NEWS
Material Design Widets: Netzwerk Status
-
@tar902
sehr schön, vielen Dank für die schnelle Hilfe
-
Ich bekomme seid 2 Tagen folgende Fehlermeldung:
13:52:35.430 info javascript.0 (10516) script.js.common.Netzwerk.Netzwerk_Status: registered 52 subscriptions and 1 schedule 13:52:35.456 error javascript.0 (10516) script.js.common.Netzwerk.Netzwerk_Status: [netzwerkStatus] error: Cannot read property 'common' of null, stack: TypeError: Cannot read property 'common' of null at Object.netzwerkStatus (script.js.common.Netzwerk.Netzwerk_Status:347:33) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1087:38) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:525:29) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5706:41) at processImmediate (internal/timers.js:464:21) 13:52:35.771 error javascript.0 (10516) script.js.common.Netzwerk.Netzwerk_Status: [netzwerkStatus] error: Cannot read property 'common' of null, stack: TypeError: Cannot read property 'common' of null at Object.netzwerkStatus (script.js.common.Netzwerk.Netzwerk_Status:347:33) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1087:38) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:525:29) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5706:41) at processImmediate (internal/timers.js:464:21) 13:52:36.009 info javascript.0 (10516) Stop script script.js.common.Netzwerk.Netzwerk_Statusbis dahin lief alles ohne Probleme.
MfG
Wastl -
@langer sagte in Material Design Widets: Netzwerk Status:
Ich bekomme seid 2 Tagen folgende Fehlermeldung:
13:52:35.430 info javascript.0 (10516) script.js.common.Netzwerk.Netzwerk_Status: registered 52 subscriptions and 1 schedule 13:52:35.456 error javascript.0 (10516) script.js.common.Netzwerk.Netzwerk_Status: [netzwerkStatus] error: Cannot read property 'common' of null, stack: TypeError: Cannot read property 'common' of null at Object.netzwerkStatus (script.js.common.Netzwerk.Netzwerk_Status:347:33) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1087:38) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:525:29) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5706:41) at processImmediate (internal/timers.js:464:21) 13:52:35.771 error javascript.0 (10516) script.js.common.Netzwerk.Netzwerk_Status: [netzwerkStatus] error: Cannot read property 'common' of null, stack: TypeError: Cannot read property 'common' of null at Object.netzwerkStatus (script.js.common.Netzwerk.Netzwerk_Status:347:33) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1087:38) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:525:29) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5706:41) at processImmediate (internal/timers.js:464:21) 13:52:36.009 info javascript.0 (10516) Stop script script.js.common.Netzwerk.Netzwerk_Statusbis dahin lief alles ohne Probleme.
MfG
WastlHi,
bei mir der gleiche Fehler. Kann es auch nicht erklären hatte sonst immer funktioniert.Das kommt bei mir noch:
javascript.0 (3860879) script.js.common.Service.ip-geraete: [netzwerkStatus] error: Cannot read property 'common' of null, stack: TypeError: Cannot read property 'common' of null at Object.netzwerkStatus (script.js.common.Service.ip-geraete:98:33) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1313:34) at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/Job.js:168:15) at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/Invocation.js:268:28 at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/Invocation.js:228:7) at listOnTimeout (internal/timers.js:557:17) at processTimers (internal/timers.js:500:7) -
Habe auch das Problem. Hat keiner eine Lösung?
-
Mir ist gerade aufgefallen, das leider die Zeiten des an/abgemeldet Status nicht mehr angezeigt werden. (Rest z.Bsp. OnlineStatus funktioniert)

Hat noch jemand dieses Widget mit dem dazugehörigen Script im Einsatz und könnte das mal überprüfen? -
@knallochse sagte in Material Design Widets: Netzwerk Status:
Hat noch jemand dieses Widget mit dem dazugehörigen Script im Einsatz und könnte das mal überprüfen?
https://forum.iobroker.net/topic/54865/invalide-date/2?_=1652443601033
-
Ich habe zwei Instanzen des TR-064 Adapters.
Instanz 1 wertet mir die Sensoren / Steckdosen etc (Shelly, TP-Link....) aus, die per WLan verbunden sind.
Instanz 2 liefert die Geräte, die im Netz als "User" angemeldet sind (Mobiltelefone, Tabs, Rechner usw).Für die Instanz 1 läuft das Scrip ohne Probleme.
Für die Instanz 2 erhalte ich aber folgende Fehlermeldungen:
script.js.Neue-Skripte.it-adapter.it-geraete_221209: [GeraeteStatus] error: Cannot read properties of null (reading '0'), stack: TypeError: Cannot read properties of null (reading '0') at Object.GeraeteStatus (script.js.Neue-Skripte.it-adapter.it-geraete_221209:131:59) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1214:38) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:596:29) at Immediate._onImmediate (/opt/iobroker/node_modules/@iobroker/js-controller-adapter/src/lib/adapter/adapter.js:5909:56) at processImmediate (node:internal/timers:466:21) script.js.Neue-Skripte.it-adapter.it-geraete_221209: [GeraeteStatus] error: Cannot read properties of null (reading '0'), stack: TypeError: Cannot read properties of null (reading '0') at Object.GeraeteStatus (script.js.Neue-Skripte.it-adapter.it-geraete_221209:131:59) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1565:34) at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/Job.js:171:15) at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/Invocation.js:268:28 at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/Invocation.js:228:7) at listOnTimeout (node:internal/timers:559:17) at processTimers (node:internal/timers:502:7)Dazu hier das Script:
Wo liegt hier der Fehler?
-
Keiner ne Idee?
-
@hausbaer in Zeile 31 fehlt ein Punkt
Gruß Stephan
-
@stephan61 da fehlt kein Punkt sondern ist ein " zuviel drin.

EDIT: ja, im zweiten Skript fehlt der Punkt - sorry @stephan61
-
@stephan61 sagte in Material Design Widets: Netzwerk Status:
@hausbaer in Zeile 31 fehlt ein Punkt
Gruß Stephan
Sorry, ich seh es grad nicht.

Wo fehlt hier ein Punkt?let dpFilterMode = '0_userdata.0.vis.GeraeteStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String)) -
@hausbaer Zeile 31:
let dpSortMode = '0_userdata.0.vis.GeraeteStatussortMode';let dpSortMode = '0_userdata.0.vis.GeraeteStatus.sortMode'; -
@djmarc75
Ah jetzt.
Das ändert aber nichts an der Fehlermeldung:
script.js.Neue-Skripte.it-adapter.it-geraete_221209: [netzwerkStatus] error: Cannot read properties of null (reading '0'), stack: TypeError: Cannot read properties of null (reading '0') at Object.netzwerkStatus (script.js.Neue-Skripte.it-adapter.it-geraete_221209:130:59) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1214:38) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:596:29) at Immediate._onImmediate (/opt/iobroker/node_modules/@iobroker/js-controller-adapter/src/lib/adapter/adapter.js:5909:56) at processImmediate (node:internal/timers:466:21) -
@rosi8818 sagte in Material Design Widets: Netzwerk Status:
@gargano



