NEWS
UNSOLVED VIS Editor Anzeige fehlerhaft/unbenutzbar
-
Wenn ich mich da mal einklinken dürfte.
Ich habe das gleiche Problem und habe festgestellt.
Ich habe mal alle, unter "Projekt", erstellten CSS-Anweisungen gelöscht und der Editor ist in das Ursprungslayout gewechselt.
Irgendwie müssen die CSS, die für den Editor und die, für die Vis/Views zusammenhängen?!
Kann man das irgendwie umgehen?
-
@senger1985 sagte in VIS Editor Anzeige fehlerhaft/unbenutzbar:
Kann man das irgendwie umgehen?
Deine eigenen CSS Anweisung richtig durchführen , damit es nicht Global zu diesem Effekt kommt.
-
@Glasfaser lass mich raten?!
Die !important am Ende weglassen, oder was kann man da noch anders machen?
-
Die !important am Ende weglassen,
hat damit nichts zu tun !
Welche CSS Anweisung ist es denn !?
-
@Glasfaser das wäre jetzt ein Ratespiel, welches ich das restliche Pfingstwochenende durchspielen könnte.
Z. B. wird, wenn ich ein Datenpunkt auswählen möchte, die Schrift sehr klein angezeigt, oder das Dropdown verschiebt sich.
@import url('https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css'); @import url('https://fonts.googleapis.com/css2?family=Roboto:wght@400;900&display=swap'); .vis_container { font-family: 'Roboto', sans-serif!important; -webkit-text-size-adjust: none; touch-action: manipulation; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; -o-user-select: none; user-select: none; line-height: 1.2; font-size: 14px; background: #f1f1f1; } .battery { border-radius: 3px; width:30px!important; height: 12px!important; padding: 1px; opacity: 1; margin-top:1px; } .low { border: 1px solid #ff0000!important; opacity: 1!important; } .battery div { border-radius: 2px; } .invert {filter: invert(100%);} .invert-opaque {filter: invert(100%); opacity: 0.3;} .icalNormal { margin-right: 10px; margin-left: 0px; } .kalender div div span { font-weight: normal; display: block; width: 100%;} .kalender div div { font-weight: normal!important; } .tclass-th1, .tclass-th2 { padding: 5px 0px 5px 20px!important; width: 100px!important; text-align: left!important;; } .circle-normal { background: transparent; height: 110px!important; width:80px!important; padding: 70px 0px 0px; text-align: center; } .circle-normal div:nth-child(2), .circle-normal div:nth-child(3){ left: 8px!important; } .circle-img { padding:13px; border-radius: 50px; color: #000!important; border: 3px solid #ccc; } .circle-img-active { background:#000; padding:13px; border-radius: 50px; margin: 0px auto; position: relative; color: #000!important; border: 3px solid #000; } .circle-img-active img { filter: invert(1)!important; -webkit-filter: invert(1); } .wettericon { filter: invert(100%); display: table; } .wettericon div { display: table-cell; vertical-align: middle; } .opaque {opacity: 0.2;} .menu-item { font-weight: bold; padding: 0px 0px 10px 0px; font-size: large; width: 100px; height: auto; text-align: center; } .button { background: #efefef; padding: 5px 10px; border-radius: 5px; } .img-thumbnail { font-size: 14px; padding: 15px 30px 30px; box-shadow: 0px 0px 20px #cfcfcf; border-radius: 8px; z-index: 5; font-weight: 700!important; } .img-thumbnail div { opacity: 0.2;}

-
@senger1985 sagte in VIS Editor Anzeige fehlerhaft/unbenutzbar:
Nimm den mal raus
.menu-item { font-weight: bold; padding: 0px 0px 10px 0px; font-size: large; width: 100px; height: auto; text-align: center; } -
@Glasfaser sagte in VIS Editor Anzeige fehlerhaft/unbenutzbar:
menu-item
Alles klar, danke.
Da ist schon mal einer der Übeltäter.
Ich probiere mal, die Class, der Widgets umzubenennen damit ich die Anweisungen behalten kann, aber nicht den Editor zerkloppe.
