NEWS
Test Adapter lovelace v1.2.x
-
Wer mag, kann von meinem Repository aktualisieren (
https://github.com/Garfonso/iobroker.lovelace) und browser_mod support ausprobieren.Für jeden Browser / Client wird im Ordner
instancesein Unterordner mit der ID angelegt. Darin erscheinen einige Objekte, die z.B. vom Frontend aktualisiert werden (z.B. auf welcher Seite es gerade ist, ob das Frontend sichtbar ist, Infos zur Batterie, die aber vermutlich nur aktualisiert werden, wenn das Frontend sichtbar ist usw...) und mit denen man einiges fernsteuern kann.Die ID sollte halbwegs stabil sein, die wird im Local Storage vom Browser gespeichert. Mal sehen...
Sollte ich noch Objekte zur Steuerung von allen (verbundenen) Clients hinzufügen? Macht vermutlich Sinn (und die Skripte einfacher), oder? -
@garfonso sagte in Test Adapter lovelace v1.2.x:
Sollte ich noch Objekte zur Steuerung von allen (verbundenen) Clients hinzufügen? Macht vermutlich Sinn (und die Skripte einfacher), oder?
Wäre cool

Grad auf git gefunden. Ist das so noch aktuell?
Hi, also installieren sollte gehen. Ist aber etwas komplizierter. https://github.com/thomasloven/hass-browser_mod/releases das neuste Zip runterladen aus dem Zip im Ordner custom_components\browser_mod die browser_mod.js als custom-card installieren dann noch hier https://github.com/thomasloven/lovelace-card-tools die card-tools.js runterladen und ebenfalls als custom-card installieren.Edit:
Hab es einfach mal so gemacht.
Die entsprechenden Datenpunkte werden angelegt.
Die Sachen mit true und false klappen auch.
Wie das mit den Popups etc klappt muss ich mal noch nachsehen.Hab was rumprobiert mit den Datenpunkten:
- toast
data: message: Short messageBekomme eine Meldung
- More_info
data: entity_id: light.Deckenlichtpassiert nichts
- Popup
data: title: Popup example card: type: entities entities: - light.steckdose_licht_fernseher - light.Deckenlichtpassiert nichts.
2 Karten wie oben installiert.
Zum testen auch mal die ganzen anderen js Dateien. -
@david-g
ja, die Installation ist so noch richtig. Wenn die Datenpunkte angelegt werden, ist das UI schonmal richtig angezeigt.Bei "more_info" einfach eine entityid reinkopieren als text, die sollte dann angezeigt werden. Hatte bei mir gestern mit mehreren geklappt. Aber da guck ich nochmal rein,.
Bei popup musst du JSON verwenden, also z.B. sowas:
{"title":"Tittel", "card": {"type": "entities", "entities": ["light.bed_light", "light.Stehlampe_oben"]}}
(da sollte auch eine Warnung im log kommen, wenn es kein richtiges JSON war). -
@garfonso said in Test Adapter lovelace v1.2.x:
Sollte ich noch Objekte zur Steuerung von allen (verbundenen) Clients hinzufügen? Macht vermutlich Sinn (und die Skripte einfacher), oder?
Das ist jetzt auf github zum testen @david-g (hab allerdings gerade nur einen Client getestet).
-
habe auch das update gemacht die Steuerung klappt super.
Besten Dank dafür.
Bekomme nur immer die Logeinträge von allen ClientsState value to set for "lovelace.0.instances.fe4384bd-680f138f.path" has to be type "string" but received type "number"Wo finde ich denn was alles möglich ist über das Popup anzeigen zu lassen? Versuche gerade ein Kamerastream anzeigen zu lassen.
Edit:
Habe es hinbekommen:{"title":"Kamera", "fullscreen":"true", "card": {"type": "markdown", "content": "<img src='{0_userdata.0.Kameras.Haustür}'/>"}}Leider geht fullscreen nicht.
