NEWS
jarvis v2.2.0 - just another remarkable vis
-
@skb said in jarvis v2.2.0 - just another remarkable vis:
@hansi1234 Nein, hier nutze ich allerdings die ioBroker VIS App.
Wenn ich die VIS App öffne und offen lasse, dunkelt sich das Display ab, geht aus und öffnet sich wieder, wenn Bewegung stattfindet. Die Werte sind im Hintergrund aktuell.Jetzt habe ich mal das "Fully Kiosk" versucht. Hier habe ich irgendwie ein ähnliches Problem. Habe eingestellt, das die Seite im Idle Mode alle 10 Minuten einmal neu geladen werden soll. Wenn das Tablet nun auf eine Bewegung hin wieder angeht, ist die Seite quasi "leer" und erst dann kommt der Kreisel mit "Einstellungen werden geladen". Kurze Zeit später erscheint die Oberfläche von Jarvis. Ich verstehe irgendwie nicht, wo das Problem liegt.
@skb das kann an mehreren Faktoren liegen. Am webview, am lionageos usw. Ein User hat vor einiger Zeit mehrere webviews und os' getestet und hat dann eines gefunden, welches immer funktionierte. Ich schalte zb mein Tablet nicht aus, sondern nur in den Bildschirmschoner (zeigt eine Uhr an). Dadurch "schläft" das Tablet nicht ein und ich kann im idle refreshs machen. Die Hersteller sind immer weiter auf Strom sparen aus, damit der Akku länger hält. Dadurch setzen sie sehr viel Prozesse in den Schlaf...
-
@skb das kann an mehreren Faktoren liegen. Am webview, am lionageos usw. Ein User hat vor einiger Zeit mehrere webviews und os' getestet und hat dann eines gefunden, welches immer funktionierte. Ich schalte zb mein Tablet nicht aus, sondern nur in den Bildschirmschoner (zeigt eine Uhr an). Dadurch "schläft" das Tablet nicht ein und ich kann im idle refreshs machen. Die Hersteller sind immer weiter auf Strom sparen aus, damit der Akku länger hält. Dadurch setzen sie sehr viel Prozesse in den Schlaf...
@hansi1234 Danke für die Info mit dem Bildschirmschoner. Ich habe diesen nun mal aktiviert. Mal schauen, ob dies funktioniert.
-
@skb das kann an mehreren Faktoren liegen. Am webview, am lionageos usw. Ein User hat vor einiger Zeit mehrere webviews und os' getestet und hat dann eines gefunden, welches immer funktionierte. Ich schalte zb mein Tablet nicht aus, sondern nur in den Bildschirmschoner (zeigt eine Uhr an). Dadurch "schläft" das Tablet nicht ein und ich kann im idle refreshs machen. Die Hersteller sind immer weiter auf Strom sparen aus, damit der Akku länger hält. Dadurch setzen sie sehr viel Prozesse in den Schlaf...
@hansi1234 Jetzt habe ich soweit alles unter Dach und Fach. Einzig, beim "Reload" kommt immer das kleine Fenster, ob ich die Notifications von Jarvis zulassen möchte. Da kann man den Haken zwar klicken, jedoch verschwindet die Box erst bei Ablauf des Timers.
