NEWS
Test Adapter minuvis v0.0.x
-
@MichMein sagte in Test Adapter minuvis v0.0.x:
@SVallant sagte in Test Adapter minuvis v0.0.x:
@rudiraz Wie würde denn ein Taster aus deiner Sicht idealerweise funktionieren ?
Im Idealfall betätigt man den Taster, dieser bestätigt das drücken durch eventuell grün werden und geht nach erfolgtem Befehl nach z.B. einer Sekunde wieder auf Ursprung zurück. Königsdisziplin wäre wenn der Taster z.B. rot werden würden wenn das tasten nicht erfolgreich war, warum und wie auch immer. Oder wenn der PC wie bei @rudiraz nicht nach einer bestimmten Zeit über lan erreichbar ist.
Ist nur so ne Idee
Genau so
 Optimal
Optimal -
Version V0.0.8 steht zum Test bereit
@MichMein Danke für die grossartige Unterstützunghier die Highlights der neuen Version:
- "read-only" für valueswitcher-Widget
- "show as indicator" mit verschiedenen Farben für valueswitcher-Widget
- "hightlightExactValueOnly" für valueswitcher-Widget
- MaterialDesign-Icons ( 5000++ Icons ! )
- Titel-Text für compactMode-Wrapper
- Titel und Icon für Filler-Widget
- "show as small header" für Filler-Widget
- kleinere CSS-Anpassungen in der App
- neues Design für den "Builder"
- neues Template-System für Widgets (unter der Haube
 )
)
-
@SVallant Danke, großartige User nahe Entwicklung! Weiter so!
-
Version V0.0.11 steht zum Test bereit
@MichMein Nochmals Danke für die grossartige Unterstützunghier die Highlights der neuen Version:
- neues colorpicker-Widget
- neues huecolorpicker-Widget
- neues range-Widget (verbesserter Slider)
- neues jsontable-Widget mit Kopfzeilenanpassung z.B. für Logging von SmartControl Info-Log
- neues datepicker-Widget mit unterschiedlichen Formaten
- compact-mode für valueswitcher-Widget
- compact-mode für timepicker-Widget
- compact-mode für slider-Widget
An dieser Stelle nochmal ein Aufruf zum Testen, Adapter soll bis Weihnachten ins stable Repo
Danke
Sepp -
Hallo @SVallant,
vielen Dank, die neue Version ist bereits installiert und die meisten Dinge auch schon in die neuen bzw. neueren Widgets portiert. Klappt alles wunderbar.
Wer benutzt den MinuVis Adapter eigentlich noch und wie sehen eure Visualisierungen aus?
Schönen Restsonntag noch!
-
Moinsen,
ich nutze den Adapter auch und versuche mich ein wenig an der Visualisierung. Ich würde gerne den Standort vom life360 Adapter irgendwie sauber darstellen können - geht das auch ?
Gruss
-
@Pischleuder sagte in Test Adapter minuvis v0.0.x:
life360 Adapter
Hi, ich kenne den Adapter nicht. Was macht der und was kannst Du dort sehen?
