NEWS
[Material Design CSS / MDCSS V2] Vis-Views zur Inspiration
-
Icons Material und Icons8
-
@Dominik-F Danke
-
Danke für eure Inspirationen. Da sind schöne Designs bei, die ich bestimmt mal übernehmen werde. Ich poste dann auch mal meine VIS. Ich versuche grundlegend auch die Cards responsive zu halten. Als Icons nur das Material Icons Webfont, so dass alle Farben schnell dynamisch umkonfiguriert werden können.
Eine Zeitlang hatte ich auch ein Dark Design, aber momentan gefällt mir das weisse besser.Ich bin leider auch noch nicht fertig, d.h. alles Work in Process.
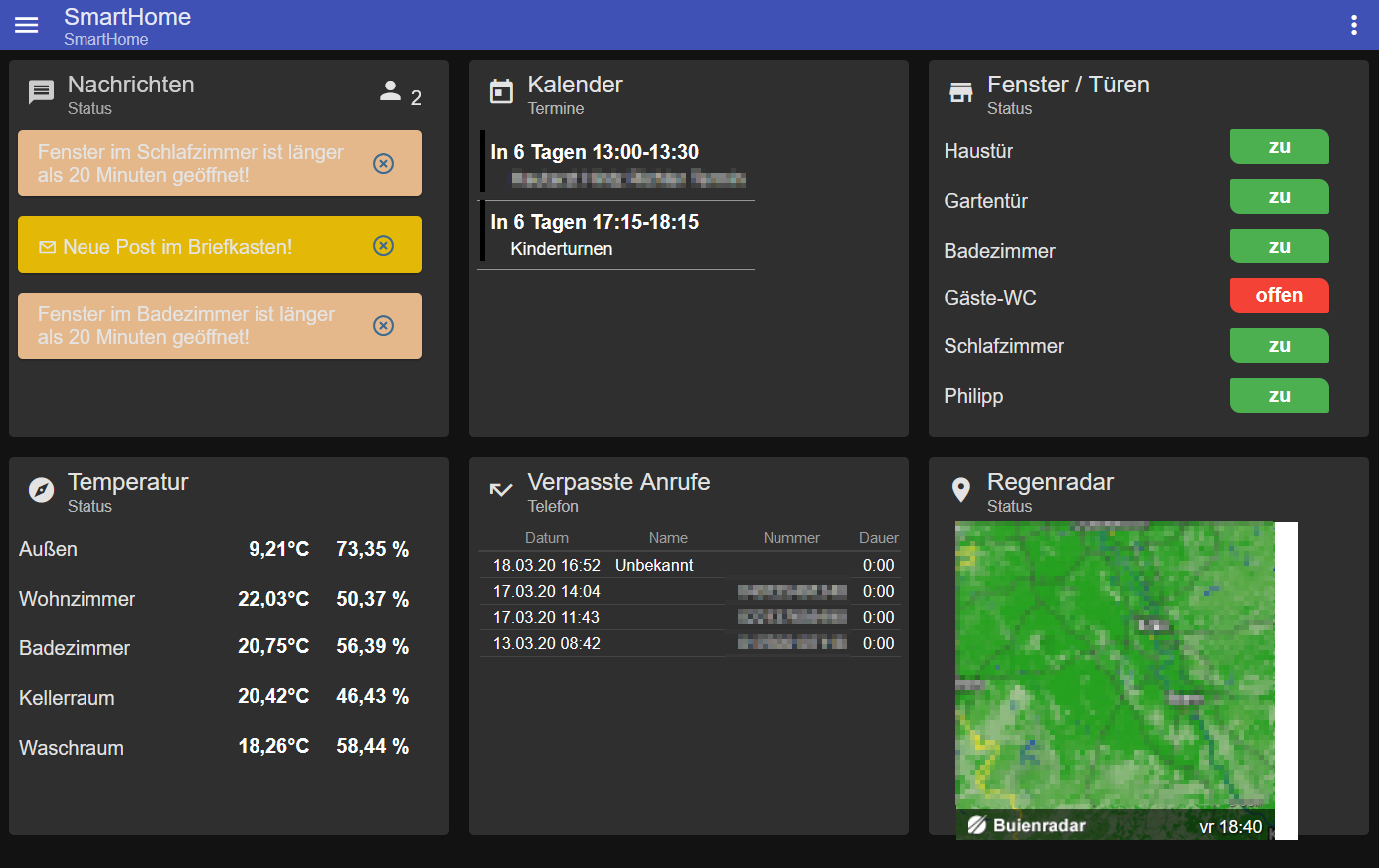
Beispiel: Dark Theme

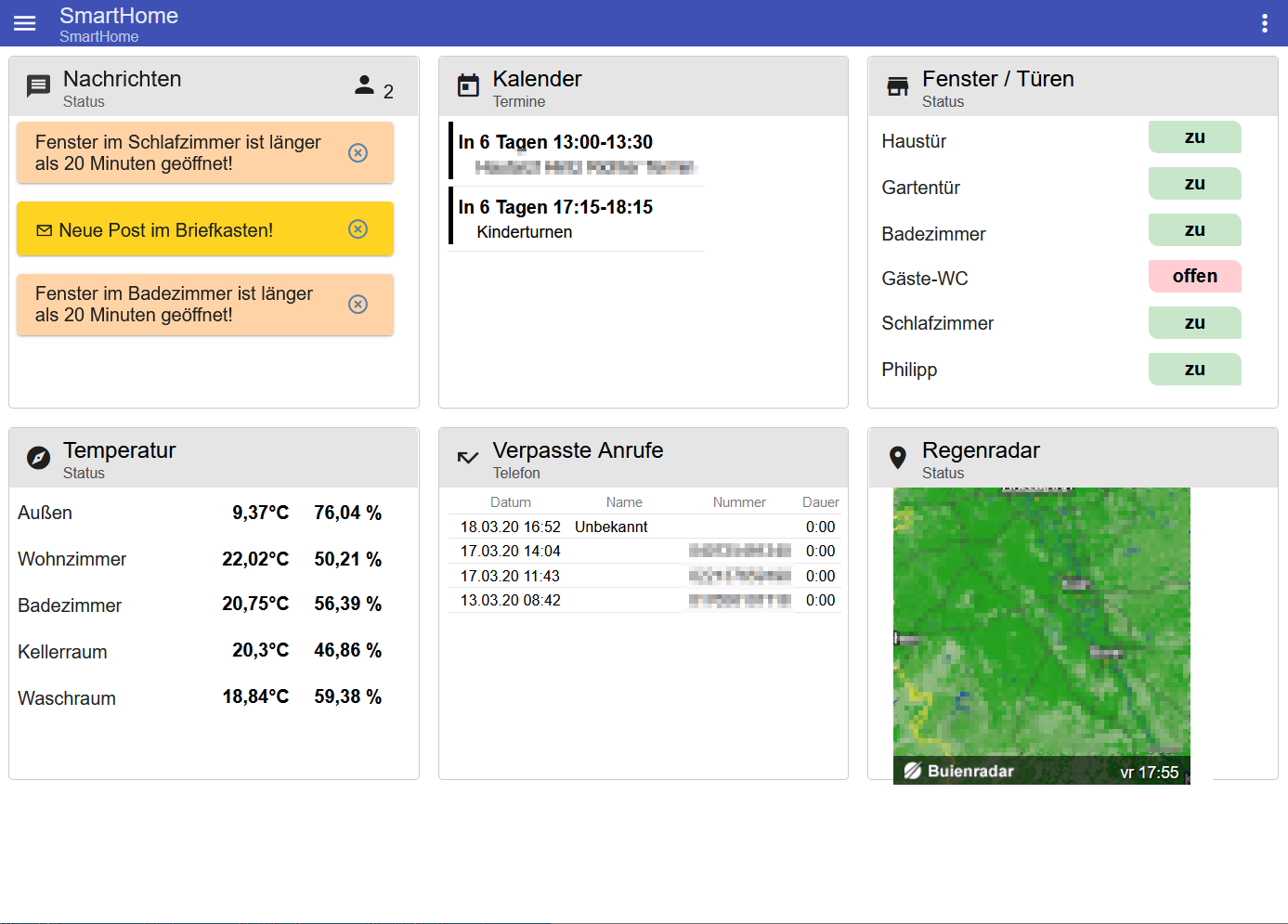
Beispiele: White Theme







-
@Tirador sehr schön. Gibt auch bei Dir ein paar interessante Views, danke fürs teilen!

-
