NEWS
jarvis v2.2.0 - just another remarkable vis
-
@diginix
Hab es auf SwitchAction gestellt im Layout. Leider keine Veränderung.
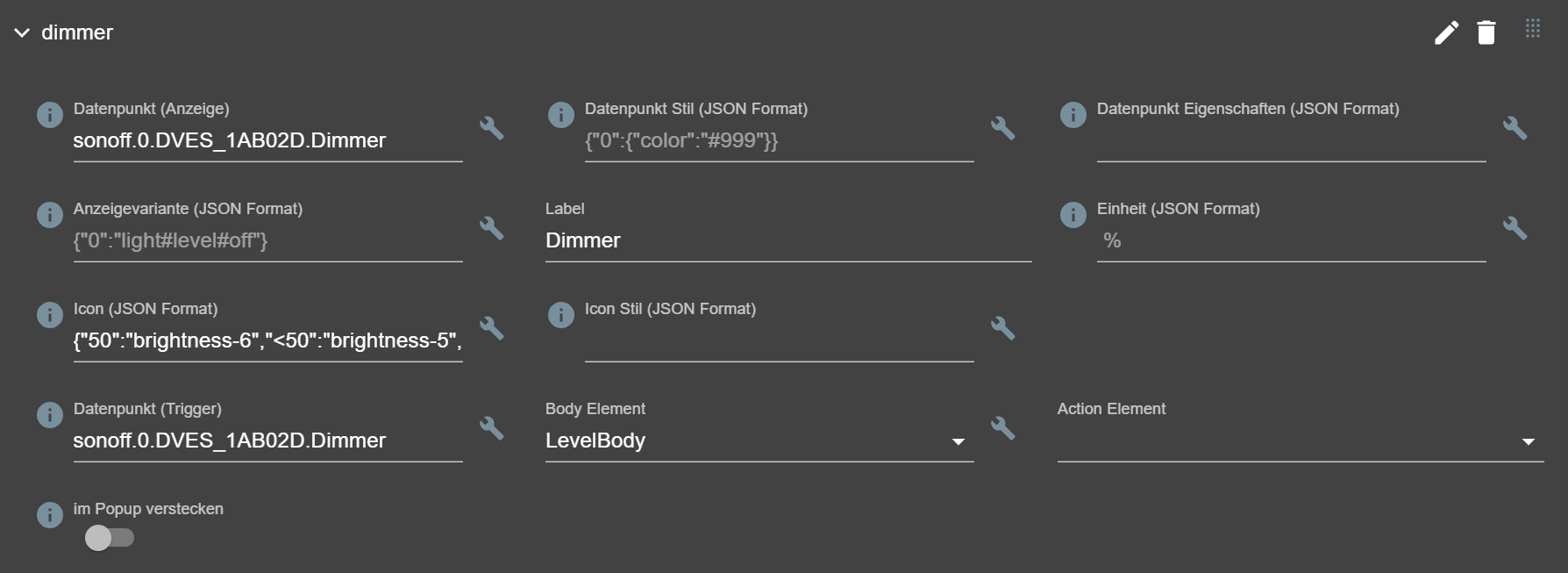
Kannst Du mir evtl. mal einen Screenshot Deiner Konfiguration unter "Geräte" machen? -
@schuetzeschulz SwitchAction ist bei mir für den primären DP Power, also um das Licht ein/aus zuschalten.
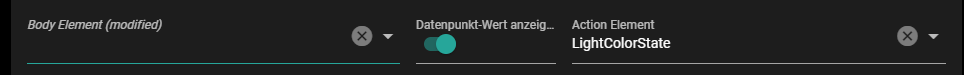
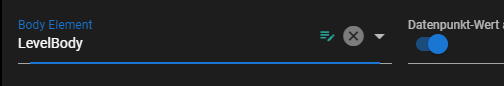
Wichtig ist der Body Datenpunkt "dimmer" mit Body Element "Levelbody". Das führt zum Schieberegler für die Helligkeit.So sieht der dimmer state aus:

-
@diginix Das ist es ja, LevelBody gibt es scheinbar in der v3 nicht?!
-
-
@mcu
Danke, das hat mir geholfen.
Jetzt habe ich zumindest schon mal den Slider wenn ich in der VIS drauf drücke.
Hinten habe ich nen "normalen" Switch. Wie kann ich es realisieren, dass wenn ich den Swich auf "Ein" schalte, er einen festen Wert für den Dimmer (z.B. 55%) einstellt? -
Hallo,
ich habe nochmals eine Frage zu Icons. Ich möchte eine StateList mit den Ventilzuständen des Homematic Fußbodenheizungsaktor darstellen.
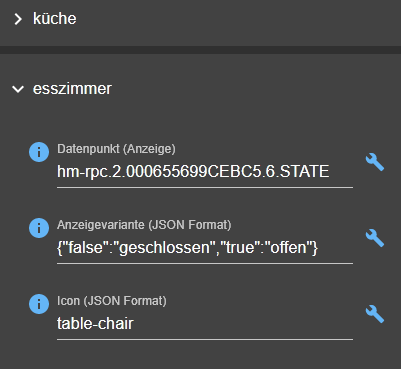
Hierzu habe ich ein den Aktor eingelesen und unter states die einzelen DP (=Räume bzw. Ventile) angelegt. Dies funktioniert soweit auch ohne Probleme. Nun möchte ich allerdings den einzelnen DPs unterschiedliche Icons zuweisen. Dies habe ich für jeden Datenpunkt gemacht.
Hier als Beispiel das Esszimmer mit dem Icon table-chair

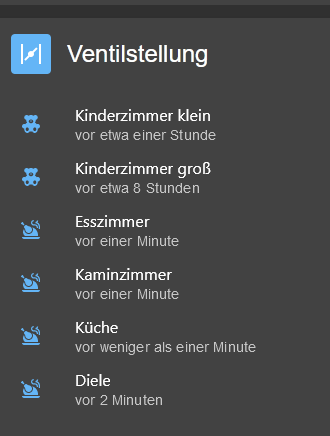
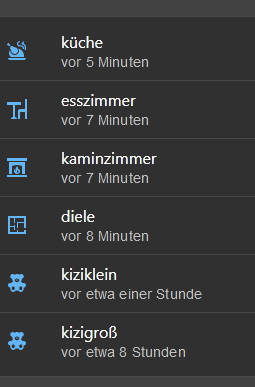
Allerdings zeigt er mir in der Liste nur 2 Icons an:

Statt im Esszimmer das Icon table-chair zeigt es food-turkey an. Woran könnte das liegen bzw. wie kann ich das ändern?
Edit: im Popup zeigt er die richtigen Icons an:

-
@thohilde Wenn du kein Icon im state definierst, siehst du als Fallback das Icon des Gerätes.
Ich kann deinem Screenshot nicht entnehmen ob der state esszimmer auch als primärer im Layout gewählt wurde.
Entweder Cacheproblem > STRG+SHIFT+R im Browser oder du hast im Layout eben als DP nicht den state mit dem gewünschten Icon. -
@diginix Das war der Fehler. Stand auf Küche. Geändert und jetzt funktioniert es. Erneut Danke!
-
Hallo,
ich habe noch einige Seiten die ich in der klassischen IO broker Visu gemacht habe. Die binde ich dann über iFrame in Jarvis ein. Bei Graphen funktioniert das einwandfrei und die Größe des Graphen wird an die Fenstergröße angepasst. Bei ein normalen Seite (links oben) funktioniert das aber nicht und es werden Scrollbalken angezeigt wenn das Fenster zu klein wird. Gibt es hier noch einen Trick wie ich die HTML Seite automatisch an die Fenstergröße anpassen kann?
-
@schuetzeschulz Ich bin nicht sicher ob Jarvis das kann. Ich habe das über ein Java Script gelöst
// Alten Wert für Helligkeit im Wohnzimmer merken und wieder herstellen createState('Light.Wohnzimmer_Level_Old'); on({ id: "hue.0.Wohnzimmer.level", change: "any" }, function (obj) { if (obj.state.val > 0) { setState("Light.Wohnzimmer_Level_Old", obj.state.val); } }); on({ id: "hue.0.Wohnzimmer.on", change: "any" }, function (obj) { var Wohnzimmer_Level_Old = getState("javascript.0.Light.Wohnzimmer_Level_Old").val; if (obj.state.val == true) { setState("hue.0.Wohnzimmer.level", Wohnzimmer_Level_Old); } }); -
-
@stephan1827
Versuch mal in den Styles:[widgets="ID von dem iFrame-Widget"] { max-height: 100%; width : auto; oder max-width:100%; height: auto; } -
@mcu sagte in jarvis v2.2.0 - just another remarkable vis:
@schuetzeschulz
Datenpunkt-Eigenschaften{"on":"55","off":"0"}
Perfekt, funktioniert.
Vielen lieben Dank für die Hilfe! -
@mcu sagte in jarvis v2.2.0 - just another remarkable vis:
max-width:100%;
height: auto;Das funktioniert leider nicht. Die Breite scheint sich beeinflussen zu lassen aber bei der Höhe tut sich nichts. Der folgende Einstellung
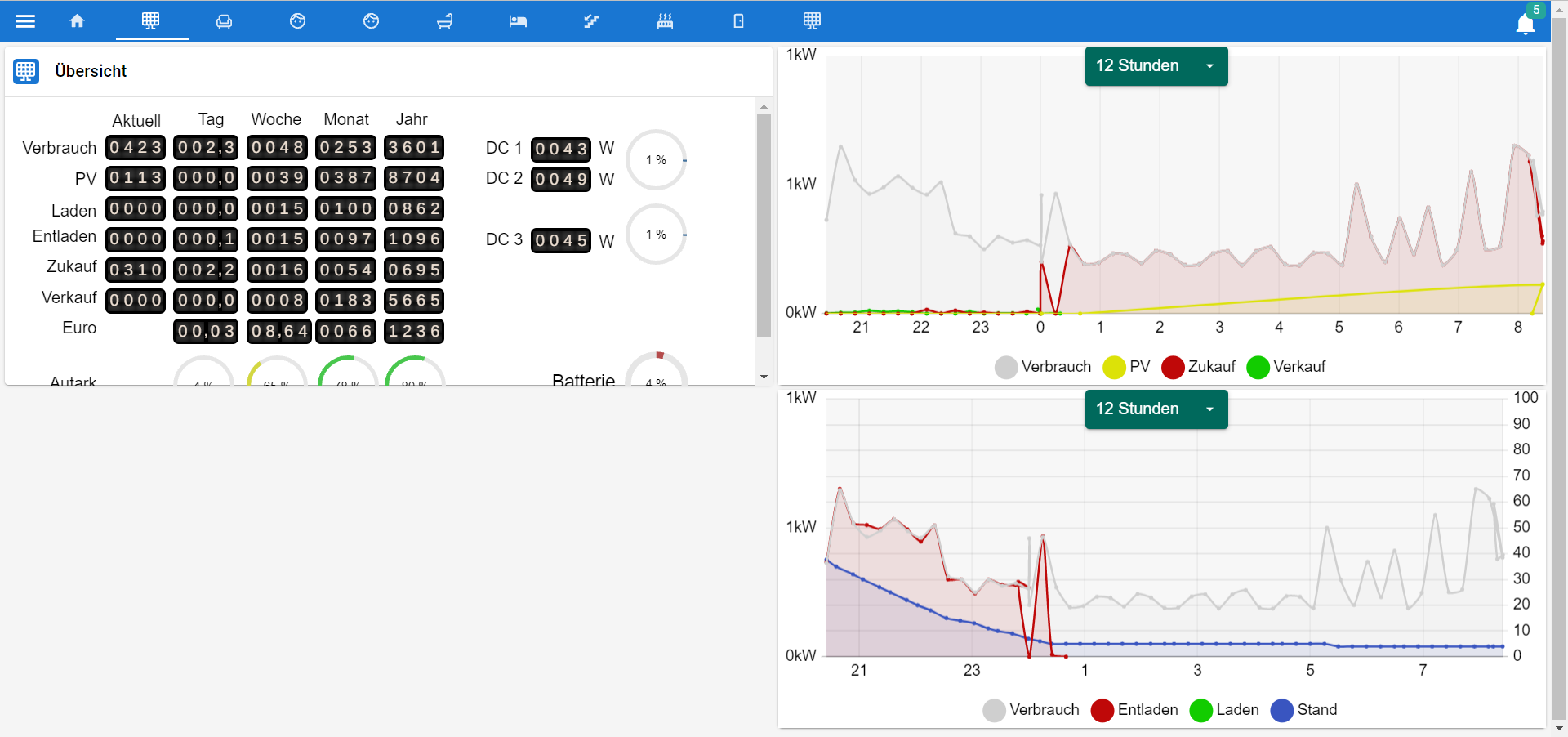
[widgets="6b663b3d-c827-4bf3-800e-b42638c2db44"] { max-width: 50%; max-height: 50%; }führt zu diesem Bild. Ich hätte erwartet das in beiden Richtungen um 50% gestaucht ist.

