NEWS
Material Design Widets: Netzwerk Status
-
@Stephan-Schleich sagte in Material Design Widets: Netzwerk Status:
@Nickel Hab mein Screen vergessen ^^

@Nickel hast du dafür auch ne Lösung?
@Stephan-Schleich
Falls Zeile 86 das mit den speed ist ersetz sie mal durch:let mbits = myHelper().getStateValueIfExist(id + '.speed', "0"); let speed = (mbits != "0") ? mbits + ' MBit/s' : '-';Wenn nein kannst du bitte Zeile 86 Posten?
-
@Stephan-Schleich
Falls Zeile 86 das mit den speed ist ersetz sie mal durch:let mbits = myHelper().getStateValueIfExist(id + '.speed', "0"); let speed = (mbits != "0") ? mbits + ' MBit/s' : '-';Wenn nein kannst du bitte Zeile 86 Posten?
@Nickel Danke funktioniert nun wunderbar :+1:
Was mir noch aufgefallen ist, ist das die Online/Offline Anzeige beim Router immer auf Offline steht
-
@Nickel Danke funktioniert nun wunderbar :+1:
Was mir noch aufgefallen ist, ist das die Online/Offline Anzeige beim Router immer auf Offline steht
@Stephan-Schleich sagte in Material Design Widets: Netzwerk Status:
Was mir noch aufgefallen ist, ist das die Online/Offline Anzeige beim Router immer auf Offline steht
Das Problem habe ich auch. Der Router ist angeblich immer offline :thinking_face:
Zusätzlich passt die Sortierung nach IP nicht:

-
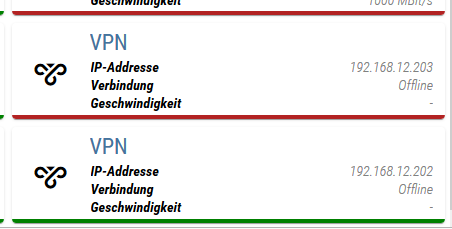
nebem der Erkennung des Routers ist auch die Erkennung der VPN Verbindungen fehlgeschlagen. Die Verbindung wird korrekt mit grün oder rot angezeigt aber auch dort erscheint "offline"

-
Das mit den Router habe ich schon ne Lösung und bei den VPN Verbindungen kann ich es leider nicht reproduzieren da ich keine einrichten kann bei meinem Setup.
Hier mal zum testen ein etwas um modifiziertes Script ob alles Funktioniert.Hinweis: Dieser Code ist nicht für den TR-064 Adapter
Falls noch andere interessiert sind es ist für den Adapter: FritzBox CheckPresence (fb-checkpresence), einfach melden.
-
Hallo Zusammen,
irgendwo hänge ich leider noch. Habe das script gestartet Datenpunkte erstellt aber erhalte folgenden Fehler:
javascript.0 (24900) script.js.java.TR064-Status: [netzwerkStatus] error: deviceNames.find is not a function, stack: TypeError: deviceNames.find is not a function at Object.netzwerkStatus (script.js.java.TR064-Status:92:38) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1270:34) at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:173:10) at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:543:11 at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:501:7) at listOnTimeout (internal/timers.js:549:17) at processTimers (internal/timers.js:492:7)Hat mir hier jemand einen Ansatz wo ich den Fehler finde.
Danke
-
Das mit den Router habe ich schon ne Lösung und bei den VPN Verbindungen kann ich es leider nicht reproduzieren da ich keine einrichten kann bei meinem Setup.
Hier mal zum testen ein etwas um modifiziertes Script ob alles Funktioniert.Hinweis: Dieser Code ist nicht für den TR-064 Adapter
Falls noch andere interessiert sind es ist für den Adapter: FritzBox CheckPresence (fb-checkpresence), einfach melden.
@Nickel
ja sieht gut aus. Die Verbindung bei Router und VPN wird jetzt nichts angezeigt und nicht mehr "offline". Anhand der Farbe wird der Status korrekt dargestellt.Die Sortierung nach IP Adresssen sieht nun auch sehr gut aus.
Von meiner Seite aus aktuell keine Anmerkungen oder Fehler feststellbar.
