NEWS
Beta-Test Android App ioGo 2.2.x
-
@nis Ok Update ist leider noch nicht da aber ich Berichte. Hast du auf deiner Liste der Wünsche einen Colorpicker oder Mediaplayer? Vielleicht könnte man das dort auch so machen wie bei den Listboxen mit eigenem Fenster.
-
@CrunkFX Colorpicker hab ich auf der Liste. Musikplayer nicht, da dies mehrere States betreffen würde und aktuell keine Logik existiert die auf ganze Devices funktioniert.
-
@nis Für den Mediaplayer könnte man doch im iogo Adapter States anlegen die dann via Script Verteilt werden z.b.:
play/pause
volume
percent (progressbar)
icon
forward
backward -
@CrunkFX das wird leider ein Fass ohne Boden nach meiner Einschätzung. Nach heutigem Stand gibt es in ioBroker keine einheitliche Logik zum Gruppieren von States... Jeder Adapter macht da seine eigene Suppe. Und die ganzen Visualisierungen bemühen sich daraus was zu interpretieren, was auch mit viel Aufwand nur in Teilen funktioniert. Ich möchte da nicht noch weitere Komplexität reinbringen und eine eigene Logik in der iogo Instanz aufbauen.
Daher wird zu dem Thema vorerst nichts kommen in der App. Mach dazu gerne einen Request auf bei ioBroker Core.
-
@nis Listboxen in Beta 8 funktionieren perfekt.
-
@nis
Hi, vielen Dank erstmal!
In der Beta7 funktionieren auch die Messages mit Bild wieder, irgendwie kam da vorher nix an, hatte ich ganz vergessen zu berichten..Allerdings kann man ein Bild nicht zoomen, sondern nur die Nachricht markieren zum löschen... lässt sich da was machen?
-
@CrunkFX sagte in Beta-Test Android App ioGo 2.2.x:
@nis Wirst du verschiedene Themes anbieten oder die Möglichkeit Farben anzupassen?
