NEWS
jarvis v2.2.0 - just another remarkable vis
-
Weiß jemand wie man in v3 einen Homematic Dimmer hinzufügen kann?
Über den automatischen Import wird er nicht unterstützt :( -
Weiß jemand wie man in v3 einen Homematic Dimmer hinzufügen kann?
Über den automatischen Import wird er nicht unterstützt :(@schuetzeschulz Manuelles Gerät erzeugen und alle benötigten states (DP) hinzufügen sollte funktionieren.
-
@schuetzeschulz Manuelles Gerät erzeugen und alle benötigten states (DP) hinzufügen sollte funktionieren.
-
@schuetzeschulz Ok, also anlegen ging schon. Er dimmt nur nicht?
Stimmt denn "LightColorState"? Bei v2 ist es "LevelBody" bei einem Dimmer. -
@schuetzeschulz Ok, also anlegen ging schon. Er dimmt nur nicht?
Stimmt denn "LightColorState"? Bei v2 ist es "LevelBody" bei einem Dimmer.@diginix sagte in jarvis v2.2.0 - just another remarkable vis:
@schuetzeschulz Ok, also anlegen ging schon. Er dimmt nur nicht?
Stimmt denn "LightColorState"? Bei v2 ist es "LevelBody" bei einem Dimmer.Naja, ich habe nichts anderes passenderes zur Auswahl. LevelBody gibt es scheinbar nicht mehr:

-
@diginix sagte in jarvis v2.2.0 - just another remarkable vis:
@schuetzeschulz Ok, also anlegen ging schon. Er dimmt nur nicht?
Stimmt denn "LightColorState"? Bei v2 ist es "LevelBody" bei einem Dimmer.Naja, ich habe nichts anderes passenderes zur Auswahl. LevelBody gibt es scheinbar nicht mehr:

@schuetzeschulz Das wählst du auch nicht beim Gerät sondern im Layout bei dem state.
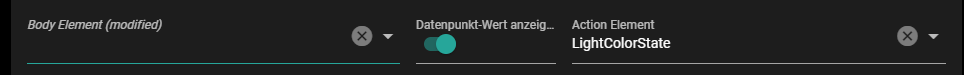
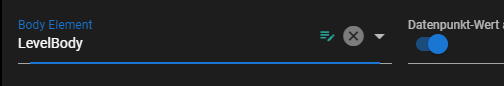
Sieht beim v2 so aus:
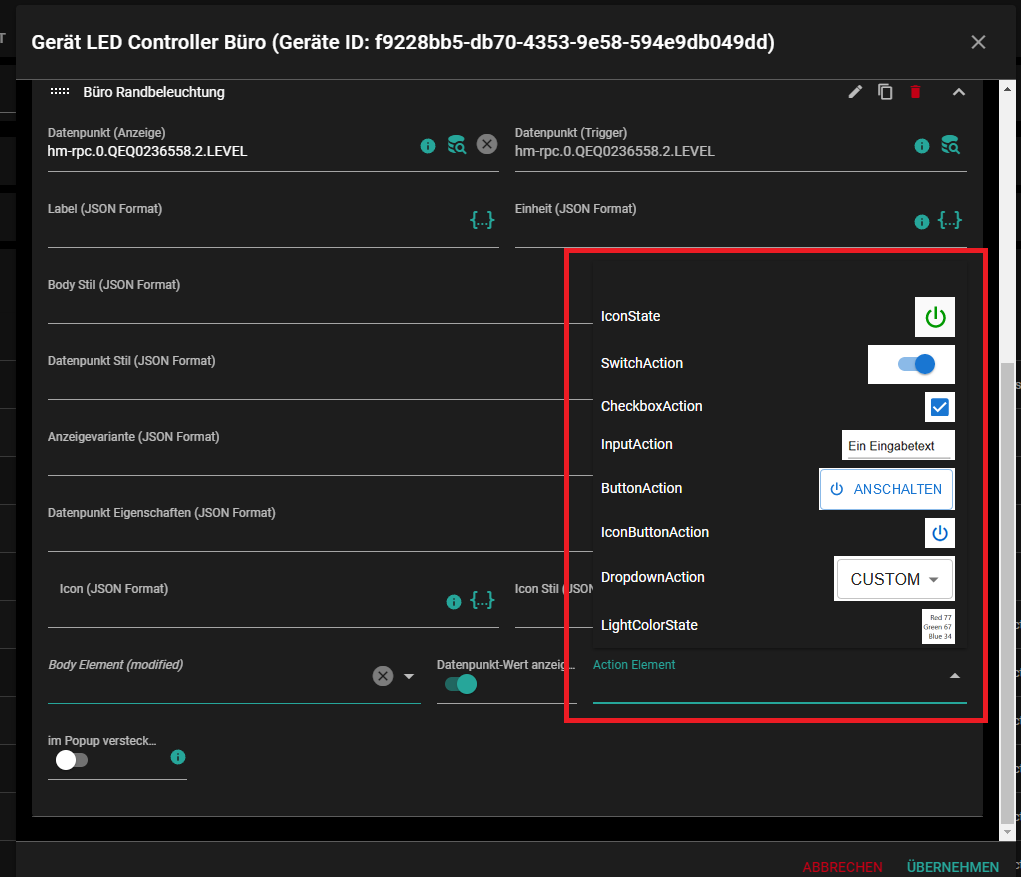
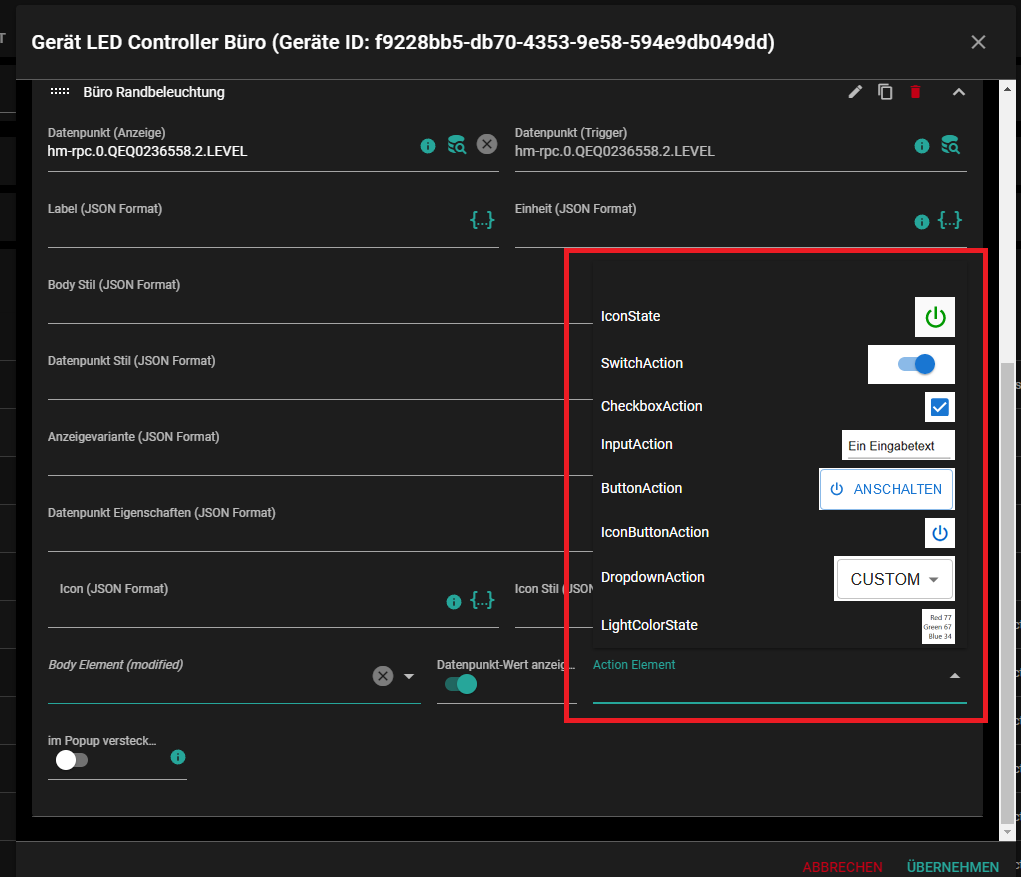
Und im UI dann so:

-
@schuetzeschulz Das wählst du auch nicht beim Gerät sondern im Layout bei dem state.
Sieht beim v2 so aus:
Und im UI dann so:

@diginix
Hab es auf SwitchAction gestellt im Layout. Leider keine Veränderung.
Kannst Du mir evtl. mal einen Screenshot Deiner Konfiguration unter "Geräte" machen? -
@diginix
Hab es auf SwitchAction gestellt im Layout. Leider keine Veränderung.
