NEWS
jarvis v2.2.0 - just another remarkable vis
-
@diginix Wie kommst du jetzt auf 2 Nochkomastellen.
Die Antwort bezog sich auf:

Abrunden macht man über Datenpunkt-Eigenschaften:
{"value":"val => parseFloat(val).toFixed(2)"}@mcu Ja, sorry. Hatte nur die Foren Benachrichtung gesehen, dass du auf meinen Post geantwortet hast und dann ist auf den letzte von dir. Der aber keien Antw. auf meine Rundungsfrage enthält. Wer lesen kann... :man-facepalming:
Perfekt, ich danke dir!
-
@mcu Ja, sorry. Hatte nur die Foren Benachrichtung gesehen, dass du auf meinen Post geantwortet hast und dann ist auf den letzte von dir. Der aber keien Antw. auf meine Rundungsfrage enthält. Wer lesen kann... :man-facepalming:
Perfekt, ich danke dir!
-
Der nimmt den vom User festgelegten Namen
Wenn du die Namen selbst vegibst, kannst du es ja ändern.
-
@diginix Wie kommst du jetzt auf 2 Nochkomastellen.
Die Antwort bezog sich auf:

Abrunden macht man über Datenpunkt-Eigenschaften:
{"value":"val => parseFloat(val).toFixed(2)"}@mcu sagte in jarvis v2.2.0 - just another remarkable vis:
@diginix Wie kommst du jetzt auf 2 Nochkomastellen.
Abrunden macht man über Datenpunkt-Eigenschaften:{"value":"val => parseFloat(val).toFixed(2)"}Geil mit Datenpunkt Eigenschaften (JSON Format) geht ja noch einiges mehr:
{"value":"val => parseFloat(Math.abs(val)).toFixed(0)"}So konnte ich sinnlose "-0.1234 W" Werte der Photovoltaik Anlage sauber auf 0 W bringen.
Gibt es irgendwo zu Datenpunkt Eigenschaften (JSON Format) paar Beispiele?
Konnte in der Doku nur das finden:Eigenschaften des Datenpunkts: on, off, min, max sowie level (im JSON Format)
-
@mcu sagte in jarvis v2.2.0 - just another remarkable vis:
@diginix Wie kommst du jetzt auf 2 Nochkomastellen.
Abrunden macht man über Datenpunkt-Eigenschaften:{"value":"val => parseFloat(val).toFixed(2)"}Geil mit Datenpunkt Eigenschaften (JSON Format) geht ja noch einiges mehr:
{"value":"val => parseFloat(Math.abs(val)).toFixed(0)"}So konnte ich sinnlose "-0.1234 W" Werte der Photovoltaik Anlage sauber auf 0 W bringen.
Gibt es irgendwo zu Datenpunkt Eigenschaften (JSON Format) paar Beispiele?
Konnte in der Doku nur das finden:Eigenschaften des Datenpunkts: on, off, min, max sowie level (im JSON Format)
-
@mcu Die in-Thread Suche funktioniert bei mir nie richtig. Er spingt zu einem Post in dem ein Treffer gefunden wurde und tatsächlich ist dort kein einziges Vorkommen des Suchwortes. Aber das ist ein Prob der Forensoftware. Ich versuche schon immer so viel wie möglich Wissen zu suchen, aber die Software macht es einem echt schwer. Nun gut. Vorerst habe ich alles was ich brauche um das UI weiter bauen zu können.
-
@mcu Die in-Thread Suche funktioniert bei mir nie richtig. Er spingt zu einem Post in dem ein Treffer gefunden wurde und tatsächlich ist dort kein einziges Vorkommen des Suchwortes. Aber das ist ein Prob der Forensoftware. Ich versuche schon immer so viel wie möglich Wissen zu suchen, aber die Software macht es einem echt schwer. Nun gut. Vorerst habe ich alles was ich brauche um das UI weiter bauen zu können.
-
Ich habe ein DIV um das IMG und schneide mittels negativer margin Werte den rechten und unteren Rand weg.
Und die negativen margin Werte vom IMG schneiden den Rand oben und links weg. So hat man kein Scrollbalken im Widget.
