NEWS
Material Design Widets: Netzwerk Status
-
hmmmm, jetzt keine Fehlermeldung mehr aber die Listen bleiben leer ;(



host.raspberrypi 2021-01-20 18:36:56.213 info instance system.adapter.tr-064.0 started with pid 12034 host.raspberrypi 2021-01-20 18:36:53.760 info instance system.adapter.tr-064.0 terminated with code 11 (ADAPTER_REQUESTED_TERMINATION) tr-064.0 2021-01-20 18:36:53.164 info (7499) Terminated (ADAPTER_REQUESTED_TERMINATION): Without reason tr-064.0 2021-01-20 18:36:53.161 info (7499) terminating tr-064.0 2021-01-20 18:36:53.159 info (7499) Got terminate signal TERMINATE_YOURSELF host.raspberrypi 2021-01-20 18:36:53.153 info stopInstance system.adapter.tr-064.0 send kill signal host.raspberrypi 2021-01-20 18:36:53.152 info stopInstance system.adapter.tr-064.0 (force=false, process=true) web.0 2021-01-20 18:35:54.388 info (3657) ==>Connected system.user.admin from ::ffff:192.168.1.223 tr-064.0 2021-01-20 18:37:00.900 info (12034) starting. Version 4.2.3 in /opt/iobroker/node_modules/iobroker.tr-064, node: v10.23.1, js-controller: 3.1.6 -
ich sehe keinen Ordner devices bei dir .
Hast du überhaupt in der Instanz tr-064 Geräte angelegt .
So sieht das aus :
.

-
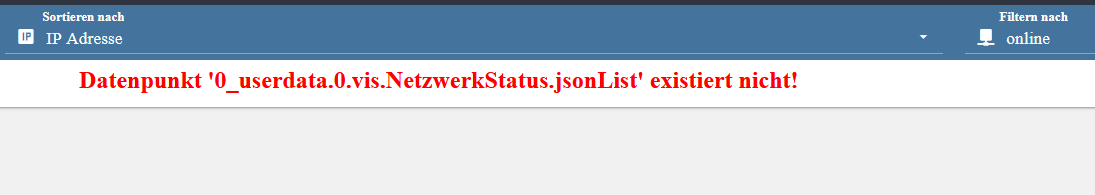
Ich bekomme die Abfrage auch nicht ans Laufen. Bekomme folgende Fehlermeldung:

Habe jetzt den ganzen Thread schon 2x gelesen aber ich finde die Lösung nicht. Ich finde zum Beispiel in den Objekten bei mir unter userdata auch keinen Ordner "NetzwerkStatus". Muss ich den selbst anlegen oder muss ich noch irgendeinen Adapter installieren?!
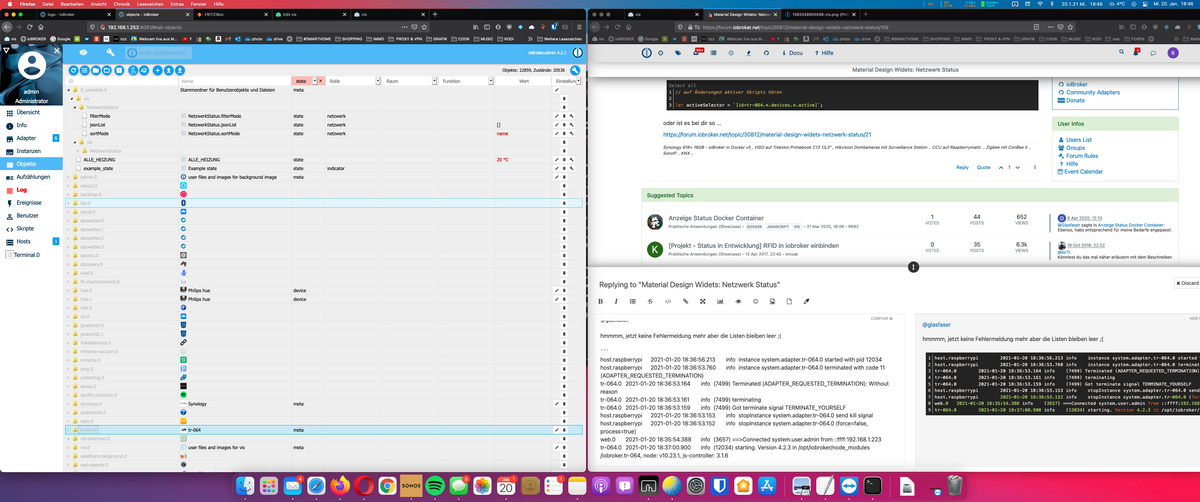
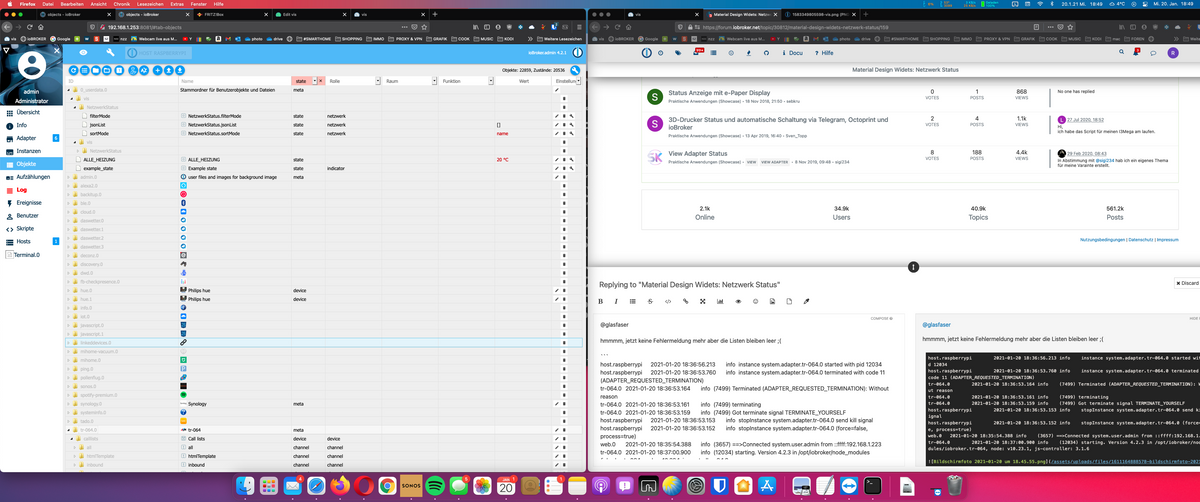
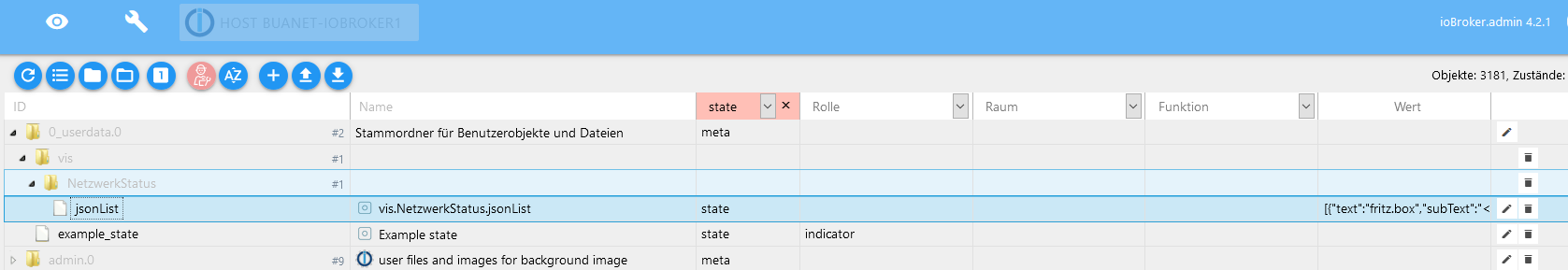
So sieht das in den Objekten bei mir aus:

In der tr-064 sind alle devices drin:

Hat jemand ne Idee?
-
let dpList = '0_userdata.0.vis.NetzwerkStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.vis.NetzwerkStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.vis.NetzwerkStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String))Muss ich den selbst anlegen
Ja !
-
Also einfach einen Ordner namens "NetzwerkStatus". Muss da noch irgendwas an Parametern eingetragen werden? Bin noch sehr frisch und hatte noch nie Berührungspunkten mit den Datenpunkten.
-
@bergi_37
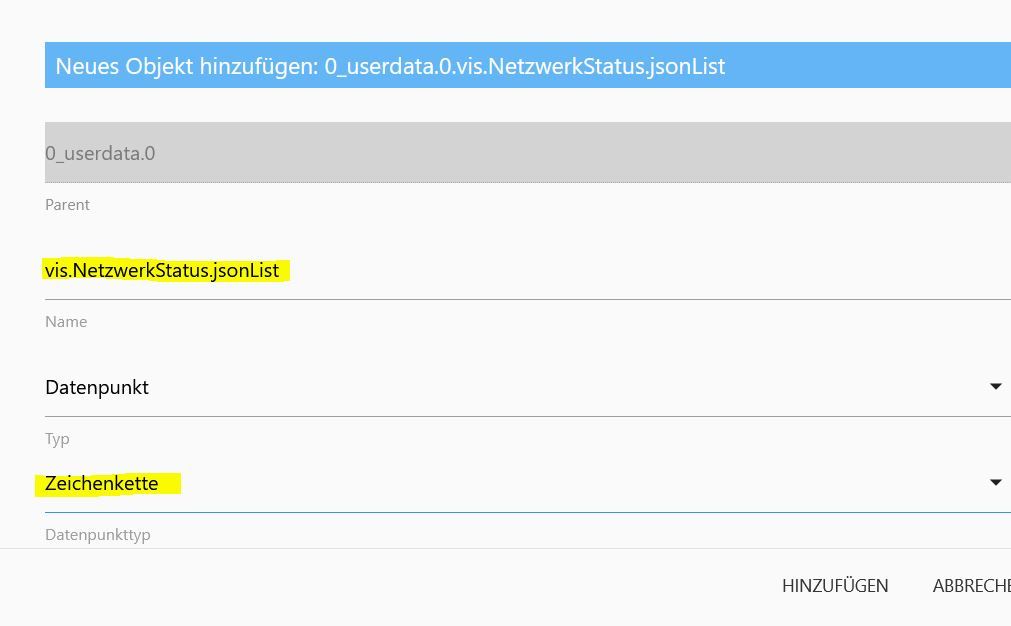
Nein keine Parameter , nur als Zeichenkette erstellen .Du brauchst kein Ordner erstellen , mache es so , dann erfolgt es automatisch :

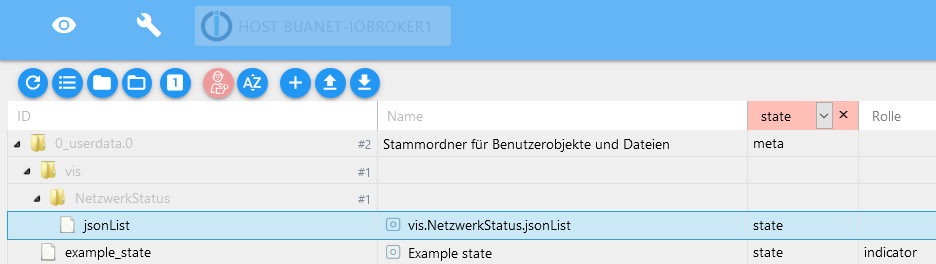
.So sieht es dann aus :

