NEWS
Test Adapter minuvis v0.0.x
-
@Pischleuder ja matürlich werde ich in Kürze eine neue Version des Adapters veröffentlichen.
Ich teste aber immer gerne ausgiebig, bevor das in den Adapter einfließtWie du mit http://dev.builder.minukodu.de/ testen kannst ist dir klar ?
-
@SVallant Moin!

läuft alles! Super! Dankeschön!!!


-
@ilovegym sagte in Test Adapter minuvis v0.0.x:
@SVallant Moin!

läuft alles! Super! Dankeschön!!!


Der "Media-Player" auch ?
-
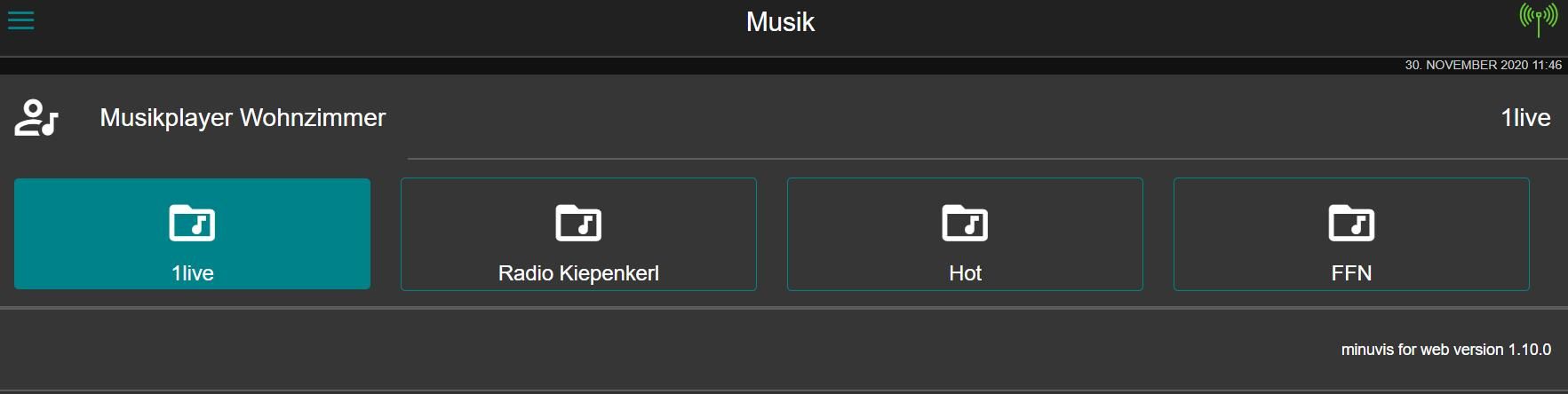
Funktioniert auch:

Optimal wäre natürlich, wenn man die Logo´s der Sender platzieren könnte, anstatt der icons. Aber egal, funktioniert erst einmal so

