NEWS
jarvis v2.2.0 - just another remarkable vis
-
@liv-in-sky
Wie @RkcCorian schon geschrieben hat.
Es geht um einen Grundrissplan von einer Etage. Auf diesem sind mehrere Elemente fest hinterlegt, so daß man auf den Elementen Schaltvorgänge auslösen kann.
Dieser Grundrissplan wird jetzt als iFrame in jarvis eingebunden. Da man jarvis nun nicht nur am PC, sondern auch auf dem Tablet usw hat, soll sich mit das iframe auch die Größe des Grundrissplans anpassen, so dass dieser immer zu 100% zu sehen ist in dem dargestellten Bereich.
So müssen entsprechend die Schaltfelder auch kleiner werden, falls der Grundrissplan kleiner wird.
Dies darf aber auch nur bis zu einer festgelegten Größe geschehen, da evtl die Schalterflächen (-elemente) sonst zu klein werden würden und man könnte dann keinen Schaltvorgang mehr auslösen.
In erster Linie ging es aber auch erstmal darum, wie kann ich die Elemente in VIS steuern bzw beeinflussen mit den Scripten in "SCRIPTE" (VIS).
Vielen Dank. -
@mcu das macht mein beispiel - das problem könnte eher das iframe sein - das weiß ich nicht so genau