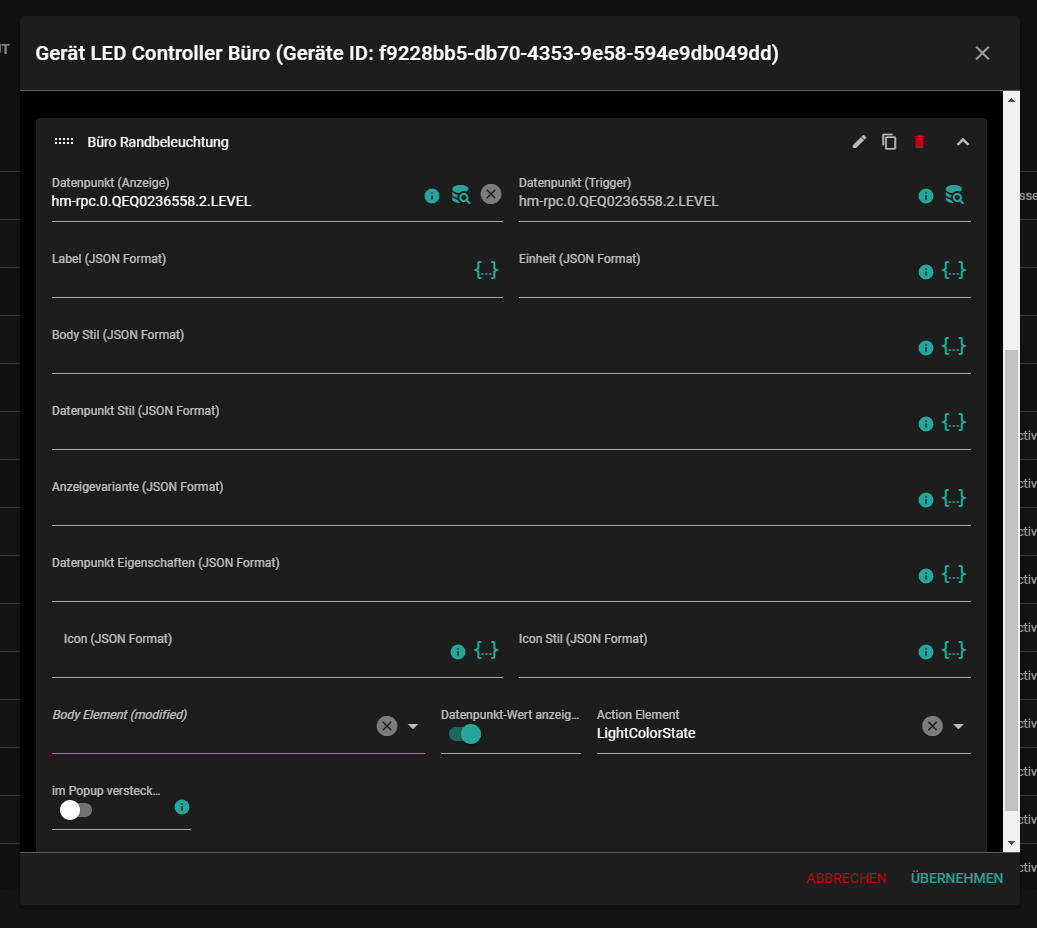
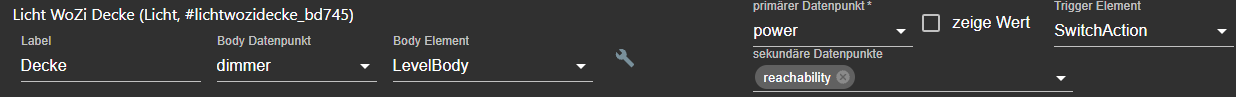
Kannst Du mir evtl. mal einen Screenshot Deiner Konfiguration unter "Geräte" machen?@schuetzeschulz SwitchAction ist bei mir für den primären DP Power, also um das Licht ein/aus zuschalten.