-
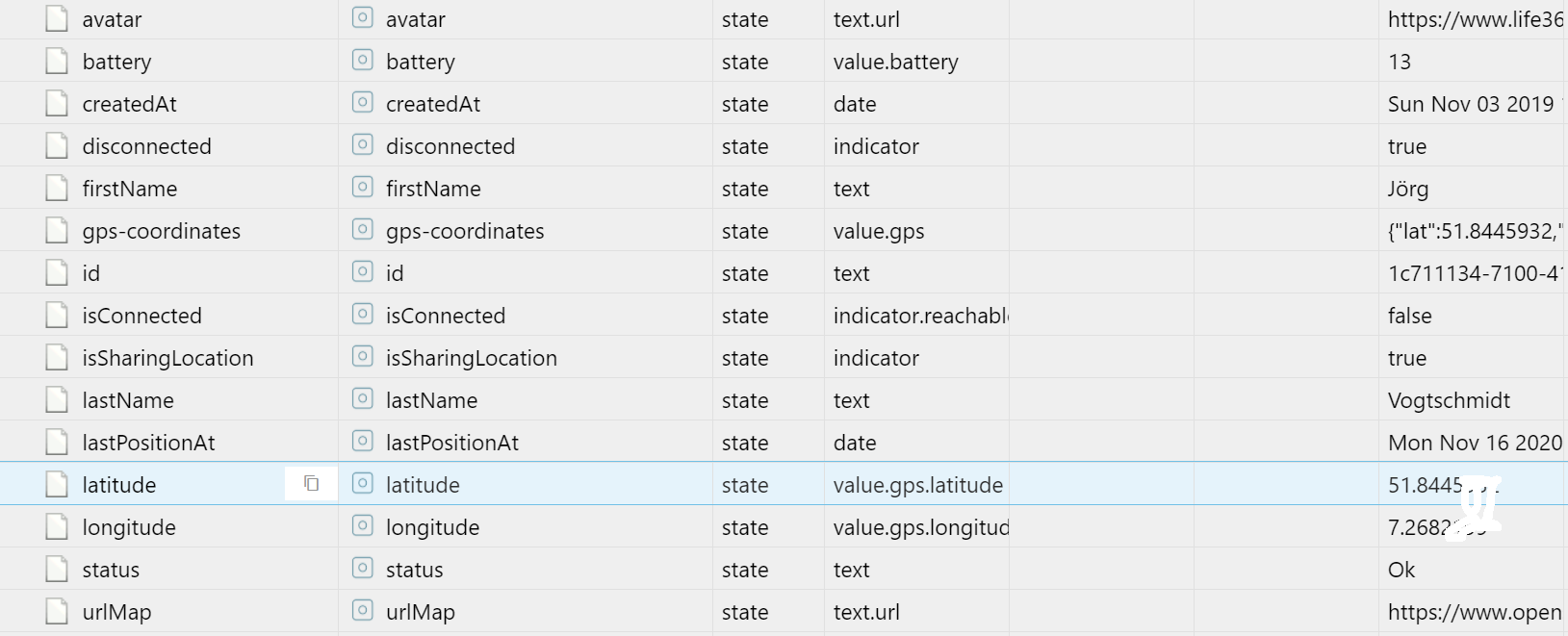
Der Adapter zieht bspw. einen Kreis um die Heimatadresse und zeigt zusätzlich über gps-Daten an, wer sich in diesem Kreis befindet (per Avatar).
Dazu müssen longitude und latitude angezeigt werden können. -
@Pischleuder Ich kenne diesen Adapter leider auch nicht. Hat der Life360 Adapter vielleicht eine html-Ausgabe ? Das könnte man dann als iframe einbinden. Wie stellst du dies derzeit dar ? in Vis ?
