NEWS
Material Design Widgets: UniFi Netzwerk Status
-
Hallo @cdellasanta , erstmal Danke für die tolle Arbeit von dir

Bis jetzt läuft alles einwandfrei. Eine Frage habe ich dennoch,
wie bekomme ich die Bilder von den Switchen und AP's angezeigt?
Bei den Geräten kann man es ja über Anmerkung mit {"image": "dot", "link": "http"}
machen, aber bei den Switchen usw. finde ich dies nicht
-
@Nashra said in Material Design Widgets: UniFi Netzwerk Status:
Hallo @cdellasanta , erstmal Danke für die tolle Arbeit von dir

Mache ich gern auch wenn nur für 1 zusätzliche Person ist

@Nashra said in Material Design Widgets: UniFi Netzwerk Status:
Eine Frage habe ich dennoch, wie bekomme ich die Bilder von den Switchen und AP's angezeigt?
Das war eine der komplizierten sachen, ich habs in Englich im Code beschrieben.
Es gibt keinen Anmerkung Feld, wie du gesehen hast, aber du hast in deinen Netz einen funktionierende UniFi Controller, und der hat die Bilder der notwendig sind, man muss nur diese korrekt "adressieren", dafür habe ich einen Variabel definiertunifiImagesUrlPrefix:// Optional: Path prefix for UniFi device images (see getUnifiImage function for deeper information on how to extract it for your network) // @todo Could take controller host and port from the unifi adapter configuration, but thene there is still the angular subdirectory that needs to be configured .. const unifiImagesUrlPrefix = 'https://<your-controller-ip-or-host>:<controller-port>/manage/angular/g7989b19/images/devices/'; // const unifiImagesUrlPrefix = null; // Use the 'lan_noImage.png' for all devices // const unifiImagesUrlPrefix = false; // Use '<device model>.png' from your imagesPathSo liest man den Wert aus deinen Netz:
- Gehe in deinen Controller
- öffne Entwicklertool (F12 Taste)
- gehe auf Devices
Dann entweder:
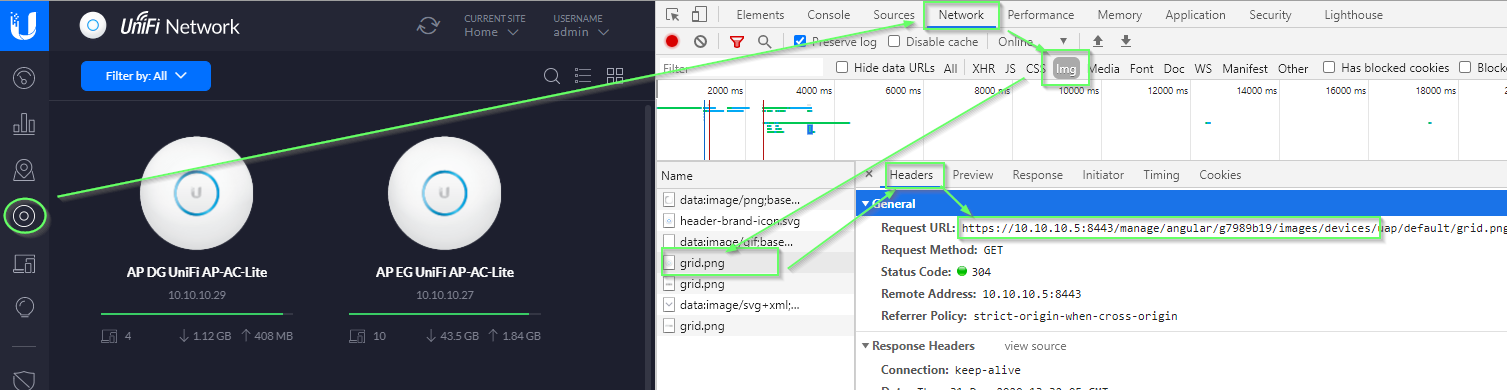
- Den Netzwerk Tab: Bild kontrollieren der geladen worden ist:

Oder:
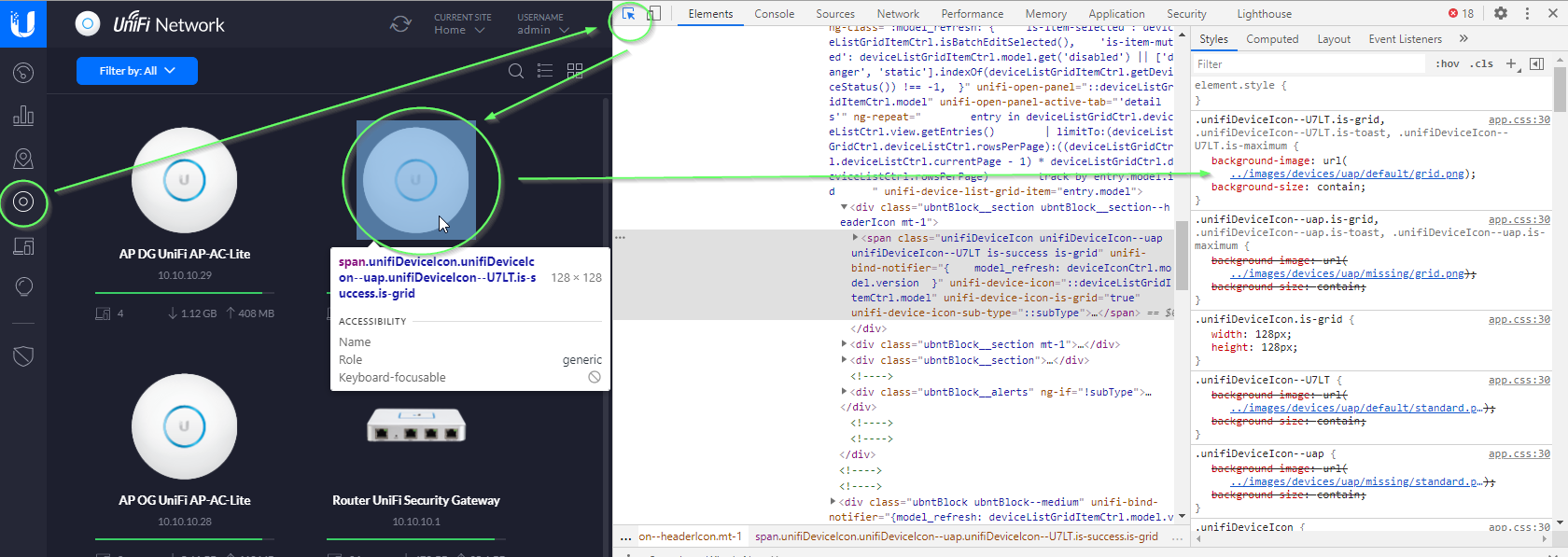
- Inspect element Icon clicken
- Auf eine der bilder clicken

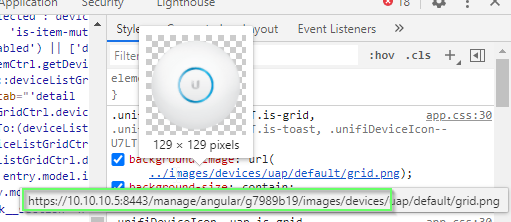
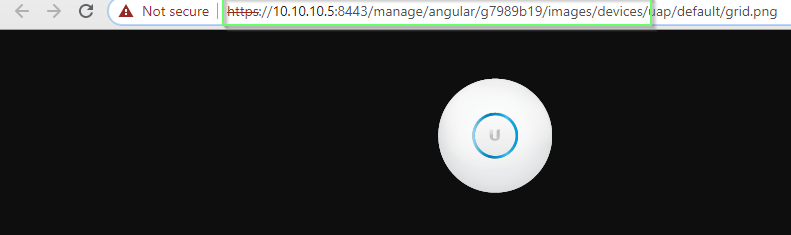
- Mit den mouse auf den URL des Bild fahren, den kompletten Pfad wird angezeigt, dir interessiert es den ersten teil:

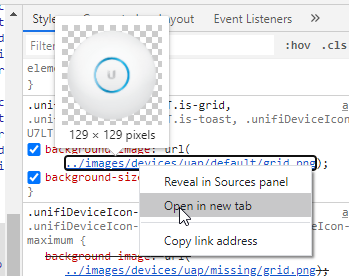
- um das kopieren, rechte Mouse-Taste und "öffnen in einen neune Tab:

- Den URL im Adressfeld nehmen, uns interessiert nur bis zu den
/devices/.. den rest erledigt es den Skript.

Setze den Pfad und starte den Skript neu .. sollte dann alle mögliche UniFi Model Bilder anzeigen ..
LG
-
@cdellasanta
danke für die Erklärung aber es will nicht. Bei mir sieht der Pfad
so aus: https://192.168.1.15/app-assets/network/angular/gf2f1a60/images/devices/
Muß dazu sagen das es heute Morgen ein Update gab vom Controller usw.
vielleicht hängt es damit zusammen.Nachtrag: das Bild wird nicht angezeigt weil der Zugriff verweigert wird.
Nachtrag2: eingeloggt im Controller und Anzeige der VIS im selber Browser, dann werden die Bilder angezeigt
-
@Nashra said in Material Design Widgets: UniFi Netzwerk Status:
Nachtrag: das Bild wird nicht angezeigt weil der Zugriff verweigert wird.
Nachtrag2: eingeloggt im Controller und Anzeige der VIS im selber Browser, dann werden die Bilder angezeigtIst vermutlich wegen den self-signiertes Zertifikat des UniFi controller (ich müsste es auch bei mir es erstmal akzeptieren).
Als alternative, jetzt dass du die Bilder siehst, kannst du die einzeln herunterladen und bei deine Lokale vis Bilder als
device-model.pngpflegen, und dann im Skript die KonfigurationvariabelunifiImagesUrlPrefixzufalseändern. Somit können die Bilder nicht wegen Zertifikatprobleme gestoppt werden. Nachteil ist dass für jede neue UniFi device model, muss man den Bild selber pflegen. -
@cdellasanta sagte in Material Design Widgets: UniFi Netzwerk Status:
@Nashra said in Material Design Widgets: UniFi Netzwerk Status:
Nachtrag: das Bild wird nicht angezeigt weil der Zugriff verweigert wird.
Nachtrag2: eingeloggt im Controller und Anzeige der VIS im selber Browser, dann werden die Bilder angezeigtIst vermutlich wegen den self-signiertes Zertifikat des UniFi controller (ich müsste es auch bei mir es erstmal akzeptieren).
Als alternative, jetzt dass du die Bilder siehst, kannst du die einzeln herunterladen und bei deine Lokale vis Bilder als
device-model.pngpflegen, und dann im Skript die KonfigurationvariabelunifiImagesUrlPrefixzufalseändern. Somit
können die Bilder nicht wegen Zertifikatprobleme gestoppt werden. Nachteil ist dass für jede neue UniFi device model, muss man den Bild selber pflegen.Erstmal ein frohes und gesundes neues Jahr @cdellasanta
Skript habe ich geändert und die Bilder liegen jetzt im angegebenen Pfad und werden angezeigt
Wegen dem Nachteil die jetzt manuell einzupflegen sehe ich kein Problem, ist in 5 Minuten erledigt.
Vielen Dank nochmal für die Hilfen und das tolle Skript
-
@cdellasanta ich bekomme leider einen Fehler wen ich dein script nutze:
javascript.0 2021-01-01 19:00:30.452 error (1936) at processTicksAndRejections (internal/process/task_queues.js:97:5) javascript.0 2021-01-01 19:00:30.452 error (1936) at runMicrotasks (<anonymous>) javascript.0 2021-01-01 19:00:30.452 error (1936) at /opt/iobroker/node_modules/standard-as-callback/built/index.js:19:49 javascript.0 2021-01-01 19:00:30.451 error (1936) at tryCatcher (/opt/iobroker/node_modules/standard-as-callback/built/utils.js:11:23) javascript.0 2021-01-01 19:00:30.450 error (1936) at /opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:608:33 javascript.0 2021-01-01 19:00:30.450 error (1936) at /opt/iobroker/node_modules/iobroker.javascript/main.js:1219:17 javascript.0 2021-01-01 19:00:30.449 error (1936) at /opt/iobroker/node_modules/iobroker.javascript/main.js:1681:17 javascript.0 2021-01-01 19:00:30.449 error (1936) at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:1587:37) javascript.0 2021-01-01 19:00:30.448 error (1936) at createVM (/opt/iobroker/node_modules/iobroker.javascript/main.js:1364:28) javascript.0 2021-01-01 19:00:30.447 error (1936) at Object.createScript (vm.js:261:10) javascript.0 2021-01-01 19:00:30.446 error (1936) at new Script (vm.js:88:7) javascript.0 2021-01-01 19:00:30.444 error (1936) SyntaxError: Unexpected token ':' javascript.0 2021-01-01 19:00:30.444 error (1936) ^ javascript.0 2021-01-01 19:00:30.443 error (1936) function setup(): void { javascript.0 2021-01-01 19:00:30.442 error at script.js.Smarthome_Tobi.System.Unifi-Status:119 javascript.0 2021-01-01 19:00:30.442 error (1936) script.js.Smarthome_Tobi.System.Unifi-Status compile failed:Siehst du woran es liegt? Vielen Dank Vorab.
-
@Nashra said in Material Design Widgets: UniFi Netzwerk Status:
Erstmal ein frohes und gesundes neues Jahr @cdellasanta
Danke gleichfalls

@tobasium said in Material Design Widgets: UniFi Netzwerk Status:
Siehst du woran es liegt? Vielen Dank Vorab.
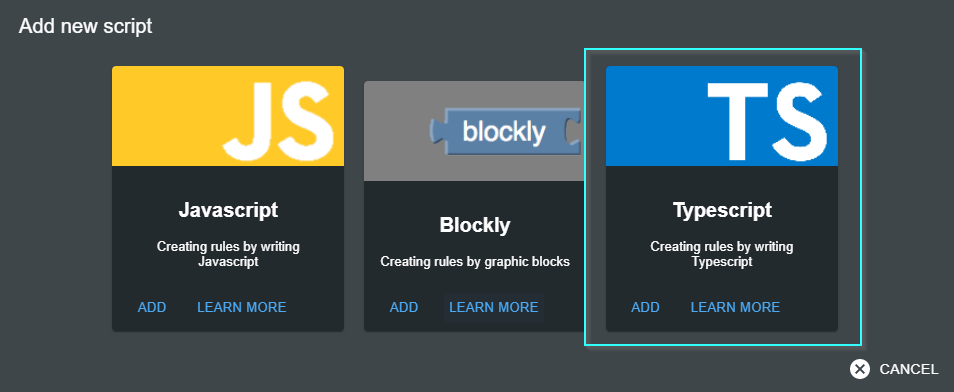
Ich glaube ich sehe wo den Problem ist:
script.js.. du musst es als TypeScript (neu)erstellen:

-
@cdellasanta Danke schonmal leider immer noch errors im log:
javascript.0 2021-01-01 23:09:15.310 error (1936) at Script.runInContext (vm.js:130:18) javascript.0 2021-01-01 23:09:15.310 error (1936) at script.js.Smarthome_Tobi.System.Unifi-Netzwerk:107:1 javascript.0 2021-01-01 23:09:15.310 error (1936) at initializeState (script.js.Smarthome_Tobi.System.Unifi-Netzwerk:549:9) javascript.0 2021-01-01 23:09:15.309 error (1936) at registerListener (script.js.Smarthome_Tobi.System.Unifi-Netzwerk:516:13) javascript.0 2021-01-01 23:09:15.309 error (1936) at runAfterInitialization (script.js.Smarthome_Tobi.System.Unifi-Netzwerk:510:10) javascript.0 2021-01-01 23:09:15.308 error (1936) TypeError: Cannot read property 'setTimeout' of undefined javascript.0 2021-01-01 23:09:15.308 error (1936) ^ javascript.0 2021-01-01 23:09:15.307 error (1936) this.setTimeout(function () { return runAfterInitialization(callback); }, 100); javascript.0 2021-01-01 23:09:15.307 error (1936) script.js.Smarthome_Tobi.System.Unifi-Netzwerk: script.js.Smarthome_Tobi.System.Unifi-Netzwerk:510 -
@tobasium said in Material Design Widgets: UniFi Netzwerk Status:
this.setTimeout(function ....
Hmmm .. ändere alle
this.setTimeout(..)einfach zusetTimeout(...)...Ich habe den
thisprefixed (und es funktioniert bei mir) weil beim lesen der Beschreibung der Befehl fand ich es besser, und es gab damit keinen "Inspection Fehler" ..Edit: .. ich sehe jetzt dass es auch ohne
thiskein "Code Fehler" mehr gezeigt wird .. ich ändere den Code im oberen Abschnitt (und im PR). -
Also das sieht schon deutlich besser aus. Danke.
Nächste Fehler tauchen jetzt auf sobald ich Sortierung ändere:
javascript.0 2021-01-02 15:59:30.915 error (1936) at processImmediate (internal/timers.js:461:21) javascript.0 2021-01-02 15:59:30.915 error (1936) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5384:37) javascript.0 2021-01-02 15:59:30.914 error (1936) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:472:25) javascript.0 2021-01-02 15:59:30.914 error (1936) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1070:38) javascript.0 2021-01-02 15:59:30.914 error (1936) at Object.<anonymous> (script.js.Smarthome_Tobi.System.Unifi-Netzwerk:107:163) javascript.0 2021-01-02 15:59:30.913 error (1936) at resetSortTimer (script.js.Smarthome_Tobi.System.Unifi-Netzwerk:313:14) javascript.0 2021-01-02 15:59:30.912 error (1936) Error in callback: TypeError: Cannot read property 'clearTimeout' of undefinedAber zumindestens läuft es jetzt schonmal.
Danke für deine ganze Arbeit.
-
@tobasium said in Material Design Widgets: UniFi Netzwerk Status:
clearTimeout
 hätte ich sehen müssen ... ändere zusätzlich alle
hätte ich sehen müssen ... ändere zusätzlich alle this.clearTimeout(...)zuclearTimeout(...)... -
@cdellasanta said in Material Design Widgets: UniFi Netzwerk Status:
clearTimeout(...)
Perfekt. jetzt läuft es ohne error.
Was mich nur wundert warum gibt es die Fehler bei mir und bei dir gab es die nicht?
Danke
-
@tobasium said in Material Design Widgets: UniFi Netzwerk Status:
Was mich nur wundert warum gibt es die Fehler bei mir und bei dir gab es die nicht?
Es hat sicher zu tun mit unterschiedliche Versionen, ich habe bei mir aktuell:
- Admin-controller: 4.1.12
- JS-Controller version: 4.10.8
- Node version: v12.18.4
- Operating system: linux (Raspbian)
Du hast vermutlich andere Versionen, ich vermute die Node Version ist da verantwortlich .. aber eben .. ist jetzt kein Problem mehr