Ich bin gerade dabei mich in Themes zu beschäftigen.
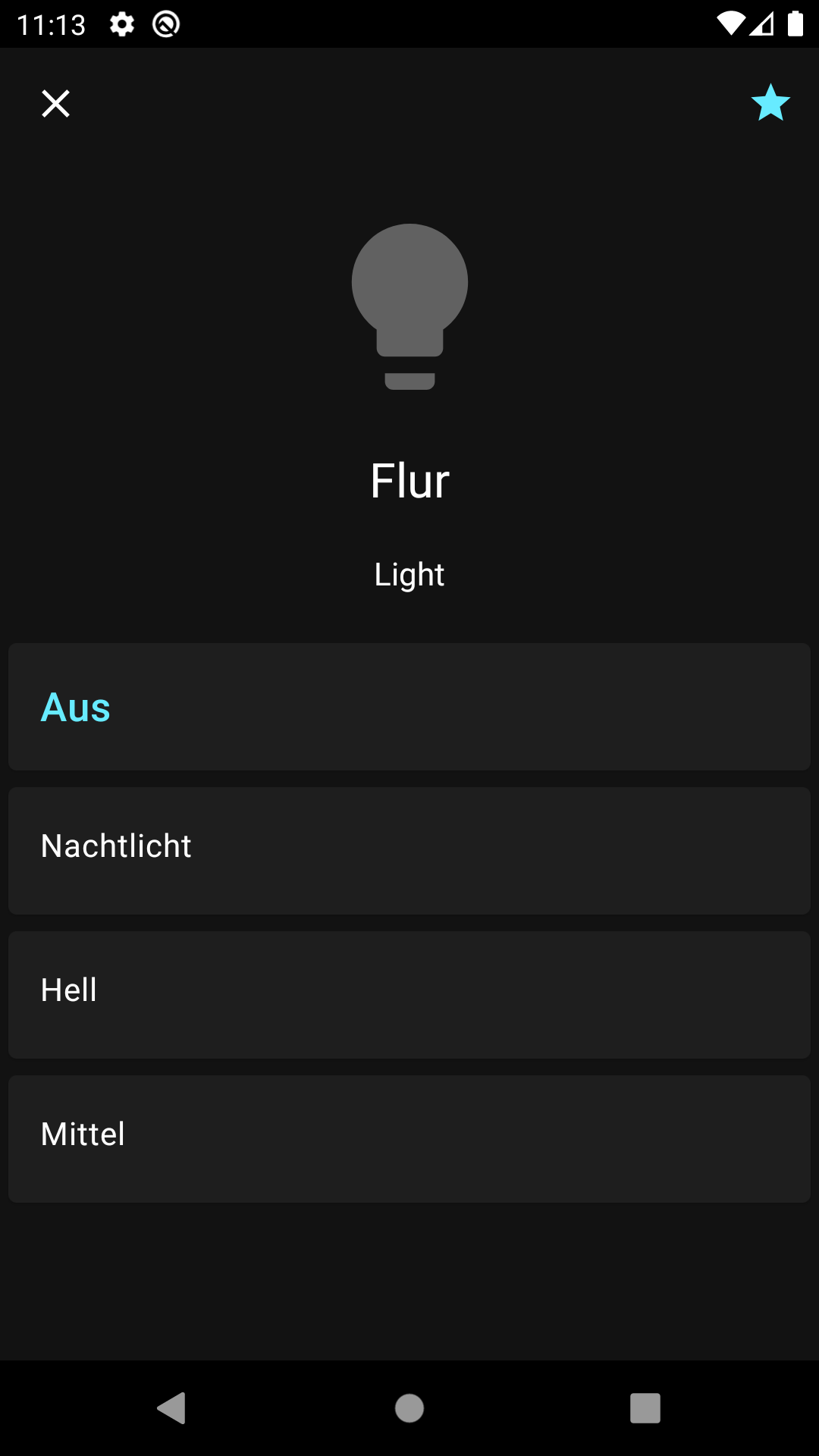
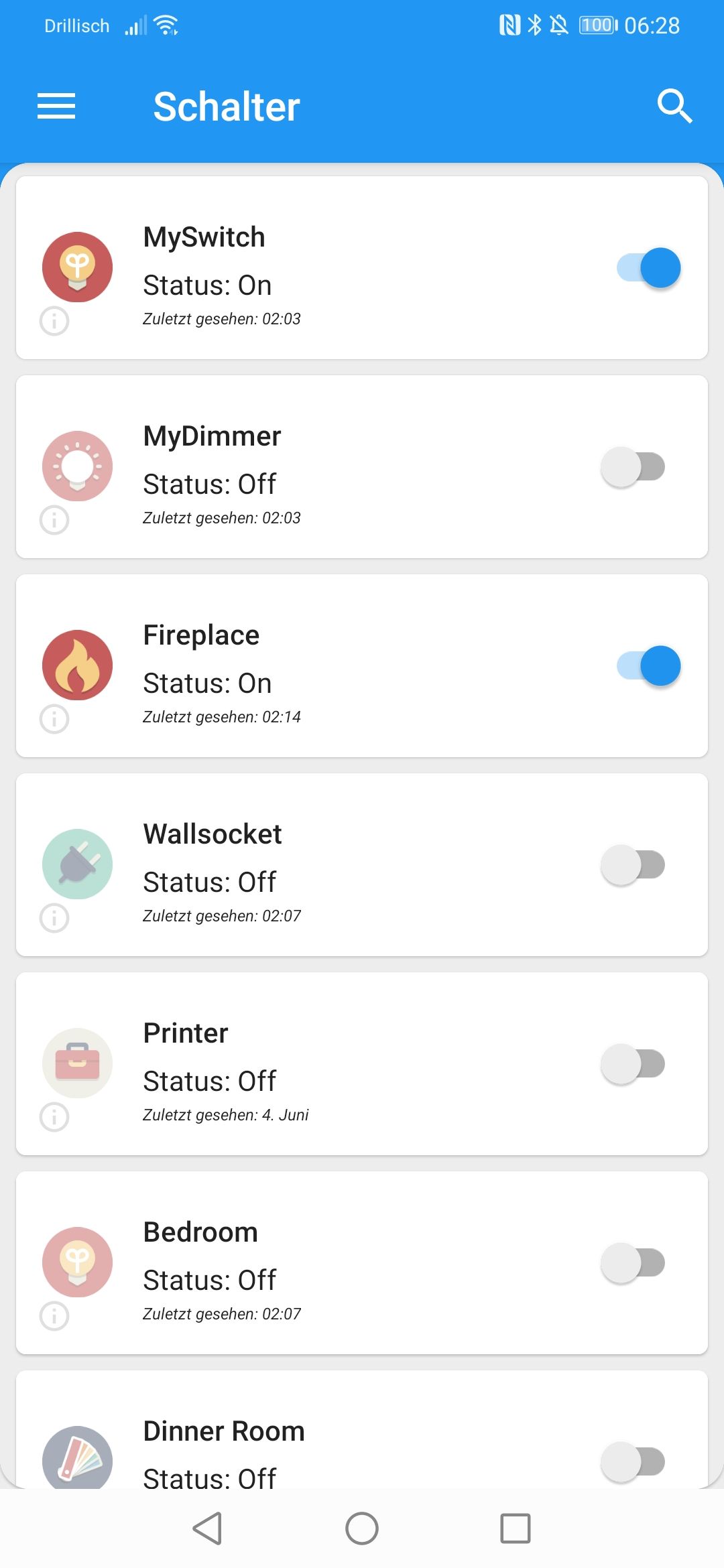
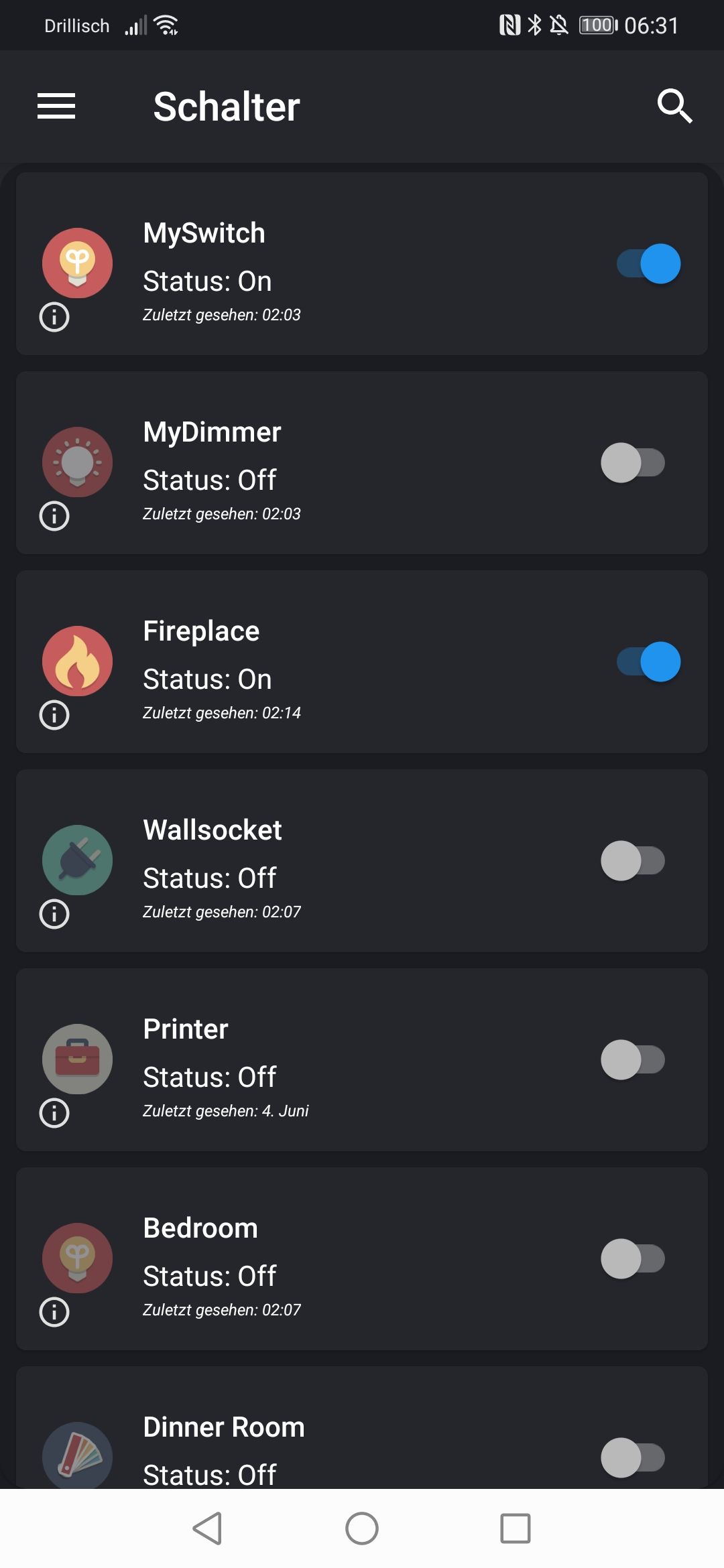
Ich werde den DarkMode von Android unterstützen der dann aktiviert wird wenn er im System aktiviert ist und automatisch das Design komplett abdunkelt.Kleiner Vorgeschmack...
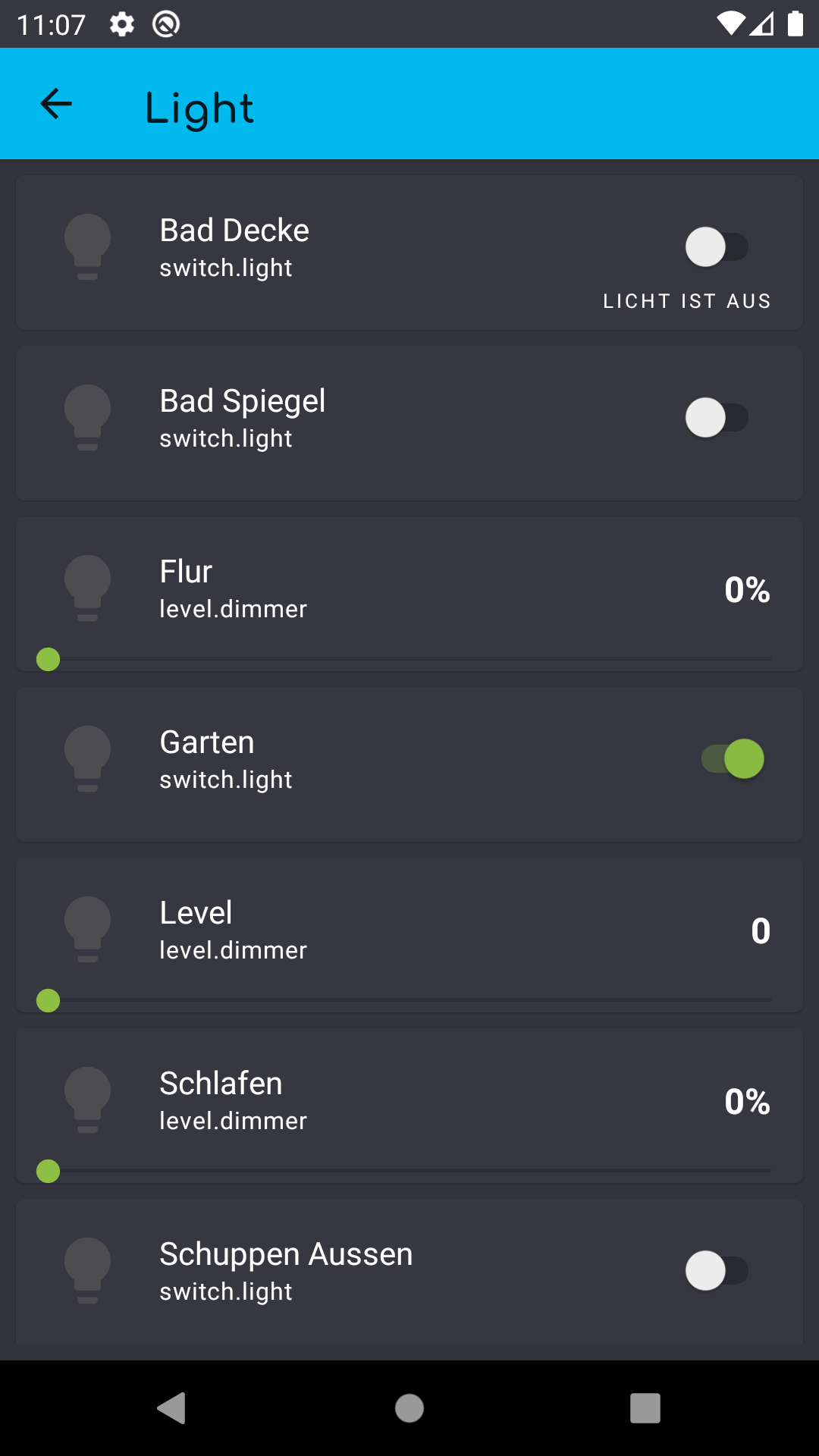
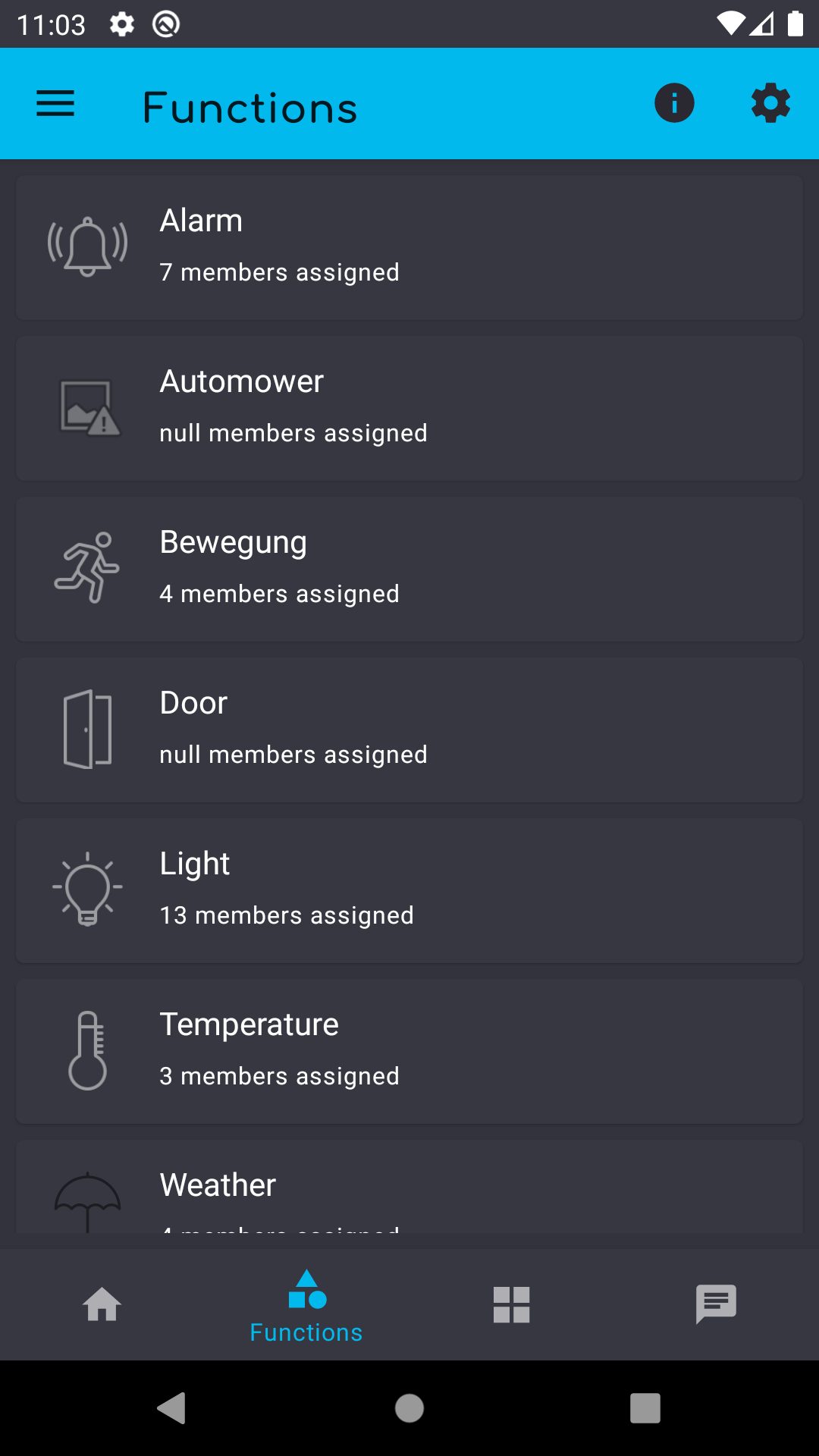
Normaler Mode:


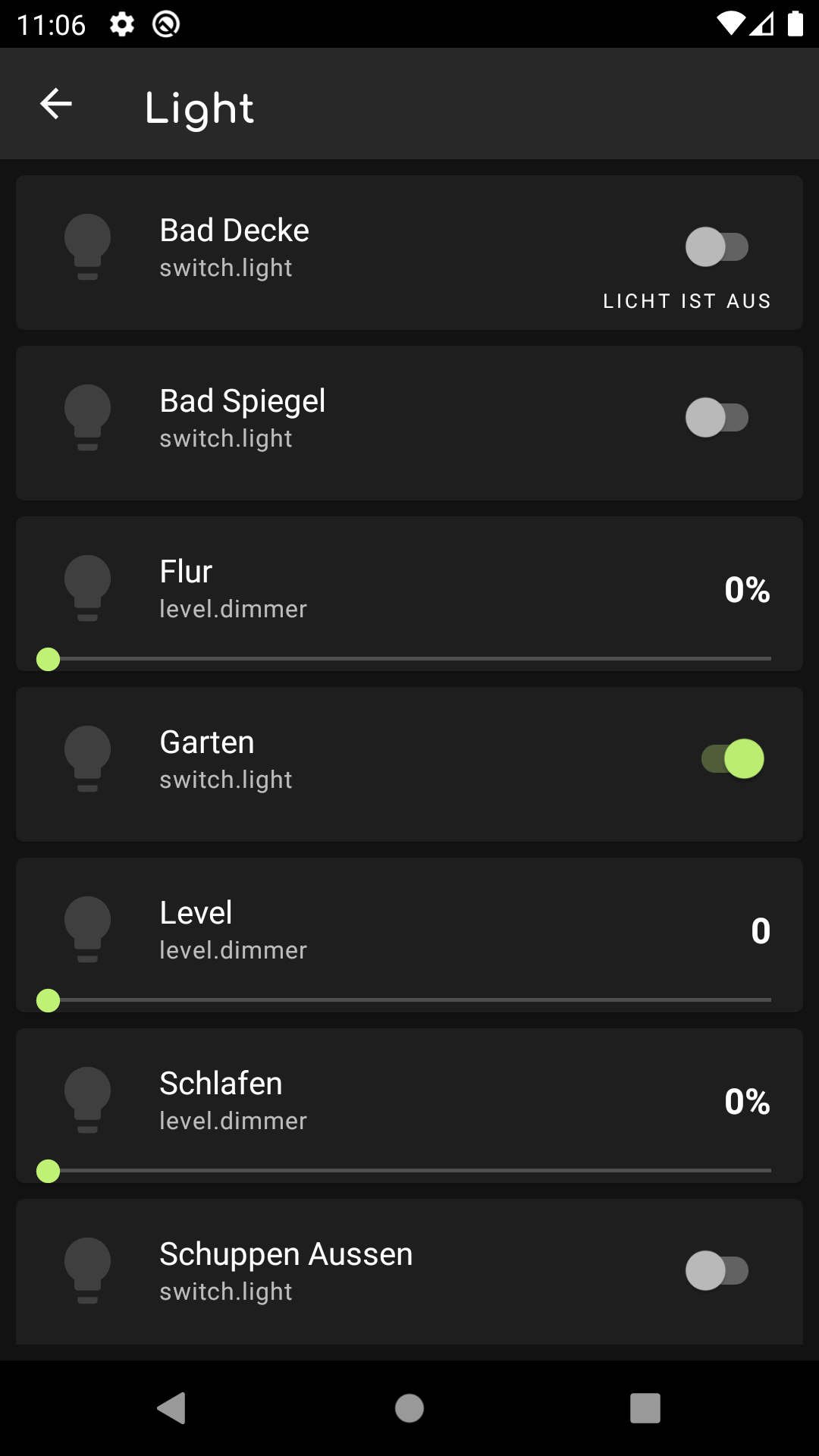
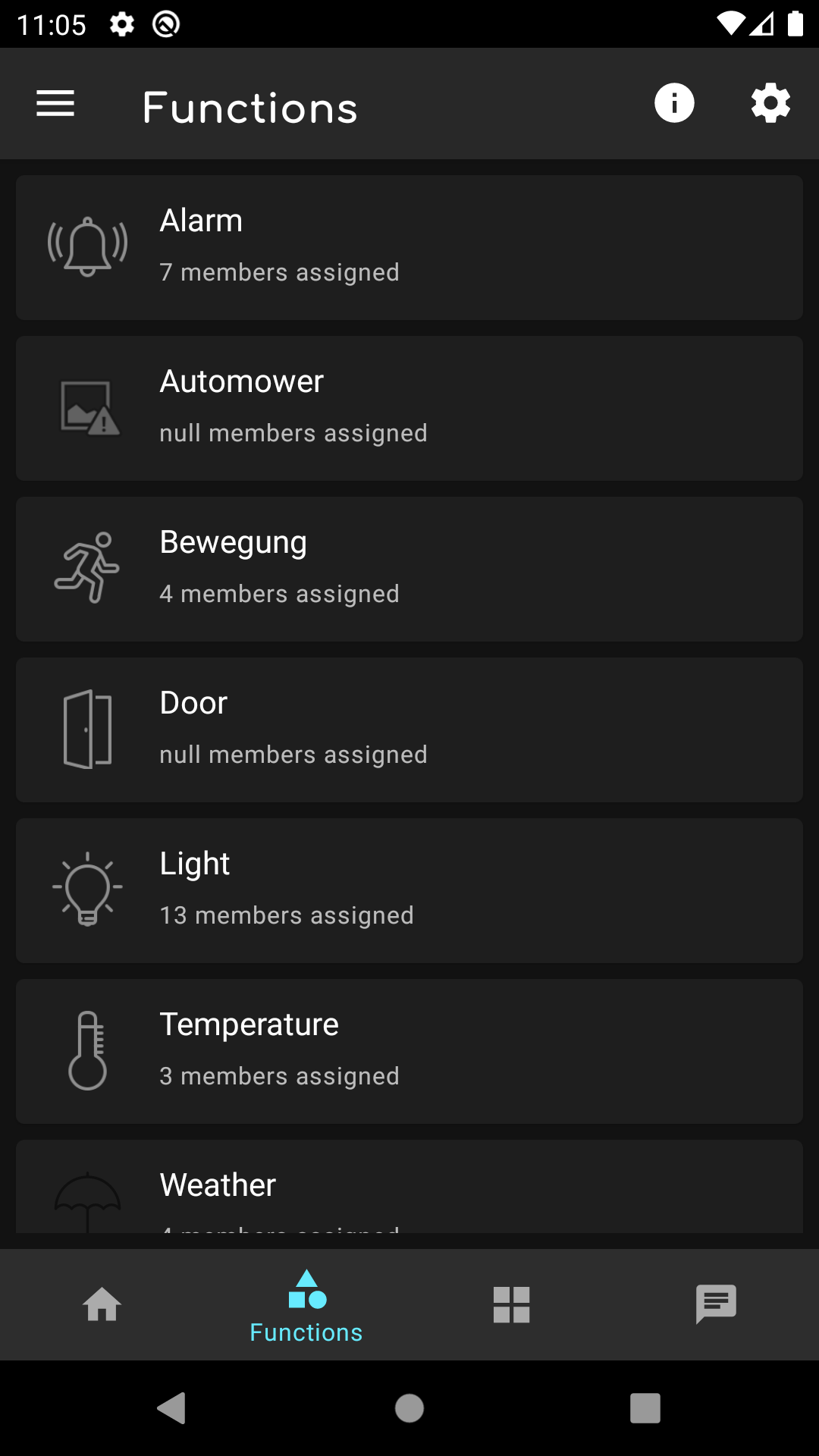
Dark Mode:



Geht das in die richtige Richtung?
Sollte der Normale noch viel heller werden mit Weiß als Hauptfarbe?Immer her mit Kritik und guten Ideen aus der Farbentheorie

-
@nis Vielleicht so in diese Richtung:


-
@nis