-
@MichMein Moin,
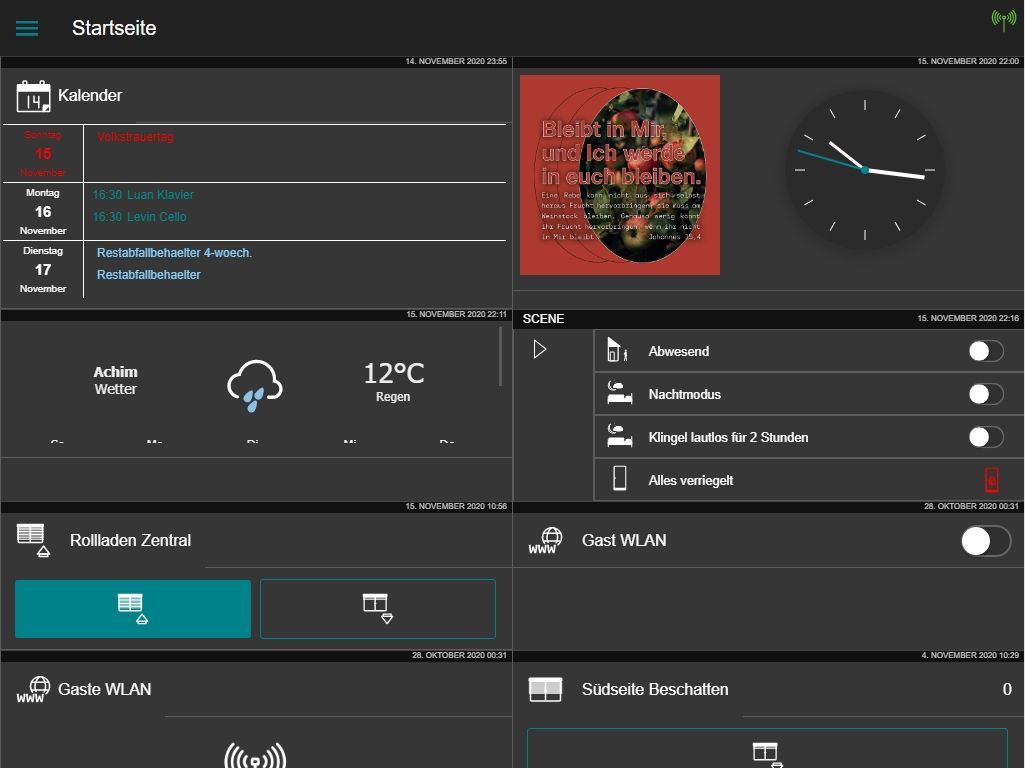
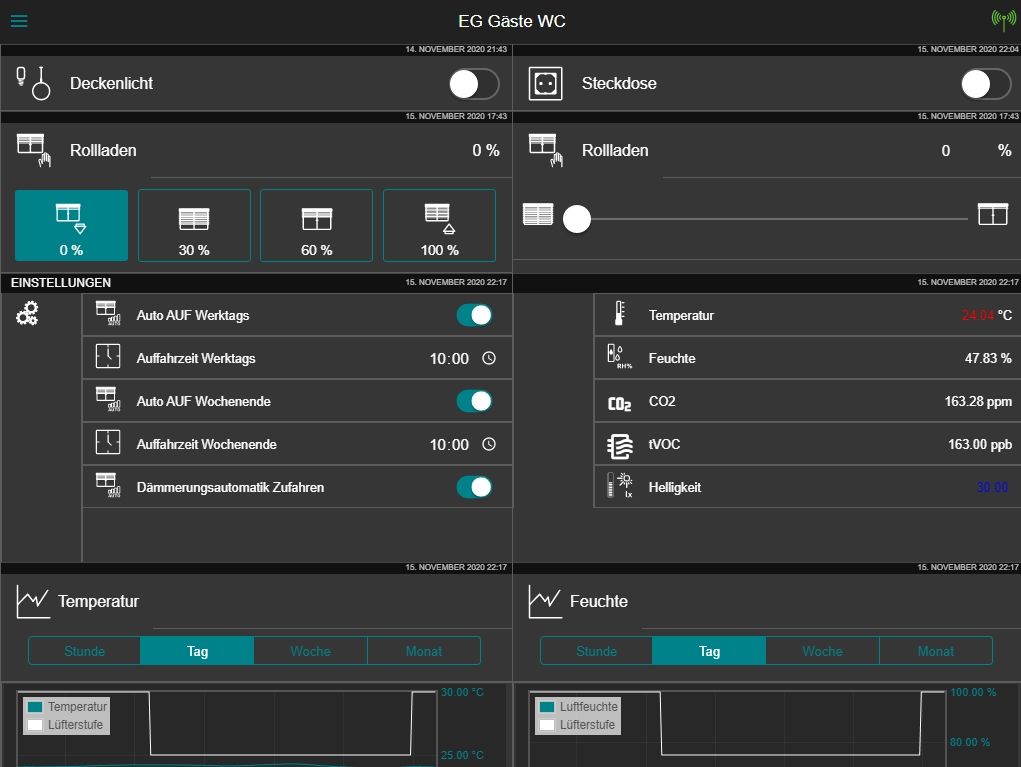
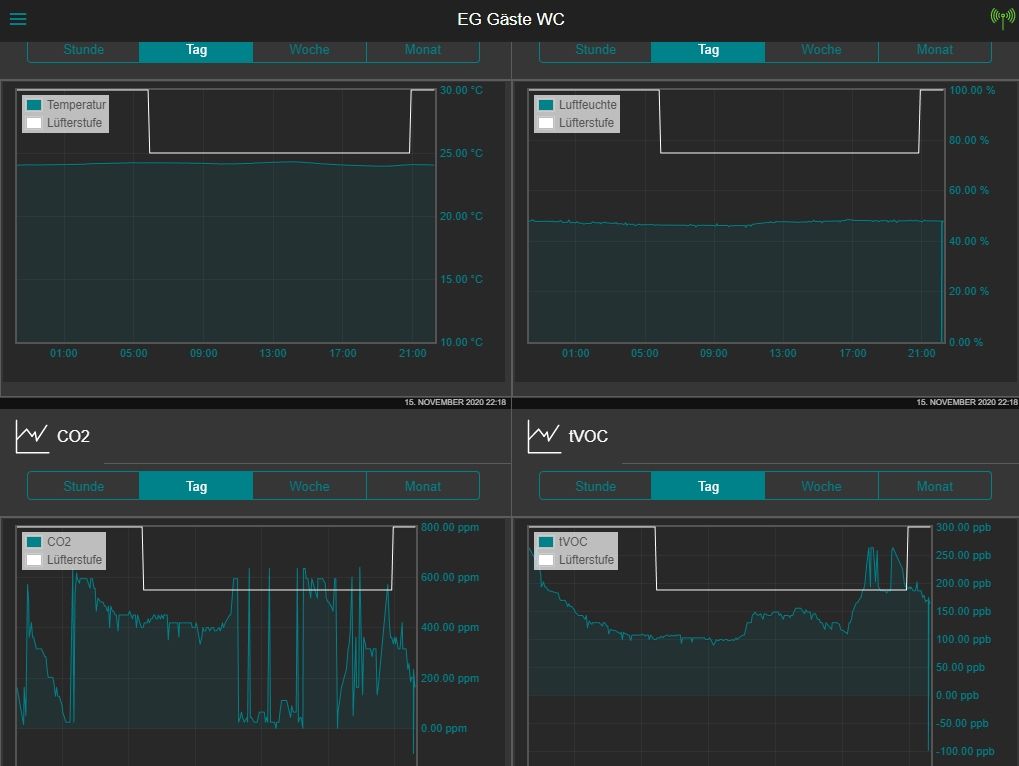
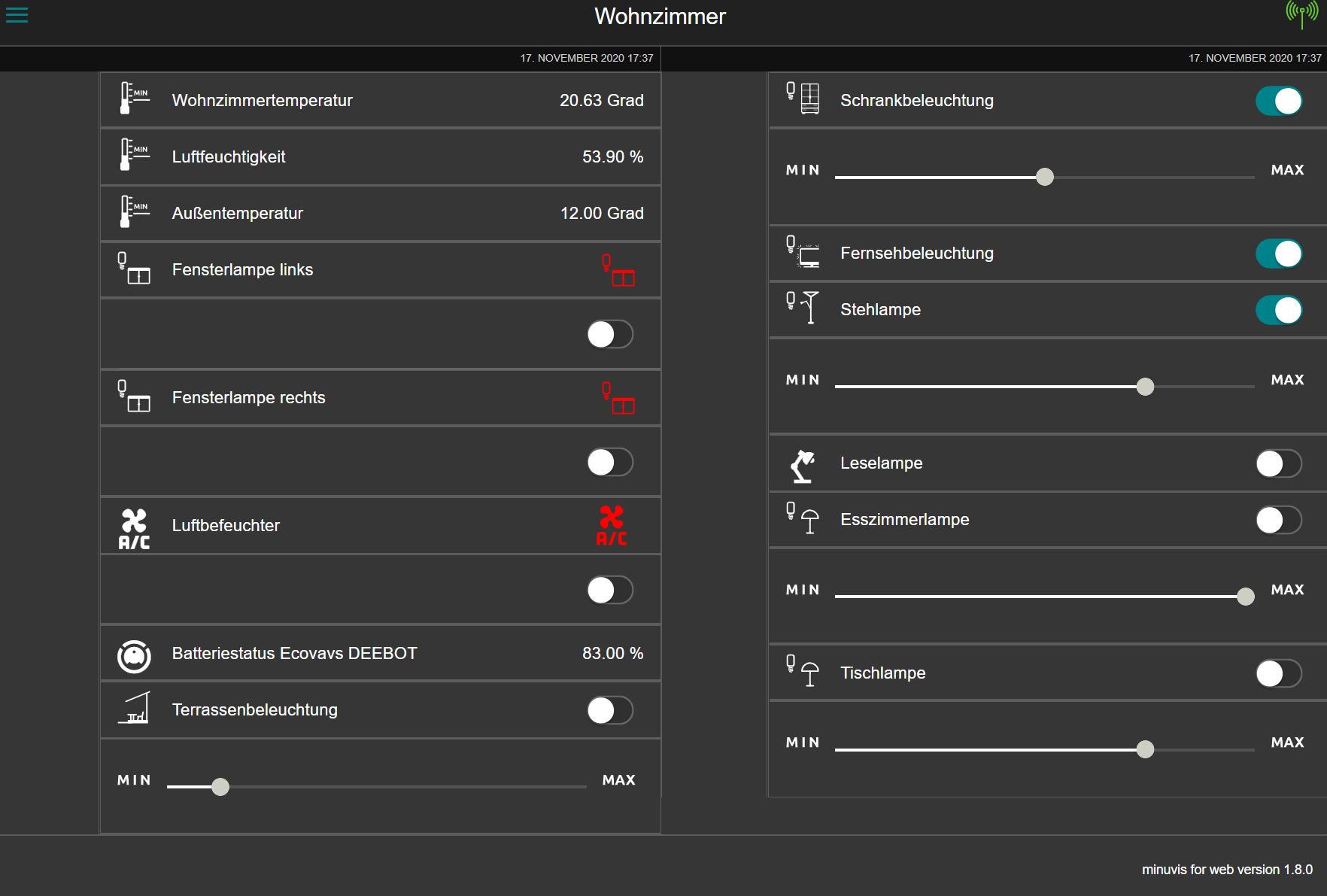
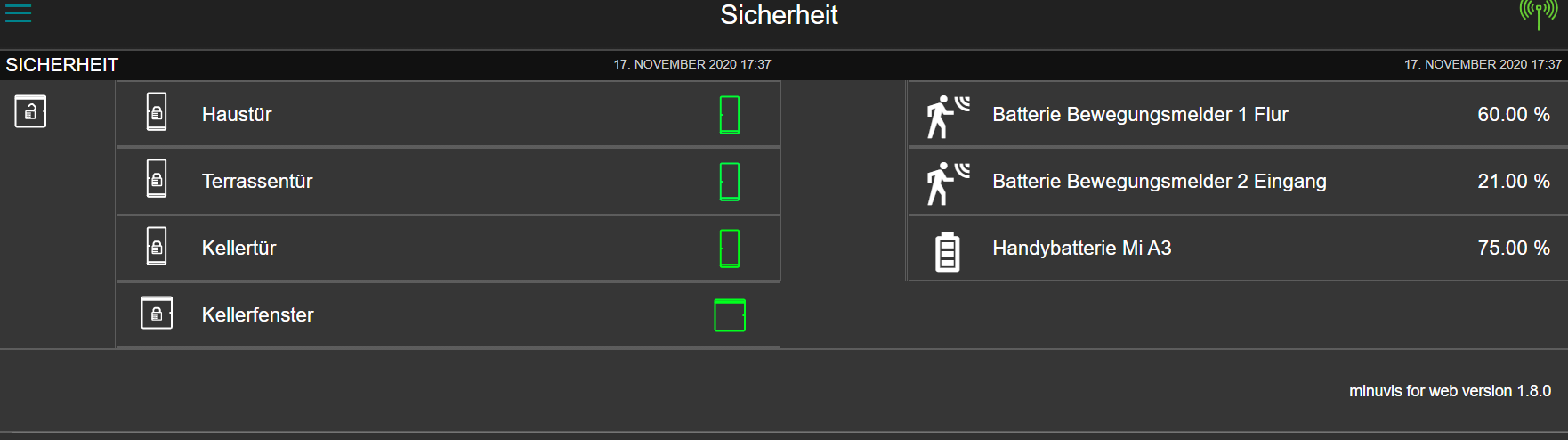
ich benutze MinuVis und habe damit sogar schon meine aufwendig erstellte Vis Visualisierung abgelöst, was dauerhaft am Tablet an der Wand dargestellt wird.
Was mich besonders daran fasziniert ist:
- Responsive
- schnell zu Konfigurieren
- schnell im Webapp Aufbau
- sieht schick aus