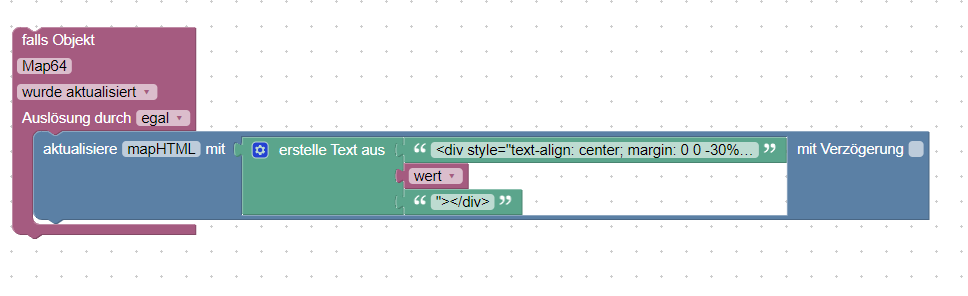
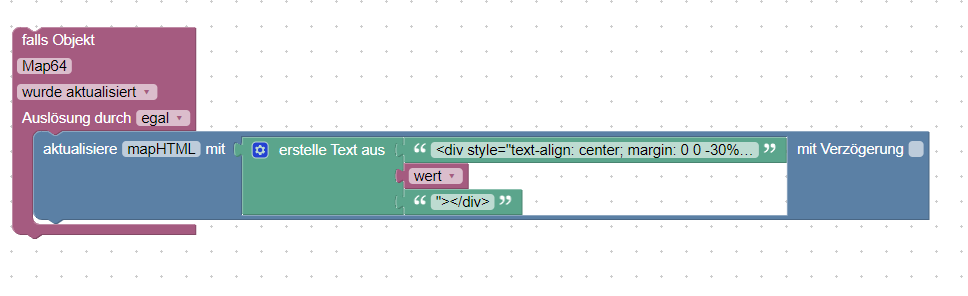
Welcher Prozentwert für die Karte und die margins bei dir passen, musst du selbst erarbeiten. Das geht im Debugfenster vom Browser zur Laufzeit am elegantesten.<div style="text-align: center; margin: 0 0 -30% 0; overflow: hidden; height: 100%;"> <img style="width: 145%; margin: -20% 0 0 -25%;" src=""> </div>Das Skript sieht dann so aus:

@diginix said in jarvis v2.2.0 - just another remarkable vis:
Ich habe ein DIV um das IMG und schneide mittels negativer margin Werte den rechten und unteren Rand weg.
Und die negativen margin Werte vom IMG schneiden den Rand oben und links weg. So hat man kein Scrollbalken im Widget.
Welcher Prozentwert für die Karte und die margins bei dir passen, musst du selbst erarbeiten. Das geht im Debugfenster vom Browser zur Laufzeit am elegantesten.<div style="text-align: center; margin: 0 0 -30% 0; overflow: hidden; height: 100%;"> <img style="width: 145%; margin: -20% 0 0 -25%;" src=""> </div>Das Skript sieht dann so aus:

Moin !
Könntest du das nochmal ein bisschen genauer erklären damit das auch Leute wie ich verstehen ;)
Ich habe das jetzt nachgebaut , ansich ja kein Problem aber wo nimmst du das Objekt mapHTML her? Ist das ein Datenpunkt? die variable "wert" läuft doch auch ins leere in deinem Beispiel oder nicht?
Mit dem kleinen Schnipsel kann ich leider nix anfangen :(
-
@diginix said in jarvis v2.2.0 - just another remarkable vis:
Ich habe ein DIV um das IMG und schneide mittels negativer margin Werte den rechten und unteren Rand weg.
Und die negativen margin Werte vom IMG schneiden den Rand oben und links weg. So hat man kein Scrollbalken im Widget.
Welcher Prozentwert für die Karte und die margins bei dir passen, musst du selbst erarbeiten. Das geht im Debugfenster vom Browser zur Laufzeit am elegantesten.<div style="text-align: center; margin: 0 0 -30% 0; overflow: hidden; height: 100%;"> <img style="width: 145%; margin: -20% 0 0 -25%;" src=""> </div>Das Skript sieht dann so aus:

Moin !
