NEWS
Test Adapter Material Design Widgets v0.3.x
-
@Scrounger
Hab fürs HTML-Card Widget keinen eigenen Thread gefunden, deshalb hier....
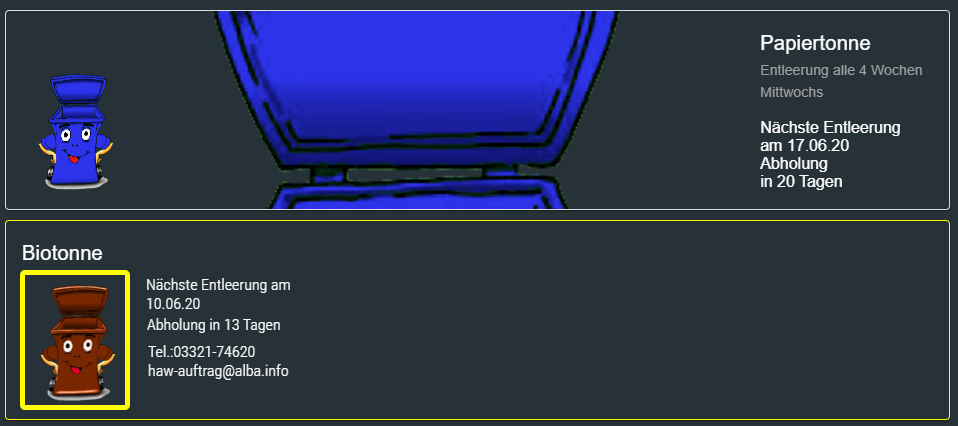
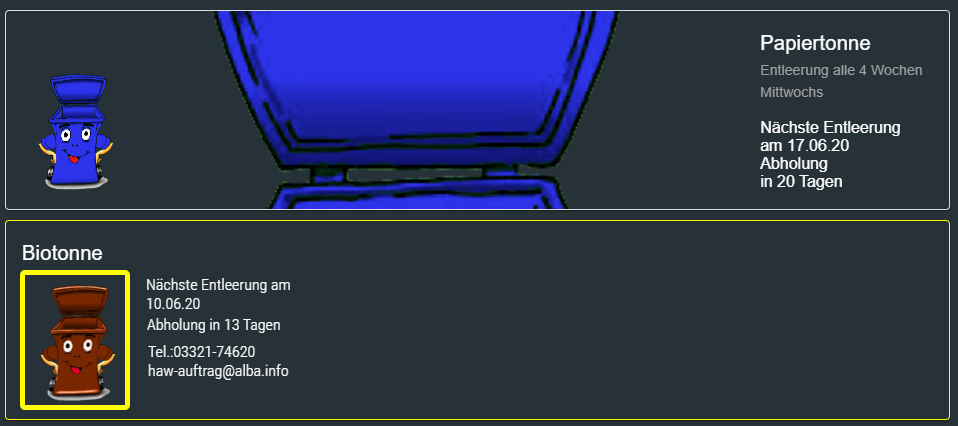
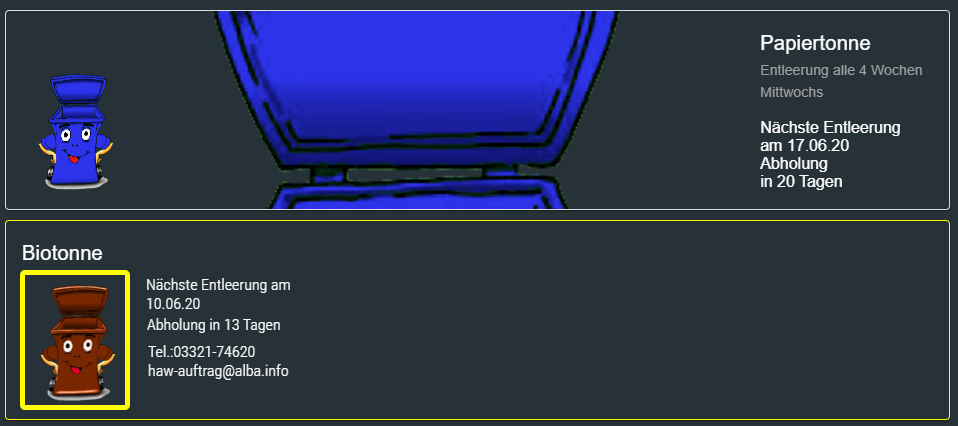
Ist es möglich das Bild (hier horizontales Layout) zu formatieren? Aktuell zeigt er das Bild stur in Originalauflösung an. Passt nicht so ganz... Könnte das natürlich auf die richtige Auflösung konvertieren, hilft mir dann aber beim Border auch nicht weiter. Egal was ich bei der Bildquelle angebe, er nimmt nur das Bild und keine Bindings, Formatangaben etc.
Ein Bild sagt mehr als tausend Worte:

Oben passt die Auflösung der Tonne nicht so recht, und wie den Rahmen mit nem Binding wie bei der Tonne unten versehen geht nicht oder ich verstehe die Syntax nicht. -
@Scrounger
Hab fürs HTML-Card Widget keinen eigenen Thread gefunden, deshalb hier....
Ist es möglich das Bild (hier horizontales Layout) zu formatieren? Aktuell zeigt er das Bild stur in Originalauflösung an. Passt nicht so ganz... Könnte das natürlich auf die richtige Auflösung konvertieren, hilft mir dann aber beim Border auch nicht weiter. Egal was ich bei der Bildquelle angebe, er nimmt nur das Bild und keine Bindings, Formatangaben etc.
Ein Bild sagt mehr als tausend Worte:

Oben passt die Auflösung der Tonne nicht so recht, und wie den Rahmen mit nem Binding wie bei der Tonne unten versehen geht nicht oder ich verstehe die Syntax nicht.@bommel_030 sagte in Test Adapter Material Design Widgets v0.3.x:
@Scrounger
Hab fürs HTML-Card Widget keinen eigenen Thread gefunden, deshalb hier....
Ist es möglich das Bild (hier horizontales Layout) zu formatieren? Aktuell zeigt er das Bild stur in Originalauflösung an. Passt nicht so ganz... Könnte das natürlich auf die richtige Auflösung konvertieren, hilft mir dann aber beim Border auch nicht weiter. Egal was ich bei der Bildquelle angebe, er nimmt nur das Bild und keine Bindings, Formatangaben etc.
Ein Bild sagt mehr als tausend Worte:

Oben passt die Auflösung der Tonne nicht so recht, und wie den Rahmen mit nem Binding wie bei der Tonne unten versehen geht nicht oder ich verstehe die Syntax nicht.Wenn du ein Bild angibst, dann wird bei diesem Widget immer das aspect ratio (16:9) beibehalten, d.h. die Breite des Widgets bestimmt das aspect ratio. Das eigent sich z.B. sehr gut für FanArt oder Fotos im entsprechenden aspect ratio.
Wenn du "icon" verwenden willst, dann nimm das Image-Widget und leg es in das Card Widget. Das geht besser,.
-
Alles klar, hab es jetzt mit HTML Card und Basic Image gelöst.
-
Moin Leute,
erstmal Dank @Scrounger für den Adapter! Echt super Arbeit.
Eine Frage habe ich aber noch. Ich versuche grade eine Diagramm aus einer HTML-Card in einer Mansory-View in einem Dialog anzuzeigen. Vorgehen: Page mit Diagramm gebaut und einen Button für ein Dialog-View eingesetzt. Dieser soll man dann die selbe View (bzw. nur den Graphen - hab ihn testweise mal in eine eigene View gebaut) in dem Dialog anzeigen. Das funktioniert auch soweit, nur nachdem ich den Dialog schließe ist die View auf der Hauptseite weg. Ich vermute das VIS intern die Seiten reused und jede Seite immer nur ein Binding haben kann.
Gibt es dafür irgendeinen Workaround oder wäre es evtl. sogar möglich eine Funktion einzubauen das ich für jede Sub-View in der Mansory-View auswählen kann ob es einen kleinen "Expand"-Button gibt, der mir genau diese View dann als Semi-Fullscreen Dialog anzeigt?