-
Hier mal meine Infos:
Node.js: v12.20.0
NPM: 6.14.8
JS-Controller version: 4.10.8
Operating system: buanet docker image synology -
@tobasium @cdellasanta ihr redet wahrscheinlich von der Admin Version und nicht js-controller,oder?
Ich habe js-controller 3.1.6 und bin da eigentlich aktuell,dachte ich. -
@lobomau Wir reden schon vom Script Engine -> https://github.com/iobroker/ioBroker.javascript/blob/master/README.md
-
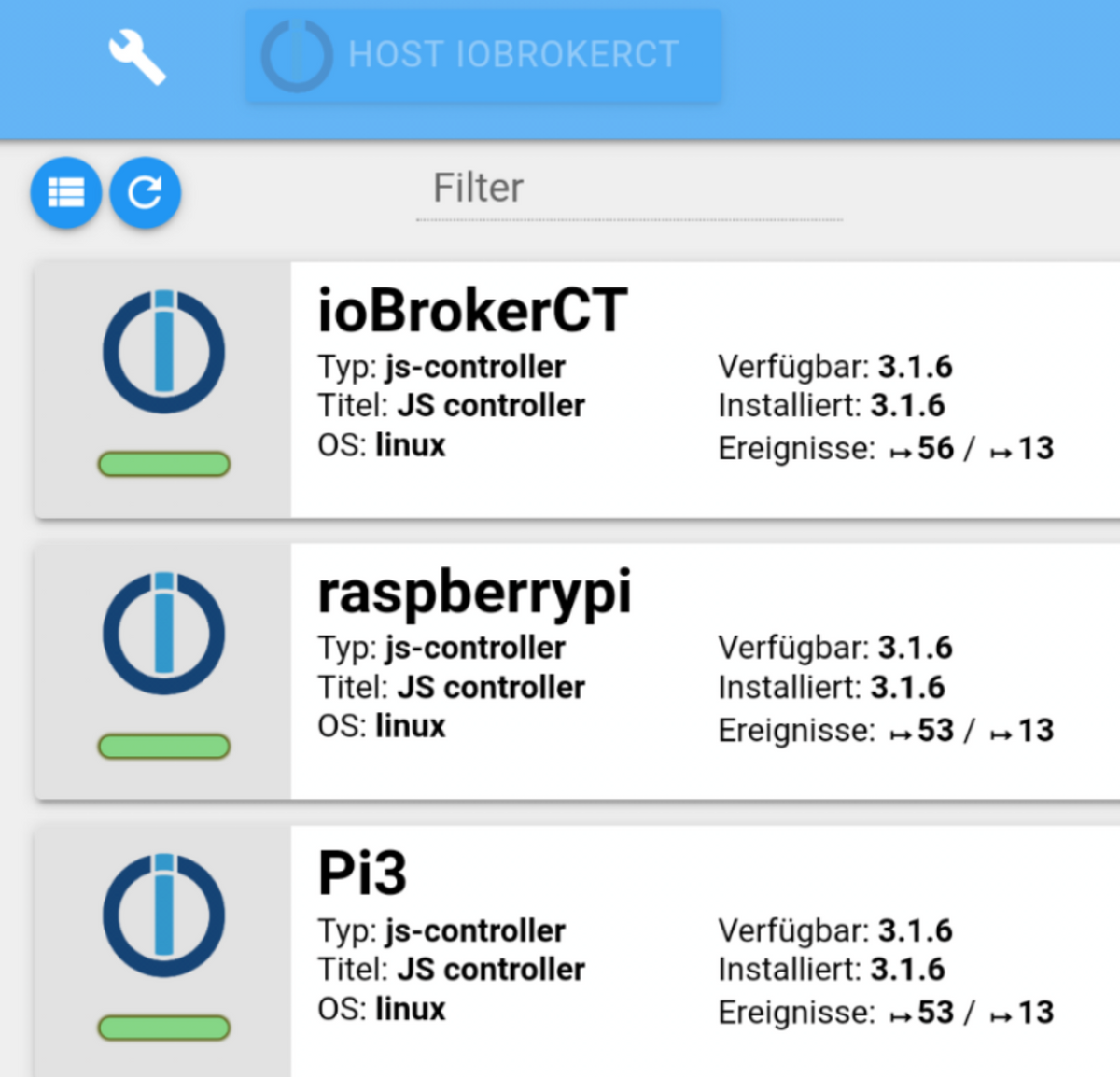
@tobasium ihr redet vom Javascript Adapter und nicht vom js-controller.
Der Vergleich des js-controller ist auch ganz hilfreich, findet man unter Hosts:

-
@lobomau oh ok 3.1.6 also ebenfalls aktuell unterwegs
-
@tobasium und ihr habt mit dem Javascript Adapter 4.10.x eine Beta Version. Das kann zu Problemen führen.
Bei mir läuft 4.8.x stable Version. -
@Nashra
Ich versuche schon den ganzen Tag meinen Geräten Bilder zuzuordnen, leider erfolglos. Wie und wo im script kommen die Zuweisungen "image":"bildname.png", link"ip?" hin?