Bitte nicht automatisch darkmode vom System erkennen lassen. Ich habe ein dunkles theme was com System aber nicht als dark erkannt wird, somit muss ich alles manuell auf dark umstellen. -
@e-s Es wird für @nis sicher kein Problem sein einen kleinen Switch im Design Fenster zu bauen der das umstellt. Aber wahrscheinlich wird der Switch Standardmäßig auf automatisch erkennen stehen.
-
@CrunkFX sagte in Beta-Test Android App ioGo 2.2.x:
@e-s Es wird für @nis sicher kein Problem sein einen kleinen Switch im Design Fenster zu bauen der das umstellt. Aber wahrscheinlich wird der Switch Standardmäßig auf automatisch erkennen stehen.
So werde ich es machen
-
@nis Beta9 ist fertig.
Es sind nun zwei Themes implementiert. Light und Dark.
In den Settings kann man wählen zwischen Light, Dark oder Systemdefault.Wenn das Design ok ist, und die nächsten Tage keine Fehler aufkommen wird die Beta9 für Produktion freigegeben.
-
@nis Kanns kaum Abwarten zu testen. Bisher super Arbeit und vielen Dank für die App. Wie weit bist du in sachen iOS?
-
@CrunkFX iOS Update: Hardware is nun ausreichend vorhanden.
Werde in wenigen Tagen mit Programmierung beginnen, hab für iOS noch nie was gemacht. Es wird spannend wie schnell ich da was umgesetzt bekomme?!?Bin auch noch nicht sicher, was ich alles in der ersten Version einbaue.
Zudem bin ich unsicher ob ich wieder alle drei Adapter web, cloud und iogo unterstütze. Da das die ganze Geschichte sehr komplex macht.Ich nehme aber wie immer gerne Wünsche entgegen
-
@nis Ich bin sehr zufrieden mit dem iogo Adapter im gegensatz zur IObroker Cloud. Mit dem Adapter hatte ich bisher nie Probleme, mit der IObroker Cloud ständig. Außerdem bin ich der Meinung, dass man für gemachte Arbeit gerne auch Geld nehmen darf. Daher würde mir der iogo Adapter reichen.
-
@nis Beta ist da, das Light Theme gefällt mir sehr gut, das Dark Theme ist ein wenig anstrengend anzuschauen. Da überleg ich noch wieso. Aufgefallen ist mir dass die Icons der Rooms und Funktionen nicht vernünftig synchronisiert werden.
Vielleicht könntest du die background Color auf : #1B1C21
und die Card Color auf : #25262B
ändern und die Switch color in der selben Farbe wie die Auswahl in den Listboxen
Das Uppercase in den Switches sieht auch ein wenig Künstlich aus, das gefiel mir vorher besser. -
@nis
Also irgendwie sind die beiden verwendeten Farben im darkmode nicht stimmig. Auch glaube ich das eine Farbe reicht. -
@nis hi, bei mir sind die Icons bei den Funktionen nur sw, und bei den Messages ist das Menü unten weg.
