NEWS
Test Adapter minuvis v0.0.x
-
@ilovegym @Pischleuder
neue Eigenschaft vom jsonTable: contentType t=text, i=image
soweit selbsterklärend oder ?

-
Aktuelle Test Version v1.3.1 Veröffentlichungsdatum 21.01.2021 Github Link https://github.com/minukodu/ioBroker.minuvis Nachdem wir mit ioBroker unser Haus smart gemacht haben, fehlte noch die passende Visualisierung ohne Cloudzwang.
Wir haben vieles probiert, aber entweder war es zu kompliziert, zu unflexibel oder es gefiel uns einfach nicht.Deshalb haben wir minuVis, unsere Visualisierung gebaut: https://forum.iobroker.net/topic/32684/vorstellung-neue-visualisierung-minuvis
Diese läuft auch standalone, wir dachten aber, dass ein Adpater schon sinnvoll ist.
Hier ist er nun, wir bitten um Tests.~~Bitte vorerst noch direkt von github installieren: https://github.com/minukodu/ioBroker.minuvis/tarball/master~~
Anleitung auch auf Github: https://github.com/minukodu/ioBroker.minuvis/blob/master/README.md
Vielen Dank
Sepp
@SVallant Hast du ne Idee, wie ich genialerweise einen Indicator mit einem Text verbinde?
Beispiel:
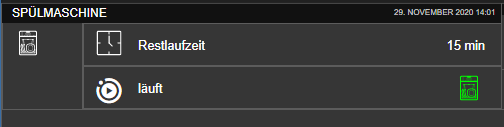
Restlaufzeit von Spülmaschine mit Indicator, zur Zeit habe ich ein Widget mit Indicator und noch eins mit HTML was den Text anzeigt ( ist kein HTML, funktioniert aber).Übrigens:
ne Button-Funktion hab ich mit dem Valueswitcher gelöst, als Wert einfach true eintragen, das klappt!
-
@SVallant Hast du ne Idee, wie ich genialerweise einen Indicator mit einem Text verbinde?
Beispiel:
Restlaufzeit von Spülmaschine mit Indicator, zur Zeit habe ich ein Widget mit Indicator und noch eins mit HTML was den Text anzeigt ( ist kein HTML, funktioniert aber).Übrigens:
ne Button-Funktion hab ich mit dem Valueswitcher gelöst, als Wert einfach true eintragen, das klappt!
@ilovegym cool, das der Value_Switcher auch als Button funktioniert. Könntest du das auch bei deinem Medisplayer mal testen ? Ich habe etwas vorbereitet:
Du müsstest deine Variablen einbinden, wie du das bei auch vis gemacht hast.
Es geht erstmal nur darum zu gucken, ob ein "Button" ausreicht
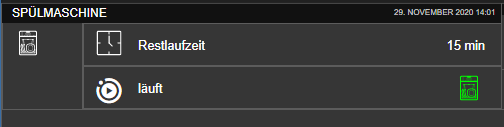
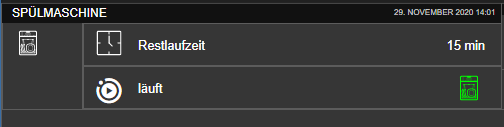
PS: auf der 2.Seite ist deine Spülmaschine in einem Compact-Mode-Widget mit output und indicator, das ist was derzeit möglich ist.

-
@ilovegym cool, das der Value_Switcher auch als Button funktioniert. Könntest du das auch bei deinem Medisplayer mal testen ? Ich habe etwas vorbereitet:
Du müsstest deine Variablen einbinden, wie du das bei auch vis gemacht hast.
Es geht erstmal nur darum zu gucken, ob ein "Button" ausreicht
PS: auf der 2.Seite ist deine Spülmaschine in einem Compact-Mode-Widget mit output und indicator, das ist was derzeit möglich ist.