Könntest du das nochmal ein bisschen genauer erklären damit das auch Leute wie ich verstehen ;)
Ich habe das jetzt nachgebaut , ansich ja kein Problem aber wo nimmst du das Objekt mapHTML her? Ist das ein Datenpunkt? die variable "wert" läuft doch auch ins leere in deinem Beispiel oder nicht?
Mit dem kleinen Schnipsel kann ich leider nix anfangen :(
@smart81
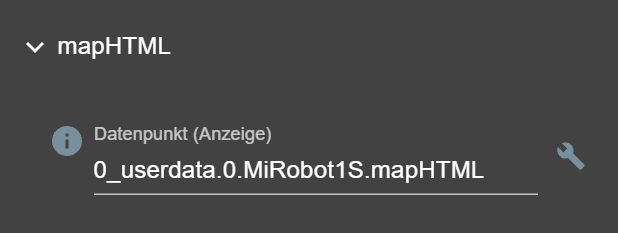
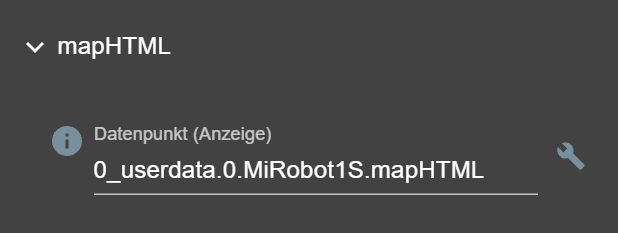
mapHTML ist mein eigenes Objekt: 0_userdata.0.MiRobot1S.mapHTML
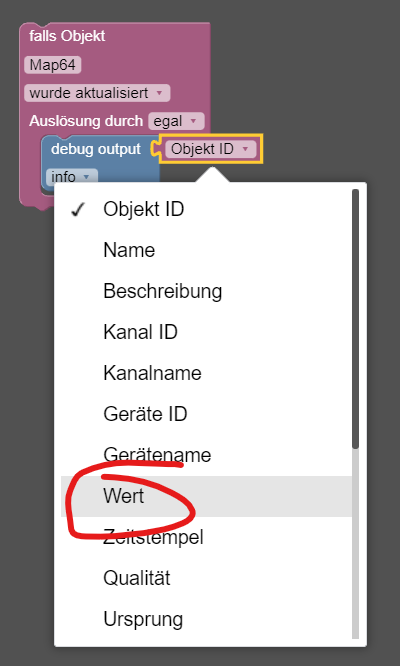
Diese schreibe ich mit dem Blockyl immer dann neu wenn map64 aktualisiert wurde.
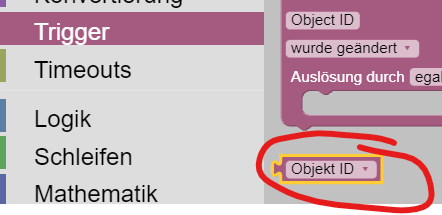
Die Systemvariable "Wert" enthält im Blockly immer den Wert des Objektes der beim Trigger ausgelöst hat.