-
@mcu ich habe die v3
wie meinst du die Konfiguration abschalten?ich brauche einen kleinen Bereich, nicht die ganze Vis mit PW
-
@ceel
Einstellungen

Schaltet man es aus verschwindet die Konfigurationsanzeige:

Aber du willst auch die Anzeige von Daten per PW schützen? -
@stephan1827 Dann mal:
[widgets="6b663b3d-c827-4bf3-800e-b42638c2db44"] { min-width: 100%; min-height:100%; display:flex; justify-content:center; align-center:center; }siehe: https://forum.iobroker.net/topic/30668/jarvis-v2-2-0-just-another-remarkable-vis/5464
Falls es nicht klappt, dann kannst du es mit "resize" versuchen:
https://forum.iobroker.net/topic/30668/jarvis-v2-2-0-just-another-remarkable-vis/5477
Das mit dem "resize" macht man in der VIS, nicht in jarvis.setTimeout(function () { var widgetNum = '#w00001'; $( widgetNum).ready( function() { var w = $(widgetNum).width(); var h = $(widgetNum).height(); var oh = $(window).height(); var ow = $(window).width(); //alert('Breite:' + ow + ' Höhe: '+oh); var faktor_h = oh/h; var faktor_w = ow/w; var faktor = 1; if (faktor_h > faktor_w){ faktor = faktor_w; }else{ faktor = faktor_h; } $(widgetNum).width(faktor * w-10); $(widgetNum).height(faktor * h-10); //$(widgetNum) console.log('Fenster angepasst'); }); }, 500); -
@ceel
In v3 kannst du ein kompletten TAB ausblenden:[href="#/0/home0"] { visibility: hidden; }Du musst allerdings einen anderen ausgewählt haben oder auswählen. Bist du noch auf dem TAB kannst du weiterhin die Inhalte sehen.
Da er nicht zu sehen ist, ist er auch nicht auswählbar.

Ist quasi wie ein Passwort.[href="#/0/home0"] { /* visibility: collapse; */ display: none !important; }So verschwindet der komplette TAB:

So sieht es normalerweise aus:

-
@mcu ja ich möchte einen kompletten Bereich am besten per PW oder Pin schützen
-
@ceel
TAB-Bereich, Widget-Bereich oder Statelist-Element?