-
@smart81
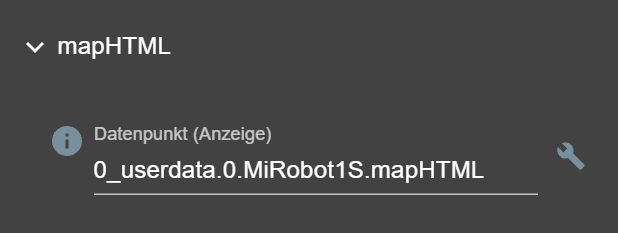
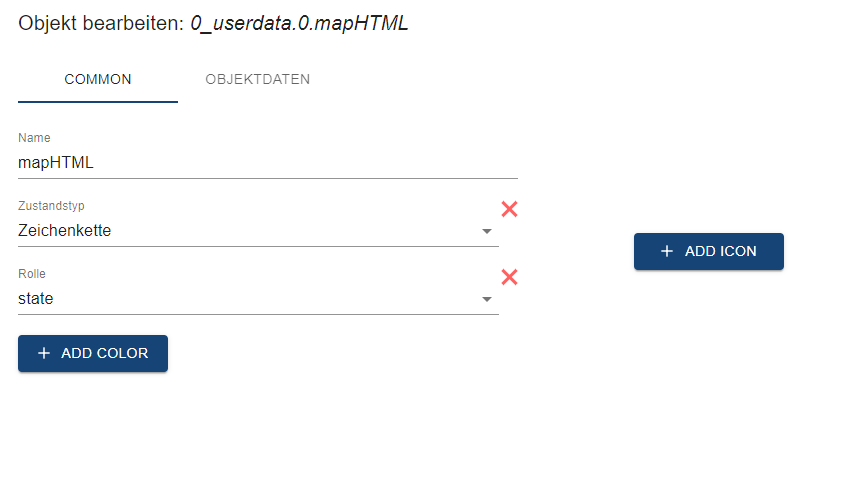
mapHTML ist mein eigenes Objekt: 0_userdata.0.MiRobot1S.mapHTML
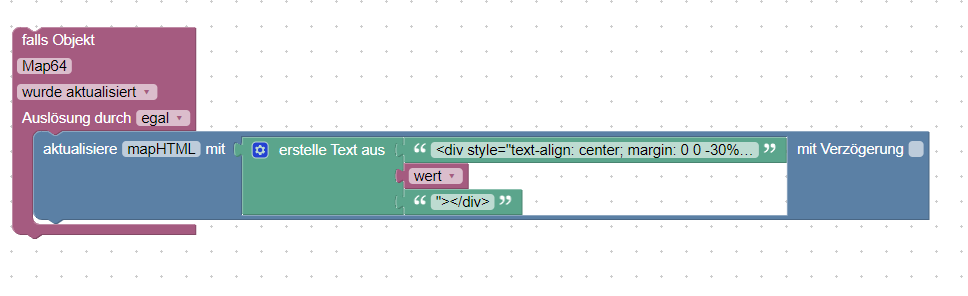
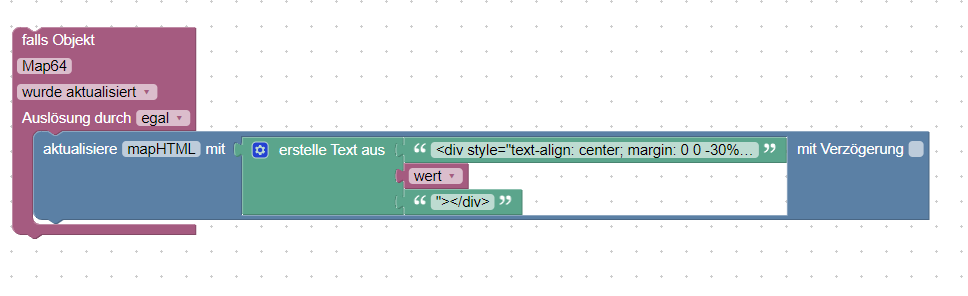
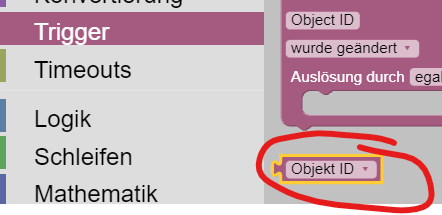
Diese schreibe ich mit dem Blockyl immer dann neu wenn map64 aktualisiert wurde.
