NEWS
[Material Design CSS / MDCSS V2] Vis-Views zur Inspiration
-
@Tirador sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
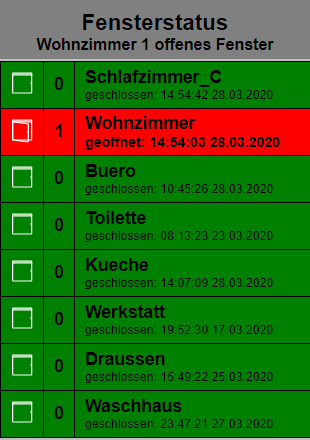
Interesse hätte ich auch an deinem Widget zur Ausgabe der Fenster mit Logmeldung:
Ist im neuesten Fensterskriptupdate integriert, siehe Anleitung.

-
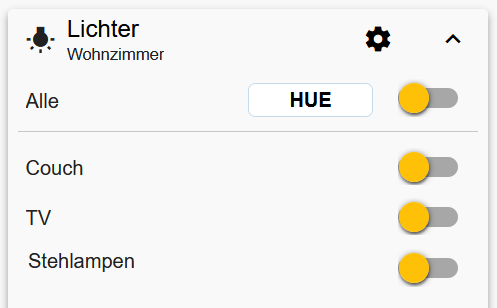
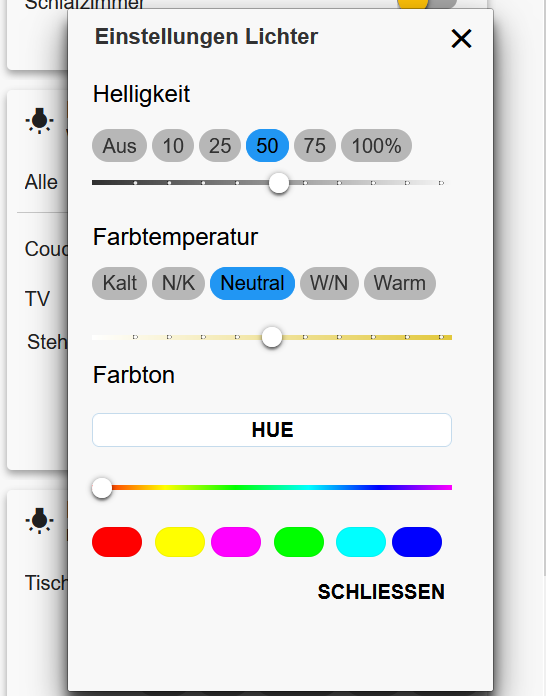
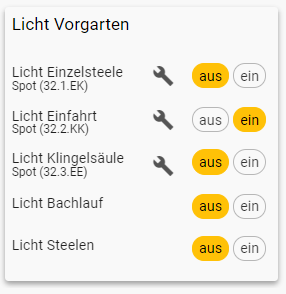
Zeigt doch bitte mal eure Views zum Lichter schalten. Brauche etwas Inspiration.

-
@der-eine Weniger ist mehr, ist bin da eher puristisch

-
-
@der-eine sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
Zeigt doch bitte mal eure Views zum Lichter schalten. Brauche etwas Inspiration.
Bei mir gibts immer für alles ne Detaillierte Variante und ne kurze auf der Übersichtsseite
Detailliert:

Übersicht inkl. der Steckdosen:

-
-
@der-eine sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
Die Watt zahlen sind Bindings im html basic Widget?
Nein, das sind Basic Number Widgets, da kann man ja Texte davor und dahinter hängen.
-
@Pittini alles klar. Danke.

-
Neue Version der VIS mit Bildern im 1. Post
-
@der-eine sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
Neue Version der VIS mit Bildern im 1. Post
Sehr schön, lediglich die raised-Buttons (z.B. bei play) gefallen mir nicht, flat wäre hier mein Favorit.
-
@Uhula danke Dir.