Danke!
-
@Nickel kann ich bestätigen, top Vielen Dank.
Einen Wunsch hätte ich noch und zwar eine Sortierung nach Status (online/offline) und eine Frage wie ich in der Zeile 101 die Schriftgröße ändern kann -
@Nickel kann ich bestätigen, top Vielen Dank.
Einen Wunsch hätte ich noch und zwar eine Sortierung nach Status (online/offline) und eine Frage wie ich in der Zeile 101 die Schriftgröße ändern kann@Stephan-Schleich
ich hab das bereits bei mir hinzugefügt:Du musst den JSON String im Widget "sortMode" in der VIS anpassen. Ich habe meinen JSON String wie folgt ergänzt:
[ { "text": "Gerätename", "value": "name", "icon": "alphabet-latin" }, { "text": "IP Adresse", "value": "ipAddress", "icon": "ip" }, { "text": "Geschwindigkeit", "value": "speed", "icon": "speedometer" }, { "text": "Status", "value": "status", "icon": "state-machine" } ]Bezüglich der Schriftgröße: du willst nur die angezeigte Geschwindigkeit größer darstellen? Schau mal in die Zeile 147, da wird die Schriftgröße für "Speed" definiert.
-
@Stephan-Schleich
ich hab das bereits bei mir hinzugefügt:Du musst den JSON String im Widget "sortMode" in der VIS anpassen. Ich habe meinen JSON String wie folgt ergänzt:
[ { "text": "Gerätename", "value": "name", "icon": "alphabet-latin" }, { "text": "IP Adresse", "value": "ipAddress", "icon": "ip" }, { "text": "Geschwindigkeit", "value": "speed", "icon": "speedometer" }, { "text": "Status", "value": "status", "icon": "state-machine" } ]Bezüglich der Schriftgröße: du willst nur die angezeigte Geschwindigkeit größer darstellen? Schau mal in die Zeile 147, da wird die Schriftgröße für "Speed" definiert.
@micklafisch danke, Werd ich testen, ne ich mein schon den namen des Gerätes
-
@Stephan-Schleich
ich hab das bereits bei mir hinzugefügt:Du musst den JSON String im Widget "sortMode" in der VIS anpassen. Ich habe meinen JSON String wie folgt ergänzt:
[ { "text": "Gerätename", "value": "name", "icon": "alphabet-latin" }, { "text": "IP Adresse", "value": "ipAddress", "icon": "ip" }, { "text": "Geschwindigkeit", "value": "speed", "icon": "speedometer" }, { "text": "Status", "value": "status", "icon": "state-machine" } ]Bezüglich der Schriftgröße: du willst nur die angezeigte Geschwindigkeit größer darstellen? Schau mal in die Zeile 147, da wird die Schriftgröße für "Speed" definiert.
@micklafisch
Finde ja lustig das du die weitere Sortiermethode gefunden hast, da ich noch nicht gesagt habe das sie existiert, weil ich damit noch teste. Nächste Planung jetzt für das Wochenende ist Filtern (W-Lan, Lan etc).
Komme nach und mach immer mehr in Javascript als Sprache rein.@Stephan-Schleich
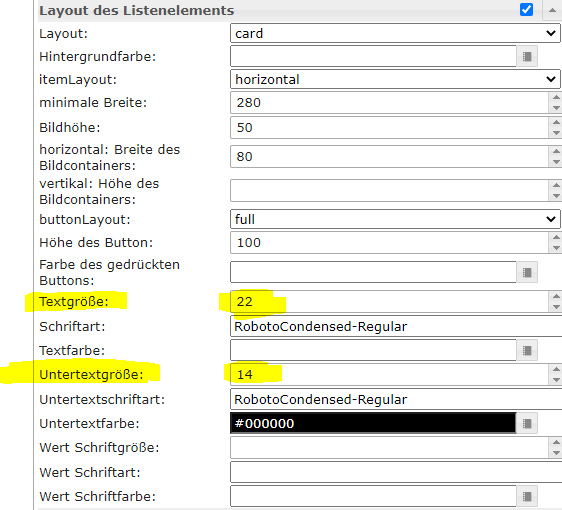
Die Schriftgröße kannst du im Vis Editor ändern.
