NEWS
Material Design Widets: Netzwerk Status
-
@sigi234 said in Material Design Widets: Netzwerk Status:
@ub-privat sagte in Material Design Widets: Netzwerk Status:
Thats it...
Jupp...

Klappt bei mir mal wieder nicht.

So sieht es im Script aus ::
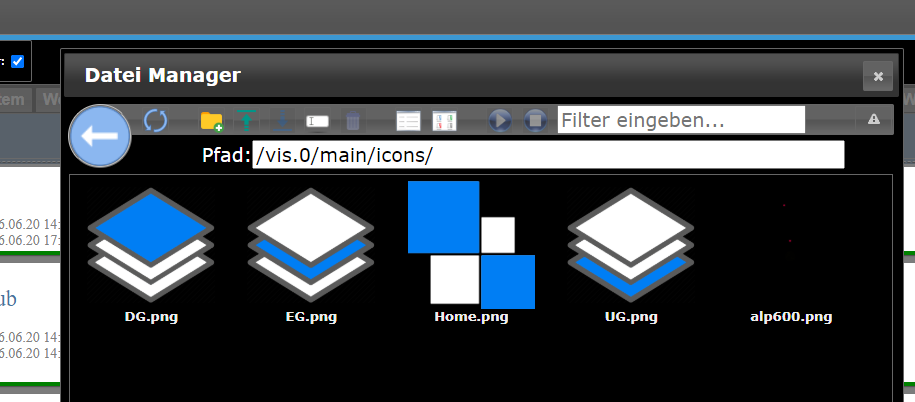
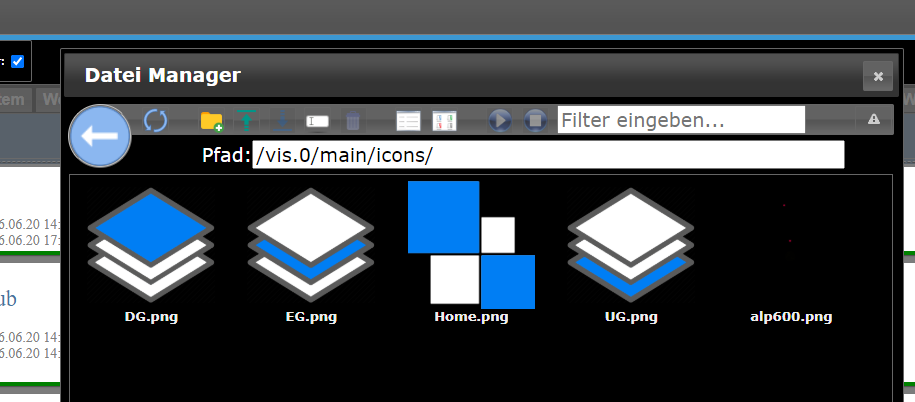
let imagePath = '/vis.0/main/icons/'const deviceNames = [{ ip: "192.168.178.60", alias: "ALP 600", image: "alp600", link: "http://192.168.178.60/login.asp" }, { ip: "192.168.178.15", alias: "Nvidia Shield", image: "toggle-switch-outline", link: "http" },Und hochgeladen im VIS Dateimanager hierhin..

Aber es ist nichts zu sehen. Das png sieht man nur so schlecht, da es auch recht dunkel ist, wie das Theme vom Editor.
-
Hallo! Erstmal vielen Dank für die Arbeit die du hier gemacht hast!!
Habs nun auch vorhin mal versucht funktioniert auch alles! Das einzige was ich nun nicht hinbekomme ist, das ich den Weißen Hintergrund bei den ganzen Geräten wegbekomme, da weiß ich nicht, wie ich das machen kann... Also Quasi das sie Transparent sind und nur der Name + die Zeitstempel ohne Hintergrund angezeigt werden.
Kann mir da jemand helfen? Vielen Lieben dank schonmal! -
@sigi234 said in Material Design Widets: Netzwerk Status:
@ub-privat sagte in Material Design Widets: Netzwerk Status:
Thats it...
Jupp...

Klappt bei mir mal wieder nicht.