Aber irgendwie komisch/doof, dass die CSS-Anweisungen, auch den Editor betreffen.
-
@senger1985 sagte in VIS Editor Anzeige fehlerhaft/unbenutzbar:
die CSS-Anweisungen, auch den Editor betreffen.
Weil du es nicht richtig zuweist .. keine Ahnung woher du das hast !
Mit der Konsole kannst du es auch erkennen , das du diese Elemente angesprochen hast .
.

-
@Glasfaser ich verstehe nicht genau, was du mit "Weil du es nicht richtig zuweist" meinst.
in der Vis sind nun mal Widgets, mit der Class "menu-items" und mehr, als die CSS auf "Projekt" setzen kann ich doch auch nicht machen, oder etwa doch?
Es scheint halt, dass ich nicht jede x-beliebige Bezeichnung, für die Widgets, in der Vis vergeben darf.
Ansonsten würde ich mich über eine genauere Erklärung freuen.
-
@senger1985 Hallo das Thema ist zwar schon alt, aber ich habe aktuell das gleiche Problem. Gab es eine Lösung damals?
-
@pedivis sagte in VIS Editor Anzeige fehlerhaft/unbenutzbar:
das gleiche Problem
sicher? Wie du selbst erkannt hast, ist das Thema bereits mehr als 2 Jahre alt.
https://forum.iobroker.net/topic/51555/hinweise-für-gute-forenbeiträge/1 -
@pedivis sagte in VIS Editor Anzeige fehlerhaft/unbenutzbar:
aber ich habe aktuell das gleiche Problem.
Was für ein Problem ... hier gibt es Zwei Themen in diesem Thread.
Schon geschaut : !?
---- hast du falsch CSS Anweisung in deinem Projektoder
seit wann ist es so bzw. was hast du eigentlich !? -
@glasfaser Ja natürlich habe ich geschaut. Mir ging es eher darum was im letzten Beitrag damals stand "....Ansonsten würde ich mich über eine genauere Erklärung freuen.", genau diese Erklärung hätte mich interessiert.
-
er hat den CSS Code damit angefangen
.menu-item {keine Ahnung wo er es her hat und wofür , eventuell aus einem Code im I-Net gebastelt .
Dieses hat halt den Effekt , das die ganze Vis / Editor damit angesprochen wird , also nicht ein einzelnes Widget was man eigentlich mit CSS ändern will .Wenn man es für z.b. nur für ein Widget es zuweisen will , dann sollte noch ein Zusatz davor stehen , wie z.b
.meinButton.menu-item {und "meinButton" komm dann in die CSS vom Widget.
-
CSS-Anweisungen wirken immer auf das gesamte HTML-Dokument auf alle Elemente
die dem selektor entsprechen.
Wer zu generelle CSS-Anweisungen definiert, riskiert das es das Gesamt-Layout zusammenhaut wenn man eine Klasse erwischt, die anderweitig auch schon mal definiert wurde.
Daher auch CSS-Anweisungen immer kapselnEntweder in dem man die widget-id davor schreibt
#w00001.menu-item {
}wenn man mehrere widgets damit beglücken möchte, dann einen eigenen möglichs eindeutig definierten klassennamen davorschreibt, den man dann in den jeweiligen widget einstellungen unter Klassen mit einträgt (meinmoeglichsteindeutigerklassenname)
.meinmoeglichsteindeutigerklassenname.menu-item {
}und bitte nochmal das css tutorial zu den selektoren lesen, so das man die mechanik etwas besser versteht.