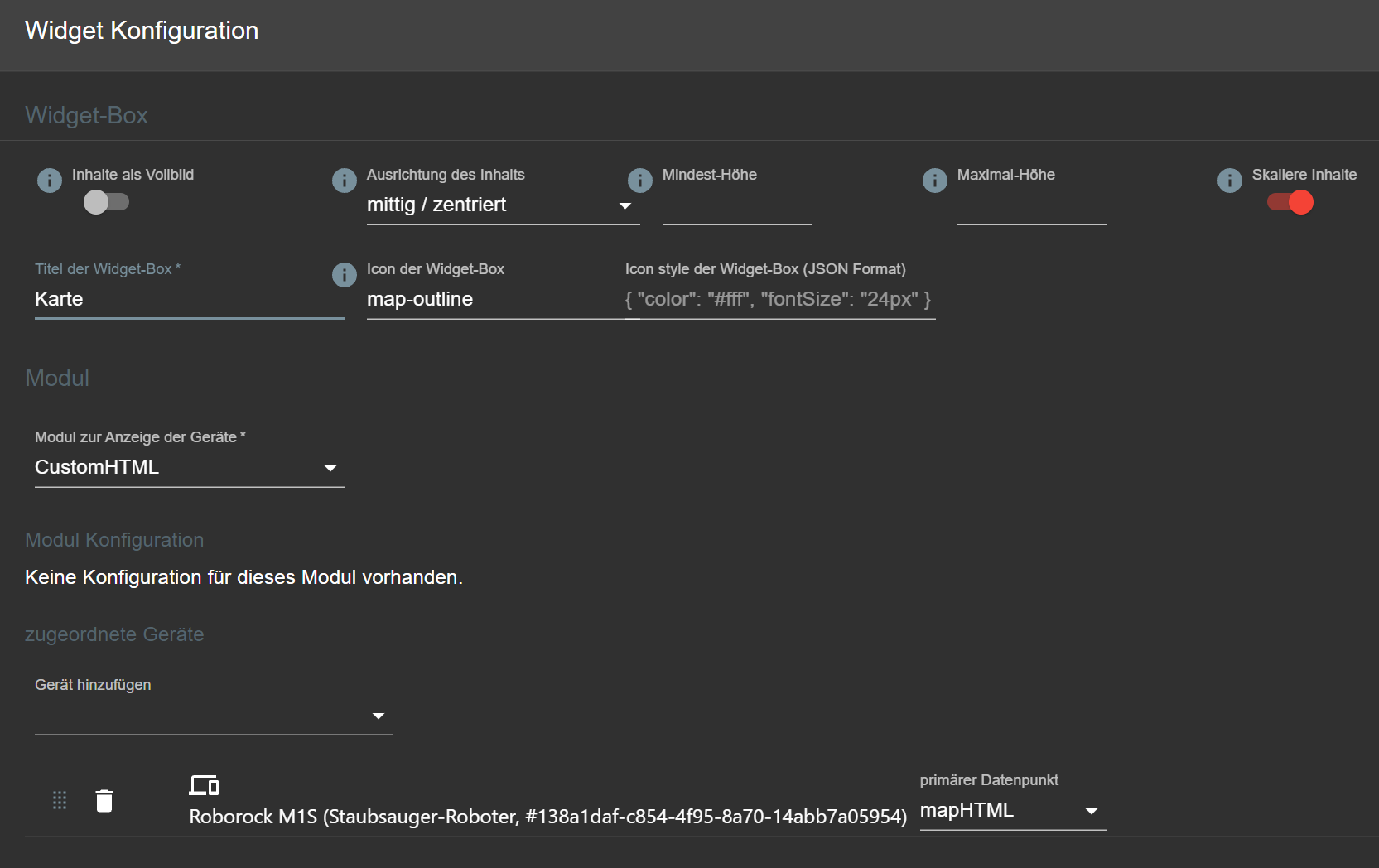
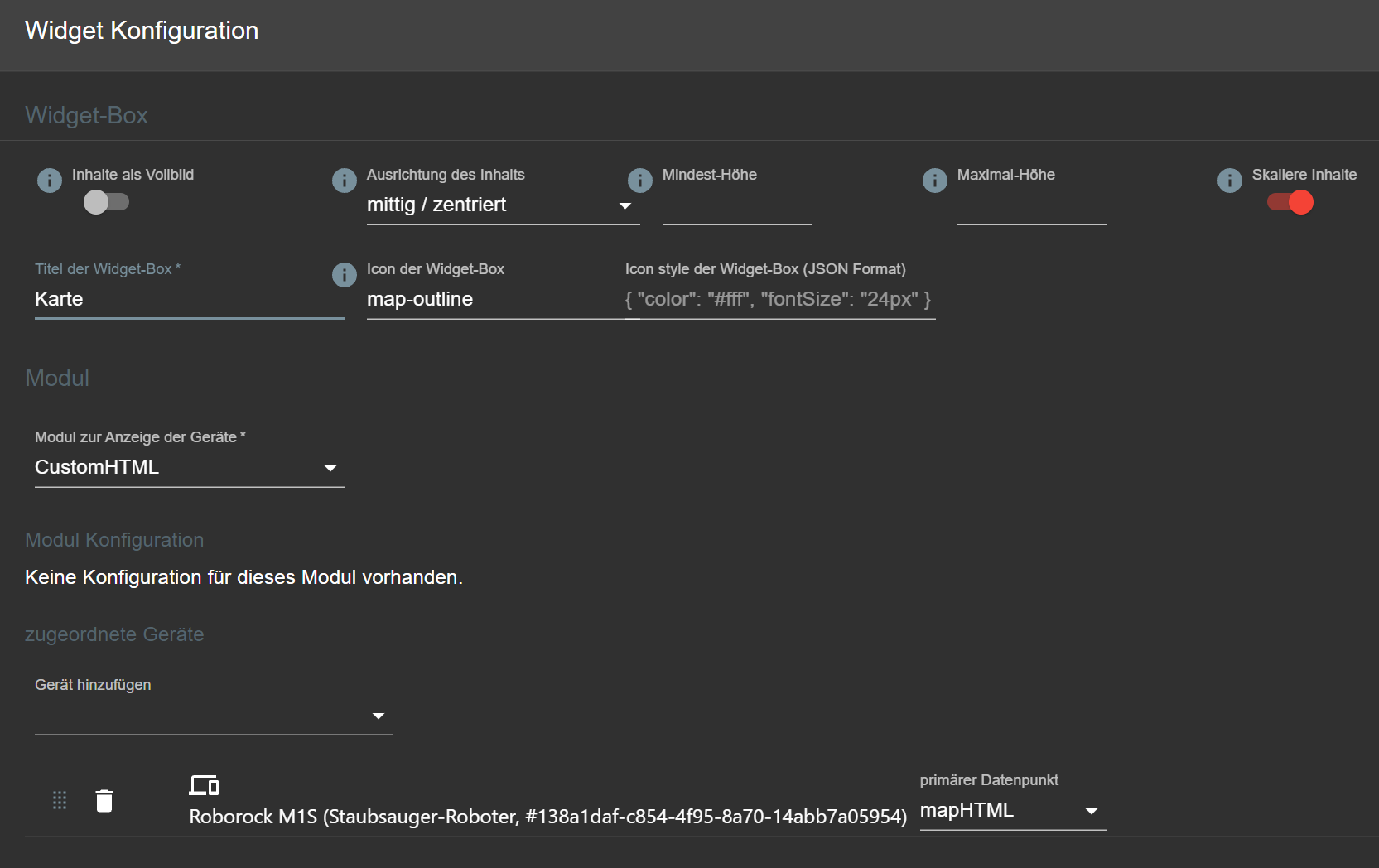
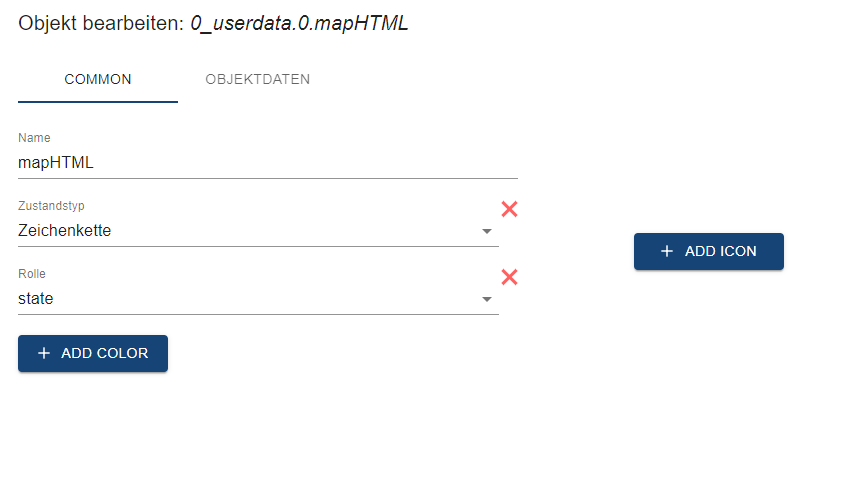
