NEWS
jarvis v2.2.0 - just another remarkable vis
-
@rkccorian
https://github.com/grafana/grafana/issues/28526Du nutzt ja jetzt Boom Theme. Wenn ich das einstelle, ist es zwar auf grafana durchsichtig, aber nicht in jarvis. Wie sind da Deine Einstellungen? Nutzt du den Night Theme?
-
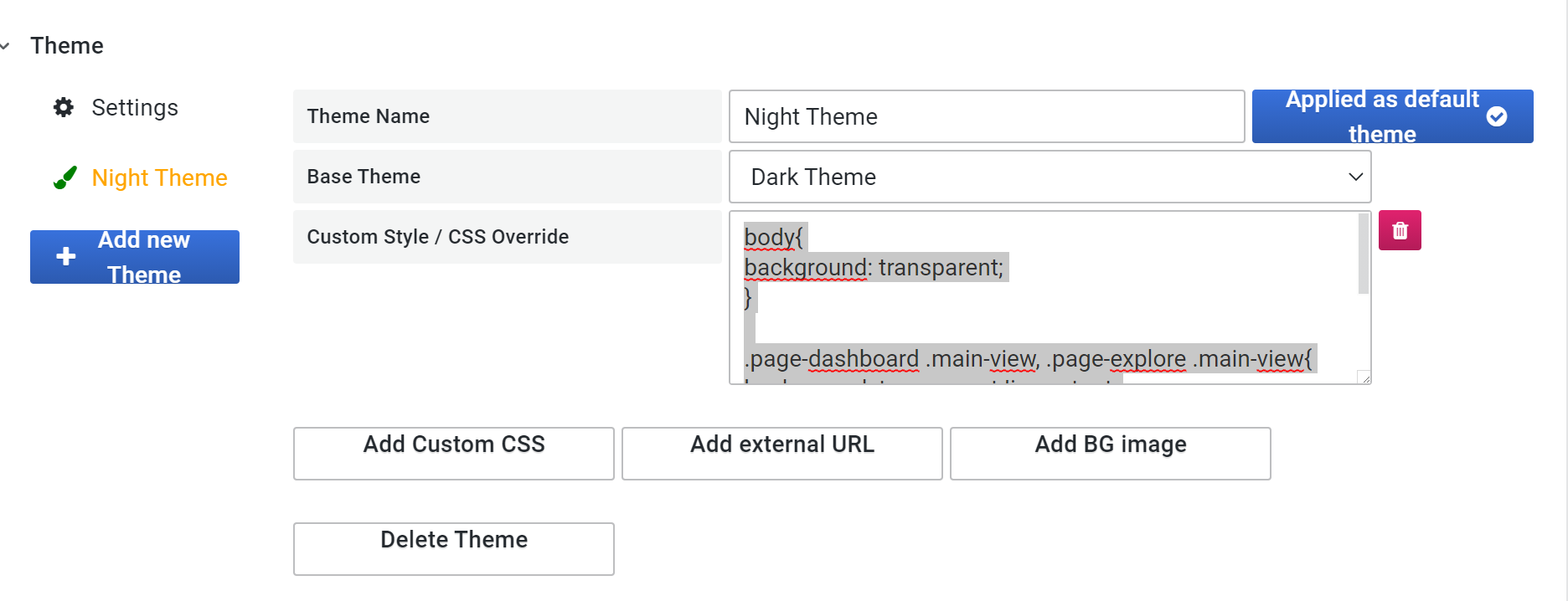
@mcu Habe folgende Einstellungen...
- Widget so klein wie möglich


- CSS
background: transparent; } .page-dashboard .main-view, .page-explore .main-view{ background: transparent !important; border: 0px solid transparent !important; } .panel-container{ border: 0px solid #1F2129 !important; } .graph-legend-table .graph-legend-series:nth-child(2n) { background: transparent; }``` -
@rkccorian
Danke. Trotzdem nicht durchsichtig.

-
@mcu CSS in JARIVS..
