NEWS
[Material Design CSS / MDCSS V2] Vis-Views zur Inspiration
-
@der-eine @heinzie Ich habe auch das Problem, dass das Menü blau ist und die Links nicht funktioniert. Wie war bei Euch die Lösung dieses Problems? Das Smarthome steht aber bei mir an der richtigen Stelle. Ich zeige es im Firefox auf dem PC an mit einer Bildschirmeinstellung fürs Iphone 6/7/8.
Könnt ihr mir noch ein aktuelleres Projekt bereitstellen?Gruß klausiob
-
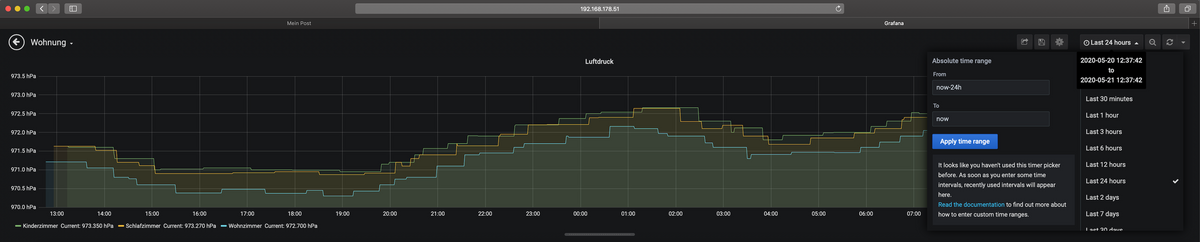
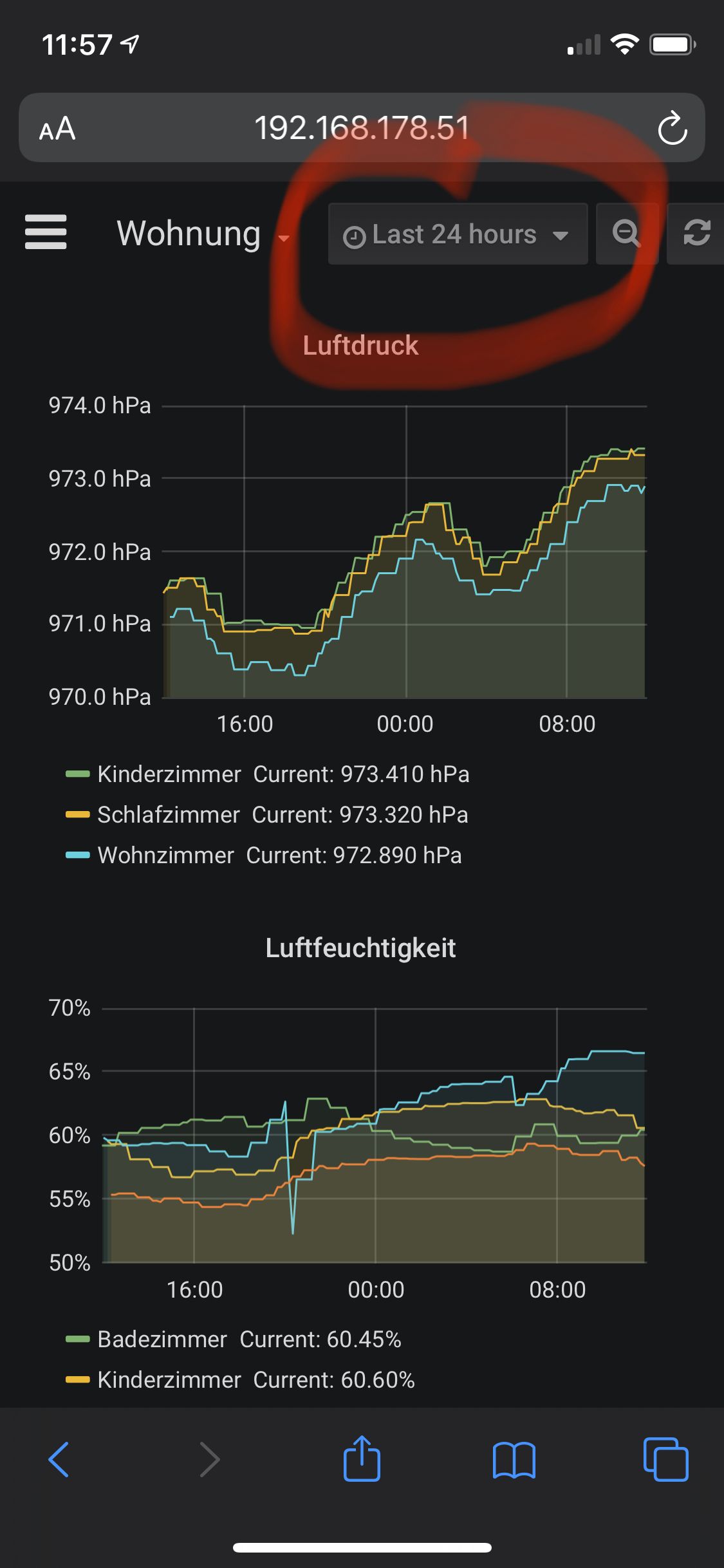
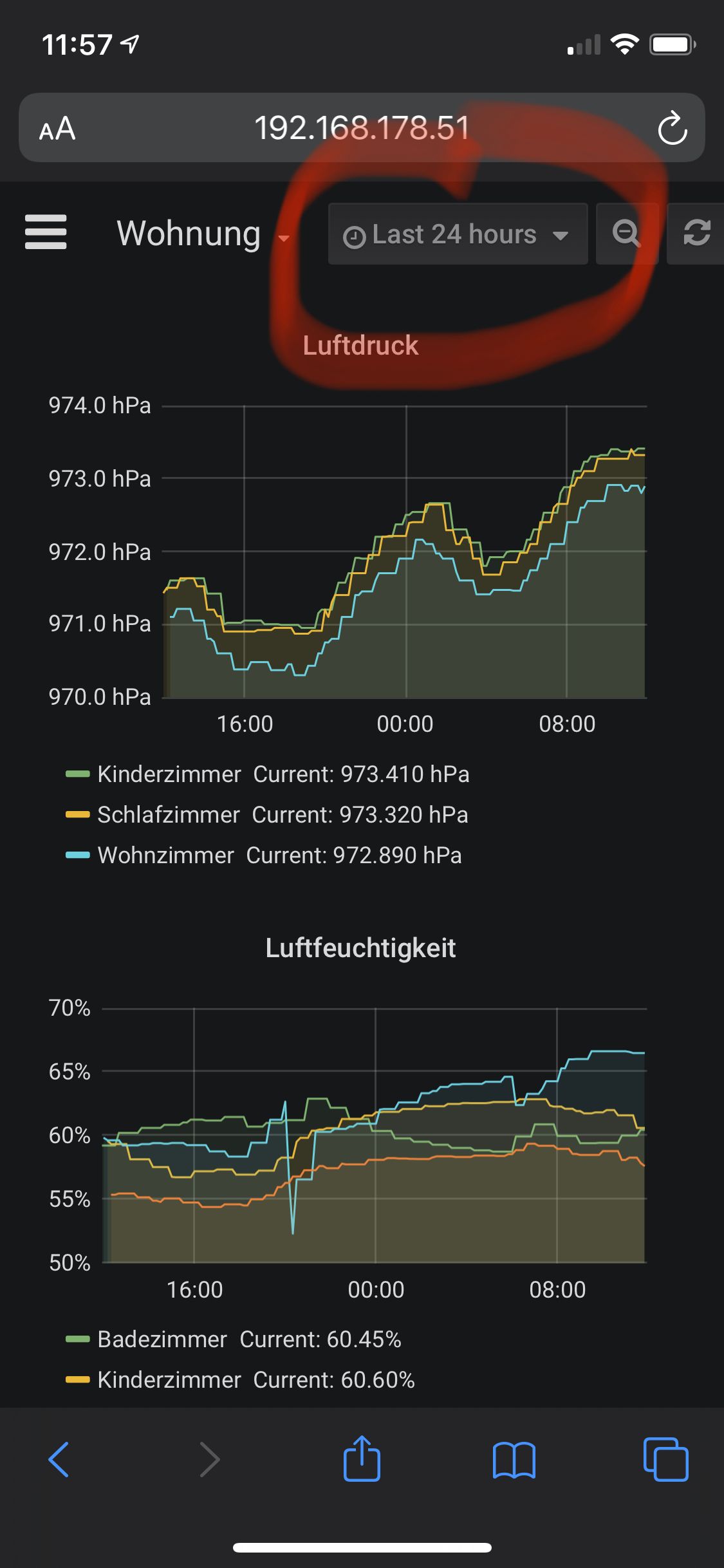
@der-eine Du nutzt ja auch die Grafana Charts. Ich experimentiere gerade damit. Gibt es eine Möglichkeit das Diagramm standardmäßig auf eine Zeit einzustellen. Wenn ich in den Einstellungen etwas veränder gilt das ja nur für den aktuellen Aufruf der Seite. Ich möchte das Chart beim Aufruf z.B. standardmäßig auf 24 h einzustellen.
-
@der-eine Du nutzt ja auch die Grafana Charts. Ich experimentiere gerade damit. Gibt es eine Möglichkeit das Diagramm standardmäßig auf eine Zeit einzustellen. Wenn ich in den Einstellungen etwas veränder gilt das ja nur für den aktuellen Aufruf der Seite. Ich möchte das Chart beim Aufruf z.B. standardmäßig auf 24 h einzustellen.
@Tirador ja, im Diagramm oben rechts auf 24 h stellen.

danach speichern nicht vergessen.
So sieht mein Link aus. Wenn Du den Teil nach „panelId=2“ bei Dir an der gleichen Stelle eingügst, sollte es auch gehen.
-
@Tirador ja, im Diagramm oben rechts auf 24 h stellen.

danach speichern nicht vergessen.
So sieht mein Link aus. Wenn Du den Teil nach „panelId=2“ bei Dir an der gleichen Stelle eingügst, sollte es auch gehen.
-
@der-eine Das Problem an dieser Lösung ist, dass ich dann nicht mehr dynamisch umschalten kann, weil die Parameter ja statisch im Link vorgegeben sind.
-
@der-eine Das Problem an dieser Lösung ist, dass ich dann nicht mehr dynamisch umschalten kann, weil die Parameter ja statisch im Link vorgegeben sind.
-
@Tirador Wenn ich das bei mir ausprobiere funktioniert das umschalten der Zeiten obwohl im Link die Zeitangabe mit angegeben ist.
Im MD_Demo ist es auch so angegeben. -
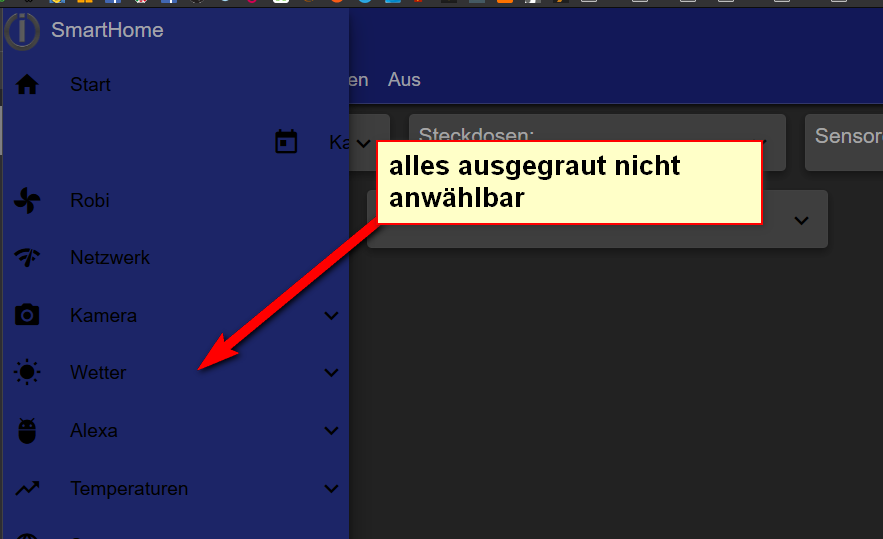
@der-eine OK die habe ich, und hast Du ein Tipp, weil ich auch das lnav-Menue blau sehe und die Links nicht funktionieren? Das iPhone-Vis ist von Dir und das Handy-Vis von Dominik?