So sieht es im Script aus ::
let imagePath = '/vis.0/main/icons/'const deviceNames = [{ ip: "192.168.178.60", alias: "ALP 600", image: "alp600", link: "http://192.168.178.60/login.asp" }, { ip: "192.168.178.15", alias: "Nvidia Shield", image: "toggle-switch-outline", link: "http" },Und hochgeladen im VIS Dateimanager hierhin..

Aber es ist nichts zu sehen. Das png sieht man nur so schlecht, da es auch recht dunkel ist, wie das Theme vom Editor.
@D3ltoroxp
Für gemischte mal Material Design Icon mal Png bei ca Zeile 110 suchen nach: image = device.image;
und ersetzten durch:image = device.image; if (image.search(".png") > 0) { image = imagePath + device.image; }Desweiteren bei allem was ein .png bild ist bei der deviceNames liste ein .png hinter den Namen.
@Stephan-Schleich
Leider finde ich den Fehler im Moment nicht zu der Fehlermeldungen.
Egal was ich bei mir anstelle ich kann sie nicht reproduzieren, gebe aber bescheid wenn ich dennoch was finde oder es eine neue Version gibt.@AxelF1977
Ganz eigenartig dort sollte kein Fehler sein solange Inhalt in der deviceList[sortMode] ist. In diesem Fall wohl im name oder ipAddress. Da davor ein Fehler mit der IP war nehme ich das an das es die IP ist.
Zum testen die Zeile mit der IP wo der Fehler war (ca Zeile 85) ändern in:let ipAddress = myHelper().getStateValueIfExist(id + '.lastIP', "0.0.0.0") -
@D3ltoroxp
Für gemischte mal Material Design Icon mal Png bei ca Zeile 110 suchen nach: image = device.image;
und ersetzten durch:image = device.image; if (image.search(".png") > 0) { image = imagePath + device.image; }Desweiteren bei allem was ein .png bild ist bei der deviceNames liste ein .png hinter den Namen.
@Stephan-Schleich
Leider finde ich den Fehler im Moment nicht zu der Fehlermeldungen.
Egal was ich bei mir anstelle ich kann sie nicht reproduzieren, gebe aber bescheid wenn ich dennoch was finde oder es eine neue Version gibt.@AxelF1977
Ganz eigenartig dort sollte kein Fehler sein solange Inhalt in der deviceList[sortMode] ist. In diesem Fall wohl im name oder ipAddress. Da davor ein Fehler mit der IP war nehme ich das an das es die IP ist.
Zum testen die Zeile mit der IP wo der Fehler war (ca Zeile 85) ändern in:let ipAddress = myHelper().getStateValueIfExist(id + '.lastIP', "0.0.0.0")@Nickel sagte in Material Design Widets: Netzwerk Status:
@AxelF1977
Ganz eigenartig dort sollte kein Fehler sein solange Inhalt in der deviceList[sortMode] ist. In diesem Fall wohl im name oder ipAddress. Da davor ein Fehler mit der IP war nehme ich das an das es die IP ist.
Zum testen die Zeile mit der IP wo der Fehler war (ca Zeile 85) ändern in:let ipAddress = myHelper().getStateValueIfExist(id + '.lastIP', "0.0.0.0")Nabend,
Danke @Nickel. Der Fehler ist weg. ich gucke es mir morgen alles nochmal genauer an und berichte Dir dann.
Schönen Abend
-
@D3ltoroxp
Für gemischte mal Material Design Icon mal Png bei ca Zeile 110 suchen nach: image = device.image;
und ersetzten durch:image = device.image; if (image.search(".png") > 0) { image = imagePath + device.image; }Desweiteren bei allem was ein .png bild ist bei der deviceNames liste ein .png hinter den Namen.
@Stephan-Schleich
Leider finde ich den Fehler im Moment nicht zu der Fehlermeldungen.
Egal was ich bei mir anstelle ich kann sie nicht reproduzieren, gebe aber bescheid wenn ich dennoch was finde oder es eine neue Version gibt.@AxelF1977
Ganz eigenartig dort sollte kein Fehler sein solange Inhalt in der deviceList[sortMode] ist. In diesem Fall wohl im name oder ipAddress. Da davor ein Fehler mit der IP war nehme ich das an das es die IP ist.
Zum testen die Zeile mit der IP wo der Fehler war (ca Zeile 85) ändern in:let ipAddress = myHelper().getStateValueIfExist(id + '.lastIP', "0.0.0.0")@Nickel said in Material Design Widets: Netzwerk Status:
@D3ltoroxp
Für gemischte mal Material Design Icon mal Png bei ca Zeile 110 suchen nach: image = device.image;
und ersetzten durch:
image = device.image;
if (image.search(".png")) {
image = imagePath + device.image;
}Desweiteren bei allem was ein .png bild ist bei der deviceNames liste ein .png hinter den Namen.
Vielen Dank Nickel, das hat geholfen !!
-
@Nickel Hab mein Screen vergessen ^^

