NEWS
Material Design Widets: Netzwerk Status
-
Neue Version des Skripts steht für euch bereit. An der View hat sich nichst geändert.
Letzte An- und Abmeldung ist jetzt hinterlegt.
Und ihr könnt jetzt eigene Bilder verwenden. Beachtet dazu die Hinweise im Skript! -
@Machinima sagte in Material Design Widets: Netzwerk Status:
Und ihr könnt jetzt eigene Bilder verwenden. Beachtet dazu die Hinweise im Skript!
Kannst du ein Beispiel zeigen?
Erledigt.
-
Hallo und einen angenehmen guten Abend!
Klappt soweit ganz gut - SUPER und VIELEN DANK!!!
 , habe nur zwei Fragen:
, habe nur zwei Fragen:- Hast du eventuell von materialdesignicons.com ALLE PNG's als kompletten Download vorhanden?
- Link wird zwar in der Card angezeigt, läßt sich aber nicht aufrufen!?
Soll sich hier ein nuer Tab öffnen?
Muss ich noch etwas einstellen, ausser die Zurodnung im Script?

Habe nur dort Links eingefügt, wo auch eine entsprechende eigene Website vorhanden ist.
Oder müssen die restlichen mit "http" aufgefüllt werden???
-
@ub-privat said in Material Design Widets: Netzwerk Status:
- Hast du eventuell von materialdesignicons.com ALLE PNG's als kompletten Download vorhanden?
Leider nicht
@ub-privat said in Material Design Widets: Netzwerk Status:
- Link wird zwar in der Card angezeigt, läßt sich aber nicht aufrufen!?
Soll sich hier ein nuer Tab öffnen?
Muss ich noch etwas einstellen, ausser die Zurodnung im Script?

Habe nur dort Links eingefügt, wo auch eine entsprechende eigene Website vorhanden ist.
Oder müssen die restlichen mit "http" aufgefüllt werden???
Der Link bezieht sich auf den Button, nicht auf den unterstrichenen Text. Das hab ich nur gemacht, um zu verdeutlichen, dass hier ein Link existiert. Der Button Link wird durch das IconList Widget vorgegeben.
Wobei, ich muss zugeben: ich wollte gerade eben intuitiv auf den unterstrichenen Text klicken (kennt man ja so von Links). @Scrounger Kannst du das als Alternative ebenfalls noch implementieren, einen Textlink sozusagen? -
Muss nicht implementiert werden, geht schon