das iframe müßte ja dynamisch sein - das heißt wenn du deine seite verkleinerst, muss auch das fenster des iframes kleiner werden - und ob dann die vis-seite darauf reagiert - keine ahnung) und auch weiß, das auf deiner jarvis seite gerade das fenster kleiner wurde ???
leider kann ich das nicht testen , will jarvis nicht installieren
also das kommt wohl von @RkcCorian
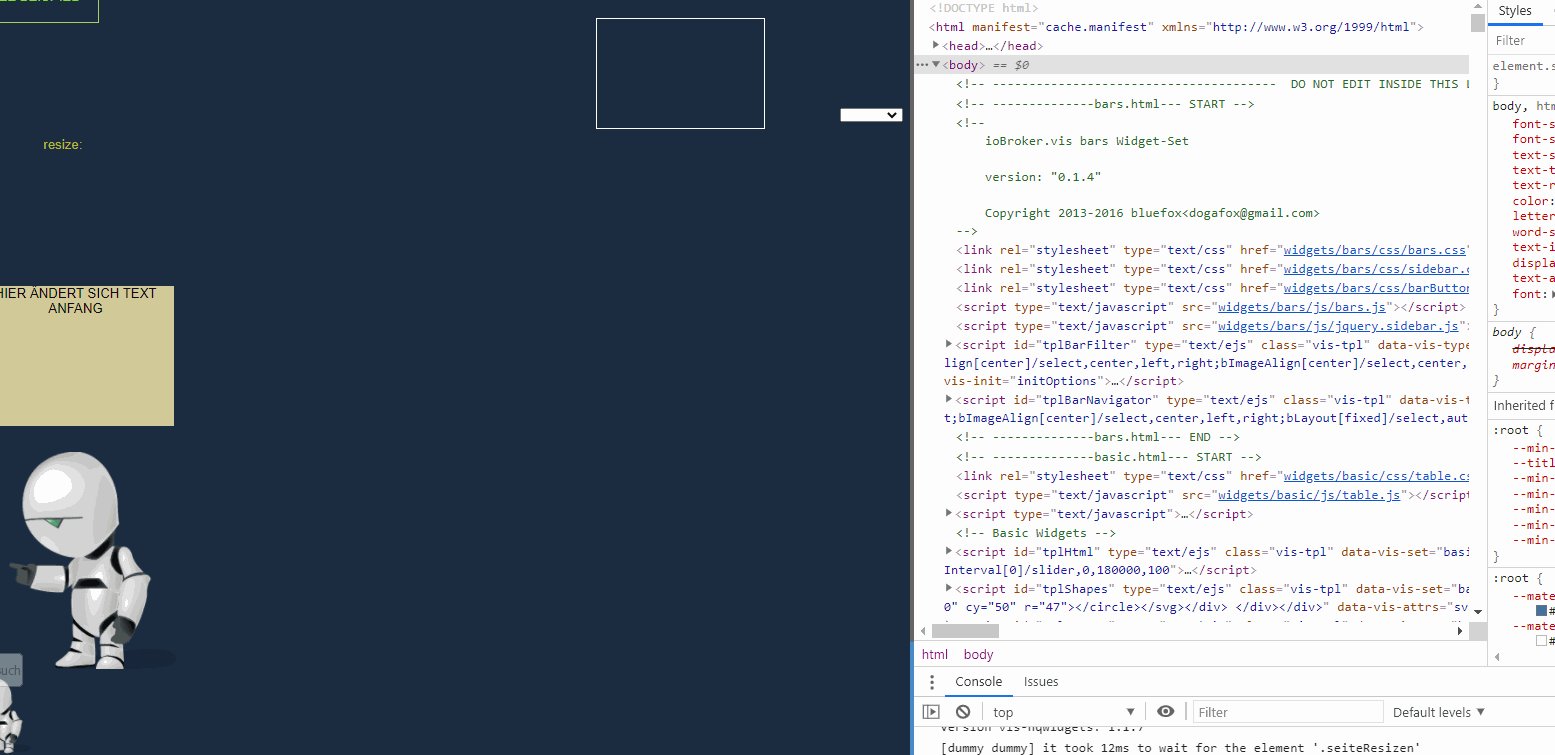
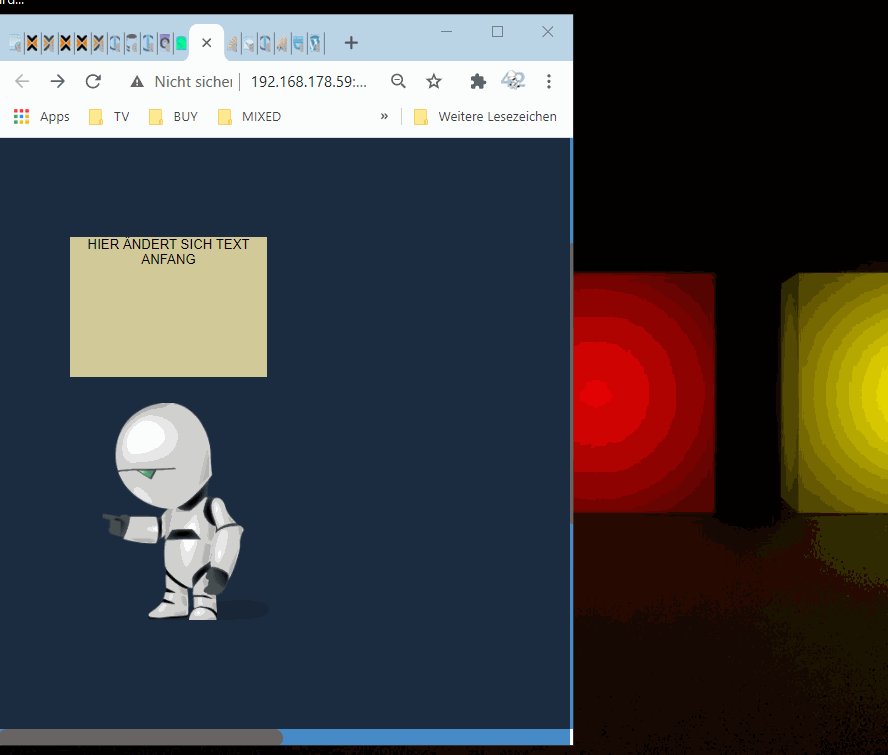
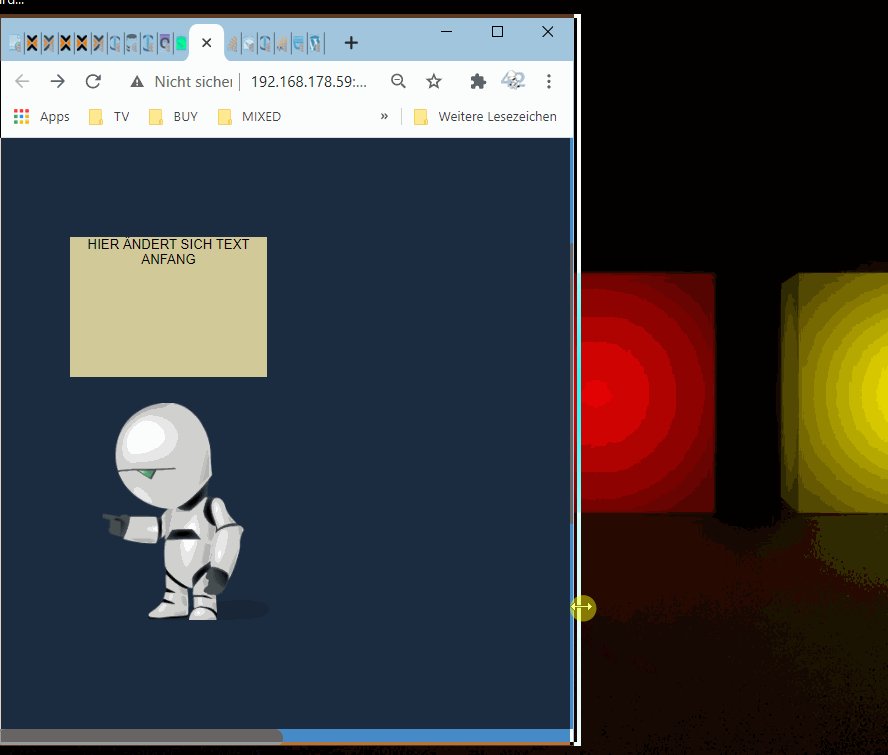
in der vis sieht mein beispiel von oben so aus: steht im script tab der vis
der obere teil ist eine grund-funtion - die ist nur dazu da, auf das erstellen der widgets zu warten - sonst funktioniert das nicht
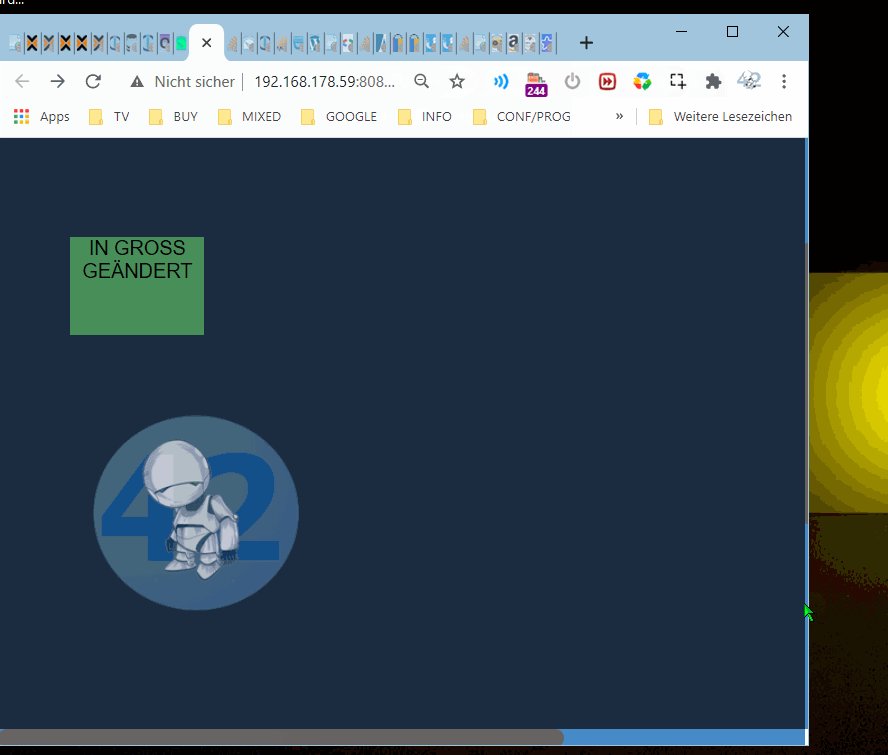
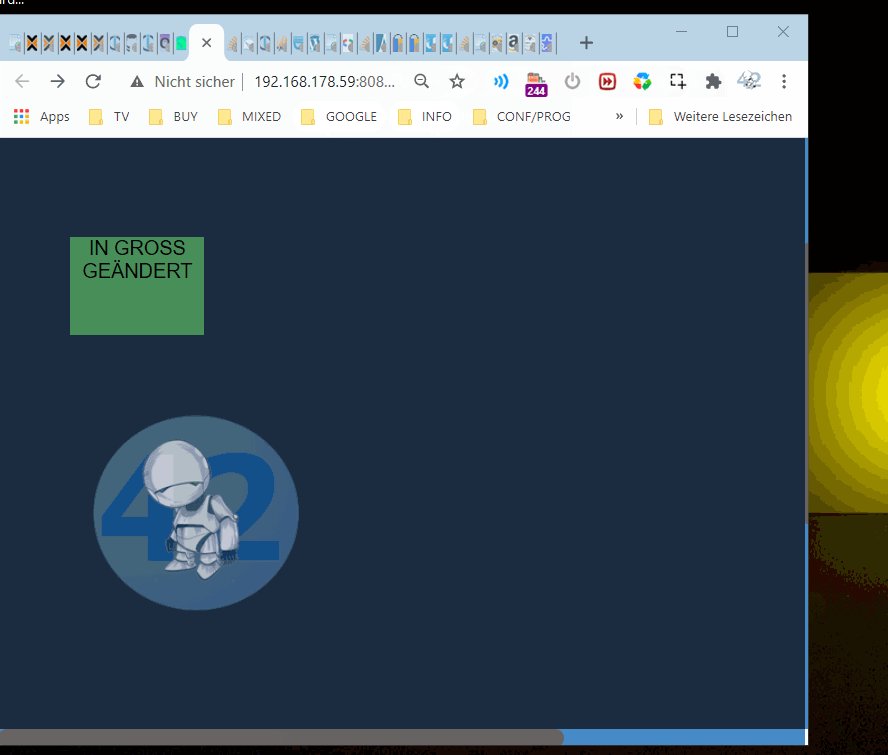
im unteren teil werden die widgets angesprochenfunction waitForElement(parent, elementPath, wid, widgetName, callBack, counter = 0, debug = false) { if (counter < 10000) { setTimeout(function () { if (parent.find(elementPath).length > 0) { if (debug) console.log(`[${widgetName} ${wid}] it took ${counter}ms to wait for the element '${elementPath}'`); callBack(); } else { if (debug) console.log(`[${widgetName} ${wid}] wait for element '${elementPath}'`); counter++ waitForElement(parent, elementPath, wid, widgetName, callBack, counter, debug); } }, 1); } else { console.warn(`[${widgetName} ${wid}] stop waiting after ${counter} retries`); callBack(); } } waitForElement($('body'),'.seiteResizen', 'dummy', 'dummy', function () { // Widget ist vollständig geladen, wir können irgendwas damit machen //Event to handle resizing $(window).resize(function () { height = $(window).height(); width = $(window).width(); console.log(width) console.log("Resized"+width); $(".seiteResizen").text("Resized Weite: "+width+" und Höhe: "+height); $("#w00006").css({"width": width/6,"height": height/6}); if (width>810) { $("#w00006").css( {"background-color": "rgb(72 143 89)","font-size": "x-large"}); $("#w00006").text("IN GROSS GEÄNDERT"); } else {$("#w00006").css( {"background-color": "rgb(209, 202, 153)","font-size": "xx-small"}); $("#w00006").text("IN KLEIN GEÄNDERT"); } }); }, 0, true);weiß nicht, ob euch das weiterhilft
-
@liv-in-sky Das hilft schon mal, um einen Anfang zu bekommen. Danke.