@Stephan-Schleich sagte in Material Design Widets: Netzwerk Status:
@Nickel Hab mein Screen vergessen ^^

@Nickel hast du dafür auch ne Lösung?
-
@Stephan-Schleich sagte in Material Design Widets: Netzwerk Status:
@Nickel Hab mein Screen vergessen ^^

@Nickel hast du dafür auch ne Lösung?
@Stephan-Schleich
Falls Zeile 86 das mit den speed ist ersetz sie mal durch:let mbits = myHelper().getStateValueIfExist(id + '.speed', "0"); let speed = (mbits != "0") ? mbits + ' MBit/s' : '-';Wenn nein kannst du bitte Zeile 86 Posten?
-
@Stephan-Schleich
Falls Zeile 86 das mit den speed ist ersetz sie mal durch:let mbits = myHelper().getStateValueIfExist(id + '.speed', "0"); let speed = (mbits != "0") ? mbits + ' MBit/s' : '-';Wenn nein kannst du bitte Zeile 86 Posten?
@Nickel Danke funktioniert nun wunderbar :+1:
Was mir noch aufgefallen ist, ist das die Online/Offline Anzeige beim Router immer auf Offline steht
-
@Nickel Danke funktioniert nun wunderbar :+1:
Was mir noch aufgefallen ist, ist das die Online/Offline Anzeige beim Router immer auf Offline steht
@Stephan-Schleich sagte in Material Design Widets: Netzwerk Status:
Was mir noch aufgefallen ist, ist das die Online/Offline Anzeige beim Router immer auf Offline steht
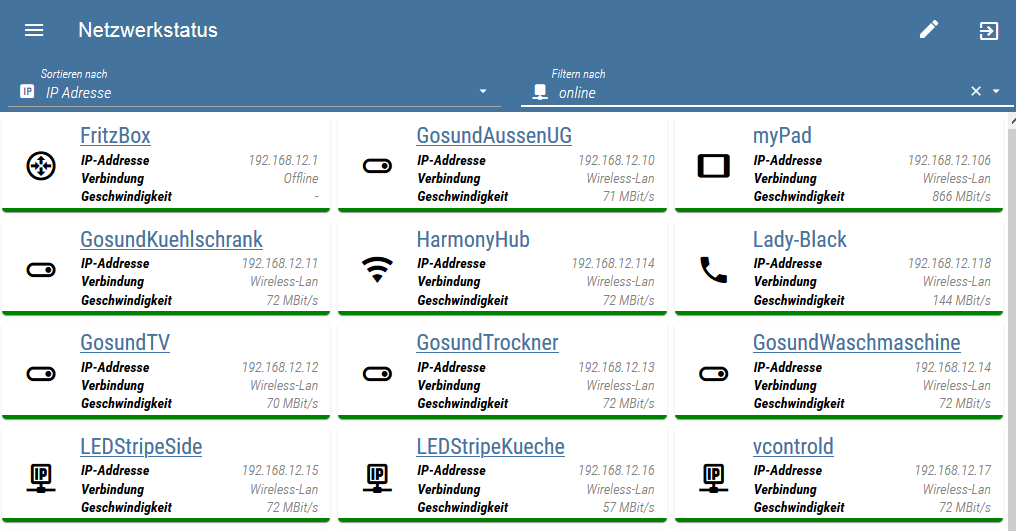
Das Problem habe ich auch. Der Router ist angeblich immer offline :thinking_face:
Zusätzlich passt die Sortierung nach IP nicht:

-
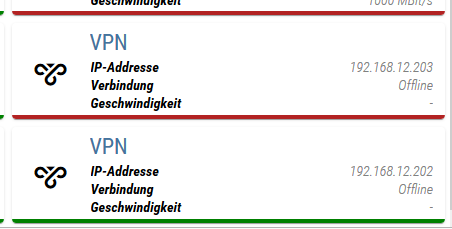
nebem der Erkennung des Routers ist auch die Erkennung der VPN Verbindungen fehlgeschlagen. Die Verbindung wird korrekt mit grün oder rot angezeigt aber auch dort erscheint "offline"

-
Das mit den Router habe ich schon ne Lösung und bei den VPN Verbindungen kann ich es leider nicht reproduzieren da ich keine einrichten kann bei meinem Setup.
Hier mal zum testen ein etwas um modifiziertes Script ob alles Funktioniert.Hinweis: Dieser Code ist nicht für den TR-064 Adapter
Falls noch andere interessiert sind es ist für den Adapter: FritzBox CheckPresence (fb-checkpresence), einfach melden.
-
Hallo Zusammen,
irgendwo hänge ich leider noch. Habe das script gestartet Datenpunkte erstellt aber erhalte folgenden Fehler:
javascript.0 (24900) script.js.java.TR064-Status: [netzwerkStatus] error: deviceNames.find is not a function, stack: TypeError: deviceNames.find is not a function at Object.netzwerkStatus (script.js.java.TR064-Status:92:38) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1270:34) at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:173:10) at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:543:11 at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:501:7) at listOnTimeout (internal/timers.js:549:17) at processTimers (internal/timers.js:492:7)Hat mir hier jemand einen Ansatz wo ich den Fehler finde.
Danke
-
Das mit den Router habe ich schon ne Lösung und bei den VPN Verbindungen kann ich es leider nicht reproduzieren da ich keine einrichten kann bei meinem Setup.
Hier mal zum testen ein etwas um modifiziertes Script ob alles Funktioniert.Hinweis: Dieser Code ist nicht für den TR-064 Adapter
Falls noch andere interessiert sind es ist für den Adapter: FritzBox CheckPresence (fb-checkpresence), einfach melden.
@Nickel
ja sieht gut aus. Die Verbindung bei Router und VPN wird jetzt nichts angezeigt und nicht mehr "offline". Anhand der Farbe wird der Status korrekt dargestellt.Die Sortierung nach IP Adresssen sieht nun auch sehr gut aus.
Von meiner Seite aus aktuell keine Anmerkungen oder Fehler feststellbar.
Danke!
-
@Nickel kann ich bestätigen, top Vielen Dank.
Einen Wunsch hätte ich noch und zwar eine Sortierung nach Status (online/offline) und eine Frage wie ich in der Zeile 101 die Schriftgröße ändern kann -
@Nickel kann ich bestätigen, top Vielen Dank.
Einen Wunsch hätte ich noch und zwar eine Sortierung nach Status (online/offline) und eine Frage wie ich in der Zeile 101 die Schriftgröße ändern kann@Stephan-Schleich
ich hab das bereits bei mir hinzugefügt:Du musst den JSON String im Widget "sortMode" in der VIS anpassen. Ich habe meinen JSON String wie folgt ergänzt:
[ { "text": "Gerätename", "value": "name", "icon": "alphabet-latin" }, { "text": "IP Adresse", "value": "ipAddress", "icon": "ip" }, { "text": "Geschwindigkeit", "value": "speed", "icon": "speedometer" }, { "text": "Status", "value": "status", "icon": "state-machine" } ]Bezüglich der Schriftgröße: du willst nur die angezeigte Geschwindigkeit größer darstellen? Schau mal in die Zeile 147, da wird die Schriftgröße für "Speed" definiert.