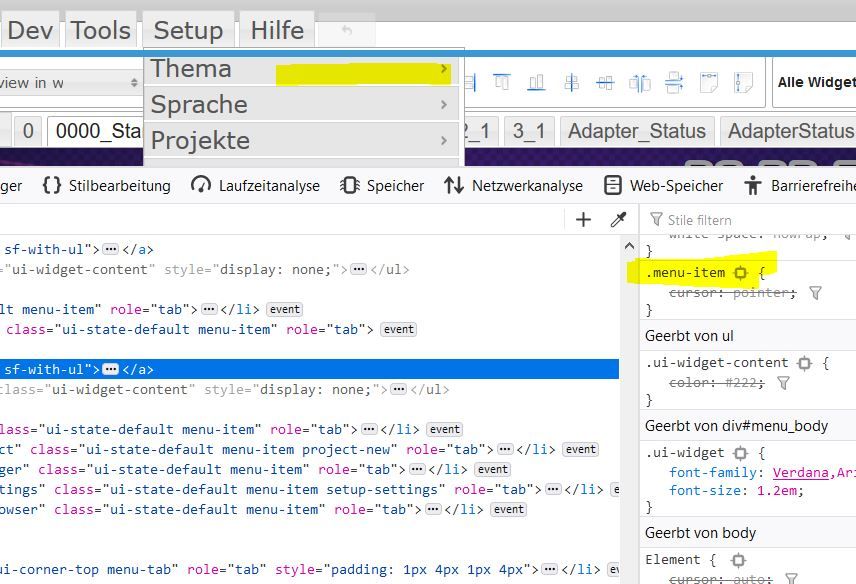
https://wiki.selfhtml.org/wiki/CSS/Selektorenum die Probleme besser herausfinden zu können, wo da was wie falsch definiert wurde, sind die developer tools im browser ebenfalls zu empfehlen.
dort kann mann auch die css anweisungen vorher ausprobieren, bevor man sie in den css reiter einträgt -
Danke für eure Rückmeldungen, jetzt kann ich mich mal auf die Suche machen. Eine Frage hätte ich noch. Wie wäre die Vorgehensweise um die Visualisierung wieder in den Urzustand zu versetzen, d.h. dass keine eigenen Projekte/Views bzw. CSS-Anweisungen mehr greifen? Reicht das Löschen der Instanz und die Neuinstallation des VIS Adapters, oder reicht es die eigenen Projekte zu löschen? Von diesem Zustand aus würde ich dann Projekt für Projekt wieder importieren und versuchen die fehlerhafte Stelle in den Views/Widgets zu finden.
-
Es wäre ja die Frage , was du für ein Fehler in der Vis hast .
Ist es nur in einem Projekt vorhanden und in einem neu angelegten Projekt nicht !?
Es gibt viele möglichkeiten :
Ein defektes Widget in einer View ... oder ein HTML Widget wo du ein HTML Code selber eingefügt hast
oder
Projekt CSS falsche Zuweisung :
liegt im Ordner vis.0/deinProjekt und ist die Datei vis-user.cssoder
oder wenn alle Projekte betroffen sind , CSS in Global -
liegt im Ordner /opt/iobroker/iobroker-data/files/vis/css/
in der Datei vis-common-user.css -
Gestern habe ich mich massiv mit der Lösung des Problems befasst. Leider hat das Durchforsten der CSS Datei zu keinem Ergebnis geführt. Einen Fehler konnte ich nicht finden. Nachdem ich relativ viel Zeit, ohne Ergebnis, mit der Suche verbracht habe, entschloss ich mich dazu die VIS samt aller Projekte zu entfernen, auch auf Dateiebene die entsprechenden Ordner zu löschen und Stück für Stück neu installieren. Direkt nach der Neuinstallation der VIS, also ohne irgend ein eigenes Projekt, habe ich die VIS aufgerufen. Der Fehler war leider immer noch da.
Jetzt war die Geduld dahin. Ich habe den kompletten ioBroker "deinstalliert", danach neuinstalliert und nur den VIS Adapter installiert. Danach der nächste Test, VIS aufgerufen und siehe da, der Fehler war weg. Danach habe ich mein Backup eingespielt und wieder die VIS gestartet und siehe da, der Fehler war immer noch weg. Final habe ich dann die VIS mit einem meiner Projekte aufgerufen und auch da war kein Fehler mehr vorhanden.Fazit: Ohne etwas an "meinen" Daten zu ändern funktioniert es wieder, irgendwie scheint etwas zerschossen gewesen zu sein. Leider kann ich nicht genau sagen an was es gelegen hat, aber es läuft wieder.
Nochmal vielen Dank für eure Hilfe und Lösungsansätze.