Weisst du, wie man die Attribute von einem Widget beeinflussen kann?
z.B. die 'src' vom widget $(#w00001)? -
was meinst du mit src - bei einem image die src ???
-
-
@mcu denke so
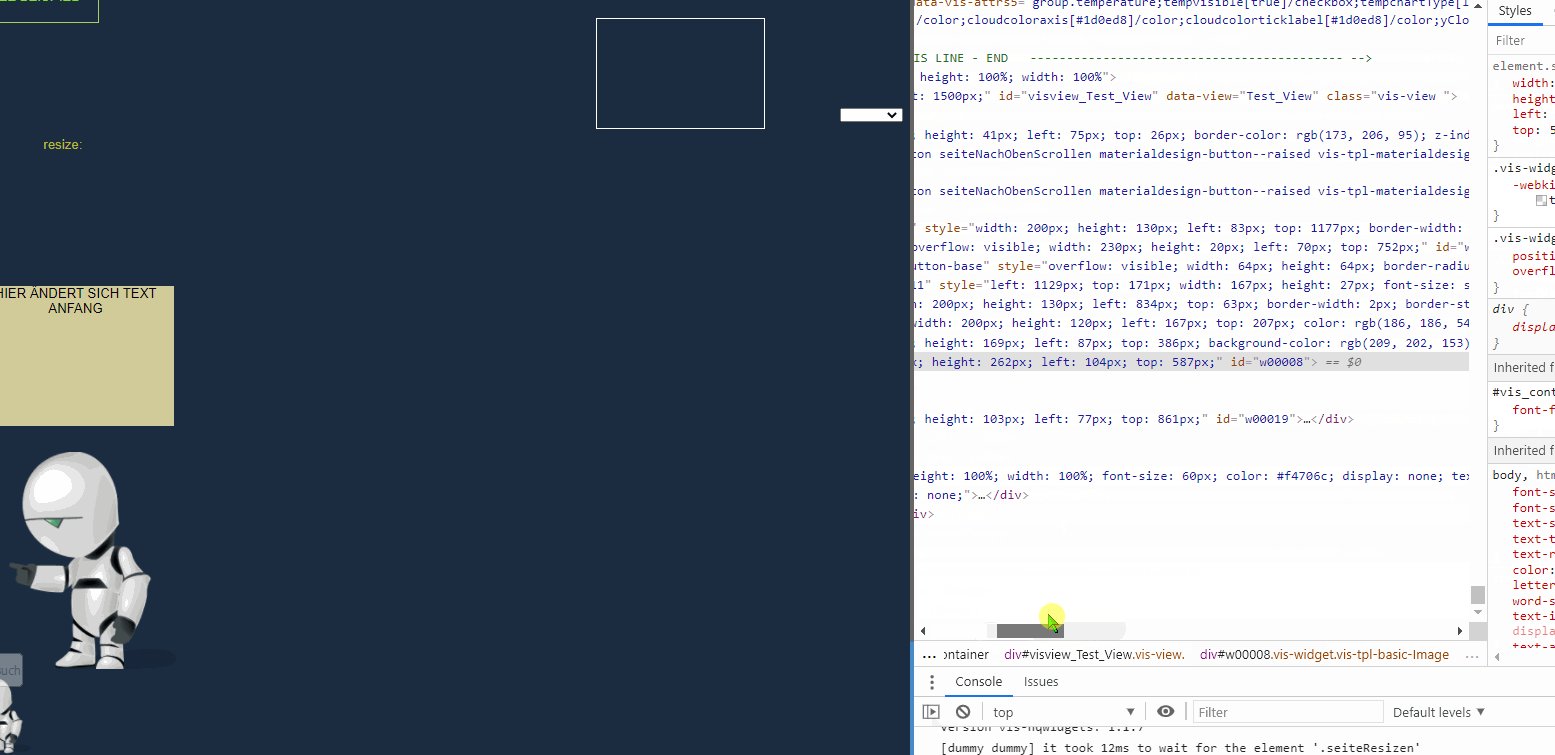
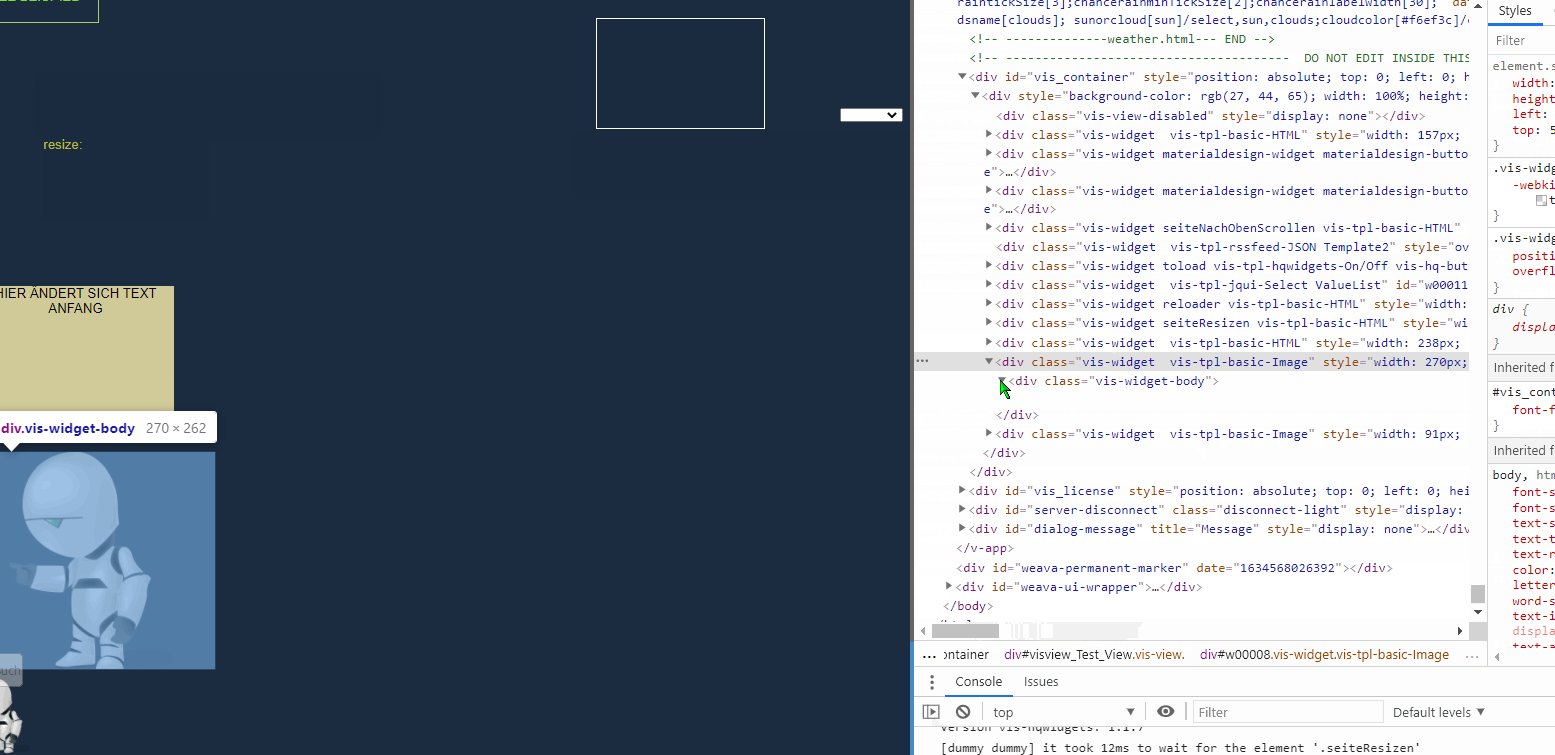
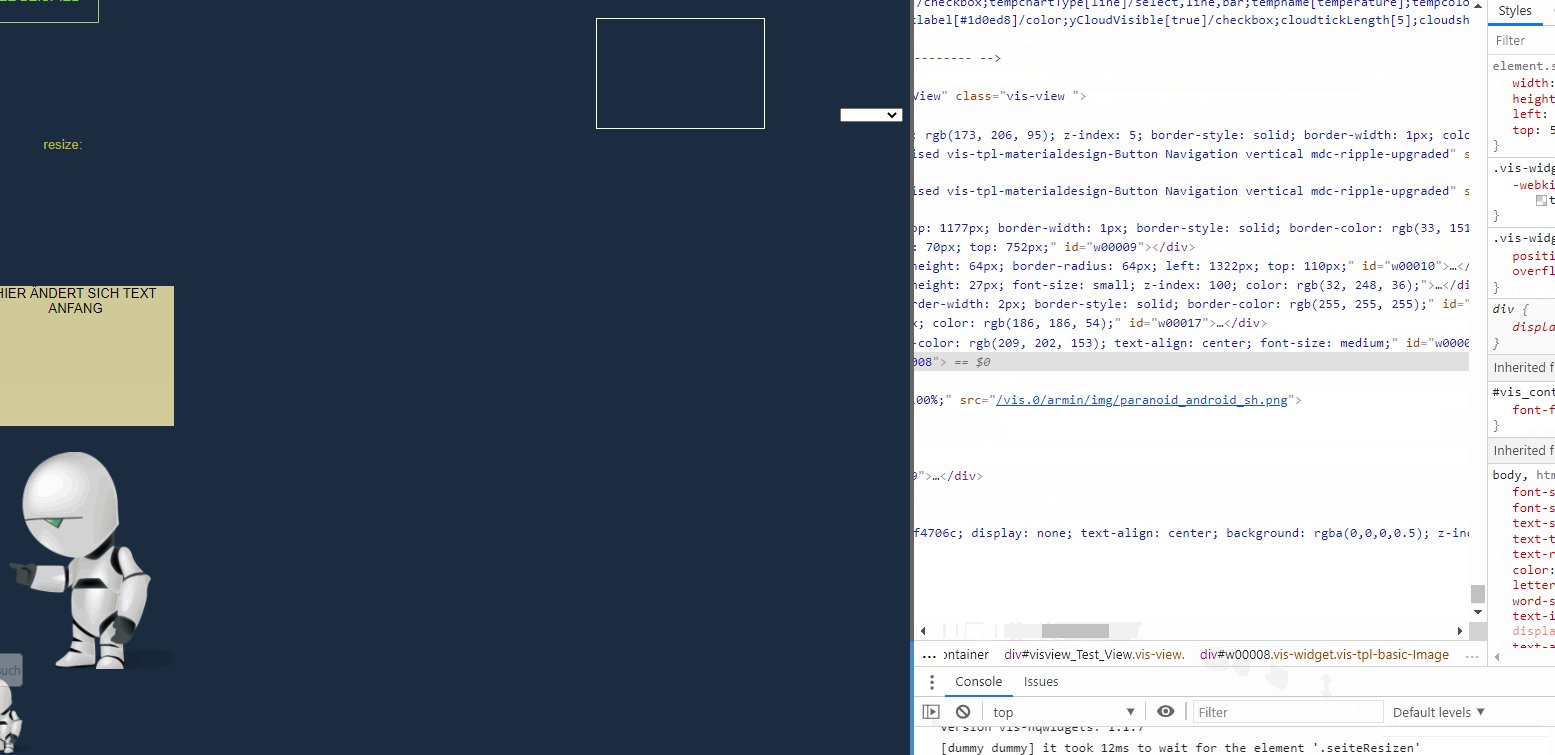
$("div#w00008, div.vis-widget-body, img.vis-no-user-select").attr( {"src": "https://forum.iobroker.net/assets/uploads/profile/4114-profileavatar-1609575687456.png"});EDIT: besserer CODE :https://forum.iobroker.net/post/690749

-
@liv-in-sky sagte in jarvis v2.2.0 - just another remarkable vis:
Gibt dazu irgendwo eine Doku, wo man sich das anlesen kann? -
