NEWS
Beta-Test Android App ioGo 2.2.x
-
@nis Für den Mediaplayer könnte man doch im iogo Adapter States anlegen die dann via Script Verteilt werden z.b.:
play/pause
volume
percent (progressbar)
icon
forward
backward@CrunkFX das wird leider ein Fass ohne Boden nach meiner Einschätzung. Nach heutigem Stand gibt es in ioBroker keine einheitliche Logik zum Gruppieren von States... Jeder Adapter macht da seine eigene Suppe. Und die ganzen Visualisierungen bemühen sich daraus was zu interpretieren, was auch mit viel Aufwand nur in Teilen funktioniert. Ich möchte da nicht noch weitere Komplexität reinbringen und eine eigene Logik in der iogo Instanz aufbauen.
Daher wird zu dem Thema vorerst nichts kommen in der App. Mach dazu gerne einen Request auf bei ioBroker Core.
-
@CrunkFX das wird leider ein Fass ohne Boden nach meiner Einschätzung. Nach heutigem Stand gibt es in ioBroker keine einheitliche Logik zum Gruppieren von States... Jeder Adapter macht da seine eigene Suppe. Und die ganzen Visualisierungen bemühen sich daraus was zu interpretieren, was auch mit viel Aufwand nur in Teilen funktioniert. Ich möchte da nicht noch weitere Komplexität reinbringen und eine eigene Logik in der iogo Instanz aufbauen.
Daher wird zu dem Thema vorerst nichts kommen in der App. Mach dazu gerne einen Request auf bei ioBroker Core.
@nis Listboxen in Beta 8 funktionieren perfekt.
-
Aktuelle Test Version 2.2.0-beta10 Veröffentlichungsdatum 14.05.2020 Google Play Store https://play.google.com/store/apps/details?id=de.nisnagel.iogo Beta Version https://play.google.com/apps/testing/de.nisnagel.iogo Hi All,
die App wurde von Java auf Kotlin umgeschrieben.