So in etwa sehen meine Bilder aus:



Gruß,
Peter -
Moin,
leider nein, es werden lediglich die GPS-Daten in einen Datenpunkt geschrieben. Per URL wird der Avatar von der life360 Seite geladen.

Und ja, per vis läßt sich das ohne Probleme einarbeiten.
-
@Pischleuder Du könntest alle Werte mit dem "output"-Widget anzeigen. Dein Avatar mit dem "imgoutput"-Widget
oder wie stellst du dir das vor ? -
@Pischleuder Guten Morgen, es gibt dort einen DP "urlMap". Könnte man den nicht verwenden?
-
Moinsen,
also der adapter lädt von openmap die Kachel, in der man sich gerade befindet. Die läßt sich über minuvis nicht anzeigen, da openmap die Verbindung verweigert.
Dann wird die latitude und longitude ausgelesen und das Avatar auf diese Position gesetzt.
Die Anzeige mit dem output-widget oder urlMap funktioniert nicht.

Links die Anzeige mit imgoutput rechts per iframe.
Hier mal wie ich visualisiert habe:


-
@Pischleuder Coole Visu

bzgl. deinem URL-Datenpunkt:
derzeit sind dynamische Urls im iframe-Widget nicht vorgesehen, könnte man aber implementieren.
Kannst du hier einen Beispiel-Wert der urlMap-Variable posten ?Sepp
-
Moinsen,
sieht dann so aus:
https://www.openstreetmap.org/?mlat=51.8447254&mlon=7.2581764#map=15/51.8447254/7.5681764 -
Hi,
ich nutze minuvis ja auch, und wäre begeistert, wenn man ausser dem Life360 noch den Ryd Datenpunkt einbauen könnte, das json sieht so aus:[8.008636,49.1947263]
Das sind einfach die Koordinaten.
-
@ilovegym ok, ich sehe schon wir brauchen ein iframe, das openstreetmap anzeigt.
