NEWS
jarvis v2.2.0 - just another remarkable vis
-



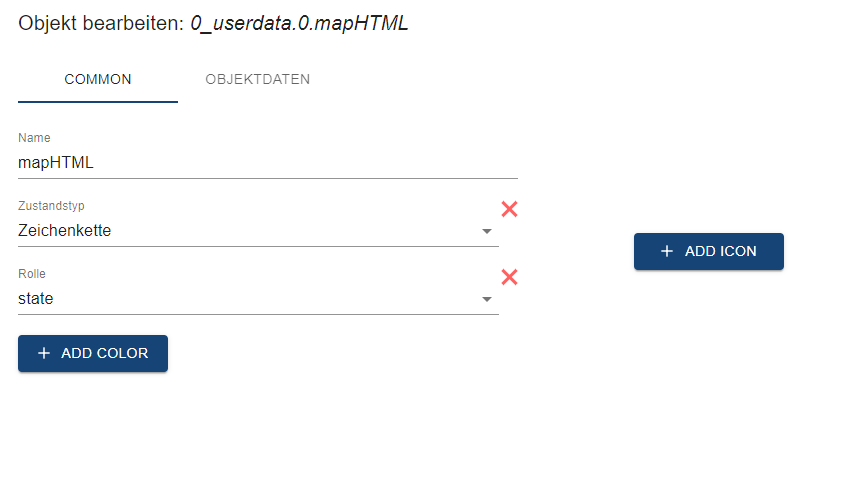
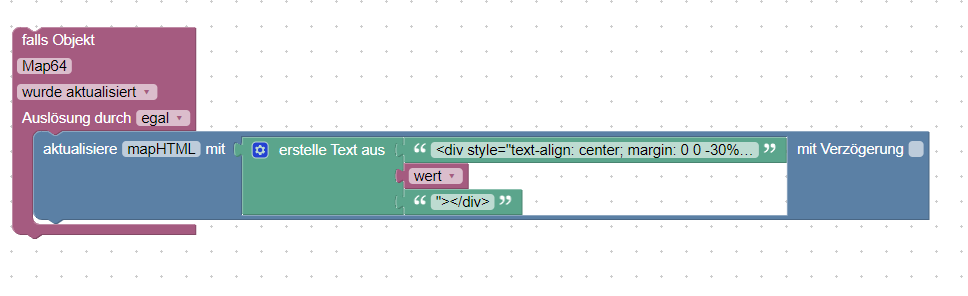
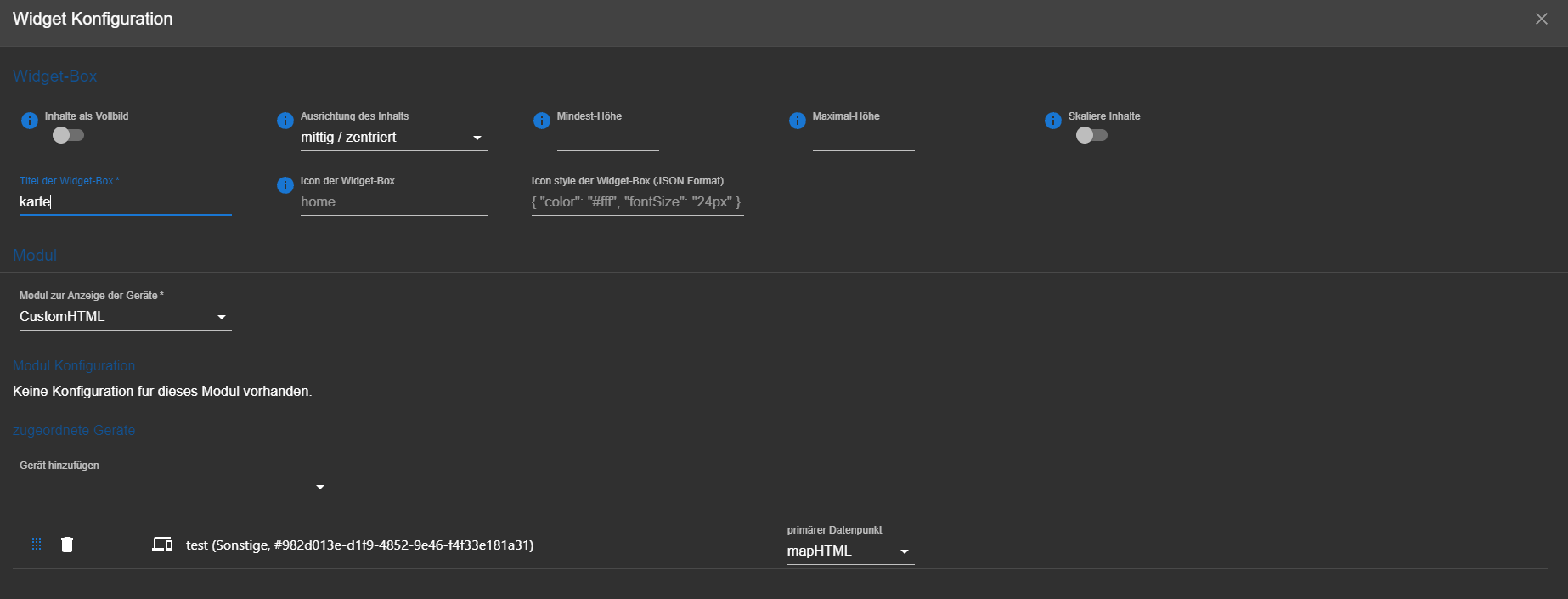
Ich habe das jetzt so gemacht , aber die Karte wird mir über Jarvis nicht angezeigt.
Das ganze möchte ich auch eigentlich garnicht für den Sauger haben , sondern für meine Ring Kamera. der muss wohl laut mcu auch in custmHTML umgewandelt werden.
Das hier ist nur ein TEST damit ich verstehe wie das funktioniert