Ich habe eure Projekte importiert und einige Sachen übernommen.
Unter anderem die Wetter Card, das Konfigurationsmenü für die Lampen, die Corona Card.
Vielen Dank dafür!
Was mir aufgefallen ist: Ihr habt euch zum Teil richtig Arbeit gemacht durch die ganzen Verschachtelungen von Menü / Bottom Menü. Ich versuche die Anzahl der Seiten eher zu begrenzen, um zusätzliche Arbeit zu sparen und auch die Bedienung intuitiver / leichter zu gestalten. D.h. zum Teil packe ich einfach mehr Cards auf eine Page und versuche sinnvolle Funktionsblöcke für Seiten zu finden.
Beispiel:
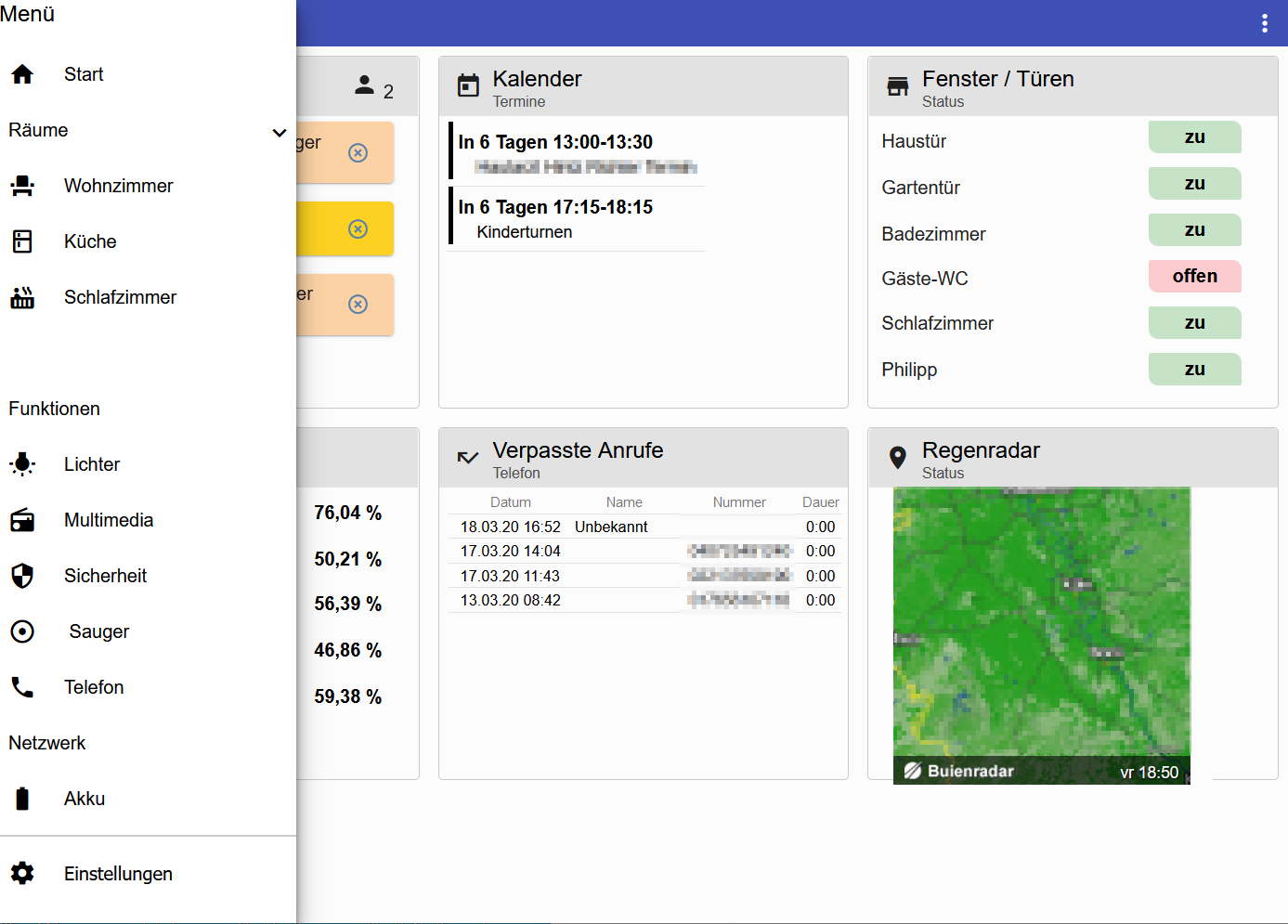
Ich habe bei mir aktuell nur vier Räume:- Küche, Wohnzimmer, Schlafzimmer, Bad
In den Räumen ordne ich alle Cards zu die Funktionen zu den Räumen haben (d.h. Lichter, Multimedia oder Sensoren).