Was vorher Java war ist nun Kotlin, das betrifft so ziemlich 95% der Sourcen.
Oder anders ausgedrückt sind es etwa 491 Dateien die von mir angepasst wurden.Damit ist die App wieder einen großen Schritt weiterentwickelt, auch wenn man ihr das von aussen nicht ansehen wird… (naja ein paar Bugs werden sich vielleicht doch zeigen)
Nebenbei wurden auch ein paar Verbesserungen untergebracht:
- Neuer Login Screen beim ersten Starten der App
- Feedback beim eingeben der Logindaten
- ...
Plan
Als nächstes Geplant ist… (vorausgesetzt diese Version 2.2.x läuft stabil) noch ein paar Wünsche umzusetzen die sich bereits angesammelt haben.
Danach steht der nächste riesige Schritt an… die App kommt aufs iPhone.Das Projekt rund um die App wird größer, bekommt mehr User und macht tierisch Spaß.
Danke
Bekannte Fehler:
- keine
Changelog dieser Betaversion:
Beta1:
Initiale VersionBeta2:
Mögliche Endlosschleife beim Start entschärftBeta3:
(Bugfix) Favoriten bei Disconnect/Reconnect bestehen lassen
(Bugfix) Passörter für cloud/web Adapter verbergen bei der EingabeBeta4:
(Bugfix) Location wird nicht übertragen
(Bugfix) Rechtschreibfehler bei "Menuleitse"
(Bugfix) Instanzen werden zwar als online aber als "Not running" angezeigt
(Bugfix) Absturz bei Ansicht der Location
(Bugfix) Absturz bei Aufruf Ansicht einer Instanz
(Bugfix) Host wird nicht als online angezeigtBeta5:
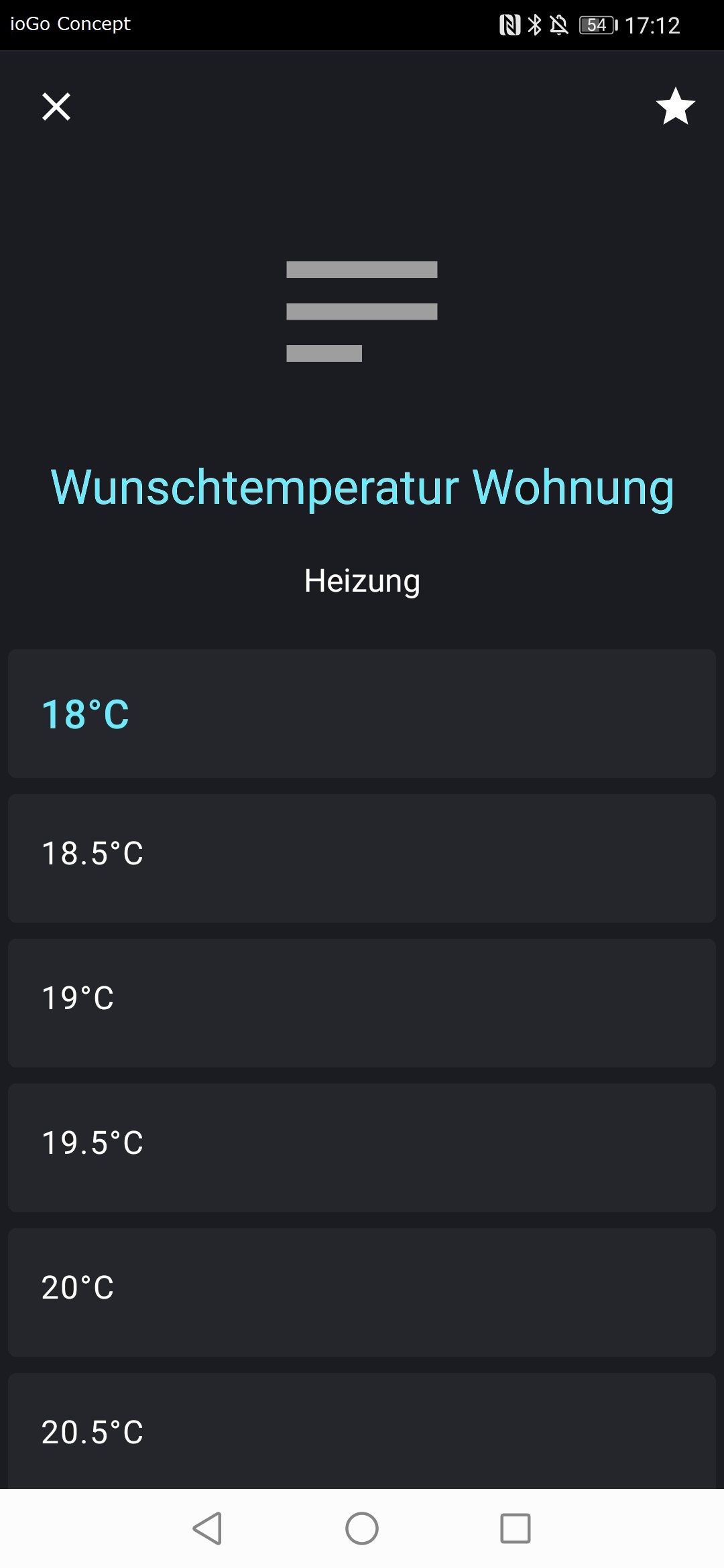
(Bugfix) Listboxen zeigen den ausgewählten Wert nicht an
(Feature) Zusatztext bei Switch anzeigenBeta6:
nothing changedBeta7:
(Bugfix) Switch Zustandstexte dem Inhalt angepasst
(Changed) Untertitel in der Instanzübersicht angepasst um falsche Angaben zu "running on" zu vermeiden