-
@Stephan-Schleich
ich hab das bereits bei mir hinzugefügt:Du musst den JSON String im Widget "sortMode" in der VIS anpassen. Ich habe meinen JSON String wie folgt ergänzt:
[ { "text": "Gerätename", "value": "name", "icon": "alphabet-latin" }, { "text": "IP Adresse", "value": "ipAddress", "icon": "ip" }, { "text": "Geschwindigkeit", "value": "speed", "icon": "speedometer" }, { "text": "Status", "value": "status", "icon": "state-machine" } ]Bezüglich der Schriftgröße: du willst nur die angezeigte Geschwindigkeit größer darstellen? Schau mal in die Zeile 147, da wird die Schriftgröße für "Speed" definiert.
@micklafisch danke, Werd ich testen, ne ich mein schon den namen des Gerätes
-
@Stephan-Schleich
ich hab das bereits bei mir hinzugefügt:Du musst den JSON String im Widget "sortMode" in der VIS anpassen. Ich habe meinen JSON String wie folgt ergänzt:
[ { "text": "Gerätename", "value": "name", "icon": "alphabet-latin" }, { "text": "IP Adresse", "value": "ipAddress", "icon": "ip" }, { "text": "Geschwindigkeit", "value": "speed", "icon": "speedometer" }, { "text": "Status", "value": "status", "icon": "state-machine" } ]Bezüglich der Schriftgröße: du willst nur die angezeigte Geschwindigkeit größer darstellen? Schau mal in die Zeile 147, da wird die Schriftgröße für "Speed" definiert.
@micklafisch
Finde ja lustig das du die weitere Sortiermethode gefunden hast, da ich noch nicht gesagt habe das sie existiert, weil ich damit noch teste. Nächste Planung jetzt für das Wochenende ist Filtern (W-Lan, Lan etc).
Komme nach und mach immer mehr in Javascript als Sprache rein.@Stephan-Schleich
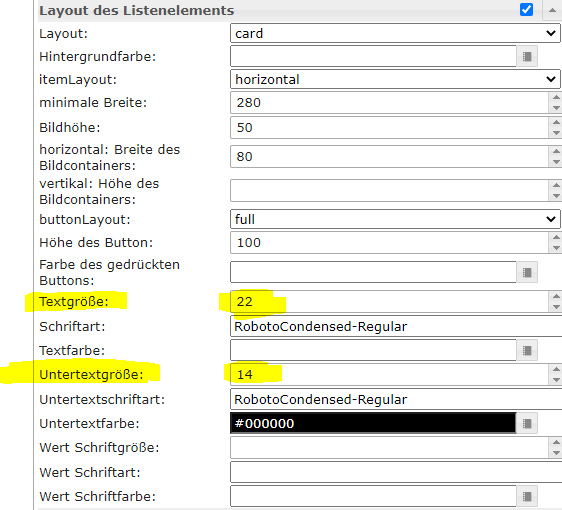
Die Schriftgröße kannst du im Vis Editor ändern.
 Die Werte auf der Rechten Seite sind aktuell noch im Code versuche es aber auch auf den Untertext umzustellen im nächsten Update.
Die Werte auf der Rechten Seite sind aktuell noch im Code versuche es aber auch auf den Untertext umzustellen im nächsten Update. -
@micklafisch danke, Werd ich testen, ne ich mein schon den namen des Gerätes
@Stephan-Schleich
sorry, wollte nicht spoilern :blush:
Hatte mich auf die Suche nach sinnvollen weiteren Sortierungen begeben und ich muss sagen das funktioniert bisher sehr gut :blush: -
@sigi234 sagte in Material Design Widets: Netzwerk Status:
@ub-privat sagte in Material Design Widets: Netzwerk Status:
Thats it...
Jupp...

Griasde Sigi!
Hast du die PNG's zufällig noch?
-
@sigi234 sagte in Material Design Widets: Netzwerk Status:
@ub-privat sagte in Material Design Widets: Netzwerk Status:
Thats it...
Jupp...

Griasde Sigi!
Hast du die PNG's zufällig noch?
@Negalein sagte in Material Design Widets: Netzwerk Status:
@sigi234 sagte in Material Design Widets: Netzwerk Status:
@ub-privat sagte in Material Design Widets: Netzwerk Status:
Griasde Sigi!
Hast du die PNG's zufällig noch?



