NEWS
[Material Design CSS / MDCSS V2] Vis-Views zur Inspiration
-
@Tirador Wenn ich das bei mir ausprobiere funktioniert das umschalten der Zeiten obwohl im Link die Zeitangabe mit angegeben ist.
Im MD_Demo ist es auch so angegeben. -
@der-eine Hmm. Schaue mir das MD Demo nochmal genauer an.
-
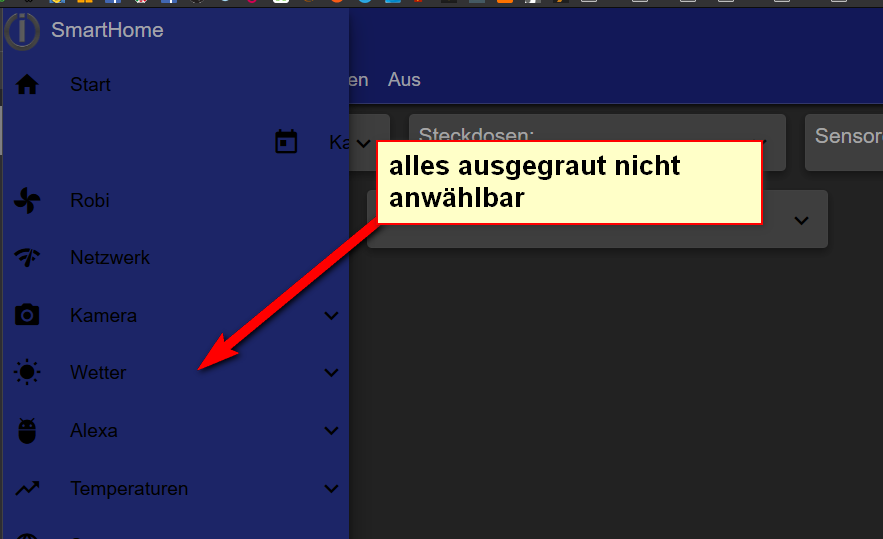
@der-eine OK die habe ich, und hast Du ein Tipp, weil ich auch das lnav-Menue blau sehe und die Links nicht funktionieren? Das iPhone-Vis ist von Dir und das Handy-Vis von Dominik?
OK dann nehme ich das vom 8.5.2020.
Danke klausiob -
@klausiob weiß ehrlich gesagt nicht was Du mit dem blauen Menü meinst? In lnav in dem Einstellungen kannst du die Farben ändern. Oder meinst Du das die lnav nicht schließt wenn du einen Eintrag anklickst?