Seiten für Funktionen sind wie folgt (hinter dem Doppelpunkt sind die eigentlichen Cards aufgelistet).
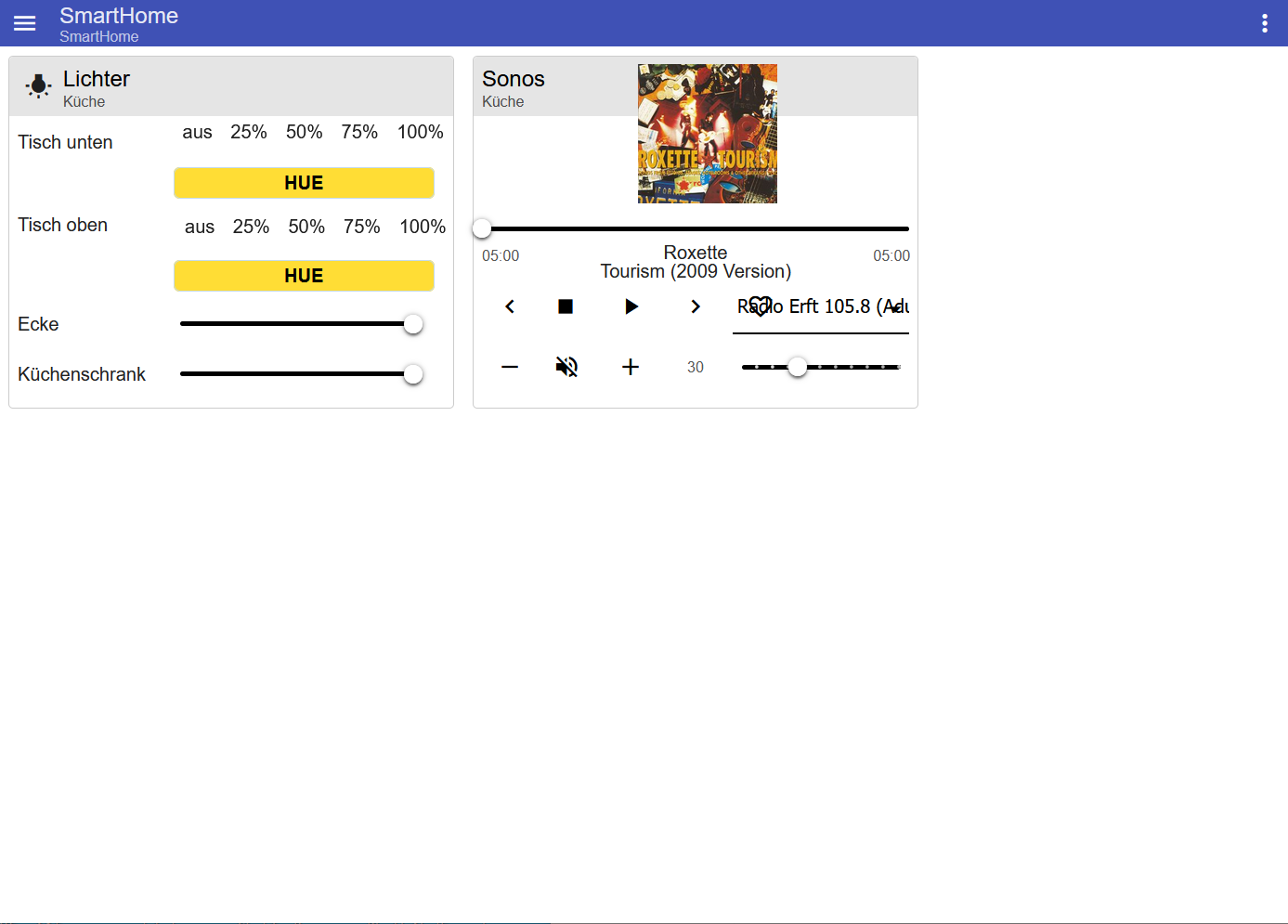
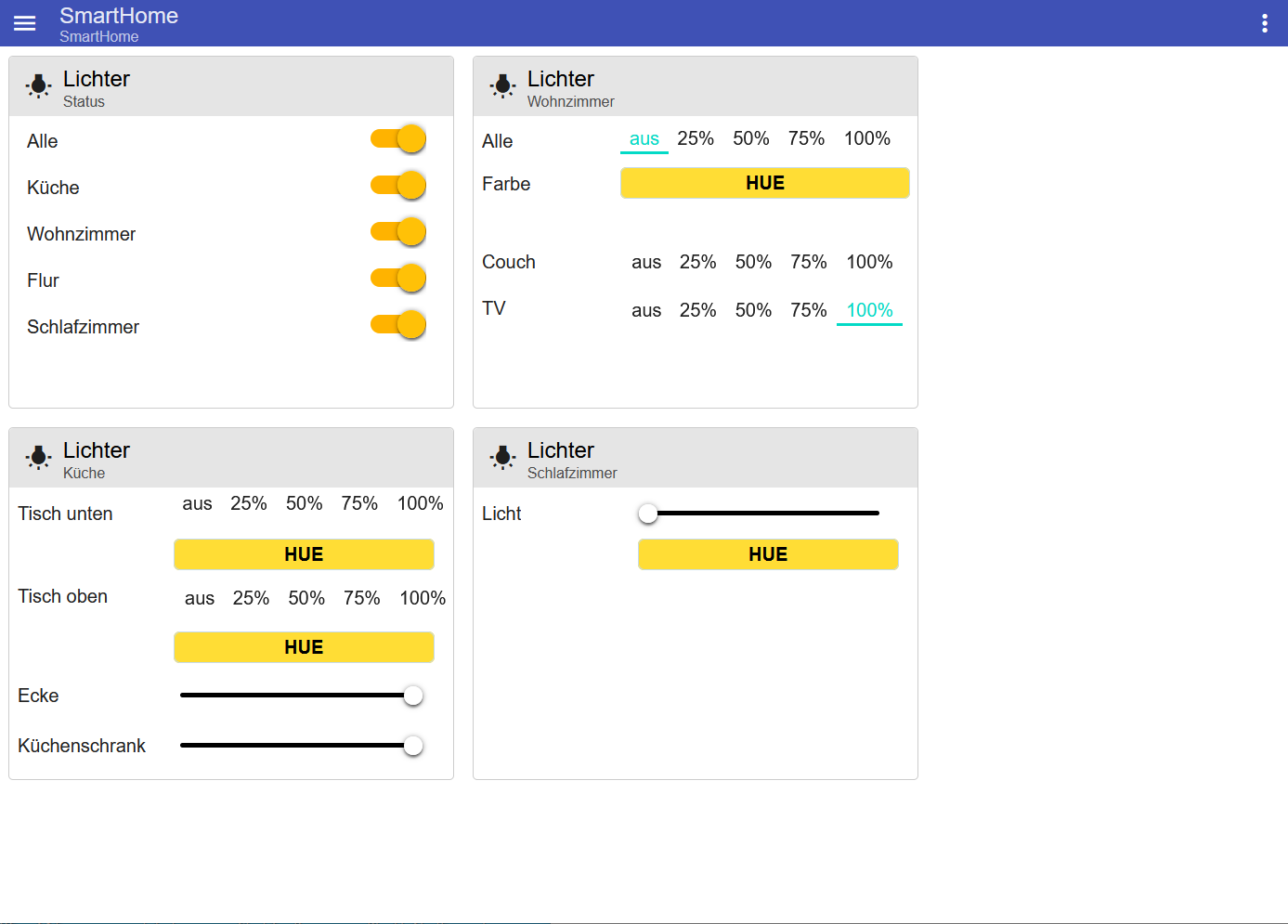
- Lichter: Lichter aus jedem Raum
- Multimedia: Steuerung Sound/Video über alle Räume
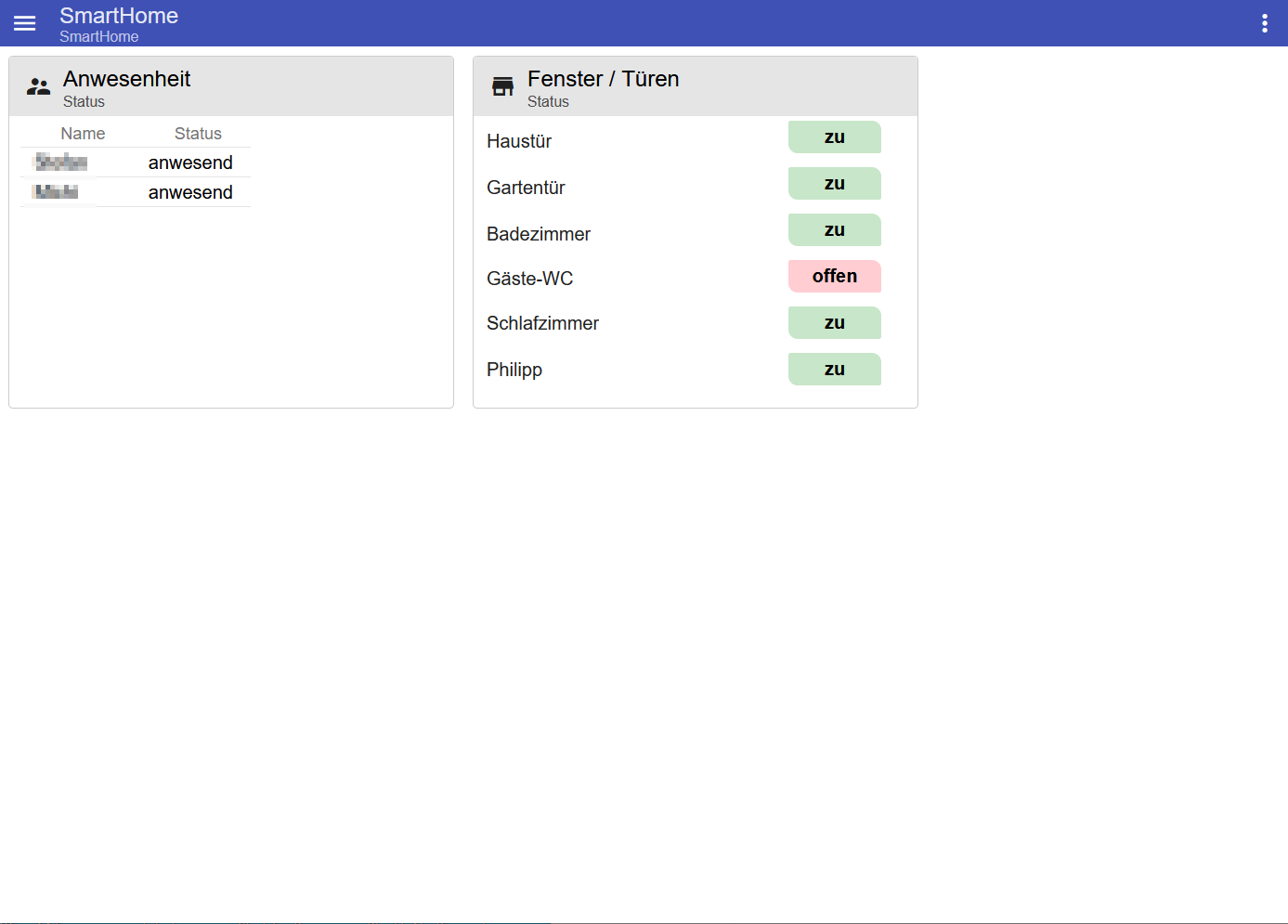
- Sicherheit: Anwesende Personen, Geöffnete Fenster /Türen, Wassersensoren
- Sauger: Status, Commands (aktuell in Arbeit bei mir)
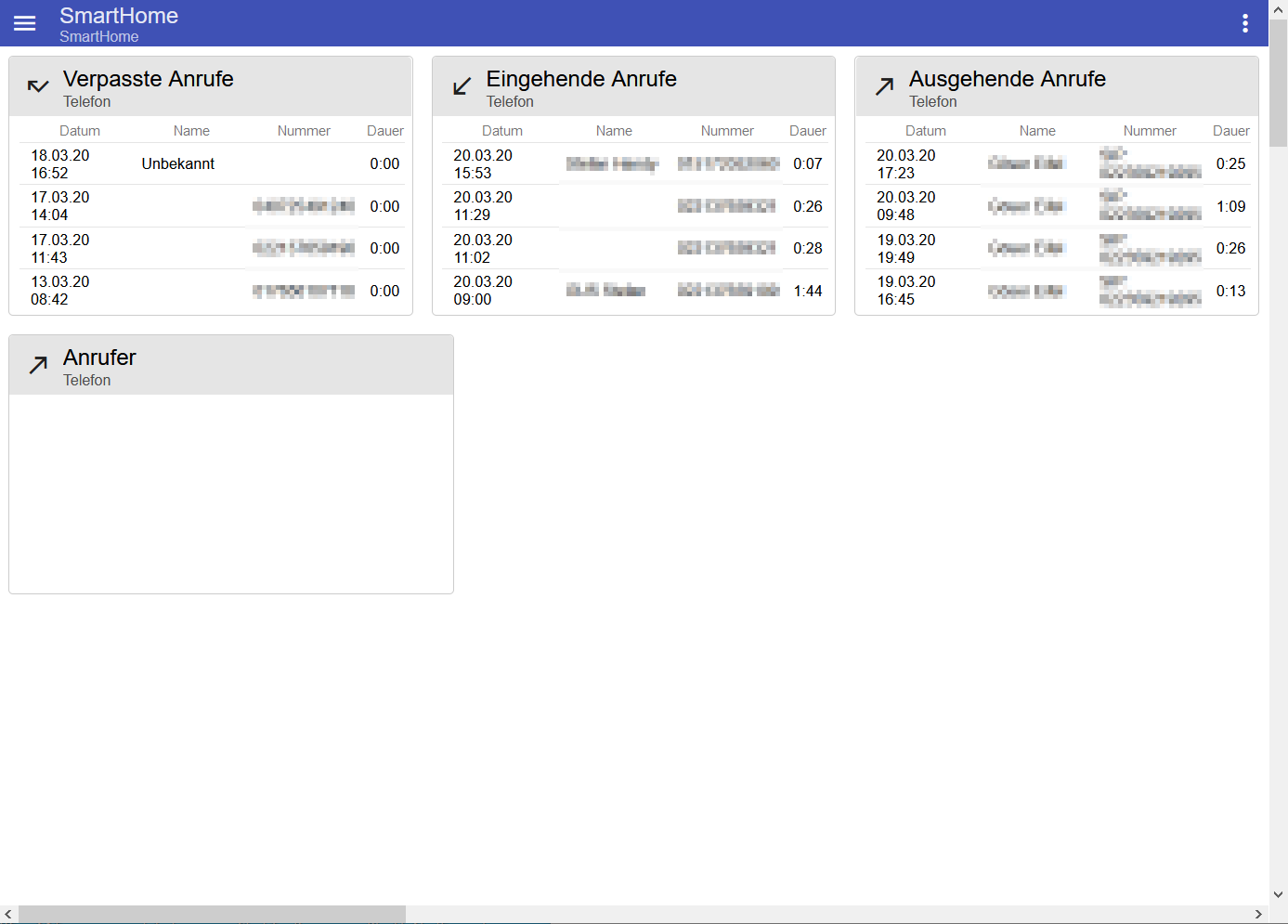
- Telefon: Ein/Ausgehende Anrufe, verpasste Anrufe, aktueller Anrufer
- Wetter: Cards Regenradar, Wettervorhersage, Temperatursensoren aus allen Räumen
Ich habe eine page / Seite für jeden essenziellen Raum und für Funktionsbereiche jeweils eine.
Namensgebungen im Design
Meine Namensbezeichnungen waren teilweise nicht synchron mit euren.
Ich habe jetzt versucht einheitlich die Bezeichnungen anzugleichen.
Die Nomenklatur für Views ist nun wie folgt bei mir:-
Cards haben die folgende Namenskonvention "card<Bereich>_<funktion>"
Beispiele: cardLiving_lights, cardKitchen_sonos, cardPhone_incoming, cardPhone_ringing etc. -
Contents haben immer die folgende Namenskonvention "contPage<Bereich>"
Beispiele: contPage_living, contPage_kitchen, contPage_phone -
Seiten mit Menü und Content haben die folgende Namenskonvention "page<Bereich>"
Beispiele. pageStart, pageLiving, pageKitchen, pagePhone
Ebenso habe ich in allen Cards bei mir auch das Auf/Zuklappen integriert.