(Bugfix) Bei Neuinstallation alle Werte sofort anzeigen
(Bugfix) keine Popup für neue Werte bei States mit Zustandstexten anzeigenBeta8:
(Bugfix) Ändern von Werten zu ListboxenBeta9:
(Feature) Darkmode und zusätzliches Light ThemeBeta10:
(Feature) Neuer Untertitel Valuetext
(Change) Switchtexte migriert in neues Feature des Untertitel "Valuetext"
(Change) Akzentfarbe auf nur eine reduziert (Blau)@nis
Hi, vielen Dank erstmal!
In der Beta7 funktionieren auch die Messages mit Bild wieder, irgendwie kam da vorher nix an, hatte ich ganz vergessen zu berichten..Allerdings kann man ein Bild nicht zoomen, sondern nur die Nachricht markieren zum löschen... lässt sich da was machen?
-
@nis Wirst du verschiedene Themes anbieten oder die Möglichkeit Farben anzupassen?
Mir ist aufgefallen, dass gerade bei den Listboxen die nicht ausgewählten Werte schwer zu lesen sind.MFG
CrunkFX@CrunkFX sagte in Beta-Test Android App ioGo 2.2.x:
@nis Wirst du verschiedene Themes anbieten oder die Möglichkeit Farben anzupassen?
Ich bin gerade dabei mich in Themes zu beschäftigen.
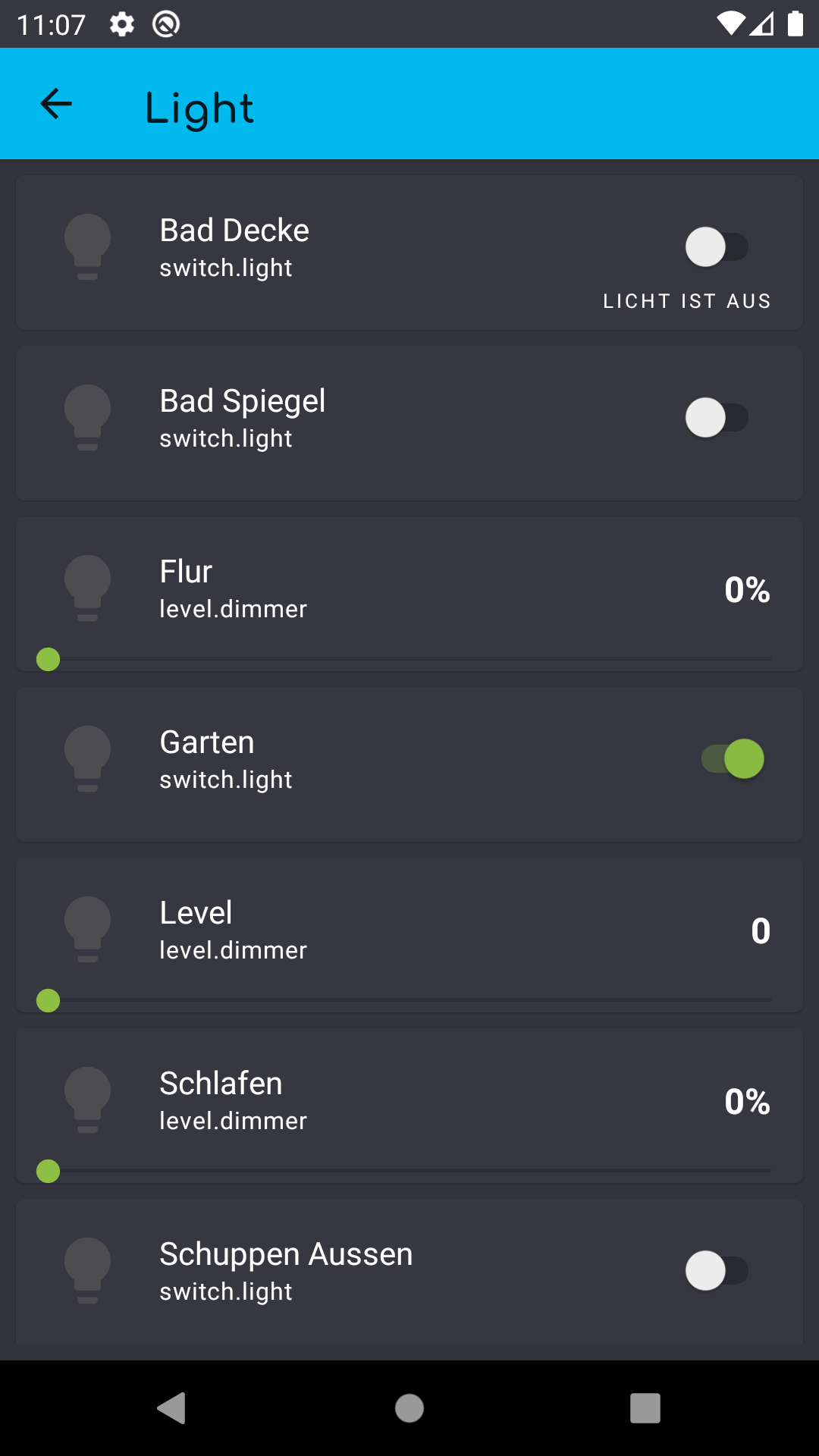
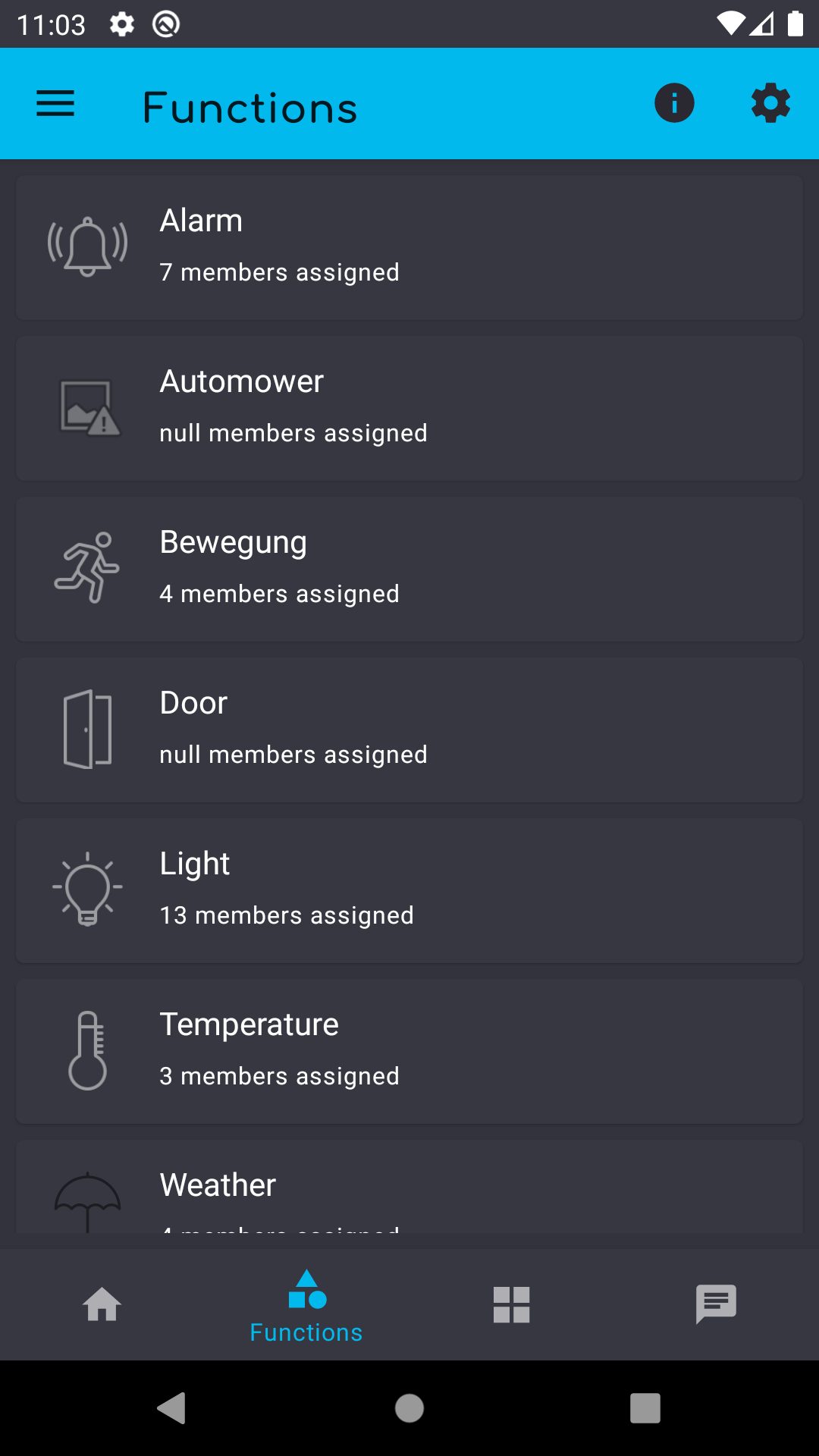
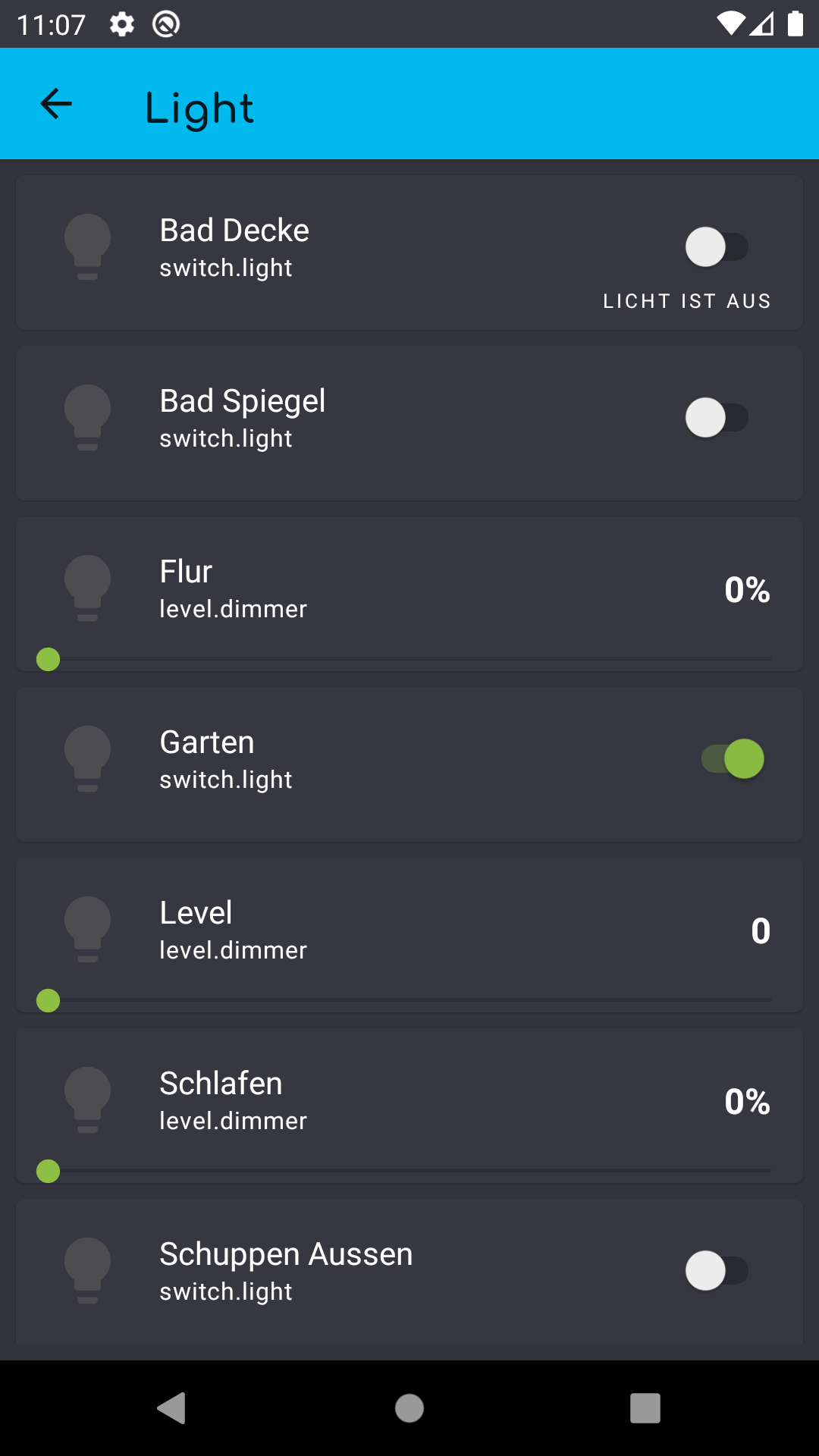
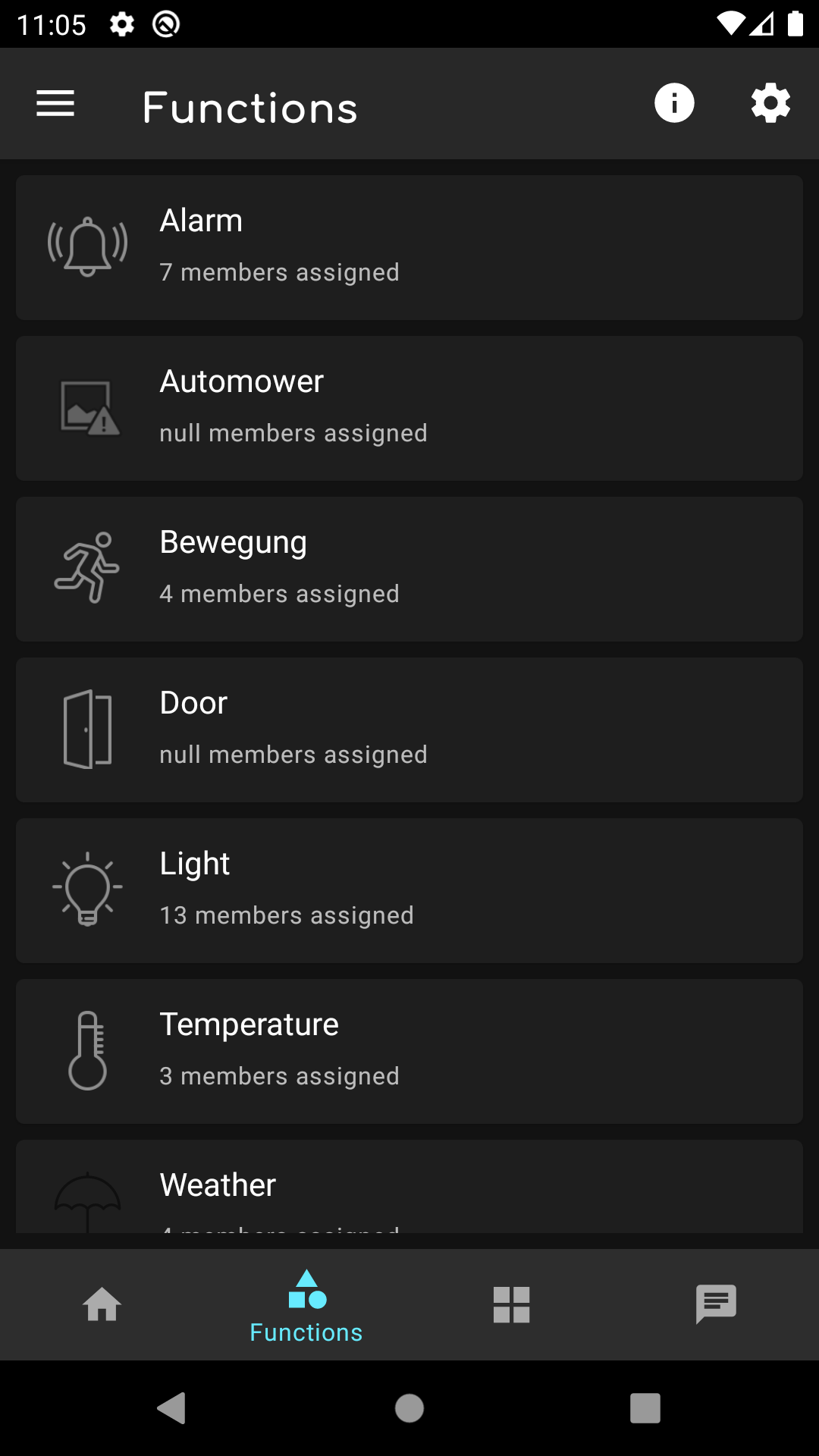
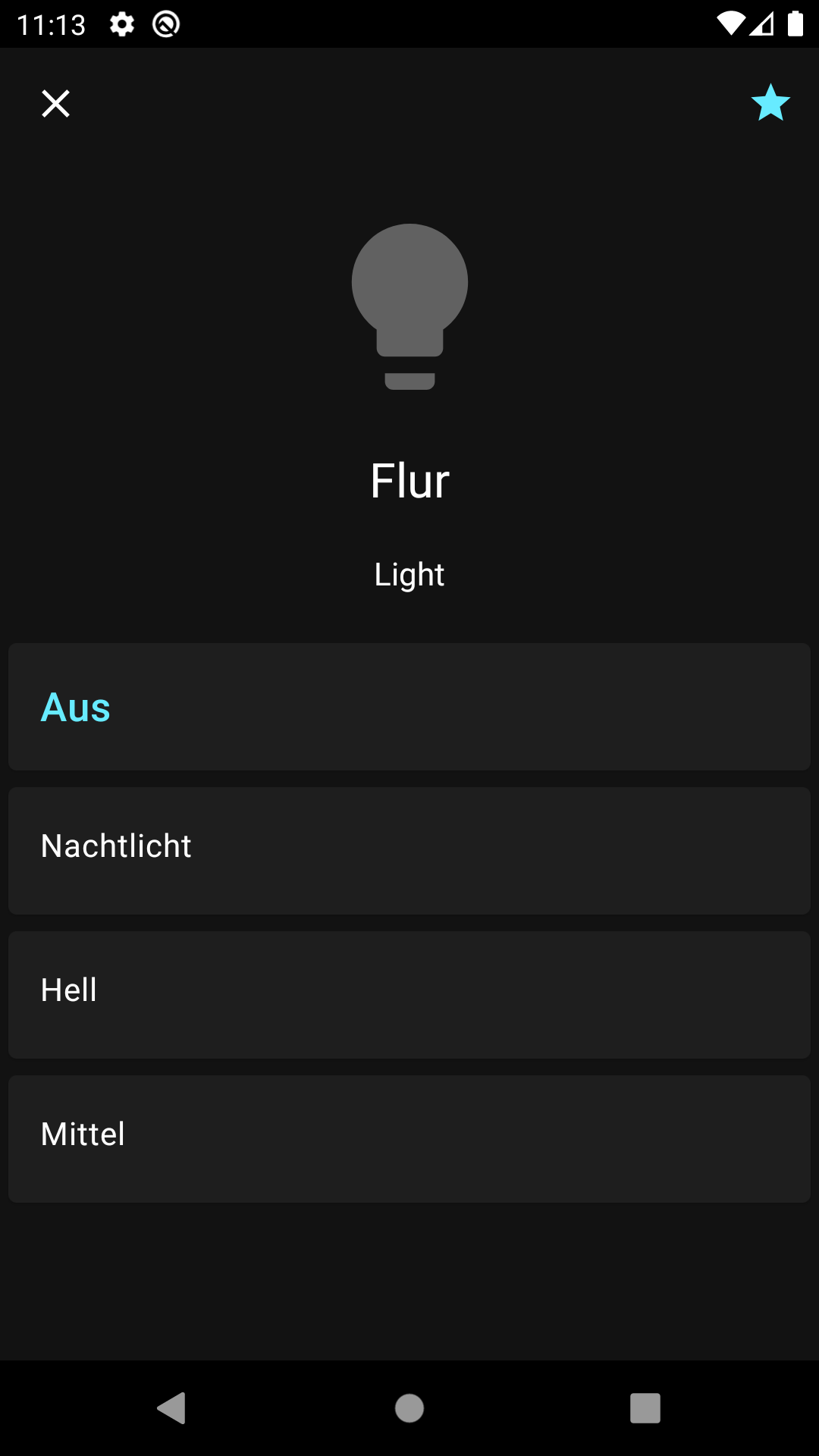
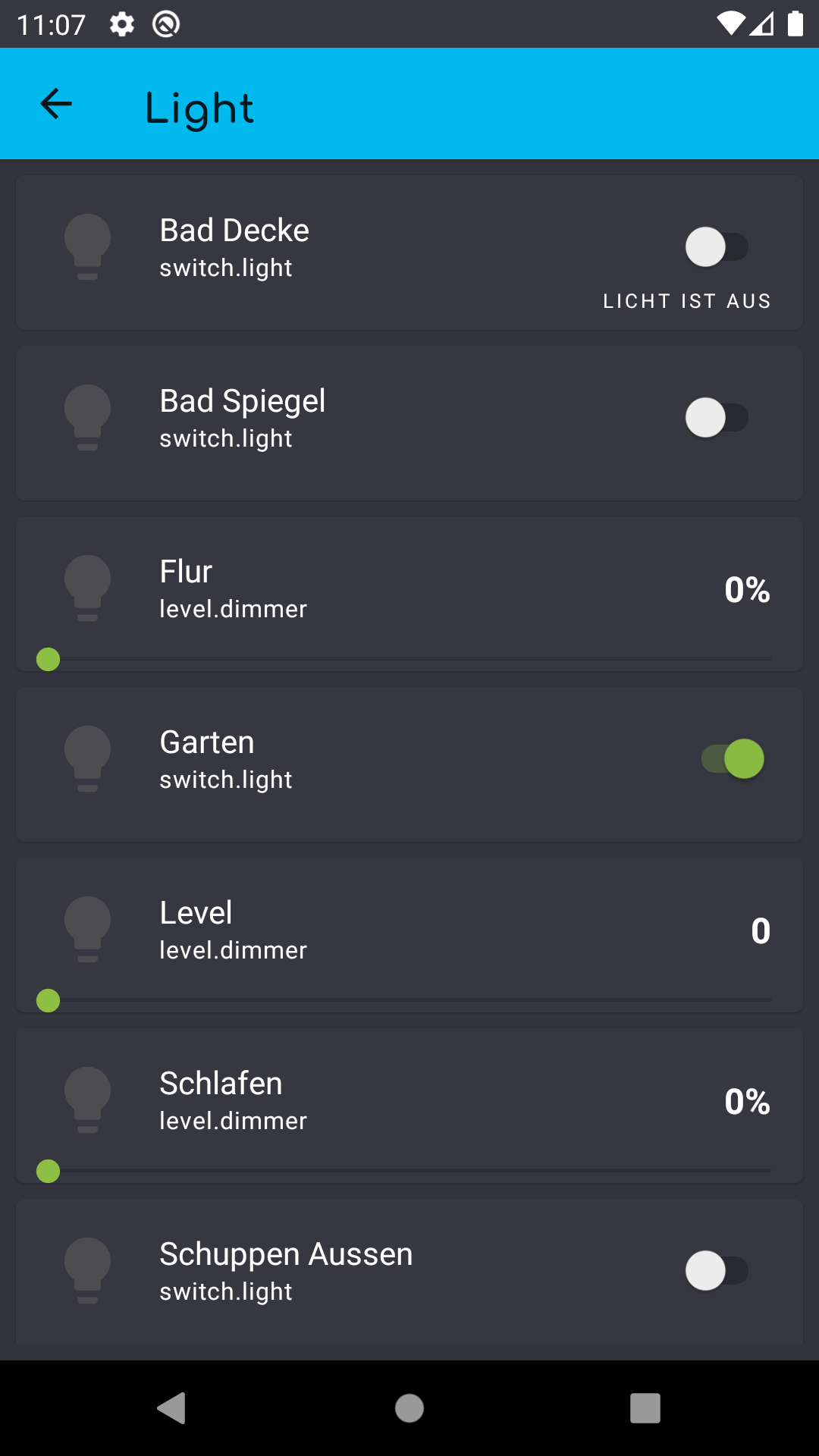
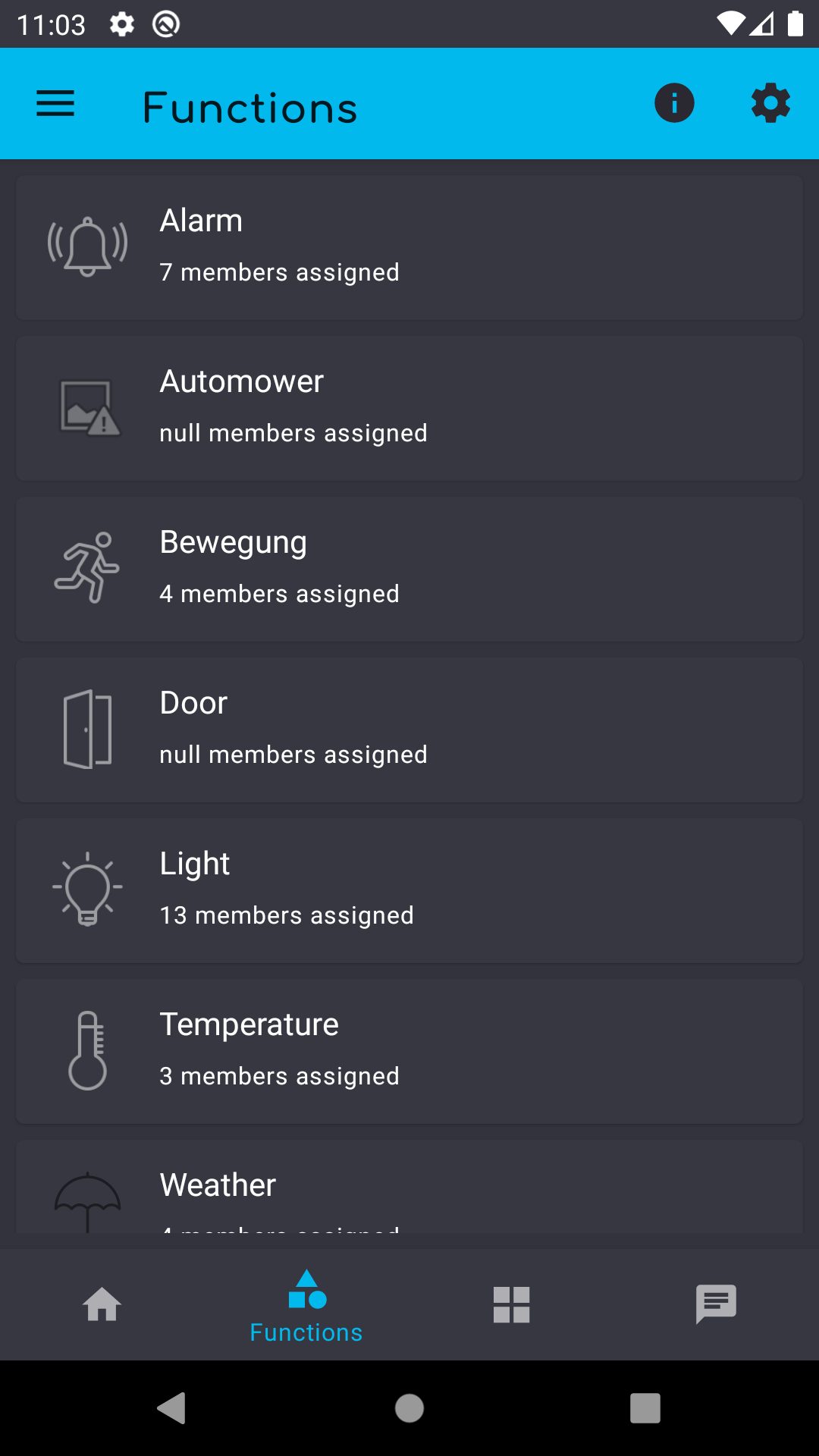
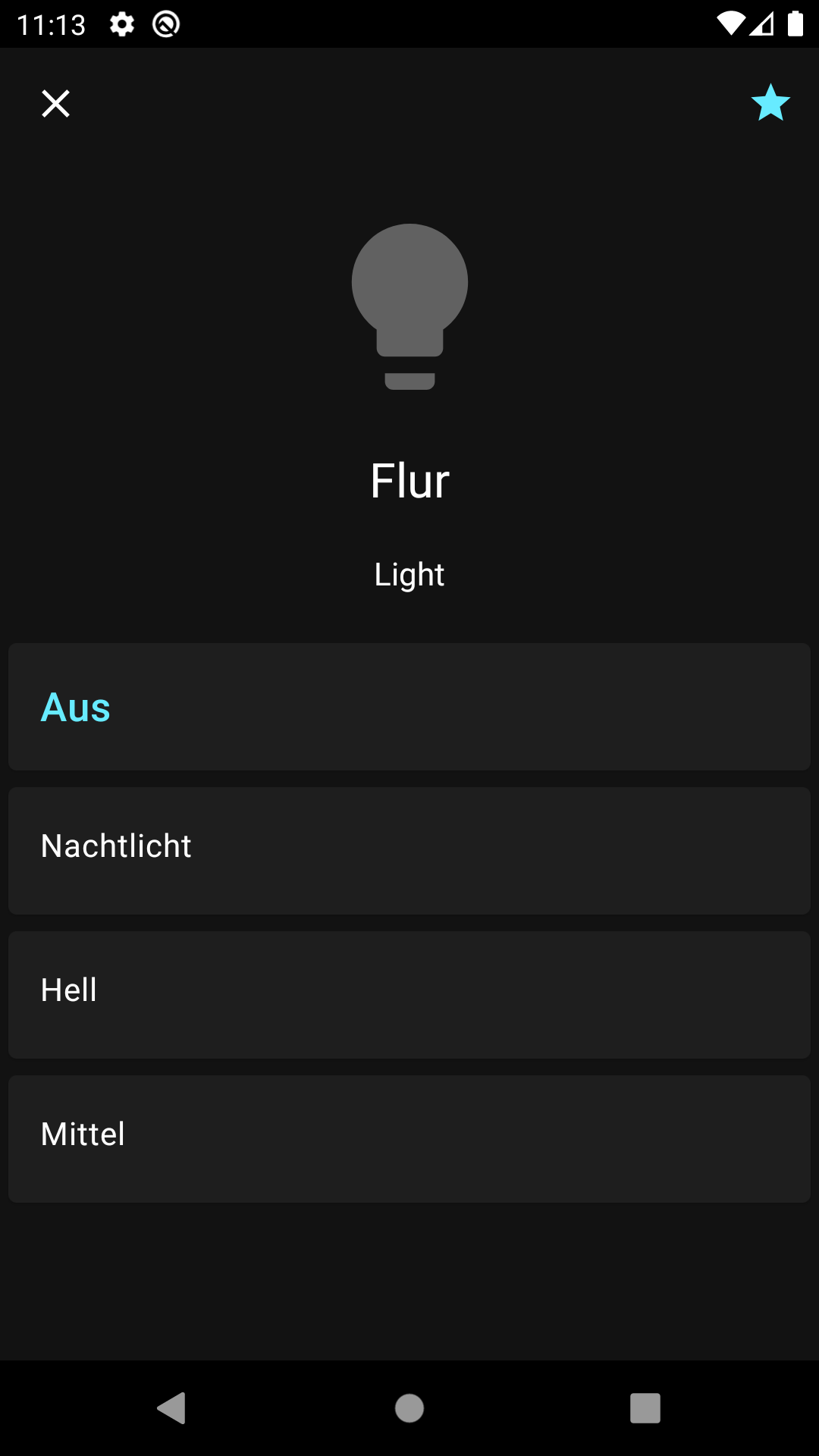
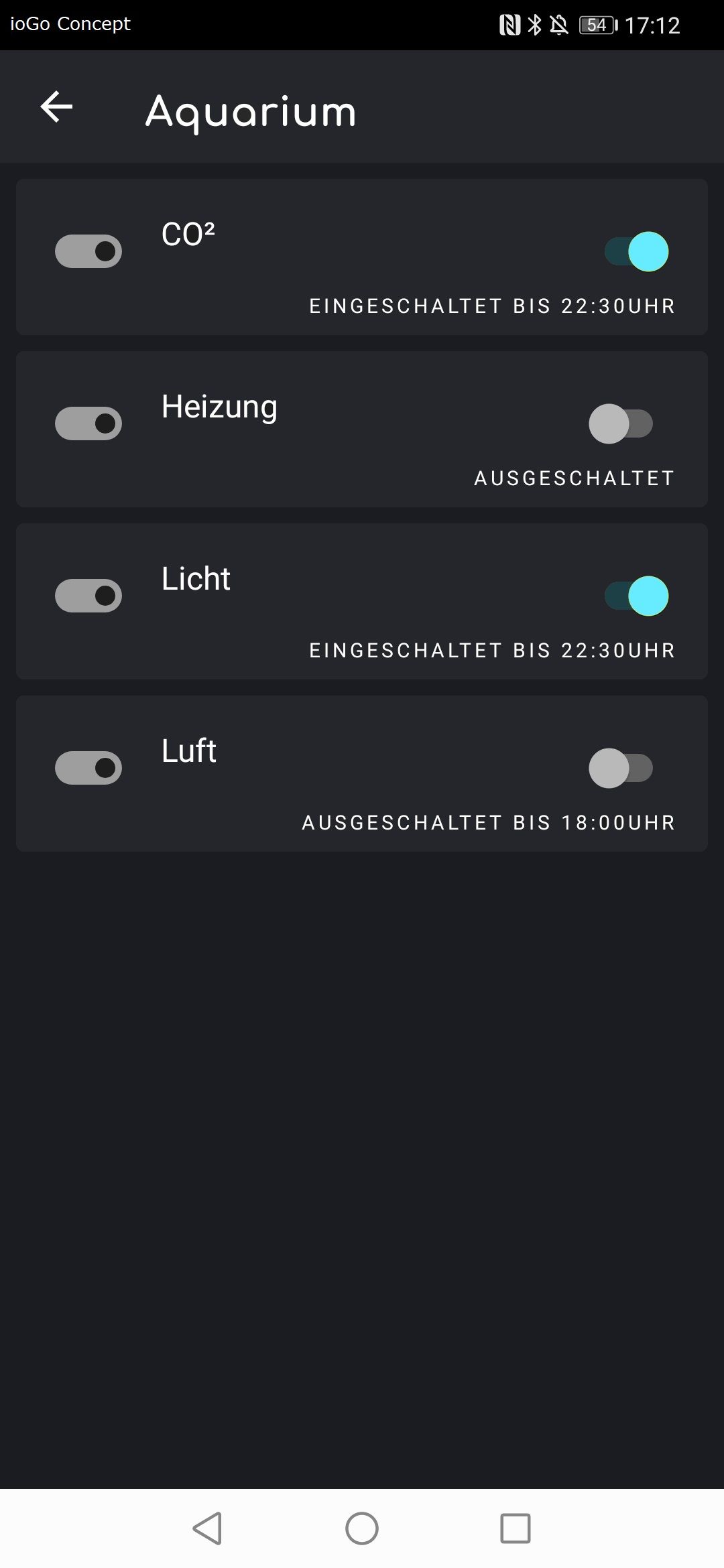
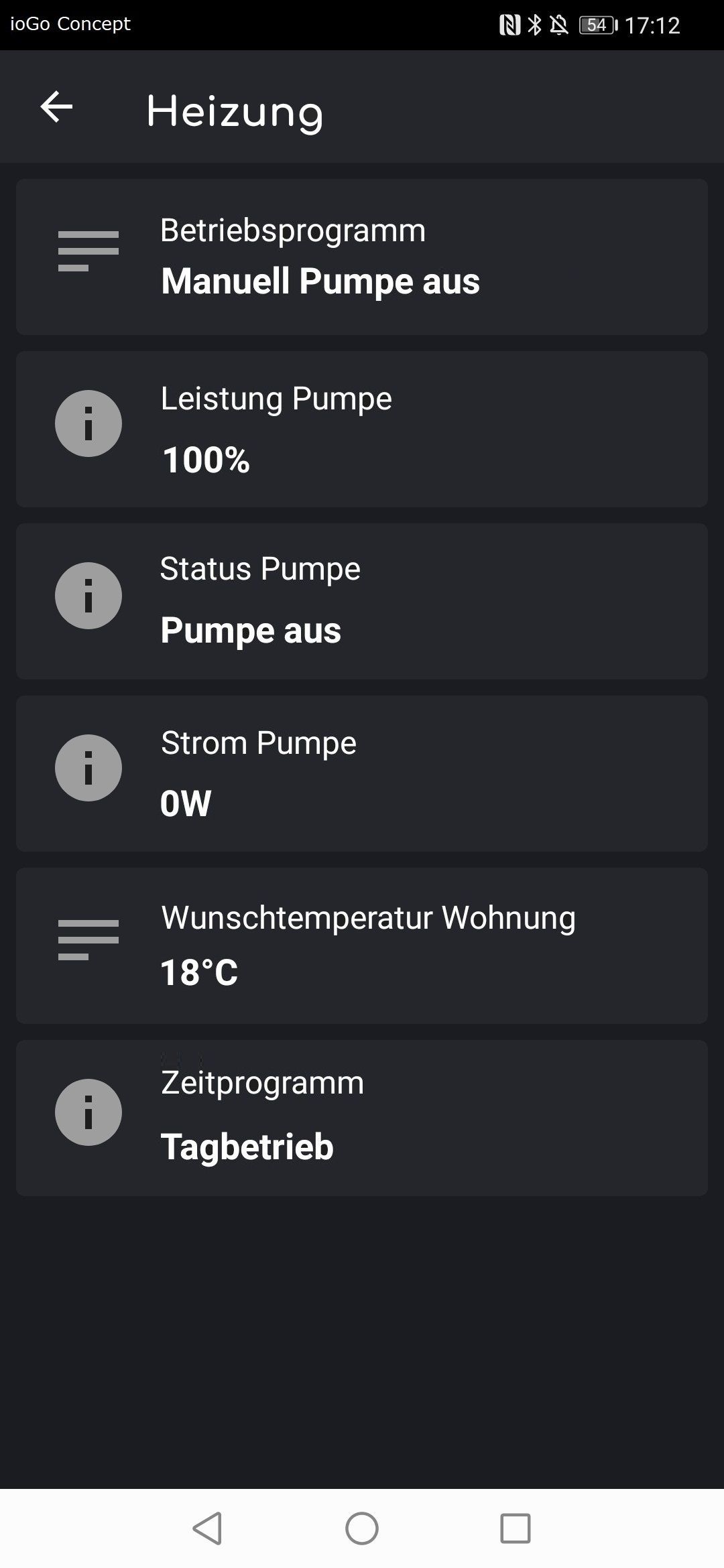
Ich werde den DarkMode von Android unterstützen der dann aktiviert wird wenn er im System aktiviert ist und automatisch das Design komplett abdunkelt.Kleiner Vorgeschmack...