Vielen Dank schonmal!
Gruß,
Porys -
Moin Leute,
erstmal Dank @Scrounger für den Adapter! Echt super Arbeit.
Eine Frage habe ich aber noch. Ich versuche grade eine Diagramm aus einer HTML-Card in einer Mansory-View in einem Dialog anzuzeigen. Vorgehen: Page mit Diagramm gebaut und einen Button für ein Dialog-View eingesetzt. Dieser soll man dann die selbe View (bzw. nur den Graphen - hab ihn testweise mal in eine eigene View gebaut) in dem Dialog anzeigen. Das funktioniert auch soweit, nur nachdem ich den Dialog schließe ist die View auf der Hauptseite weg. Ich vermute das VIS intern die Seiten reused und jede Seite immer nur ein Binding haben kann.
Gibt es dafür irgendeinen Workaround oder wäre es evtl. sogar möglich eine Funktion einzubauen das ich für jede Sub-View in der Mansory-View auswählen kann ob es einen kleinen "Expand"-Button gibt, der mir genau diese View dann als Semi-Fullscreen Dialog anzeigt?
Vielen Dank schonmal!
Gruß,
Porys -
@Scrounger
Danke für die schnelle Antwort. Eigentlich möchte ich nur die kleinen Widgets per Button in einem (großen) Dialog anzeigen.Aktuell hab ich in dem View was auf der Übersichtsseite eingebunden wird einen Button der das selbe View nochmal in einem Dialog anzeigt. Wenn ich den Dialog dann aber öffne und wieder schließe, ist die Card auf der Übersichtsseite leer. Ich vermute das liegt darin das sich der Dialog das Binding für die Seite beim Öffnen holt und anschließend die Übersichtseite nicht aktualisiert wird (bzw. das Binding der View zurück bekommt).
Daher wäre meine Frage ob es dafür eine Art Workaround gibt (ohne den gleichen Graph mehrfach anzulegen) bzw. ob es vllt möglich ist die Dialog öffnen Logik direkt auf der Overview-Seite in die einzelnen "Cards" anzubinden. Sprich jede Card innerhalb des "Mansonry-Views"-Widget bekommt eine Funktion/Button der die enthaltene View in einem Dialog anzeigt (evtl mit Möglichkeit das per Card an bzw abzuschalten).
EDIT: Hier ein Projekt mit den beiden Views.
test_project.zip.zip -
@Scrounger
Danke für die schnelle Antwort. Eigentlich möchte ich nur die kleinen Widgets per Button in einem (großen) Dialog anzeigen.Aktuell hab ich in dem View was auf der Übersichtsseite eingebunden wird einen Button der das selbe View nochmal in einem Dialog anzeigt. Wenn ich den Dialog dann aber öffne und wieder schließe, ist die Card auf der Übersichtsseite leer. Ich vermute das liegt darin das sich der Dialog das Binding für die Seite beim Öffnen holt und anschließend die Übersichtseite nicht aktualisiert wird (bzw. das Binding der View zurück bekommt).
Daher wäre meine Frage ob es dafür eine Art Workaround gibt (ohne den gleichen Graph mehrfach anzulegen) bzw. ob es vllt möglich ist die Dialog öffnen Logik direkt auf der Overview-Seite in die einzelnen "Cards" anzubinden. Sprich jede Card innerhalb des "Mansonry-Views"-Widget bekommt eine Funktion/Button der die enthaltene View in einem Dialog anzeigt (evtl mit Möglichkeit das per Card an bzw abzuschalten).
EDIT: Hier ein Projekt mit den beiden Views.
test_project.zip.zip -
@Scrounger
Danke für die schnelle Antwort. Eigentlich möchte ich nur die kleinen Widgets per Button in einem (großen) Dialog anzeigen.Aktuell hab ich in dem View was auf der Übersichtsseite eingebunden wird einen Button der das selbe View nochmal in einem Dialog anzeigt. Wenn ich den Dialog dann aber öffne und wieder schließe, ist die Card auf der Übersichtsseite leer. Ich vermute das liegt darin das sich der Dialog das Binding für die Seite beim Öffnen holt und anschließend die Übersichtseite nicht aktualisiert wird (bzw. das Binding der View zurück bekommt).
Daher wäre meine Frage ob es dafür eine Art Workaround gibt (ohne den gleichen Graph mehrfach anzulegen) bzw. ob es vllt möglich ist die Dialog öffnen Logik direkt auf der Overview-Seite in die einzelnen "Cards" anzubinden. Sprich jede Card innerhalb des "Mansonry-Views"-Widget bekommt eine Funktion/Button der die enthaltene View in einem Dialog anzeigt (evtl mit Möglichkeit das per Card an bzw abzuschalten).
EDIT: Hier ein Projekt mit den beiden Views.
test_project.zip.zip@Porys sagte in Test Adapter Material Design Widgets v0.3.x:
@Scrounger
Danke für die schnelle Antwort. Eigentlich möchte ich nur die kleinen Widgets per Button in einem (großen) Dialog anzeigen.Aktuell hab ich in dem View was auf der Übersichtsseite eingebunden wird einen Button der das selbe View nochmal in einem Dialog anzeigt. Wenn ich den Dialog dann aber öffne und wieder schließe, ist die Card auf der Übersichtsseite leer. Ich vermute das liegt darin das sich der Dialog das Binding für die Seite beim Öffnen holt und anschließend die Übersichtseite nicht aktualisiert wird (bzw. das Binding der View zurück bekommt).
Daher wäre meine Frage ob es dafür eine Art Workaround gibt (ohne den gleichen Graph mehrfach anzulegen) bzw. ob es vllt möglich ist die Dialog öffnen Logik direkt auf der Overview-Seite in die einzelnen "Cards" anzubinden. Sprich jede Card innerhalb des "Mansonry-Views"-Widget bekommt eine Funktion/Button der die enthaltene View in einem Dialog anzeigt (evtl mit Möglichkeit das per Card an bzw abzuschalten).
EDIT: Hier ein Projekt mit den beiden Views.
test_project.zip.zipProblem ist, dass man in einer View nicht 2mal eine andere gleiche View verwenden kann, liegt am VIS Adapter.
Workaround wäre, eine View mit Graph für Masonry / Grid View erstellen und eine weitere View mit Graph die vom Dialog verwendet wird. Dann sollte es gehen.
Da mir der usecase sehr gefällt werd ich mal schauen, ob man das nicht anders lösen kann. -
@Porys sagte in Test Adapter Material Design Widgets v0.3.x:
@Scrounger
Danke für die schnelle Antwort. Eigentlich möchte ich nur die kleinen Widgets per Button in einem (großen) Dialog anzeigen.Aktuell hab ich in dem View was auf der Übersichtsseite eingebunden wird einen Button der das selbe View nochmal in einem Dialog anzeigt. Wenn ich den Dialog dann aber öffne und wieder schließe, ist die Card auf der Übersichtsseite leer. Ich vermute das liegt darin das sich der Dialog das Binding für die Seite beim Öffnen holt und anschließend die Übersichtseite nicht aktualisiert wird (bzw. das Binding der View zurück bekommt).
Daher wäre meine Frage ob es dafür eine Art Workaround gibt (ohne den gleichen Graph mehrfach anzulegen) bzw. ob es vllt möglich ist die Dialog öffnen Logik direkt auf der Overview-Seite in die einzelnen "Cards" anzubinden. Sprich jede Card innerhalb des "Mansonry-Views"-Widget bekommt eine Funktion/Button der die enthaltene View in einem Dialog anzeigt (evtl mit Möglichkeit das per Card an bzw abzuschalten).
EDIT: Hier ein Projekt mit den beiden Views.
test_project.zip.zipProblem ist, dass man in einer View nicht 2mal eine andere gleiche View verwenden kann, liegt am VIS Adapter.
Workaround wäre, eine View mit Graph für Masonry / Grid View erstellen und eine weitere View mit Graph die vom Dialog verwendet wird. Dann sollte es gehen.