Ich habe den aktuellen Stand meiner Vis nochmal neu exportiert:
Ich hoffe wir halten diesen Thread am Leben und teilen fleissig weiterhin unsere neuen Cards. Ich finde es sehr inspirierend und man kommt immer noch auf neue Ideen.
-
Erst mal Danke für die Vorlage.
Habe ich bei mir einmal zum Test installiert, ging auch ohne Fehlermeldung.
Nur scheint etwas noch zu fehlen. Muss ich noch weitere Sachen installieren?
-
nein, du musst nur pageStart auswählen für die runtime
-
Musste erst mal nachschauen was du genau meinst
 Zuerst, mir gefällt deine View sehr gut und ich entdecke in der Tat die ein oder andere View wieder, freut mich das sie dir gefallen. Mach doch noch n paar Screenshots in deinen Post damit man direkt n paar Views von dir sehen kann, dass macht es für viele einfacher Inspiration bei dir zu bekommen, ohne das Projekt erst mal laden zu müssen.
Zuerst, mir gefällt deine View sehr gut und ich entdecke in der Tat die ein oder andere View wieder, freut mich das sie dir gefallen. Mach doch noch n paar Screenshots in deinen Post damit man direkt n paar Views von dir sehen kann, dass macht es für viele einfacher Inspiration bei dir zu bekommen, ohne das Projekt erst mal laden zu müssen.Wenn ich unsere beiden Vergleiche, ist unser Aufbau der lnav sehr ähnlich bzw. fast gleich. Ich habe zusätzlich nur eine tnav drin wo ich Heizung, Licht, Steckdosen direkt anzeigen lassen kann und dort nach EG,OG,Keller oder Draussen auswählen kann. Das macht es für mich einfacher den Überblick über alle Heizungen oder Lichter zu haben oder gleich mehrere Lichter in mehreren Räumen zu steuern ohne immer die verschiedenen Räume auswählen zu müssen. Da ich es irgendwie auch unübersichtlich fand wenn es sehr viele Steckdosen in verschiedenen Räumen gibt und die alle auf einmal angezeigt werden, lasse ich als erstes immer alle anzeigen und wenn ich es genauer brauche, kann ich nach EG,OG,Keller und Draussen wechseln.
Du hast natürlich recht, dass dadurch sehr viele Seiten entstehen -
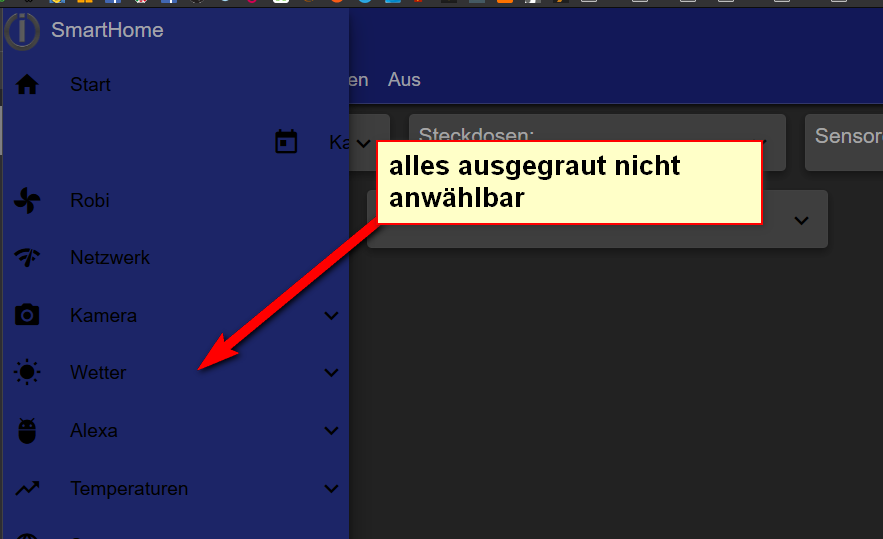
Danke, das geht jetzt. Jetzt habe ich nur noch den Effekt, dass ich die Seiten auf der Auswahlliste (links) nicht anwählen kann. Hast Du dazu auch noch einen Tipp?

-
Schau mal in der View lnav ob dort alles richtig eingestellt ist. Bei mir siehts z.B. so aus:

-
@Dominik-F Hallo Dominik F. ich habe die wesentlichen Screenshots meines Designs ja hochgeladen. Zum Zeitpunkt der Screenshots oben hatte ich eure Cards noch nicht integriert. Der Unterschied zur neuen Version ist für mich aber nicht so wesentlich (es sind wirklich nur die beschriebenen Cards hinzugekommen. Diese Ansichten kann man ja in euren Screenshots bereits ebenso erkennen). Aktuell schraube ich an allen Cards weiter fleissig herum. Wenn ich wieder zu einem stabilen Zustand komme werde ich nochmal neue Screens von allen Ansichten machen.
-
@Dominik-F
sieht bei mir irgendwie anders aus. Erdgeschoss tauch in meiner Inav z.B. garnicht auf.
-
@Tirador den Aufbau der der Seiten habe ich so vom Demo Projekt übernommen und beibehalten. Meine Idee dahinter ist, in Zukunft flexibler mit den einzelnen contXXX Seiten zu sein. Wer weiss wie ich nach einem Jahr das ganze Umbaue

Eine Aufteilung nach Gewerken (Wohnzimmer Küche...) oder nach Funktion (Lichter, Multimedia...) ist denke ich Geschmackssache. Habe beide Navigationsmöglichkeiten ausprobiert bin mir aber immer noch nicht sicher was mir besser taugt.Mit der neuen Funktion in V2.3 werde ich mir die Namensgebung der einzelnen Seiten nochmal anschauen, da ich gerne diese Funktion nutzen möchte.