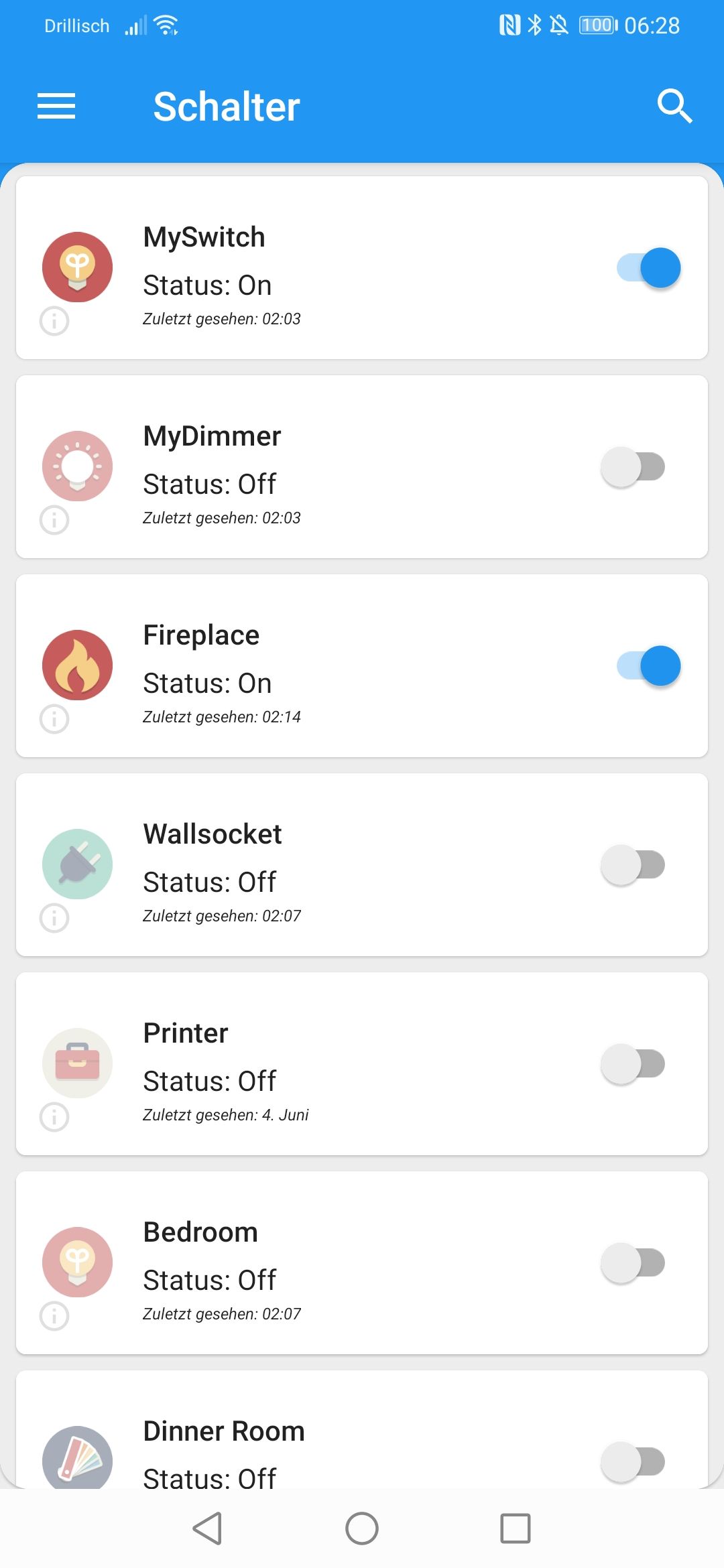
Normaler Mode:


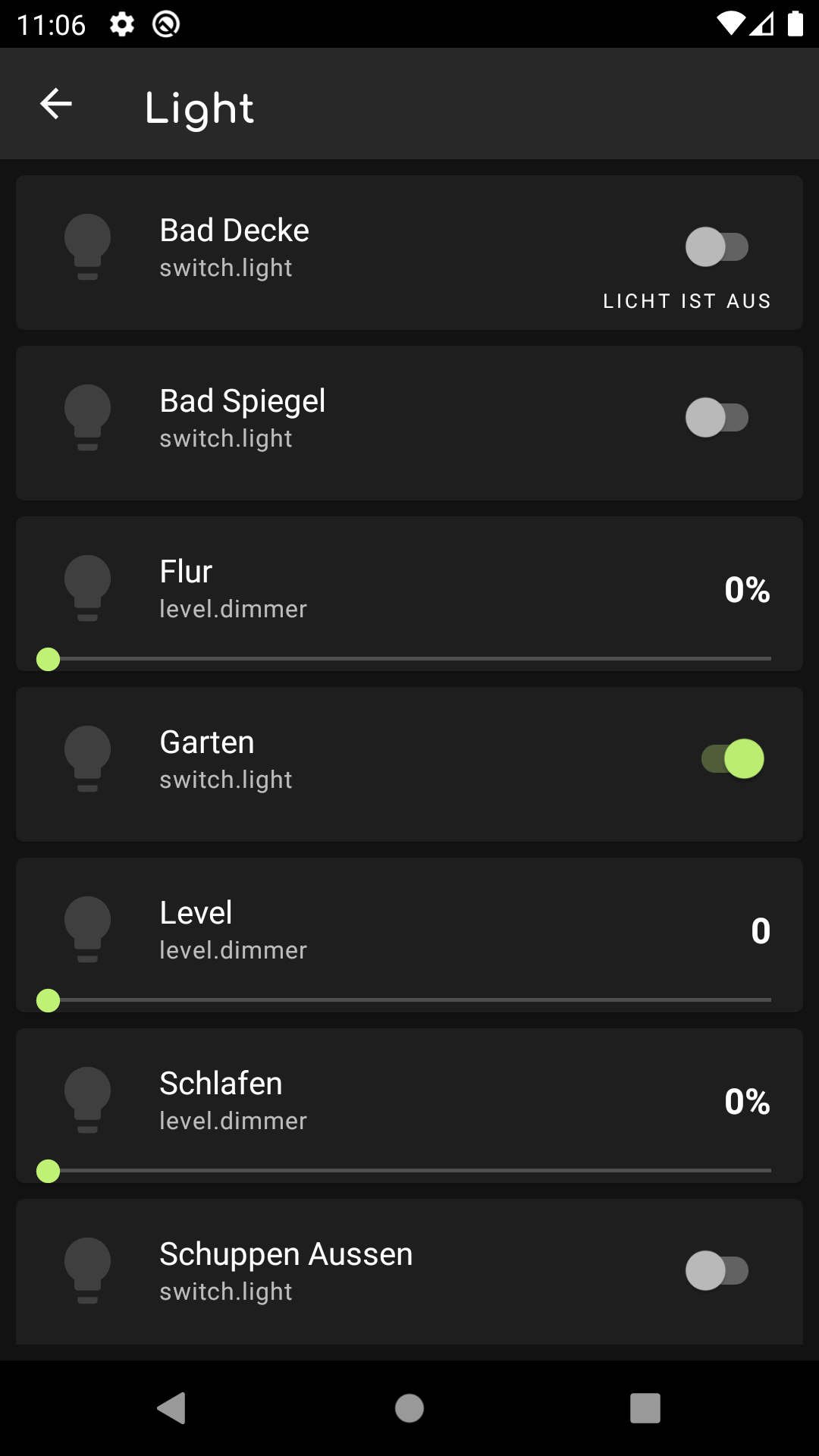
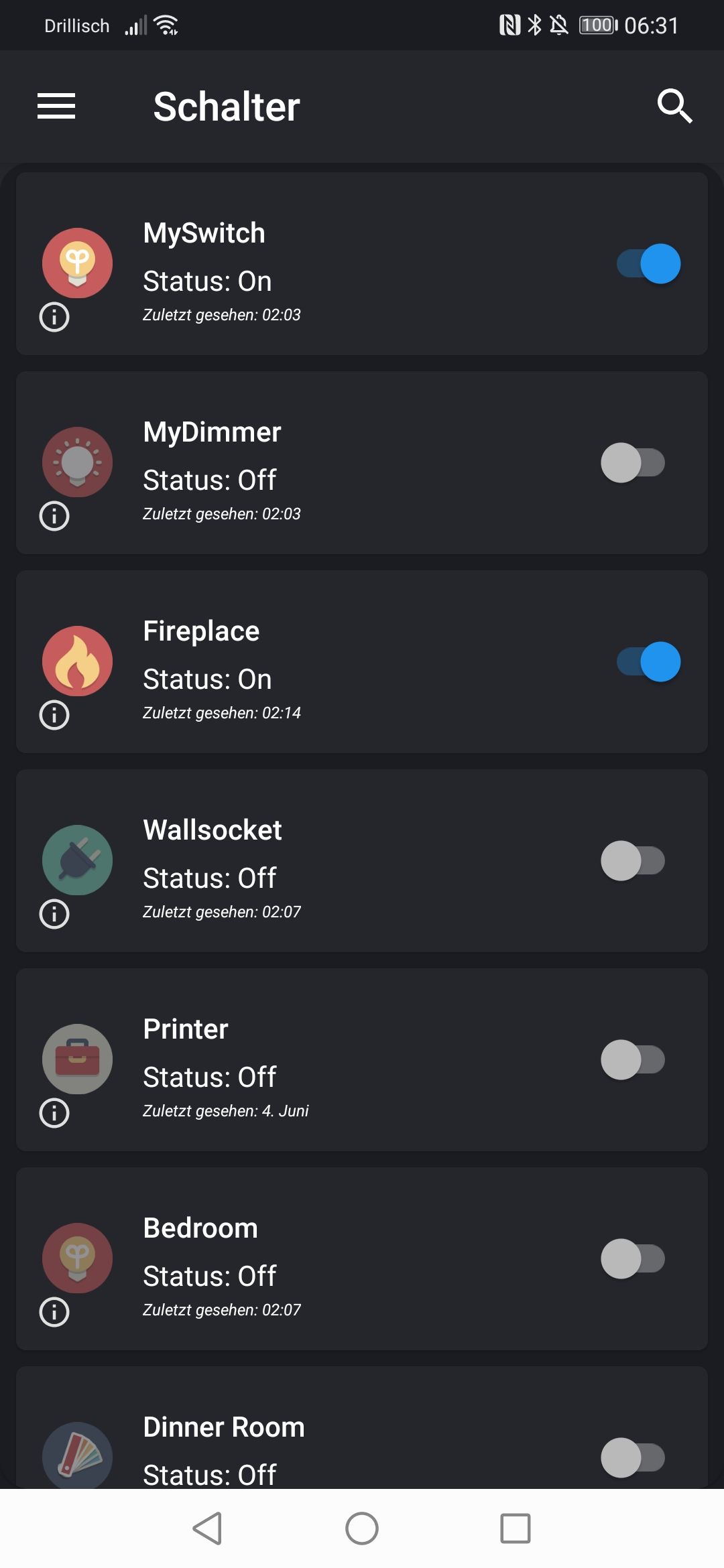
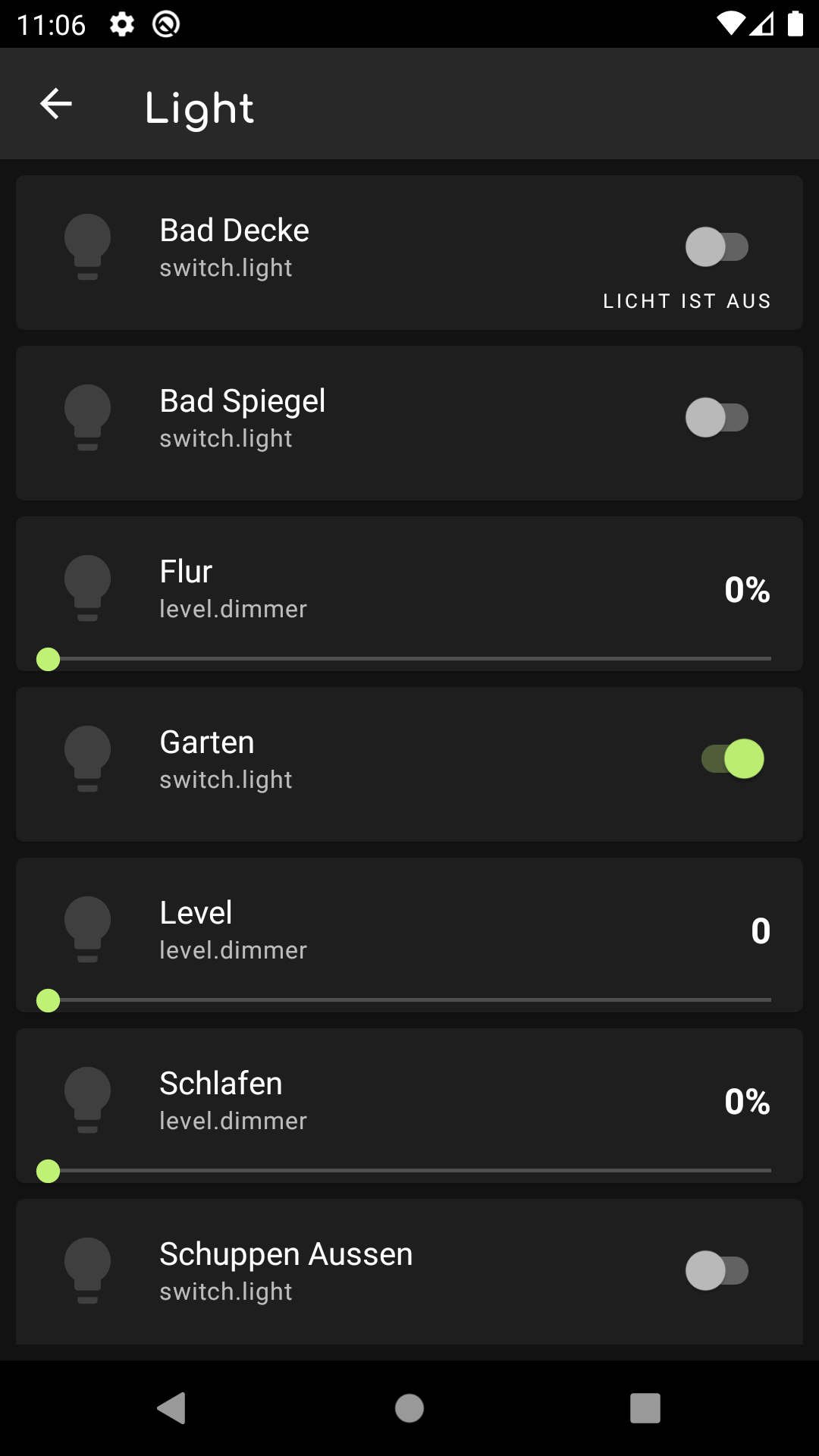
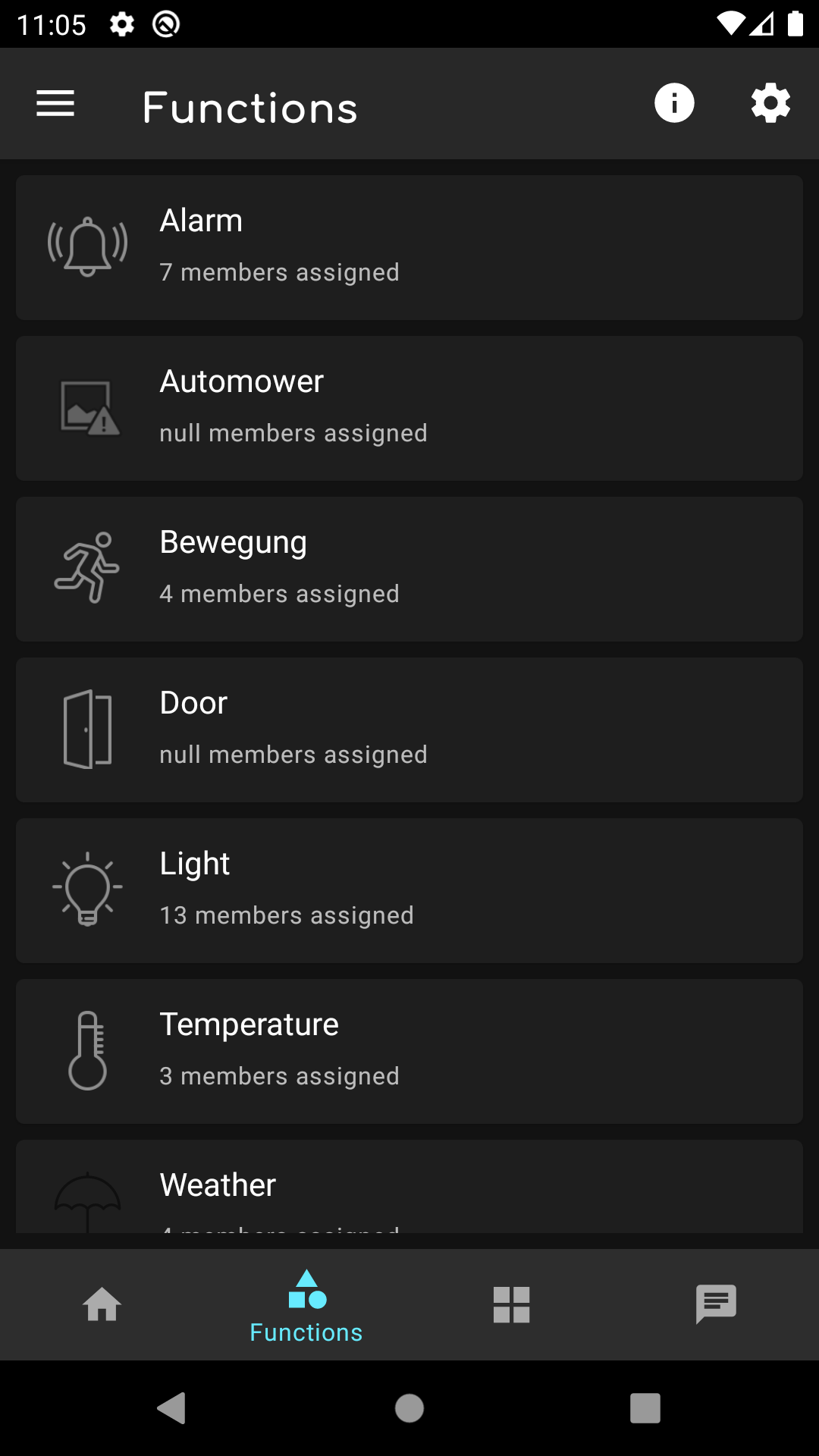
Dark Mode:



Geht das in die richtige Richtung?
Sollte der Normale noch viel heller werden mit Weiß als Hauptfarbe?Immer her mit Kritik und guten Ideen aus der Farbentheorie :-)
-
@CrunkFX sagte in Beta-Test Android App ioGo 2.2.x:
@nis Wirst du verschiedene Themes anbieten oder die Möglichkeit Farben anzupassen?
Ich bin gerade dabei mich in Themes zu beschäftigen.
Ich werde den DarkMode von Android unterstützen der dann aktiviert wird wenn er im System aktiviert ist und automatisch das Design komplett abdunkelt.Kleiner Vorgeschmack...
Normaler Mode:


Dark Mode:



Geht das in die richtige Richtung?
Sollte der Normale noch viel heller werden mit Weiß als Hauptfarbe?Immer her mit Kritik und guten Ideen aus der Farbentheorie :-)
@nis Vielleicht so in diese Richtung:


-
@CrunkFX sagte in Beta-Test Android App ioGo 2.2.x:
@nis Wirst du verschiedene Themes anbieten oder die Möglichkeit Farben anzupassen?
Ich bin gerade dabei mich in Themes zu beschäftigen.
Ich werde den DarkMode von Android unterstützen der dann aktiviert wird wenn er im System aktiviert ist und automatisch das Design komplett abdunkelt.Kleiner Vorgeschmack...
Normaler Mode:


Dark Mode:



Geht das in die richtige Richtung?
Sollte der Normale noch viel heller werden mit Weiß als Hauptfarbe?Immer her mit Kritik und guten Ideen aus der Farbentheorie :-)
@nis
Bitte nicht automatisch darkmode vom System erkennen lassen. Ich habe ein dunkles theme was com System aber nicht als dark erkannt wird, somit muss ich alles manuell auf dark umstellen. -
@nis
Bitte nicht automatisch darkmode vom System erkennen lassen. Ich habe ein dunkles theme was com System aber nicht als dark erkannt wird, somit muss ich alles manuell auf dark umstellen. -
@e-s Es wird für @nis sicher kein Problem sein einen kleinen Switch im Design Fenster zu bauen der das umstellt. Aber wahrscheinlich wird der Switch Standardmäßig auf automatisch erkennen stehen.
@CrunkFX sagte in Beta-Test Android App ioGo 2.2.x:
@e-s Es wird für @nis sicher kein Problem sein einen kleinen Switch im Design Fenster zu bauen der das umstellt. Aber wahrscheinlich wird der Switch Standardmäßig auf automatisch erkennen stehen.