Da mir der usecase sehr gefällt werd ich mal schauen, ob man das nicht anders lösen kann.@Scrounger Wäre es möglich einen multi state Button zur Verfügung zu stellen, welcher die zur Verfügung stehenden Objekt Werte pro klick weiterspringt wieder von vorne beginnt? (Sprich von 0 auf 1 von 1 auf 2 etc.)
-
@Scrounger Wäre es möglich einen multi state Button zur Verfügung zu stellen, welcher die zur Verfügung stehenden Objekt Werte pro klick weiterspringt wieder von vorne beginnt? (Sprich von 0 auf 1 von 1 auf 2 etc.)
@Stephan-Schleich sagte in Test Adapter Material Design Widgets v0.3.x:
@Scrounger Wäre es möglich einen multi state Button zur Verfügung zu stellen, welcher die zur Verfügung stehenden Objekt Werte pro klick weiterspringt wieder von vorne beginnt? (Sprich von 0 auf 1 von 1 auf 2 etc.)
Nee sorry, viel zu speziell. Sowas musst du über ein skript realisieren.
-
@Stephan-Schleich sagte in Test Adapter Material Design Widgets v0.3.x:
@Scrounger Wäre es möglich einen multi state Button zur Verfügung zu stellen, welcher die zur Verfügung stehenden Objekt Werte pro klick weiterspringt wieder von vorne beginnt? (Sprich von 0 auf 1 von 1 auf 2 etc.)
Nee sorry, viel zu speziell. Sowas musst du über ein skript realisieren.
@Scrounger okay
-
Habe gestern das ganze mal versucht ins laufen zu bekommen, allerdings funktioniert bei mir die breiten- und höhendefinition in % nicht. Im Editor funktioniert das ganze, in der Runtime leider nicht. Wenn ich die Werte in Pixel angebe klappt alles. Ist natürlich ein wenig unprakisch und sollte ja mit % funktionieren?
Muss ich irgendwo noch definieren was 100% sind?
Version: 0.3.17
JS: 4.6.17
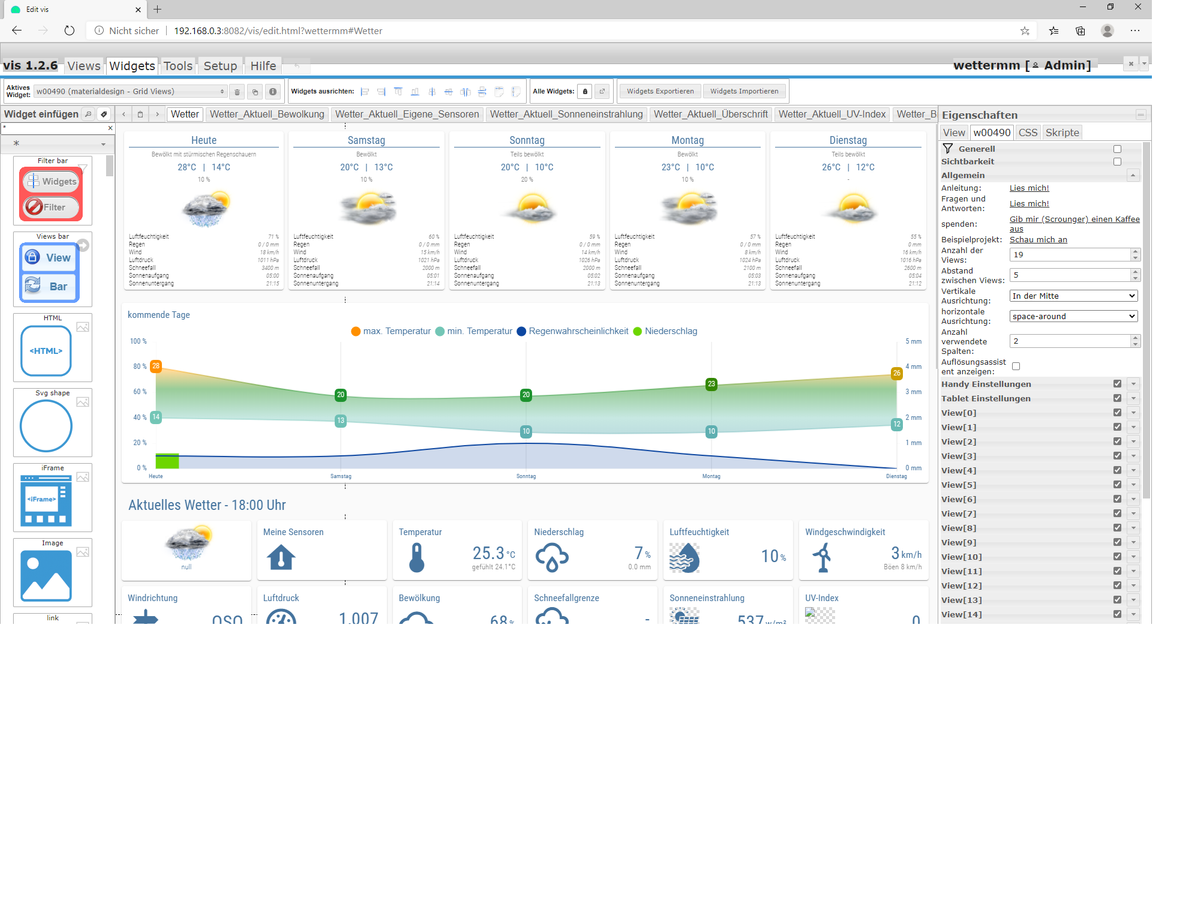
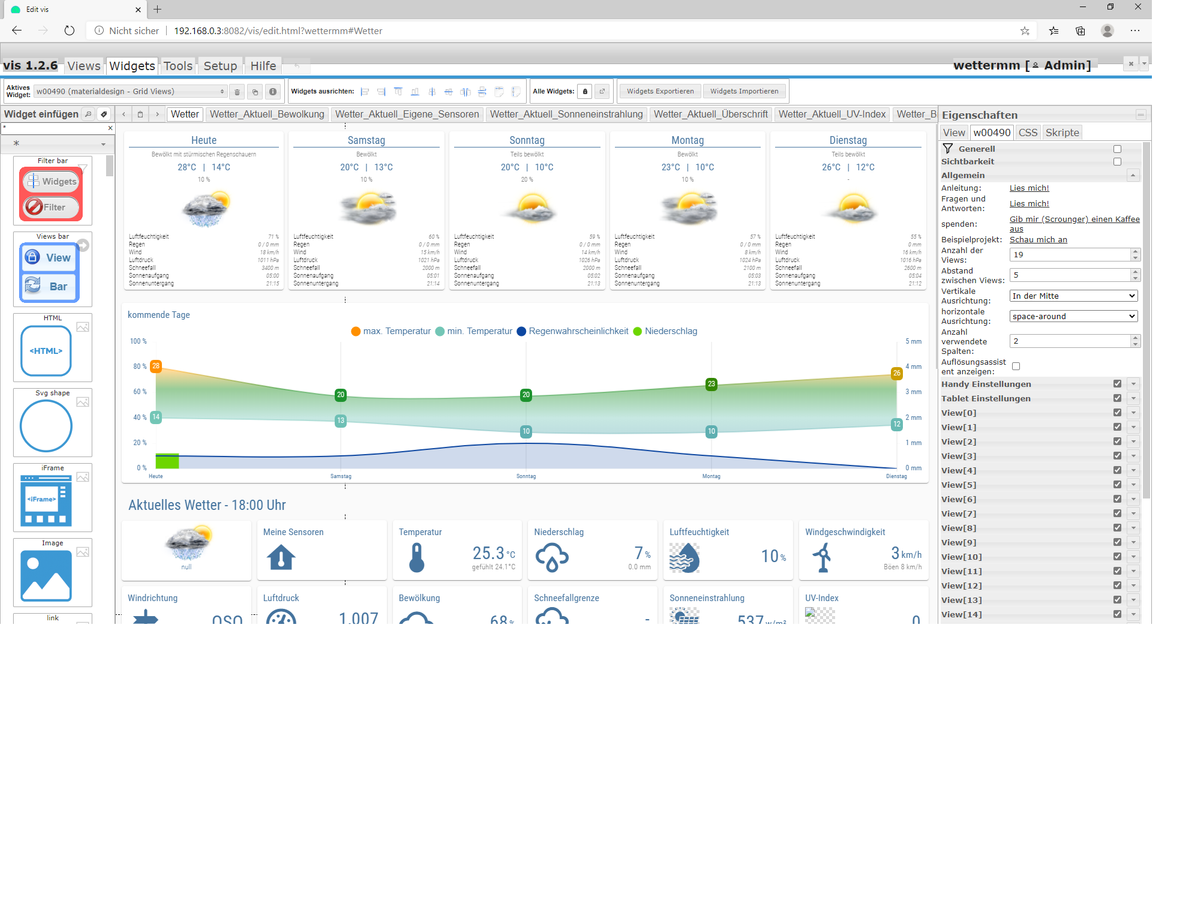
Browser: Chrome aktuell, Edge, Fully, überall das gleiche.Hier Beispiel beim Wetterskript:


-
Habe gestern das ganze mal versucht ins laufen zu bekommen, allerdings funktioniert bei mir die breiten- und höhendefinition in % nicht. Im Editor funktioniert das ganze, in der Runtime leider nicht. Wenn ich die Werte in Pixel angebe klappt alles. Ist natürlich ein wenig unprakisch und sollte ja mit % funktionieren?