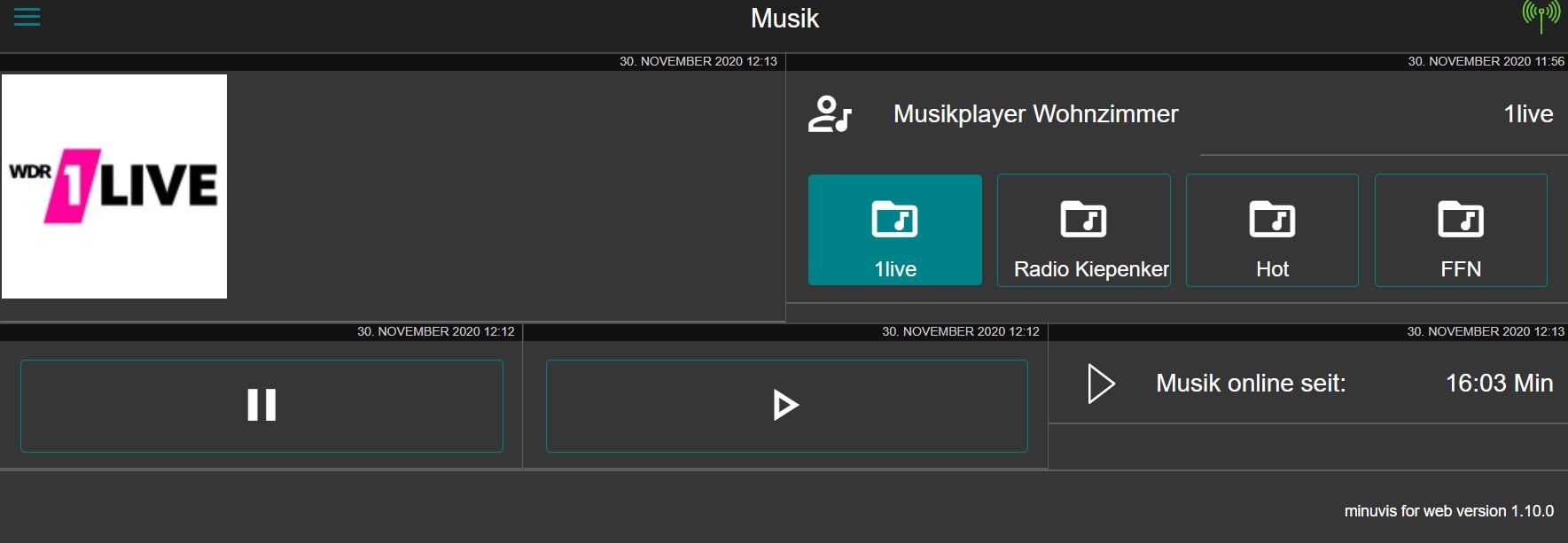
PS: das ginge bspw. mit dem imgoutput, das müsste allerdings so angepaßt werden, dass es die Daten aus dem Datenpunkt übernimmt:
Bsp.:
alexa2.0.Echo-Devices.G0911X03023401TB.Player.imageURLmit dem Inhalt:
https://cdn-profiles.tunein.com/s25260/images/logoq.jpg?t=155664Hat auch den Vorteil , dass dann das abgespielte Album angezeigt werden kann.

-
@SVallant Ja, der Media Player läuft auch! Super!
-
Hab nochmal ein wenig gebastelt:

Mir fehlen jetzt nur noch die Ergänzungen von SVallant


-
@Pischleuder ok, Adapter V1.1.0 ist online

-
Freude, ja bestens, installiert gerade

-
@SVallant Super, vielen Dank!
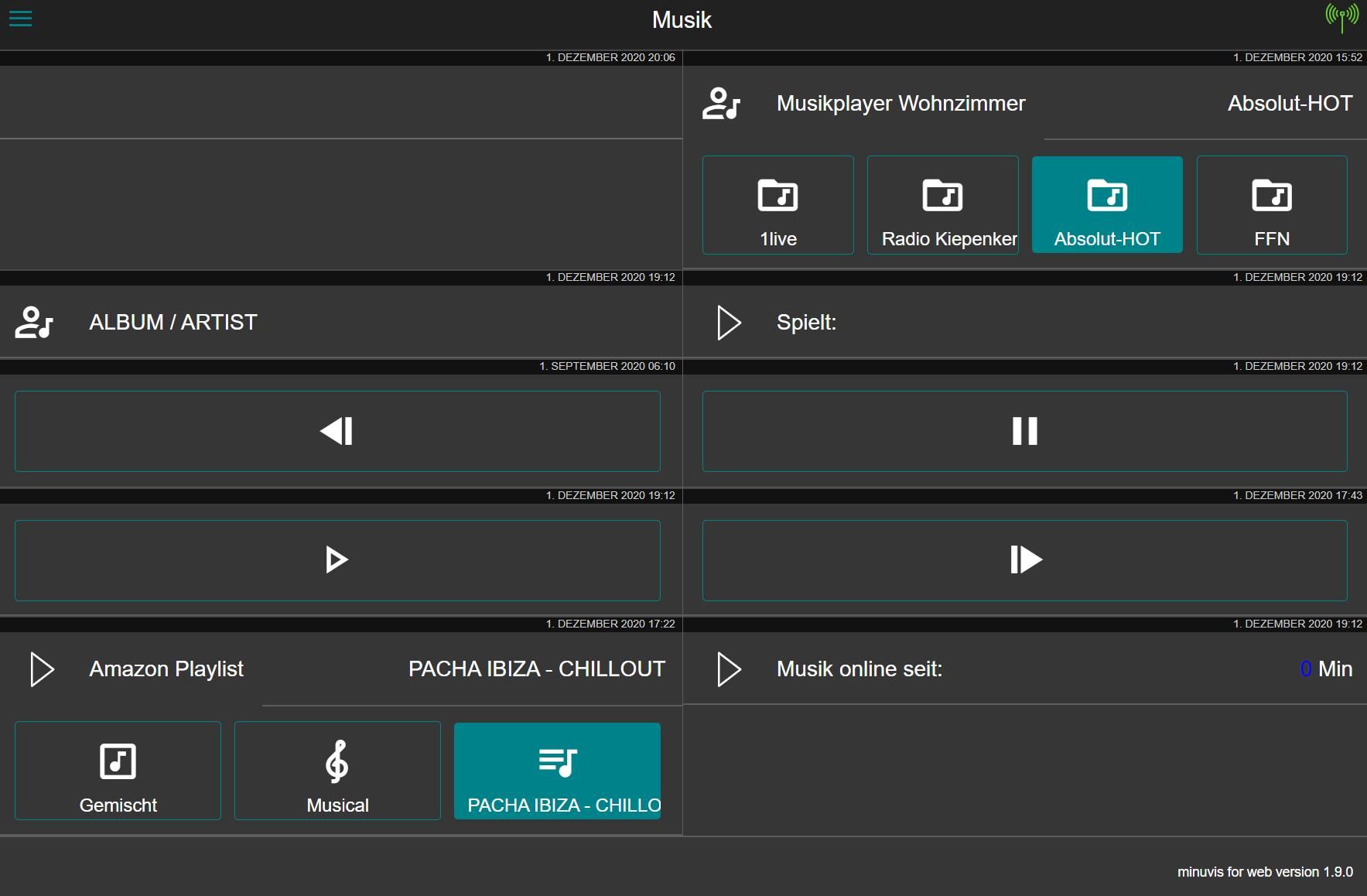
Sowas geht auch:

-
@SVallant sagte in Test Adapter minuvis v0.0.x:
@Pischleuder ok, Adapter V1.1.0 ist online

Guten Morgen, ich habe vorhin versucht den Adapter zu aktualisieren. Ich habe es insgesamt 2 mal probiert und es scheint nicht zu klappen, er zeigt mir immer noch an das eine Aktualisierung für den Adapter zur Verfügung steht.
Hat es bei euch funktioniert?
Danke
-
@MichMein ja, es gibt wohl ein Problem mit den Versionsnummern. Dies werde ich heute Abend reparieren. Die Installation direkt von github sollte aber klappen
https://github.com/minukodu/ioBroker.minuvis -
@SVallant ok, Danke
-
@MichMein Hi, ja, ich musste auch von Git installieren, die 1.10.0 ist installiert, zeigt aber 1.0.0 an im Admin, bei Minuvis zeigt er aber 1.10.0 an, also hats geklappt, nur schnallts der Adminadapter nicht...
-
Moin,
ich würde gerne ebenfalls meine vis durch diese Minuvis ersetzen, weil die Übersichtlichkeit einfach viel besser ist. Ich kenne mich allerdings nicht mit HTML usw. aus, würde mir aber gerne oben jeweils die aktuelle Uhrzeit und das Datum anzeigen lassen, ähnlich wie ich es bei meiner vis habe:

Wie bekomme ich das am einfachsten hin. Die Größe sollte auch so sein, dass man die Daten von größerer Entfernung ablesen kann. In der vis nutze ich dafür TimeandWeather als Widget.
Kann mir da jemand weiter helfen?
Gibt es Tools, mit denen man sich solche html-Codes auf einfache Weise erstellen kann? -
@flisse gute Idee!
Ich hätt es aber gern dann schon so, oder ähnlich.. hier ist jede Zeile ein Datenpunkt, habe ich in Habpanel so:

<div class="col col-xs-12text-center" style="color:orange;margin-top: 0px;height:100%; border:solid #303030 0px;font-size: 20px refresh: 60"> <center><div style="color:transparent">Heute </div></center> <center><div style="color:transparent">Heute </div></center> <center><div style="color:green;font-size: 30px"> {{itemValue('0_userdata.0.Uhrzeit')}} </div></center> <center><div style="color:red;font-size: 30px"> {{itemValue('0_userdata.0.Datum')}} </div></center> <center><div > </div></center> <center><div style="color:orange;font-size: 30px">Day of Year: {{itemValue('0_userdata.0.DayOfYear')}} </div></center> </div> -
@flisse Die Philosophie von minuvis (zumindest in Version 1
 ) fusst auch darauf, das dynamisches HTML wie eine Zeitanzeige auf der ioBroker-Instanz erstellt wird.
) fusst auch darauf, das dynamisches HTML wie eine Zeitanzeige auf der ioBroker-Instanz erstellt wird.Man könnte zum Beispiel einen Zeichenketten-Datenpunkt per Skriopt mit dem erforderlichen HTML füllen:
var DP_Id = "0_userdata.0.demodata.DateTimeHtml"; setInterval(function () { setState(DP_Id, getFormattedDate()); }, 1000); function getFormattedDate() { var date = new Date(); var month = date.getMonth() + 1; var day = date.getDate(); var dayOfWeek = date.getDay(); var hour = date.getHours(); var min = date.getMinutes(); var sec = date.getSeconds(); var year = date.getFullYear(); month = (month < 10 ? "0" : "") + month; var weekday = []; weekday[0] = "Sonntag"; weekday[1] = "Montag"; weekday[2] = "Dienstag"; weekday[3] = "Mittwoch"; weekday[4] = "Donnerstag"; weekday[5] = "Freitag"; weekday[6] = "Samstag"; var dayName = weekday[dayOfWeek]; day = (day < 10 ? "0" : "") + day; hour = (hour < 10 ? "0" : "") + hour; min = (min < 10 ? "0" : "") + min; sec = (sec < 10 ? "0" : "") + sec; var dateString = dayName + ", " + day + "." + month + "." + year + "<hr/>" + hour + ":" + min + ":" + sec; return "<div style='font-size:30px; margin: 15px;text-align: center;'>" + dateString + "</div>"; }Das sieht dann so aus:
http://dev.builder.minukodu.de/minuvis/app/?url=http%3A%2F%2F94.130.57.38%3A9090%2F&file=testWatch.json&forceUpdateEine weitere Möglichkeit ist, auf VIS eine Seite zu erstellen und diese per iFrame einzubinden ( @ilovegym das wäre vielleicht auch eine Lösung für den Winamp)
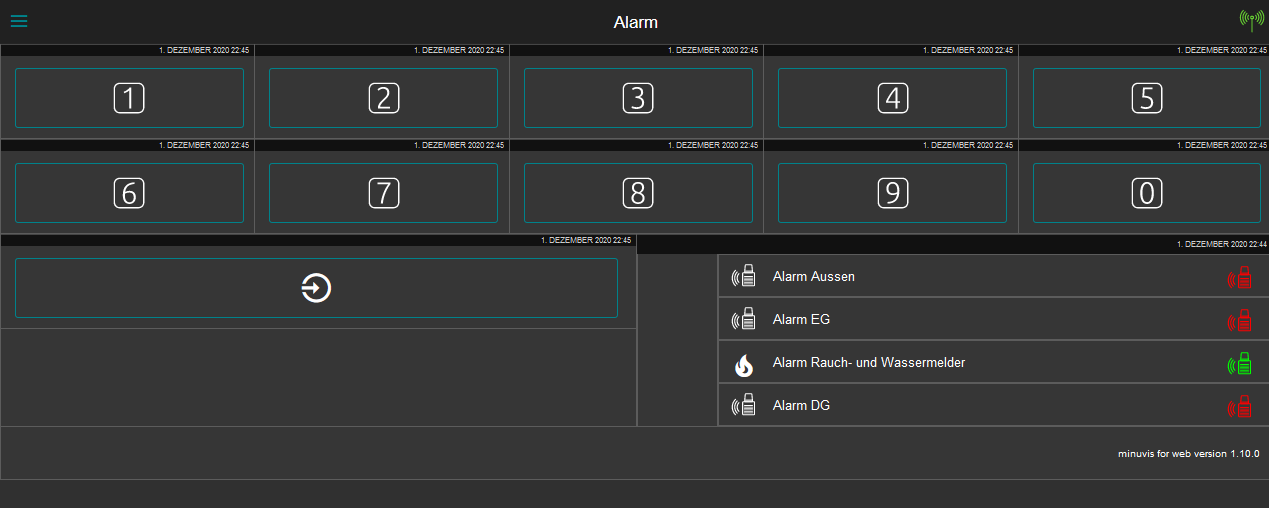
Ein Kollege von mir hat damit die Tastatur links unten eingebunden:

-
@SVallant
Moin,
kurze Rückmeldung. Die Einbindung der VIS Seite ist echt ne gute Lösung. Vielen Dank für den Tipp. -
@SVallant
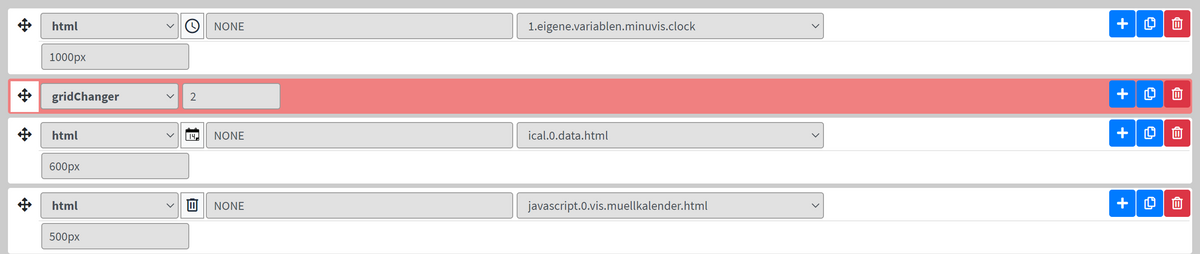
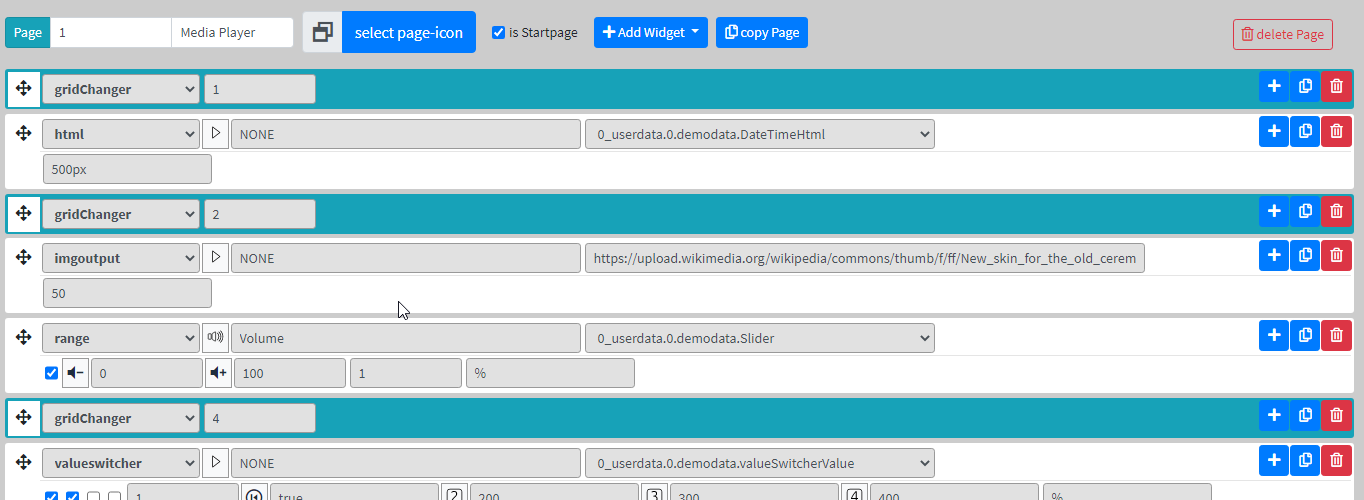
Moin, ich verstehe den gridChanger noch nicht ganz. Ich hatte das so verstanden, dass ich den einfüge und damit die Anzahl der Spalten der folgenden Elemente vorgebe.
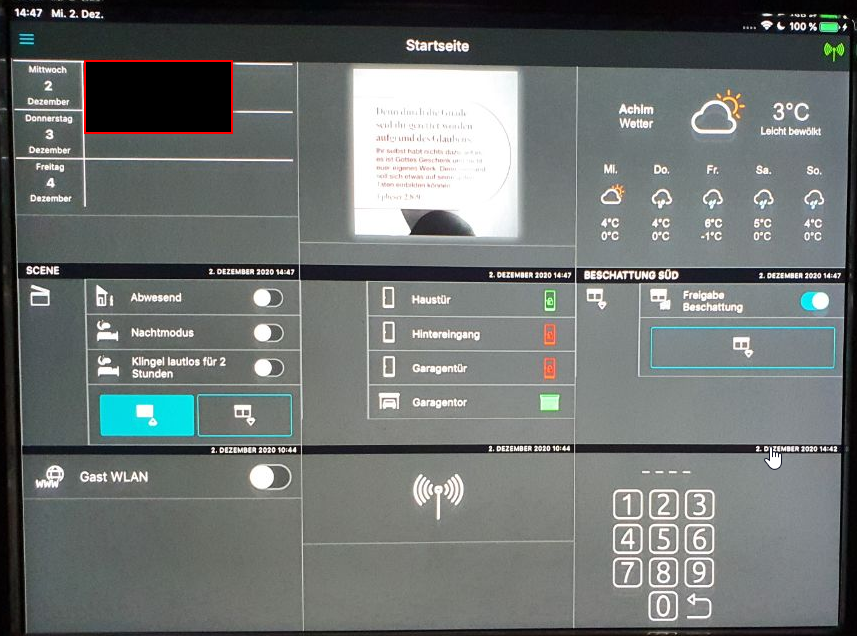
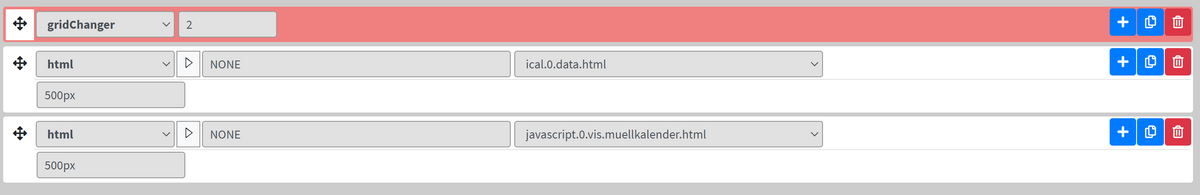
Das klappt bei mir noch nicht überall. Ich hätte gerne unter der Uhrzeit 2 Spalten mit einem Kalender und einer Anzeige für die Mülltonnentermine:

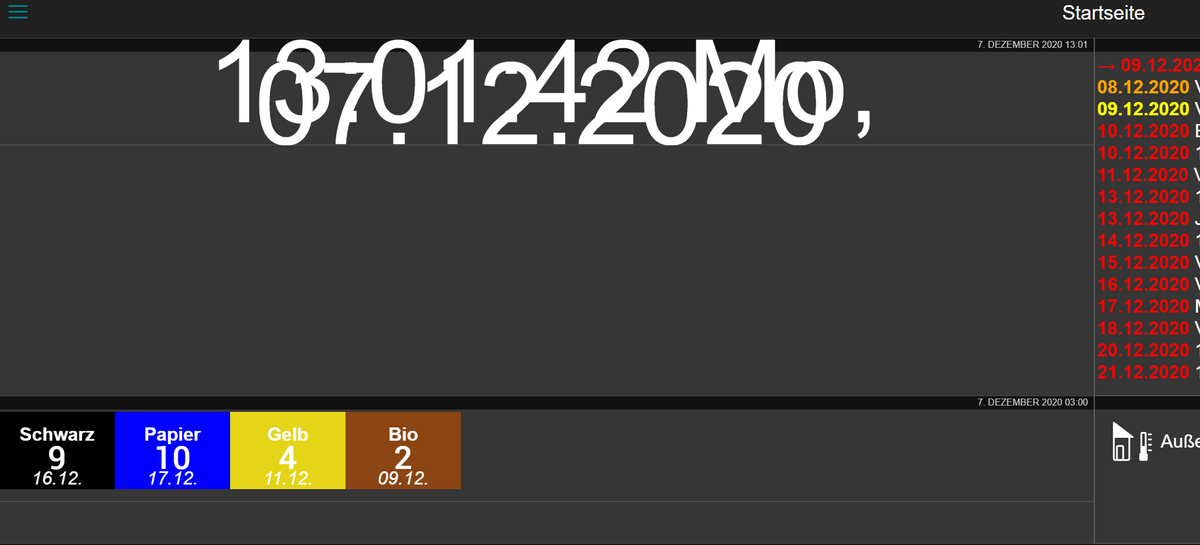
Wenn ich das so einrichte, erhalte ich als Ergebnis aber direkt neben der Uhr eine Spalte mit dem ersten Kalender, die Mülltonnentermine kommen dann in die nächste Zeile :