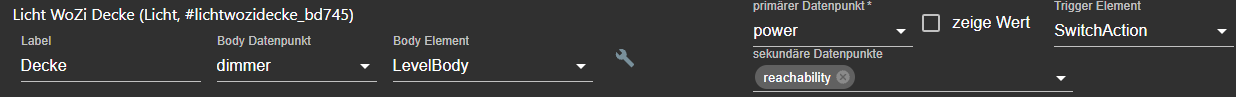
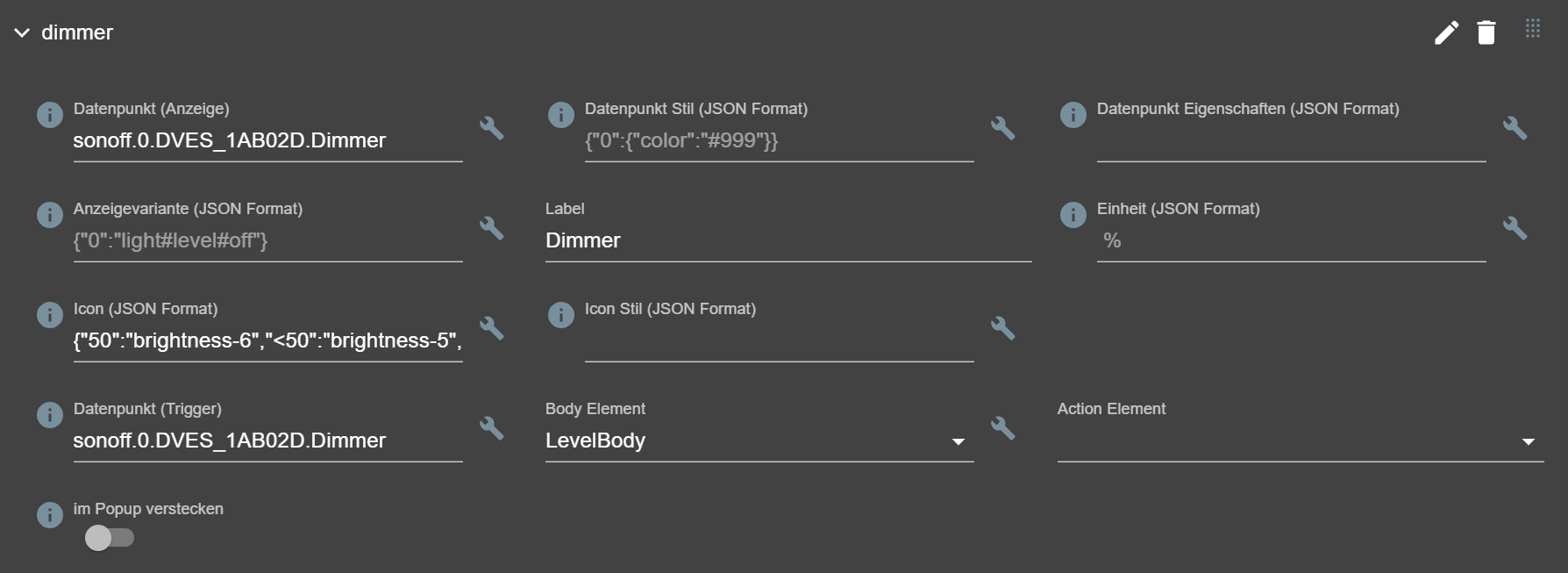
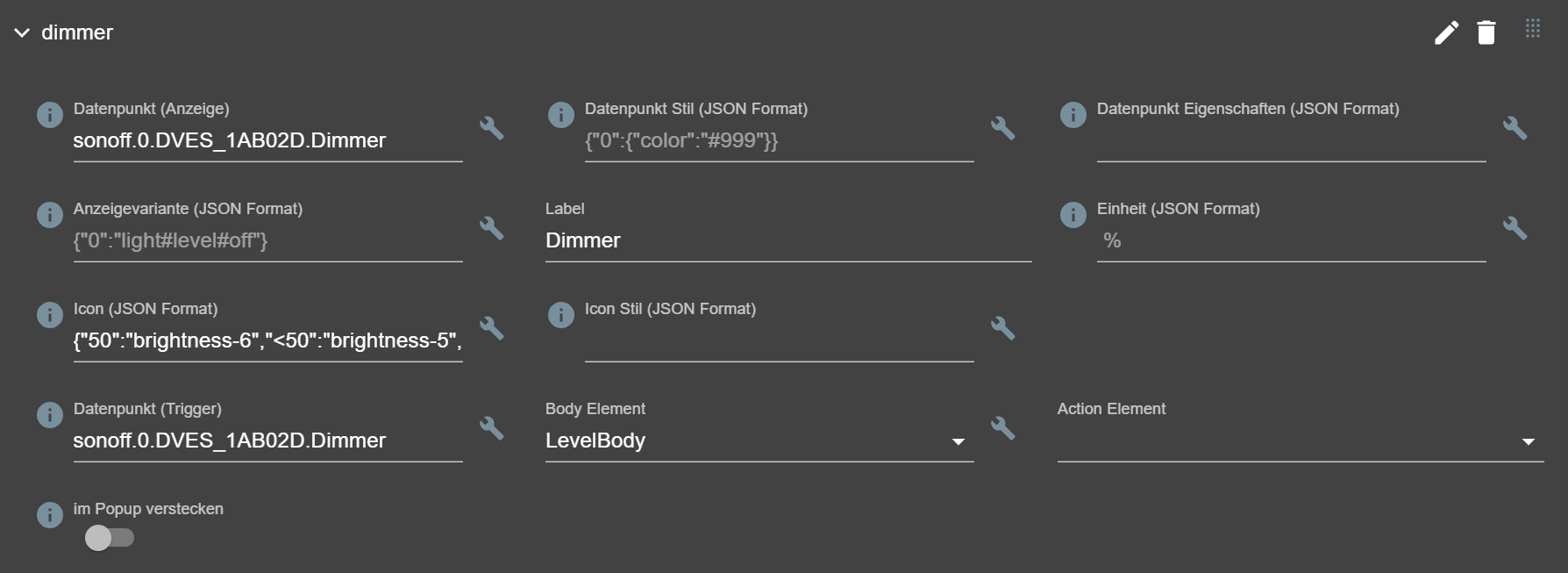
Wichtig ist der Body Datenpunkt "dimmer" mit Body Element "Levelbody". Das führt zum Schieberegler für die Helligkeit.So sieht der dimmer state aus:

-
@schuetzeschulz SwitchAction ist bei mir für den primären DP Power, also um das Licht ein/aus zuschalten.