Muss ich irgendwo noch definieren was 100% sind?
Version: 0.3.17
JS: 4.6.17
Browser: Chrome aktuell, Edge, Fully, überall das gleiche.Hier Beispiel beim Wetterskript:


-
@ShneedleWoods
Hast du unter Tools Auflösung etwas eingestellt?
Was steht in der browser console zur Runtime (F12)?Danke erstmal für deine Antwort. Auflösung habe ich jetzt mal überall rausgenommen, keine Änderung.
Bei F12 und Runtime find ich jetzt nix so recht, welche Info brauchst du genau?Das Menü öffnet sich wenn ich ganz links oben klicke, auch der Seitenwechsel geht. Nur funktioniert die Größenvorgabe via % eben nicht.
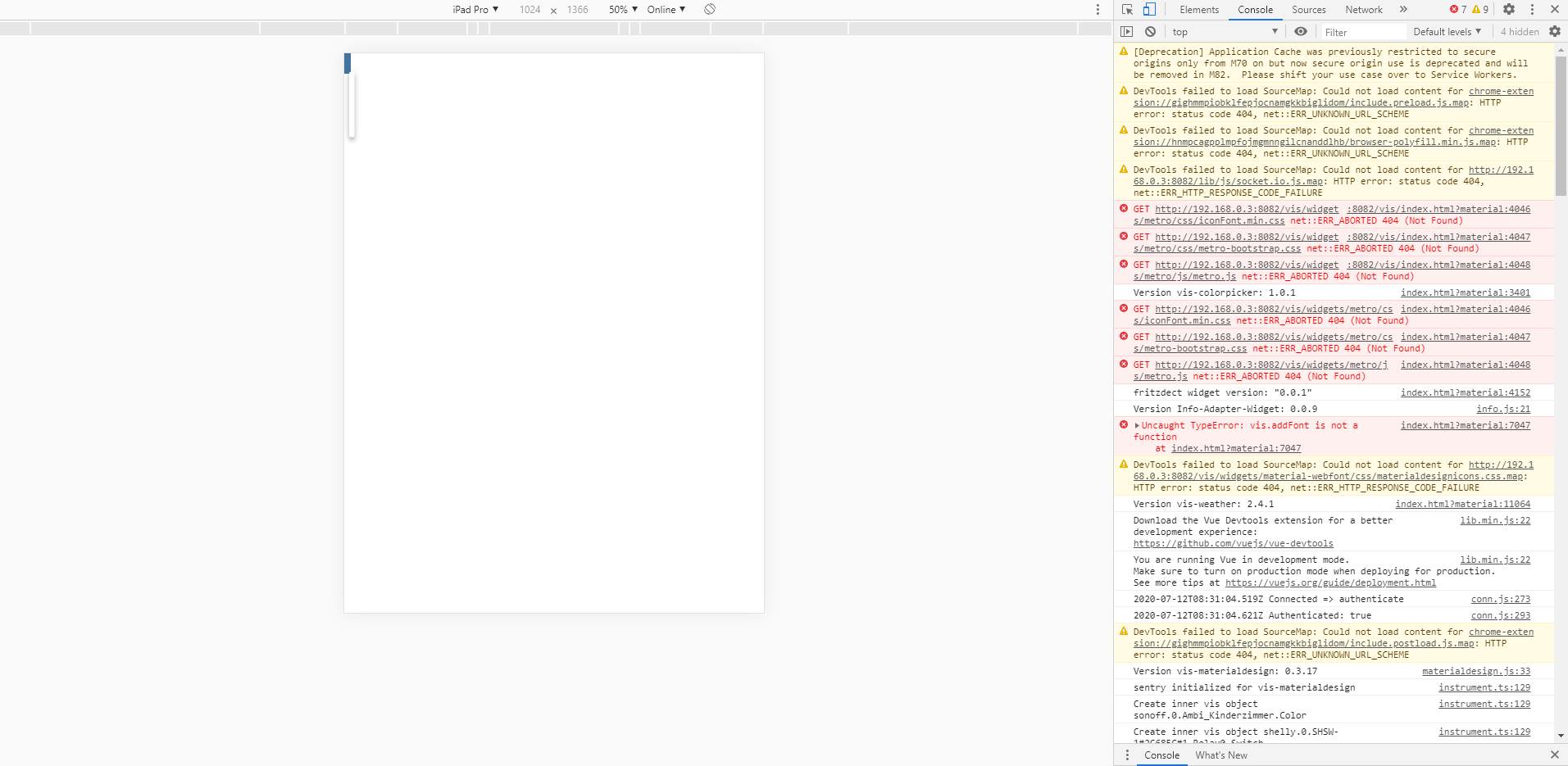
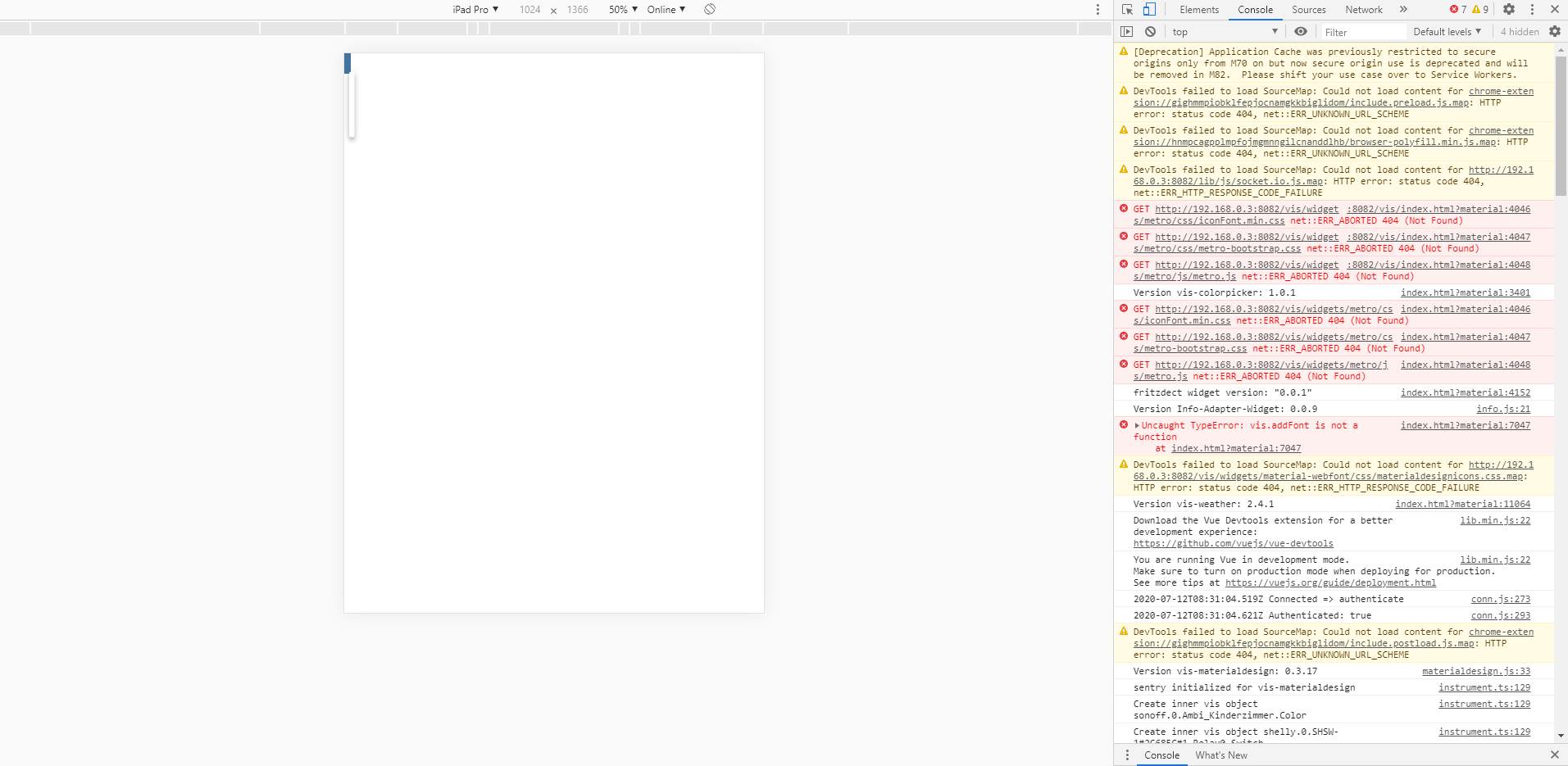
Edit: Hab mal paar Fehler angehängt.