-
-
@klausiob ok, hast Du die Widgets von scrounger installiert? Das war das Problem vom heinzie wenn das der falls ist musst du diese deinstallieren denn diese verwenden eine veraltete Version von MDCSS.
-
@der-eine mmm, ich habe nichts weiter installiert. Nur Dein Projekt importiert. WAs sind das für Widgets?
-
@klausiob diese hier:
vis-materialdesignirgendwas stört wohl das MDCSS weiß aber leider nicht was es noch sein könnte.
-
@der-eine Ich habe es jetzt hinbekommen. Dämlicherweise hatte ich die Parameter zweimal im Link drin (from/to). Jetzt klappt es!

-
@der-eine Habe den Adapter deinstalliert, aber es hat sich nichts geändert. Verzeichnis noch gelöscht. Wird aber im Editor immer noch angezeigt.
 Was nun, noch ein Tipp, reloaden?
Was nun, noch ein Tipp, reloaden?OK. Reboot hat es gebracht. Jetzt ist der Fehler weg.

-
-
@Dominik-F Bei meinem Samsung S5 sind Deine Cards im Chrombrowser etwas zu breit, während sie bei @der-eine im iPhone-Projekt genau stimmen. Wo muß man da rum drehen, damit das passt? Habe schon bei Auflösung im Editor S5 eingestellt und default angeklickt oder muß man hier ins CSS gehen. Welchen Browser nutzt ihr auf dem Handy?
-
-
@der-eine Die Anleitung habe ich wohl übersehen. @Uhula war ja sooo fleißig in Doku, Video, Hilfen. Das kommt ja nicht so oft vor in der IT
 . Danke an ihn.
. Danke an ihn.
Damit andere nicht auch so lange suchen müssen, wie ich, in der contpageStart usw. in der css-Klasse folgendes abändern:
cols-5-toc-6 in cols-4-toc-6. Siehe Tip auf Seite 19 in uhulus Anleitung.pdf. Ich dachte ich müsste direkt im *.CSS was ändern.
Dann werde ich mal -
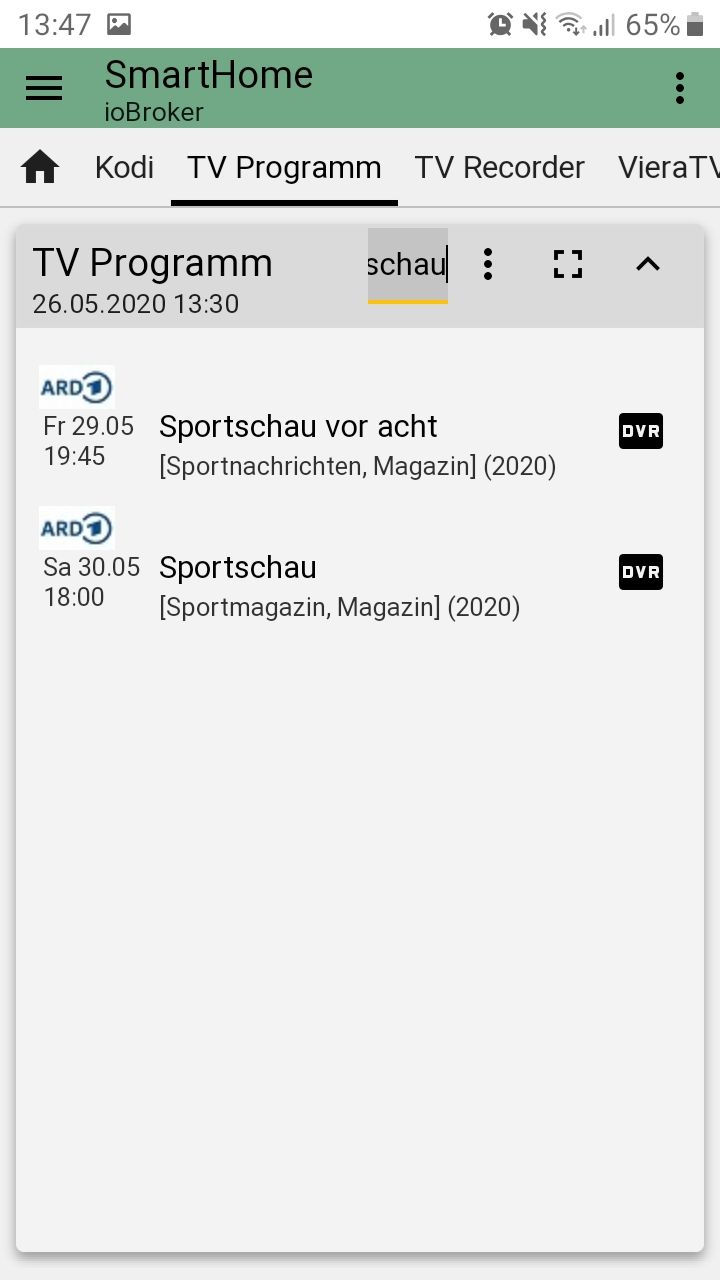
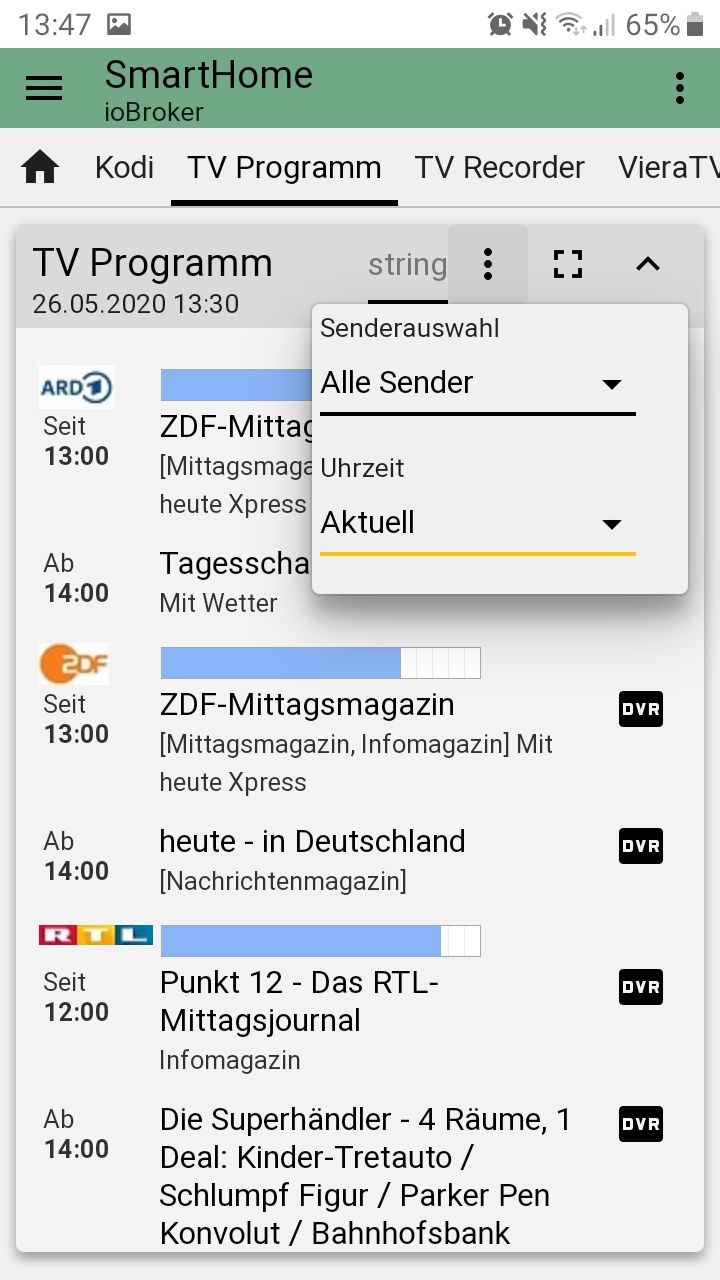
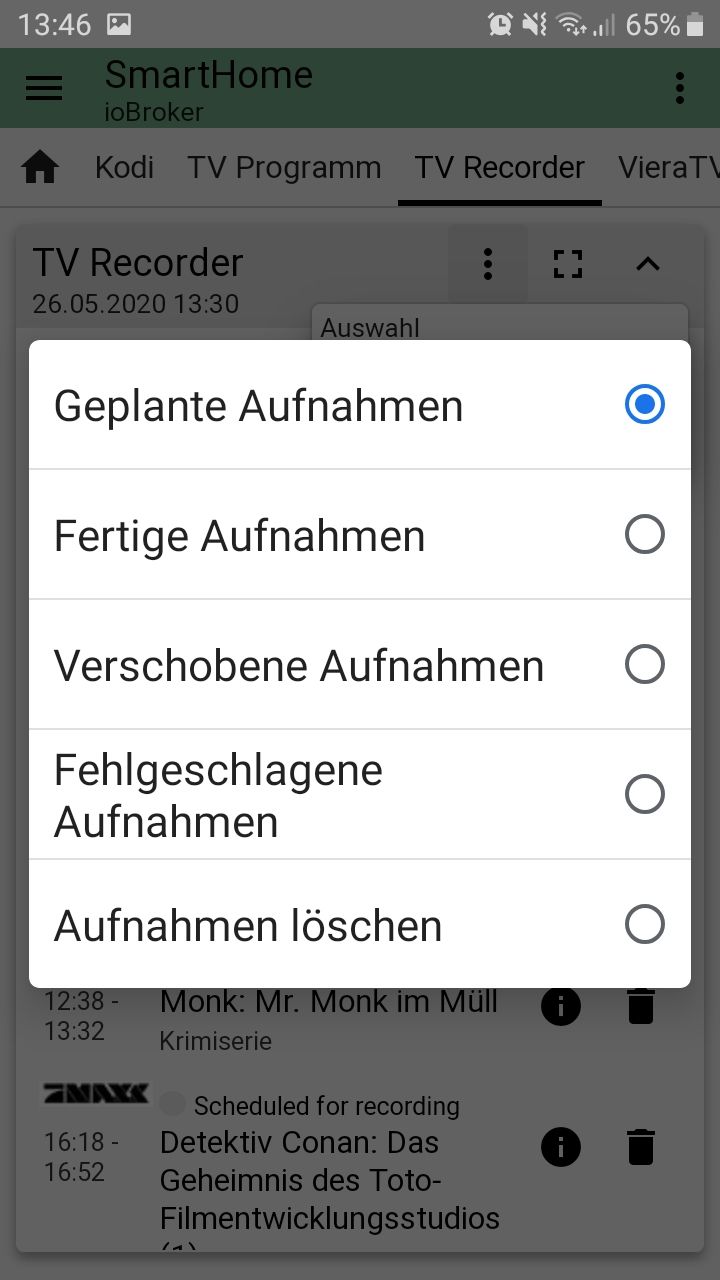
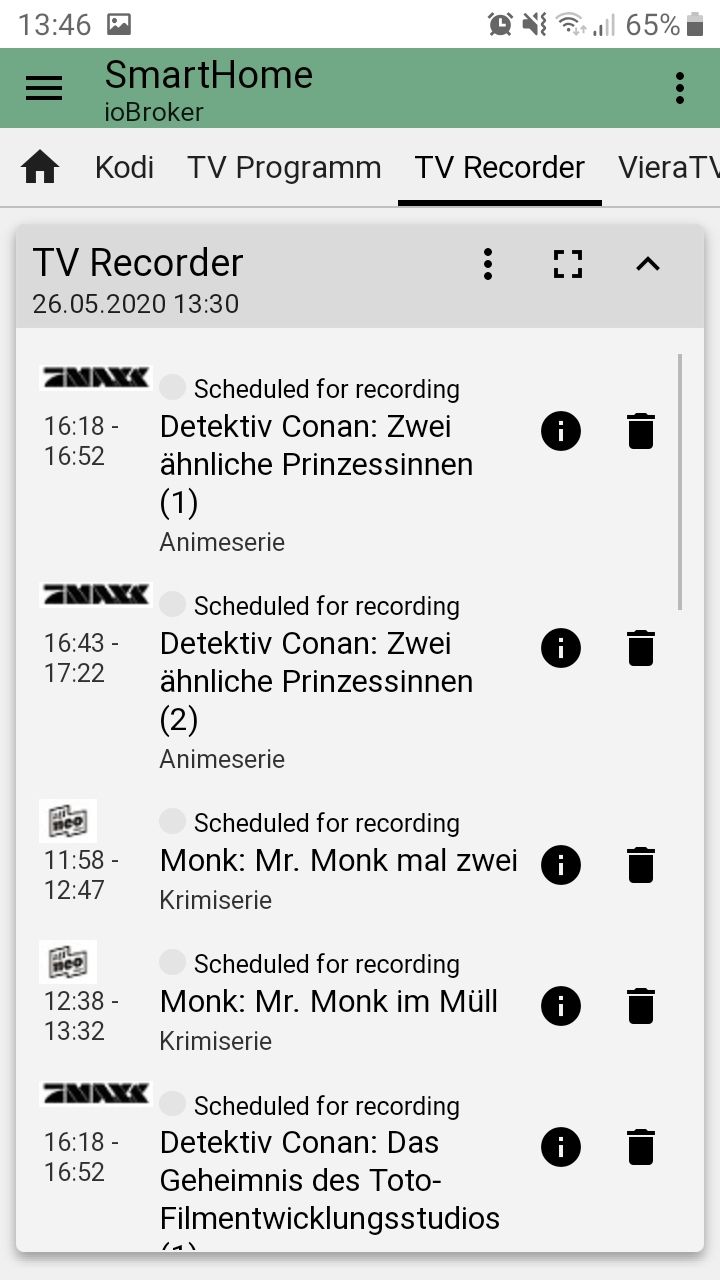
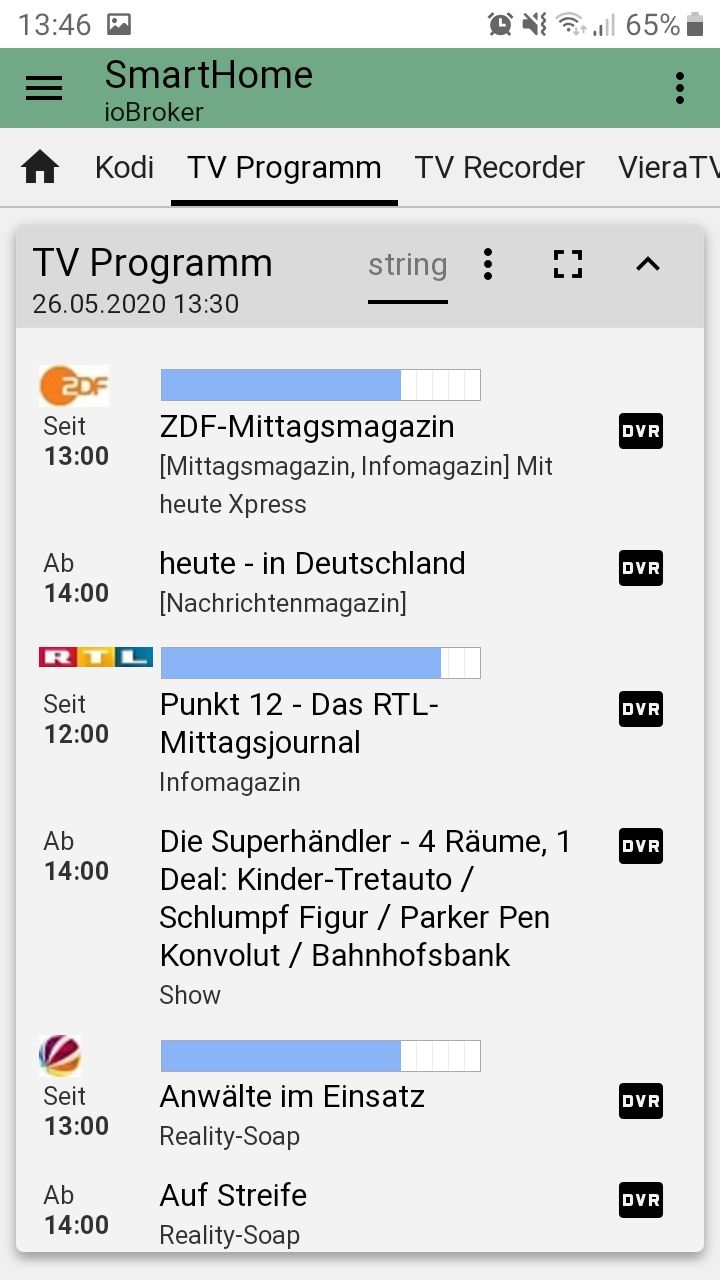
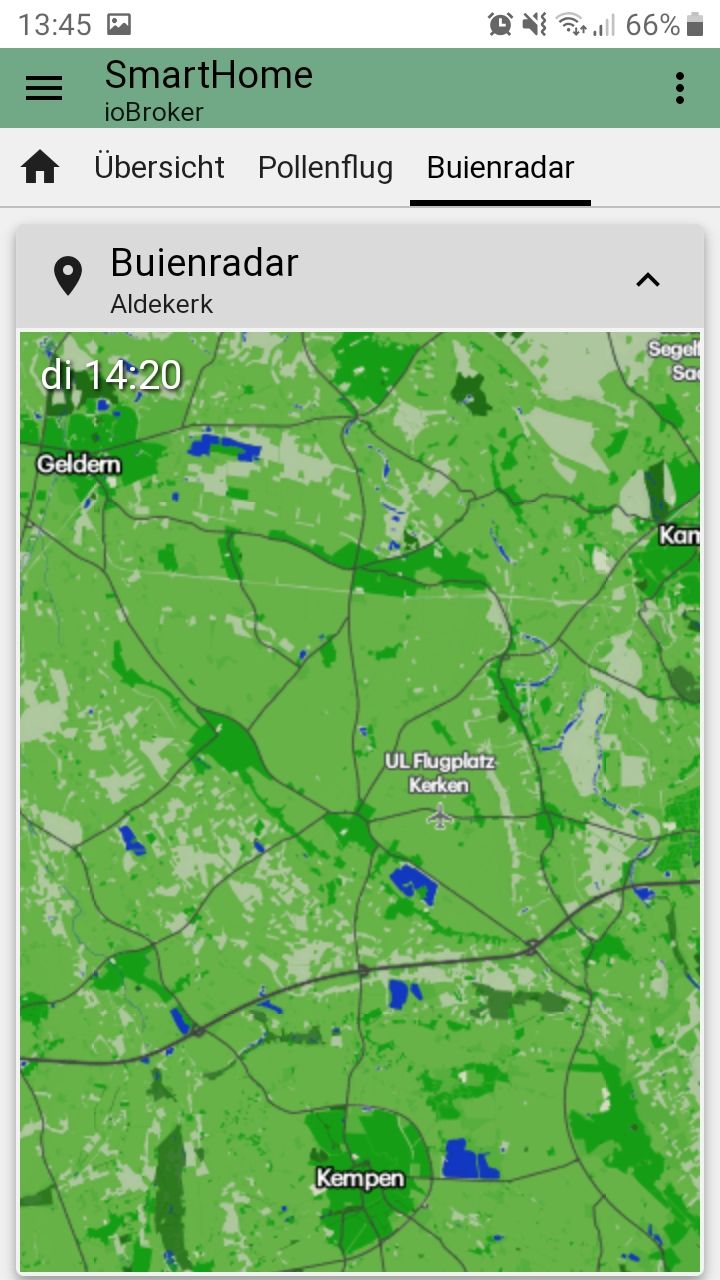
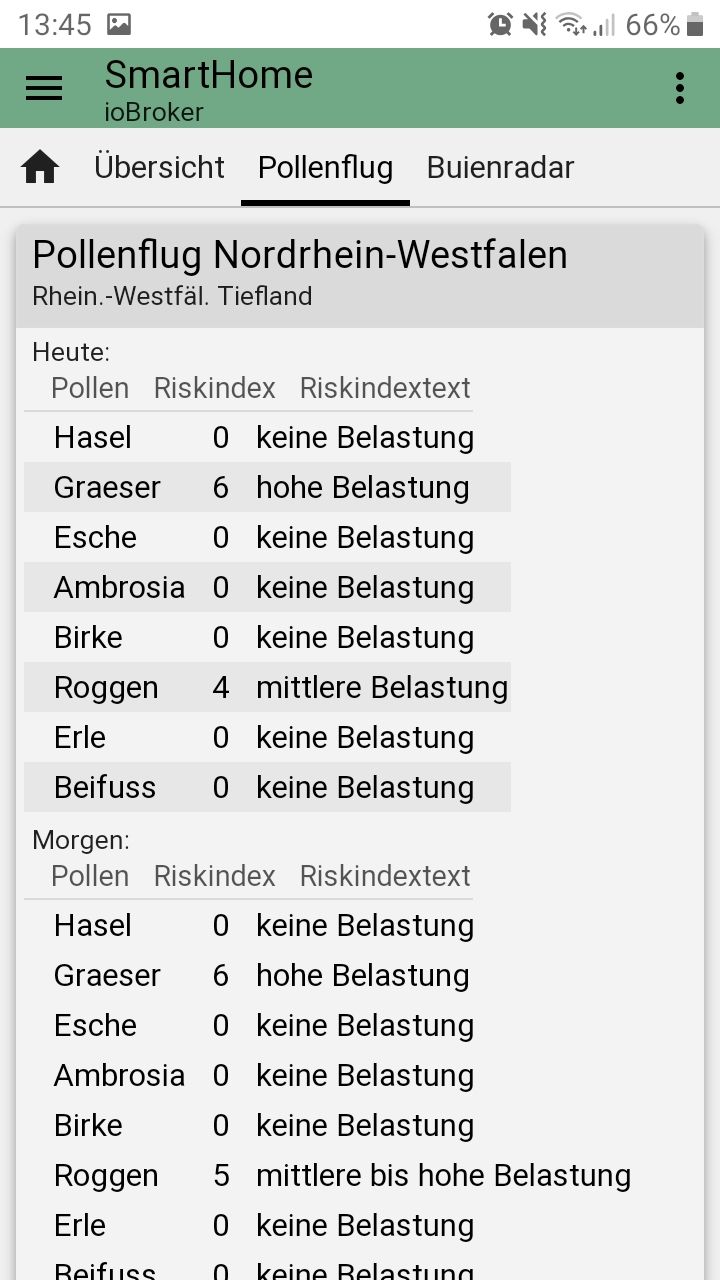
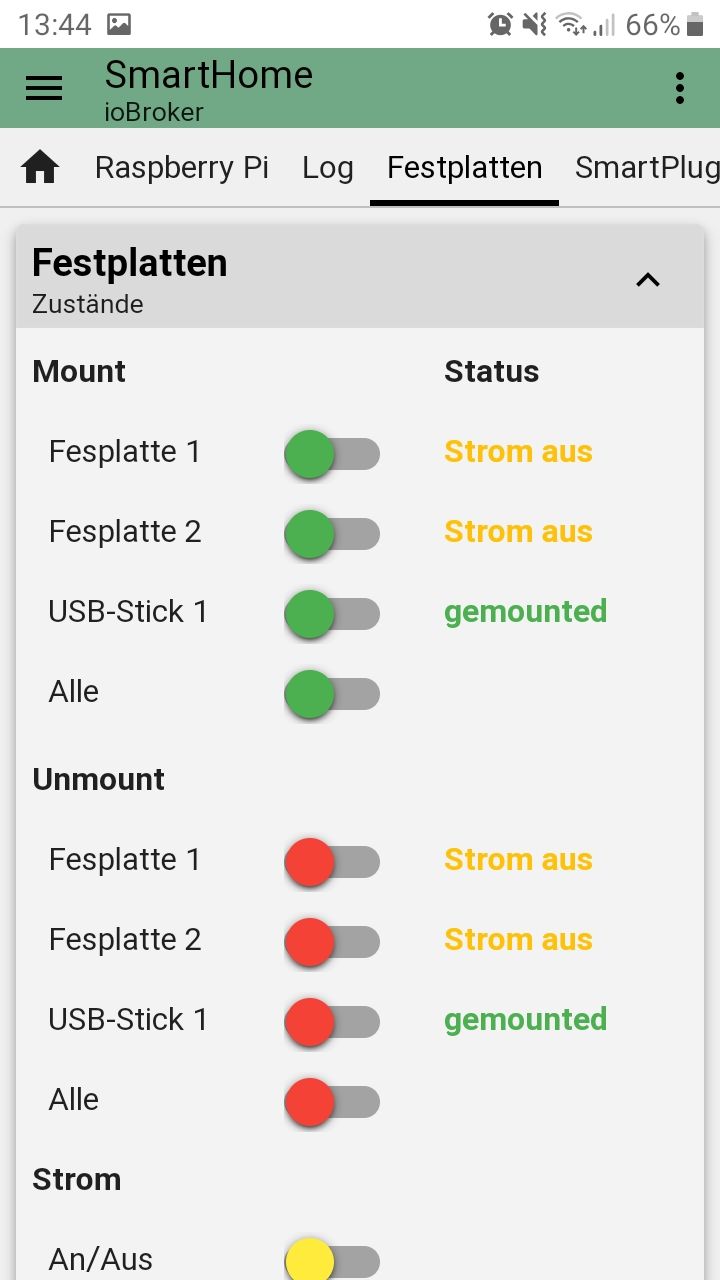
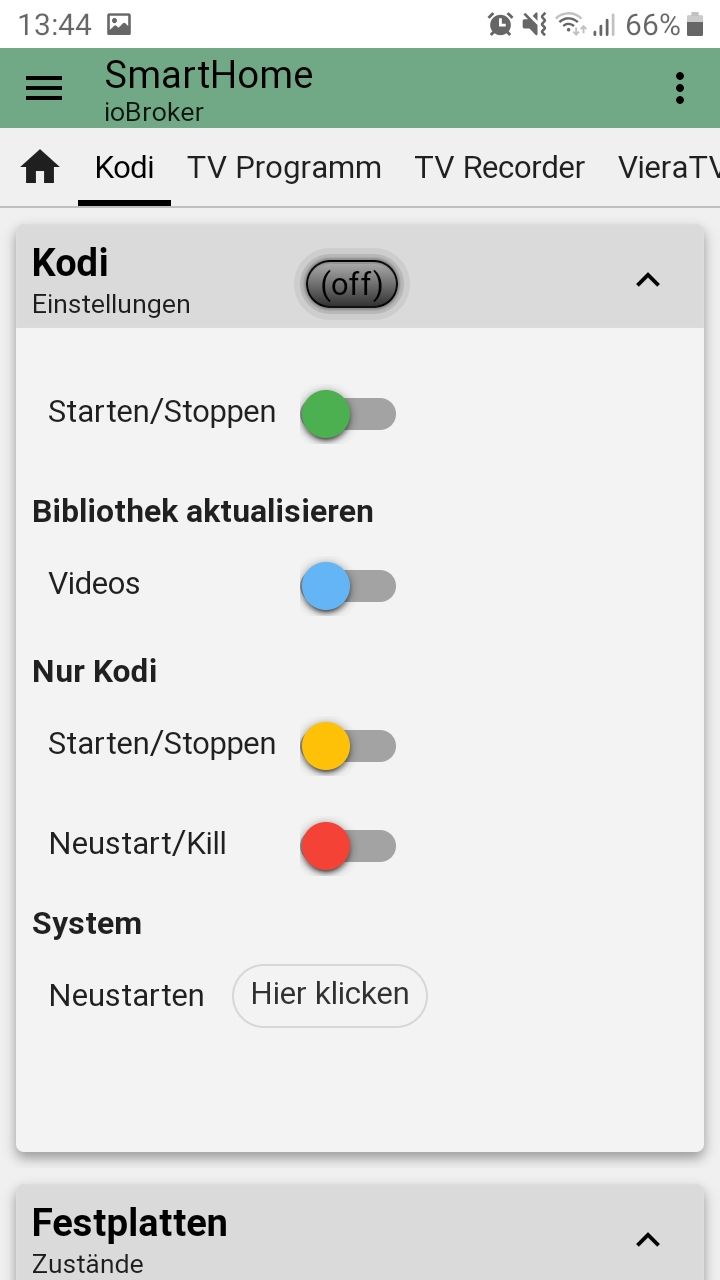
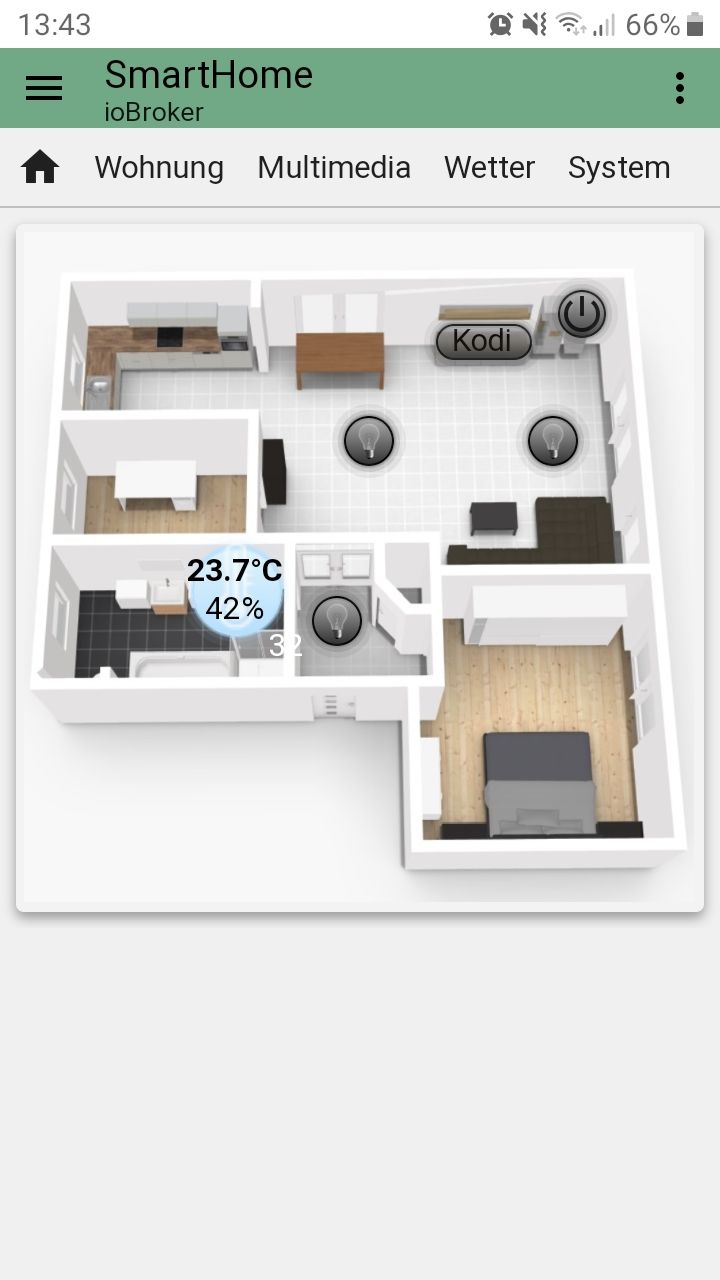
So ich lad auch mal mein aktuelles Projekt hoch. Habe jetzt nur Screenshots von eventuell interessannten Views hochgeladen. Die restlichen Views sind von hier kopiert oder schon so ähnlich zu finden.