/* JARVIS Elemente =============================================== */ .body--dark .jarvis-header { background-color: rgba(0,0,0,0.5) !important; } .body--dark .jarvis-tabs-container { background-color: transparent !important; } .body--dark .jarvis-widget-container { background-color: rgba(0,0,0,0.5) !important; } .body--dark .jarvis-widget { background: transparent !important; } -
-
@mcu Ich habe ein Dashboard geteilt. Dieses muss das Boom Panel, als auch das eigentliche / die eigentlichen Panels zeigen. Außerdem darf das JARVIS Widget nicht zu klein sein, ansonsten wird das Boom Panel und damit das CSS nicht geladen
-


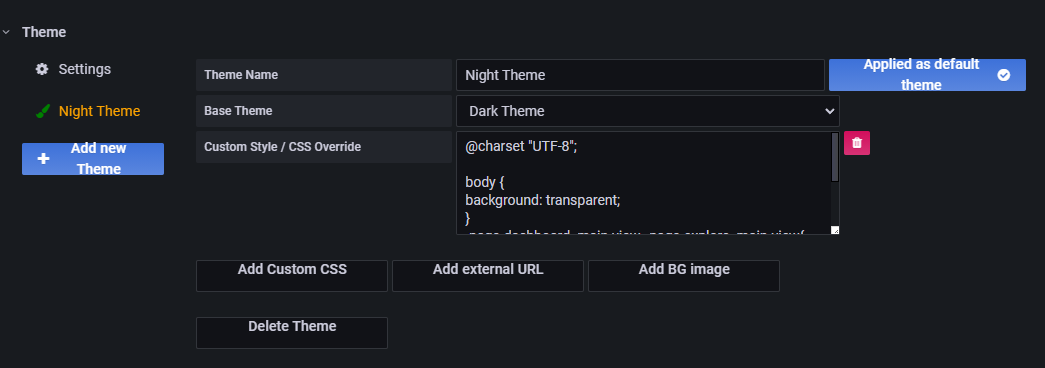