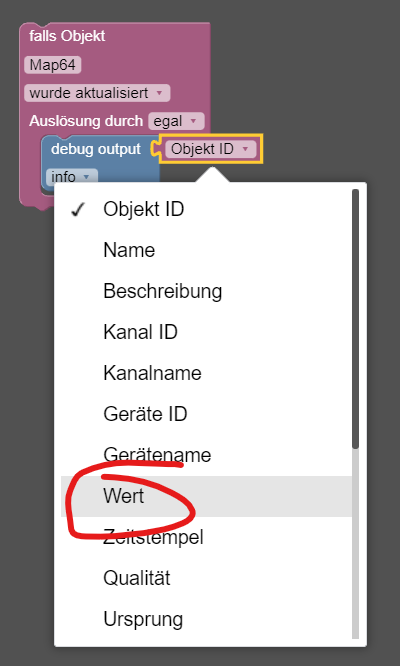
Die Systemvariable "Wert" enthält im Blockly immer den Wert des Objektes der beim Trigger ausgelöst hat.
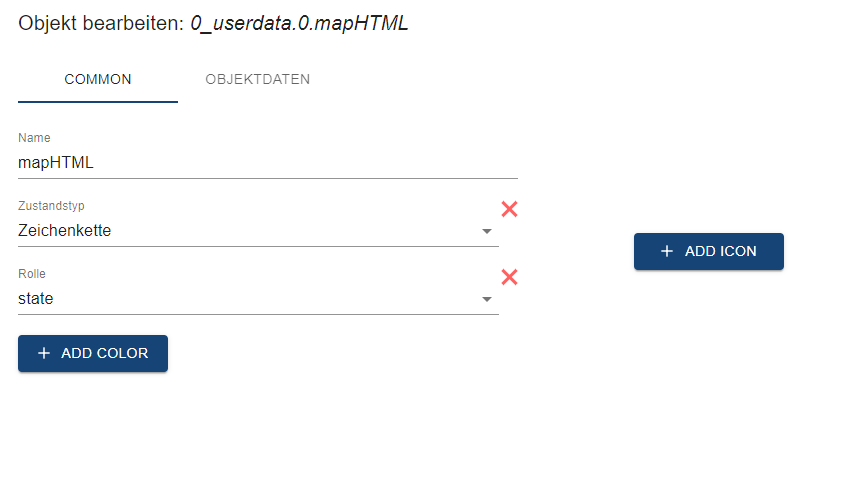