Aber leider kommt die Karte nicht

-
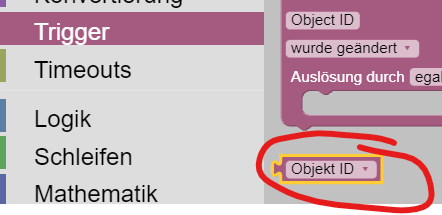
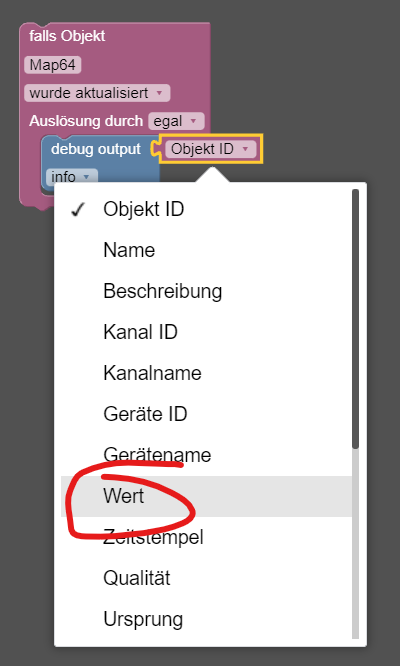
@smart81 Deine Variable "wert" ist eine selbst erstellte. Du musst schon die Systemvariable aus dem Bereich Trigger nutzen.


Am besten auch mit Debug mal den Wert ausgeben lassen. Alles Blockly Grundwissen und kein echtes jarvis Problem.
Bei deiner Kamera hast du vermutlich auch kein Objekt mit dem base64 codierten Livebild sondern wirst die stream oder motionJPG URL verarbeiten müssen. Aber ich kenne die Ring Kameras nicht.
Probiere erstmal die Sauger Karte und wenn es klemmt meldest du dich wieder. Helfe gerne soweit ich kann. Ansonsten ist @MCU hier ja auch fit wenn es um jarvis know-how geht. -
@MCU Geht sowas wenn im Objekt ein HEX Farbwert z.B. #FFAA00 steht?