Den Datenpunkt "blackout" finde ich auch sehr interessant damit könnte man super ein screensaver machen falls man eine URL hinterlegen könnte die angezeigt werden soll.. wäre sowas möglich/denkbar?
-
Hallo,
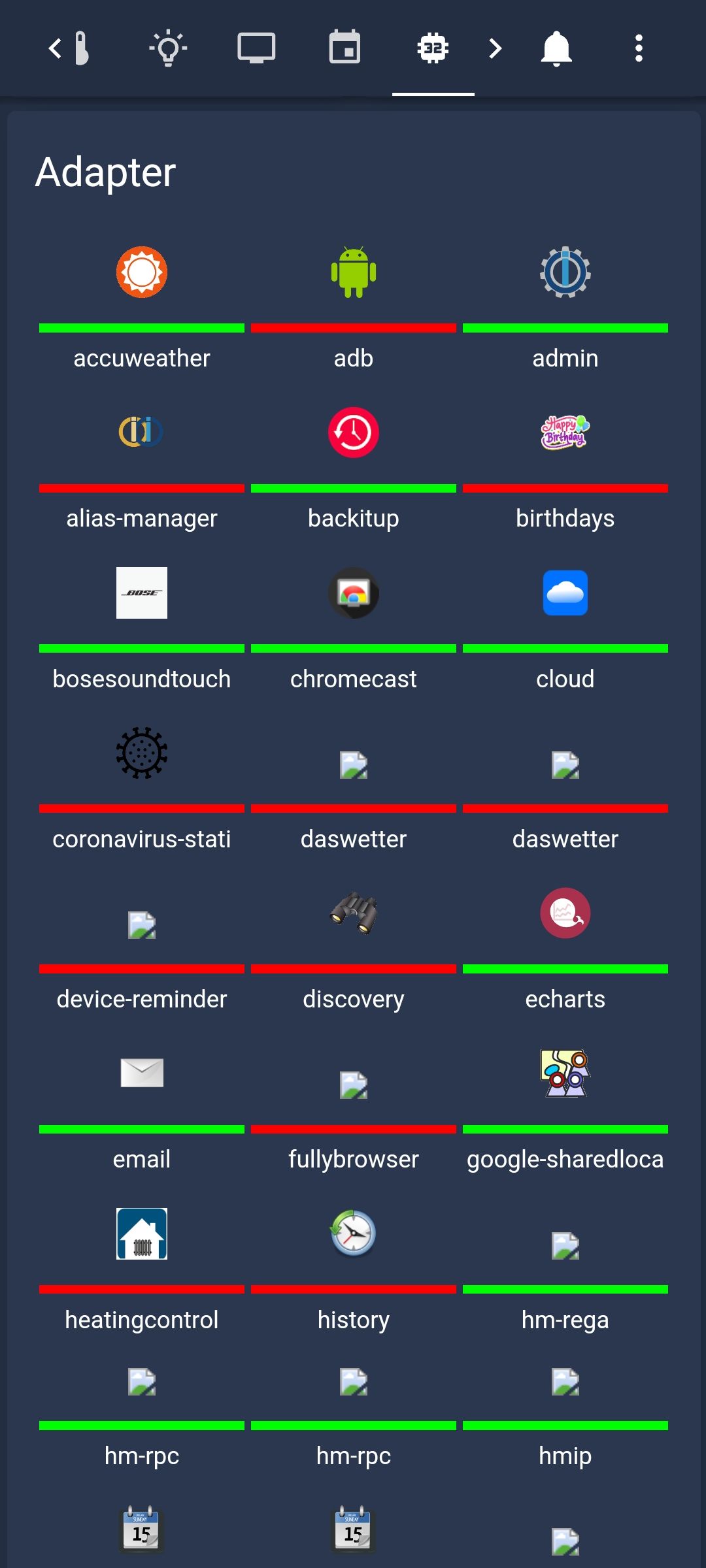
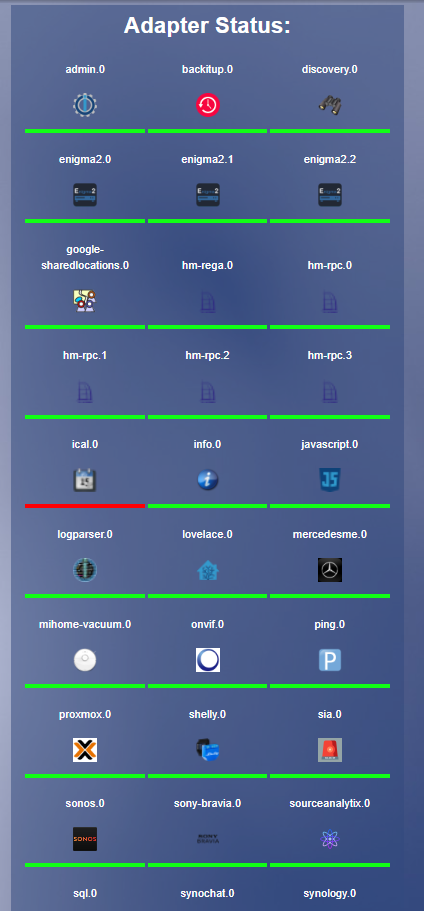
habe nochmal eine kleine Tabelle erstellt.
Dieses mal für die installieren Adapter und deren Status.
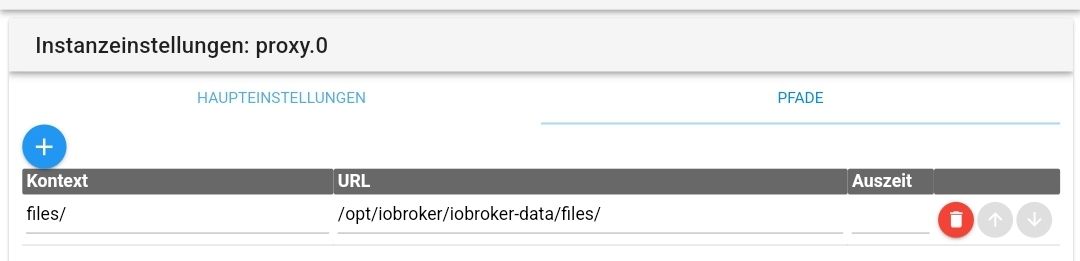
Leider ist für die korrekte Funktion (um an die Bilder der Adapter zu kommen) der Proxy Adapter nötig.
Hier bitte folgende Einstellungen vornehmen:

Zusätzlich müssen noch 2 Bilder für die farbigen Balken in den Custom Cards Ordner geladen werden (Achtung, beide nur 1x1 Pixel groß, genau hinschauen).


Im Skript muss wenn alles geschehen ist nur der Datenpunkt angepasst werden, wohin die Tabelle geschrieben werden soll. Wird wie üblich über Markdown eingebunden.
Anbei das Skript:
Leider klappt mein Weg an die Bilder der Adapter zu kommen nicht überall Problemlos. Wenn es jmd stört, muss man da im Skript noch die entsprechenden Adapter "mappen".
War es mir aber nicht wert. -
Tag auch,
hatte schon im EnOcean-Thread nachgefragt, gehoert aber wohl eher hier her.