nicht speziell für iobroker - am besten ein paar youtube video's ansehen und bei speziellen fragen googl'n mitjquery am anfang
ps: bin noch nicht ganz happy mit dem img - bin noch am überarbeiten
-
@liv-in-sky Ja, aber da steht nicht drin, dass man "div.vis-widget-body, img.vis-no-user-select" im Selektor ergänzen muss, damit man an die Attribute kommt. Danke. Ich komme damit schon mal etwas weiter.
-
-
@liv-in-sky Wieder was dazu gelernt. Ich hab mich immer durch die Elemente gekämpft, bis ich das passende erwischt hatte. Mit dem "Untersuchen"-Trick springt er direkt hin. Echt Klasse. Danke.
Ich zwar schon versucht in den Elementen was zu finden, hab aber nur Scripte gesehen, deswegen hab da die Suche aufgegeben. So ist es viel einfacher. -
was auch noch gut ist - du kannst auswählen, ob du die elemente sehen willst oder die console
in der console setze ich zum testen immer die werte mit console.log - so kann ich überprüfen , was beim starten/refresh bzw bei einem click passiert, ob ich überhaupt in der funktion lande oder welchen wert hat window.width usw
console.log("bin in function"
console.log("wert von width: "+window.width)
usw -
@liv-in-sky Vielen vielen Dank!!! Diese initiale Info hat mir gefehlt. Ich habe nun Folgendes gemacht... Ist noch viel Fleißarbeit aber ich werde es damit schaffen!!!