So werde ich es machen
-
@CrunkFX sagte in Beta-Test Android App ioGo 2.2.x:
@e-s Es wird für @nis sicher kein Problem sein einen kleinen Switch im Design Fenster zu bauen der das umstellt. Aber wahrscheinlich wird der Switch Standardmäßig auf automatisch erkennen stehen.
So werde ich es machen
@nis Beta9 ist fertig.
Es sind nun zwei Themes implementiert. Light und Dark.
In den Settings kann man wählen zwischen Light, Dark oder Systemdefault.Wenn das Design ok ist, und die nächsten Tage keine Fehler aufkommen wird die Beta9 für Produktion freigegeben.
-
@nis Beta9 ist fertig.
Es sind nun zwei Themes implementiert. Light und Dark.
In den Settings kann man wählen zwischen Light, Dark oder Systemdefault.Wenn das Design ok ist, und die nächsten Tage keine Fehler aufkommen wird die Beta9 für Produktion freigegeben.
@nis Kanns kaum Abwarten zu testen. Bisher super Arbeit und vielen Dank für die App. Wie weit bist du in sachen iOS?
-
@nis Kanns kaum Abwarten zu testen. Bisher super Arbeit und vielen Dank für die App. Wie weit bist du in sachen iOS?
@CrunkFX iOS Update: Hardware is nun ausreichend vorhanden.
Werde in wenigen Tagen mit Programmierung beginnen, hab für iOS noch nie was gemacht. Es wird spannend wie schnell ich da was umgesetzt bekomme?!?Bin auch noch nicht sicher, was ich alles in der ersten Version einbaue.
Zudem bin ich unsicher ob ich wieder alle drei Adapter web, cloud und iogo unterstütze. Da das die ganze Geschichte sehr komplex macht.Ich nehme aber wie immer gerne Wünsche entgegen
-
@CrunkFX iOS Update: Hardware is nun ausreichend vorhanden.
Werde in wenigen Tagen mit Programmierung beginnen, hab für iOS noch nie was gemacht. Es wird spannend wie schnell ich da was umgesetzt bekomme?!?Bin auch noch nicht sicher, was ich alles in der ersten Version einbaue.
Zudem bin ich unsicher ob ich wieder alle drei Adapter web, cloud und iogo unterstütze. Da das die ganze Geschichte sehr komplex macht.Ich nehme aber wie immer gerne Wünsche entgegen
@nis Ich bin sehr zufrieden mit dem iogo Adapter im gegensatz zur IObroker Cloud. Mit dem Adapter hatte ich bisher nie Probleme, mit der IObroker Cloud ständig. Außerdem bin ich der Meinung, dass man für gemachte Arbeit gerne auch Geld nehmen darf. Daher würde mir der iogo Adapter reichen.
-
@CrunkFX iOS Update: Hardware is nun ausreichend vorhanden.
Werde in wenigen Tagen mit Programmierung beginnen, hab für iOS noch nie was gemacht. Es wird spannend wie schnell ich da was umgesetzt bekomme?!?Bin auch noch nicht sicher, was ich alles in der ersten Version einbaue.
Zudem bin ich unsicher ob ich wieder alle drei Adapter web, cloud und iogo unterstütze. Da das die ganze Geschichte sehr komplex macht.Ich nehme aber wie immer gerne Wünsche entgegen
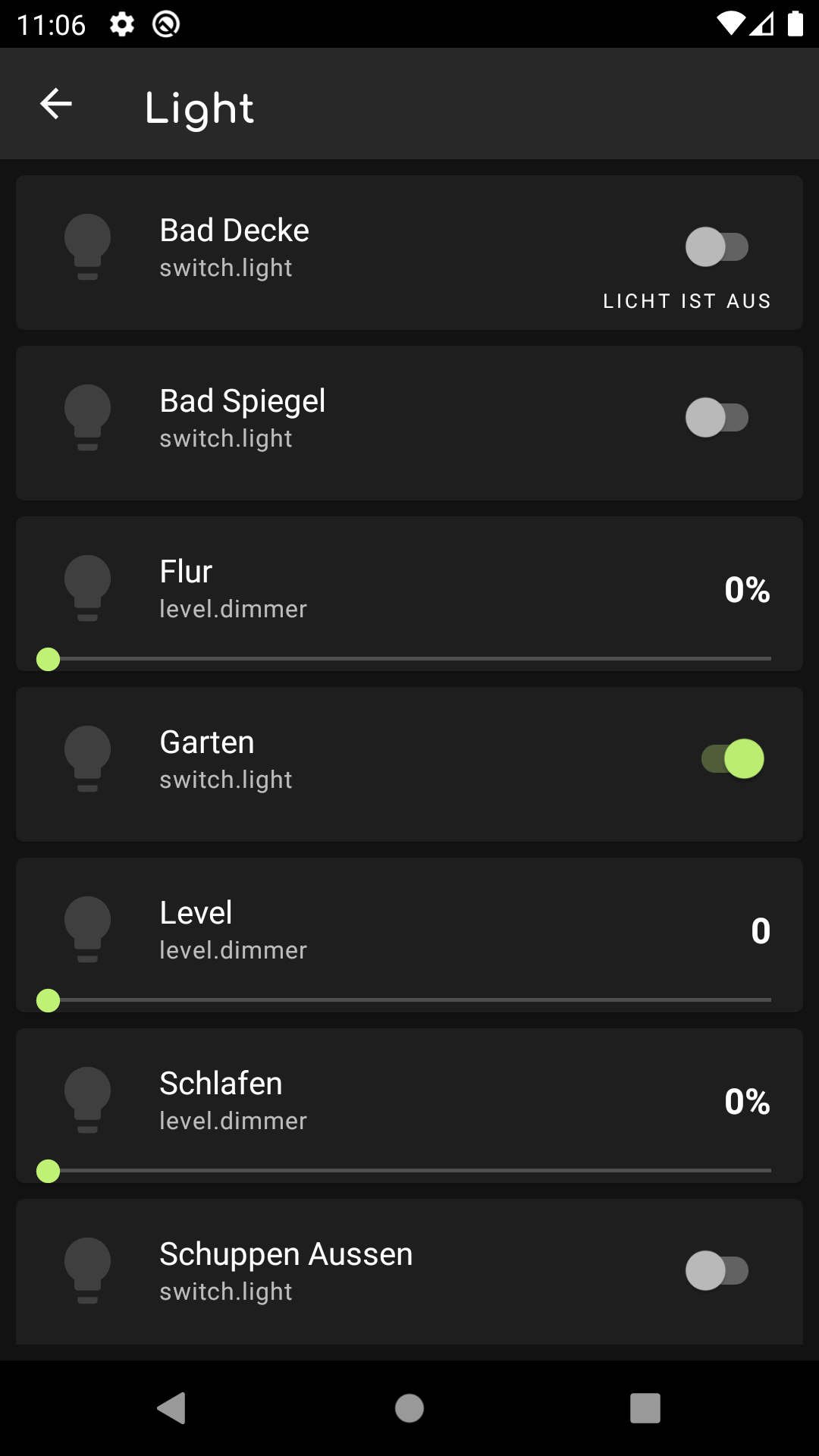
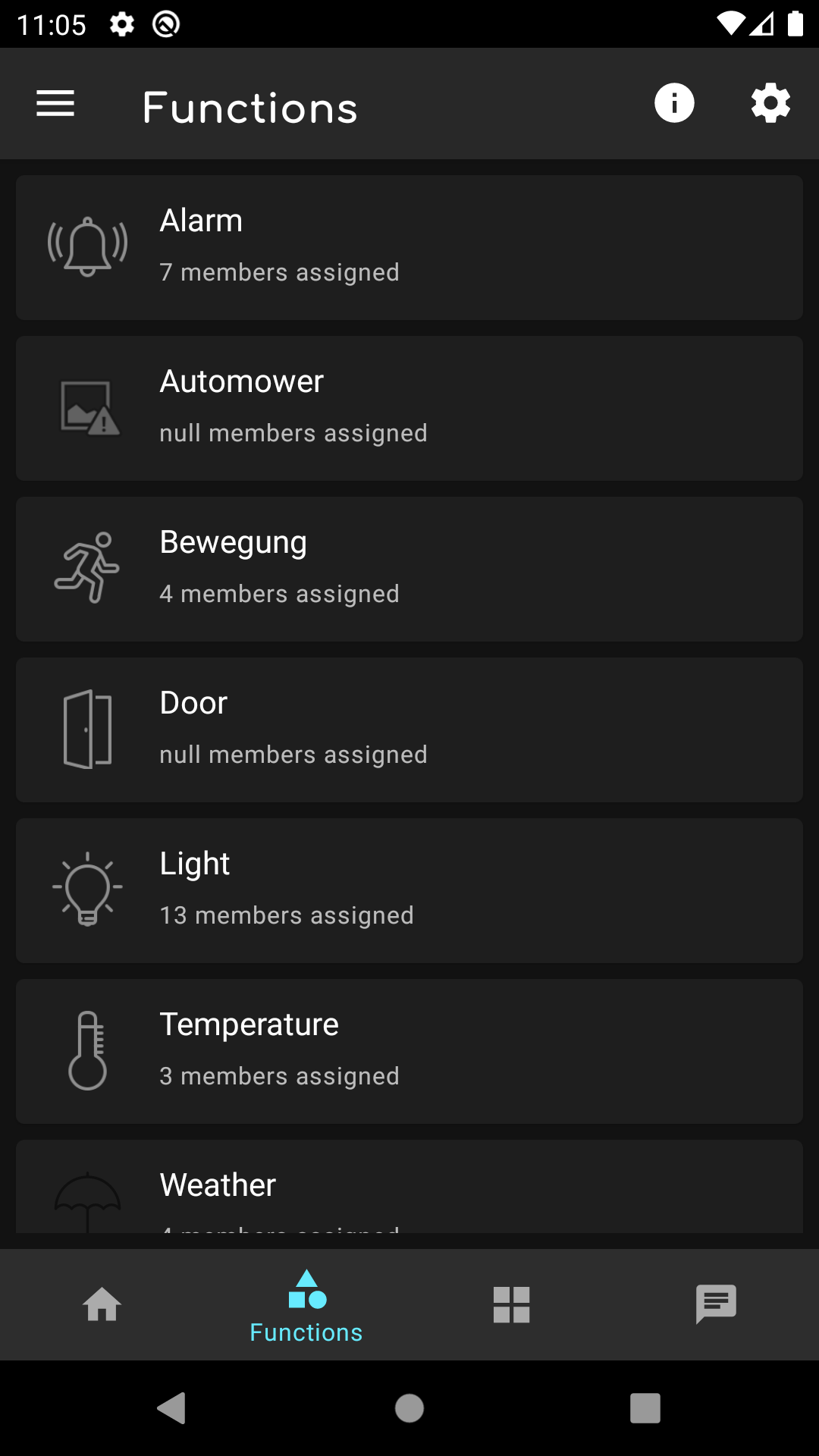
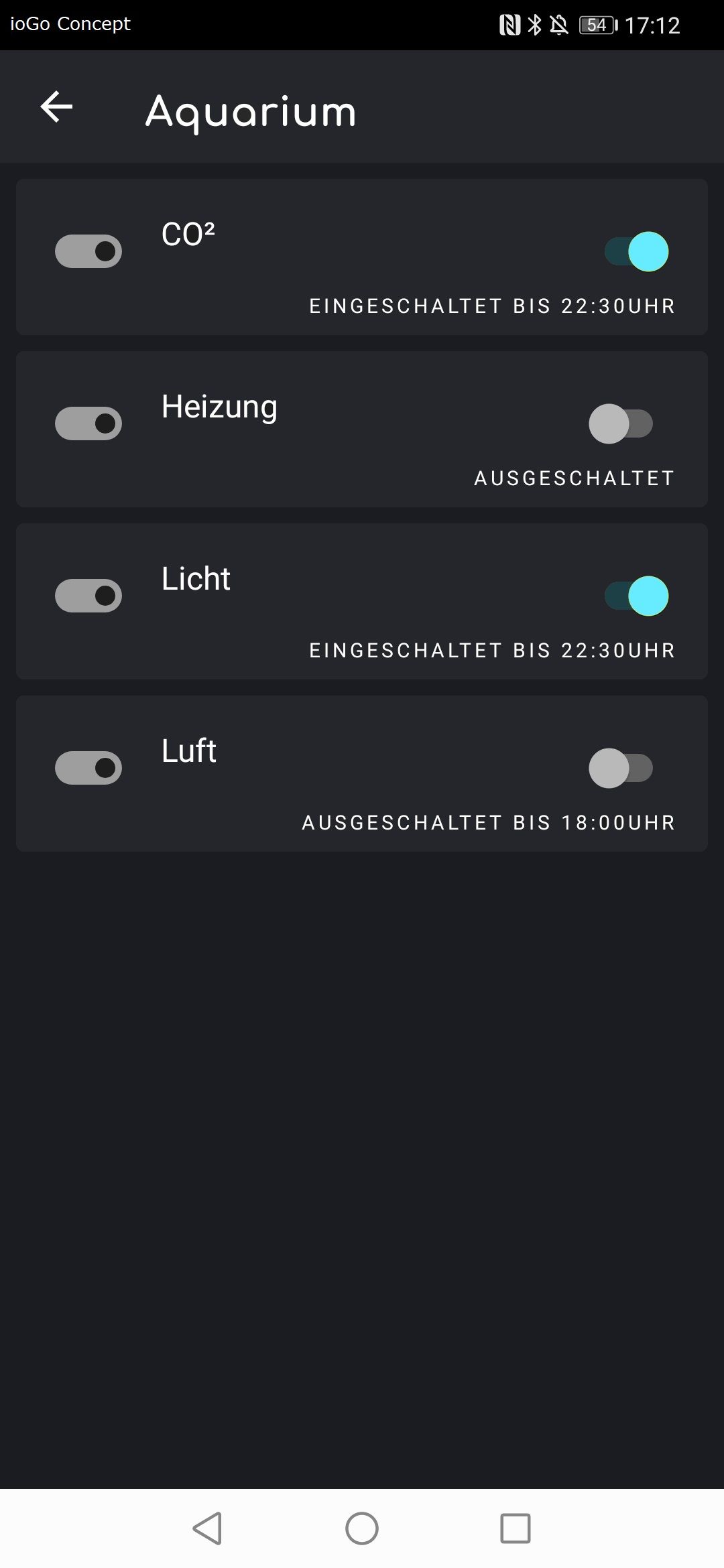
@nis Beta ist da, das Light Theme gefällt mir sehr gut, das Dark Theme ist ein wenig anstrengend anzuschauen. Da überleg ich noch wieso. Aufgefallen ist mir dass die Icons der Rooms und Funktionen nicht vernünftig synchronisiert werden.
Vielleicht könntest du die background Color auf : #1B1C21
und die Card Color auf : #25262B
ändern und die Switch color in der selben Farbe wie die Auswahl in den Listboxen
Das Uppercase in den Switches sieht auch ein wenig Künstlich aus, das gefiel mir vorher besser. -
@CrunkFX iOS Update: Hardware is nun ausreichend vorhanden.
Werde in wenigen Tagen mit Programmierung beginnen, hab für iOS noch nie was gemacht. Es wird spannend wie schnell ich da was umgesetzt bekomme?!?Bin auch noch nicht sicher, was ich alles in der ersten Version einbaue.
Zudem bin ich unsicher ob ich wieder alle drei Adapter web, cloud und iogo unterstütze. Da das die ganze Geschichte sehr komplex macht.Ich nehme aber wie immer gerne Wünsche entgegen
@nis
Also irgendwie sind die beiden verwendeten Farben im darkmode nicht stimmig. Auch glaube ich das eine Farbe reicht. -
Aktuelle Test Version 2.2.0-beta10 Veröffentlichungsdatum 14.05.2020 Google Play Store https://play.google.com/store/apps/details?id=de.nisnagel.iogo Beta Version https://play.google.com/apps/testing/de.nisnagel.iogo Hi All,
die App wurde von Java auf Kotlin umgeschrieben.
Was vorher Java war ist nun Kotlin, das betrifft so ziemlich 95% der Sourcen.
Oder anders ausgedrückt sind es etwa 491 Dateien die von mir angepasst wurden.Damit ist die App wieder einen großen Schritt weiterentwickelt, auch wenn man ihr das von aussen nicht ansehen wird… (naja ein paar Bugs werden sich vielleicht doch zeigen)
Nebenbei wurden auch ein paar Verbesserungen untergebracht:
- Neuer Login Screen beim ersten Starten der App
- Feedback beim eingeben der Logindaten
- ...
Plan
Als nächstes Geplant ist… (vorausgesetzt diese Version 2.2.x läuft stabil) noch ein paar Wünsche umzusetzen die sich bereits angesammelt haben.
Danach steht der nächste riesige Schritt an… die App kommt aufs iPhone.Das Projekt rund um die App wird größer, bekommt mehr User und macht tierisch Spaß.