Wichtig ist der Body Datenpunkt "dimmer" mit Body Element "Levelbody". Das führt zum Schieberegler für die Helligkeit.So sieht der dimmer state aus:

@diginix Das ist es ja, LevelBody gibt es scheinbar in der v3 nicht?!
-
@diginix Das ist es ja, LevelBody gibt es scheinbar in der v3 nicht?!
-
@mcu
Danke, das hat mir geholfen.
Jetzt habe ich zumindest schon mal den Slider wenn ich in der VIS drauf drücke.
Hinten habe ich nen "normalen" Switch. Wie kann ich es realisieren, dass wenn ich den Swich auf "Ein" schalte, er einen festen Wert für den Dimmer (z.B. 55%) einstellt? -
Hallo,
ich habe nochmals eine Frage zu Icons. Ich möchte eine StateList mit den Ventilzuständen des Homematic Fußbodenheizungsaktor darstellen.
Hierzu habe ich ein den Aktor eingelesen und unter states die einzelen DP (=Räume bzw. Ventile) angelegt. Dies funktioniert soweit auch ohne Probleme. Nun möchte ich allerdings den einzelnen DPs unterschiedliche Icons zuweisen. Dies habe ich für jeden Datenpunkt gemacht.
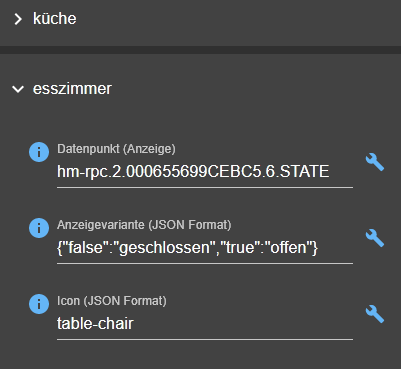
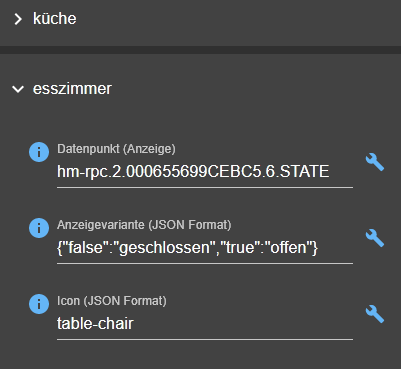
Hier als Beispiel das Esszimmer mit dem Icon table-chair

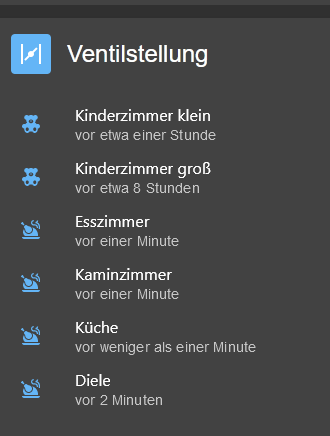
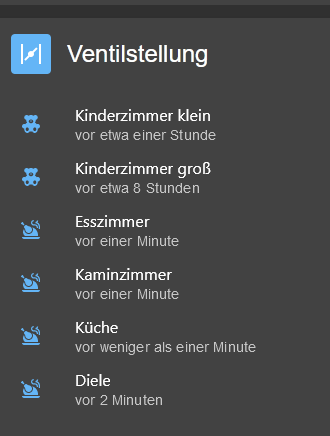
Allerdings zeigt er mir in der Liste nur 2 Icons an:

Statt im Esszimmer das Icon table-chair zeigt es food-turkey an. Woran könnte das liegen bzw. wie kann ich das ändern?