OK dann nehme ich das vom 8.5.2020.
Danke klausiob -
@klausiob weiß ehrlich gesagt nicht was Du mit dem blauen Menü meinst? In lnav in dem Einstellungen kannst du die Farben ändern. Oder meinst Du das die lnav nicht schließt wenn du einen Eintrag anklickst?
-
-
@klausiob ok, hast Du die Widgets von scrounger installiert? Das war das Problem vom heinzie wenn das der falls ist musst du diese deinstallieren denn diese verwenden eine veraltete Version von MDCSS.
-
@der-eine mmm, ich habe nichts weiter installiert. Nur Dein Projekt importiert. WAs sind das für Widgets?
-
@klausiob diese hier:
vis-materialdesignirgendwas stört wohl das MDCSS weiß aber leider nicht was es noch sein könnte.
@der-eine Habe den Adapter deinstalliert, aber es hat sich nichts geändert. Verzeichnis noch gelöscht. Wird aber im Editor immer noch angezeigt.:astonished: Was nun, noch ein Tipp, reloaden?
OK. Reboot hat es gebracht. Jetzt ist der Fehler weg. :blush:
-
@der-eine Ich habe es jetzt hinbekommen. Dämlicherweise hatte ich die Parameter zweimal im Link drin (from/to). Jetzt klappt es! :)
-
@der-eine
würdest du mir deine Vis zur Verfügung stellen? Du hast ein paar sehr interessante Views dabei wo ich gerne das ein oder andere bei mir einbauen würde.
Dann poste ich hier auch mal meine Vis.