Danke
Bekannte Fehler:
- keine
Changelog dieser Betaversion:
Beta1:
Initiale VersionBeta2:
Mögliche Endlosschleife beim Start entschärftBeta3:
(Bugfix) Favoriten bei Disconnect/Reconnect bestehen lassen
(Bugfix) Passörter für cloud/web Adapter verbergen bei der EingabeBeta4:
(Bugfix) Location wird nicht übertragen
(Bugfix) Rechtschreibfehler bei "Menuleitse"
(Bugfix) Instanzen werden zwar als online aber als "Not running" angezeigt
(Bugfix) Absturz bei Ansicht der Location
(Bugfix) Absturz bei Aufruf Ansicht einer Instanz
(Bugfix) Host wird nicht als online angezeigtBeta5:
(Bugfix) Listboxen zeigen den ausgewählten Wert nicht an
(Feature) Zusatztext bei Switch anzeigenBeta6:
nothing changedBeta7:
(Bugfix) Switch Zustandstexte dem Inhalt angepasst
(Changed) Untertitel in der Instanzübersicht angepasst um falsche Angaben zu "running on" zu vermeiden
(Bugfix) Bei Neuinstallation alle Werte sofort anzeigen
(Bugfix) keine Popup für neue Werte bei States mit Zustandstexten anzeigenBeta8:
(Bugfix) Ändern von Werten zu ListboxenBeta9:
(Feature) Darkmode und zusätzliches Light ThemeBeta10:
(Feature) Neuer Untertitel Valuetext
(Change) Switchtexte migriert in neues Feature des Untertitel "Valuetext"
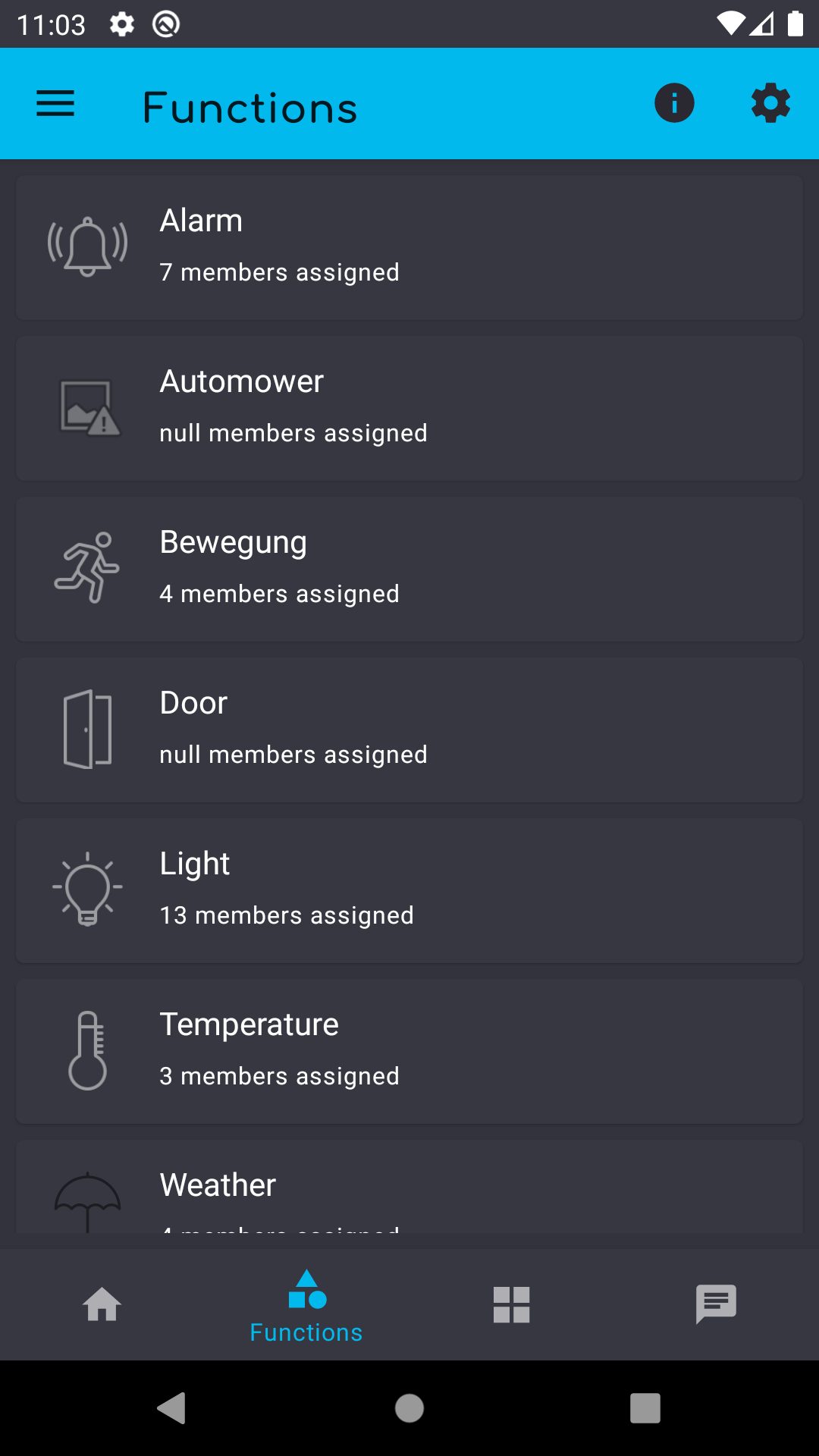
(Change) Akzentfarbe auf nur eine reduziert (Blau)@nis hi, bei mir sind die Icons bei den Funktionen nur sw, und bei den Messages ist das Menü unten weg.
Ansonsten ok. -