Edit2: Nachdem ich Metro Widgets installiert habe, sind nun weniegr Fehler, aber tut die skalierung geht immernoch nicht. Ich hab mal in einem anderen Projekt Testweise mit % Angaben gearbeitet, funktioniert auch nicht. Muss wohl irgendwas globales sein, finde aber nix :-(
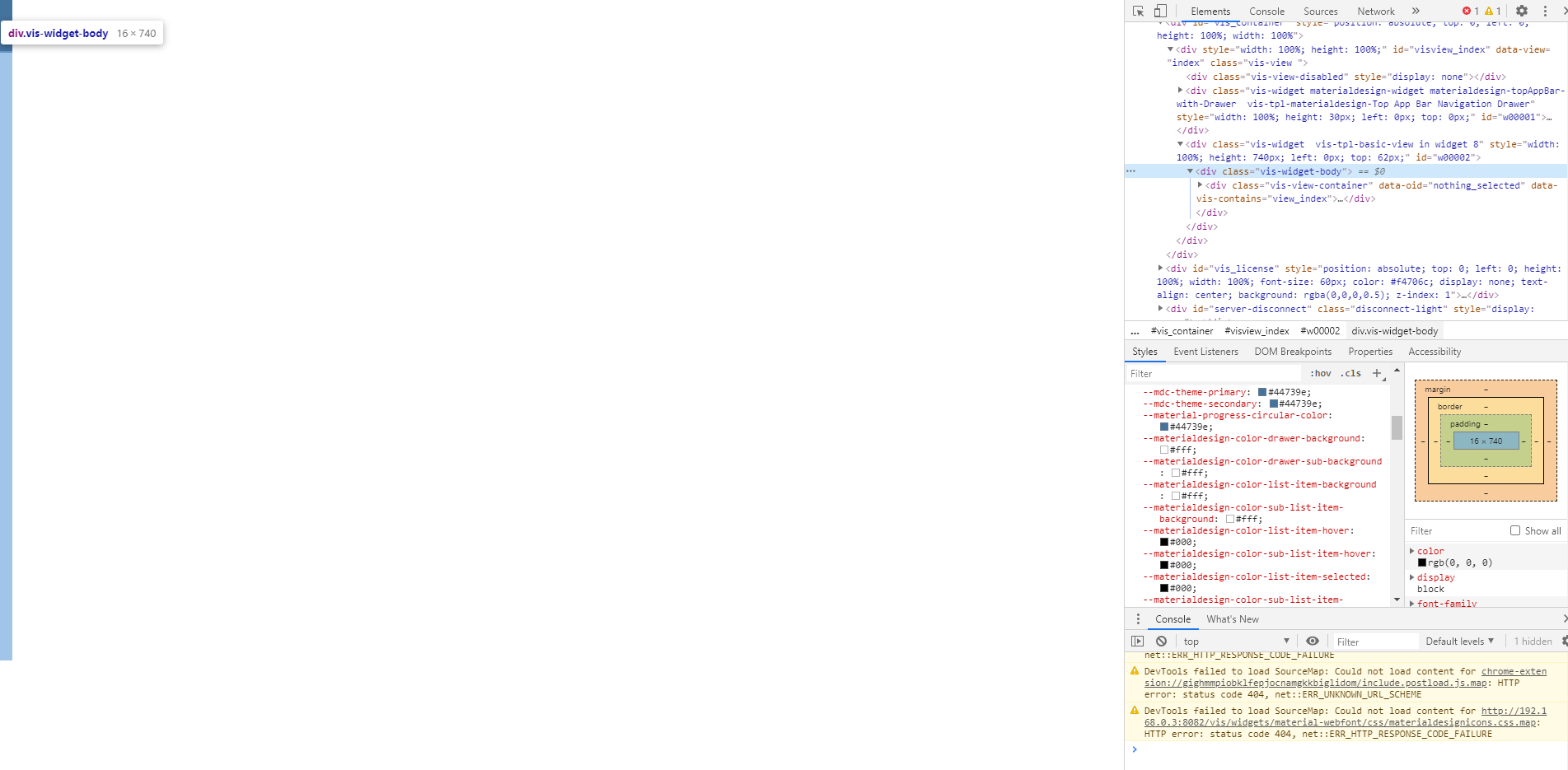
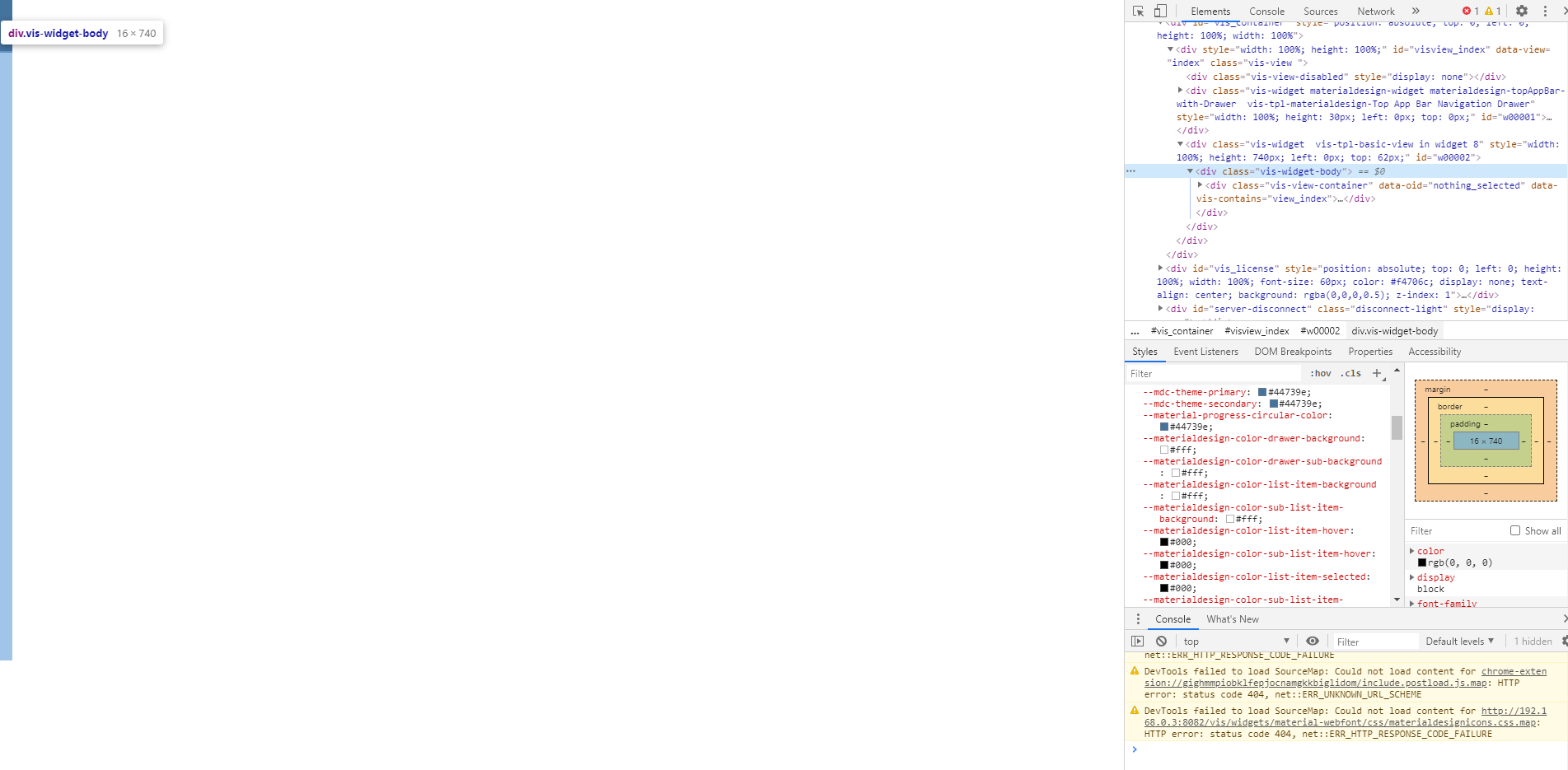
Edit3: Offenbar wird die Breite der Container mit 16px definiert, wieso dieser Wert 100% entspricht, ist mir allerdings nicht nachvollziehbar. Wenn ich die breite auf 50% ändere, ergeben sich 8px.