RYD-Datenpunkt wäre dann [8.008636,49.1947263]

@Pischleuder Kannst du bitte den Wert des DP "gps-coordinates" posten, das müsste ähnlich sein.Dann mache ich ein Widget in dem das Koordinaten aus einem DP ausliest und darstellt
-
bitte sehr:
Vielleicht ist es einfacher für Dich wenn ich beide DP poste:
dieser heißt gps-coordinates{"lat":51.8447254,"lng":7.2581764}Nochmals gesondert
unter latitude steht der erste Wert
unter longitude der zweiteBeim life plugin gibt es zwei map Anzeigen, einmal die festgelegte Heimatadresse mit einem Kreis, sowie die Koordinaten der einzelnen Personen, die festgelegt sind. Mir würde allerdings reichen, dass die Position der einzelnen Personen angezeigt würde
-
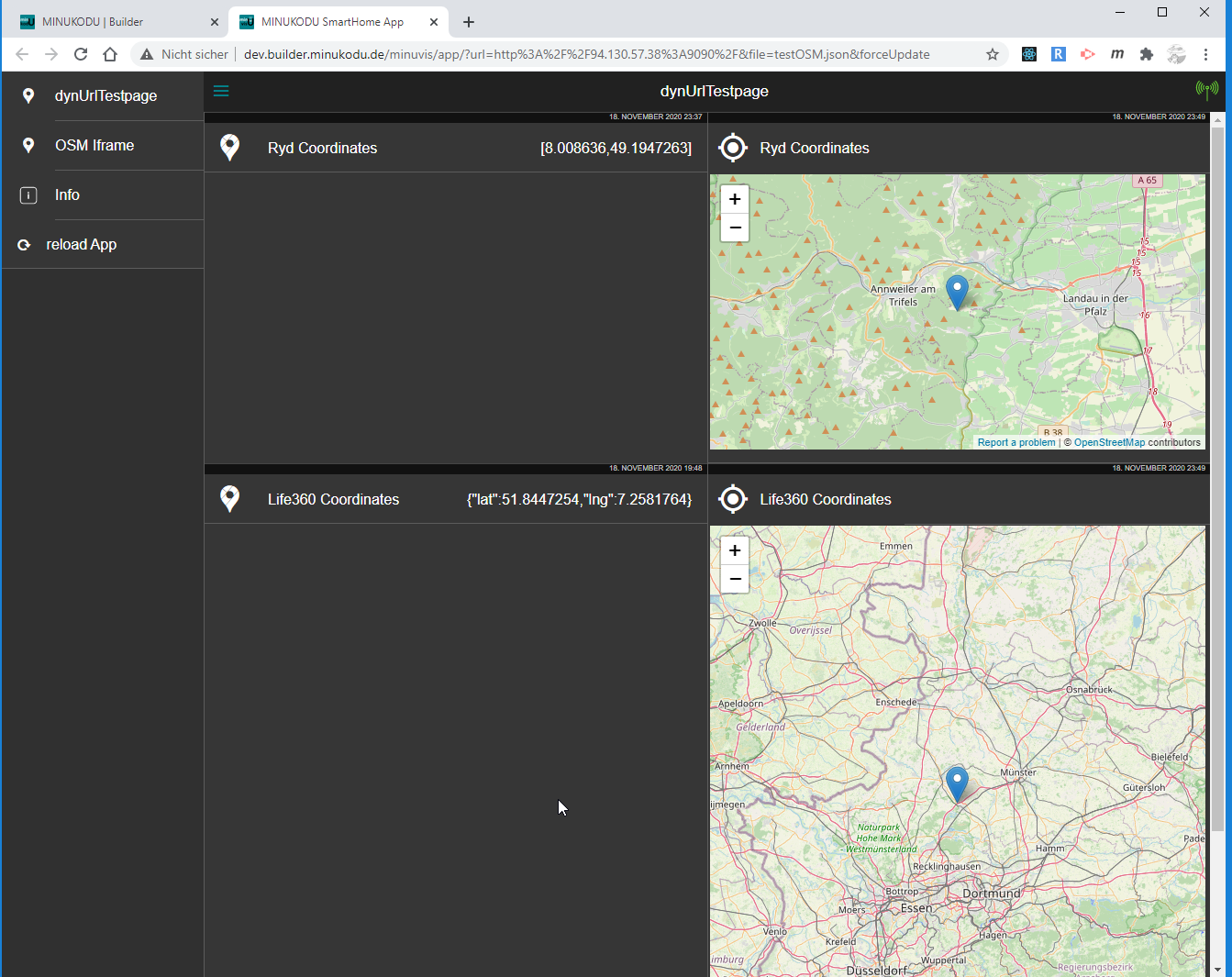
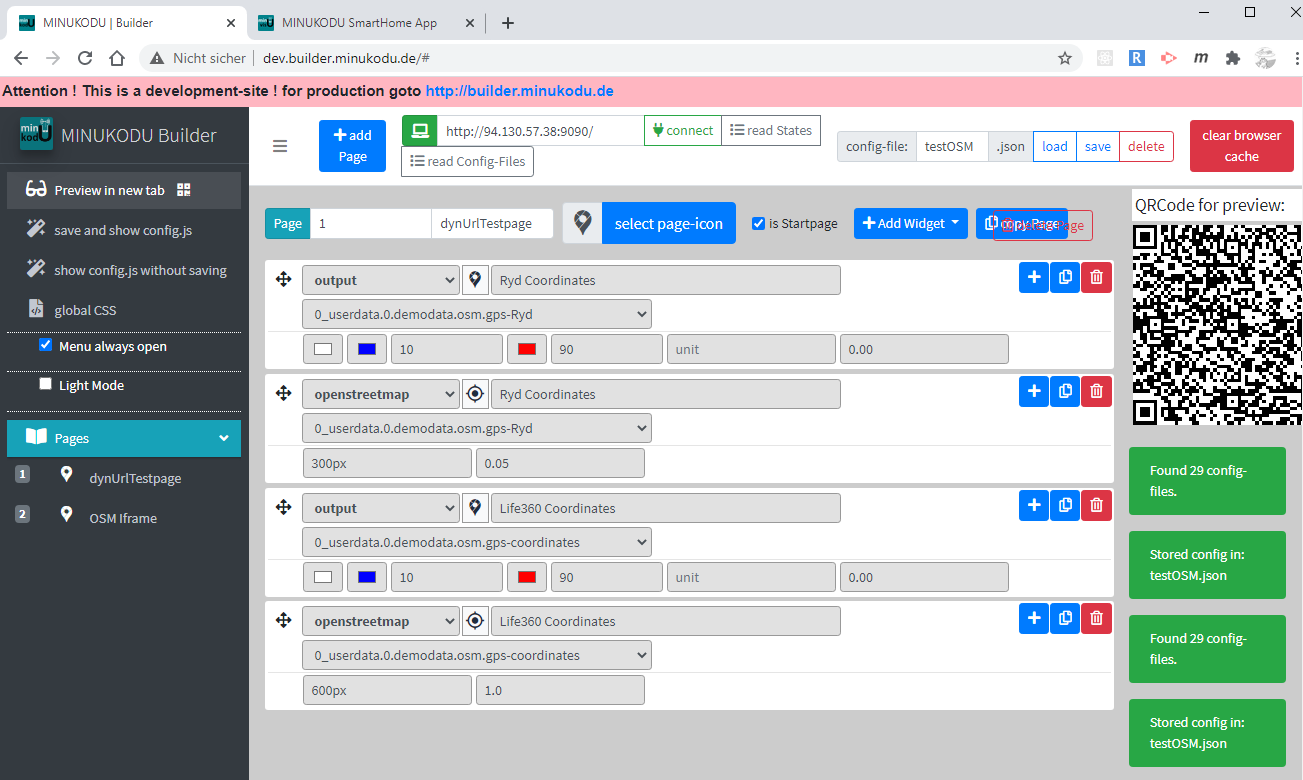
@Pischleuder @ilovegym
bitte mal auf unserem Entwicklungsystem testen
http://dev.builder.minukodu.de/ => Browser Reload mit CTRL F5
dann mit eurem System verbinden wenn ok
Ergebnis: