NEWS
Material Design Widgets: JSON Chart Widget
-
Ich habe mal das von dir übernommen, bis auf die Farben, die habe direkt im JSON angegeben.
{ fluxQuery: 'from(bucket: "iobroker_neu") \ |> range(start: -8d) \ |> filter(fn: (r) => r["_measurement"] == "sourceanalytix.0.smartmeter__1__1-0:1_8_0__255__value.currentYear.consumed.01_previousDay")\ |> drop(columns: ["_field", "ack", "from", "q"])\ |> aggregateWindow(every: 1d, fn: sum, createEmpty: false)\ |> timeShift(duration: -1s)\ |> truncateTimeColumn(unit: 1d)\ |> sort(columns: ["_time"], desc: true)\ |> limit(n:7)\ |> sort(columns: ["_time"], desc: false) ' , graphSettings: { // type: 'bar', //color:'#F44336', //legendText: 'Netzbezug', // yAxis_id: 0, // yAxis_show: true, // datalabel_show: true, //datalabel_align: 'top', // datalabel_minDigits: 0, // datalabel_maxDigits: 0, // datalabel_append: '', //datalabel_color: '#FFFFFF', //displayOrder: 0 type: 'bar', color:'#F44336', barBorderColor: '#FFFFFF', barBorderWidth: 2, legendText: 'Netzbezug', yAxis_id: 0, yAxis_show: false, yAxis_position: 'left', yAxis_gridLines_border_show: false, yAxis_gridLines_ticks_show: false, yAxis_gridLines_show: true, yAxis_gridLines_color: '#F44336', yAxis_min: 0, yAxis_max: 10, yAxis_step: 20, datalabel_show: true, datalabel_color: '#FFFFFF', datalabel_minDigits: 0, datalabel_maxDigits: 0 } } , // <= Zwischen mehreren Datenpunkten hier das Komma nicht vergessen!Was mir aufgefallen ist, du hast bei den Widget-Einstellungen den Punkt "Card Hintergrund", den gibt es bei mir nicht



Sollte eigentlich funktionieren?!?

Tut es aber leider nicht.

Gruß
HappyUser20 -
ich hatte die beiden werte lt anweisung github - barBorderColor und barBorderWidth - auch eingegeben, da mir das auch gefällt
funktioniert aber bei mir auch nicht

-
@liv-in-sky
@frank2604 frankIch habe noch ein wenig rumgespielt. Ich komme immer auf komische Ideen wenn ich Fehlersuche betreibe

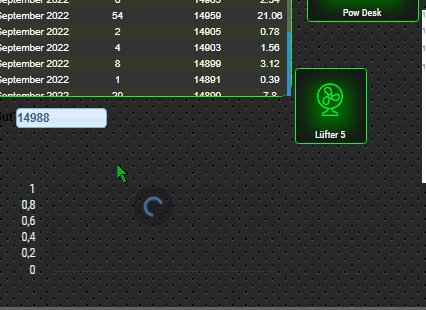
Mir ist aufgefallen, wenn ich den JSON Chart aktualisiere in der Visu (nach Änderungen im Script) wird der Chart neu aufgebaut, und für einen ganz kurzen Moment kann man den Rand den ich möchte (bei mir aktuell weiß) sehen.
Ich habe mal versucht das in einem Bild festzuhalten

Verschwindet aber dann wieder. Ich glaube der Fehler liegt in der Visu oder im Widget und nicht im Script.
-
@happyuser20 konnte ich nicht beobachten - aber ich schau nochmal bei mir
-
Poste bitte mal ein fertiges JSON, auf das Du im Widget referenzierst. Ich kann dann frühestens heute Abend mal schauen.
-
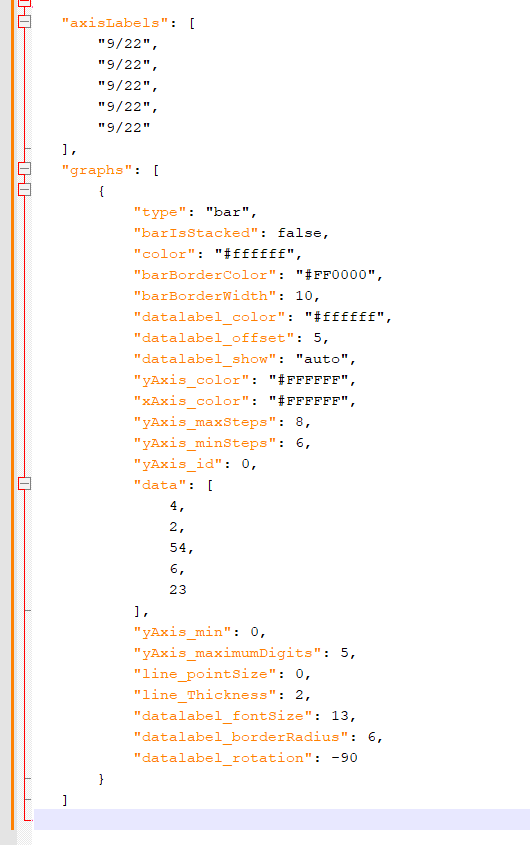
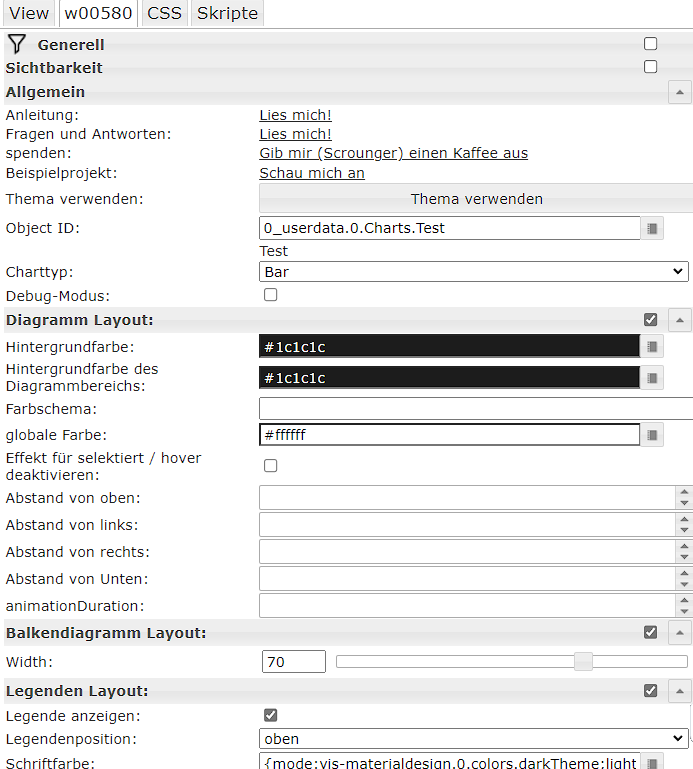
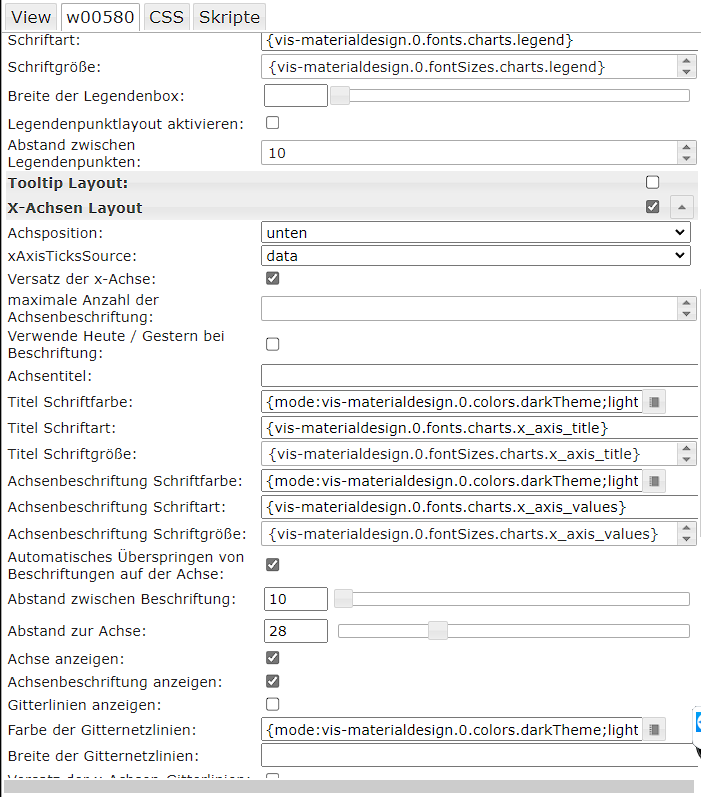
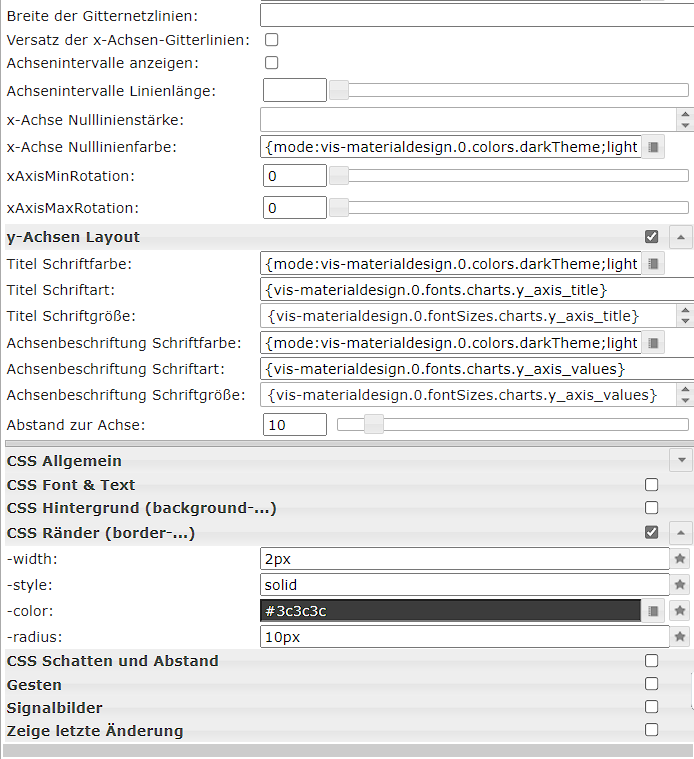
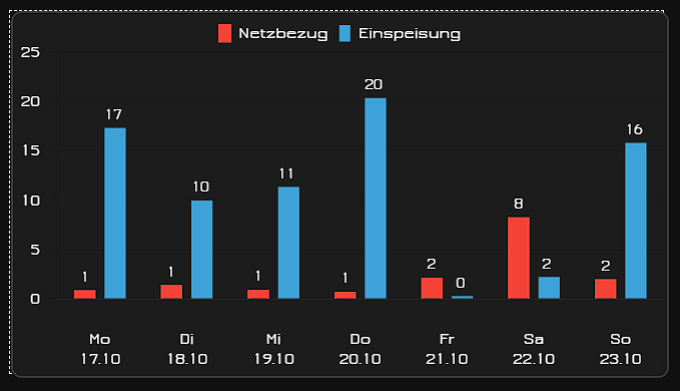
[{"tpl":"tplVis-materialdesign-Chart-JSON","data":{"oid":"0_userdata.0.Charts.Test","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","chartType":"bar","backgroundColor":"#1c1c1c","chartAreaBackgroundColor":"#1c1c1c","globalColor":"#ffffff","showLegend":true,"legendPosition":"top","legendFontColor":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.legend;dark:vis-materialdesign.0.colors.dark.charts.legend; mode === \"true\" ? dark : light}","legendFontFamily":"{vis-materialdesign.0.fonts.charts.legend}","legendFontSize":"{vis-materialdesign.0.fontSizes.charts.legend}","legendPointStyle":false,"xAxisPosition":"bottom","xAxisTicksSource":"data","xAxisTitleColor":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.x_axis_title;dark:vis-materialdesign.0.colors.dark.charts.x_axis_title; mode === \"true\" ? dark : light}","xAxisTitleFontFamily":"{vis-materialdesign.0.fonts.charts.x_axis_title}","xAxisTitleFontSize":"{vis-materialdesign.0.fontSizes.charts.x_axis_title}","xAxisValueLabelColor":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.x_axis_values;dark:vis-materialdesign.0.colors.dark.charts.x_axis_values; mode === \"true\" ? dark : light}","xAxisValueFontFamily":"{vis-materialdesign.0.fonts.charts.x_axis_values}","xAxisValueFontSize":"{vis-materialdesign.0.fontSizes.charts.x_axis_values}","xAxisDistanceBetweenTicks":"10","xAxisValueDistanceToAxis":"28","xAxisShowAxis":true,"xAxisShowAxisLabels":true,"xAxisShowGridLines":false,"xAxisGridLinesColor":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.x_axis_gridlines;dark:vis-materialdesign.0.colors.dark.charts.x_axis_gridlines; mode === \"true\" ? dark : light}","xAxisShowTicks":false,"xAxisZeroLineColor":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.x_axis_zeroline;dark:vis-materialdesign.0.colors.dark.charts.x_axis_zeroline; mode === \"true\" ? dark : light}","xAxisMinRotation":"0","xAxisMaxRotation":"0","yAxisTitleColor":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.y_axis_values;dark:vis-materialdesign.0.colors.dark.charts.y_axis_values; mode === \"true\" ? dark : light}","yAxisTitleFontFamily":"{vis-materialdesign.0.fonts.charts.y_axis_title}","yAxisTitleFontSize":"{vis-materialdesign.0.fontSizes.charts.y_axis_title}","yAxisValueLabelColor":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.y_axis_values;dark:vis-materialdesign.0.colors.dark.charts.y_axis_values; mode === \"true\" ? dark : light}","yAxisValueFontFamily":"{vis-materialdesign.0.fonts.charts.y_axis_values}","yAxisValueFontSize":"{vis-materialdesign.0.fontSizes.charts.y_axis_values}","yAxisValueDistanceToAxis":"10","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"disableHoverEffects":false,"mdwDebug":false,"xAxisOffsetGridLines":false,"xAxisOffset":true,"xAxisLabelUseTodayYesterday":false,"axisLabelAutoSkip":true,"g_barLayout":true,"barWidth":"90","legendPadding":"10","g_tooltipLayout":false,"colorScheme":"","animationDuration":"0","showTooltip":"true","tooltipMode":"nearest","tooltipTimeFormats":"{\"millisecond\":\"lll:ss\",\"second\":\"lll:ss\",\"minute\":\"lll\",\"hour\":\"lll\",\"day\":\"lll\",\"week\":\"lll\",\"month\":\"lll\",\"quarter\":\"lll\",\"year\":\"lll\"}","tooltipBackgroundColor":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_background;dark:vis-materialdesign.0.colors.dark.charts.tooltip_background; mode === \"true\" ? dark : light}","tooltipShowColorBox":"true","tooltipTitleFontColor":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_title;dark:vis-materialdesign.0.colors.dark.charts.tooltip_title; mode === \"true\" ? dark : light}","tooltipTitleFontFamily":"{vis-materialdesign.0.fonts.charts.tooltip_title}","tooltipTitleFontSize":"{vis-materialdesign.0.fontSizes.charts.tooltip_title}","tooltipBodyFontColor":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_text;dark:vis-materialdesign.0.colors.dark.charts.tooltip_text; mode === \"true\" ? dark : light}","tooltipBodyFontFamily":"{vis-materialdesign.0.fonts.charts.tooltip_text}","tooltipBodyFontSize":"{vis-materialdesign.0.fontSizes.charts.tooltip_text}"},"style":{"left":"37px","top":"34px","width":"594px","height":"329px","border-width":"2px","border-style":"solid","border-color":"#3c3c3c","border-radius":"10px"},"widgetSet":"materialdesign"}]Danke schon mal im Voraus
-
jetzt kann ich es auch sehen - der rand wird überdeckt von der hauptfarbe:

rand ist rot - balken weiß
-
-
So, ich habe mir das mal angesehen. Ich glaube Ihr wart schon auf der richtigen Spur bzgl. der Überlagerung.
Ich verwende für den Parameter "color" die Farbangabe in rgba:
"color": "rgba(255, 235, 59, 0.5)",
Dabei ist der vierte Parameter die Transparenz. Ich denke dadurch kann der Rahmen dann "durchscheinen".
Die "barBorderColor" scheint dabei aber wohl nicht berücksichtigt zu werden. Stört mich jetzt nicht, da ich Balken und Rahmen immer gleichfarbig haben möchte.
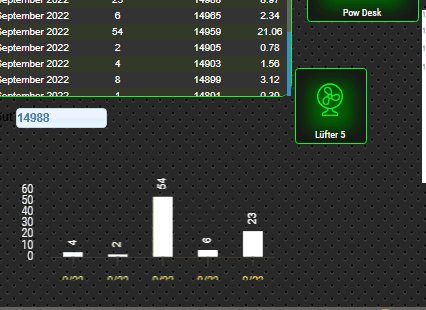
Hier mal mein JSON passend zu dem Screenshot oben.
{ "graphs": [ { "type": "bar", "color": "rgba(255, 235, 59, 0.5)", "barBorderColor": "rgb(255, 235, 59)", "barBorderWidth": 2, "legendText": "Solarproduktion", "yAxis_id": 0, "yAxis_show": false, "yAxis_position": "left", "yAxis_gridLines_border_show": false, "yAxis_gridLines_ticks_show": false, "yAxis_gridLines_show": true, "yAxis_gridLines_color": "rgba(255, 255, 255, 0.87)", "yAxis_min": 0, "yAxis_max": 100.772, "yAxis_step": 20, "datalabel_show": true, "datalabel_color": "rgb(255, 235, 59)", "datalabel_minDigits": 0, "datalabel_maxDigits": 0, "line_pointSize": 0, "datalabel_fontFamily": "RobotoCondensed-Regular", "datalabel_fontSize": "12", "xAxis_bounds": "ticks", "xAxis_timeFormats": { "millisecond": "H:mm:ss.SSS", "second": "H:mm:ss", "minute": "H:mm", "hour": "dd.[\\n]H:mm", "day": "dd[\\n]DD.MM", "week": "dd[\\n]DD.MM", "month": "MMM[\\n]YYYY", "quarter": "[Q]Q - YYYY", "year": "YYYY" }, "data": [ { "t": 1665360000000, "y": 42.77 }, { "t": 1665446400000, "y": 44.848 }, { "t": 1665532800000, "y": 37.53300000000001 }, { "t": 1665619200000, "y": 27.246000000000006 }, { "t": 1665705600000, "y": 11.366000000000001 }, { "t": 1665792000000, "y": 19.851 }, { "t": 1665878400000, "y": 34.11999999999999 }, { "t": 1665964800000, "y": 20.502 }, { "t": 1666051200000, "y": 23.933 }, { "t": 1666137600000, "y": 41.181999999999995 }, { "t": 1666224000000, "y": 14.393 }, { "t": 1666310400000, "y": 17.048000000000002 }, { "t": 1666396800000, "y": 20.375999999999998 }, { "t": 1666483200000, "y": 21.424 }, { "t": 1666569600000, "y": 14.666 } ] } ] }Grüße
Frank
-
tausend dank - das ist es - wohl eher ein bug als ein feature
hatte mal transparent als color probiert, ergab aber einen fehler
sieht echt gut so aus
-
@frank2604 said in Material Design Widgets: JSON Chart Widget:
"rgba(255, 235, 59, 0.5)"
Super, funktioniert!
Danke für deine Mühen

-
@frank2604
Hi Frank,
würdest du mir deine drei vis layouts mit uns hier teilen?
Ich versuche gerade mit dem material-design ähnliche Grafiken umzusetzen, allerdings mit dem sql.0 Adapter.Gruß,
Manuel -
Mache ich gerne. Wie kann ich die am Besten hier bereitstellen?
-
@frank2604
Du könntest Sie entweder über den Code Bereich einfügen oder die Views jeweils in eine Textdatei packen. Ich weiß leider nicht, was das Maximum für den Upload hier ist.Gruß,
Manuel -
-
@frank2604 Danke für das teilen deiner Views.
Leider ist das ganze mit der SQL Datenbank doch etwas komplizierter als gedacht.Hast du bei den Tageswerten immer nur maximal x Werte geladen oder wie hast du das umgesetzt?
-
Ich schreibe jeweils am Ende einer Stunde die Energie (Wh) der letzten Stunde in die Datenbank.
Die Aggregation macht dann in meinem Fall die Influx-Abfrage 'aggregateWindow'. In SQL müsstest Du ein Group by über den Tag und sum() auf den Wert machen.
-
Hallo zusammen,
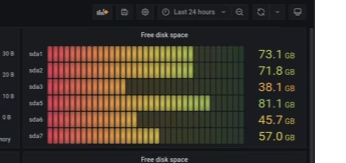
ist es auch möglich eine "gedrehtes" Balken Diagramm Darzustellen ?
Ich stelle es mir ungefähr so vor:

Ich würde dann gerne meine unterschiedlichen Geräte mit Verbrauch anzeigen. (also untereinander)
-
Ich glaube nicht mit dem JSON Chart, jedenfalls habe ich bei der Durchsicht weder im Editor noch in den JSON Properties dazu etwas gefunden. Aber das Bar Chart hier aus der MDW-Serie kann in der Ausrichtung umgeschaltet werden (Im Editor -> Diagrammtyp: senkrecht/horizontal).
-
@frank2604
Danke für die Antwort.
Das probiere ich Mal aus.
Wenn du Datenpunkte aus der influxdb ausliest,also der Verbrauch von gestern, der Ertrag usw machst du das in einem Script?
Ich mache das bist jetzt alles einzeln.
Jetzt will ich aber gerne mehrere Verbraucher Auslesen und ich würde dafür ungerne jedes Mal ein einzelnes Script nutzen.