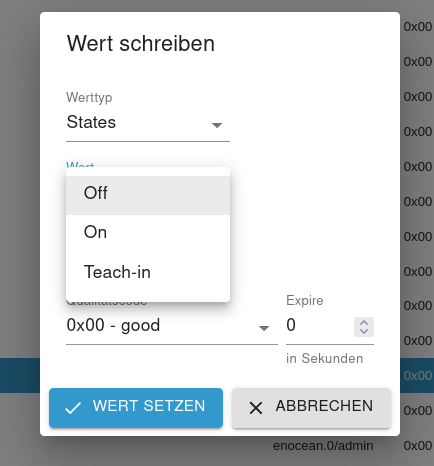
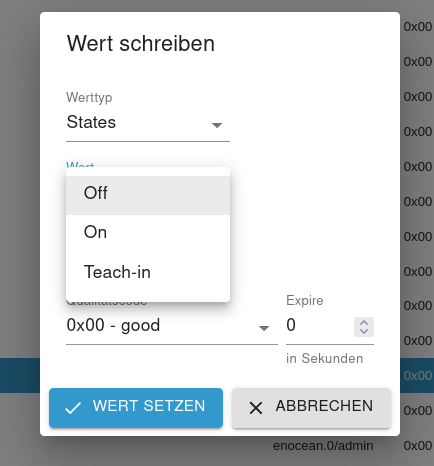
Wenn ich mit Lovelace von Eltako FSR14-Schaltaktoren per Schalter schalten will, dann krieg ich das nicht zugeordnet, denn der Aktor hat 3 Zustaende, 1. ON, 2. OFF 3. Teach-in
Wie kriegt man das hin? Ich kann den nur per Auswahl schalten, das ist ziemlich umstaendlich.
Kann ich irgendwie die Teach-in-Option ausblenden sodass Lovelace einen Schalter mit nur zwei Optionen nutzen kann?
Danke fuer's Lesen. -
Besten Dank für dein Skript. habe es bei mir übernommen und gefällt mir sehr gut.
Ich habe versucht es ohne den Proxy zu machen bei mir Läuft es, du kannst ja mal Testen ob es bei dir auch geht.
Die Bilder die bei mir nicht angezeigt werden habe ich im Skript mit rein gemacht... es Fehlen sicher noch welche wie bei dir z.B. der FullyBrowser. (habe ich nicht)
Die Namen der Instanz habe ich über das Bild gemacht finde ich übersichtlicher aber das ist Geschmackssache.Zum Testen nur oben bei iobroker_url deine IP und Port anpassen.
-
Schaue ich mir später mal an.
Über Bilder ersetzen hätte ich auch nachgedacht.
Waetaber zu faul
Mit dem proxy hat mich auch gewundert.
Irgendwie wollte das mit dem Pfad bei mir nicht..... -
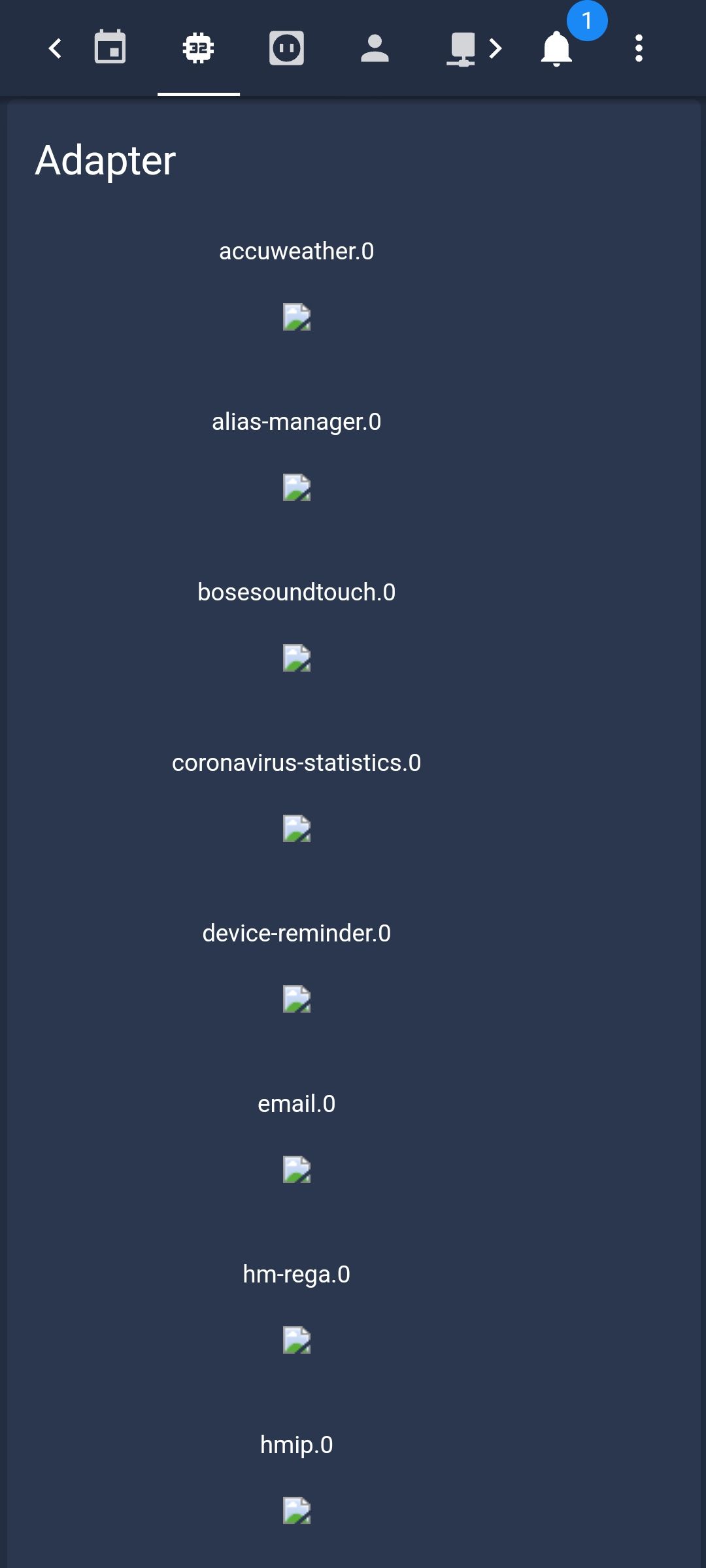
Frag mich nicht warum, aber bei mir sieht dein Code so aus:

IP ist natürlich angepasst.
Wobei ich mich aber auch frage, welcher Server die Bilder von den Adaptern bereitstellt. Die kann man doch normal nicht out of the Box per IP aufrufen oder?(Kannst aus Interesse ja mal ein Bild von dir posten. Ich hab bei mir die Linien mittlerweile auch nur noch auf 3lx stehen)
-
sollte nicht so aussehen kannst ja mal im admin auf Instanzen gehen und rechtsklick auf ein Bild einer Instanz und im neuen Tab öffnen da steht ja dann die URL zum Bild da.

Wollte auch die Linien mit zB.
<hr style="border:solid #000000 0px;background-color:#FF0000;height:5px;">machen aber macht die markdown Karte ja leider nicht mit

-
Tatsache, so kommt man auch an den Link.
<hr> war in der Tat auch mein erster Versuch.
Die Markdown-Card hat mich da schon oft zur Verzweiflung gebracht.
Allerdings bekommt man so auch ein gleichmäßiges Erscheinungsbild wenn alles runtergebrochen wird.EDIT:
Hab jetzt auch mal versucht die Bilder so wie du einzubinden.
Man benötigt für den Link scheinbar eine aktive Session zum Admin.
Die hat der Fully nicht. Selbst in Chrome verweigert er die links in manchen Tabs und es erscheint der Login.Hast du evtl kein Lasswortschutz am System?
-
Ach ja daran kann es liegen... habe das PW zur Zeit raus... (hatte mich beim Basteln genervt)
EDIT:
Ja lieg daran... sorry hatte ich nicht mehr dran gedacht.. da wird es wohl doch auf die Proxy Geschichte raus laufen.EDIT2:
Teste mal Bitte Port 8082 da kommen die Bilder ohne Anmeldung (jedenfalls bei mir
 )
)http://ioB_IP:8082/adapter/admin/admin.png
-
@xbit
Tatsache, auf dem Port geht's.