Da es hier nur ein Triggerobjekt gibt, ist es immer das base64 Bild des mihome-vacuum Adapters.mapHTML wird dann als state im jarvis Gerät angelegt:

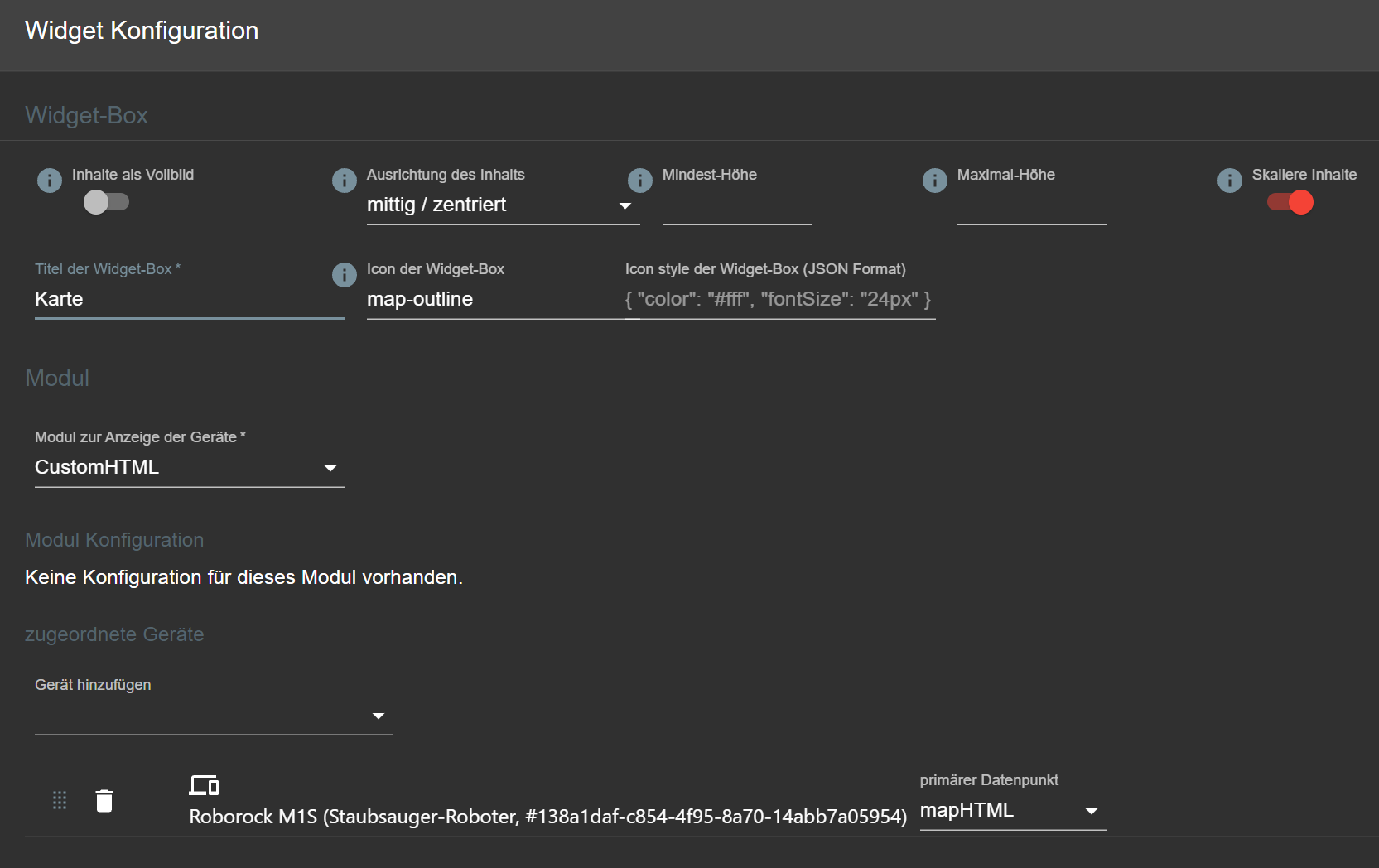
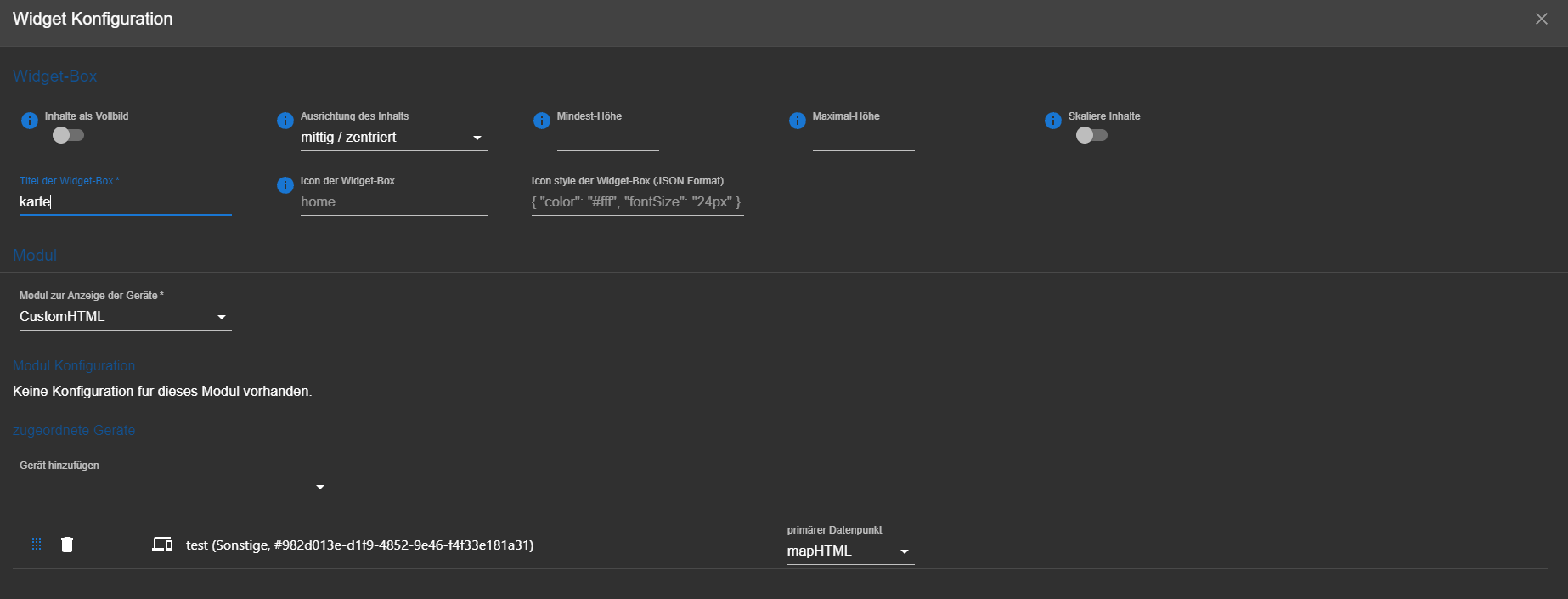
