NEWS
Material Design Widets: Netzwerk Status
-
@arteck sagte in Material Design Widets: Netzwerk Status:
@Conquest da ist ein Datenpunkt nicht gefüllt.. deshlab bricht das Script ab
Ok hab aber keine Ahnung woran es liegt. Bekomm es einfach nicht zum laufen.
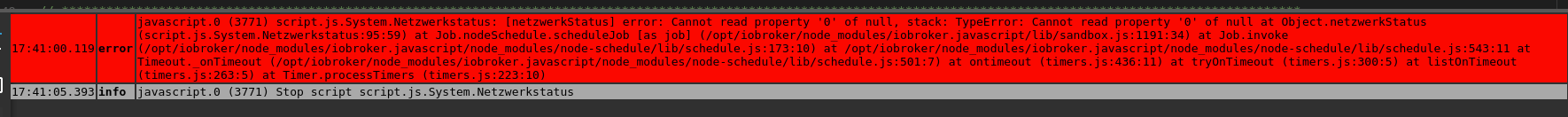
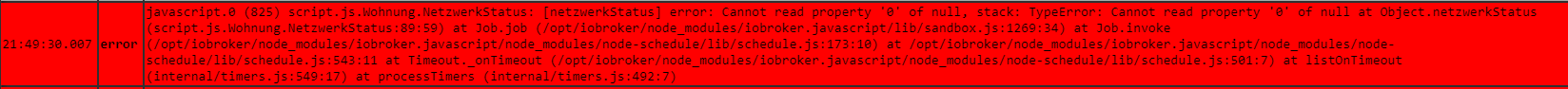
Fehlermeldung:
Script:
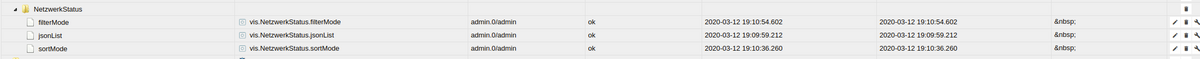
Datenpunkte:

Vielleicht kann mir ja noch jemand helfen den Fehler zu finden.
Vielen Dank schon mal. -
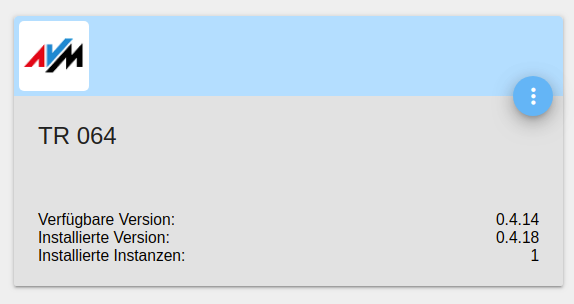
@Conquest welche Version des tr-064 Adapter hast du installiert?
-
@Knallochse sagte in Material Design Widets: Netzwerk Status:
@Conquest welche Version des tr-064 Adapter hast du installiert?

-
@Conquest musst du updaten. Aktuell ist 3.1.4
-
@Knallochse sagte in Material Design Widets: Netzwerk Status:
@Conquest musst du updaten. Aktuell ist 3.1.4
Läuft. Vielen Dank.
-
@Machinima Ich danke dir vielmals für die Bereitstellung deines Projekt.
Hat auf Anhieb tadellos funktioniert.
Richtig geil wäre noch, wenn man eine manuelle Sortierfunktion hätte. -
@mcfly11111 said in Material Design Widets: Netzwerk Status:
das script hab ich gelesen und das neue (1.0.2) auch verstanden.
Mir geht es aber um die 1.0.1, wo noch die Standard-Icons verwendet wurden.
Ich trage unter devices nas, router oder amazon ein und die icons werden angezeigt. Meine Frage ist, woher kommen diese, also in welchem Verzeichnis befinden sie sich und gibt es eine Übersicht, wo alle icons angezeigt werden?Die adapter icons.material.png und icons.material.svg, sowie vis.material, vis.materialdesign und vis.material.webfont sind installiert.
Danke
Die Icons von https://materialdesignicons.com kann man herunterladen, muss man aber nicht. Diese werden bereits durch den materialdesign-Widget-Adapter von Scrounger automatisch eingebunden. Ich nehme mal an, dass die direkt als NPM-Modul geladen werden und dadurch in keinem Verzeichnis zu finden sind.
@Knallochse said in Material Design Widets: Netzwerk Status:
@Machinima Ich danke dir vielmals für die Bereitstellung deines Projekt.
Hat auf Anhieb tadellos funktioniert.