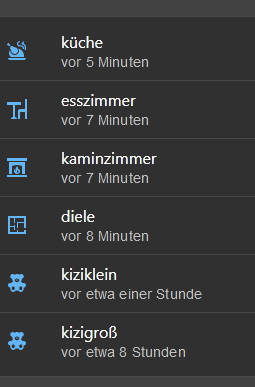
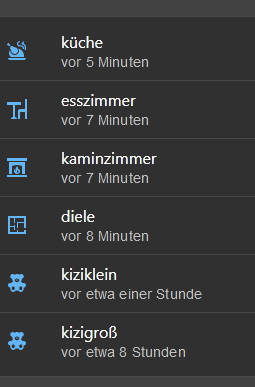
Edit: im Popup zeigt er die richtigen Icons an:

-
Hallo,
ich habe nochmals eine Frage zu Icons. Ich möchte eine StateList mit den Ventilzuständen des Homematic Fußbodenheizungsaktor darstellen.
Hierzu habe ich ein den Aktor eingelesen und unter states die einzelen DP (=Räume bzw. Ventile) angelegt. Dies funktioniert soweit auch ohne Probleme. Nun möchte ich allerdings den einzelnen DPs unterschiedliche Icons zuweisen. Dies habe ich für jeden Datenpunkt gemacht.
Hier als Beispiel das Esszimmer mit dem Icon table-chair

Allerdings zeigt er mir in der Liste nur 2 Icons an:

Statt im Esszimmer das Icon table-chair zeigt es food-turkey an. Woran könnte das liegen bzw. wie kann ich das ändern?
Edit: im Popup zeigt er die richtigen Icons an:

@thohilde Wenn du kein Icon im state definierst, siehst du als Fallback das Icon des Gerätes.
Ich kann deinem Screenshot nicht entnehmen ob der state esszimmer auch als primärer im Layout gewählt wurde.
Entweder Cacheproblem > STRG+SHIFT+R im Browser oder du hast im Layout eben als DP nicht den state mit dem gewünschten Icon. -
@thohilde Wenn du kein Icon im state definierst, siehst du als Fallback das Icon des Gerätes.
Ich kann deinem Screenshot nicht entnehmen ob der state esszimmer auch als primärer im Layout gewählt wurde.
Entweder Cacheproblem > STRG+SHIFT+R im Browser oder du hast im Layout eben als DP nicht den state mit dem gewünschten Icon. -
Hallo,
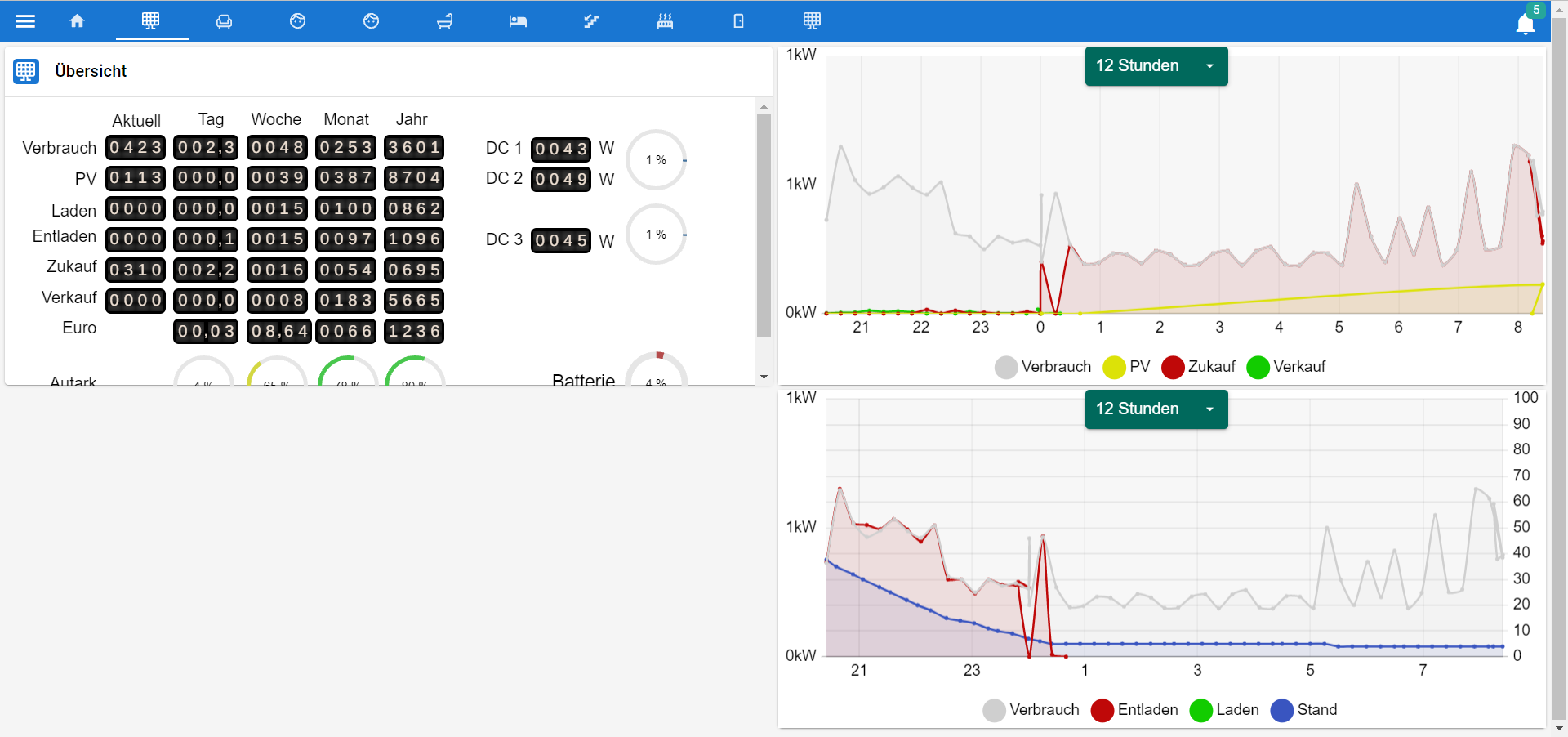
ich habe noch einige Seiten die ich in der klassischen IO broker Visu gemacht habe. Die binde ich dann über iFrame in Jarvis ein. Bei Graphen funktioniert das einwandfrei und die Größe des Graphen wird an die Fenstergröße angepasst. Bei ein normalen Seite (links oben) funktioniert das aber nicht und es werden Scrollbalken angezeigt wenn das Fenster zu klein wird. Gibt es hier noch einen Trick wie ich die HTML Seite automatisch an die Fenstergröße anpassen kann?