Uhula sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:mdui-page-title: Wie mdui-page-name, allerdings wird der Name noch aufbereitet. Kleinbuchstaben am Anfang werden ignoriert und '_' werden zu Leerzeichen gewandelt. "pageMeine_ioBroker_Vis" -> "Meine ioBroker Vis"
@heinzie Erdgeschoss taucht bei Dir nicht auf, weil Du meine Vis importiert hast. Aktiviere bitte mal den Eintrag Kalender und stelle einen Screenshot der Einstellungen ein.
-
@der-eine erstmal vielen Dank für deine Vorlage. Habe meine Vis mit der MD_Simple aufgebaut und würde nun gerne einige Elemente von Dir kopieren.
Welche widgets hast Du denn installiert? -
@FrenkyIO gerne. Ich nutze nur die Basic-Widgets und die Icons8.

Edit:
Und die Icons die in der Demo-View vorgeschlagen werden.
https://material.io/resources/icons/?style=baseline -
-
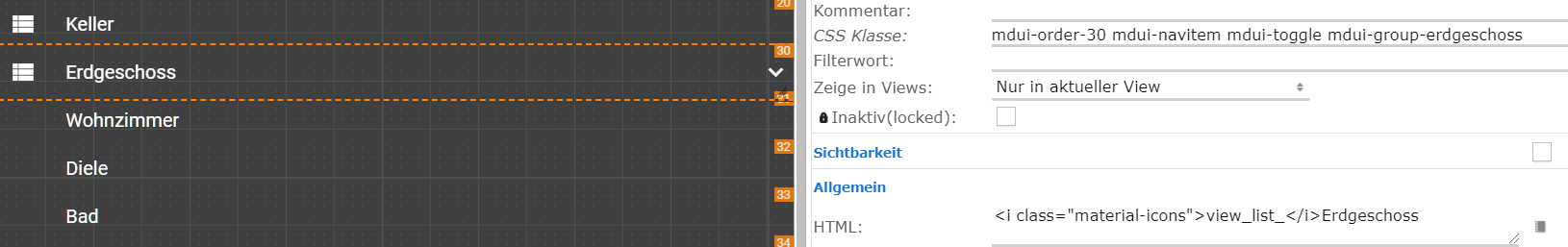
@heinzie Da Du die Reihenfolge geändert hast, ändere bitte mal die mdui-order. In meiner lnav ist die Nummerierung alle items die nochmal Unterpunkte haben bekommen zahlen 10,20,30... alle Unterpunkte 11,12,13... und das ganze von oben nach unten aufsteigend.
-
Ich frage mich langsam ob es wirklich eine gute Idee ist die Beispiele zu posten und gleichzeitig auch zu diskutieren und Tipps und Tricks zu geben. Vielleicht machen wir zwei Threads.
Einen wo nur die Beispiele drin sind mit Screenshots/Dateien und einen zum labern?
-
Um den anderen Thread nicht zu kapern mein Export hier. Ein anonymisierter Export klappt aus irgendwelchen Gründen nicht, sollte der Sache aber keinen Abbruch tun.
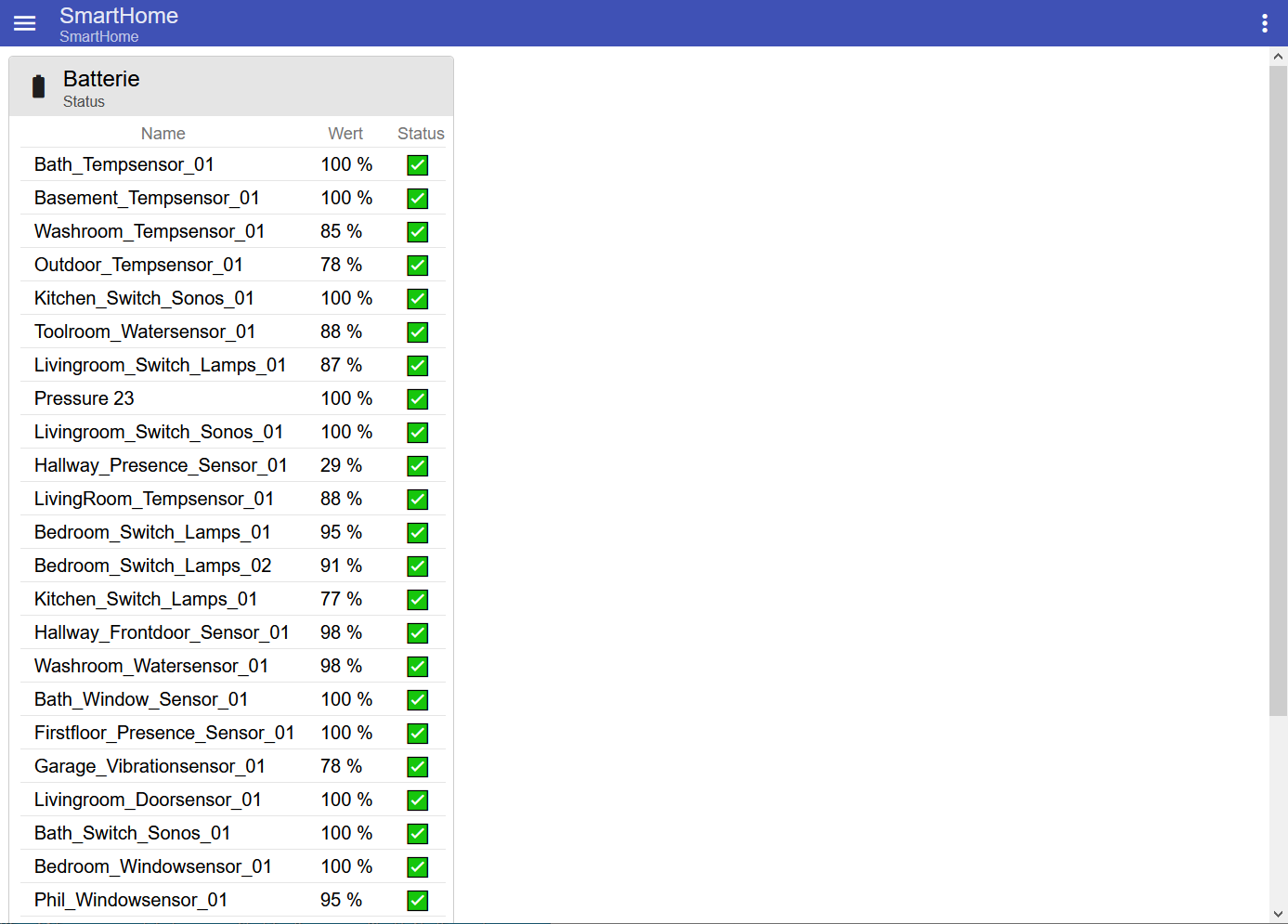
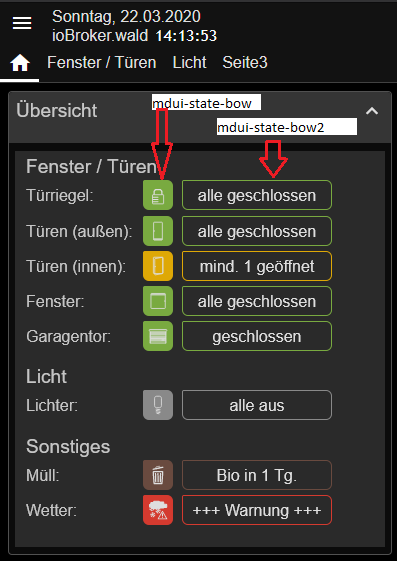
MD_Simple_v2-3_2020-03-22-BOW.zipSo sieht das dann aus:

Das ganze ist gerade ist im Aufbau, da meine Haupt-VIS noch auf MDDcss v1.8 setzt. Aber die Anregungen für die Übersichtsseite kannst du auf jeden Fall hier entnehmen.
Bei Fragen fragen

Mein angepasstes Script 'Zählen von Fenstern'. Das muss für jedes zu zählende Gewerk als Server-seitiges Javascript angelegt und die Variablen entsprechend angepasst werden.
/* Homematic count windows script. original name: 'Zählen von Fenstern' erstellt: 17.06.2015 nach diesem Vorbild: http://forum.iobroker.net/viewtopic.php?f=21&t=869&sid=f9ba5657489ff431a1990884f90779c1#p6564 05.08.2015 STATE aus der Ausgabe entfernt nach Idee von stephan61 http://forum.iobroker.org/viewtopic.php?f=21&t=473&start=20#p9267 02.12.2015 Fehler beseitigt bei Anzahl Fenster, wenn offen (Unterscheidung RHS und TFK) Überprüfung des Zustandes (function fensterstatus) und Übergabe an Text 25.01.2016 Fenster Nummer in Log korrigiert (+1) 02.03.2016 Ansage für TTS aufbereitet 02.07.2016 Regulärer Ausdruck (gierig) bei Aufbereitung für Ansage 15.05.2019 Complete rework so that only a couple of variables need to be changed (BoW) */ /* ***** edit here ***** */ // number of total elements in hmFunction var totalElementsValueState = 'count.windows.total.value'; // number of open elements in hmFunction var openElementsValueState = 'count.windows.open.value'; // open elements in hmFunction as text var openElementsTextState = 'count.windows.open.text'; // searched hmFunction var searchedHmFunc = 'Fenster'; /* ***** do _NOT_ edit below here ***** */ // number of total elements in hmFunction createState(totalElementsValueState, { type: 'number', min: 0, def: 0, role: 'value' }); // number of open elements in hmFunction createState(openElementsValueState, { type: 'number', min: 0, def: 0, role: 'value' }); // open elements in hmFunction as text createState(openElementsTextState, { type: 'string', def: '-', role: 'value' }); // build cache selector var cacheSelectorState = $('channel[state.id=*.STATE](functions="' + searchedHmFunc + '")'); // get hm RHS/TFK actor state as string function getHmRhsTfkActorStateToString(state) { var text; switch (state) { case 1: text = 'offen'; break; case 2: text = 'offen'; break; case true: text = 'offen'; break; default: text = 'geschlossen'; break; } return(text); } // count all open elements in hmFunction function countOpenHmFunc(obj) { var totalElements = 0; var openElements = 0; var openElementsText = []; log('Trigger: ' + obj.id + ': ' + obj.newState.val); cacheSelectorState.each(function (id, i) { // iterates over every found element *.STATE in hmFunction var status = getState(id).val; // query *.STATE of all elements var obj = getObject(id); var commonName = getObject(id).common.name; var deviceNameTrigger = commonName.substring(0, commonName.indexOf('.STATE')); // remove STATE var deviceNameRaw = deviceNameTrigger.substr(0, deviceNameTrigger.lastIndexOf(':')); // remove channel //log(JSON.stringify(obj)); //log('deviceNameTrigger : ' + deviceNameTrigger); //log('deviceNameRaw : ' + deviceNameRaw); // count only if open if (status /*TFK*/ || status === 1 || status === 2 /*RHS*/) { openElements++; // add each elements device name openElementsText.push(deviceNameRaw); } log(searchedHmFunc + ' #' + (i+1) + ': ' + deviceNameRaw + ' ' + getHmRhsTfkActorStateToString(status)); totalElements++; }); // no element found if(openElementsText.length == 0) { openElementsText.push('-'); } log('Open : ' + openElements + '/' + totalElements); log('Text : ' + openElementsText); // store determined values in javascript.0. instance setState(totalElementsValueState, totalElements); setState(openElementsValueState, openElements); setState(openElementsTextState, openElementsText.join('<br>')); } // subscribe to state change in selected hmFunction cacheSelectorState.on(function(obj) { countOpenHmFunc(obj); }); -
@BoehserWolf Besten Dank. Was muss ich machen, damit bei mir auch die Fenster / Türen gezählt werden?