Man kann href tag verwenden, d.h. du kannst die property
textz.B. so gestalten:deviceList.push({ text: `<a href="http://${ip}" target="_blank">${text}</a>`, subText: subText, statusBarColor: statusBarColor, image: image, imageColor: imageColor, listType: listType, buttonLink: buttonLink, showValueLabel: false, name: deviceName, ipAddress: ipAddress, status: status });@ub-privat sagte in Material Design Widets: Netzwerk Status:
- Hast du eventuell von materialdesignicons.com ALLE PNG's als kompletten Download vorhanden?
gibts hier:
https://github.com/Templarian/MaterialDesign-SVG -
@Machinima sagte in Material Design Widets: Netzwerk Status:
Einträge, die mit einem Link hinterlegt wurden, können per Klick auf das Symbol in einem neuen Browser-Tab geöffnet werden
Hm, das geht auch Ohne Einträge bei mir.
-
Woher kommen die Standard-Icons?
Im letzten script, ohne "imagepath", habe ich meine devices eingetragen.
z.B.
{ ip: "10.100.10.10", alias: "Fritzbox 6590", image: "router" },
{ ip: "10.100.10.20", alias: "Synology", image: "nas" },
usw.
angezeigt werden auch icons, die aussehen wie ein router bzw. nas, aber woher kommen diese? Über den Dateimanager in vis habe ich diese icons gesucht, jedoch gibt es in den materialdesignicons die beiden gar nicht. Ich würde gerne meine anderen devices mit entsprechenden icons ausstatten, allerdings weiß ich nicht, wo ich danach suchen soll.
Die neue Funktion mit dem "imagepath" wäre sicher eine Lösung, allerdings würden mir die Standard-Icons reichen und ich müsste nicht zusätzliche icons hochladen.danke im Voraus
-
Bitte das Script ab Zeile 30 aufmerksam lesen, da ist beschrieben, was zu machen ist!
Für mich als absoluter Laie war das Hilfe genug!@Machinima hat in diesem Script von "icon" auf "image" umgestellt.
Wenn du das vorgehende Script vergleichst, ist dies einleuchtend.
Der Threadverlauf beschreibt genau deine Frage!
Du musst dir die icons "aufwendig" von materialicons herunterladen und in den Pfad unter der VIS ablegen.Nur Mut und ein wenig Geduld, das bekommst Du hin.
Je mehr du dich in die Materie einarbeitest, destso mehr versteht man die Scripte und die Arbeit der Jungs.
Geht zumindest mir so... -
das script hab ich gelesen und das neue (1.0.2) auch verstanden.
Mir geht es aber um die 1.0.1, wo noch die Standard-Icons verwendet wurden.
Ich trage unter devices nas, router oder amazon ein und die icons werden angezeigt. Meine Frage ist, woher kommen diese, also in welchem Verzeichnis befinden sie sich und gibt es eine Übersicht, wo alle icons angezeigt werden?Die adapter icons.material.png und icons.material.svg, sowie vis.material, vis.materialdesign und vis.material.webfont sind installiert.
Danke
-
Die Icons musst du von https://materialdesignicons.com/ herunterladen und via VIS-Download in ein von dir definiertes Verzeichnis laden. Im Script ordnest du die korrekten png-Namen zu und beschreibst den Ordner, wo die von dir notwendigen Icons liegen.
Du kannst auch von dir selbst definierte PNGs ablegen und zuordnen. Ergo das gleiche Vorgehen!
Thats it...
-
-
Sigi, wenn ich deine Views sehe, bin ich immer hin und her gerissen. Entweder Materialdesign oder dein Design...
Schaut Klasse aus, hast wirklich ein -
@ub-privat sagte in Material Design Widets: Netzwerk Status:
Wir sollten ALLE Mal eine Icon- und Imagessammlung zentralisiert erarbeiten!
Ja, das wär ne sehr gute Idee.
@sigi234 fängst du an?

-
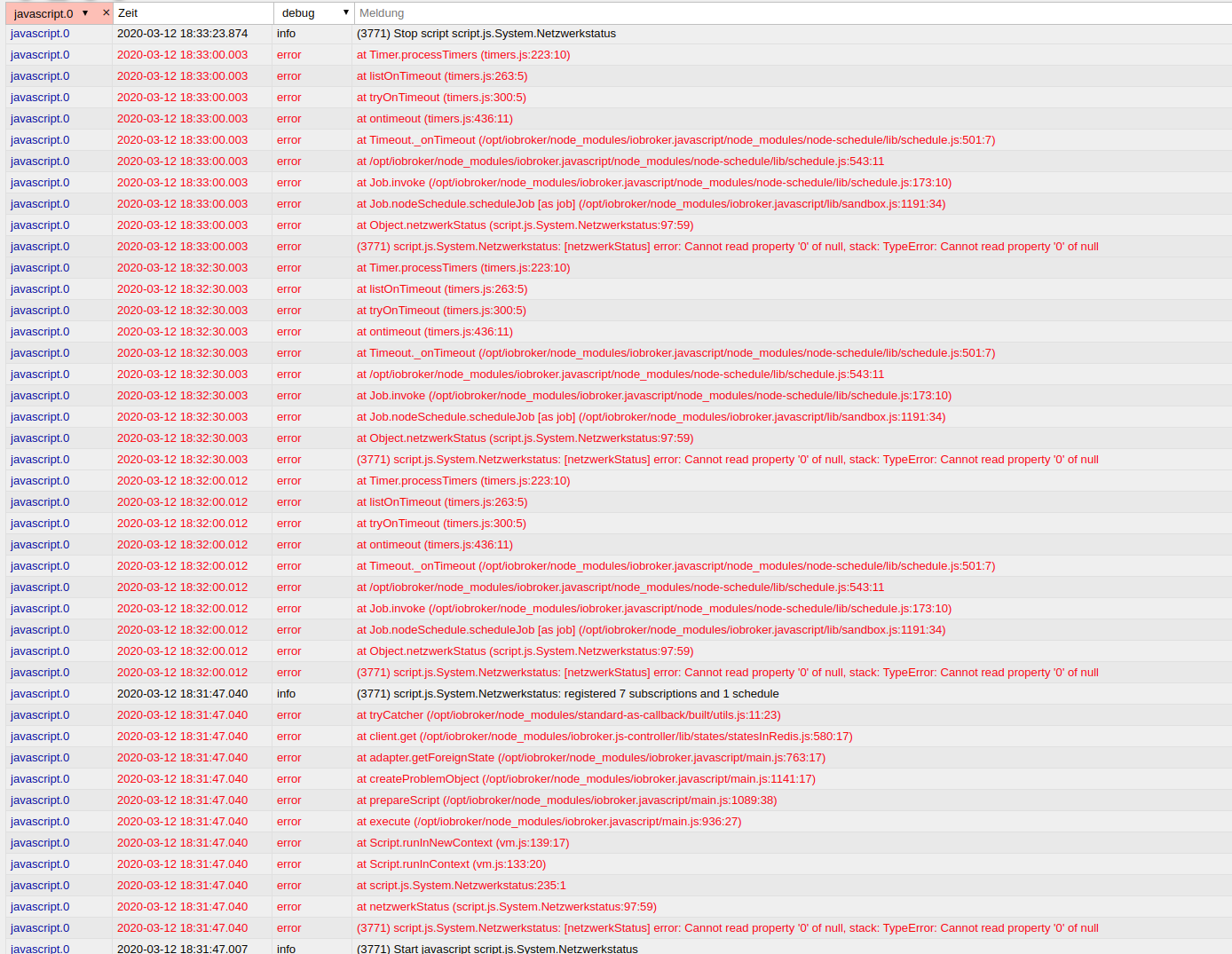
Hallo ich bekomme beim Scriptstart einen Error kann mir jemand sagen was ich falsch mache?