-
@mcu
Danke, das hat mir geholfen.
Jetzt habe ich zumindest schon mal den Slider wenn ich in der VIS drauf drücke.
Hinten habe ich nen "normalen" Switch. Wie kann ich es realisieren, dass wenn ich den Swich auf "Ein" schalte, er einen festen Wert für den Dimmer (z.B. 55%) einstellt?@schuetzeschulz Ich bin nicht sicher ob Jarvis das kann. Ich habe das über ein Java Script gelöst
// Alten Wert für Helligkeit im Wohnzimmer merken und wieder herstellen createState('Light.Wohnzimmer_Level_Old'); on({ id: "hue.0.Wohnzimmer.level", change: "any" }, function (obj) { if (obj.state.val > 0) { setState("Light.Wohnzimmer_Level_Old", obj.state.val); } }); on({ id: "hue.0.Wohnzimmer.on", change: "any" }, function (obj) { var Wohnzimmer_Level_Old = getState("javascript.0.Light.Wohnzimmer_Level_Old").val; if (obj.state.val == true) { setState("hue.0.Wohnzimmer.level", Wohnzimmer_Level_Old); } }); -
@mcu
Danke, das hat mir geholfen.
Jetzt habe ich zumindest schon mal den Slider wenn ich in der VIS drauf drücke.
Hinten habe ich nen "normalen" Switch. Wie kann ich es realisieren, dass wenn ich den Swich auf "Ein" schalte, er einen festen Wert für den Dimmer (z.B. 55%) einstellt? -
Hallo,
ich habe noch einige Seiten die ich in der klassischen IO broker Visu gemacht habe. Die binde ich dann über iFrame in Jarvis ein. Bei Graphen funktioniert das einwandfrei und die Größe des Graphen wird an die Fenstergröße angepasst. Bei ein normalen Seite (links oben) funktioniert das aber nicht und es werden Scrollbalken angezeigt wenn das Fenster zu klein wird. Gibt es hier noch einen Trick wie ich die HTML Seite automatisch an die Fenstergröße anpassen kann?
@stephan1827
Versuch mal in den Styles:[widgets="ID von dem iFrame-Widget"] { max-height: 100%; width : auto; oder max-width:100%; height: auto; } -
@mcu sagte in jarvis v2.2.0 - just another remarkable vis:
@schuetzeschulz
Datenpunkt-Eigenschaften{"on":"55","off":"0"}
Perfekt, funktioniert.
