch nicht so richtig in das ioBroker-Modell bekommen. -
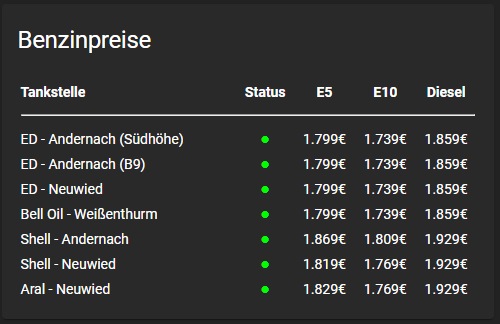
Nachdem ich die Tankerkönig Card nicht ans laufen gebracht habe, habe ich mich daran gesetzt die Tankerkönigkarten für die Markdown Card aufzubereiten. Mein erster Entwurf ist das hier:

Wer das bereits nutzen möchte, kann den folgenden JS Code als Script anlegen.
// Tankerkönig createState('javascript.0.Lovelace.Tankerkoenig', { name: 'Tankerkönig - HTML', type: 'string', read: true, write: true}); function f_tankerkoenig(val) { let html = ''; let farbe_status = ''; const name = getState('tankerkoenig.0.stations.'+val+'.name').val; const status = getState('tankerkoenig.0.stations.'+val+'.status').val; const e5 = getState('tankerkoenig.0.stations.'+val+'.e5.feed').val; const e10 = getState('tankerkoenig.0.stations.'+val+'.e10.feed').val; const diesel = getState('tankerkoenig.0.stations.'+val+'.diesel.feed').val; if (status == 'open') { farbe_status = '#00FF00'; } else { farbe_status = '#FF0000'; } html = ['<tr><td>',name,'</td><td align=center><font size="3" color=',farbe_status,'>●</font></td><td align=center>',e5,'€</td><td align=center>',e10,'€</td><td align=center>',diesel,'€</td></tr>'].join(''); return html; } schedule("*/1 * * * *", async function () { let htmlStr = ''; let stations = 6; htmlStr = ['<table width="100%"><tr><th align=left>Tankstelle</th><th align=center>Status</th><th align=center>E5</th><th align=center>E10</th><th align=center>Diesel</th><tr><td colspan="5"><hr></td></tr><tr>'].join(''); for (let j = 0; j< stations ; j++) { htmlStr = htmlStr + f_tankerkoenig([j]); } htmlStr = htmlStr + ['</table>'].join(''); setState('javascript.0.Lovelace.Tankerkoenig', htmlStr, true); });Je nach Anzahl der Tankstellen die man anzeigen möchte, muss man die Variable in Zeile 21 (stations) anpassen. Dabei muss man berücksichtigen, dass bei 0 gestartet wird. Beispiel: Ich möchte 7 Tankstellen anzeigt bekommen, also trage ich dort 6 ein.
Außerdem sollte das Objekt nach der eigenen Vorstellung angepasst werden (Zeile 2 und 27). -
@garfonso
Habe da auch nur nen alten Roborock V1 den ich über den Adapter mihome-vacuum eingebunden habe.
Werde mir das mal die Tage ansehen.