@charset "UTF-8"; body { background: transparent; } .page-dashboard .main-view, .page-explore .main-view{ background: transparent !important; border: 0px solid transparent !important; } .panel-container{ border: 0px solid #1F2129 !important; } .graph-legend-table .graph-legend-series:nth-child(2n) { background: transparent; } -
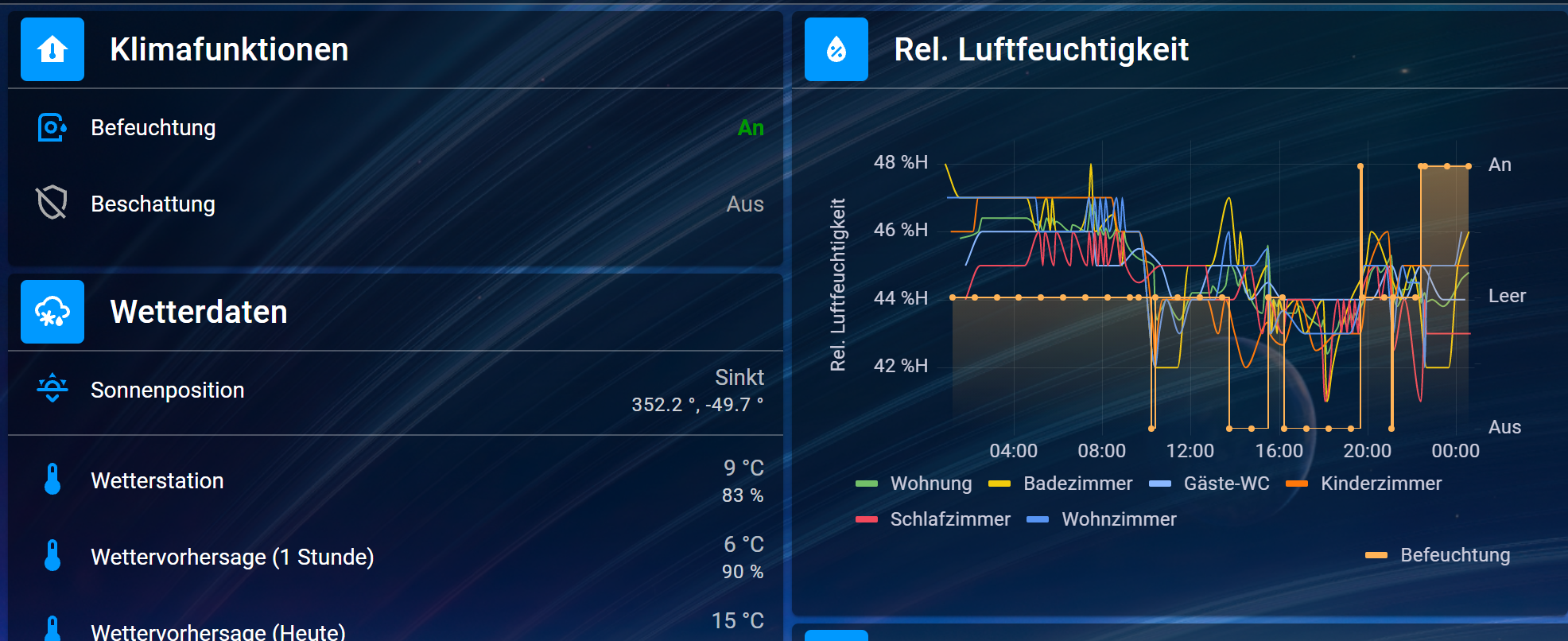
@mcu Jetzt aber:

-
Ich habe ein paar Lampen, die über den Tuya Adapter laufen. Leider bekomme ich es nicht hin die Farbe über Jarvis zu ändern. Gibt es da einen Trick?
-
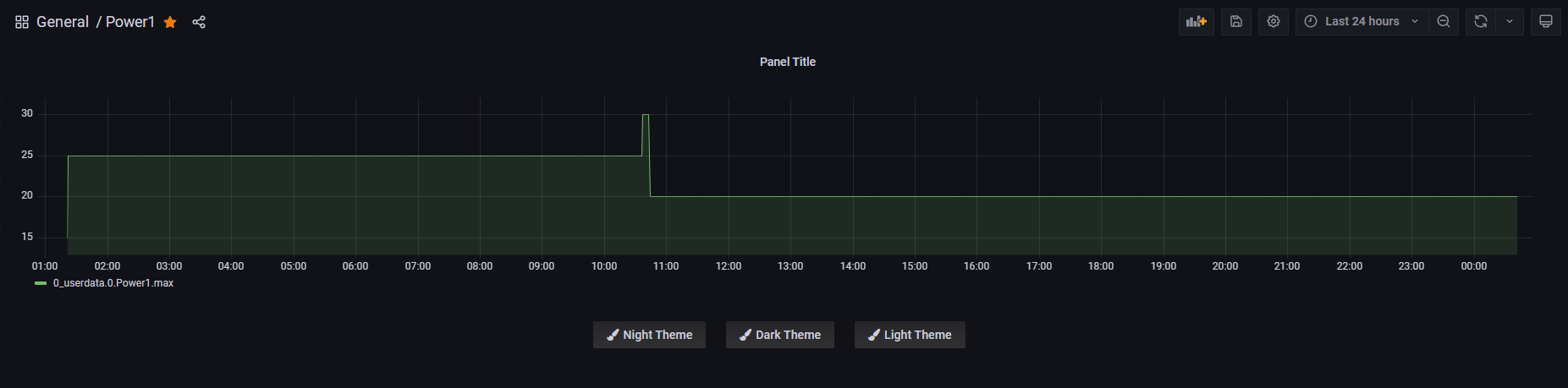
@mcu Geht doch

-
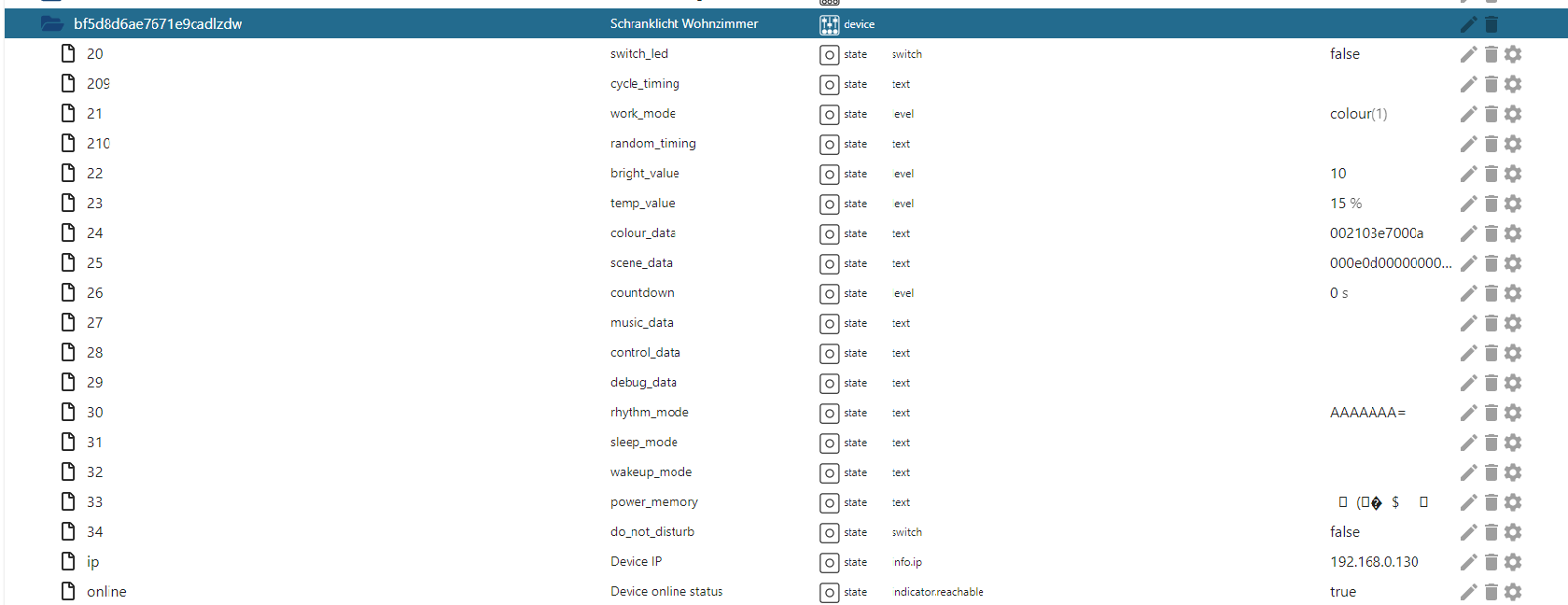
@lustig29 zZeig mal bitte die Datenpunkte für die Farbe.
-
-
@lustig29 Wie stellst du denn eine Farbe z.B. rot ein?
Was macht der work mode? -
@mcu Ich hab den Datenpunkt coulourdata bei dem Hue Punkt eingetragen, aber tut sich nichts. Ich denke der Workmode ist zum umschalten zwischen Warmweiss/Weiss und Farbe
-
@lustig29 Wie änderst du denn jetzt die Farbe? Nur per App?
-
@mcu Ja, richtig
-
@lustig29
Ja dann musst du die Farbwerte (colour_data) bei bestimmten Farben, die du haben möchtest, aufschreiben.
Der Wert ist kein HUE-Wert, es ist ein spezieller Wert.
Du musst in jarvis dann die DropDownAction nutzen. -
@mcu
Ach so, also kann ich diesen Farbregler bei den Lampen garnicht über Jarvis nutzen? -
@lustig29 Leider nein, da es sich bei dem colour_data um anscheinend privat ausgedachten Wert handelt. Es ist kein Farb-Standard.
Welche Farbe wird denn angezeigt bei dem dargestellten Wert?
Schick mal ein paar Werte mit unterschiedlichen Farben. -
@mcu musst dir keine Arbeit machen. Lasse es erstmal so. aber trotzdem danke für deine Hilfe