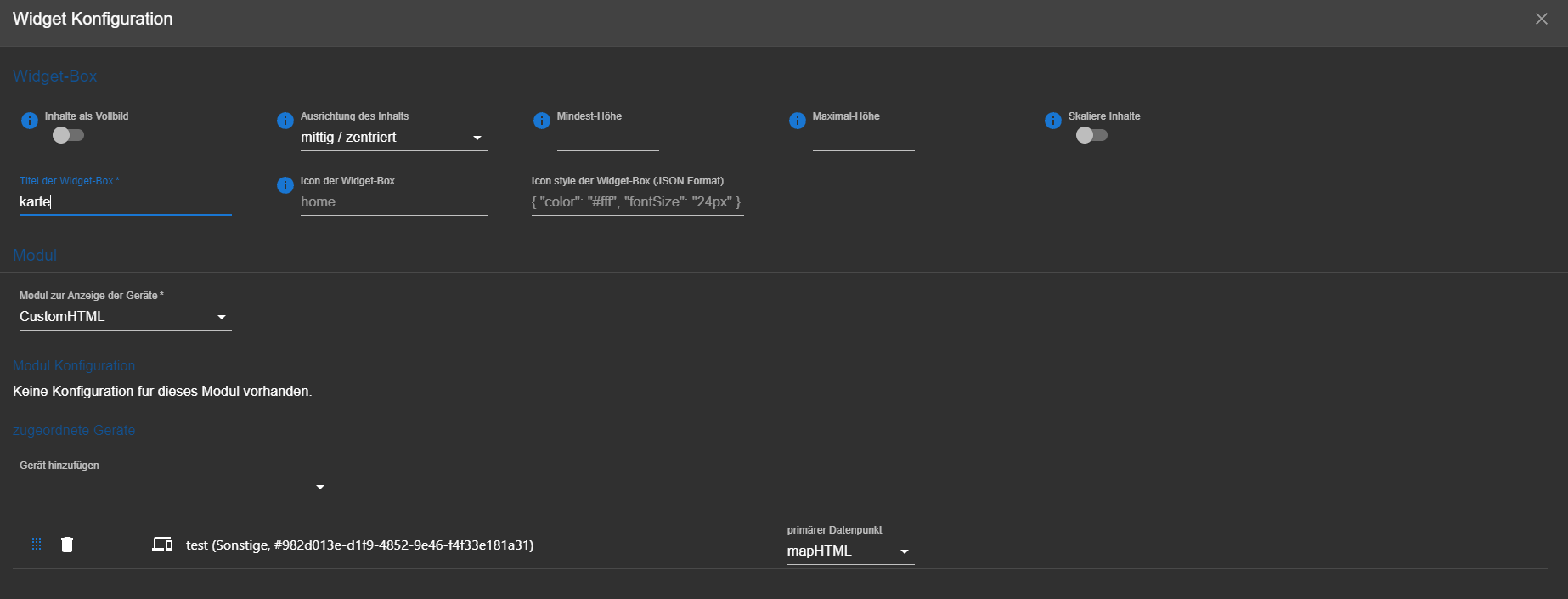
Und dieses Gerät bzw. dessen state wird dann im jarvis custom HTML widget verwendet:




Ich habe das jetzt so gemacht , aber die Karte wird mir über Jarvis nicht angezeigt.