@CrunkFX iOS Update: Hardware is nun ausreichend vorhanden.
Werde in wenigen Tagen mit Programmierung beginnen, hab für iOS noch nie was gemacht. Es wird spannend wie schnell ich da was umgesetzt bekomme?!?Bin auch noch nicht sicher, was ich alles in der ersten Version einbaue.
Zudem bin ich unsicher ob ich wieder alle drei Adapter web, cloud und iogo unterstütze. Da das die ganze Geschichte sehr komplex macht.Ich nehme aber wie immer gerne Wünsche entgegen
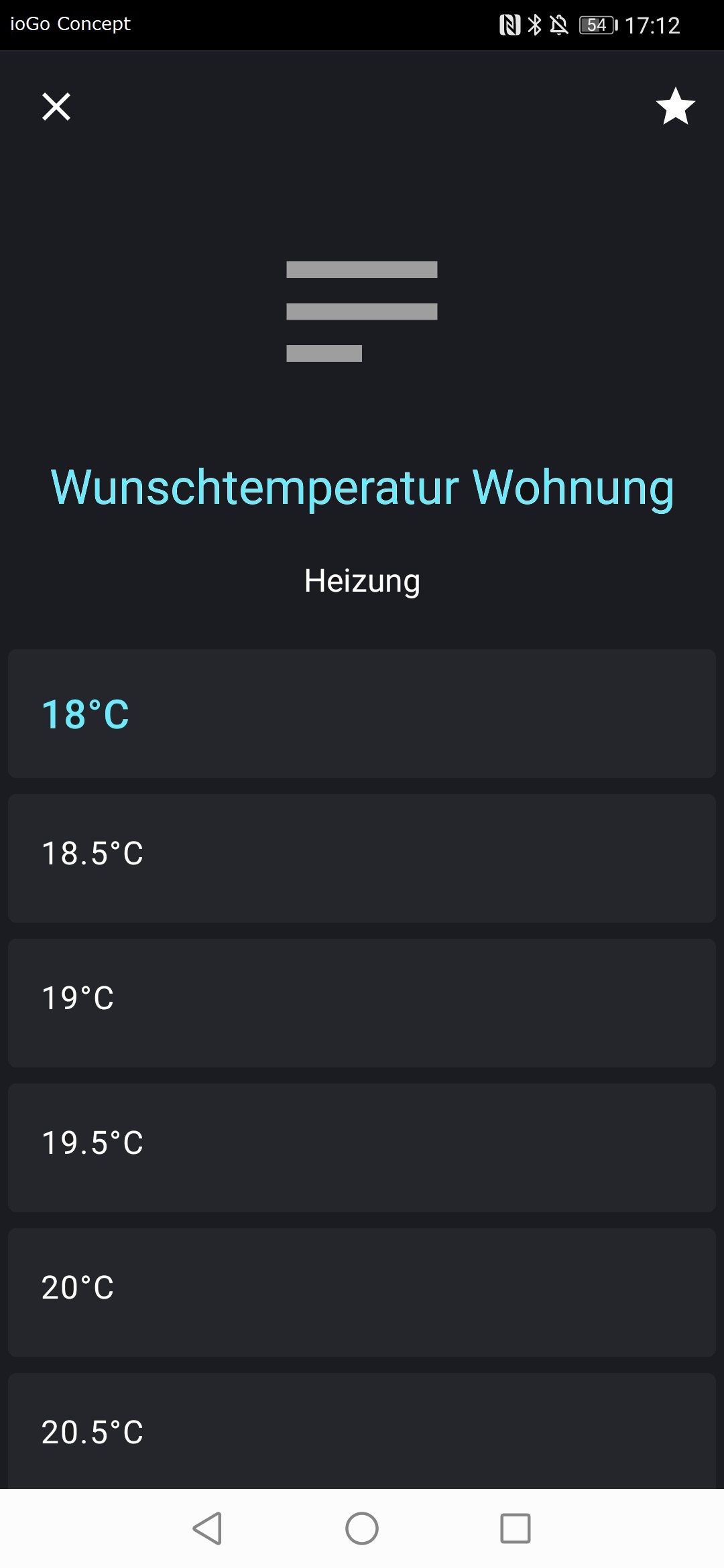
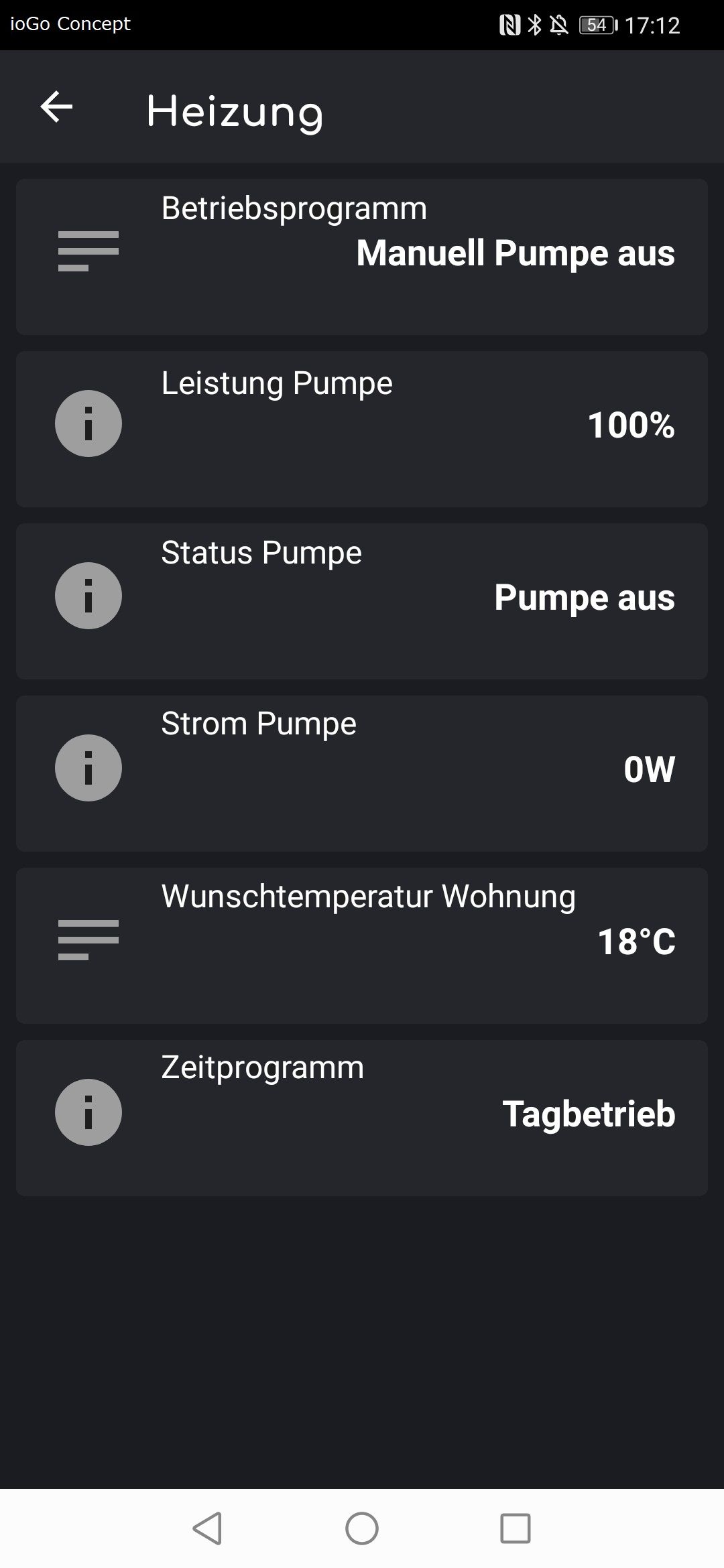
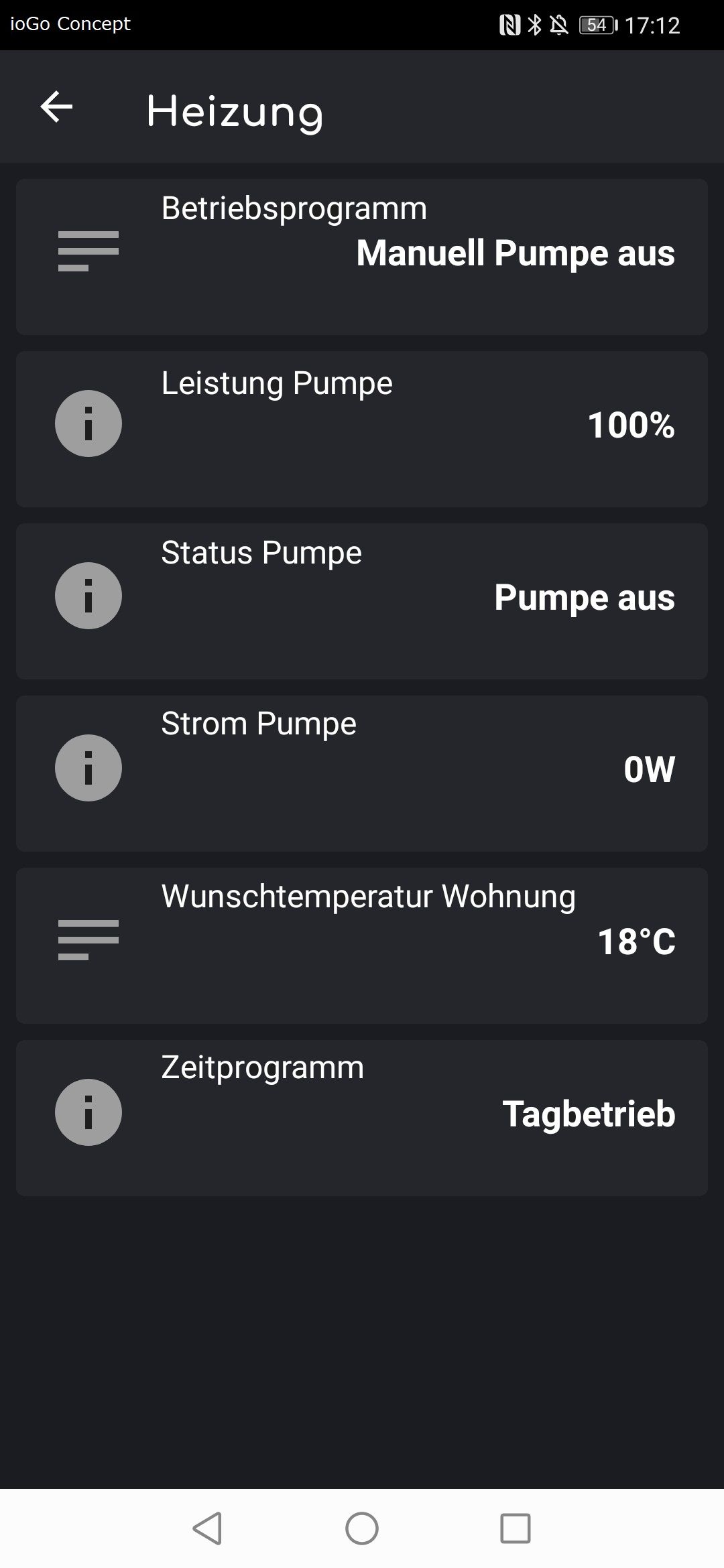
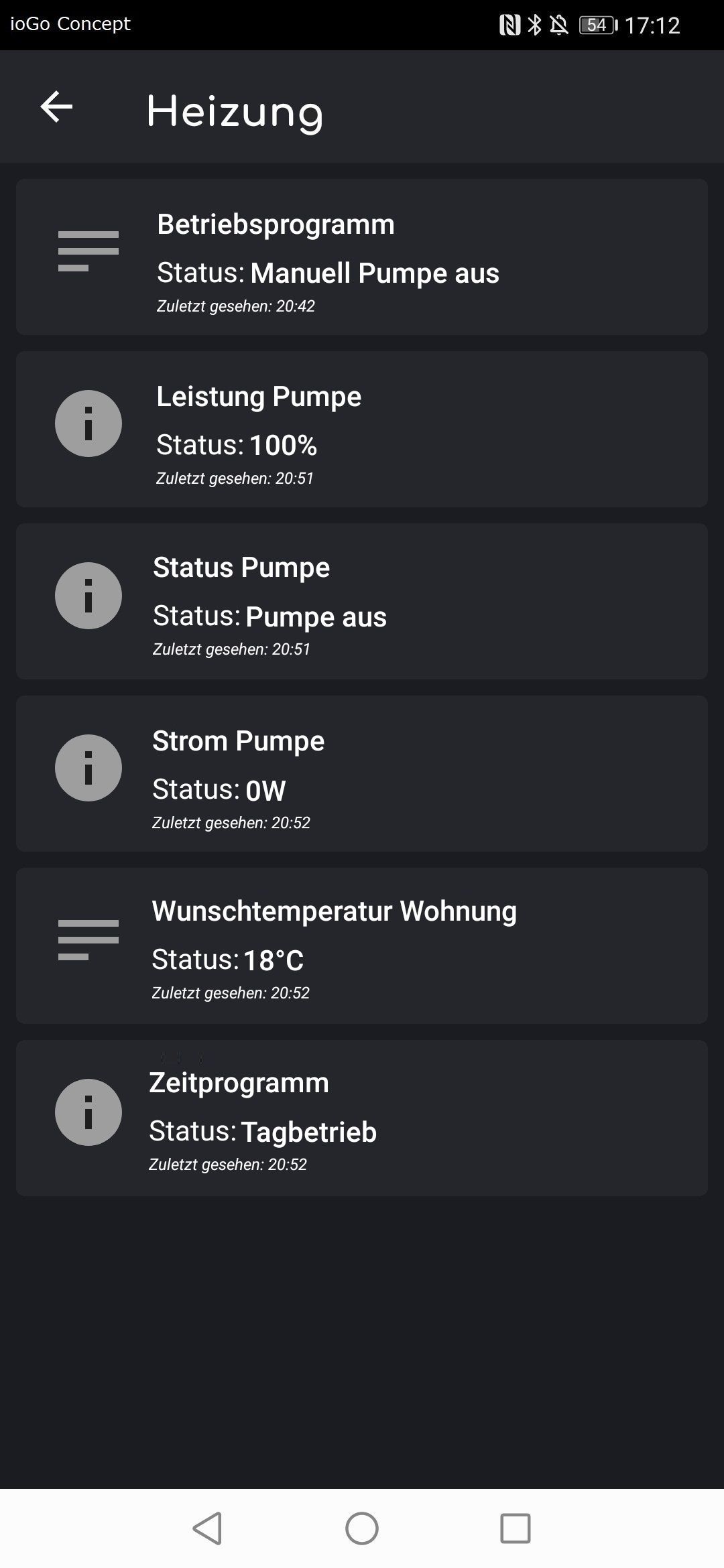
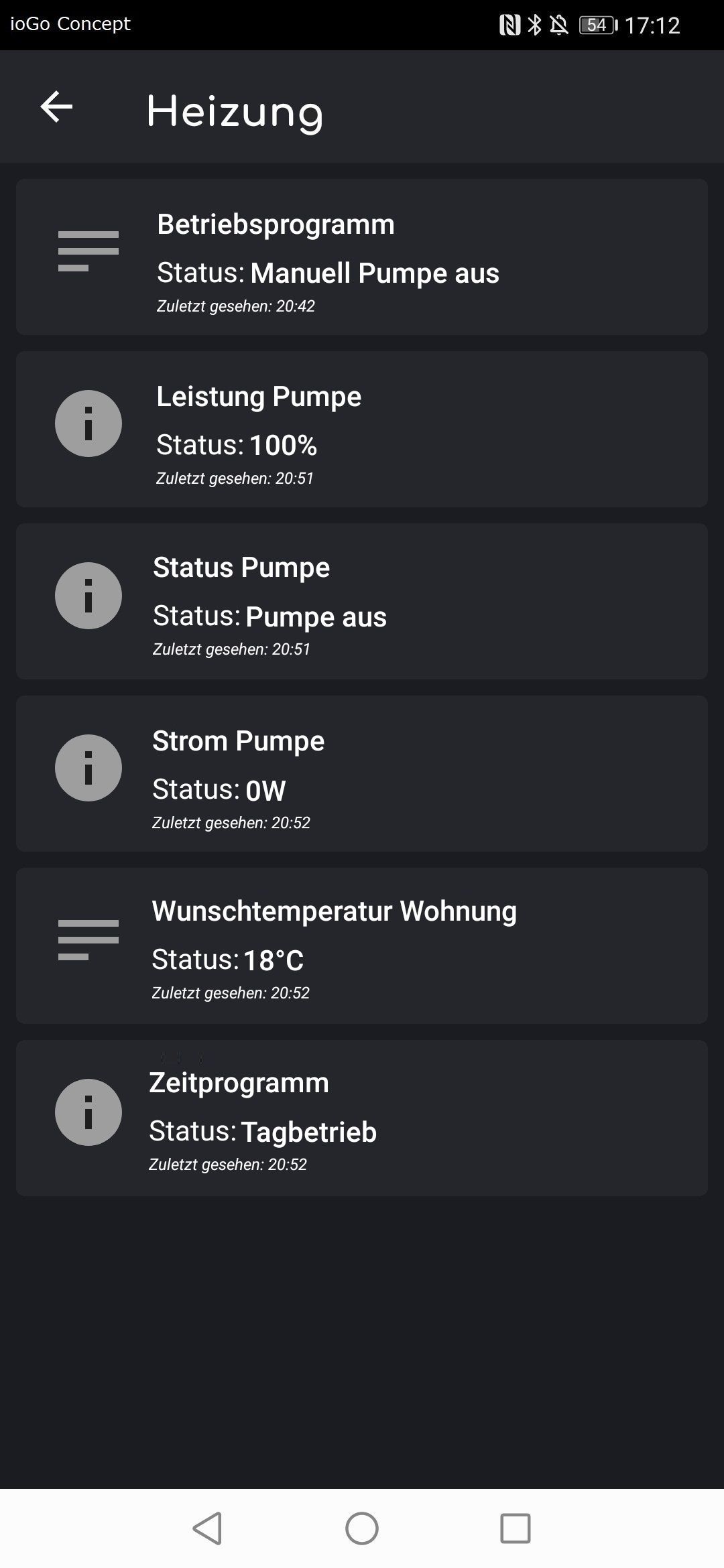
@nis Eventuell kann man das ja in diese Richtung umsetzen. Ich würde nämlich ganz gerne die Überschrift der Cards komplett anzeigen lassen und trotzdem den Wert komplett Anzeigen lassen.



-
@nis Eventuell kann man das ja in diese Richtung umsetzen. Ich würde nämlich ganz gerne die Überschrift der Cards komplett anzeigen lassen und trotzdem den Wert komplett Anzeigen lassen.



@CrunkFX Die Ideen sind sehr gut. Ich möchte nur auch weiterhin die Empfehlungen vom Material Design einhalten (https://material.io/components/lists).
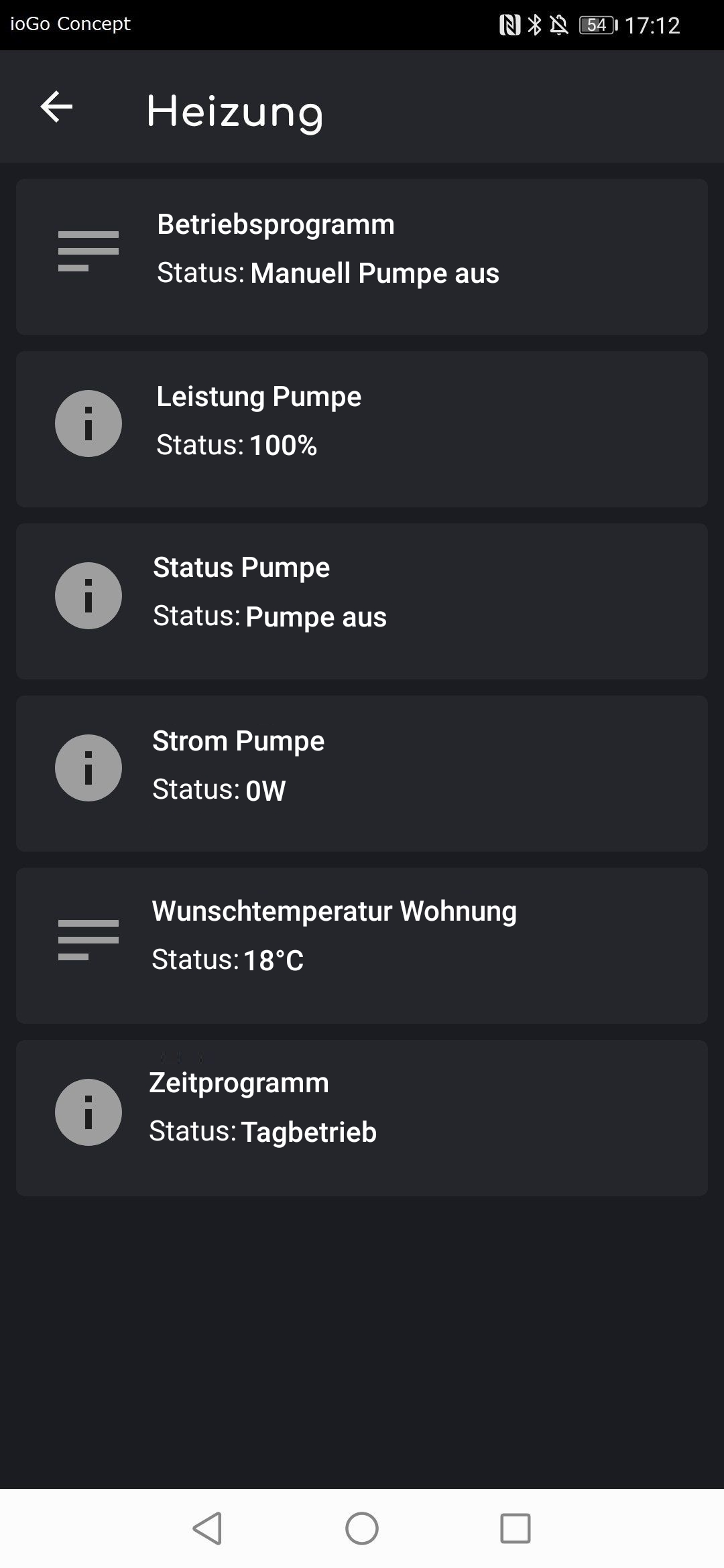
Eine weitere Option wäre es das Icon links auszublenden.
-
@CrunkFX Die Ideen sind sehr gut. Ich möchte nur auch weiterhin die Empfehlungen vom Material Design einhalten (https://material.io/components/lists).