-
danke, da bin ich schon mal einen schritt weiter.
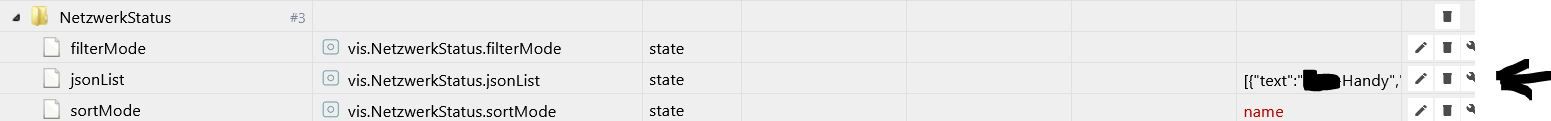
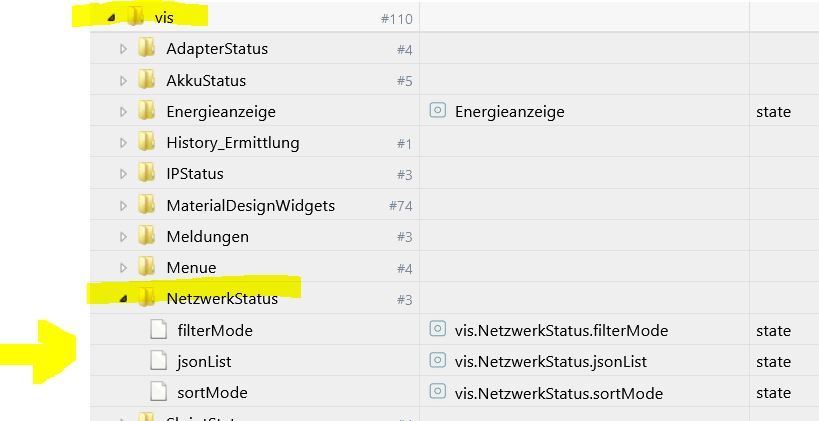
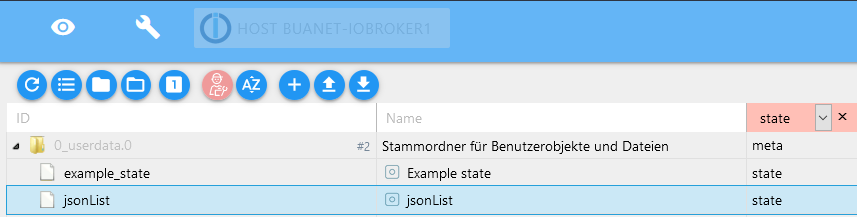
Die Fehlermeldung bleibt die gleiche. Immerhin sieht es jetzt so in den Objekten aus:

Also die beiden Dateien oder Unterordner "filterMode" und "sortMode" fehlen noch.
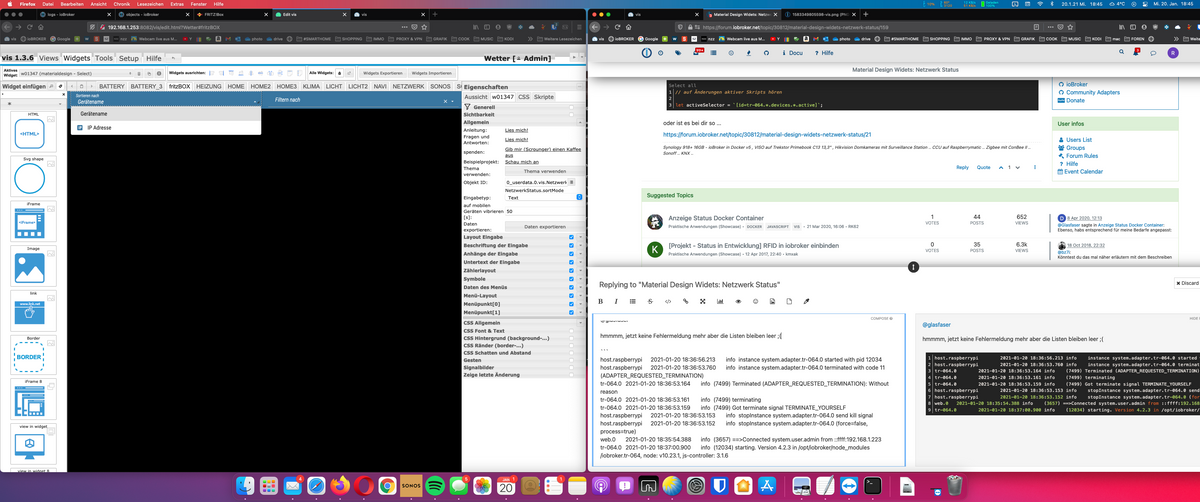
Eine Frage zum Skript. Muss ich das unter Widgets in den Script Bereich einfügen oder muss das unter Skripte in der Navigationsbar in der allgemeinen Übersicht.
-
@bergi_37 sagte in Material Design Widets: Netzwerk Status:
Die Fehlermeldung bleibt die gleiche
du hast es alsvis.NetzwerkStatus.jsonListangelegt.
Richtig wärejsonListKommando retour. Hab geschielt!