Hier die Bilder:













Für die Views TV Programm und TV Recorder wird ein TVHeadend-Server benötigt. Läuft bei mir parallel auf dem Pi4.
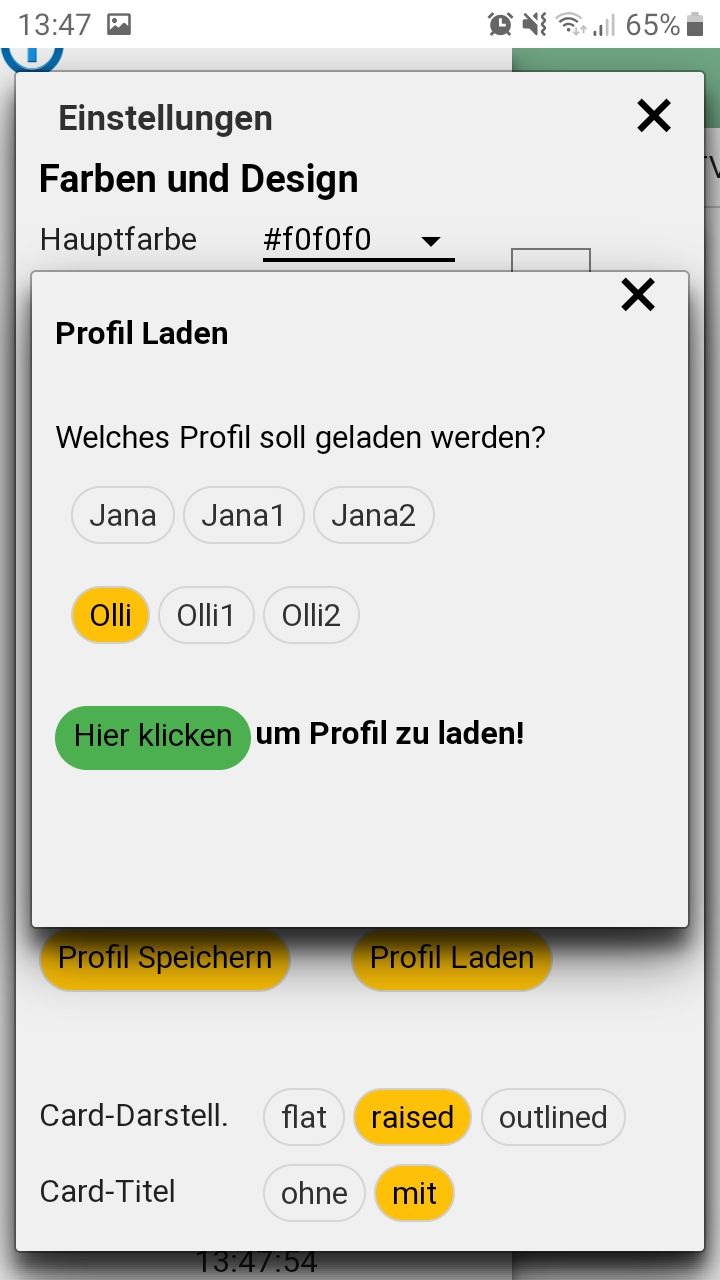
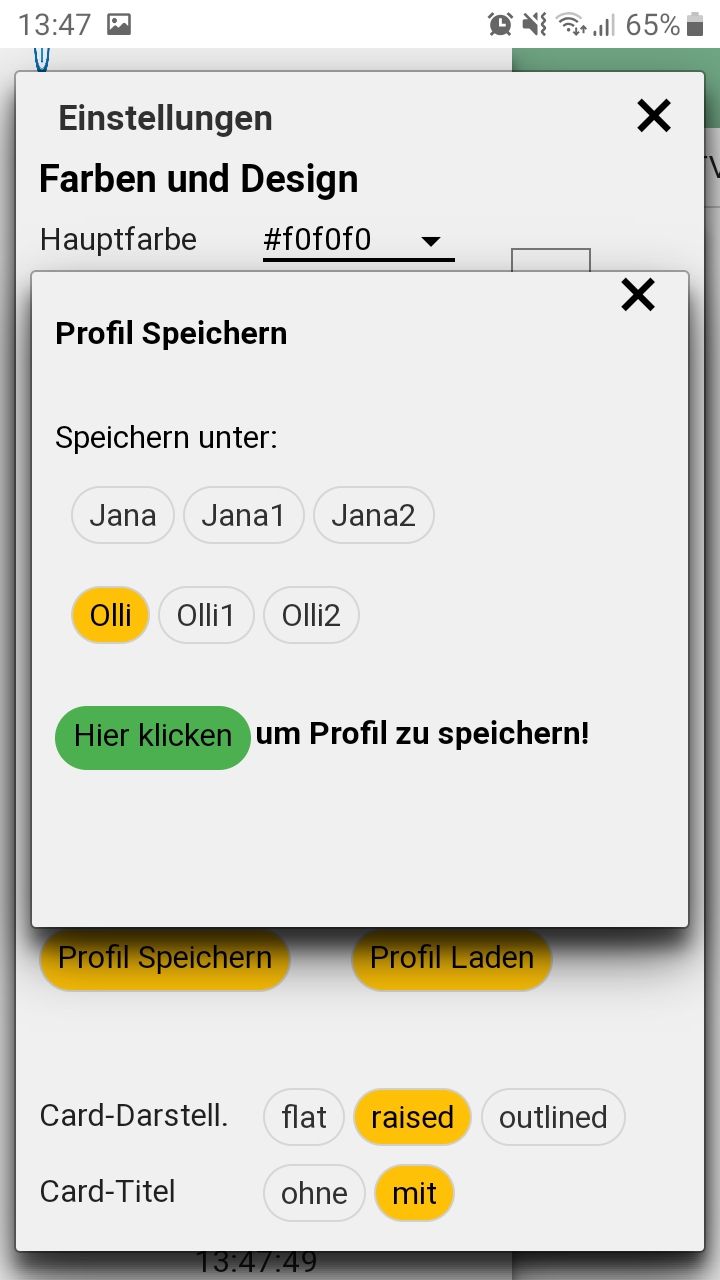
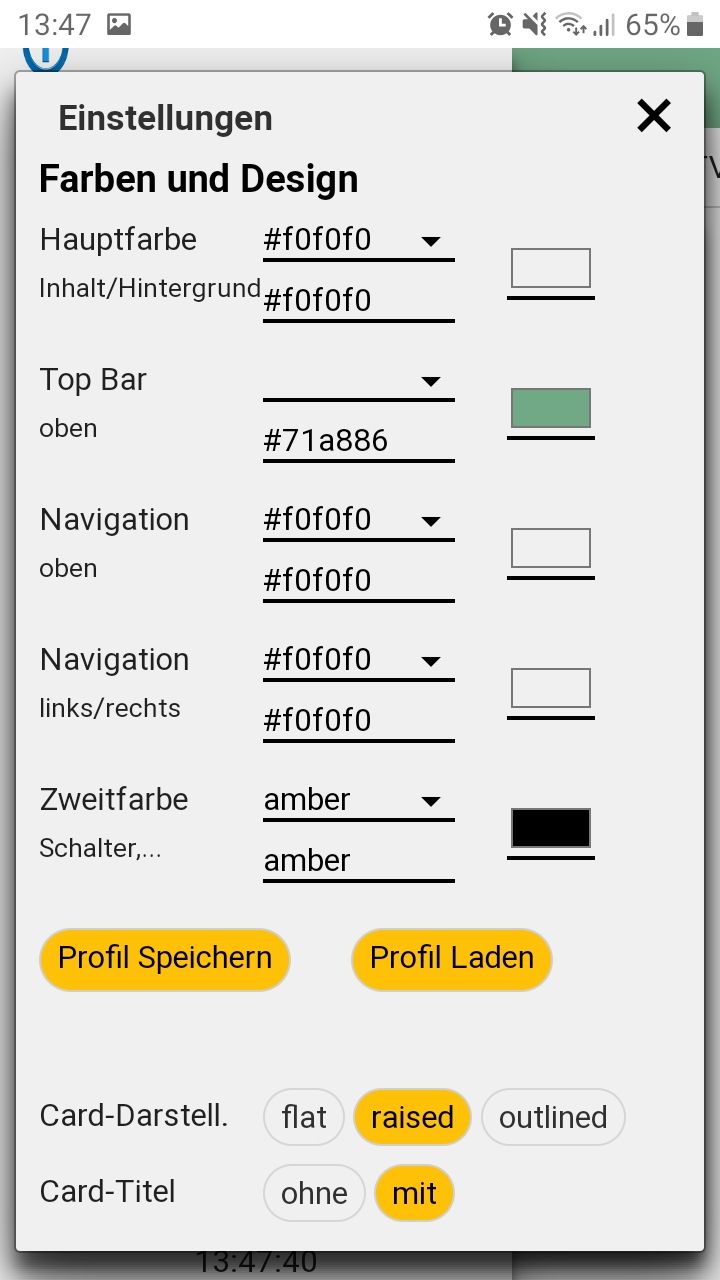
Für die Farbprofile werden Datenpunkte und ein Skript benötigt. Stelle ich bei Interesse gerne zur Verfügung. (Bin Anfänger, also ist es sehr simpel gehalten).