Eine weitere Option wäre es das Icon links auszublenden.
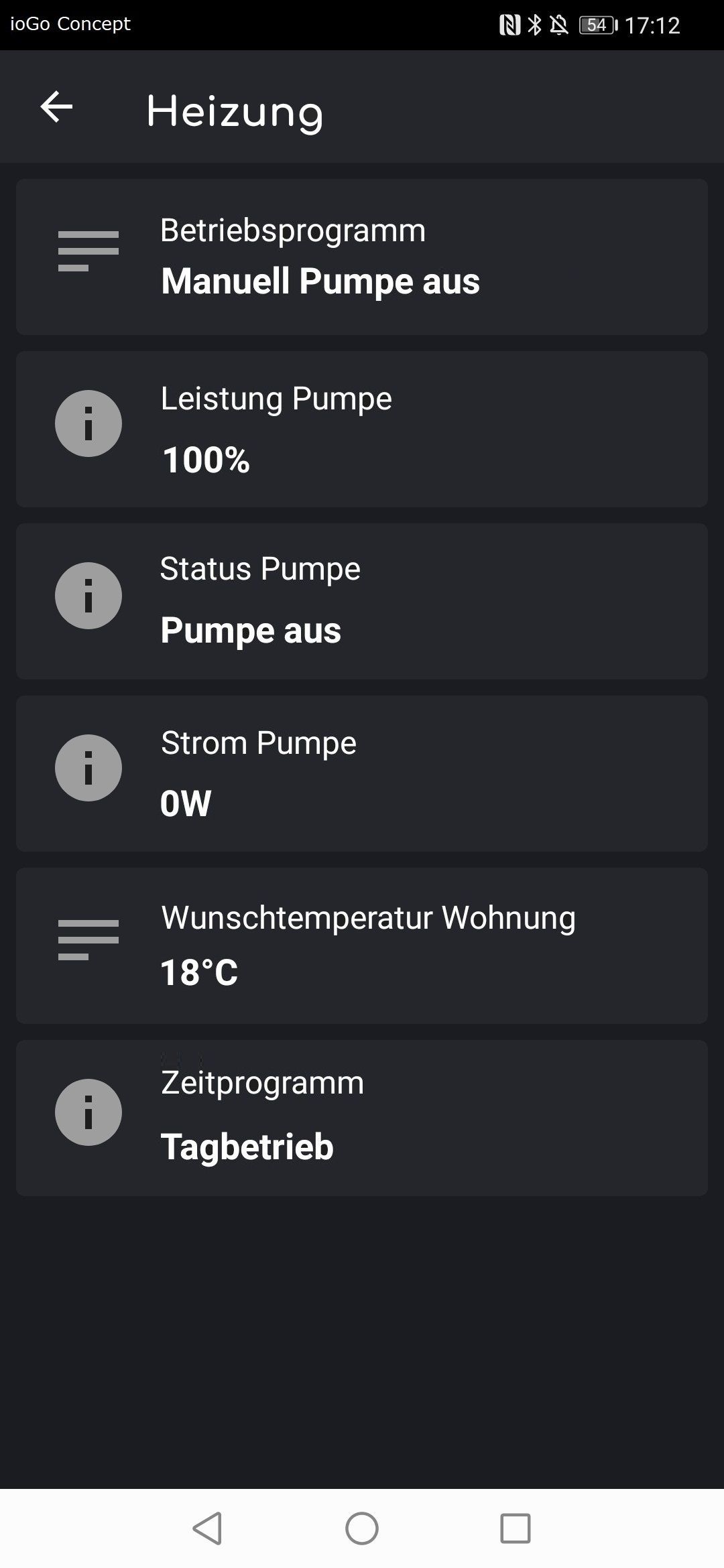
@nis Das verstehe ich. Was hälst du von einer umsetzung in diesem Stil? Den Platz rechts könntest du freihalten für spätere features z.B. Verlauf oder History etc. oder zum Verschieben der Listenobjekte





MFG
CrunkFX -
@nis Das verstehe ich. Was hälst du von einer umsetzung in diesem Stil? Den Platz rechts könntest du freihalten für spätere features z.B. Verlauf oder History etc. oder zum Verschieben der Listenobjekte





MFG
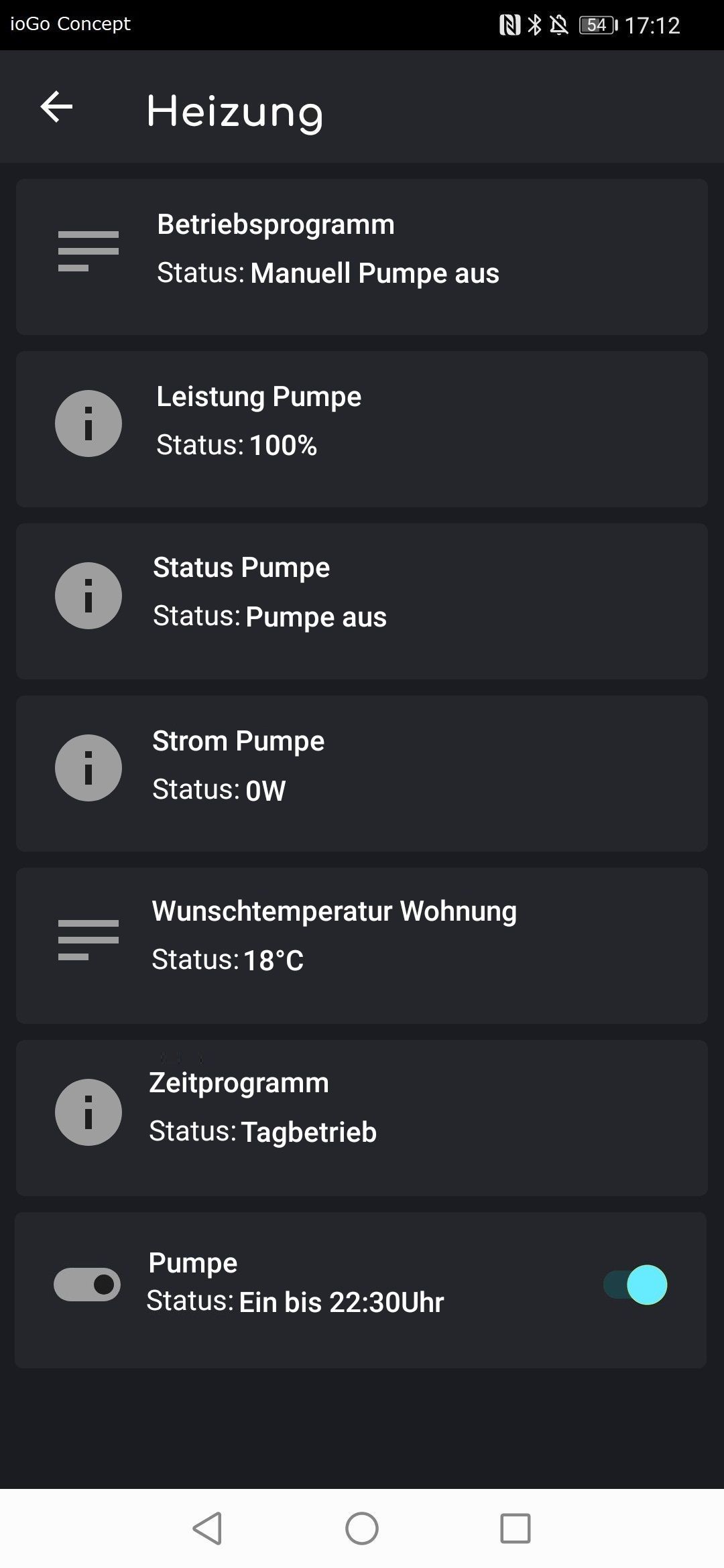
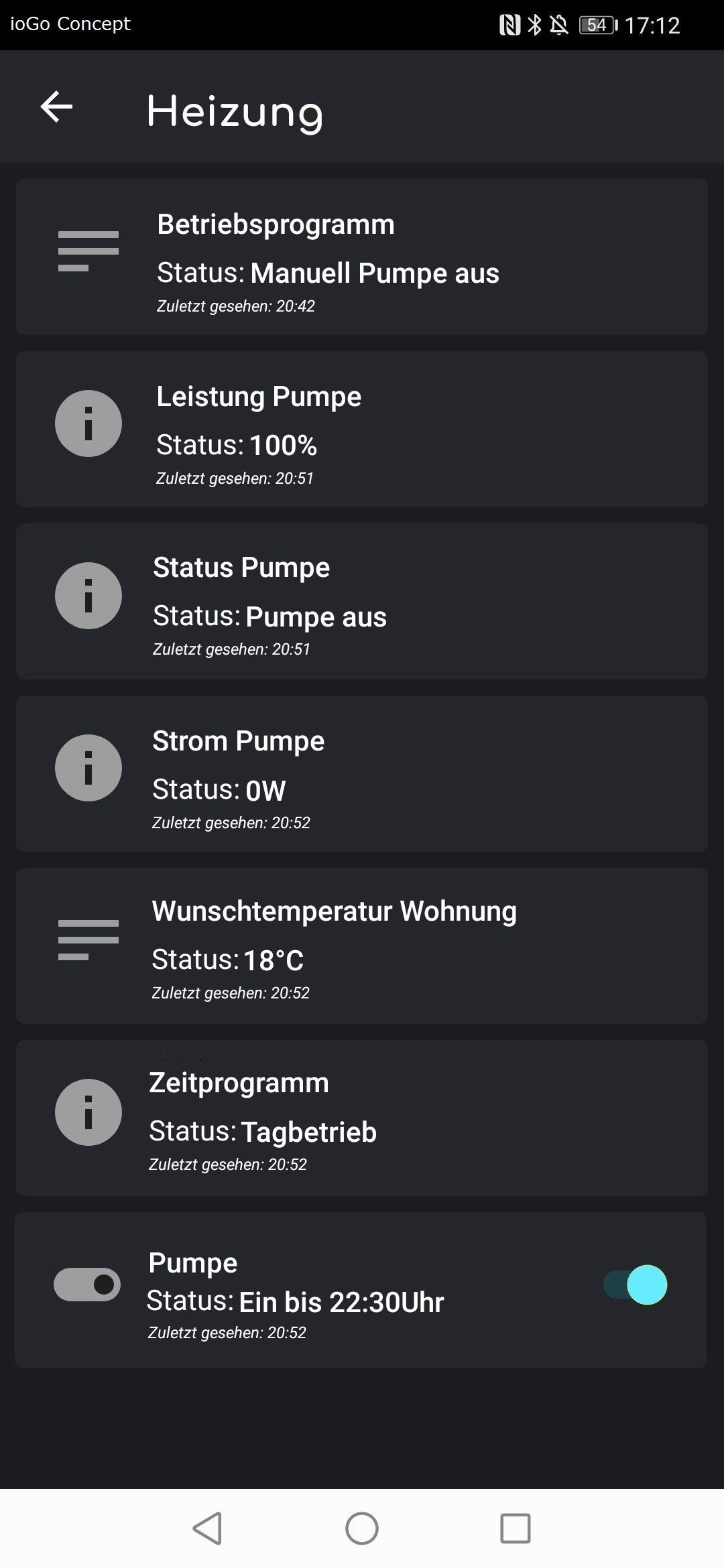
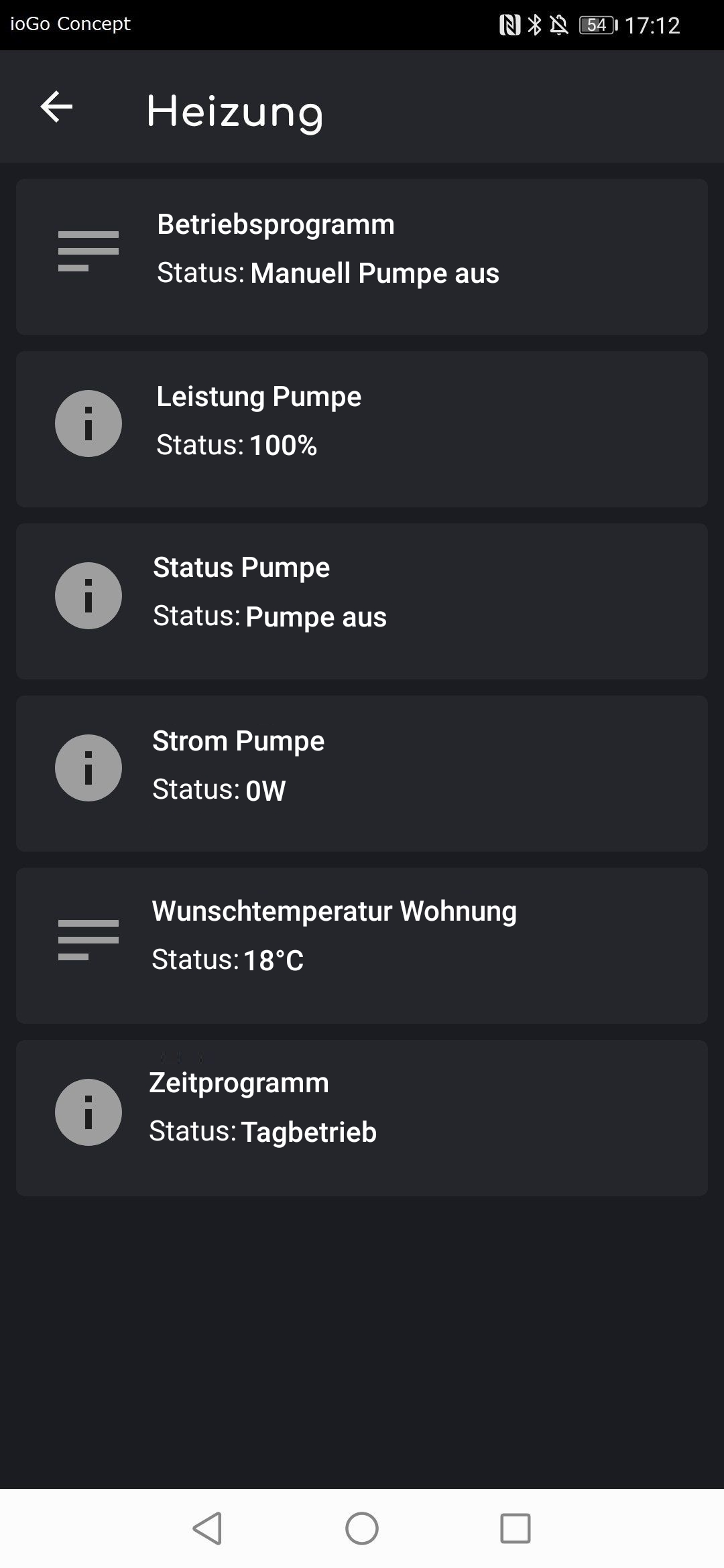
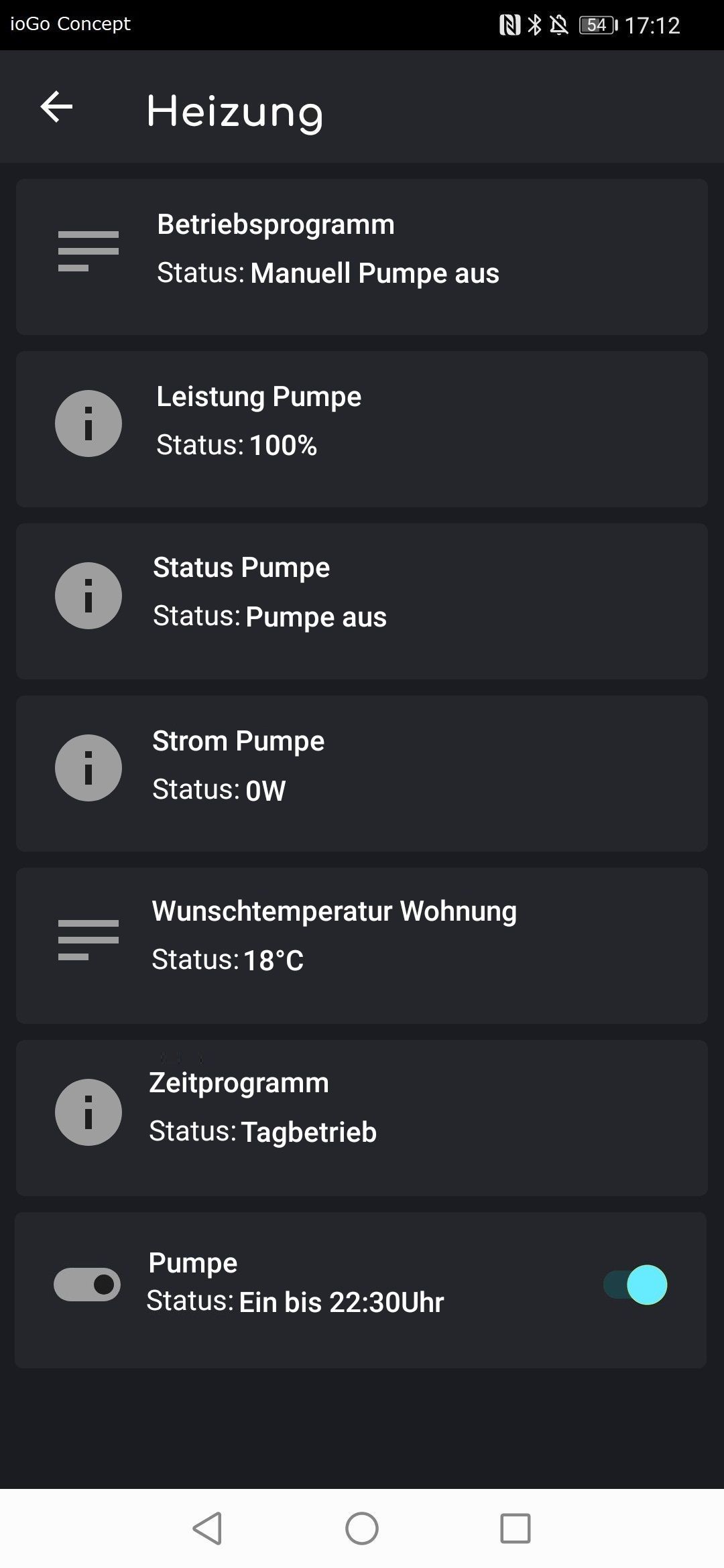
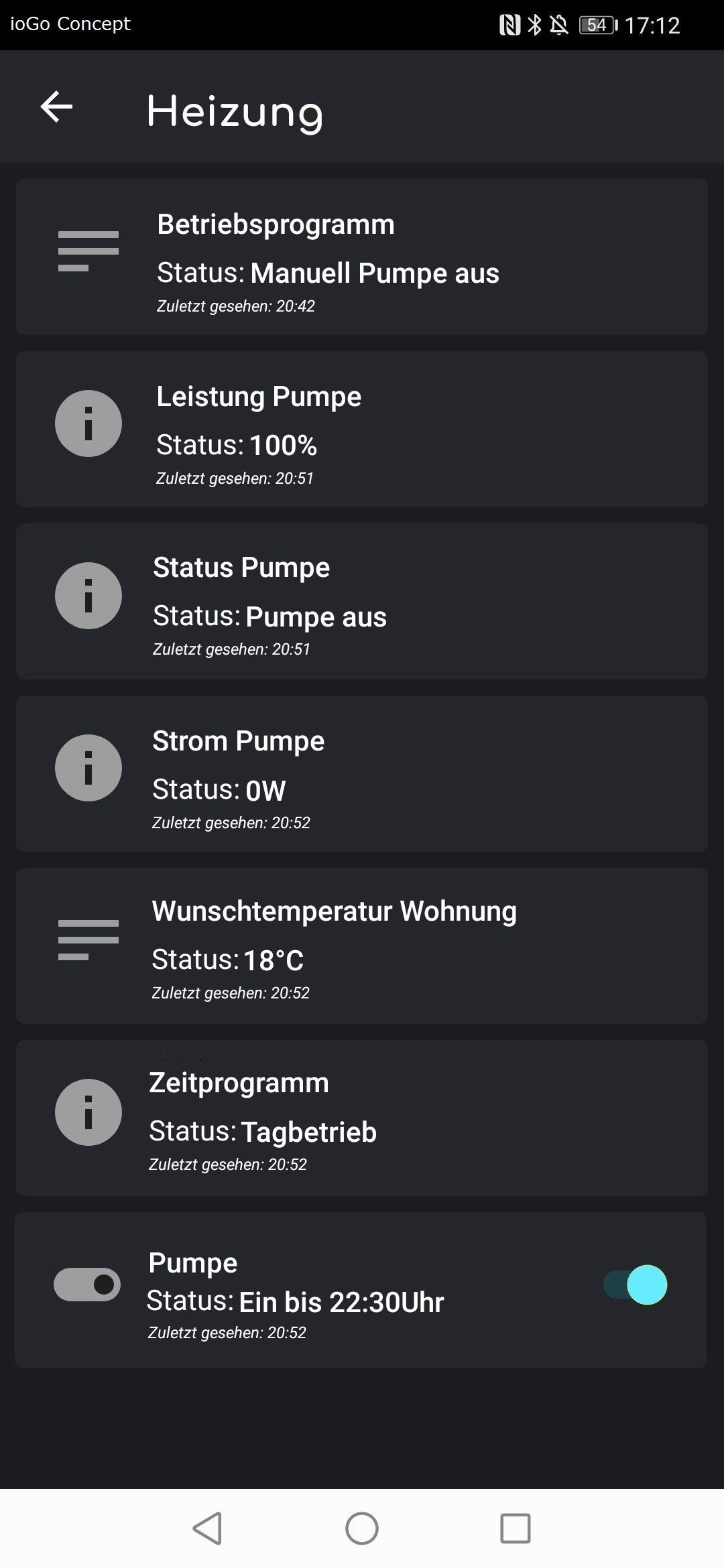
CrunkFX@CrunkFX So eine ähnliche Version habe ich nun umgesetzt. Man kann in den Einstellungen als weiteren Subtile "Valuetext" auswählen. Dann erscheinen alle Texte als Subtitle und nicht mehr als Wert am rechten Rand.
-
@CrunkFX So eine ähnliche Version habe ich nun umgesetzt. Man kann in den Einstellungen als weiteren Subtile "Valuetext" auswählen. Dann erscheinen alle Texte als Subtitle und nicht mehr als Wert am rechten Rand.
Neue Version Beta10 geht gleich online.
Änderungen:
(Feature) Neuer Untertitel Valuetext
(Change) Switchtexte migriert in neues Feature des Untertitel "Valuetext"
(Change) Akzentfarbe auf nur eine reduziert (Blau)