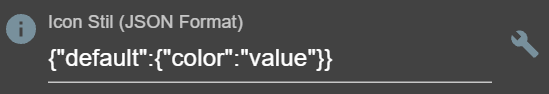
{"default":{"color":"val"}}So wie hier gezeigt funktioniert es nicht, aber kommt man irgendwie sonst an den Wert, um ihn im CSS dynamisch nutzen zu können?
-
{"default":{"color":"#FFAA00"}} -
@mcu Nein nicht ein fester Wert sondern immer der der im Datenpunkt steht. Damit das Icon einfach passend zur Lichtfarbe ist.
-
@diginix Das geht nicht, auch nicht mit v3.
Man kann aber versuchen die Farbe aus einer root-Variable zu ziehen:{"default":{"color":"var(--mein-bg-color)"}}Habe ich noch nicht, muss gleich mal machen.
EDIT: mit v3 funktioiniert es, v2 kann gerade nicht testen. Du vielleicht?
In CSS muss dann diese definiert werden:
:root { --mein-bg-color: green; }Es gibt dazu ein Feature Request.
https://github.com/Zefau/ioBroker.jarvis/issues/1021In v3 kann man allerdings mit den Bindings in Abhängigkeit von einem DP schon vorher eine Auswahl an Farben treffen:
{"{userdata.0.test}=0":{"color":"green"},"{userdata.0.test}=1":{"color":"red"}}Somit kann man sich dann eigene Themes erstellen und diese mit 0 oder 1 usw umschalten.
Noch müsste man F5 drücken an den einzelnen Browsern, das fällt aber auch irgendwann weg. -
@mcu Ok, aber dann müsste ich den Wert dynamisch per Skript in den DP jarvis.0.css schreiben. Das wäre mir den Aufwand nicht wert ein kleines Icon passend zu zur Lichtfarbe der RGB Lampe zu färben. Aber danke, dass du es in v3 probiert hast.
Das mit dem zentralen Farbwert werde ich aber dennoch probieren. Ich spiele immer mal mit den Farben für true/false DPs und suche/ersetze die dann immer global im JSON. Wenn es so auch ginge, dann könne ich das zentral steuern. -
@skb das hab ich auch. Ist evtl bei v3 anders. Kann ich nicht beantworten. Warte noch auf ne stable
-
@hansi1234 Mal auf "abbrechen" geklickt?
-
@mcu noch nie

Bin aber zur Zeit nicht daheim zum testen -
@mcu, @Hansi1234 Abbrechen klappt, jedoch kommt das Fenster beim Reload wieder.
-
@skb Habe gerade kein v2. Kannst du mir die Struktur der Settings schicken mit Inhalt.
-
@mcu den Datenpunkt settings von Jarvis?
-
@skb Ja.
-
{ "_isSmallScreen": false, "_isMobile": false, "_isTablet": false, "token": "34f3e454dab3493c4f9d54645be194bc", "sendUsageData": true, "joyrideIntroduction": true, "joyrideConfiguration": true, "configTab": "layout", "configGroupDevices": "function", "configExpertMode": false, "columnsOnMediumScreenSizes": "3", "themeDarkMode": true } -
@skb Danke. Aber ich dachte da wäre ein Notification-DP drin. Welcher Browser war das bei Dir?
-
@mcu sagte in jarvis v2.2.0 - just another remarkable vis:
@diginix Das geht nicht, auch nicht mit v3.
Man kann aber versuchen die Farbe aus einer root-Variable zu ziehen:In CSS muss dann diese definiert werden:
:root { --mein-bg-color: green; }{"default":{"color":"var(--mein-bg-color)"}}Habe ich noch nicht, muss gleich mal machen.
EDIT: mit v3 funktioiniert es, v2 kann gerade nicht testen. Du vielleicht?
Funktioniert perfekt mit v2.
-
@mcu Diese hätte ich noch.

-
@skb Bei welchem Browser hast du das Problem? Alle?
Ist der Browser so eingestellt, das er nach der Sitzung die Browser-Daten komplett löscht? Dann verliert er natürlich dei Info, das man schon mal "Abbrechen" geklickt hat.
Habe jetzt bei Chrome,Firefox,Edge probiert. Erhalte nur einmal die Nachfrage bzgl Notifications. Klicke auf Abbrechen und dann nach F5, bekomme ich keine Nachfrage mehr. -
@mcu Also beim Fully Kiosk kann ich nicht akzeptieren sondern nur Abbrechen drücken.
Die anderen Browser frieren auf meinem Tablet nach x Stunden Laufzeit ein und die Oberfläche reagiert nicht mehr.
Aktuell läuft das Kiosk prima.
Ich schaue nochmal in die Reload Daten.
Ist aber eigentlich nicht notwendig, Jarvis neu zu laden, oder?