Bei echarts hat man das Problem auch so umgangen wenn ich mich recht erinnere.Hab jetzt auch nochmal getestet, warum das ```
<img src="/cards/spacer_green.png" width="300" height="5"/>nicht klappt. Hatte die Dateien über ssh hochgeladen. Wollte der Adapter irgendwie nicht erkenne. -
@gmon sagte in Test Adapter lovelace v1.2.x:
Tag auch,
hatte schon im EnOcean-Thread nachgefragt, gehoert aber wohl eher hier her.
Wenn ich mit Lovelace von Eltako FSR14-Schaltaktoren per Schalter schalten will, dann krieg ich das nicht zugeordnet, denn der Aktor hat 3 Zustaende, 1. ON, 2. OFF 3. Teach-in
Wie kriegt man das hin? Ich kann den nur per Auswahl schalten, das ist ziemlich umstaendlich.
Kann ich irgendwie die Teach-in-Option ausblenden sodass Lovelace einen Schalter mit nur zwei Optionen nutzen kann?
Danke fuer's Lesen.Sorry, da bin ich wohl im falschen Thread gelandet, wo stellt man denn solche Fragen?
-
Guten Morgen,
deine Frage ist schon hier richtig denke ich, leider habe ich kein Eltako um dir ein Beispiel zu liefern.
Du kannst dir aber mal die custom:button-card ansehen da sollte sowas gehen, ob es ohne custom cards geht kann ich gerade nicht sagen. -
Könnte mir vorstellen, dass man das mit einem Alias hinbekommen könnte.
Allerdings weiß ich aicu nicht, wie man da was manuell macht. Arbeite nur mit dem Aliasmanager. Der kann es von sich aus glaube nicht.
Würde ggf mal eine Frage auf machen mit dem Ansatz.
-
Ok, vielen Dank euch, damit hab ich jetzt zumindest mal einen Ansatz. Ich bin recht neu bei ioBroker und muss mich da erst noch reinfuchsen.
-
falls du die custom:button-card installiert hast sollte es so gehen.
type: custom:button-card entity: input_select.test_dp_status_3 tap_action: action: call-service service: input_select.select_option service_data: entity_id: input_select.test_dp_status_3 option: | [[[ if (entity.state == "OFF") return "ON"; else return "OFF"; ]]] state: - value: 'OFF' color: red icon: mdi:toggle-switch-outline name: 'OFF' - value: 'ON' color: green icon: mdi:toggle-switch-outline name: 'ON' - value: Teach-in color: withe icon: mdi:toggle-switch-outline name: Teach-inNur überall wo "input_select.test_dp_status_3" steht gegen dein entity Namen tauschen und mal schauen ob die states bei dir groß oder klein geschrieben sind zB. (OFF oder off) gegeben falls das noch anpassen.
-
@xbit said in Test Adapter lovelace v1.2.x:
Bekomme nur immer die Logeinträge von allen Clients
Äh.. ja.. da hab ich vergessen, wie man "richtig" das "states" bei "string" missbraucht flöt Jetzt sollte es mit string passen und der Datentyp ist string und aus skripten schreibt man den pfad rein (wobei die Zahl des Tabs auch geht, von 0 an gezählt) und im Admin hat mein ein schönes Dropdown.
@xbit said in Test Adapter lovelace v1.2.x:
Den Datenpunkt "blackout" finde ich auch sehr interessant damit könnte man super ein screensaver machen falls man eine URL hinterlegen könnte die angezeigt werden soll.. wäre sowas möglich/denkbar?
Der browser_mod kann da aktuell nur dunkel. Wenn dann müsstest du das da vorschlagen.