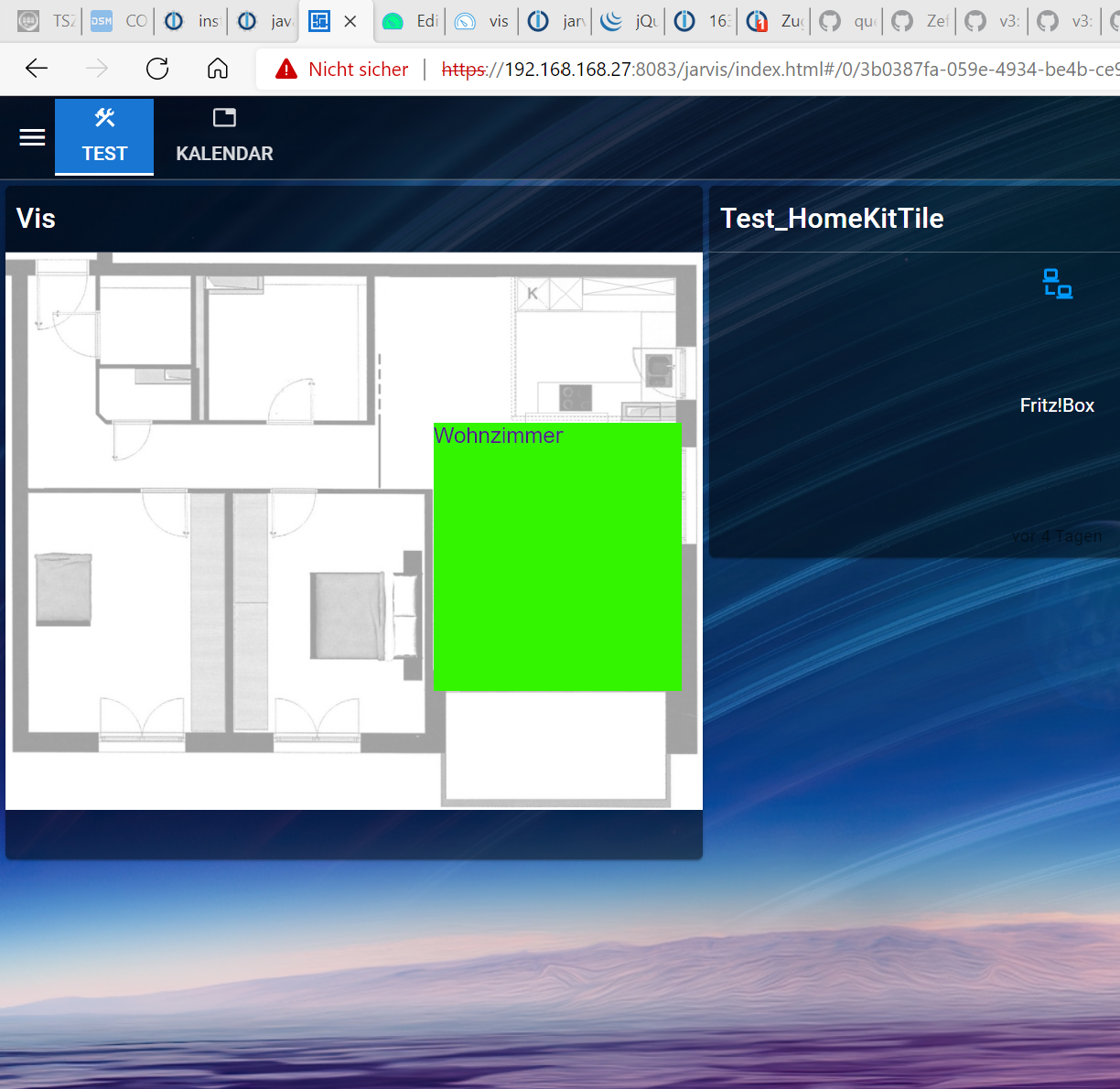
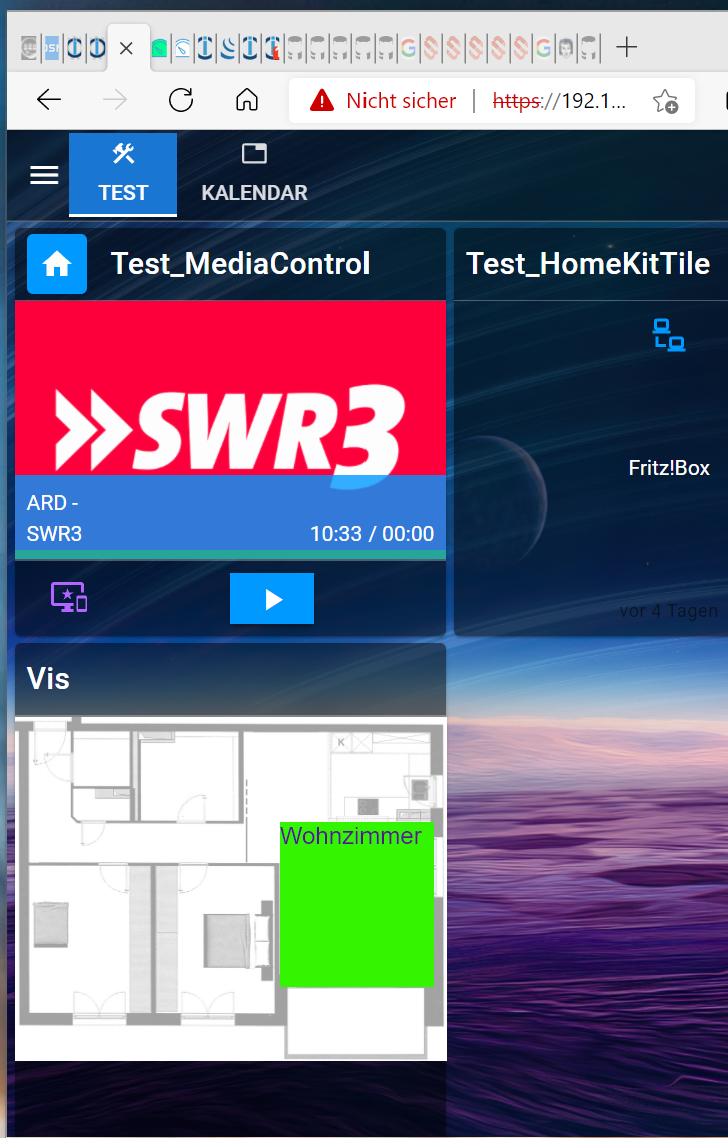
$(window).resize(function () { //Fenstergröße windowWidth = $(window).width(); windowHeigth = $(window).height(); console.log("Fensterbreite: " + windowWidth); console.log("Fensterhöhe: " + windowHeigth); //Grundrissgröße grundrissFactor = 1.25; $("#w00002").css({"width": windowWidth,"height": windowWidth / grundrissFactor}); //Grundrissgröße nach Anpassung und Referenz für alle anderen grundrissWidth = $("#w00002").width(); grundrissHeigth = $("#w00002").height(); console.log("Grundrissbreite: " + grundrissWidth); console.log("Grundrisshöhe: " + grundrissHeigth); //Wohnzimmergröße wohnzimmerFactorTop = 3.265306122; wohnzimmerFactorLeft = 1.62601626; wohnzimmerFactorWidth = 2.816901408; wohnzimmerFactorHeigth = 2.077922078; $("#w00001").css({"top": grundrissHeigth/wohnzimmerFactorTop, "left": grundrissWidth/wohnzimmerFactorLeft, "width": grundrissWidth/wohnzimmerFactorWidth, "height": grundrissHeigth/wohnzimmerFactorHeigth}); } );Ergebnis


-
@liv-in-sky Eine Frage noch: Gibt es ein Event, dass mir sagt "Fenster geladen" oder muss ich tatsächlich für eine gewisse Zeit eine "dumme" Schleife bauen?