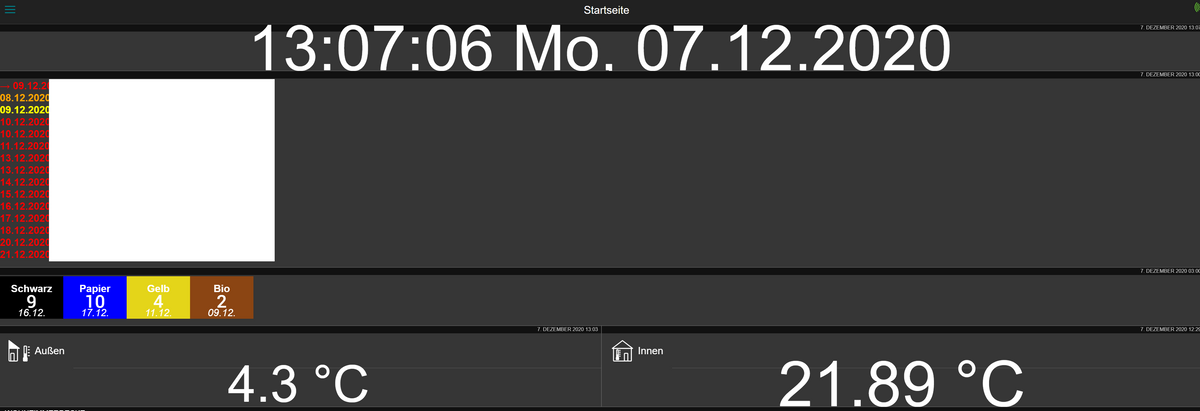
Trage ich beim gridChanger nur eine 1 ein, wird der Kalender in die nächste Zeile gelegt, dann ist allerdings der Müllkalender allerdings auch nicht neben dem Kalender:

Bei den Temperaturen darunter funktioniert der gridChanger wieder so, wie ich ihn verstanden habe.
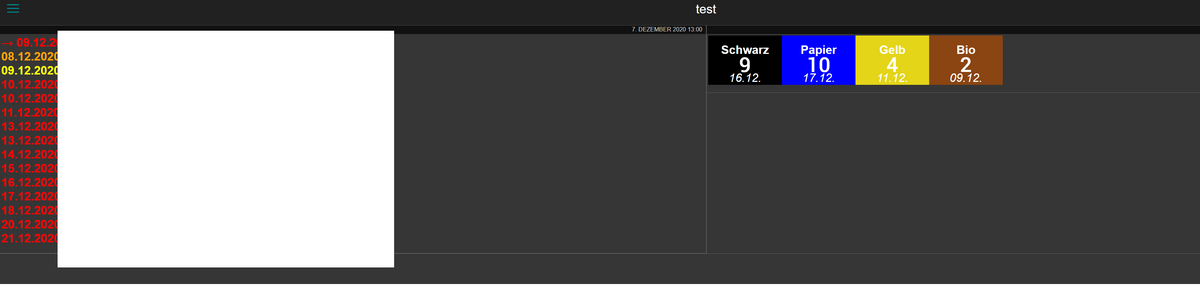
Wo mache ich bei den Kalendern einen Fehler?Ich habe grad mal testweise eine neue Seite erstellt und dort nur die Kalenderelemente eingebaut, bei der funktioniert das korrekt:


-
@flisse ja, Standard ohne GridChanger ist 2spaltig wenn der Bildschirm > 600px ist
Deshalb als erstes einen Gridchanger mit 1 Spalte einfügen:

Ergebnis:
http://builder.minukodu.de/minuvis/app/?url=http%3A%2F%2F94.130.57.38%3A9090%2F&file=testWatch.json&forceUpdate -
Wo werden eigentlich die config files gespeichert ? Man kann davon zwar ein backup machen, aber sie wieder einspielen ?
Hab hier nämlich das Problem, dass eine Seite nicht mehr lädt, obwohl alle Datenpunkte korrekt gesetzt sind.