Edit4: Nachdem ich via CSS unter html width: 100%; eingefügt hab, funktioniert es nun. ;-)
-
Danke erstmal für deine Antwort. Auflösung habe ich jetzt mal überall rausgenommen, keine Änderung.
Bei F12 und Runtime find ich jetzt nix so recht, welche Info brauchst du genau?Das Menü öffnet sich wenn ich ganz links oben klicke, auch der Seitenwechsel geht. Nur funktioniert die Größenvorgabe via % eben nicht.
Edit: Hab mal paar Fehler angehängt.

Edit2: Nachdem ich Metro Widgets installiert habe, sind nun weniegr Fehler, aber tut die skalierung geht immernoch nicht. Ich hab mal in einem anderen Projekt Testweise mit % Angaben gearbeitet, funktioniert auch nicht. Muss wohl irgendwas globales sein, finde aber nix :-(
Edit3: Offenbar wird die Breite der Container mit 16px definiert, wieso dieser Wert 100% entspricht, ist mir allerdings nicht nachvollziehbar. Wenn ich die breite auf 50% ändere, ergeben sich 8px.

Edit4: Nachdem ich via CSS unter html width: 100%; eingefügt hab, funktioniert es nun. ;-)
@ShneedleWoods sagte in Test Adapter Material Design Widgets v0.3.x:
Edit4: Nachdem ich via CSS unter html width: 100%; eingefügt hab, funktioniert es nun. ;-)
Freut mich das es jetzt funktioniert.
Aber ich denke das da irgendwas bei dir falsch ist. Das muss auch ohne css gehen. Kannst gerne mal dein Projekt exportieren, dann schau ich mir es an. -
@ShneedleWoods sagte in Test Adapter Material Design Widgets v0.3.x:
Edit4: Nachdem ich via CSS unter html width: 100%; eingefügt hab, funktioniert es nun. ;-)
Freut mich das es jetzt funktioniert.
Aber ich denke das da irgendwas bei dir falsch ist. Das muss auch ohne css gehen. Kannst gerne mal dein Projekt exportieren, dann schau ich mir es an.@Scrounger
Ich habe ein paar merkwürdige Effekte mit Icons die auf einer Installation (ohne dein Adapter) angezeigt werden auf der Anderen (mit deinem Adapter) nicht. Kann es sein das du den MaterialDesign-Regular Font in einer älteren Version verwendest? Wenn ja wäre es möglich den gegen die aktuelle Version zu tauschen? -
Aktuelle Test Version 0.3.x Veröffentlichungsdatum 08.04.2020 Github Link https://github.com/Scrounger/iobroker.vis-materialdesign Ich bitte Euch zukünftig alle Fragen bzgl. Einstellungen, Verständnis, Skripte, etc. im entsprechenden Thema des zugehörigen Widgets zu posten!
Hallo zusammen,
ich arbeite aktuell an einem VIS-Adapter, der auf Google material components web Bibliothek basiert und "echte" Material Widgets zur Verfügung stellt inkl. der entsprechenden Effekt, wie Overlay, ripple, etc.Der Adapter befindet sich bereits im latest repository.
Neue Funktionen (Widgets) werde ich zu erst hier vorstellen - wer dieses testen möchte muss direkt von github installieren: https://github.com/Scrounger/iobroker.vis-materialdesign.
Nach erfolgreichem Feedback mach ich eine neue Version für das latest.Folgende Elemente sind bereits enthalten:

Gemäß den Forumsrichtlinien ist das Thema in die Kategorie 'Test' umgezogen und ein neuer Thread wegen Anhebung Version aufgemacht worden.
Die alten Threads findet ihr hier:
- https://forum.iobroker.net/topic/26925/test-adapter-material-design-widgets-v0-2-x
- https://forum.iobroker.net/topic/26199/test-adapter-material-design-widgets-v0-1-x
- https://forum.iobroker.net/topic/25374/neuer-vis-adpater-material-design-widgets
Bitte bei Fragen zu den Widget Einstellungen diese zuerst durchlesen, da dort viele Fragen zu den Widget Einstellungen beantwortet wurden!
ich habe mehrere Fragen:
-
wie oben schon angemerkt, kann ich den Adapter leider bei mir nicht finden (auch nicht im latest). Was kann ich tun? Ich habe ihn mit dem Githublink installiert. Dabei wurde Version 0.3.30 installiert. Ist das die aktuellste?
-
Ich nutze VIS auf 2 Tablets. Leider habe ich Probleme mit dem DialogView. Wenn ich dieses auf dem einen Tablet öffnen lasse und dann wieder schließe, habe ich auf dem ungenutzten Tablet weiterhin den transparanten Schleier (Einstellungen auf Hintergrundfarbe außerhalb des Dialogs ist halt #000000 (schwarz) mit opacity 0.4). Dieses kriege ich erst mit einem kompletten Reload des eigentlich ungenutzten Tablets hin. Ist das ein Bug oder eine fehlerhafte Einstellung meinerseits?