-
@Conquest da ist ein Datenpunkt nicht gefüllt.. deshlab bricht das Script ab
-
@arteck sagte in Material Design Widets: Netzwerk Status:
@Conquest da ist ein Datenpunkt nicht gefüllt.. deshlab bricht das Script ab
Ok hab aber keine Ahnung woran es liegt. Bekomm es einfach nicht zum laufen.
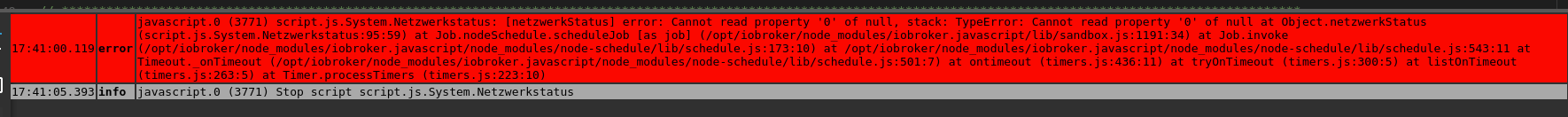
Fehlermeldung:
Script:
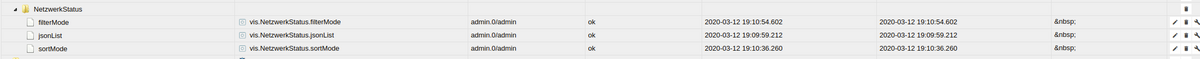
Datenpunkte:

Vielleicht kann mir ja noch jemand helfen den Fehler zu finden.
Vielen Dank schon mal. -
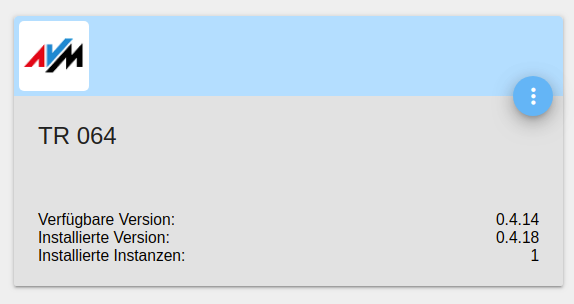
@Conquest welche Version des tr-064 Adapter hast du installiert?
-
@Knallochse sagte in Material Design Widets: Netzwerk Status:
@Conquest welche Version des tr-064 Adapter hast du installiert?

-
@Conquest musst du updaten. Aktuell ist 3.1.4
-
@Knallochse sagte in Material Design Widets: Netzwerk Status:
@Conquest musst du updaten. Aktuell ist 3.1.4
Läuft. Vielen Dank.

 für gutes Design!!!
für gutes Design!!!