ist ja zu 99% Deine Arbeit.
-
@der-eine @heinzie Ich habe auch das Problem, dass das Menü blau ist und die Links nicht funktioniert. Wie war bei Euch die Lösung dieses Problems? Das Smarthome steht aber bei mir an der richtigen Stelle. Ich zeige es im Firefox auf dem PC an mit einer Bildschirmeinstellung fürs Iphone 6/7/8.
Könnt ihr mir noch ein aktuelleres Projekt bereitstellen?Gruß klausiob
-
@klausiob im ersten Post ist der Stand meiner aktuellen VIS.
-
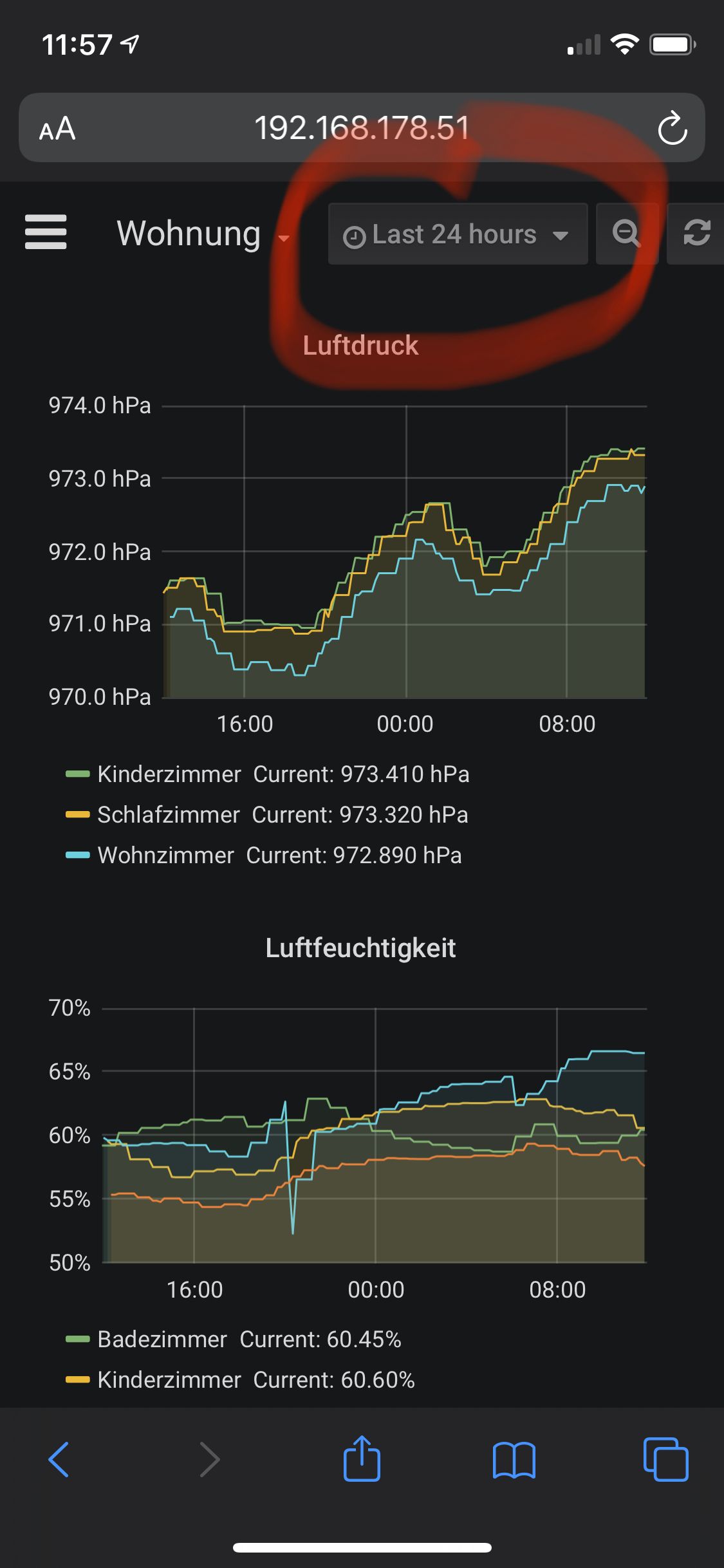
@der-eine Du nutzt ja auch die Grafana Charts. Ich experimentiere gerade damit. Gibt es eine Möglichkeit das Diagramm standardmäßig auf eine Zeit einzustellen. Wenn ich in den Einstellungen etwas veränder gilt das ja nur für den aktuellen Aufruf der Seite. Ich möchte das Chart beim Aufruf z.B. standardmäßig auf 24 h einzustellen.
-
@Tirador ja, im Diagramm oben rechts auf 24 h stellen.

danach speichern nicht vergessen.
So sieht mein Link aus. Wenn Du den Teil nach „panelId=2“ bei Dir an der gleichen Stelle eingügst, sollte es auch gehen.
-
@der-eine Das Problem an dieser Lösung ist, dass ich dann nicht mehr dynamisch umschalten kann, weil die Parameter ja statisch im Link vorgegeben sind.
-
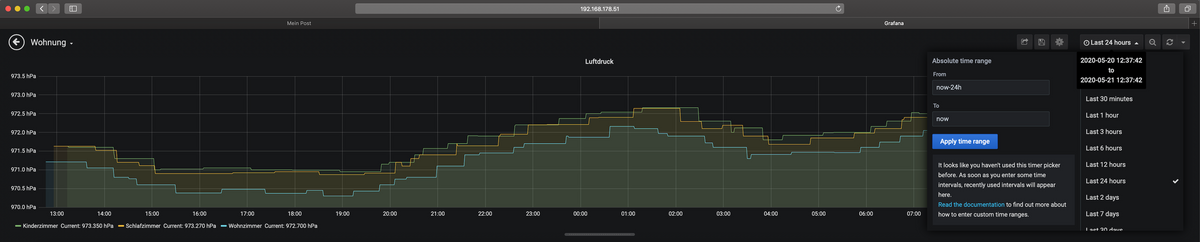
Wenn Du es über Grafana selber probierst? Also oben rechts die Einstellung.

-
@Tirador Wenn ich das bei mir ausprobiere funktioniert das umschalten der Zeiten obwohl im Link die Zeitangabe mit angegeben ist.
Im MD_Demo ist es auch so angegeben. -
@der-eine Hmm. Schaue mir das MD Demo nochmal genauer an.
-
@der-eine OK die habe ich, und hast Du ein Tipp, weil ich auch das lnav-Menue blau sehe und die Links nicht funktionieren? Das iPhone-Vis ist von Dir und das Handy-Vis von Dominik?
OK dann nehme ich das vom 8.5.2020.
Danke klausiob