Das ganze möchte ich auch eigentlich garnicht für den Sauger haben , sondern für meine Ring Kamera. der muss wohl laut mcu auch in custmHTML umgewandelt werden.
Das hier ist nur ein TEST damit ich verstehe wie das funktioniert :)
Aber leider kommt die Karte nicht :(
-



Ich habe das jetzt so gemacht , aber die Karte wird mir über Jarvis nicht angezeigt.
Das ganze möchte ich auch eigentlich garnicht für den Sauger haben , sondern für meine Ring Kamera. der muss wohl laut mcu auch in custmHTML umgewandelt werden.
Das hier ist nur ein TEST damit ich verstehe wie das funktioniert :)
Aber leider kommt die Karte nicht :(
@smart81 Deine Variable "wert" ist eine selbst erstellte. Du musst schon die Systemvariable aus dem Bereich Trigger nutzen.


Am besten auch mit Debug mal den Wert ausgeben lassen. Alles Blockly Grundwissen und kein echtes jarvis Problem.
Bei deiner Kamera hast du vermutlich auch kein Objekt mit dem base64 codierten Livebild sondern wirst die stream oder motionJPG URL verarbeiten müssen. Aber ich kenne die Ring Kameras nicht.
Probiere erstmal die Sauger Karte und wenn es klemmt meldest du dich wieder. Helfe gerne soweit ich kann. Ansonsten ist @MCU hier ja auch fit wenn es um jarvis know-how geht. -
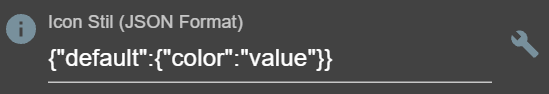
@MCU Geht sowas wenn im Objekt ein HEX Farbwert z.B. #FFAA00 steht?

{"default":{"color":"val"}}So wie hier gezeigt funktioniert es nicht, aber kommt man irgendwie sonst an den Wert, um ihn im CSS dynamisch nutzen zu können?
-
@mcu Nein nicht ein fester Wert sondern immer der der im Datenpunkt steht. Damit das Icon einfach passend zur Lichtfarbe ist.
@diginix Das geht nicht, auch nicht mit v3.
Man kann aber versuchen die Farbe aus einer root-Variable zu ziehen:{"default":{"color":"var(--mein-bg-color)"}}Habe ich noch nicht, muss gleich mal machen.
EDIT: mit v3 funktioiniert es, v2 kann gerade nicht testen. Du vielleicht?
In CSS muss dann diese definiert werden:
:root { --mein-bg-color: green; }Es gibt dazu ein Feature Request.
https://github.com/Zefau/ioBroker.jarvis/issues/1021In v3 kann man allerdings mit den Bindings in Abhängigkeit von einem DP schon vorher eine Auswahl an Farben treffen:
{"{userdata.0.test}=0":{"color":"green"},"{userdata.0.test}=1":{"color":"red"}}Somit kann man sich dann eigene Themes erstellen und diese mit 0 oder 1 usw umschalten.
Noch müsste man F5 drücken an den einzelnen Browsern, das fällt aber auch irgendwann weg. -
@diginix Das geht nicht, auch nicht mit v3.
Man kann aber versuchen die Farbe aus einer root-Variable zu ziehen:{"default":{"color":"var(--mein-bg-color)"}}Habe ich noch nicht, muss gleich mal machen.
EDIT: mit v3 funktioiniert es, v2 kann gerade nicht testen. Du vielleicht?
In CSS muss dann diese definiert werden:
:root { --mein-bg-color: green; }Es gibt dazu ein Feature Request.
https://github.com/Zefau/ioBroker.jarvis/issues/1021In v3 kann man allerdings mit den Bindings in Abhängigkeit von einem DP schon vorher eine Auswahl an Farben treffen:
{"{userdata.0.test}=0":{"color":"green"},"{userdata.0.test}=1":{"color":"red"}}Somit kann man sich dann eigene Themes erstellen und diese mit 0 oder 1 usw umschalten.