Fürs Mounten und Unmounten habe ich ein Blockly Skript. Das Gleiche gilt auch für die Schalter der View "Kodi".
Für die Pollenflug-View habe ich den Pollenflug Adapter installiert.Edit: Über die Instance-ID ("vis.0.control.instance") wird dann das entsprechend gespeicherte Profil geladen. So musste ich nicht mehrere Projekte erstellen. Weil meine Freundin es lieber etwas bunter mag. Ich habe es beispielsweise so gemacht: Nachts Profil "Olli1" (Dunkel), Tagsüber Profil "Olli2" (Hell). Finde ich ganz nett. Sind aber Spielereien.
An dieser Stelle möchte ich mich auch nochmal für alle schon zur Verfügung gestellten Projekte bedanken. Ich habe mir hier sehr viele Ideen geholt. Vielen Dank!
-
@FrenkyIO danke fürs teilen. Sieht sehr sauber aus! An dem Skript für die Profile wäre ich interessiert.

-
@der-eine Dankeschön

Hier das Skript fürs Speichern und Laden. Muss dann leider an deine Datenpunkte angepasst werden.
var timeout, timeout2, timeout3; on({id: "0_userdata.0.VIS_Objekte.configSaveSave"/*configSaveSave*/, change: "any", ack: false}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (getState("0_userdata.0.VIS_Objekte.configSaveAuswahl").val == 0) { setStateDelayed('0_userdata.0.VIS_Objekte.abarColorJana', getState("0_userdata.0.VIS_Objekte.abarColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.contentColorJana', getState("0_userdata.0.VIS_Objekte.contentColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.lnavColorJana', getState("0_userdata.0.VIS_Objekte.lnavColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.secondaryColorJana', getState("0_userdata.0.VIS_Objekte.secondaryColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.tnavColorJana', getState("0_userdata.0.VIS_Objekte.tnavColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 1, false, parseInt(0, 10), false); timeout = setTimeout(function () { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 0, false, parseInt(0, 10), false); }, 5000); } if (getState("0_userdata.0.VIS_Objekte.configSaveAuswahl").val == 1) { setStateDelayed('0_userdata.0.VIS_Objekte.abarColorJana1', getState("0_userdata.0.VIS_Objekte.abarColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.contentColorJana1', getState("0_userdata.0.VIS_Objekte.contentColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.lnavColorJana1', getState("0_userdata.0.VIS_Objekte.lnavColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.secondaryColorJana1', getState("0_userdata.0.VIS_Objekte.secondaryColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.tnavColorJana1', getState("0_userdata.0.VIS_Objekte.tnavColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 1, false, parseInt(0, 10), false); timeout = setTimeout(function () { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 0, false, parseInt(0, 10), false); }, 5000); } if (getState("0_userdata.0.VIS_Objekte.configSaveAuswahl").val == 2) { setStateDelayed('0_userdata.0.VIS_Objekte.abarColorJana2', getState("0_userdata.0.VIS_Objekte.abarColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.contentColorJana2', getState("0_userdata.0.VIS_Objekte.contentColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.lnavColorJana2', getState("0_userdata.0.VIS_Objekte.lnavColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.secondaryColorJana2', getState("0_userdata.0.VIS_Objekte.secondaryColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.tnavColorJana2', getState("0_userdata.0.VIS_Objekte.tnavColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 1, false, parseInt(0, 10), false); timeout = setTimeout(function () { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 0, false, parseInt(0, 10), false); }, 5000); } if (getState("0_userdata.0.VIS_Objekte.configSaveAuswahl").val == 3) { setStateDelayed(('0_userdata.0.VIS_Objekte.abarColorOlli'), getState("0_userdata.0.VIS_Objekte.abarColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.contentColorOlli', getState("0_userdata.0.VIS_Objekte.contentColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.lnavColorOlli', getState("0_userdata.0.VIS_Objekte.lnavColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.secondaryColorOlli', getState("0_userdata.0.VIS_Objekte.secondaryColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.tnavColorOlli', getState("0_userdata.0.VIS_Objekte.tnavColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 1, false, parseInt(0, 10), false); timeout = setTimeout(function () { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 0, false, parseInt(0, 10), false); }, 5000); } if (getState("0_userdata.0.VIS_Objekte.configSaveAuswahl").val == 4) { setStateDelayed('0_userdata.0.VIS_Objekte.abarColorOlli1', getState("0_userdata.0.VIS_Objekte.abarColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.contentColorOlli1', getState("0_userdata.0.VIS_Objekte.contentColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.lnavColorOlli1', getState("0_userdata.0.VIS_Objekte.lnavColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.secondaryColorOlli1', getState("0_userdata.0.VIS_Objekte.secondaryColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.tnavColorOlli1', getState("0_userdata.0.VIS_Objekte.tnavColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 1, false, parseInt(0, 10), false); timeout = setTimeout(function () { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 0, false, parseInt(0, 10), false); }, 5000); } if (getState("0_userdata.0.VIS_Objekte.configSaveAuswahl").val == 5) { setStateDelayed('0_userdata.0.VIS_Objekte.abarColorOlli2', getState("0_userdata.0.VIS_Objekte.abarColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.contentColorOlli2', getState("0_userdata.0.VIS_Objekte.contentColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.lnavColorOlli2', getState("0_userdata.0.VIS_Objekte.lnavColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.secondaryColorOlli2', getState("0_userdata.0.VIS_Objekte.secondaryColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.tnavColorOlli2', getState("0_userdata.0.VIS_Objekte.tnavColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 1, false, parseInt(0, 10), false); timeout = setTimeout(function () { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 0, false, parseInt(0, 10), false); }, 5000); } }); on({id: "0_userdata.0.VIS_Objekte.configLoadLoad"/*configLoadLoad*/, change: "any", ack: false}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (getState("0_userdata.0.VIS_Objekte.contentColorJana").val.length != 0) { if (getState("0_userdata.0.VIS_Objekte.configSaveAuswahl").val == 0) { setStateDelayed('0_userdata.0.VIS_Objekte.abarColor', getState("0_userdata.0.VIS_Objekte.abarColorJana").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.contentColor', getState("0_userdata.0.VIS_Objekte.contentColorJana").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.lnavColor', getState("0_userdata.0.VIS_Objekte.lnavColorJana").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.secondaryColor', getState("0_userdata.0.VIS_Objekte.secondaryColorJana").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.tnavColor', getState("0_userdata.0.VIS_Objekte.tnavColorJana").