-
Was ist mit den anderen Datenpunkten !?
Hast du das auch gemacht :
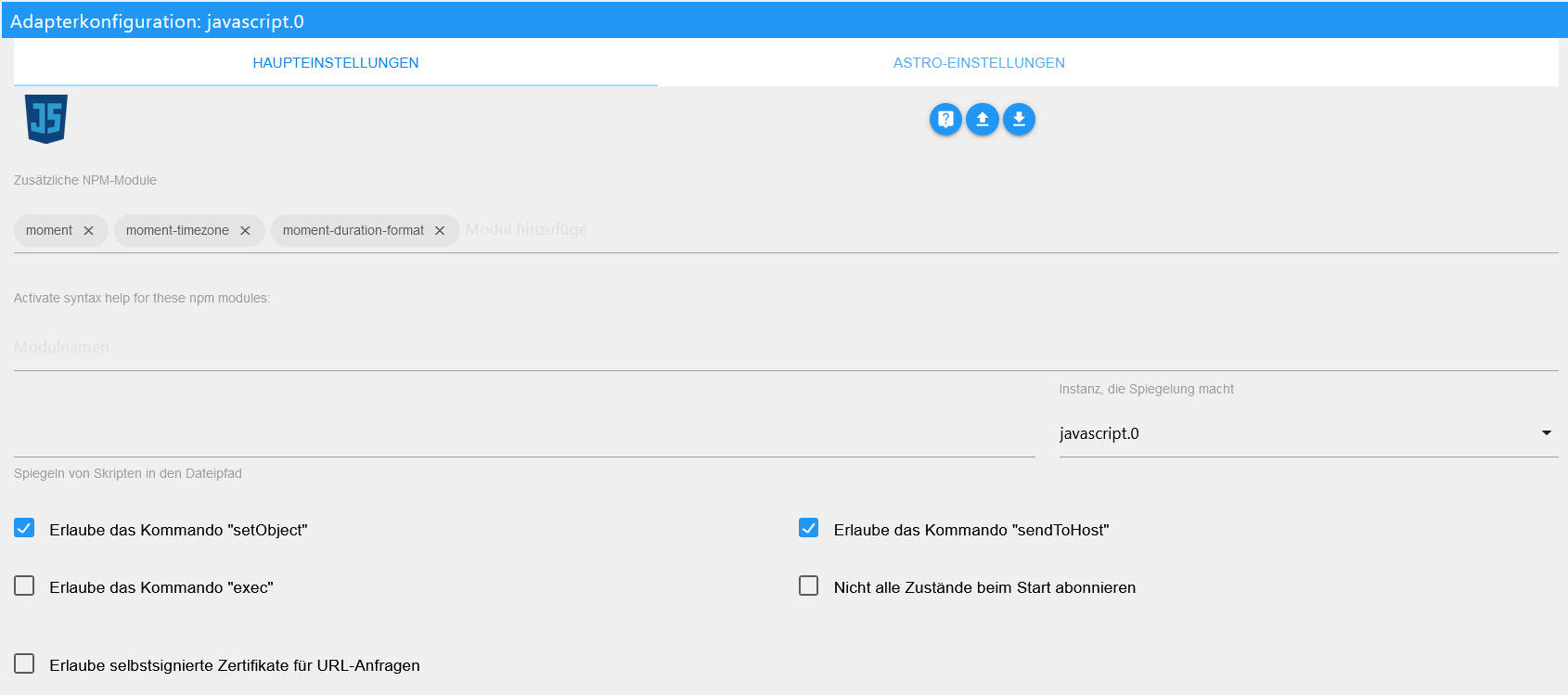
Folgende NPM-Module müsst ihr in eurer Javascript-Instanz hinzufügen: moment, moment-timezone, moment-duration-format Außerdem bitte die Einstellung "Erlaube das Kommando setObject" in eurer Javascript-Instanz aktivieren -
@negalein
der Objektbaum ist schon richtigEDIT :
hast du schon gesehn
-
@Glasfaser
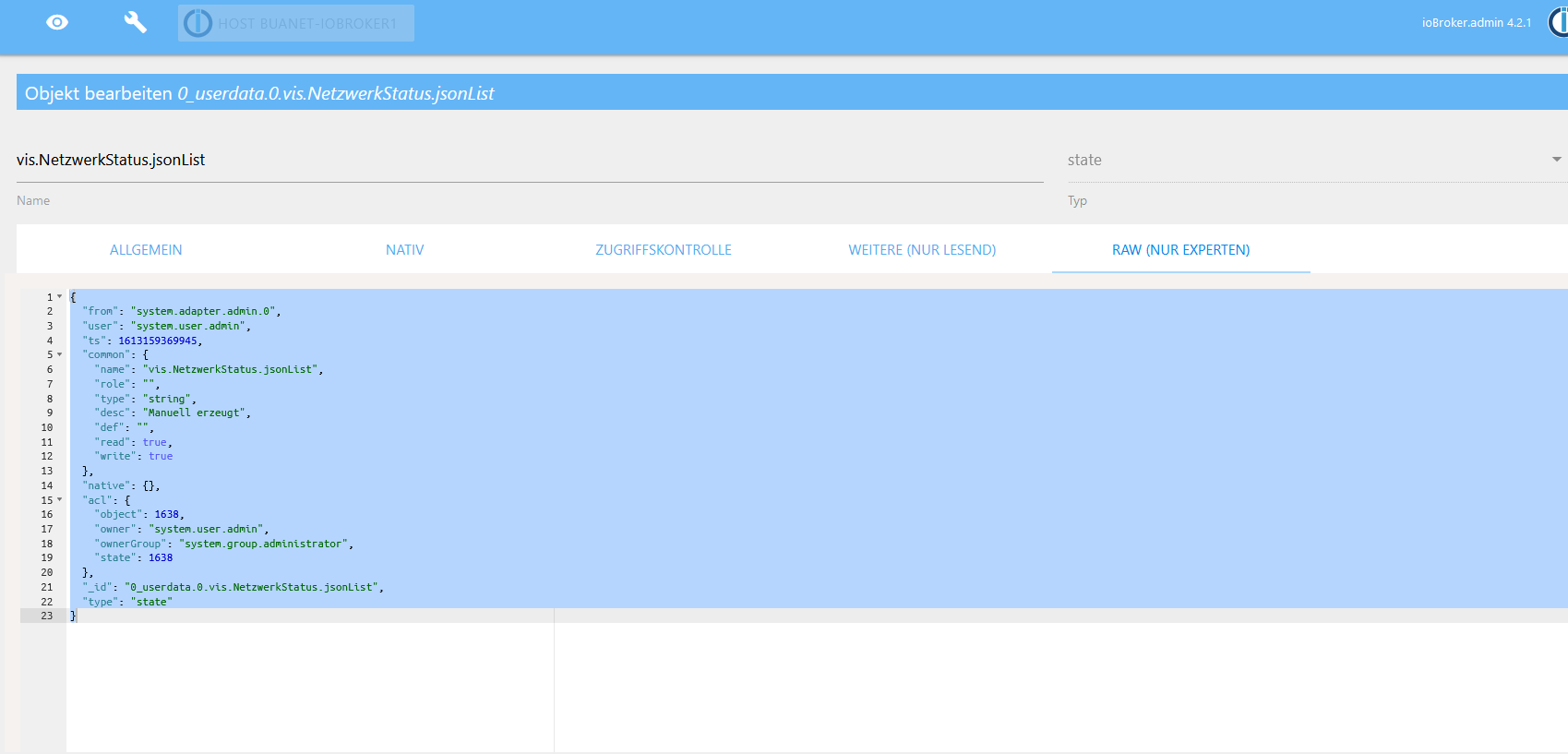
Mist, jetzt habe ich den Datenpunkt gerade gelöscht. Und so angelegt:
Fehlermeldung bleibt gleich.
Das hatte ich bereits vorher eingerichtet:
Folgende NPM-Module müsst ihr in eurer Javascript-Instanz hinzufügen: moment, moment-timezone, moment-duration-format
Außerdem bitte die Einstellung "Erlaube das Kommando setObject" in eurer Javascript-Instanz aktivieren

Soll ich den View und das Skript nochmal neu einfügen. Und wo genau muss das Skript hin?
-
Hast du jetzt alle Datenpunkte jetzt so , wie ich es oben gezeigt habe !?
Ich hoffe du schaust dir alles im Runtime an !?
Wird der Datenpunkt 0_userdata.0.vis.NetzwerkStatus.jsonList nach dem Start des Scripts gefüllt .
-
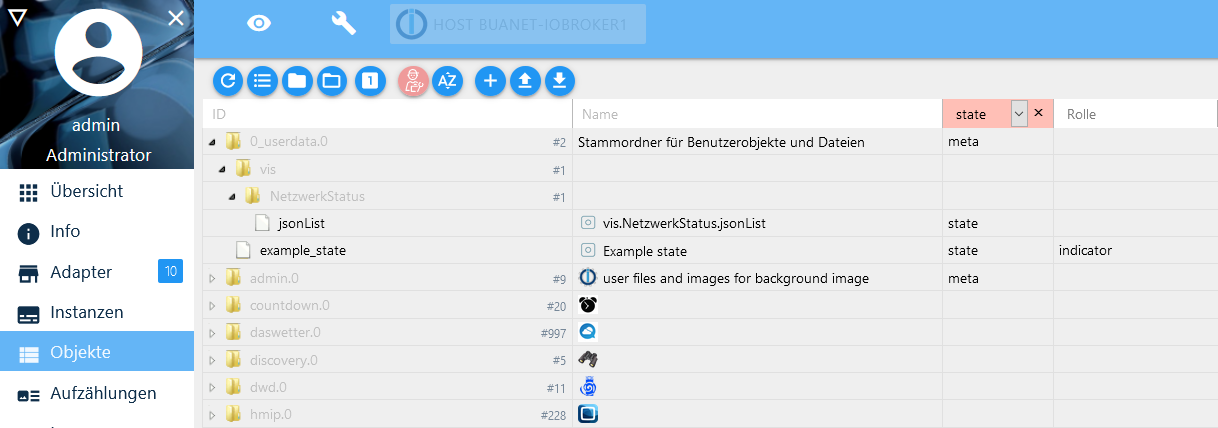
So sieht es jetzt in den Objekten aus:

Ja, starte das ganze als Runtime:

Meinst du das mit befüllt:

EDIT: Habe es glaube ich, hinbekommen. ES lag daran das ich das Skript unter Skripte in der Menüstruktur anlegen musste. Ich bin fälschlierweise davon ausgegangen, dass das beim WIdget eingetragen werden muss!
-
-
Sieht jetzt besser aus und klappt anscheinend auch. Habe aber immer noch nicht die beiden anderen Einträge: sortMode und filterMode...

-
Die mußt du doch auch anlegen , habe ich dir schon mehrmals gesagt !
-
Ok, das habe ich so nicht verstanden. Sorry. Jetzt wird alles angezeigt. Danke für deine Hilfe!!
-
@bergi_37 sagte in Material Design Widets: Netzwerk Status:
Jetzt wird alles angezeigt. Danke für deine Hilfe!!
Dann ist ja gut ....

-
@all hat das schon jemand geschafft auf fb-checkpresence umzubauen und würde sein Script teilen?
-
Folgende NPM-Module müsst ihr in eurer Javascript-Instanz hinzufügen: moment, moment-timezone, moment-duration-format
Außerdem bitte die Einstellung "Erlaube das Kommando setObject" in eurer Javascript-Instanz aktivierenMoin Gruppe,
ich finde mich gerade erst im Material Design Adapter ein.- Wie füge ich die o.g. Javascript Instanzen ein?
- Das Script lege ich wie gewohnt in "Global" ab?
Mfg