Richtig geil wäre noch, wenn man eine manuelle Sortierfunktion hätte.Man kann doch manuell die Sortierung umstellen, eben nur zwischen Gerätename und IP-Adresse.
 Oder was stellst du dir da konkret vor?
Oder was stellst du dir da konkret vor? -
@Machinima ich meinte mit manuellen Sortieren, dass ich die Reihenfolge der Geräte selbst festlegen kann, also nicht alphabetisch. (Vielleicht über den Alias-Teil im Script - anzeigereihenfolge wie angegeben) Möchte anfügen, dass wäre „nice to have“ , da ich mit dem derzeitigen Stand schon sehr zufrieden bin.
Danke nochmals dafür -
@Knallochse
Das müsste theoretisch über eine weitere Eigenschaft in der deviceNames-Auflistung realisierbar sein, z.B. über eine Zählervariable, die man selbst vergeben. Wenn die View initial geladen bzw. die aktuell verwendete Sortierung zurückgesetzt wird, käme deine für dich angepasste Sortierung zum Zug. Kann ich gerne noch mit einbauen. -
@Machinima ich danke dir
-
Was müsste man alles ändern um es fb-checkpresence tauglich zu machen? Dieser Adapter aktualisiert die devices autoamtisch nicht so wieder der TR-64 wo man's manuell machen muss.
-
Folgende Fehlermeldung habe ich bei nach jedem Neustart vom Raspi / IoBroker im Log:
javascript.0 2020-03-15 12:48:00.493 error (22514) script.js.Anzeigen.Netzwerkview: [netzwerkStatus] error: Cannot read property 'common' of null, stack: TypeError: Cannot read property 'common' of null at Object.netzwerkStatus (script.js. javascript.0 2020-03-15 12:48:00.492 warn (22514) Object "tr-064.0.devices.Android" does not existSobald ich das Script neu starte, erscheint dieser Fehler nicht mehr.
Ich habe kein Gerät namens Android, habe es auch noch nie besessen. Es ist keine entsprechende Definition im Script. Auch im TR064-Adapter habe ich keinen Datenpunkt mit diesem Namen.
Was kann ich hier tun? Woran kann es liegen?
-
Das liegt nicht am Script , er holt sich ja nur die Daten !
Eintrag vom 5.März:
Nach einem katastophalen Update des TR 064 habe ich nun die Netzwerkansicht zum Laufen bekommen. Allerdings erscheinen bei mir seit etwa einer Stunde mehrere Geräte doppelt:Sie sind jeweils nur einfach hinterlegt. Woran kann dies liegen?
Lege mal bitte ein Gerät in tr-064 an und bezeichne es dann als Android und nach dem erstellen wieder löschen .
Wenn du nicht weiterkommt dann , bitte hier im weiter posten Link Text , da es nichts mit dem Script zu tun hat ! -
@Machinima was muss man im Script ändern damit es mit dem fb-checkpresence Adapter läuft?
-
@Scrounger oder kannst du hier evtl. zur Lösung unterstützen?
-
Hallo zusammen,
ich habe denselben Fehler, wie bereits oben von Conquest beschrieben.
tr-064 ist Version 4.01 (auch bereits neu installiert)
Script ist V1.0.2Was kann es sein? Wer kann mir helfen?
Danke -
Guten Morgen,
bekomme das Skript auch nicht mehr zum laufen. Hat Anfangs alles wunderbar funktioniert und jetzt bekomme ich auch den folgenden Fehler:

TR-064 Version 4.01
JS Script Engine 4.5.1Vielleicht kann ja jemand von den Java Experten helfen
-
Hallo miteinander,
kann man das Script auch auf den Radar2.0 Adapter anpassen?
Habe leider keine Fritz zuhause. -
Guten Tag,
ich benutzte das Script auch und habe den gleichen Fehler wie einige hier.
Also habe mir das Script mal genau angeschaut und den Fehler gefunden.
So wie ich ihn nachstellen konnte war es wenn ich ein Gerät in der Fritzbox umbenannt habe, das der TR064 Adapter den alten Eintrag nicht gelöscht hat sondern direkt einen neuen erstellt, der anders Formatiert ist wie normal.
Eine Möglichkeit ist es im Adapter das umbenannte Gerät zu löschen und neu hinzuzufügen und das Script danach neu zu starten.Zum anderen habe ich am Script selber einige Fehler gefunden so das selbst ohne die Prozedur im Adapter das Script noch läuft. Nachteil dann enstehen natürlich doppelte Einträge aber es kommt zu keinen Fehlern mehr.