Noch müsste man F5 drücken an den einzelnen Browsern, das fällt aber auch irgendwann weg.@mcu Ok, aber dann müsste ich den Wert dynamisch per Skript in den DP jarvis.0.css schreiben. Das wäre mir den Aufwand nicht wert ein kleines Icon passend zu zur Lichtfarbe der RGB Lampe zu färben. Aber danke, dass du es in v3 probiert hast.
Das mit dem zentralen Farbwert werde ich aber dennoch probieren. Ich spiele immer mal mit den Farben für true/false DPs und suche/ersetze die dann immer global im JSON. Wenn es so auch ginge, dann könne ich das zentral steuern. -
@hansi1234 Jetzt habe ich soweit alles unter Dach und Fach. Einzig, beim "Reload" kommt immer das kleine Fenster, ob ich die Notifications von Jarvis zulassen möchte. Da kann man den Haken zwar klicken, jedoch verschwindet die Box erst bei Ablauf des Timers.
-
@skb das hab ich auch. Ist evtl bei v3 anders. Kann ich nicht beantworten. Warte noch auf ne stable
@hansi1234 Mal auf "abbrechen" geklickt?
-
@hansi1234 Mal auf "abbrechen" geklickt?
-
@hansi1234 Mal auf "abbrechen" geklickt?
@mcu, @Hansi1234 Abbrechen klappt, jedoch kommt das Fenster beim Reload wieder.
-
@mcu, @Hansi1234 Abbrechen klappt, jedoch kommt das Fenster beim Reload wieder.
-
{ "_isSmallScreen": false, "_isMobile": false, "_isTablet": false, "token": "34f3e454dab3493c4f9d54645be194bc", "sendUsageData": true, "joyrideIntroduction": true, "joyrideConfiguration": true, "configTab": "layout", "configGroupDevices": "function", "configExpertMode": false, "columnsOnMediumScreenSizes": "3", "themeDarkMode": true } -
{ "_isSmallScreen": false, "_isMobile": false, "_isTablet": false, "token": "34f3e454dab3493c4f9d54645be194bc", "sendUsageData": true, "joyrideIntroduction": true, "joyrideConfiguration": true, "configTab": "layout", "configGroupDevices": "function", "configExpertMode": false, "columnsOnMediumScreenSizes": "3", "themeDarkMode": true } -
@diginix Das geht nicht, auch nicht mit v3.
Man kann aber versuchen die Farbe aus einer root-Variable zu ziehen:{"default":{"color":"var(--mein-bg-color)"}}Habe ich noch nicht, muss gleich mal machen.
EDIT: mit v3 funktioiniert es, v2 kann gerade nicht testen. Du vielleicht?
In CSS muss dann diese definiert werden:
:root { --mein-bg-color: green; }Es gibt dazu ein Feature Request.
https://github.com/Zefau/ioBroker.jarvis/issues/1021In v3 kann man allerdings mit den Bindings in Abhängigkeit von einem DP schon vorher eine Auswahl an Farben treffen:
{"{userdata.0.test}=0":{"color":"green"},"{userdata.0.test}=1":{"color":"red"}}Somit kann man sich dann eigene Themes erstellen und diese mit 0 oder 1 usw umschalten.
Noch müsste man F5 drücken an den einzelnen Browsern, das fällt aber auch irgendwann weg.@mcu sagte in jarvis v2.2.0 - just another remarkable vis:
@diginix Das geht nicht, auch nicht mit v3.
Man kann aber versuchen die Farbe aus einer root-Variable zu ziehen:In CSS muss dann diese definiert werden:
:root { --mein-bg-color: green; }{"default":{"color":"var(--mein-bg-color)"}}Habe ich noch nicht, muss gleich mal machen.
EDIT: mit v3 funktioiniert es, v2 kann gerade nicht testen. Du vielleicht?
Funktioniert perfekt mit v2.