jepp, ich freu mich so, eine Menge gelernt dank deiner Geduld
DankeKannst du das Script mal hier posten? Ich hab eine ähnliche Situation - und das will einfach nicht.....
-
Hi, diese Meldung haben schon mehrere bekommen aber eine Lösung konnte ich nicht finden:
javascript.0 2023-02-16 09:44:30.158 error script.js.common.Vis.NetzwerkStatus: [netzwerkStatus] error: Cannot read properties of null (reading 'common'), stack: TypeError: Cannot read properties of null (reading 'common') at Object.netzwerkStatus (script.js.common.Vis.NetzwerkStatus:166:33) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1595:34) at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/Job.js:171:15) at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/Invocation.js:268:28 at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/Invocation.js:228:7) at listOnTimeout (node:internal/timers:559:17) at processTimers (node:internal/timers:502:7) javascript.0 2023-02-16 09:44:30.156 warn script.js.common.Vis.NetzwerkStatus: Object "tr-064.0.devices.Saturn" does not existDas Objekt tr-064.0.devices.Saturn aus der Warnung gibt es wirklich nicht. Ich habe es aber auch nirgends definiert.
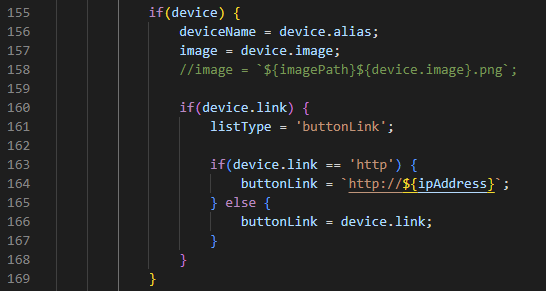
In der Fritzbox steht Saturn unter "Ungenutze Verbindungen". Das war ein alter PC.Der Error scheint in Zeile 166 zu sein. Da sieht es so aus:

Zur Sicherheit habe ich das Script aus dem ersten Thread nochmal runter geladen. Aber das selbe Problem.
Gibt es dazu eine Lösung? Ich habe nichts gefunden.
Achso, bis vor ein paar Tagen ist es ohne Probleme gelaufen. -
@bongo sagte in Material Design Widets: Netzwerk Status:
Hi, diese Meldung haben schon mehrere bekommen aber eine Lösung konnte ich nicht finden:
Für die Nachwelt wie ich es gelöst habe:
- Script NetzwerkStatus gestoppt
- tr-064 Adapter gestoppt und gelöscht.
- Objektbaum von tr-064 gelöscht.
- Javascript Adapter neu gestartet.
- tr-064 Adapter installiert und Geräte über "Geräte suchen" hinzugefügt.
- Script NetzwerkStatus neu gestartet.
Läuft ohne Fehlermeldung!
Vielleicht hätte es den einen oder anderen Schritt nicht gebraucht.
Jedenfalls hat das script ein Device gefunden, das im Objektbaum und im Json Datenpunkt nicht vorhanden war. Zumindest nicht sichtbar. Ich denke der TR-064 Adapter war das Problem, der ein nicht aktives Device versteckt hat. -
@bongo sagte in Material Design Widets: Netzwerk Status:
@bongo sagte in Material Design Widets: Netzwerk Status:
Hi, diese Meldung haben schon mehrere bekommen aber eine Lösung konnte ich nicht finden:
Für die Nachwelt wie ich es gelöst habe:
Nachdem über Nacht für die Datensicherung der Container gestopt und wieder gestartet war, kam die Fehlermeldung wieder.
Dann habe ich das Script neu gestartet, dann war die Fehlermeldung wieder weg. Verrückt! -
@bongo sagte in Material Design Widets: Netzwerk Status:
@bongo sagte in Material Design Widets: Netzwerk Status:
Hi, diese Meldung haben schon mehrere bekommen aber eine Lösung konnte ich nicht finden:
Für die Nachwelt wie ich es gelöst habe:
Jetzt kommt diese Fehlermeldung:
error: javascript.0 (188) script.js.common.Vis.NetzwerkStatus: [netzwerkStatus] error: Cannot read properties of null (reading '0'), stack: TypeError: Cannot read properties of null (reading '0') at Object.netzwerkStatus (script.js.common.Vis.NetzwerkStatus:172:59) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1595:34) at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/Job.js:171:15) at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/Invocation.js:268:28 at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/Invocation.js:228:7) at listOnTimeout (node:internal/timers:559:17) at processTimers (node:internal/timers:502:7)Ich glaube mit diesem Script gebe ich auf.