 Die Werte auf der Rechten Seite sind aktuell noch im Code versuche es aber auch auf den Untertext umzustellen im nächsten Update.
Die Werte auf der Rechten Seite sind aktuell noch im Code versuche es aber auch auf den Untertext umzustellen im nächsten Update. -
@micklafisch danke, Werd ich testen, ne ich mein schon den namen des Gerätes
@Stephan-Schleich
sorry, wollte nicht spoilern :blush:
Hatte mich auf die Suche nach sinnvollen weiteren Sortierungen begeben und ich muss sagen das funktioniert bisher sehr gut :blush: -
@sigi234 sagte in Material Design Widets: Netzwerk Status:
@ub-privat sagte in Material Design Widets: Netzwerk Status:
Thats it...
Jupp...

Griasde Sigi!
Hast du die PNG's zufällig noch?
-
@sigi234 sagte in Material Design Widets: Netzwerk Status:
@ub-privat sagte in Material Design Widets: Netzwerk Status:
Thats it...
Jupp...

Griasde Sigi!
Hast du die PNG's zufällig noch?
@Negalein sagte in Material Design Widets: Netzwerk Status:
@sigi234 sagte in Material Design Widets: Netzwerk Status:
@ub-privat sagte in Material Design Widets: Netzwerk Status:
Griasde Sigi!
Hast du die PNG's zufällig noch?
-
Das mit den Router habe ich schon ne Lösung und bei den VPN Verbindungen kann ich es leider nicht reproduzieren da ich keine einrichten kann bei meinem Setup.
Hier mal zum testen ein etwas um modifiziertes Script ob alles Funktioniert.Hinweis: Dieser Code ist nicht für den TR-064 Adapter
Falls noch andere interessiert sind es ist für den Adapter: FritzBox CheckPresence (fb-checkpresence), einfach melden.
@Nickel sagte in Material Design Widets: Netzwerk Status:
Hier mal zum testen ein etwas um modifiziertes Script ob alles Funktioniert.
Hallo Nickel!
Ich bekomm beim starten des Scripts gleich mehrere Fehler.
Kannst du mal drüberschaun?
EDIT: Kommando retour! Was so ein kleines
,ausmachen kann. :) -
@All
Irgendwie mag mich das Script von @Nickel nicht so recht.
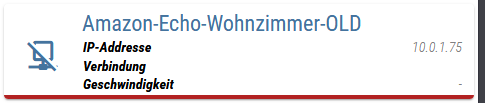
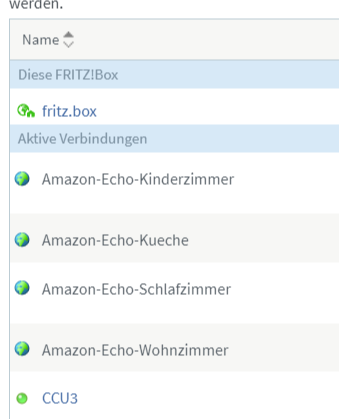
Es zeigt mir Geräte an, die nicht mehr existieren.
In der Fritz sind sie gelöscht, im FB-Checkpresence existieren sie nicht, in den Objekten nicht.
Aber das Script zeigt sie trotzdem an.Hab das Script schon neu angelegt, den JSON Datenpunkt gelöscht, Maschine neu gestartet. Hat nichts geholfen.
Hat jemand eine Idee?