Vielen lieben Dank für die Hilfe! -
@stephan1827
Versuch mal in den Styles:[widgets="ID von dem iFrame-Widget"] { max-height: 100%; width : auto; oder max-width:100%; height: auto; }@mcu sagte in jarvis v2.2.0 - just another remarkable vis:
max-width:100%;
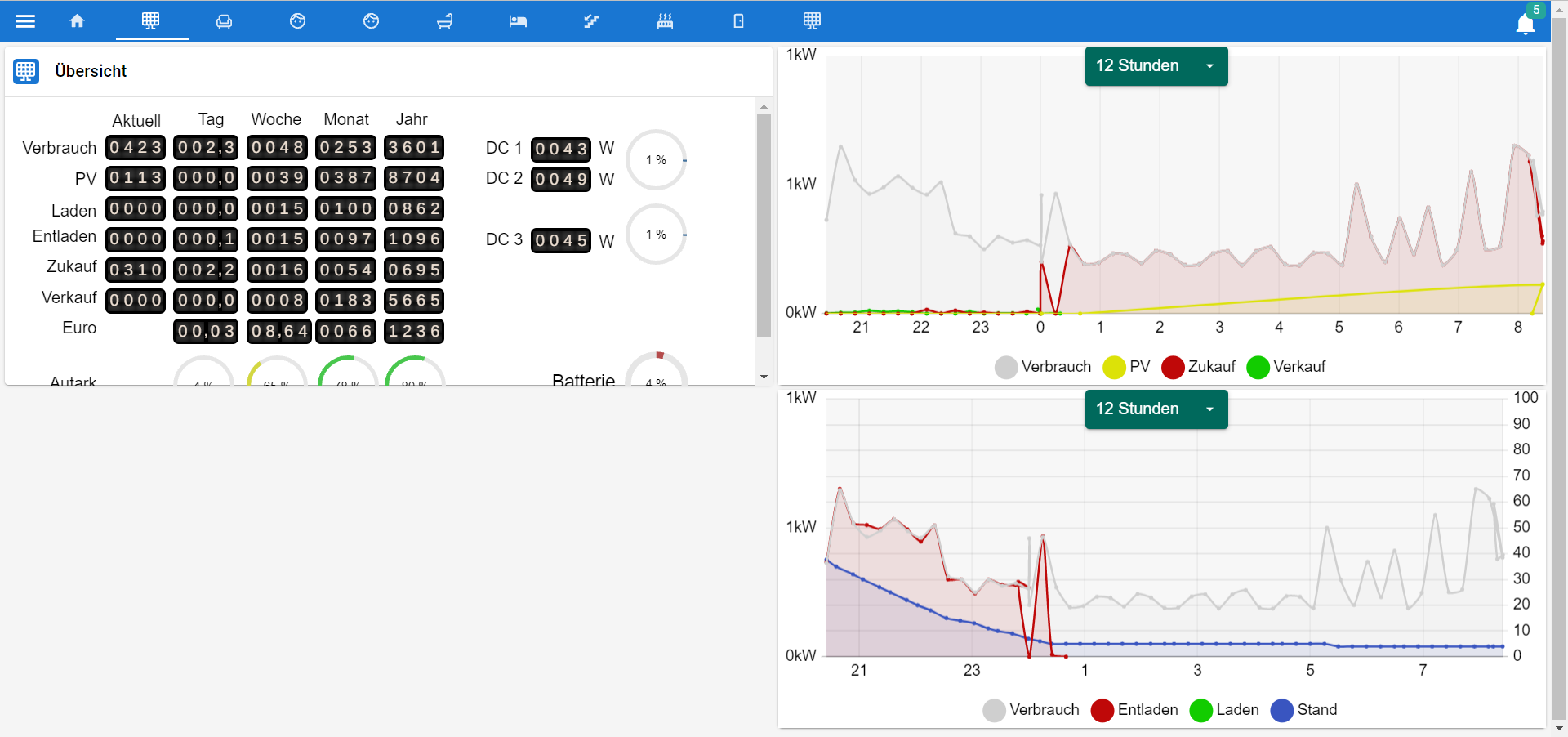
height: auto;Das funktioniert leider nicht. Die Breite scheint sich beeinflussen zu lassen aber bei der Höhe tut sich nichts. Der folgende Einstellung
[widgets="6b663b3d-c827-4bf3-800e-b42638c2db44"] { max-width: 50%; max-height: 50%; }führt zu diesem Bild. Ich hätte erwartet das in beiden Richtungen um 50% gestaucht ist.