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 2, false, parseInt(0, 10), false); timeout2 = setTimeout(function () { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 0, false, parseInt(0, 10), false); }, 5000); } } else if (getState("0_userdata.0.VIS_Objekte.contentColorJana").val.length == 0 && getState("0_userdata.0.VIS_Objekte.configSaveAuswahl").val == 0) { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 3, false, parseInt(0, 10), false); timeout3 = setTimeout(function () { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 0, false, parseInt(0, 10), false); }, 5000); } if (getState("0_userdata.0.VIS_Objekte.contentColorJana1").val.length != 0) { if (getState("0_userdata.0.VIS_Objekte.configSaveAuswahl").val == 1) { setStateDelayed('0_userdata.0.VIS_Objekte.abarColor', getState("0_userdata.0.VIS_Objekte.abarColorJana1").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.contentColor', getState("0_userdata.0.VIS_Objekte.contentColorJana1").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.lnavColor', getState("0_userdata.0.VIS_Objekte.lnavColorJana1").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.secondaryColor', getState("0_userdata.0.VIS_Objekte.secondaryColorJana1").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.tnavColor', getState("0_userdata.0.VIS_Objekte.tnavColorJana1").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 2, false, parseInt(0, 10), false); timeout2 = setTimeout(function () { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 0, false, parseInt(0, 10), false); }, 5000); } } else if (getState("0_userdata.0.VIS_Objekte.contentColorJana1").val.length == 0 && getState("0_userdata.0.VIS_Objekte.configSaveAuswahl").val == 1) { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 3, false, parseInt(0, 10), false); timeout3 = setTimeout(function () { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 0, false, parseInt(0, 10), false); }, 5000); } if (getState("0_userdata.0.VIS_Objekte.contentColorJana2").val.length != 0) { if (getState("0_userdata.0.VIS_Objekte.configSaveAuswahl").val == 2) { setStateDelayed('0_userdata.0.VIS_Objekte.abarColor', getState("0_userdata.0.VIS_Objekte.abarColorJana2").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.contentColor', getState("0_userdata.0.VIS_Objekte.contentColorJana2").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.lnavColor', getState("0_userdata.0.VIS_Objekte.lnavColorJana2").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.secondaryColor', getState("0_userdata.0.VIS_Objekte.secondaryColorJana2").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.tnavColor', getState("0_userdata.0.VIS_Objekte.tnavColorJana2").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 2, false, parseInt(0, 10), false); timeout2 = setTimeout(function () { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 0, false, parseInt(0, 10), false); }, 5000); } } else if (getState("0_userdata.0.VIS_Objekte.contentColorJana2").val.length == 0 && getState("0_userdata.0.VIS_Objekte.configSaveAuswahl").val == 2) { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 3, false, parseInt(0, 10), false); timeout3 = setTimeout(function () { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 0, false, parseInt(0, 10), false); }, 5000); } if (getState("0_userdata.0.VIS_Objekte.contentColorOlli").val.length != 0) { if (getState("0_userdata.0.VIS_Objekte.configSaveAuswahl").val == 3) { setStateDelayed('0_userdata.0.VIS_Objekte.abarColor', getState("0_userdata.0.VIS_Objekte.abarColorOlli").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.contentColor', getState("0_userdata.0.VIS_Objekte.contentColorOlli").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.lnavColor', getState("0_userdata.0.VIS_Objekte.lnavColorOlli").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.secondaryColor', getState("0_userdata.0.VIS_Objekte.secondaryColorOlli").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.tnavColor', getState("0_userdata.0.VIS_Objekte.tnavColorOlli").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 2, false, parseInt(0, 10), false); timeout2 = setTimeout(function () { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 0, false, parseInt(0, 10), false); }, 5000); } } else if (getState("0_userdata.0.VIS_Objekte.contentColorOlli").val.length == 0 && getState("0_userdata.0.VIS_Objekte.configSaveAuswahl").val == 3) { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 3, false, parseInt(0, 10), false); timeout3 = setTimeout(function () { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 0, false, parseInt(0, 10), false); }, 5000); } if (getState("0_userdata.0.VIS_Objekte.contentColorOlli1").val.length != 0) { if (getState("0_userdata.0.VIS_Objekte.configSaveAuswahl").val == 4) { setStateDelayed('0_userdata.0.VIS_Objekte.abarColor', getState("0_userdata.0.VIS_Objekte.abarColorOlli1").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.contentColor', getState("0_userdata.0.VIS_Objekte.contentColorOlli1").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.lnavColor', getState("0_userdata.0.VIS_Objekte.lnavColorOlli1").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.secondaryColor', getState("0_userdata.0.VIS_Objekte.secondaryColorOlli1").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.tnavColor', getState("0_userdata.0.VIS_Objekte.tnavColorOlli1").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 2, false, parseInt(0, 10), false); timeout2 = setTimeout(function () { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 0, false, parseInt(0, 10), false); }, 5000); } } else if (getState("0_userdata.0.VIS_Objekte.contentColorOlli1").val.length == 0 && getState("0_userdata.0.VIS_Objekte.configSaveAuswahl").val == 4) { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 3, false, parseInt(0, 10), false); timeout3 = setTimeout(function () { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 0, false, parseInt(0, 10), false); }, 5000); } if (getState("0_userdata.0.VIS_Objekte.contentColorOlli2").val.length != 0) { if (getState("0_userdata.0.VIS_Objekte.configSaveAuswahl").val == 5) { setStateDelayed('0_userdata.0.VIS_Objekte.abarColor', getState("0_userdata.0.VIS_Objekte.abarColorOlli2").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.contentColor', getState("0_userdata.0.VIS_Objekte.contentColorOlli2").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.lnavColor', getState("0_userdata.0.VIS_Objekte.lnavColorOlli2").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.secondaryColor', getState("0_userdata.0.VIS_Objekte.secondaryColorOlli2").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.tnavColor', getState("0_userdata.0.VIS_Objekte.tnavColorOlli2").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 2, false, parseInt(0, 10), false); timeout2 = setTimeout(function () { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 0, false, parseInt(0, 10), false); }, 5000); } } else if (getState("0_userdata.0.VIS_Objekte.contentColorOlli2").val.length == 0 && getState("0_userdata.0.VIS_Objekte.configSaveAuswahl").val == 5) { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 3, false, parseInt(0, 10), false); timeout3 = setTimeout(function () { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 0, false, parseInt(0, 10), false); }, 5000); } });Hier fürs automatische Wechseln über die Instance-ID:
var timeout; var timeout2; var check = true; on({id: "vis.0.control.instance"/*Control vis*/, change: "any"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (getState("vis.0.control.instance").val == '74.918e2') { if (compareTime(getAstroDate("sunrise", undefined, 0), null, ">", null) && compareTime(getAstroDate("sunset", undefined, 0), null, "<=", null)) { if (getState("0_userdata.0.VIS_Objekte.abarColor").val != getState("0_userdata.0.VIS_Objekte.abarColorOlli").val) { setStateDelayed('0_userdata.0.VIS_Objekte.abarColor', getState("0_userdata.0.VIS_Objekte.abarColorOlli").val, false, parseInt(0, 10), false); } if (getState("0_userdata.0.VIS_Objekte.contentColor").val != getState("0_userdata.0.VIS_Objekte.contentColorOlli").val) { setStateDelayed('0_userdata.0.VIS_Objekte.contentColor', getState("0_userdata.0.VIS_Objekte.contentColorOlli").val, false, parseInt(0, 10), false); } if (getState("0_userdata.0.VIS_Objekte.tnavColor").val != getState("0_userdata.0.VIS_Objekte.tnavColorOlli").val) { setStateDelayed('0_userdata.0.VIS_Objekte.tnavColor', getState("0_userdata.0.VIS_Objekte.tnavColorOlli").val, false, parseInt(0, 10), false); } if (getState("0_userdata.0.VIS_Objekte.lnavColor").val != getState("0_userdata.0.VIS_Objekte.lnavColorOlli").val) { setStateDelayed('0_userdata.0.VIS_Objekte.lnavColor', getState("0_userdata.0.VIS_Objekte.lnavColorOlli").val, false, parseInt(0, 10), false); } if (getState("0_userdata.0.VIS_Objekte.secondaryColor").val != getState("0_userdata.0.VIS_Objekte.secondaryColorOlli").val) { setStateDelayed('0_userdata.0.VIS_Objekte.secondaryColor', getState("0_userdata.0.VIS_Objekte.secondaryColorOlli").val, false, parseInt(0, 10), false); } } else { if (getState("0_userdata.0.VIS_Objekte.abarColor").val != getState("0_userdata.0.VIS_Objekte.abarColorOlli1").val) { setStateDelayed('0_userdata.0.VIS_Objekte.abarColor', getState("0_userdata.0.VIS_Objekte.abarColorOlli1").val, false, parseInt(0, 10), false); } if (getState("0_userdata.0.VIS_Objekte.contentColor").val != getState("0_userdata.0.VIS_Objekte.contentColorOlli1").val) { setStateDelayed('0_userdata.0.VIS_Objekte.contentColor', getState("0_userdata.0.VIS_Objekte.contentColorOlli1").val, false, parseInt(0, 10), false); } if (getState("0_userdata.0.VIS_Objekte.tnavColor").val != getState("0_userdata.0.VIS_Objekte.tnavColorOlli1").val) { setStateDelayed('0_userdata.0.VIS_Objekte.tnavColor', getState("0_userdata.0.VIS_Objekte.tnavColorOlli1").val, false, parseInt(0, 10), false); } if (getState("0_userdata.0.VIS_Objekte.lnavColor").val != getState("0_userdata.0.VIS_Objekte.lnavColorOlli1").val) { setStateDelayed('0_userdata.0.VIS_Objekte.lnavColor', getState("0_userdata.0.VIS_Objekte.lnavColorOlli1").val, false, parseInt(0, 10), false); } if (getState("0_userdata.0.VIS_Objekte.secondaryColor").val != getState("0_userdata.0.VIS_Objekte.secondaryColorOlli1").val) { setStateDelayed('0_userdata.0.VIS_Objekte.secondaryColor', getState("0_userdata.0.VIS_Objekte.secondaryColorOlli1").val, false, parseInt(0, 10), false); } } } else if (getState("vis.0.control.instance").val == 'Janas-ID') { //Nicht definiert if (compareTime(getAstroDate("sunrise", undefined, 0), null, ">", null) && compareTime(getAstroDate("sunset", undefined, 0), null, "<=", null)) { if (getState("0_userdata.0.VIS_Objekte.abarColor").val != getState("0_userdata.0.VIS_Objekte.abarColorJana").val) { setStateDelayed('0_userdata.0.VIS_Objekte.abarColor', getState("0_userdata.0.VIS_Objekte.abarColorJana").val, false, parseInt(0, 10), false); } if (getState("0_userdata.0.VIS_Objekte.contentColor").val != getState("0_userdata.0.VIS_Objekte.contentColorJana").val) { setStateDelayed('0_userdata.0.VIS_Objekte.contentColor', getState("0_userdata.0.VIS_Objekte.contentColorJana").val, false, parseInt(0, 10), false); } if (getState("0_userdata.0.VIS_Objekte.lnavColor").val != getState("0_userdata.0.VIS_Objekte.lnavColorJana").val) { setStateDelayed('0_userdata.0.VIS_Objekte.lnavColor', getState("0_userdata.0.VIS_Objekte.lnavColorJana").val, false, parseInt(0, 10), false); } if (getState("0_userdata.0.VIS_Objekte.tnavColor").val != getState("0_userdata.0.VIS_Objekte.tnavColorJana").val) { setStateDelayed('0_userdata.0.VIS_Objekte.tnavColor', getState("0_userdata.0.VIS_Objekte.tnavColorJana").val, false, parseInt(0, 10), false); } if (getState("0_userdata.0.VIS_Objekte.secondaryColor").val != getState("0_userdata.0.VIS_Objekte.secondaryColorJana").val) { setStateDelayed('0_userdata.0.VIS_Objekte.secondaryColor', getState("0_userdata.0.VIS_Objekte.secondaryColorJana").val, false, parseInt(0, 10), false); } } else { if (getState("0_userdata.0.VIS_Objekte.abarColor").val != getState("0_userdata.0.VIS_Objekte.abarColorJana1").val) { setStateDelayed('0_userdata.0.VIS_Objekte.abarColor', getState("0_userdata.0.VIS_Objekte.abarColorJana1").val, false, parseInt(0, 10), false); } if (getState("0_userdata.0.VIS_Objekte.contentColor").val != getState("0_userdata.0.VIS_Objekte.contentColorJana1").val) { setStateDelayed('0_userdata.0.VIS_Objekte.contentColor', getState("0_userdata.0.VIS_Objekte.contentColorJana1").val, false, parseInt(0, 10), false); } if (getState("0_userdata.0.VIS_Objekte.lnavColor").val != getState("0_userdata.0.VIS_Objekte.lnavColorJana1").val) { setStateDelayed('0_userdata.0.VIS_Objekte.lnavColor', getState("0_userdata.0.VIS_Objekte.lnavColorJana1").val, false, parseInt(0, 10), false); } if (getState("0_userdata.0.VIS_Objekte.tnavColor").val != getState("0_userdata.0.VIS_Objekte.tnavColorJana1").val) { setStateDelayed('0_userdata.0.VIS_Objekte.tnavColor', getState("0_userdata.0.VIS_Objekte.tnavColorJana1").val, false, parseInt(0, 10), false); } if (getState("0_userdata.0.VIS_Objekte.secondaryColor").val != getState("0_userdata.0.VIS_Objekte.secondaryColorJana1").val) { setStateDelayed('0_userdata.0.VIS_Objekte.secondaryColor', getState("0_userdata.0.VIS_Objekte.secondaryColorJana1").val, false, parseInt(0, 10), false); } } } else { //if (getState("vis.0.control.instance").val == 'ID') { //Auskomentieren für weitere ID, ansonsten für alle Anderen: if (getState("0_userdata.0.VIS_Objekte.abarColor").val != getState("0_userdata.0.VIS_Objekte.abarColorJana").val) { setStateDelayed('0_userdata.0.VIS_Objekte.abarColor', getState("0_userdata.0.VIS_Objekte.abarColorJana").val, false, parseInt(0, 10), false); } if (getState("0_userdata.0.VIS_Objekte.contentColor").val != getState("0_userdata.0.VIS_Objekte.contentColorJana").val) { setStateDelayed('0_userdata.0.VIS_Objekte.contentColor', getState("0_userdata.0.VIS_Objekte.contentColorJana").val, false, parseInt(0, 10), false); } if (getState("0_userdata.0.VIS_Objekte.lnavColor").val != getState("0_userdata.0.VIS_Objekte.lnavColorJana").val) { setStateDelayed('0_userdata.0.VIS_Objekte.lnavColor', getState("0_userdata.0.VIS_Objekte.lnavColorJana").val, false, parseInt(0, 10), false); } if (getState("0_userdata.0.VIS_Objekte.tnavColor").val != getState("0_userdata.0.VIS_Objekte.tnavColorJana").val) { setStateDelayed('0_userdata.0.VIS_Objekte.tnavColor', getState("0_userdata.0.VIS_Objekte.tnavColorJana").val, false, parseInt(0, 10), false); } if (getState("0_userdata.0.VIS_Objekte.secondaryColor").val != getState("0_userdata.0.VIS_Objekte.secondaryColorJana").val) { setStateDelayed('0_userdata.0.VIS_Objekte.secondaryColor', getState("0_userdata.0.VIS_Objekte.secondaryColorJana").val, false, parseInt(0, 10), false); } } });Mein Projekt:
2020-05-26-MD_Simple.zipEDIT: Jetzt sollte der Import funktionieren.
-
@FrenkyIO danke schau ich mir an.

-
Update 07.07.2020 download im ersten Post:
Änderungen:
- Neue Config eingefügt
- lnav von MD-Demo eingefügt (Datum, Uhrzeit, jetzt öffnet und schliesst sie auch wie gewollt)
- mdui-order auf jeder card angepasst
- title-color zu den Texten hinzugefügt
- tnav und andere Schriftzüge für Tablets angepasst
- diverse kleinere Veränderungen
-

Wie berechnest Du das?