-
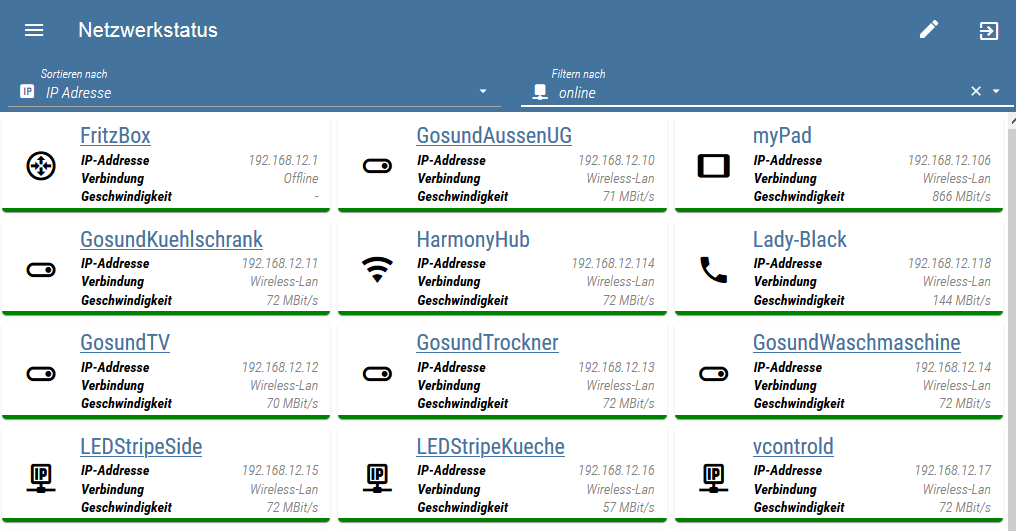
In Anlehnung an die Views Skript Status und Adapter Status mit den Material Design Widgets habe ich mir eine View mit den Geräten aus dem TR064-Adapter erstellt, siehe nachfolgender Screenshot.

Github: Link
Voraussetzung:
- Material Design Widgets v0.2.66
Funktionen:
- Anzeige des Netzwerkstatus euer Geräte aus dem TR064-Adapter (online, offline)
- Anzeige von Werten des Adapters (IP-Adresse, letzte An- und Abmeldung)
- Einträge, die mit einem Link hinterlegt wurden, können per Klick auf das Symbol in einem neuen Browser-Tab geöffnet werden
- Sortier und Filter Funktion
- Einstellungen, siehe im Skript Sektion Einstellungen, Funktion der Einstellungen ist dort als Kommentar beschrieben.
View zum Importieren (für Material Design Icons):
Skript (mit Material Design Icons):
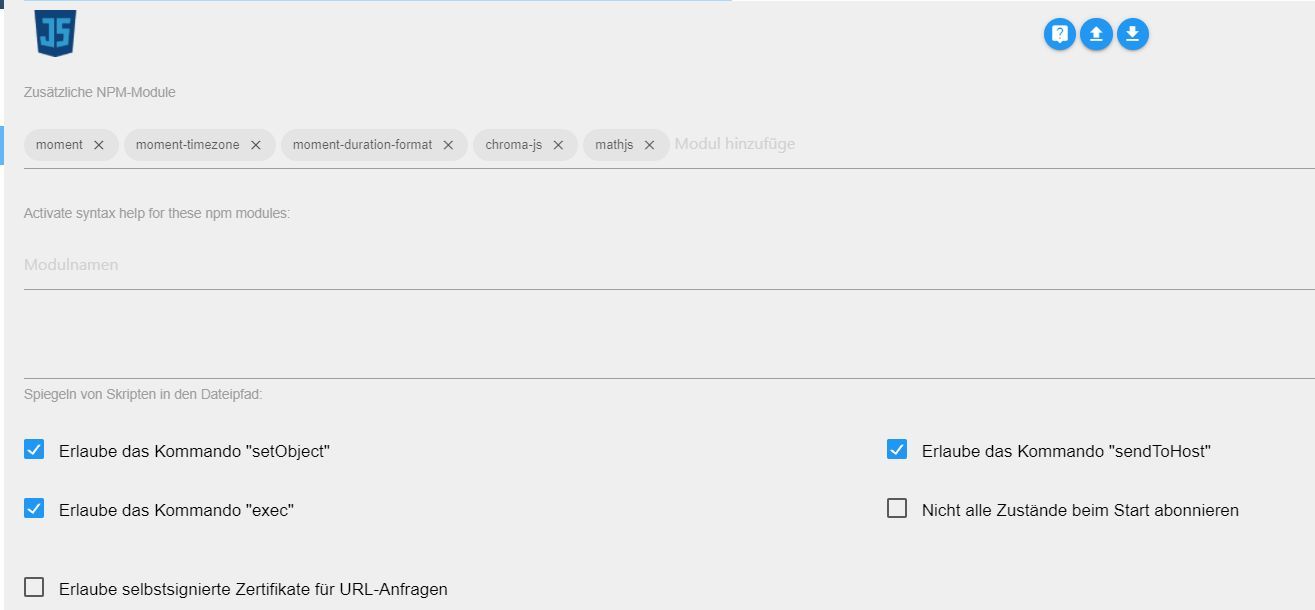
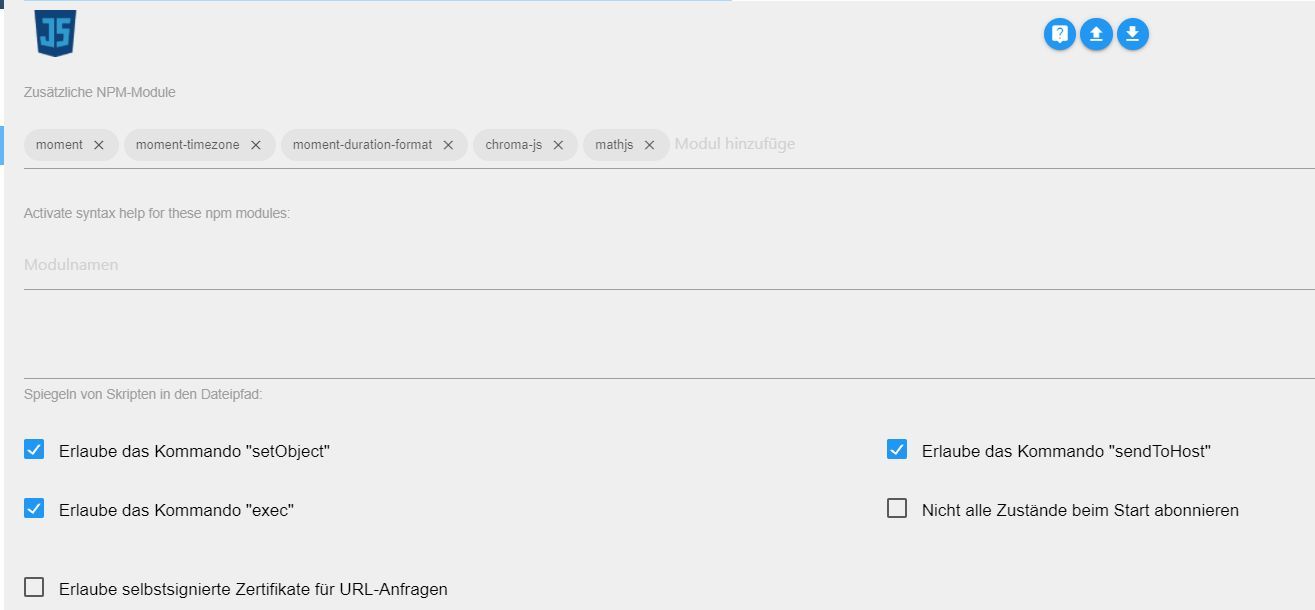
Folgende NPM-Module müsst ihr in eurer Javascript-Instanz hinzufügen: moment, moment-timezone, moment-duration-format
Außerdem bitte die Einstellung "Erlaube das Kommando setObject" in eurer Javascript-Instanz aktivieren@Machinima Ich habe Dein Script ausprobiert. Leider erhalte ich folgende Fehlermeldung beim Starten:
javascript.0 2020-09-08 13:07:49.274 error at tryCatcher (/opt/iobroker/node_modules/standard-as-callback/built/utils.js:11:23) javascript.0 2020-09-08 13:07:49.274 error at /opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:608:33 javascript.0 2020-09-08 13:07:49.274 error at /opt/iobroker/node_modules/iobroker.javascript/main.js:1137:17 javascript.0 2020-09-08 13:07:49.274 error at /opt/iobroker/node_modules/iobroker.javascript/main.js:1556:17 javascript.0 2020-09-08 13:07:49.274 error at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:1501:38) javascript.0 2020-09-08 13:07:49.274 error at execute (/opt/iobroker/node_modules/iobroker.javascript/main.js:1317:27) javascript.0 2020-09-08 13:07:49.274 error at Script.runInNewContext (vm.js:135:17) javascript.0 2020-09-08 13:07:49.274 error at Script.runInContext (vm.js:130:18) javascript.0 2020-09-08 13:07:49.274 error at script.js.common.Abfragen.Netzwerk:227:1 javascript.0 2020-09-08 13:07:49.274 error at netzwerkStatus (script.js.common.Abfragen.Netzwerk:89:59) javascript.0 2020-09-08 13:07:49.274 error (30995) script.js.common.Abfragen.Netzwerk: [netzwerkStatus] error: Cannot read property '0' of null, stack: TypeError: Cannot read property '0' of null javascript.0 2020-09-08 13:07:49.215 info (30995) Start javascript script.js.common.Abfragen.NetzwerkWo liegt der Fehler? Ich habe keine Änderungen vorgenommen. Ich hatte auch schon eine andere Version probiert. Keine Fehlermeldung: keine IP Werte, die anderen Werte sind aber vorhanden. Was kann ich noch machen?