-
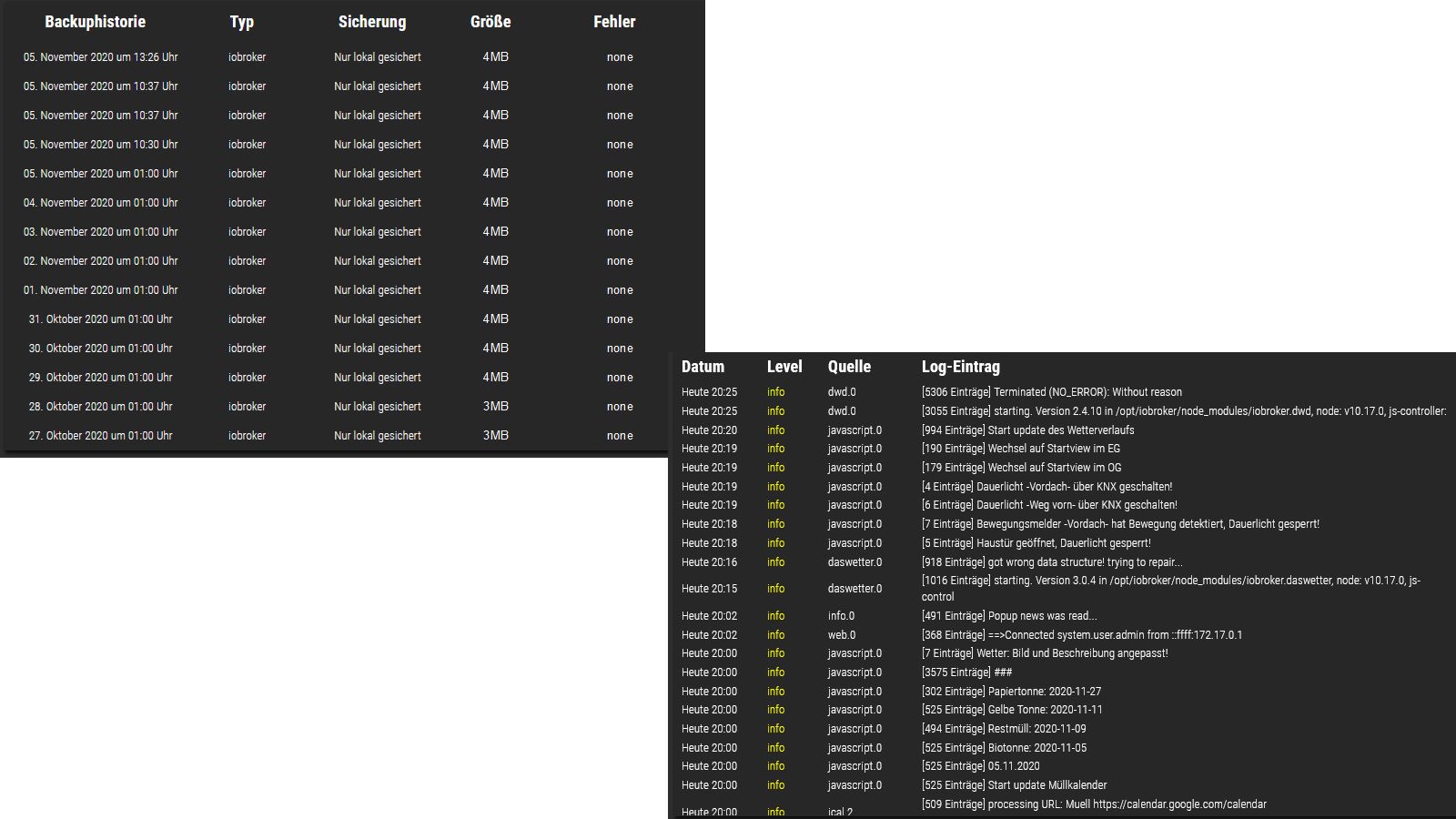
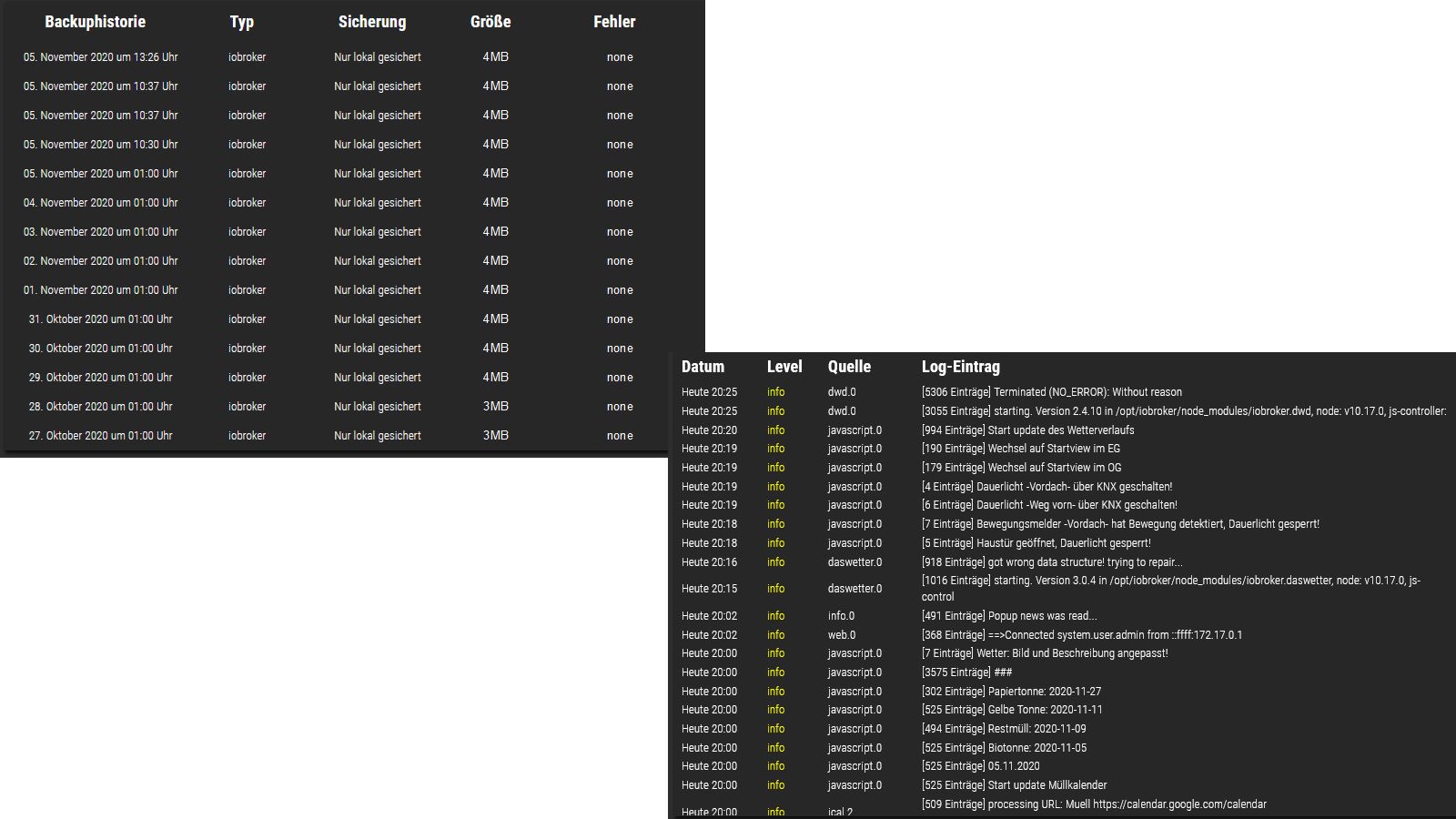
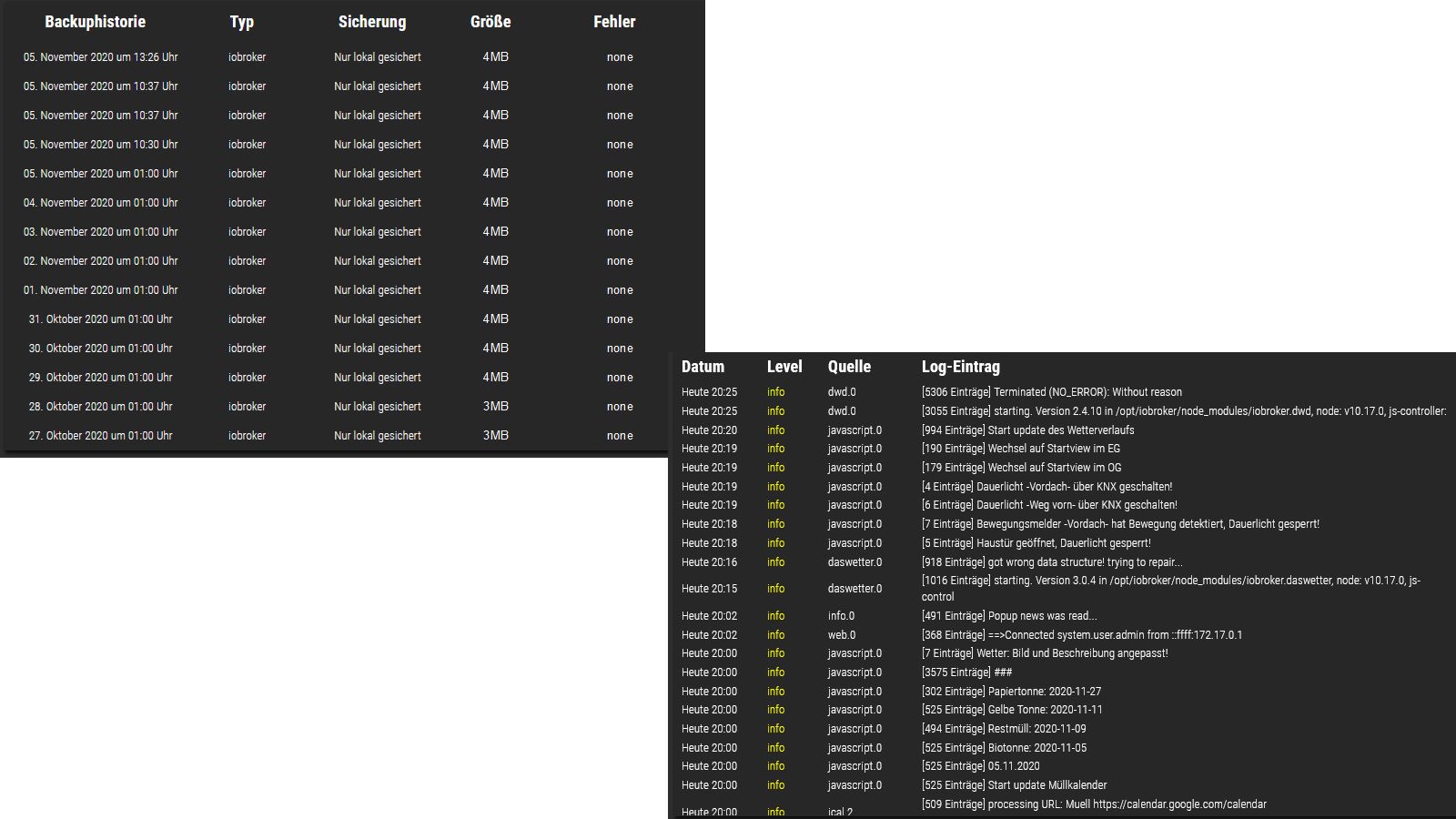
Ich habe mit der Tabelle Probleme. Ist die Tabelle größer als die Anzahl der Einträge es hergibt, so werden die Zeilen der Einträge größer und komplett auf die Tabelle verteilt. Das führt aber auf den Tablets dazu, dass ein Scrollbar hinzugefügt wird, obwohl es diesen gar nicht benötigt (im Screenshot nicht zu sehen, da dieser auf dem Laptop gemacht wurde). Nichtsdestotrotz würde ich auch im Log gerne einfach "normale" Zeilen haben. Einstellungen der Backuphistorien-Tabelle sind komischerweise identisch zu der Log-Tabelle.

-
ich habe mehrere Fragen:
-
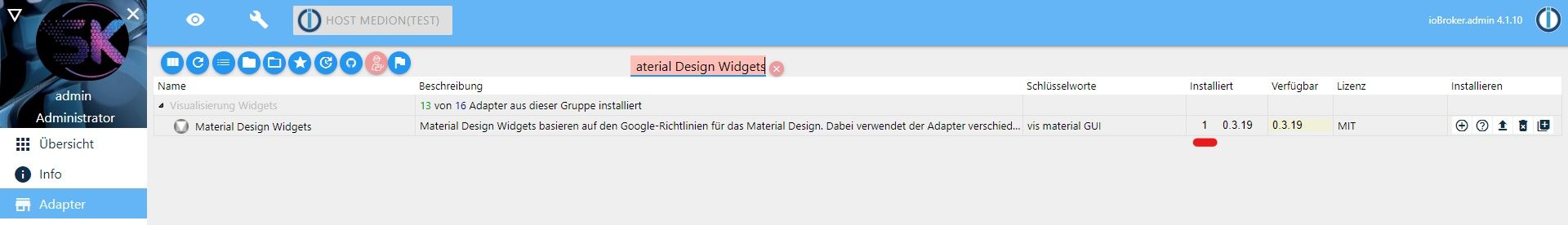
wie oben schon angemerkt, kann ich den Adapter leider bei mir nicht finden (auch nicht im latest). Was kann ich tun? Ich habe ihn mit dem Githublink installiert. Dabei wurde Version 0.3.30 installiert. Ist das die aktuellste?
-
Ich nutze VIS auf 2 Tablets. Leider habe ich Probleme mit dem DialogView. Wenn ich dieses auf dem einen Tablet öffnen lasse und dann wieder schließe, habe ich auf dem ungenutzten Tablet weiterhin den transparanten Schleier (Einstellungen auf Hintergrundfarbe außerhalb des Dialogs ist halt #000000 (schwarz) mit opacity 0.4). Dieses kriege ich erst mit einem kompletten Reload des eigentlich ungenutzten Tablets hin. Ist das ein Bug oder eine fehlerhafte Einstellung meinerseits?
-
Ich habe mit der Tabelle Probleme. Ist die Tabelle größer als die Anzahl der Einträge es hergibt, so werden die Zeilen der Einträge größer und komplett auf die Tabelle verteilt. Das führt aber auf den Tablets dazu, dass ein Scrollbar hinzugefügt wird, obwohl es diesen gar nicht benötigt (im Screenshot nicht zu sehen, da dieser auf dem Laptop gemacht wurde). Nichtsdestotrotz würde ich auch im Log gerne einfach "normale" Zeilen haben. Einstellungen der Backuphistorien-Tabelle sind komischerweise identisch zu der Log-Tabelle.