-
-
suche mal nach "jquery window loaded" da kommt einiges bei google
einen genauen tipp kann ich dir nichtgeben, ich muß auch immer testen und prüfen, ob es funktioniert
ps: ich bin froh, das scrounger mir diese warteschleife gegeben hat - thread darüber folgt noch
-
@liv-in-sky So, hab jetzt mal geschaut. DOM ready ist wohl viel früher als meine Bilder geladen werden, vermutlich VIS selber und erst danach lädt VIS auch die Bilder. Hab's auch mit einer Schleife probiert, das verzögert aber nur das Laden der Bilder und wenn die Schleife fertig ist sind die Bilder immer noch nicht da.
Load ist deprecated und das Event kommt gar nicht Jetzt scheitert es tatsächlich daran, dass ich kein Event finde sobald auch die Bilder geladen wurden...
Jetzt scheitert es tatsächlich daran, dass ich kein Event finde sobald auch die Bilder geladen wurden... 
Noch jemand eine Idee?
-
genau deshalb gibt es das script von scrounger

-
man kann aber einfach erinen settimeout nehmen - wie oft kommt es vor, dass man direkt nachdem laden der seite schalten will
settimeout von 5-10 swk und alles ist da
-
@liv-in-sky Ahhh, ich war nur zu doof für das Skript. Jetzt klappt es, vielen Dank!!