-
@Machinima Ich habe Dein Script ausprobiert. Leider erhalte ich folgende Fehlermeldung beim Starten:
javascript.0 2020-09-08 13:07:49.274 error at tryCatcher (/opt/iobroker/node_modules/standard-as-callback/built/utils.js:11:23) javascript.0 2020-09-08 13:07:49.274 error at /opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:608:33 javascript.0 2020-09-08 13:07:49.274 error at /opt/iobroker/node_modules/iobroker.javascript/main.js:1137:17 javascript.0 2020-09-08 13:07:49.274 error at /opt/iobroker/node_modules/iobroker.javascript/main.js:1556:17 javascript.0 2020-09-08 13:07:49.274 error at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:1501:38) javascript.0 2020-09-08 13:07:49.274 error at execute (/opt/iobroker/node_modules/iobroker.javascript/main.js:1317:27) javascript.0 2020-09-08 13:07:49.274 error at Script.runInNewContext (vm.js:135:17) javascript.0 2020-09-08 13:07:49.274 error at Script.runInContext (vm.js:130:18) javascript.0 2020-09-08 13:07:49.274 error at script.js.common.Abfragen.Netzwerk:227:1 javascript.0 2020-09-08 13:07:49.274 error at netzwerkStatus (script.js.common.Abfragen.Netzwerk:89:59) javascript.0 2020-09-08 13:07:49.274 error (30995) script.js.common.Abfragen.Netzwerk: [netzwerkStatus] error: Cannot read property '0' of null, stack: TypeError: Cannot read property '0' of null javascript.0 2020-09-08 13:07:49.215 info (30995) Start javascript script.js.common.Abfragen.NetzwerkWo liegt der Fehler? Ich habe keine Änderungen vorgenommen. Ich hatte auch schon eine andere Version probiert. Keine Fehlermeldung: keine IP Werte, die anderen Werte sind aber vorhanden. Was kann ich noch machen?
Dies in Javascript-Instanz eingetragen !?
Folgende NPM-Module müsst ihr in eurer Javascript-Instanz hinzufügen: moment, moment-timezone, moment-duration-format Außerdem bitte die Einstellung "Erlaube das Kommando setObject" in eurer Javascript-Instanz aktivieren -
Dies in Javascript-Instanz eingetragen !?
Folgende NPM-Module müsst ihr in eurer Javascript-Instanz hinzufügen: moment, moment-timezone, moment-duration-format Außerdem bitte die Einstellung "Erlaube das Kommando setObject" in eurer Javascript-Instanz aktivieren@Glasfaser
Vielen Dank für die Antwort. Aber ich habe es schon länger in der Instanz eingetragen.
-
@Glasfaser
Vielen Dank für die Antwort. Aber ich habe es schon länger in der Instanz eingetragen.
Siehe mal ganz oben , da hatte @AxelF1977 fast den gleichen Fehler .
und hier die Antwort dazu
Link Text