-
-
ich habe mehrere Fragen:
-
wie oben schon angemerkt, kann ich den Adapter leider bei mir nicht finden (auch nicht im latest). Was kann ich tun? Ich habe ihn mit dem Githublink installiert. Dabei wurde Version 0.3.30 installiert. Ist das die aktuellste?
-
Ich nutze VIS auf 2 Tablets. Leider habe ich Probleme mit dem DialogView. Wenn ich dieses auf dem einen Tablet öffnen lasse und dann wieder schließe, habe ich auf dem ungenutzten Tablet weiterhin den transparanten Schleier (Einstellungen auf Hintergrundfarbe außerhalb des Dialogs ist halt #000000 (schwarz) mit opacity 0.4). Dieses kriege ich erst mit einem kompletten Reload des eigentlich ungenutzten Tablets hin. Ist das ein Bug oder eine fehlerhafte Einstellung meinerseits?
-
Ich habe mit der Tabelle Probleme. Ist die Tabelle größer als die Anzahl der Einträge es hergibt, so werden die Zeilen der Einträge größer und komplett auf die Tabelle verteilt. Das führt aber auf den Tablets dazu, dass ein Scrollbar hinzugefügt wird, obwohl es diesen gar nicht benötigt (im Screenshot nicht zu sehen, da dieser auf dem Laptop gemacht wurde). Nichtsdestotrotz würde ich auch im Log gerne einfach "normale" Zeilen haben. Einstellungen der Backuphistorien-Tabelle sind komischerweise identisch zu der Log-Tabelle.

@Snapergy sagte in Test Adapter Material Design Widgets v0.3.x:
wie oben schon angemerkt, kann ich den Adapter leider bei mir nicht finden (auch nicht im latest). Was kann ich tun? Ich habe ihn mit dem Githublink installiert. Dabei wurde Version 0.3.30 installiert. Ist das die aktuellste?
Schaut es so aus bei dir?

-