Hier das überarbeitete Script zum testen. (eure Devices natürlich kopieren und einfügen in Zeile 46)
/* Versionshistorie: * * 1.0.2: * - neu: Anzeige der letzten An- und Abmeldung * - neu: Verwendung eigener Bilder möglich * * 1.0.1: * - neu: In dem Mapping der IP-Adressen kann jetzt eine URL vergeben werden ('http' oder direkt eine spezifische URL) * - geändert: Styling der Details * - entfernt: MAC-Adresse * * 1.0.0: * - Initial Release */ const moment = require("moment"); // Skript Einstellungen ************************************************************************************************************************************************* let dpList = '0_userdata.0.vis.NetzwerkStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.vis.NetzwerkStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.vis.NetzwerkStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String)) const checkInterval = 30; // Interval wie oft Status der Skripte aktualisiert werden soll (in Sekunden) let sprache = 'de'; // Sprache für formatierung letzte Änderung let formatierungLastChange = "ddd DD.MM - HH:mm"; // Formatierung letzte Änderung -> siehe momentjs library let imagePath = '/vis.0/myImages/networkDevices/' // Pfad zu den verwendeten Bildern (bitte über den VIS Dateimanager hochladen) // nach Variable imagePath suchen und die entsprechenden Zeilen aus- bzw. einkommentieren // Das Bild (Dateiformat png) in der Mapping-Liste hinterlegen let defaultImage = 'ip-network-outline'; // Standardbild, falls kein Bild angegeben wurde (Material Design Icons) //let defaultImage = `${imagePath}default.png`; // Standardbild, falls kein Bild angegeben wurde (eigenes Bild) let farbeGeraetOnline = 'green'; // Status Bar Farbe wenn Geräte online ist let farbeGeraetOffline = 'FireBrick'; // Status Bar Farbe wenn Geräte offline ist let sortResetAfter = 120; // Sortierung nach X Sekunden auf sortReset zurücksetzen (0=deaktiviert) let sortReset = 'name' // Sortierung auf die zurückgesetzt werden soll let filterResetAfter = 120; // Filter nach X Sekunden zurücksetzen (0=deaktiviert) const deviceNames = [ { ip: "192.168.20.1", alias: "FritzBox", image: "router-network", link: "http"}, { ip: "192.168.20.5", alias: "RaspberryPi", image: "raspberry-pi", link: "http"} ]; // ********************************************************************************************************************************************************************** // Fomate für moment Lib moment.locale(sprache); // auf Änderungen aktiver Skripts hören let activeSelector = `[id=tr-064.*.devices.*.active]`; // auf Änderungen der Sortieung hören on({ id: dpSortMode, change: 'any' }, netzwerkStatus); on({ id: dpSortMode, change: 'any' }, resetSort); // // auf Änderungen der Filter hören on({ id: dpFilterMode, change: 'any' }, netzwerkStatus); on({ id: dpFilterMode, change: 'any' }, resetFilter); // Funktion adapterStatus alle x Sekunden ausführen schedule('*/' + checkInterval + ' * * * * *', netzwerkStatus); function netzwerkStatus() { try { let deviceActiveList = $(activeSelector); if (deviceActiveList.length === 0) { // Fehlermeldung ausgeben, wenn selector kein result liefert console.error(`no result for selector '${activeSelector}'`) } else { // listener nur für Änderung bei alive deviceActiveList.on(netzwerkStatus); } let deviceList = []; for (var i = 0; i <= deviceActiveList.length - 1; i++) { let id = deviceActiveList[i].replace('.active', ''); let pattern = /(?:\d{1,3}\.){3}\d{1,3}/i; let ipAddress = getState(id + '.lastIP').val let image = defaultImage; let deviceName = id.replace(/tr-064\.[0-9]\.devices\./i, ""); let device = deviceNames.find(element => element.ip == ipAddress); let listType = 'text'; let buttonLink = ''; if(device) { deviceName = device.alias; image = device.image; if(device.link) { listType = 'buttonLink'; if(device.link == 'http') { buttonLink = `http://${ipAddress}`; } else { buttonLink = device.link; } } } let imageColor = 'black'; let statusBarColor = farbeGeraetOffline; let status = 2; if (getState(deviceActiveList[i]).val) { statusBarColor = farbeGeraetOnline; status = 1; } if(listType === 'buttonLink') { deviceName = `<span style="text-decoration: underline">${deviceName}</span>` } let lastSignIn = 'noch nicht angemeldet'; let lastSignOff = 'noch nicht abgemeldet'; // Letzte Anmeldung auslesen if(existsState(id + '.lastActive')) { lastSignIn = 'angemeldet seit: ' + moment((getState(id + '.lastActive').val)).format("DD.MM.YY HH:mm:ss"); } // Letzte Abmeldung auslesen if(existsState(id + '.lastInactive')) { lastSignOff = 'abgemeldet seit: ' + moment((getState(id + '.lastInactive').val)).format("DD.MM.YY HH:mm:ss"); } let subText = `<div style="color: black; font-family: RobotoCondensed-BoldItalic">${ipAddress}</div> <div style="color: grey; font-family: RobotoCondensed-Regular">${lastSignIn}</div> <div style="color: grey; font-family: RobotoCondensed-Regular">${lastSignOff}</div>` deviceList.push({ text: deviceName, subText: subText, statusBarColor: statusBarColor, image: image, imageColor: imageColor, listType: listType, buttonLink: buttonLink, showValueLabel: false, name: deviceName, ipAddress: ipAddress, status: status }); } let sortMode = myHelper().getStateValueIfExist(dpSortMode, 'name'); if (sortMode === 'name' || sortMode === 'ipAddress') { deviceList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } else if (sortMode === 'status') { deviceList.sort(function (a, b) { return a[sortMode] == b[sortMode] ? 0 : +(a[sortMode] < b[sortMode]) || -1; }); } else { // default: nach name sortieren sortMode = 'name' deviceList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } let filterMode = myHelper().getStateValueIfExist(dpFilterMode, null); if (filterMode && filterMode !== null && filterMode !== '') { if (filterMode === 'offline') { deviceList = deviceList.filter(function (item) { return item.status === 2; }); } else if (filterMode === 'online') { deviceList = deviceList.filter(function (item) { return item.status === 1; }); } } let result = JSON.stringify(deviceList); if (getState(dpList) !== result) { setState(dpList, result, true); } } catch (err) { console.error(`[netzwerkStatus] error: ${err.message}, stack: ${err.stack}`); } } function resetSort() { let sortMode = myHelper().getStateValueIfExist(dpSortMode, null); if (sortResetAfter > 0) { setTimeout(function () { if (sortMode !== null && sortMode === myHelper().getStateValueIfExist(dpSortMode, null)) { setState(dpSortMode, sortReset); } }, sortResetAfter * 1000); } } function resetFilter() { let filterMode = myHelper().getStateValueIfExist(dpFilterMode, null); if (filterResetAfter > 0) { setTimeout(function () { if (filterMode !== null && filterMode === myHelper().getStateValueIfExist(dpFilterMode, null)) { setState(dpFilterMode, ''); } }, filterResetAfter * 1000); } } // Beim Staren des Skriptes Adapter Status abrufen netzwerkStatus(); function myHelper() { return { getStateValueIfExist: function (id, nullValue = undefined, prepand = '', append = '') { if (existsState(id)) { return prepand + getState(id).val + append; } else { return nullValue; } }, getCommonPropertyIfExist: function (object, prop, nullValue = undefined, prepand = '', append = '') { if (myHelper().checkCommonPropertyExist(object, prop)) { return prepand + object.common[prop] + append; } else { return nullValue; } }, checkCommonPropertyExist: function (object, prop) { if (object && object.common && object.common[prop]) { return true; } else { return false; } } } }Geändert habe ich das die Aktiven Geräte nicht einmalig beim Start des Scripts ausgelesen werden sondern immer wenn es ausgeführt wird, und natürlich wie der Name und die IP ausgelesen werden im falls das ein Gerät in der Fritzbox umbenannt wird um das Problem wie oben beschrieben auftritt.
-
HI,
klasse Arbeit, vielen Dank! Das habe ich schon länger gesucht. An sich läuft das Script. Manchmal kommt aber folgender error, nach einem Neustart verschwindet er erstmal
13:24:00.061 error javascript.0 (16154) script.js.Netzwerk.Netzwerkuebersicht: [netzwerkStatus] error: Cannot read property '0' of null, stack: TypeError: Cannot read property '0' of null at Object.netzwerkStatus (script.js.Netzwerk.Netzwerkuebersicht:131:59) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1270:34) at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:173:10) at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:543:11 at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:501:7) at listOnTimeout (internal/timers.js:549:17) at processTimers (internal/timers.js:492:7)Ich habe die überarbeitete Version von @Nickel im Einsatz
ich habe auch bereits alle Geräte aus dem TR-64 Adapter entfernt und neu hinzugefügt, es bleibt das Gleiche.