Ansonsten ok. -
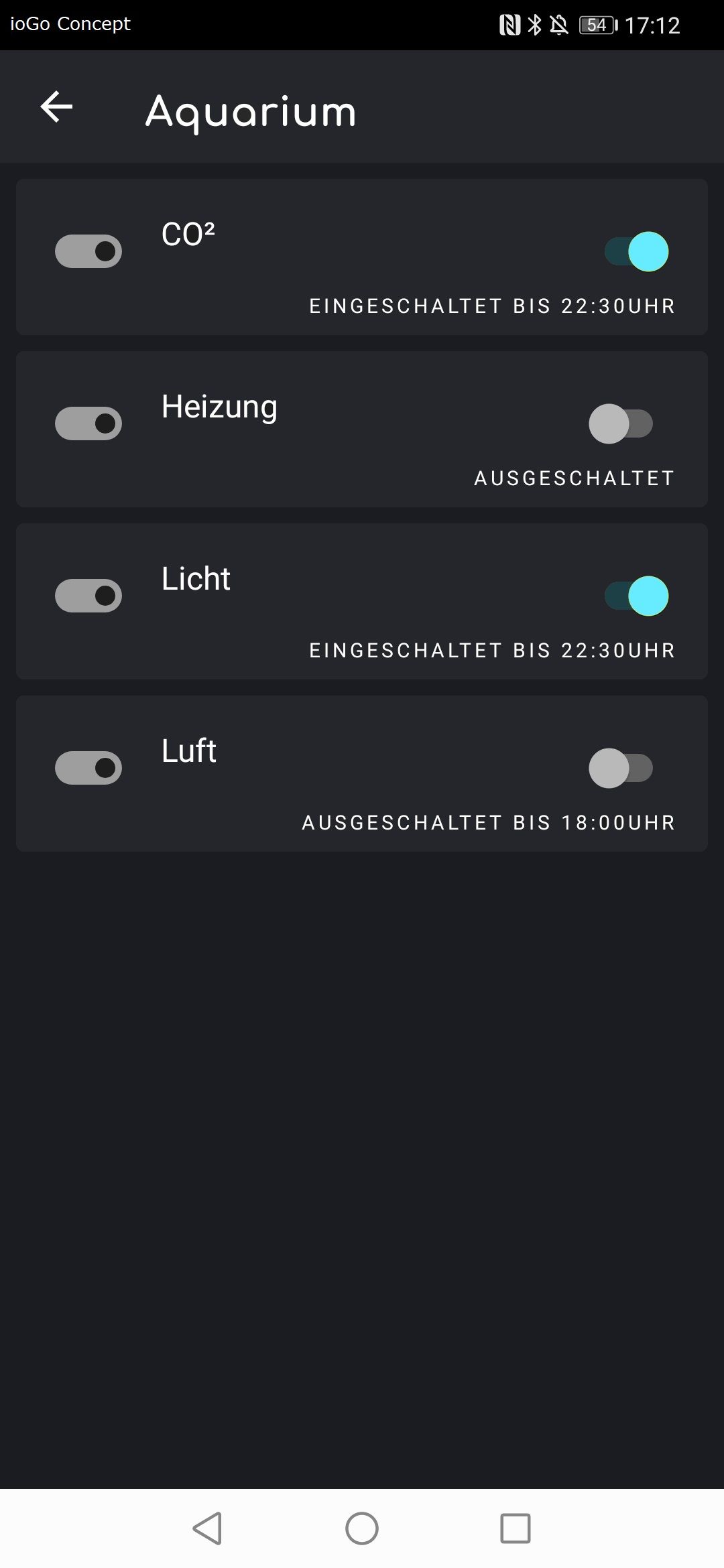
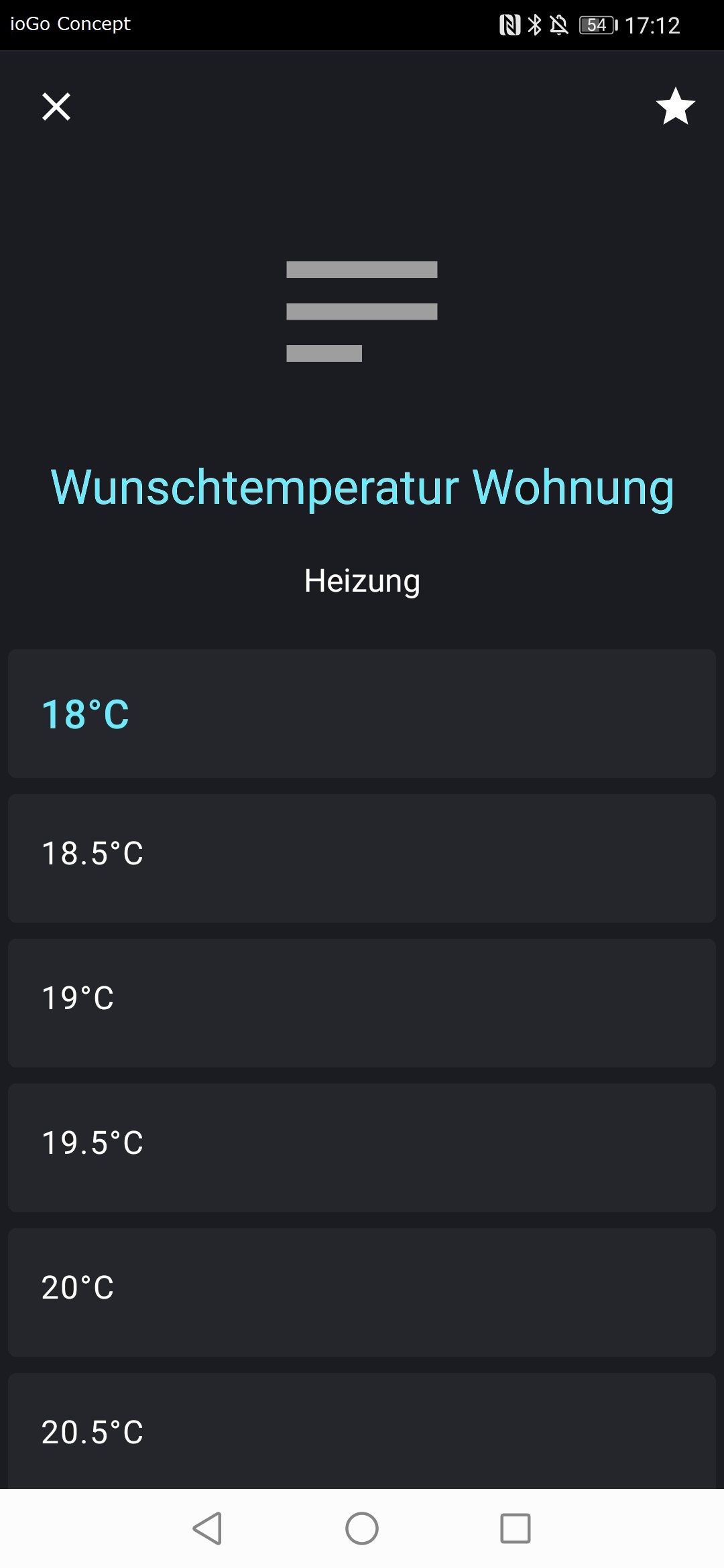
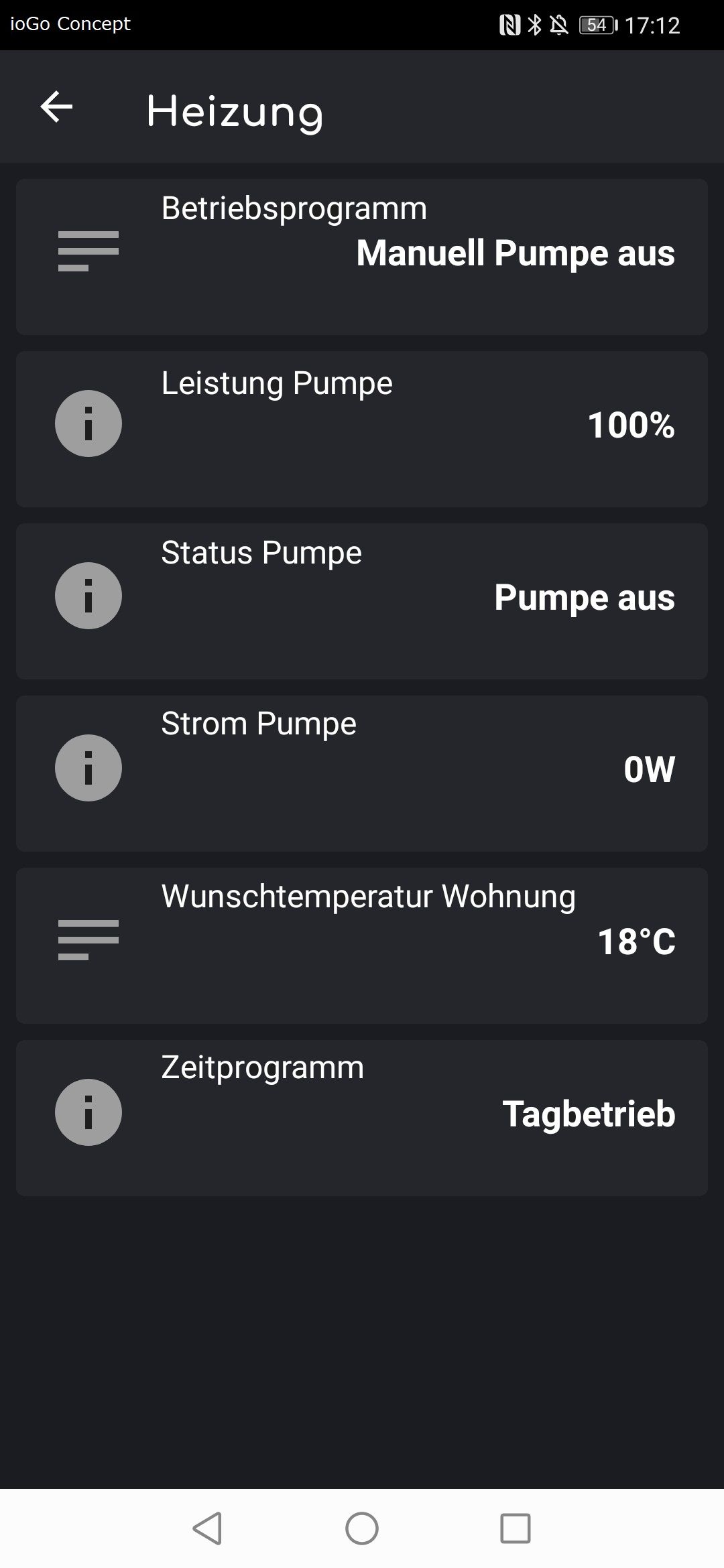
@nis Eventuell kann man das ja in diese Richtung umsetzen. Ich würde nämlich ganz gerne die Überschrift der Cards komplett anzeigen lassen und trotzdem den Wert komplett Anzeigen lassen.



-
@CrunkFX Die Ideen sind sehr gut. Ich möchte nur auch weiterhin die Empfehlungen vom Material Design einhalten (https://material.io/components/lists).
Eine weitere Option wäre es das Icon links auszublenden.