Gibt es noch einmal ein Zwischenupdate wo die bisherigen Änderungen enthalten sind, oder wo finde ich den dev-string ?
-
Gibt es noch einmal ein Zwischenupdate wo die bisherigen Änderungen enthalten sind, oder wo finde ich den dev-string ?
@Pischleuder ja matürlich werde ich in Kürze eine neue Version des Adapters veröffentlichen.
Ich teste aber immer gerne ausgiebig, bevor das in den Adapter einfließtWie du mit http://dev.builder.minukodu.de/ testen kannst ist dir klar ?
-
@ilovegym cool, das der Value_Switcher auch als Button funktioniert. Könntest du das auch bei deinem Medisplayer mal testen ? Ich habe etwas vorbereitet:
Du müsstest deine Variablen einbinden, wie du das bei auch vis gemacht hast.
Es geht erstmal nur darum zu gucken, ob ein "Button" ausreicht
PS: auf der 2.Seite ist deine Spülmaschine in einem Compact-Mode-Widget mit output und indicator, das ist was derzeit möglich ist.

@SVallant Moin! :-)
läuft alles! Super! Dankeschön!!! :-) :-)
-
@SVallant Moin! :-)
läuft alles! Super! Dankeschön!!! :-) :-)
-
@ilovegym sagte in Test Adapter minuvis v0.0.x:
@SVallant Moin! :-)
läuft alles! Super! Dankeschön!!! :-) :-)
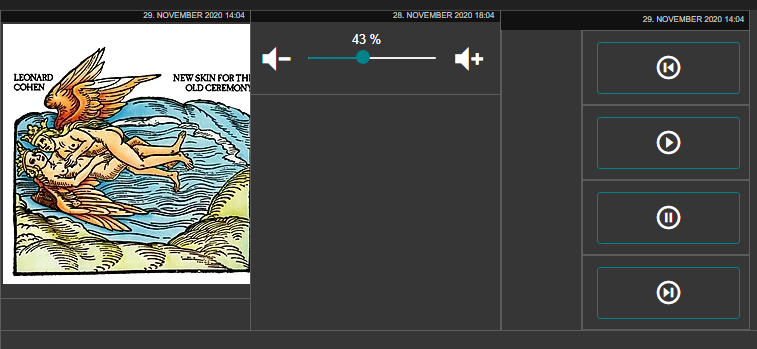
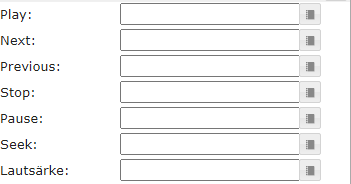
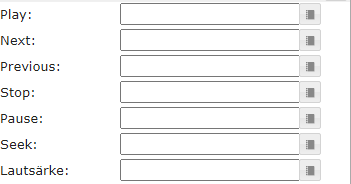
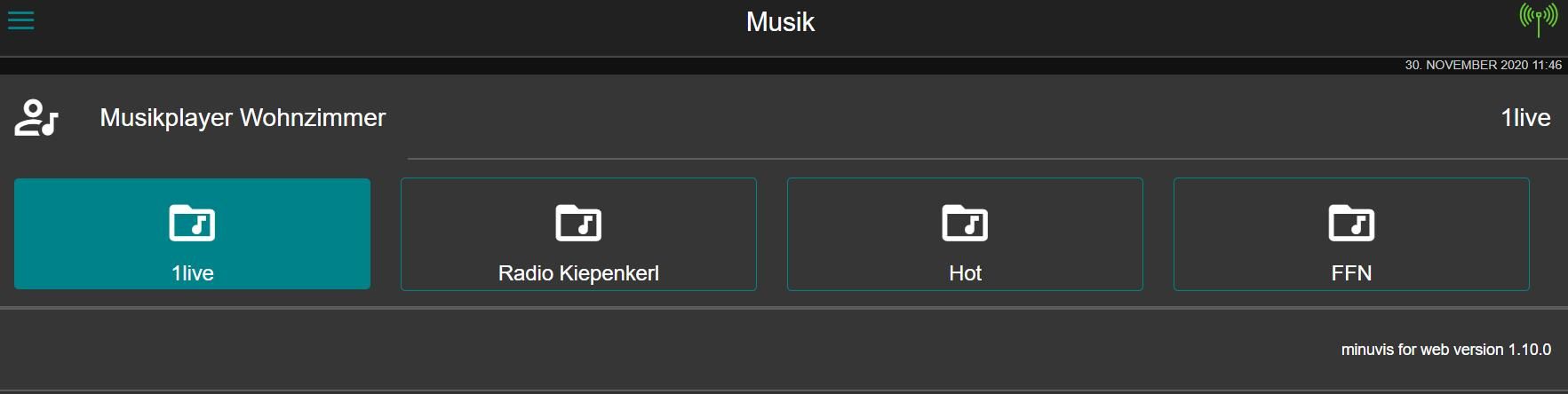
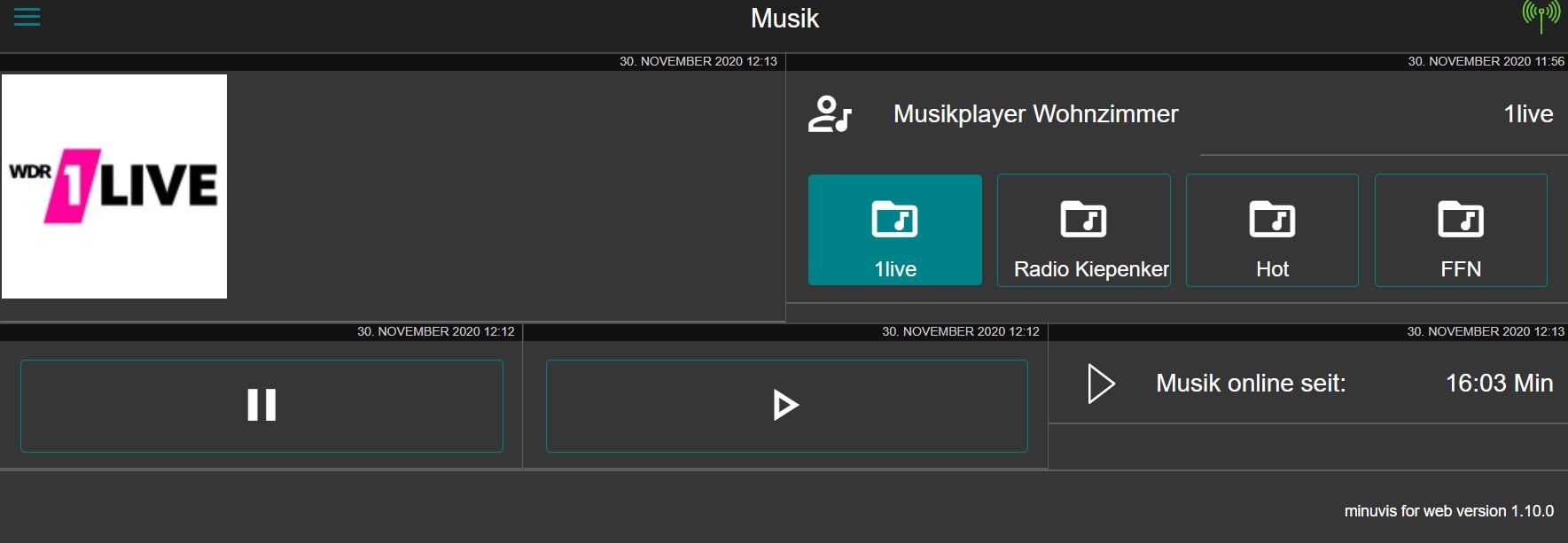
Der "Media-Player" auch ?
Funktioniert auch:

Optimal wäre natürlich, wenn man die Logo´s der Sender platzieren könnte, anstatt der icons. Aber egal, funktioniert erst einmal so :-)
PS: das ginge bspw. mit dem imgoutput, das müsste allerdings so angepaßt werden, dass es die Daten aus dem Datenpunkt übernimmt:
Bsp.:
alexa2.0.Echo-Devices.G0911X03023401TB.Player.imageURLmit dem Inhalt:
https://cdn-profiles.tunein.com/s25260/images/logoq.jpg?t=155664Hat auch den Vorteil , dass dann das abgespielte Album angezeigt werden kann.

-
@ilovegym sagte in Test Adapter minuvis v0.0.x:
@SVallant Moin! :-)
läuft alles! Super! Dankeschön!!! :-) :-)
Der "Media-Player" auch ?
@SVallant Ja, der Media Player läuft auch! Super!
-
@SVallant Ja, der Media Player läuft auch! Super!
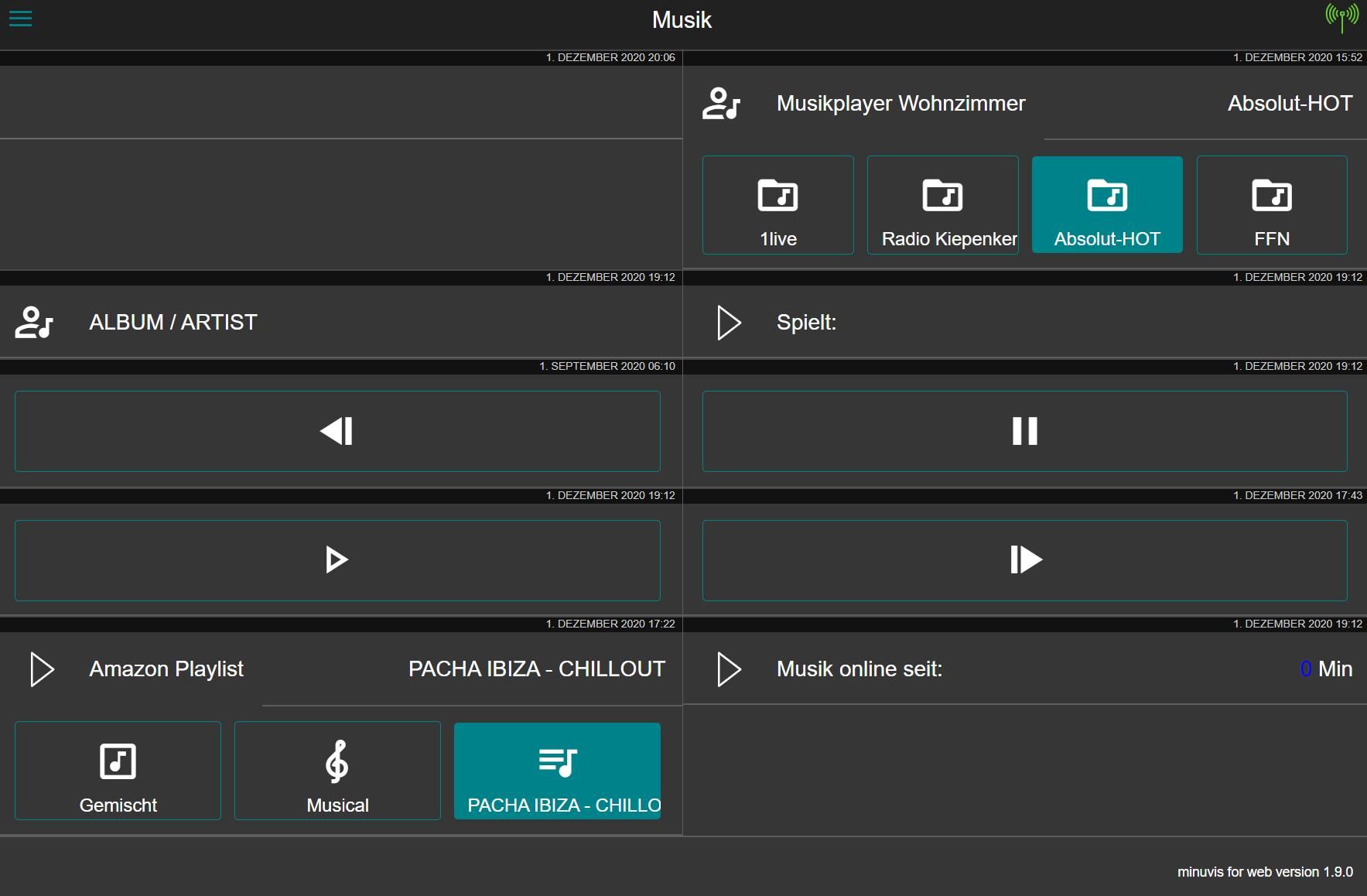
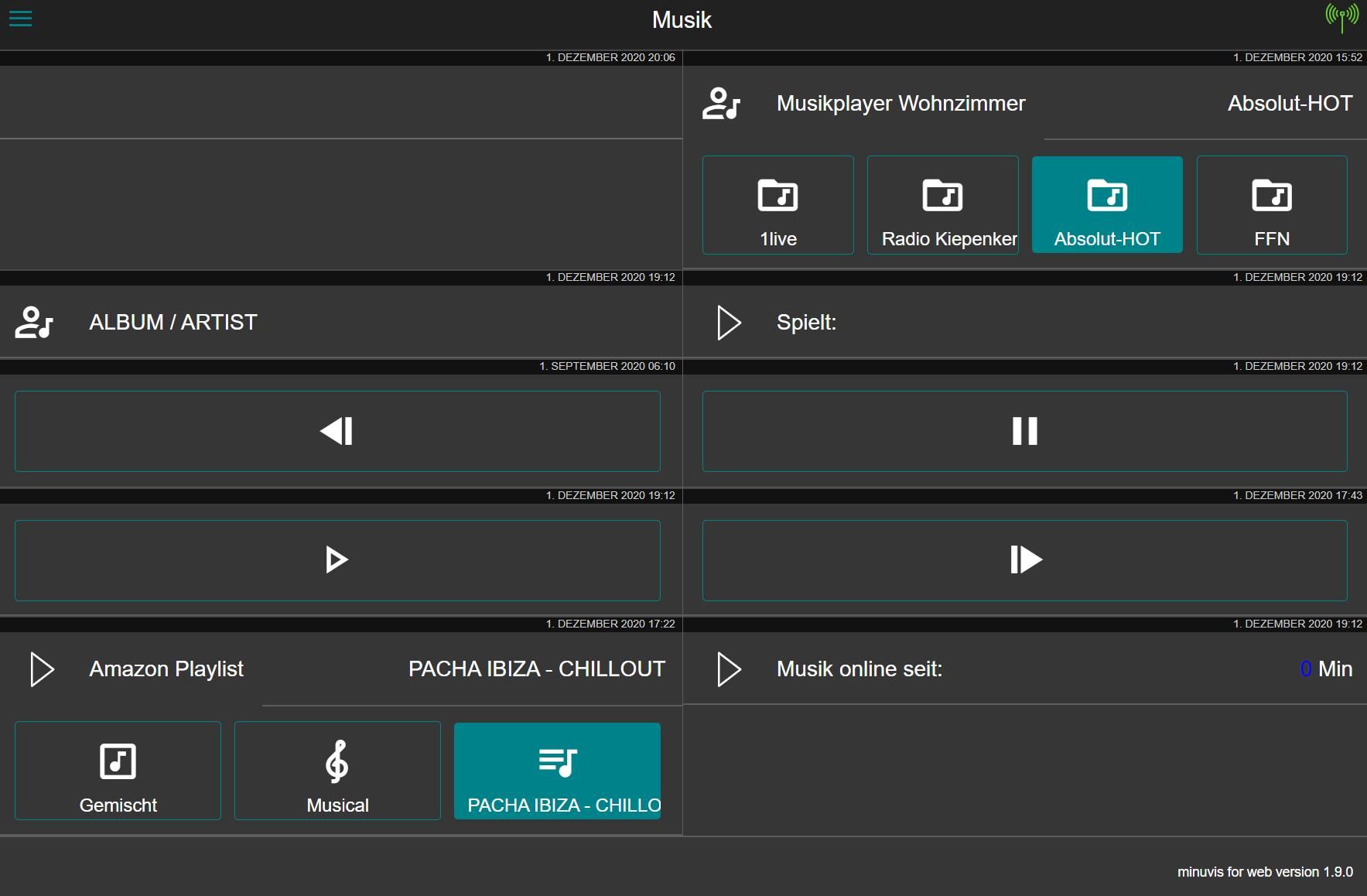
Hab nochmal ein wenig gebastelt:

Mir fehlen jetzt nur noch die Ergänzungen von SVallant :face_with_rolling_eyes: :flushed:
-
Hab nochmal ein wenig gebastelt:

Mir fehlen jetzt nur noch die Ergänzungen von SVallant :face_with_rolling_eyes: :flushed:
@Pischleuder ok, Adapter V1.1.0 ist online :-)
-
@Pischleuder ok, Adapter V1.1.0 ist online :-)
Freude, ja bestens, installiert gerade :blush:
-
@Pischleuder ok, Adapter V1.1.0 ist online :-)
@SVallant Super, vielen Dank!
Sowas geht auch:

-
@Pischleuder ok, Adapter V1.1.0 ist online :-)
@SVallant sagte in Test Adapter minuvis v0.0.x:
@Pischleuder ok, Adapter V1.1.0 ist online :-)
Guten Morgen, ich habe vorhin versucht den Adapter zu aktualisieren. Ich habe es insgesamt 2 mal probiert und es scheint nicht zu klappen, er zeigt mir immer noch an das eine Aktualisierung für den Adapter zur Verfügung steht.
Hat es bei euch funktioniert?
Danke
-
@SVallant sagte in Test Adapter minuvis v0.0.x:
@Pischleuder ok, Adapter V1.1.0 ist online :-)
Guten Morgen, ich habe vorhin versucht den Adapter zu aktualisieren. Ich habe es insgesamt 2 mal probiert und es scheint nicht zu klappen, er zeigt mir immer noch an das eine Aktualisierung für den Adapter zur Verfügung steht.
Hat es bei euch funktioniert?
Danke
-
@MichMein ja, es gibt wohl ein Problem mit den Versionsnummern. Dies werde ich heute Abend reparieren. Die Installation direkt von github sollte aber klappen
https://github.com/minukodu/ioBroker.minuvis -
@MichMein Hi, ja, ich musste auch von Git installieren, die 1.10.0 ist installiert, zeigt aber 1.0.0 an im Admin, bei Minuvis zeigt er aber 1.10.0 an, also hats geklappt, nur schnallts der Adminadapter nicht...
-
@MichMein Hi, ja, ich musste auch von Git installieren, die 1.10.0 ist installiert, zeigt aber 1.0.0 an im Admin, bei Minuvis zeigt er aber 1.10.0 an, also hats geklappt, nur schnallts der Adminadapter nicht...
Moin,
ich würde gerne ebenfalls meine vis durch diese Minuvis ersetzen, weil die Übersichtlichkeit einfach viel besser ist. Ich kenne mich allerdings nicht mit HTML usw. aus, würde mir aber gerne oben jeweils die aktuelle Uhrzeit und das Datum anzeigen lassen, ähnlich wie ich es bei meiner vis habe:

Wie bekomme ich das am einfachsten hin. Die Größe sollte auch so sein, dass man die Daten von größerer Entfernung ablesen kann. In der vis nutze ich dafür TimeandWeather als Widget.
Kann mir da jemand weiter helfen?
Gibt es Tools, mit denen man sich solche html-Codes auf einfache Weise erstellen kann? -
Moin,
ich würde gerne ebenfalls meine vis durch diese Minuvis ersetzen, weil die Übersichtlichkeit einfach viel besser ist. Ich kenne mich allerdings nicht mit HTML usw. aus, würde mir aber gerne oben jeweils die aktuelle Uhrzeit und das Datum anzeigen lassen, ähnlich wie ich es bei meiner vis habe:

Wie bekomme ich das am einfachsten hin. Die Größe sollte auch so sein, dass man die Daten von größerer Entfernung ablesen kann. In der vis nutze ich dafür TimeandWeather als Widget.
Kann mir da jemand weiter helfen?
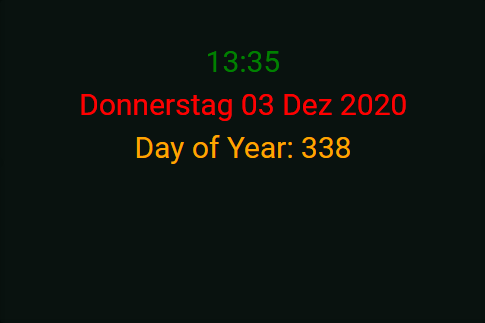
Gibt es Tools, mit denen man sich solche html-Codes auf einfache Weise erstellen kann?@flisse gute Idee!
Ich hätt es aber gern dann schon so, oder ähnlich.. hier ist jede Zeile ein Datenpunkt, habe ich in Habpanel so:

<div class="col col-xs-12text-center" style="color:orange;margin-top: 0px;height:100%; border:solid #303030 0px;font-size: 20px refresh: 60"> <center><div style="color:transparent">Heute </div></center> <center><div style="color:transparent">Heute </div></center> <center><div style="color:green;font-size: 30px"> {{itemValue('0_userdata.0.Uhrzeit')}} </div></center> <center><div style="color:red;font-size: 30px"> {{itemValue('0_userdata.0.Datum')}} </div></center> <center><div > </div></center> <center><div style="color:orange;font-size: 30px">Day of Year: {{itemValue('0_userdata.0.DayOfYear')}} </div></center> </div>