Edit: Gerade gemerkt, ihr müsst die Views von hinten nach vorne anklicken damit es etwas Sinn ergibt^^
















@Dominik-F Bei meinem Samsung S5 sind Deine Cards im Chrombrowser etwas zu breit, während sie bei @der-eine im iPhone-Projekt genau stimmen. Wo muß man da rum drehen, damit das passt? Habe schon bei Auflösung im Editor S5 eingestellt und default angeklickt oder muß man hier ins CSS gehen. Welchen Browser nutzt ihr auf dem Handy?
-
@Dominik-F Bei meinem Samsung S5 sind Deine Cards im Chrombrowser etwas zu breit, während sie bei @der-eine im iPhone-Projekt genau stimmen. Wo muß man da rum drehen, damit das passt? Habe schon bei Auflösung im Editor S5 eingestellt und default angeklickt oder muß man hier ins CSS gehen. Welchen Browser nutzt ihr auf dem Handy?
-
@der-eine Die Anleitung habe ich wohl übersehen. @Uhula war ja sooo fleißig in Doku, Video, Hilfen. Das kommt ja nicht so oft vor in der IT:+1: . Danke an ihn.
Damit andere nicht auch so lange suchen müssen, wie ich, in der contpageStart usw. in der css-Klasse folgendes abändern:
cols-5-toc-6 in cols-4-toc-6. Siehe Tip auf Seite 19 in uhulus Anleitung.pdf. Ich dachte ich müsste direkt im *.CSS was ändern.
Dann werde ich mal -
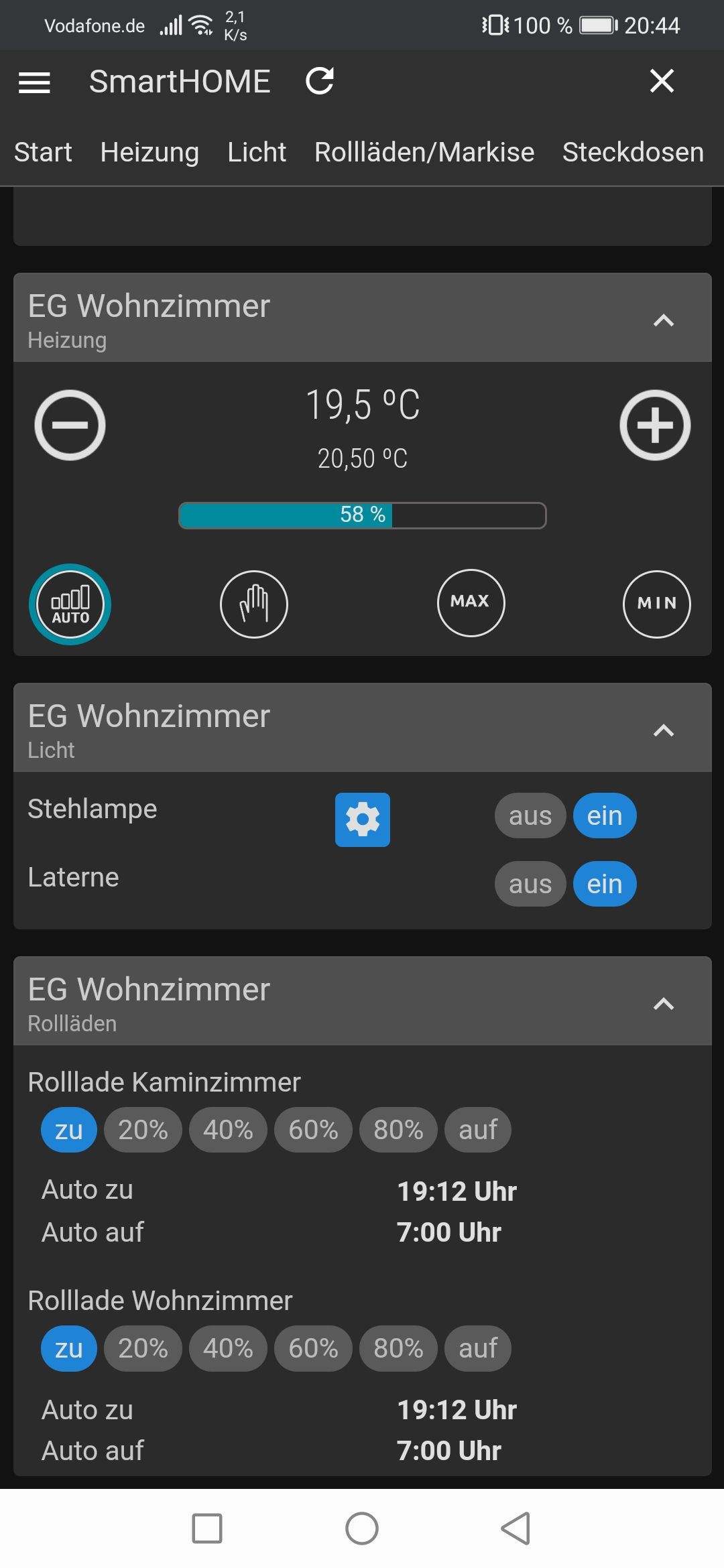
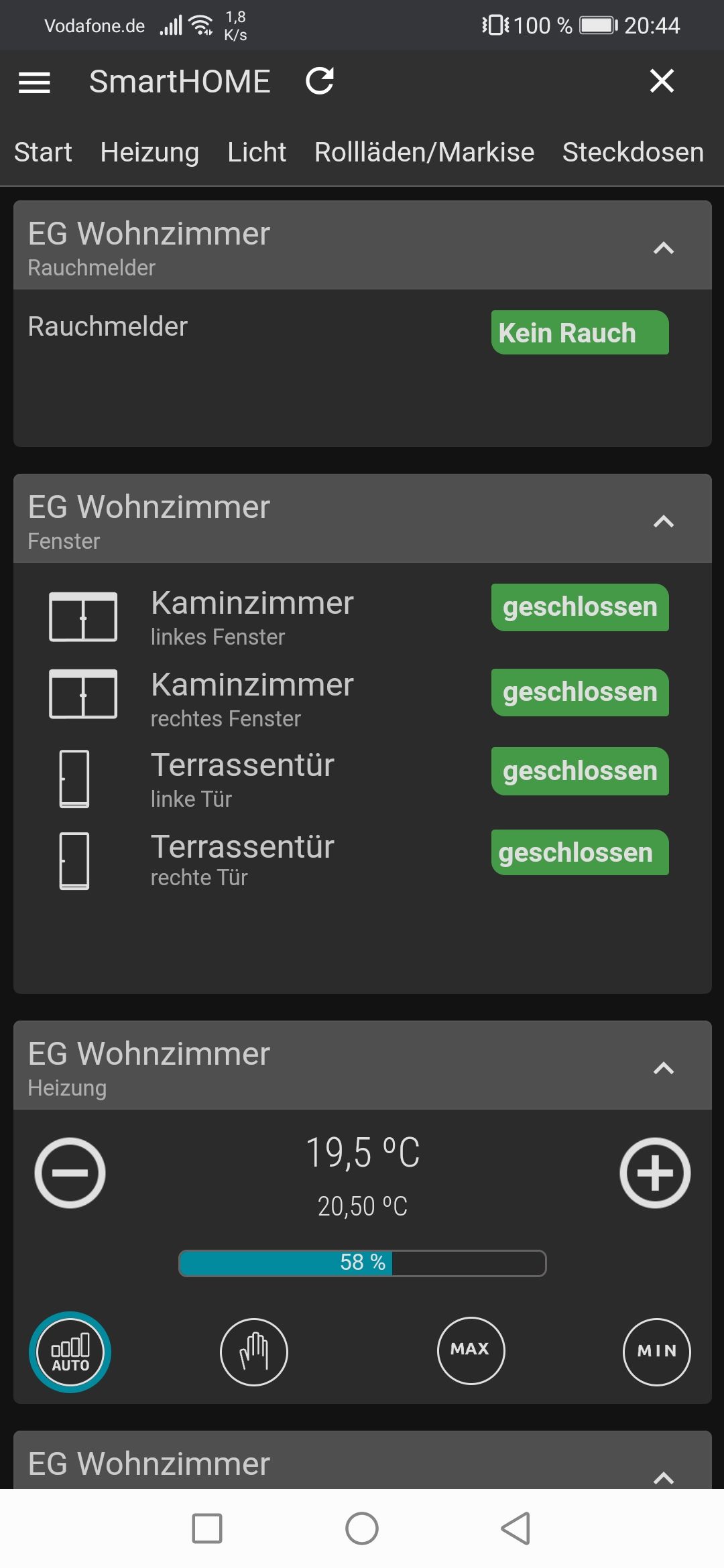
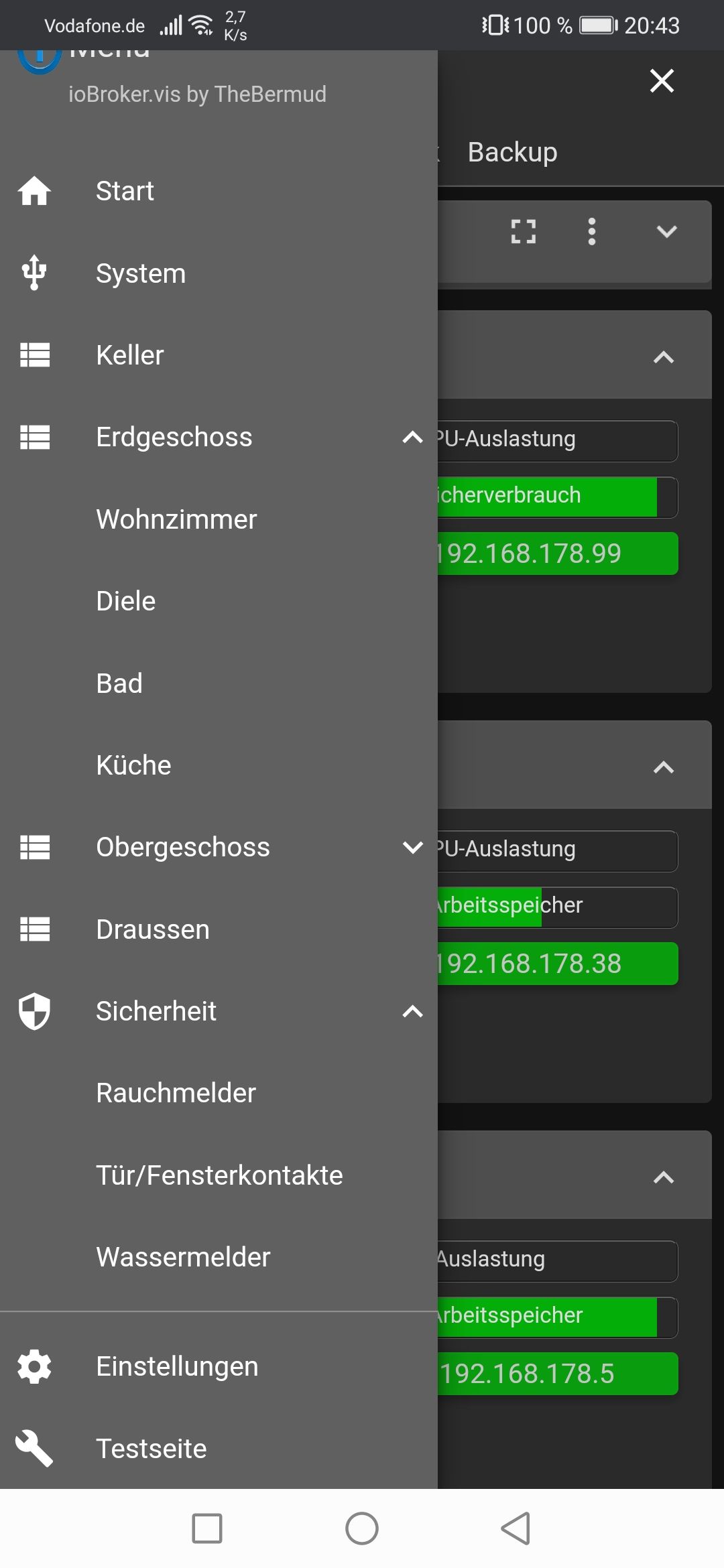
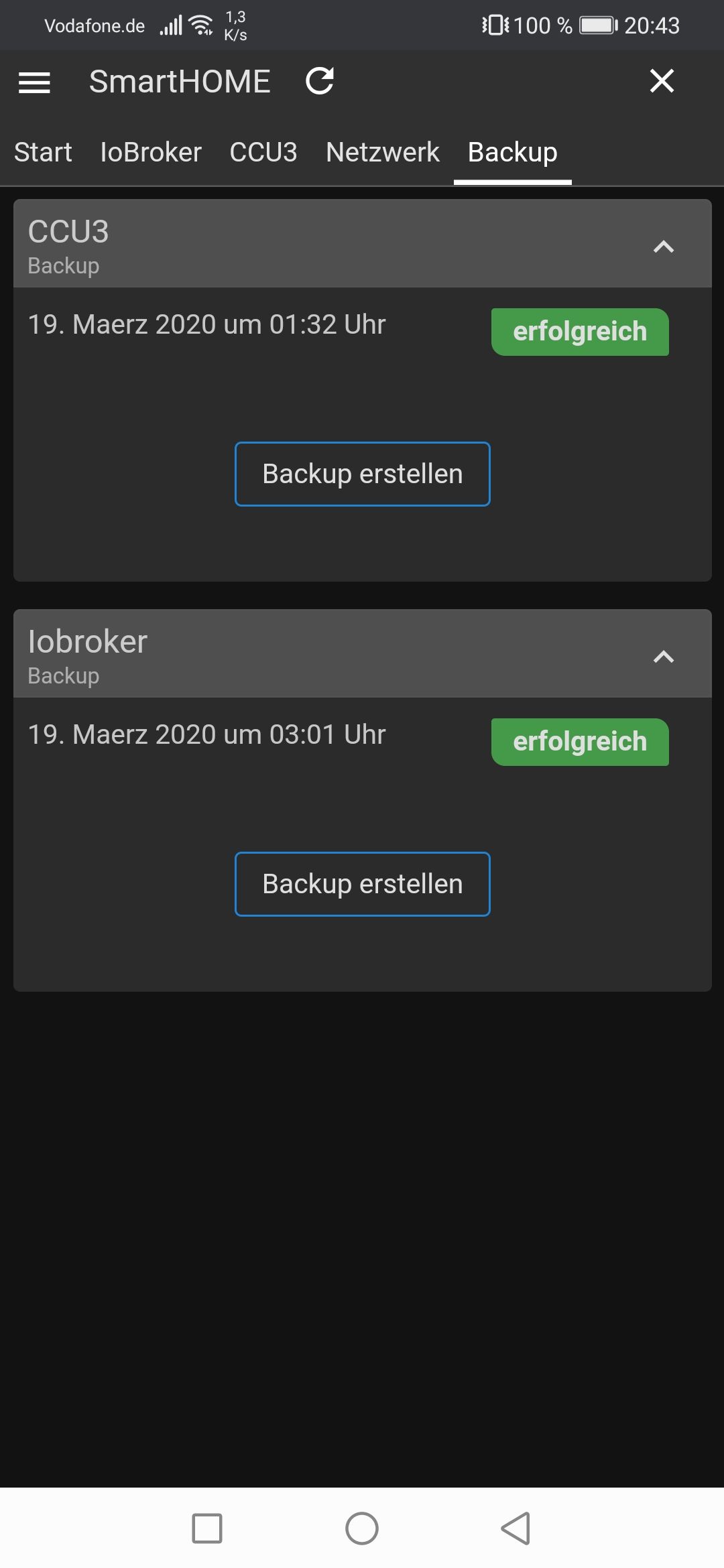
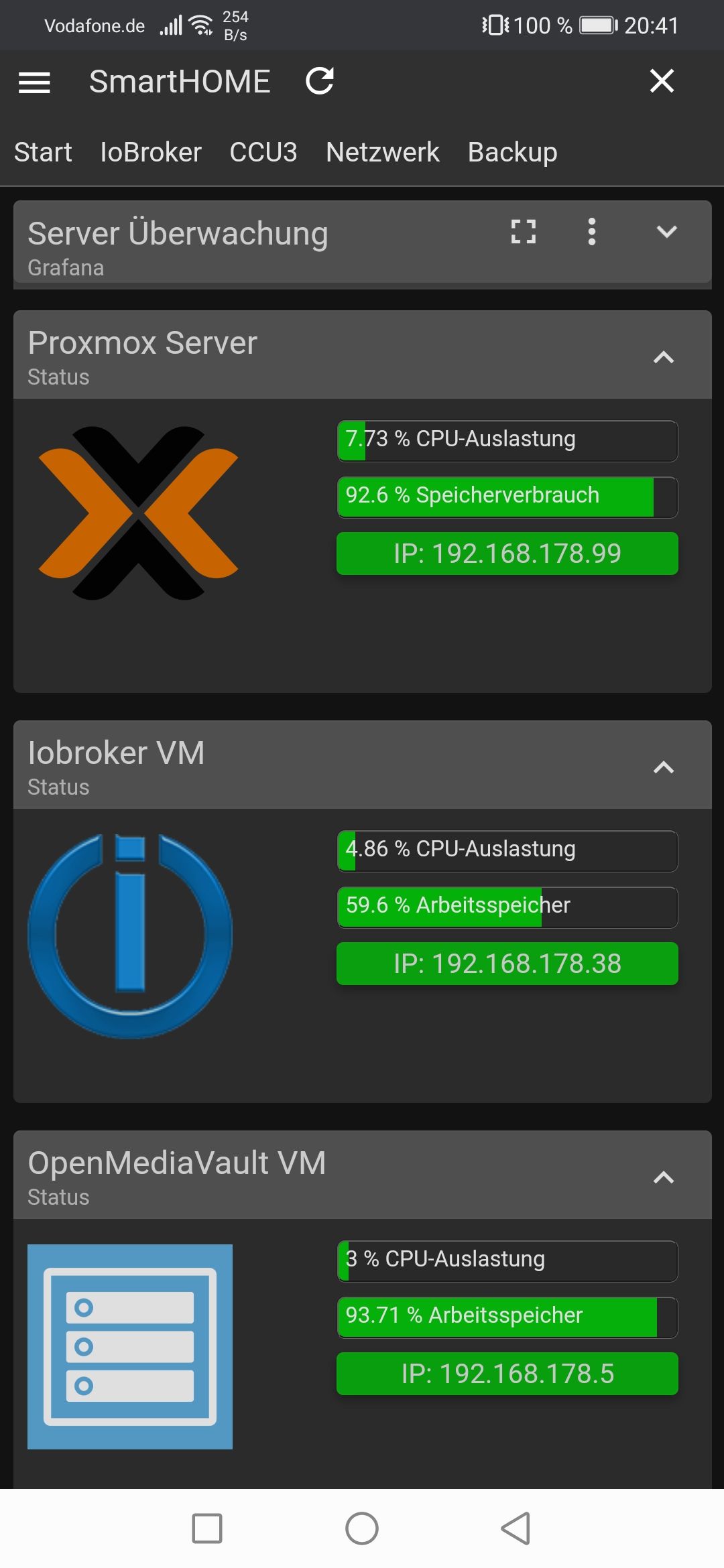
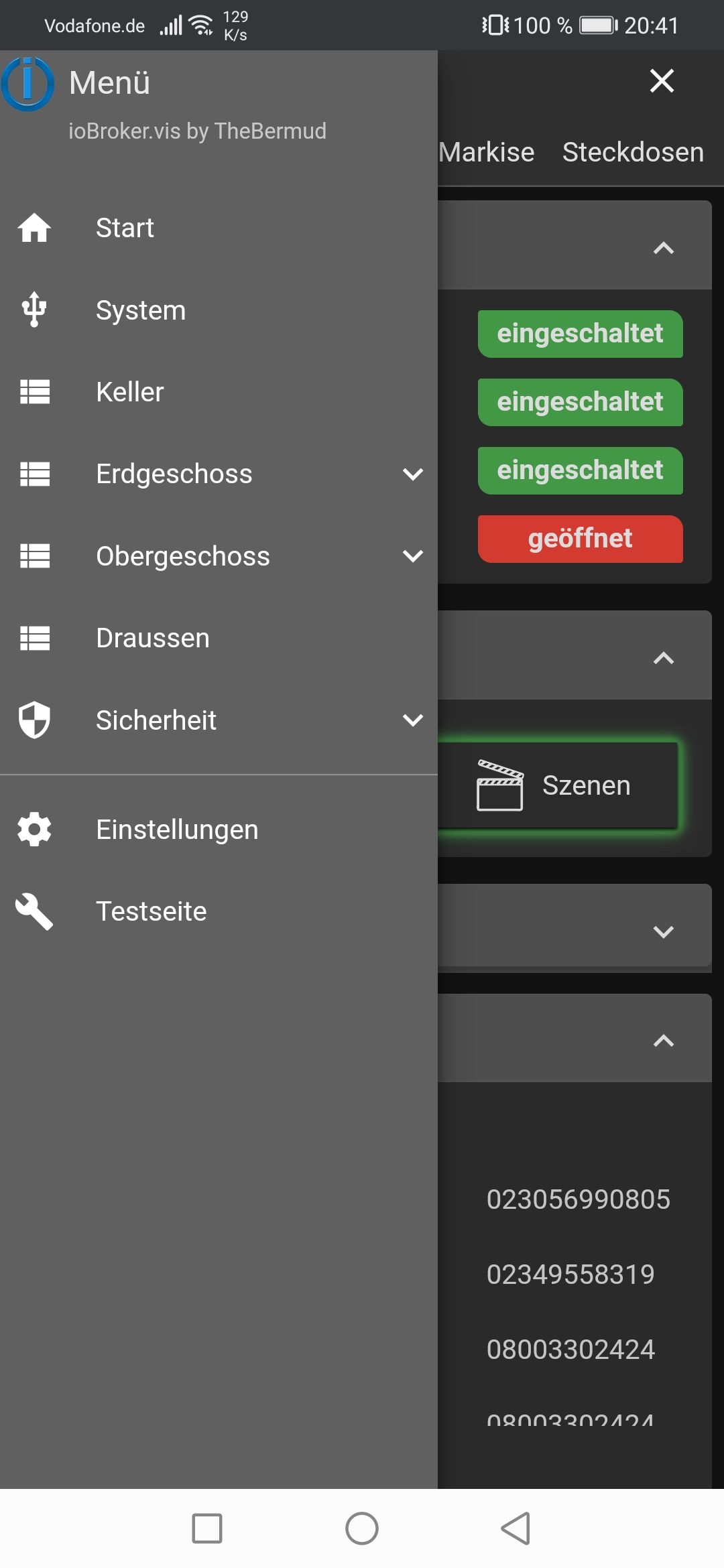
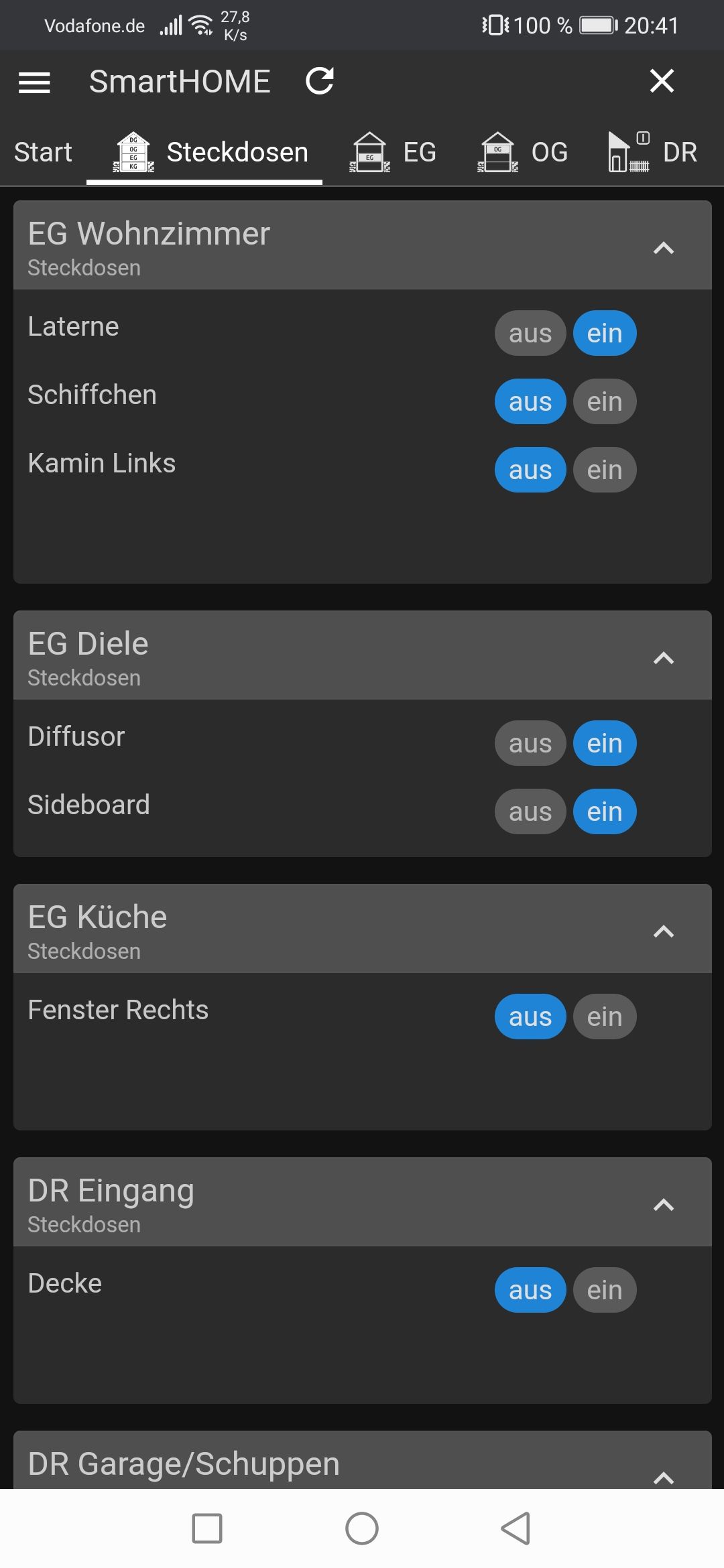
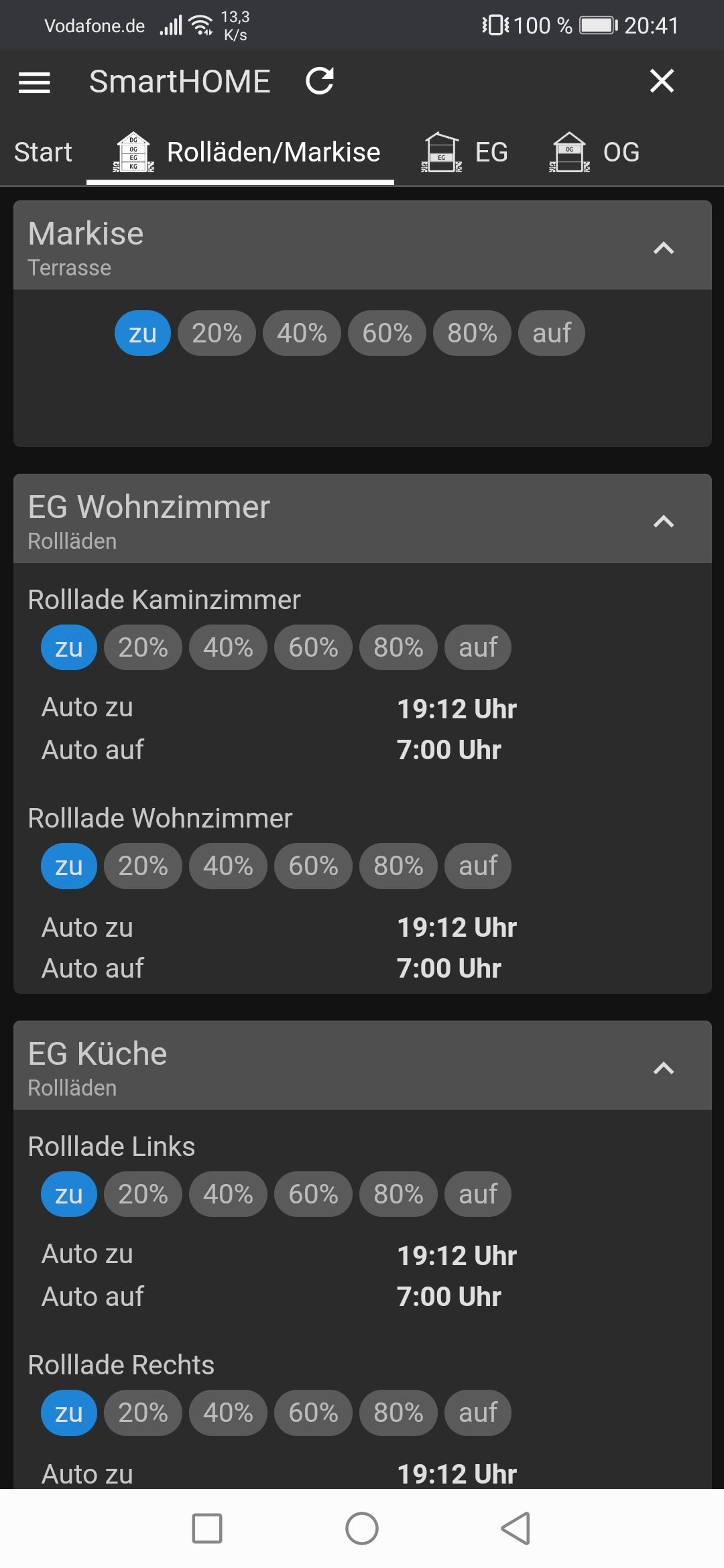
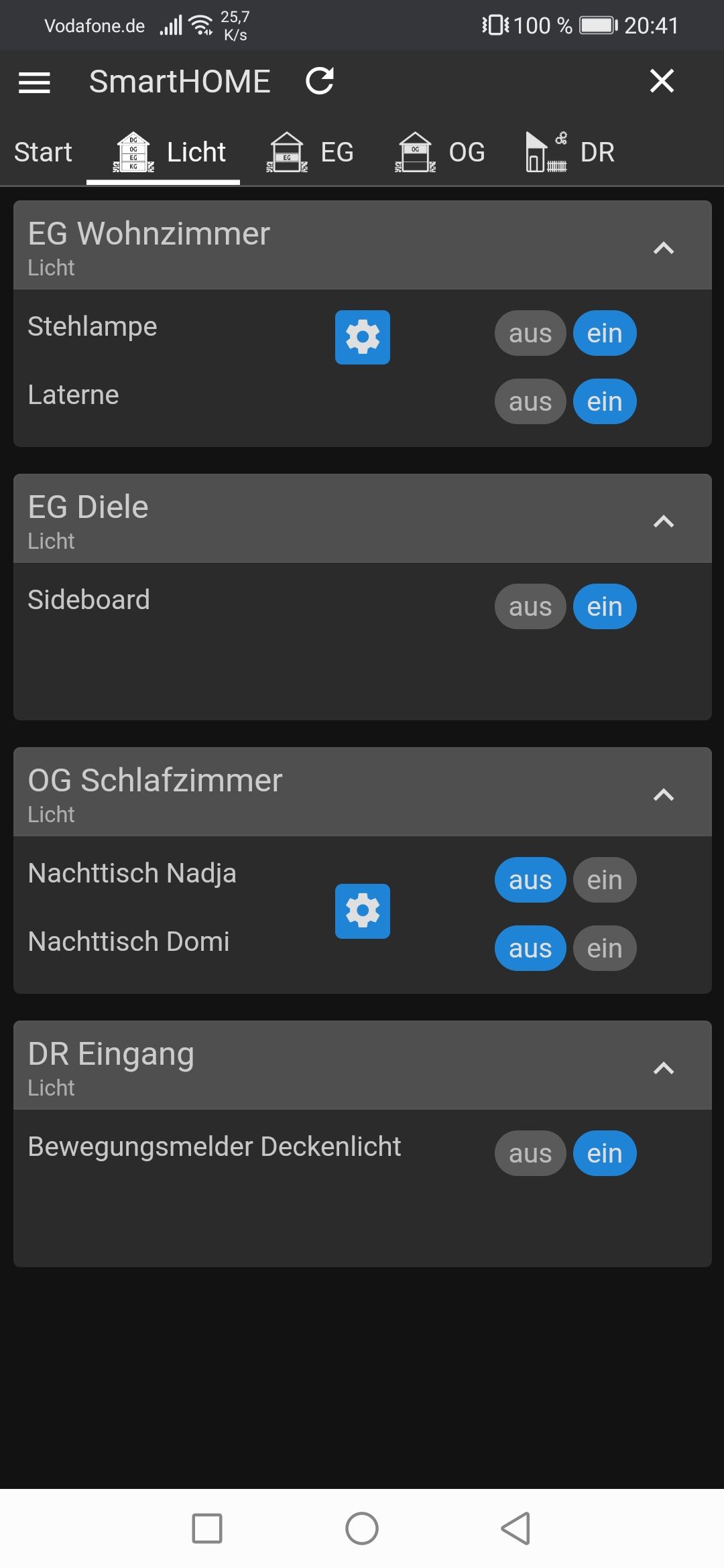
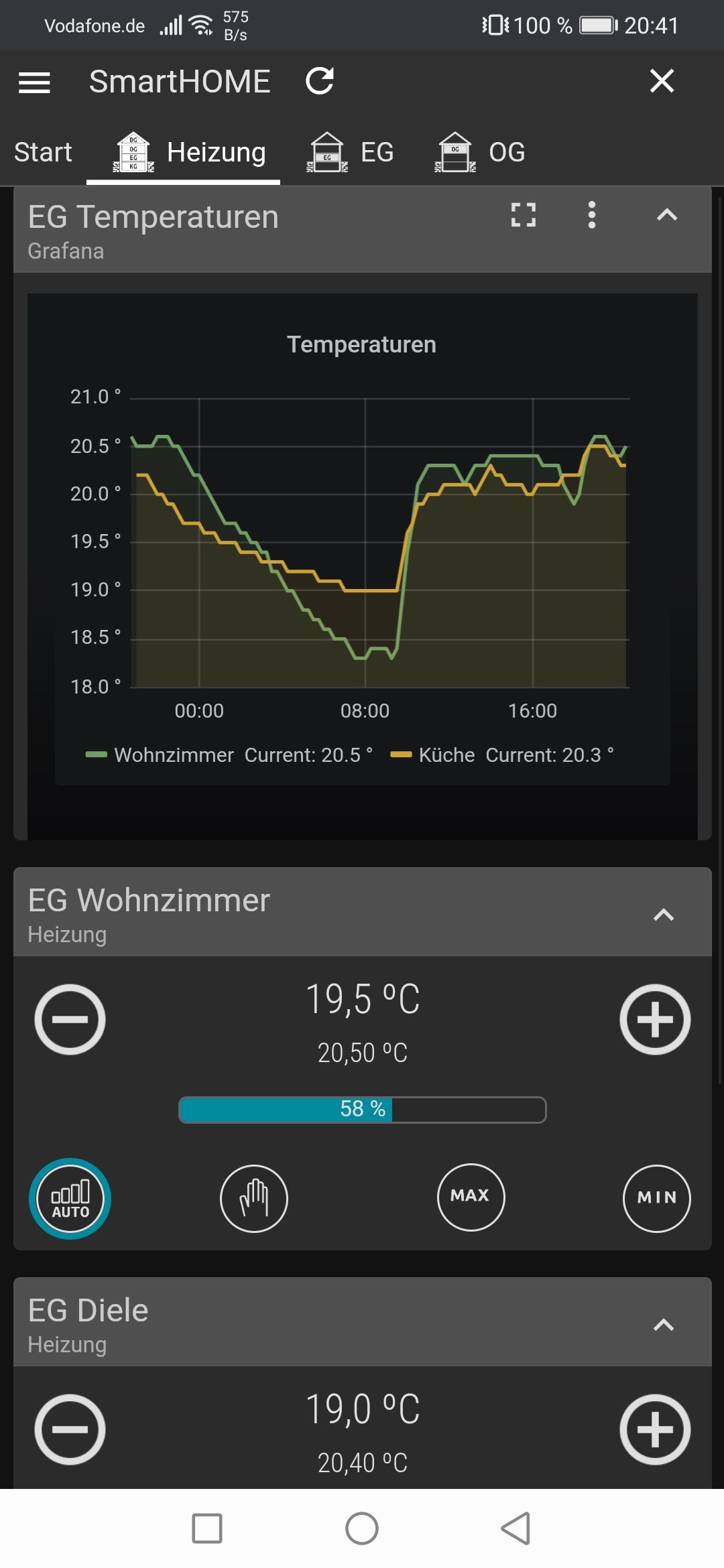
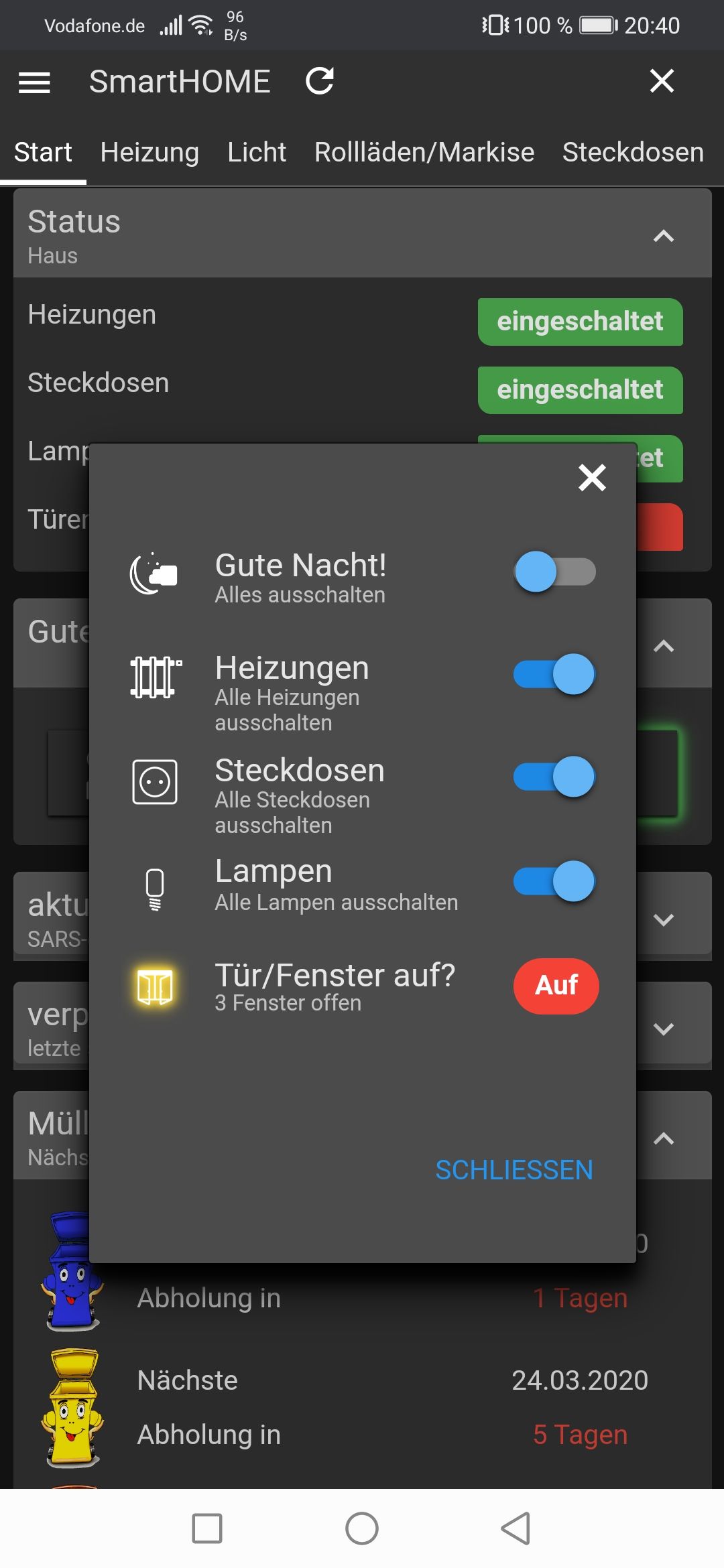
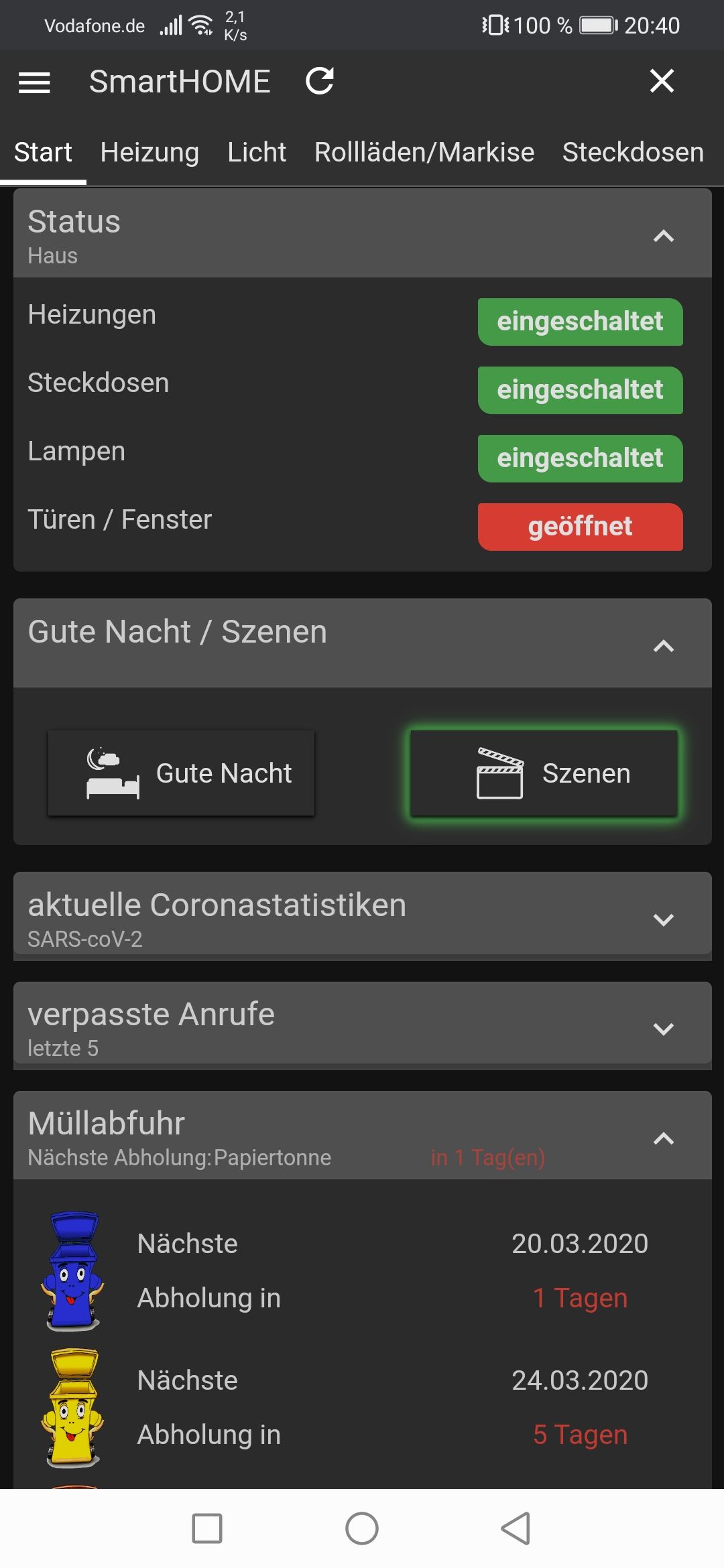
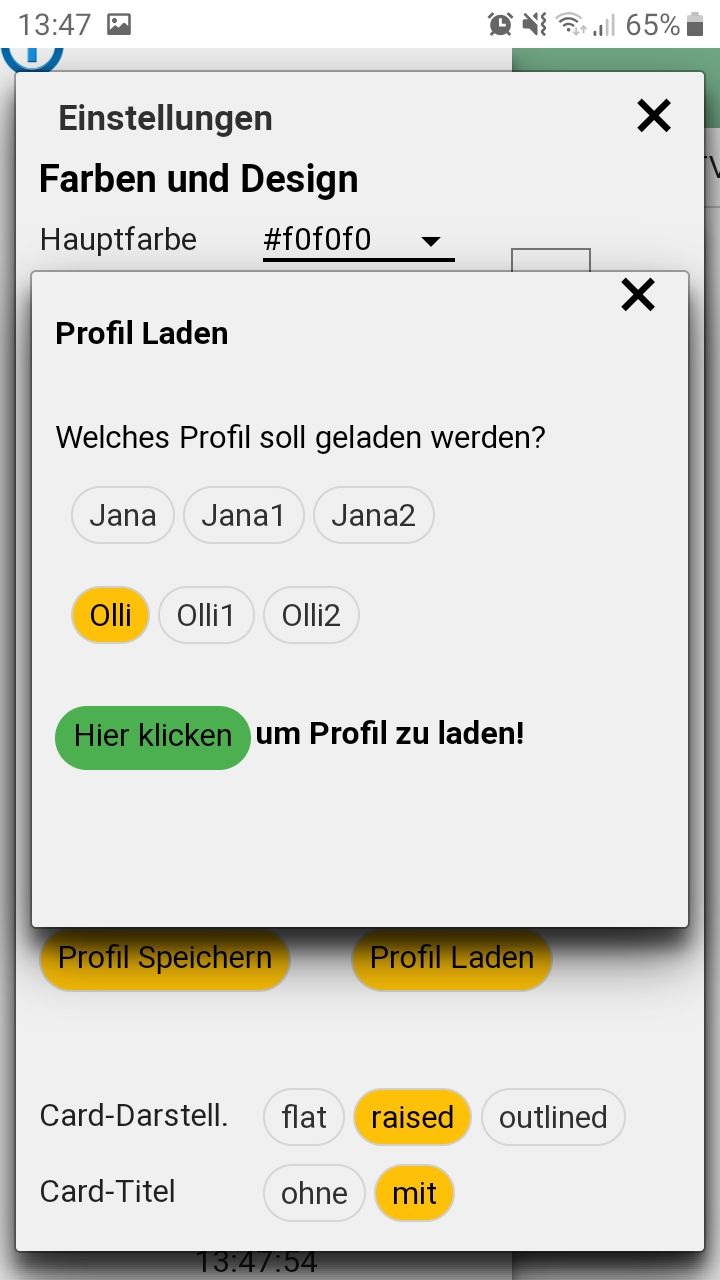
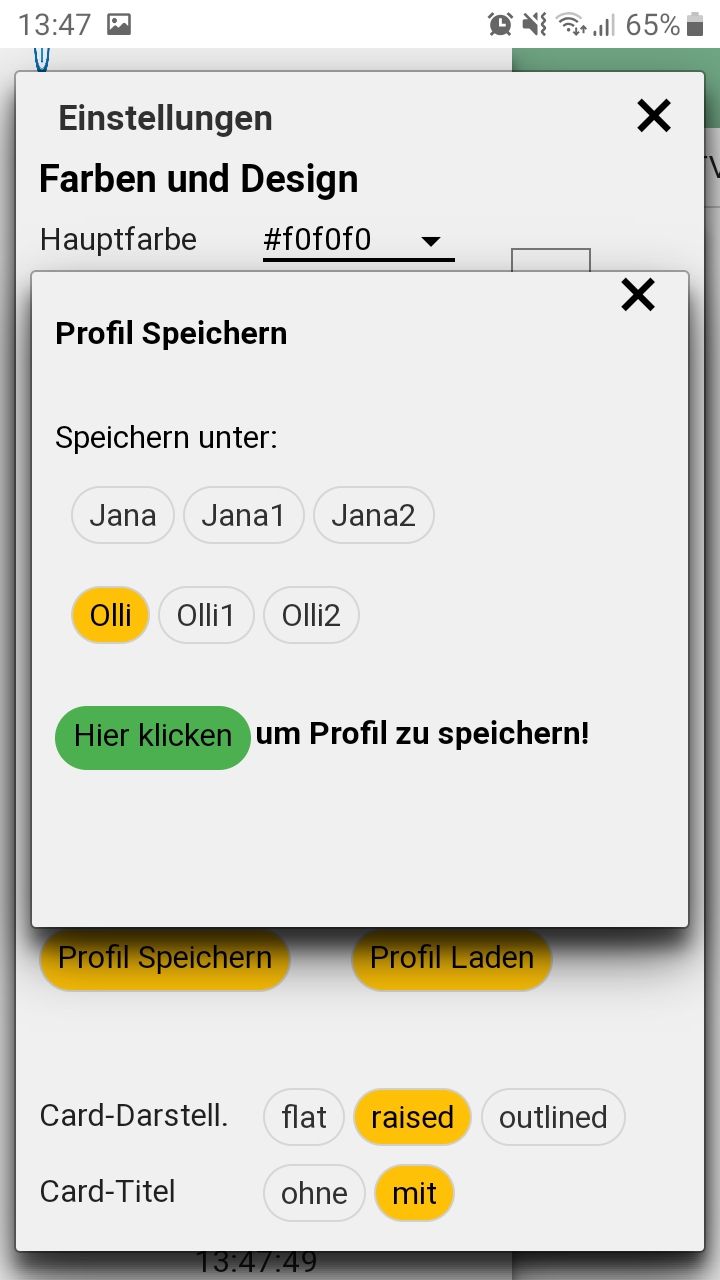
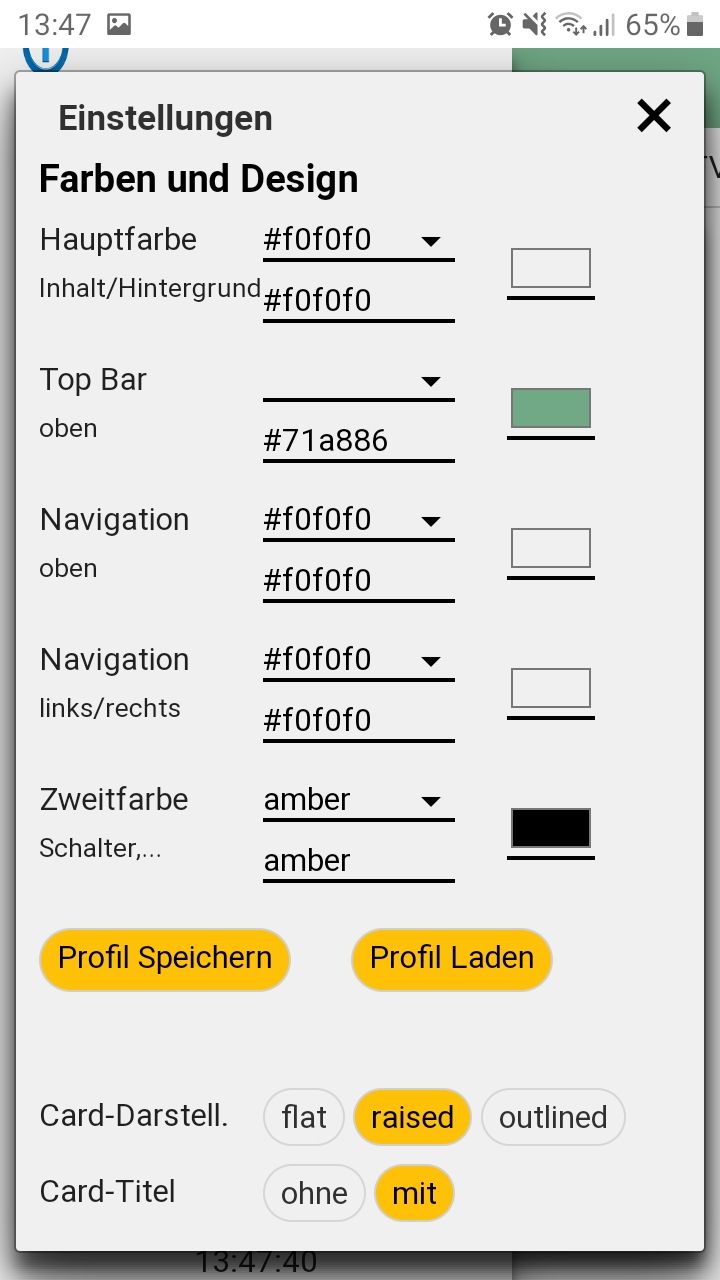
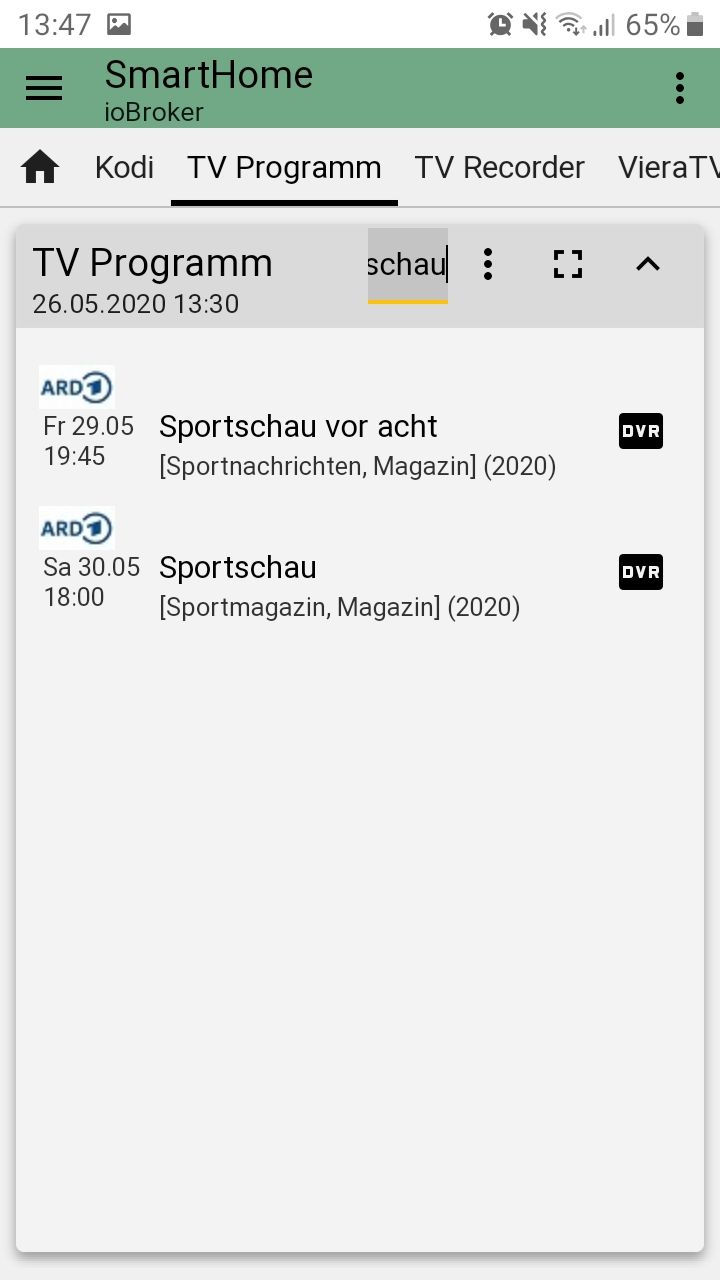
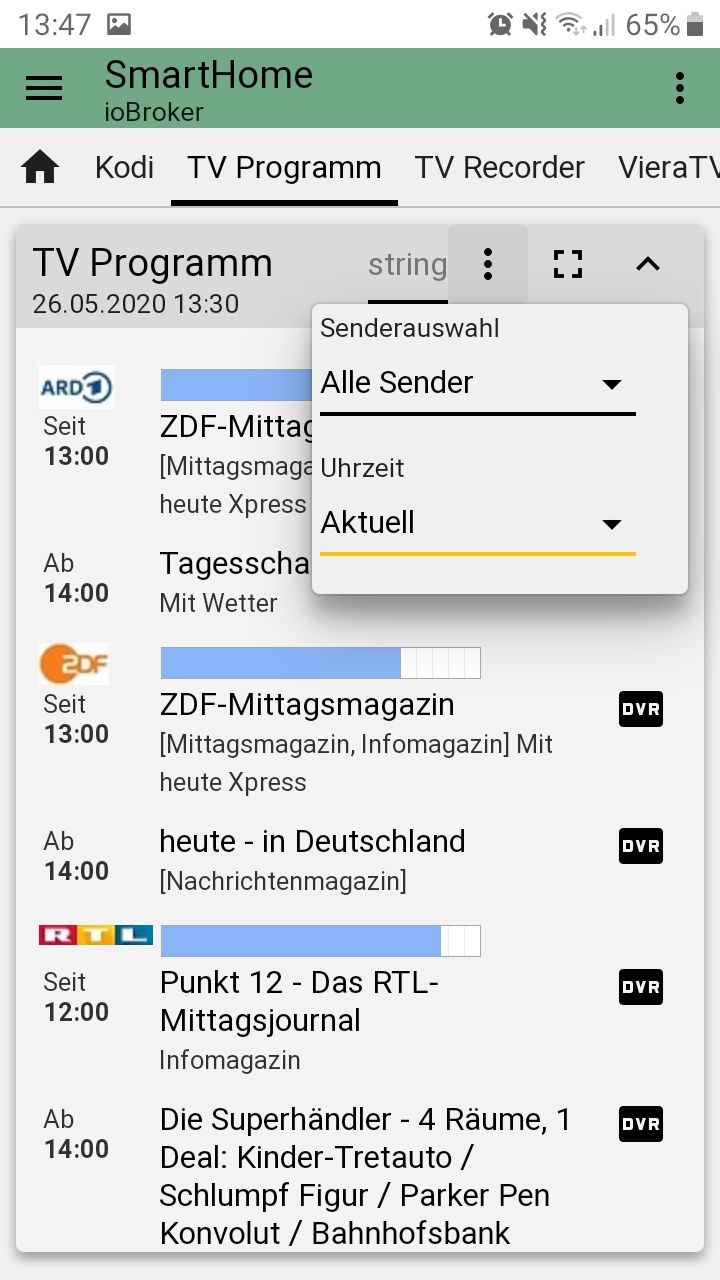
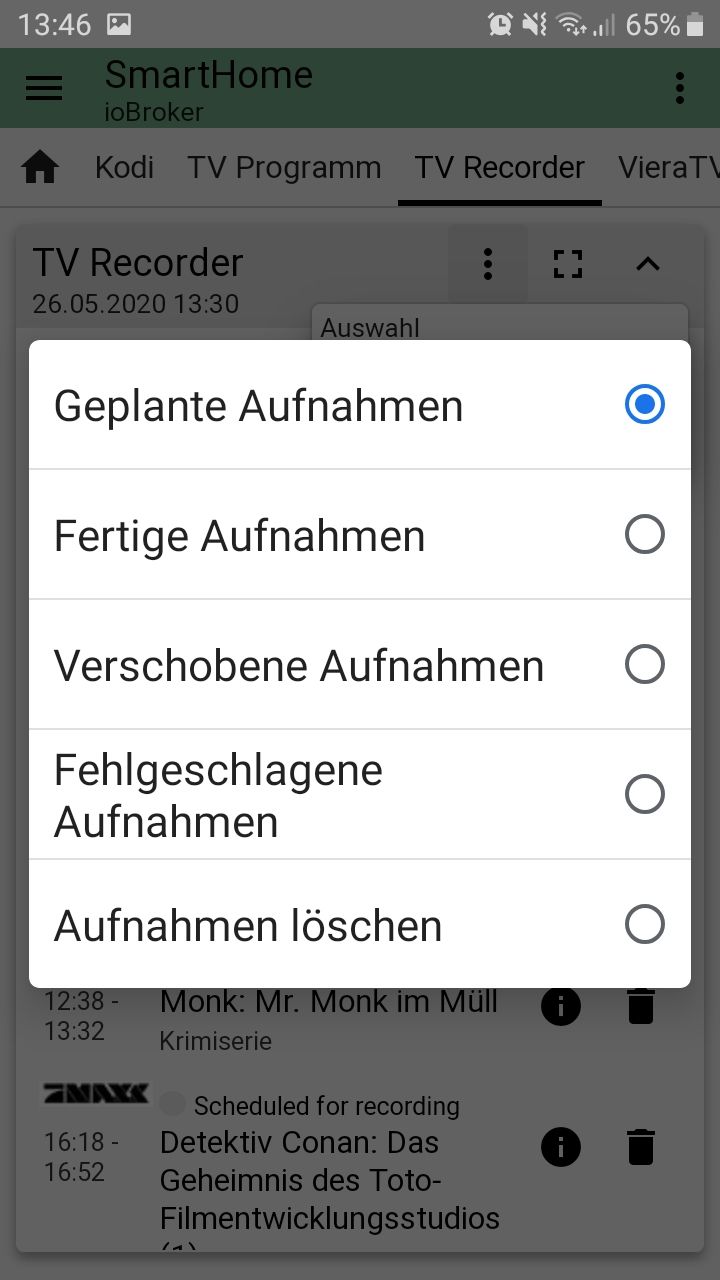
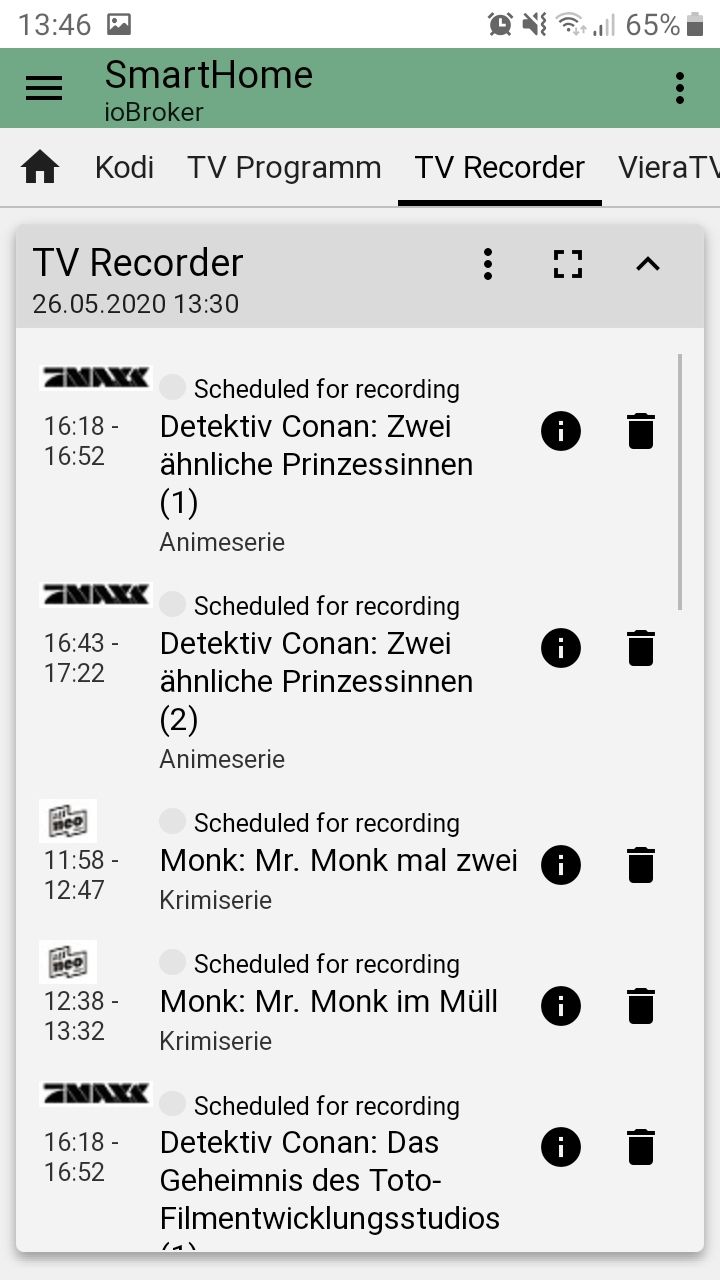
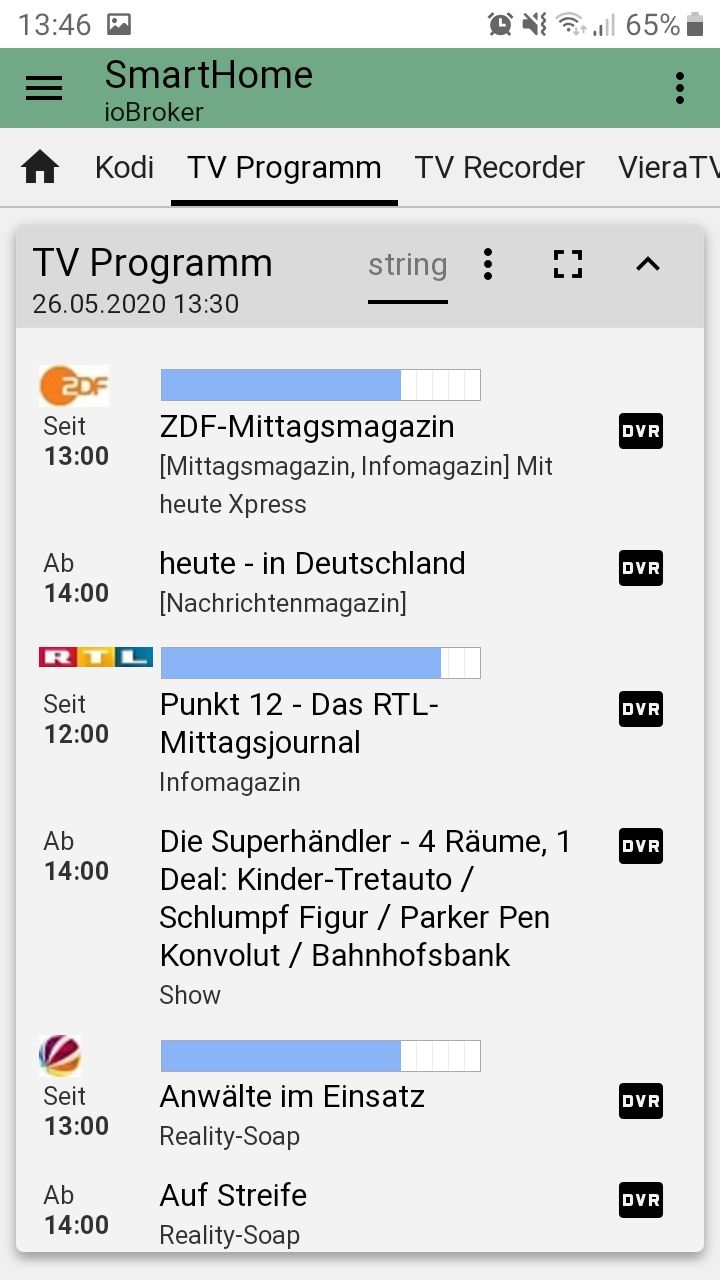
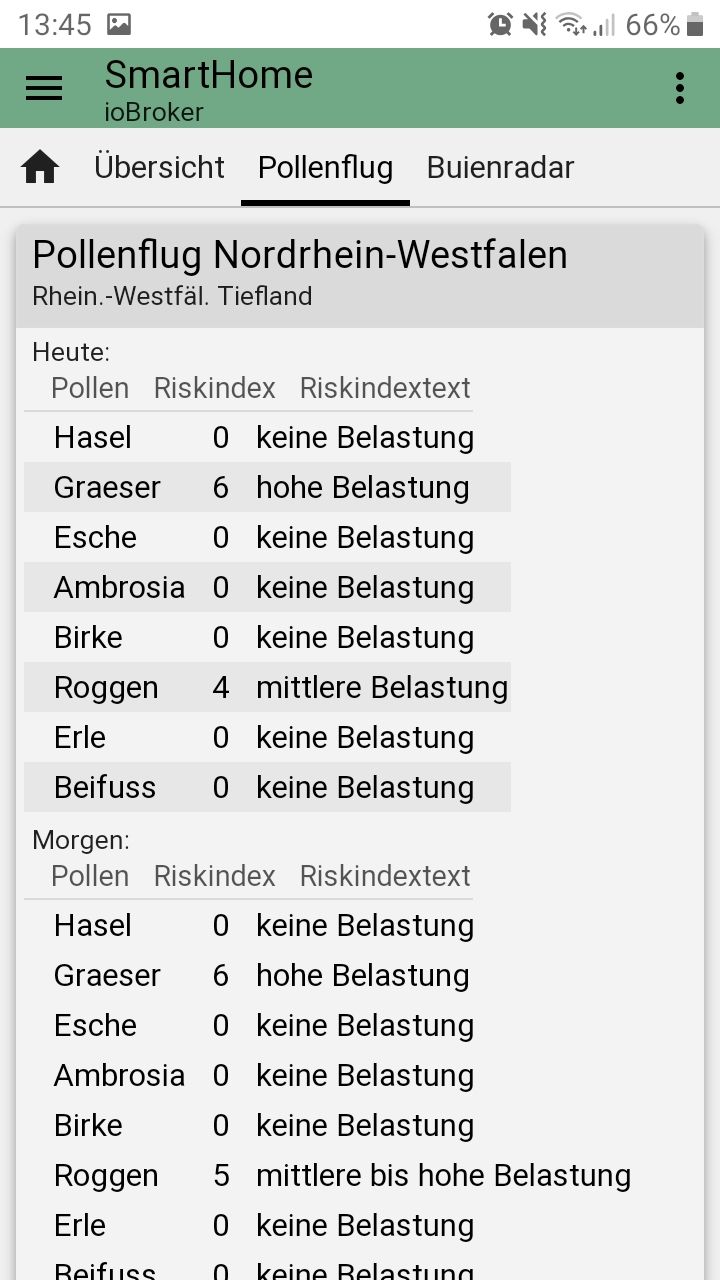
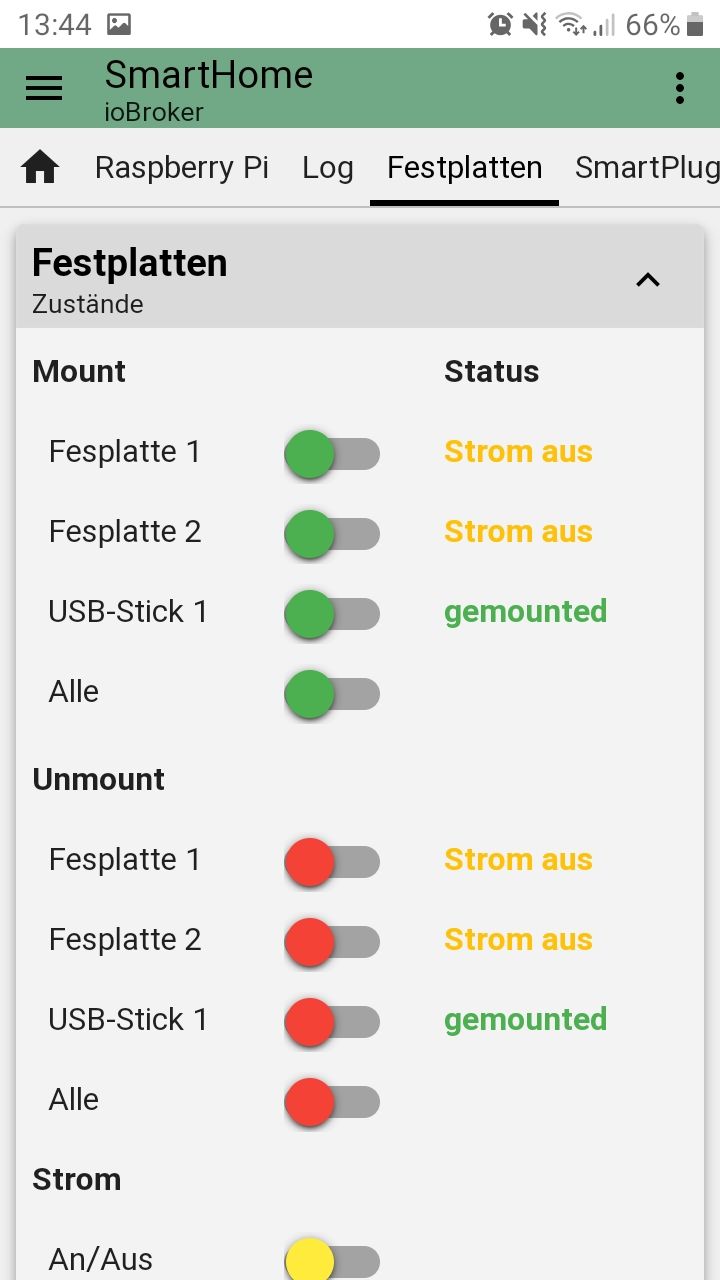
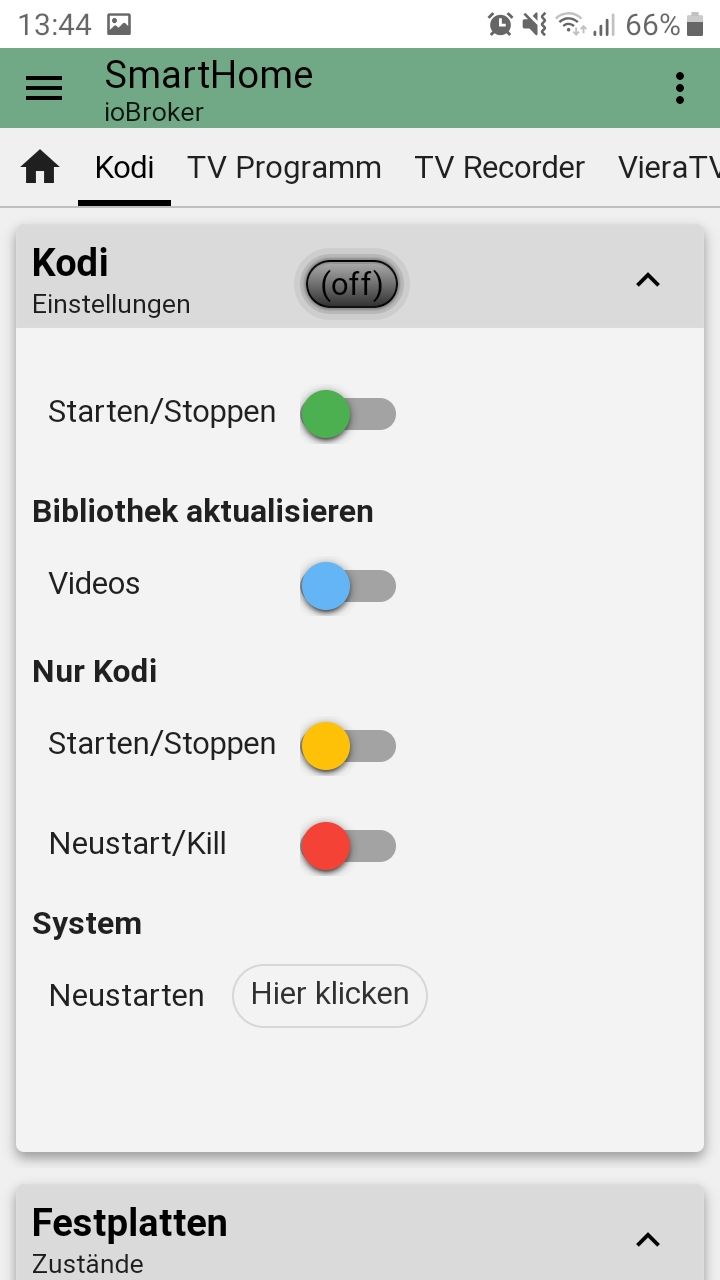
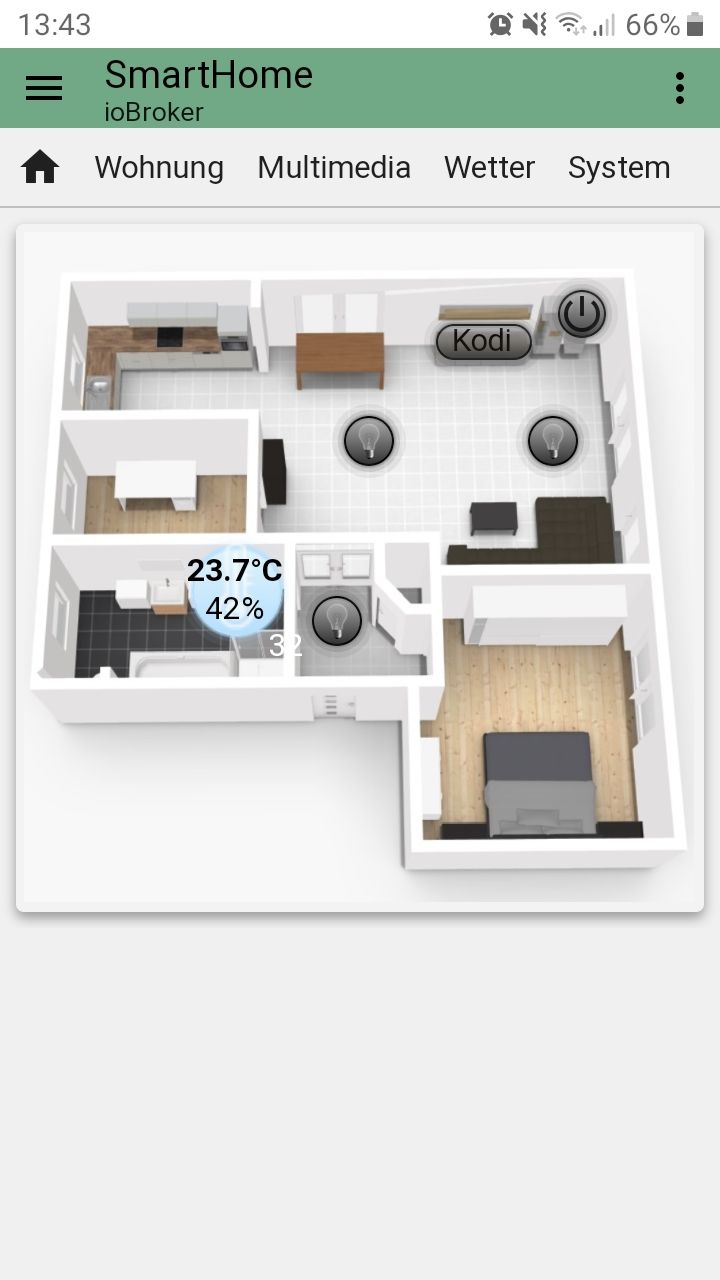
So ich lad auch mal mein aktuelles Projekt hoch. Habe jetzt nur Screenshots von eventuell interessannten Views hochgeladen. Die restlichen Views sind von hier kopiert oder schon so ähnlich zu finden.
Hier die Bilder:













Für die Views TV Programm und TV Recorder wird ein TVHeadend-Server benötigt. Läuft bei mir parallel auf dem Pi4.
Für die Farbprofile werden Datenpunkte und ein Skript benötigt. Stelle ich bei Interesse gerne zur Verfügung. (Bin Anfänger, also ist es sehr simpel gehalten).
Fürs Mounten und Unmounten habe ich ein Blockly Skript. Das Gleiche gilt auch für die Schalter der View "Kodi".
Für die Pollenflug-View habe ich den Pollenflug Adapter installiert.Edit: Über die Instance-ID ("vis.0.control.instance") wird dann das entsprechend gespeicherte Profil geladen. So musste ich nicht mehrere Projekte erstellen. Weil meine Freundin es lieber etwas bunter mag. Ich habe es beispielsweise so gemacht: Nachts Profil "Olli1" (Dunkel), Tagsüber Profil "Olli2" (Hell). Finde ich ganz nett. Sind aber Spielereien.
An dieser Stelle möchte ich mich auch nochmal für alle schon zur Verfügung gestellten Projekte bedanken. Ich habe mir hier sehr viele Ideen geholt. Vielen Dank!