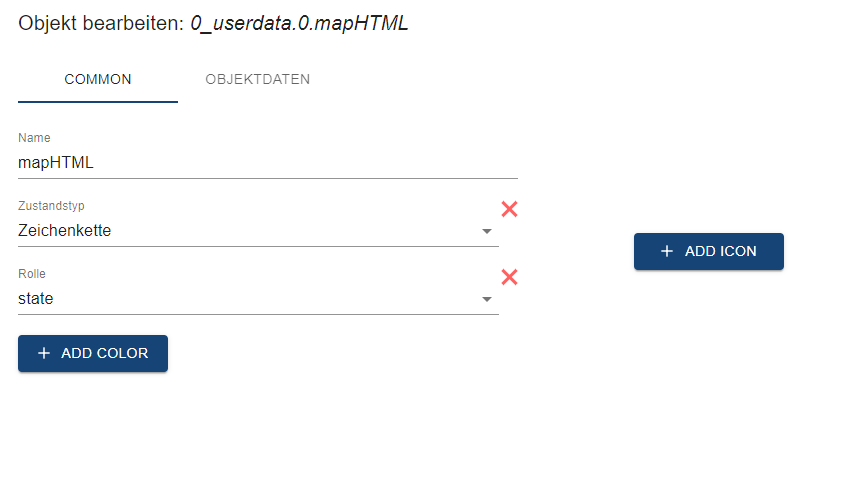
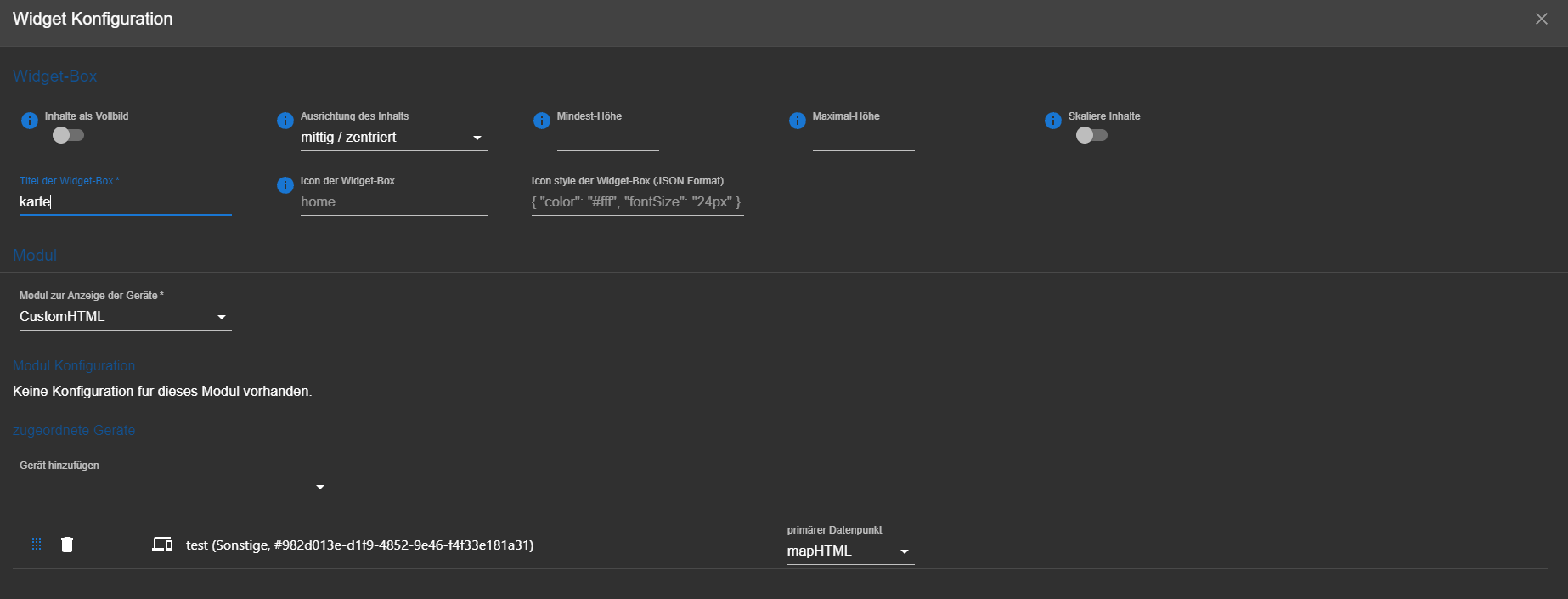
Da es hier nur ein Triggerobjekt gibt, ist es immer das base64 Bild des mihome-vacuum Adapters.mapHTML wird dann als state im jarvis Gerät angelegt:

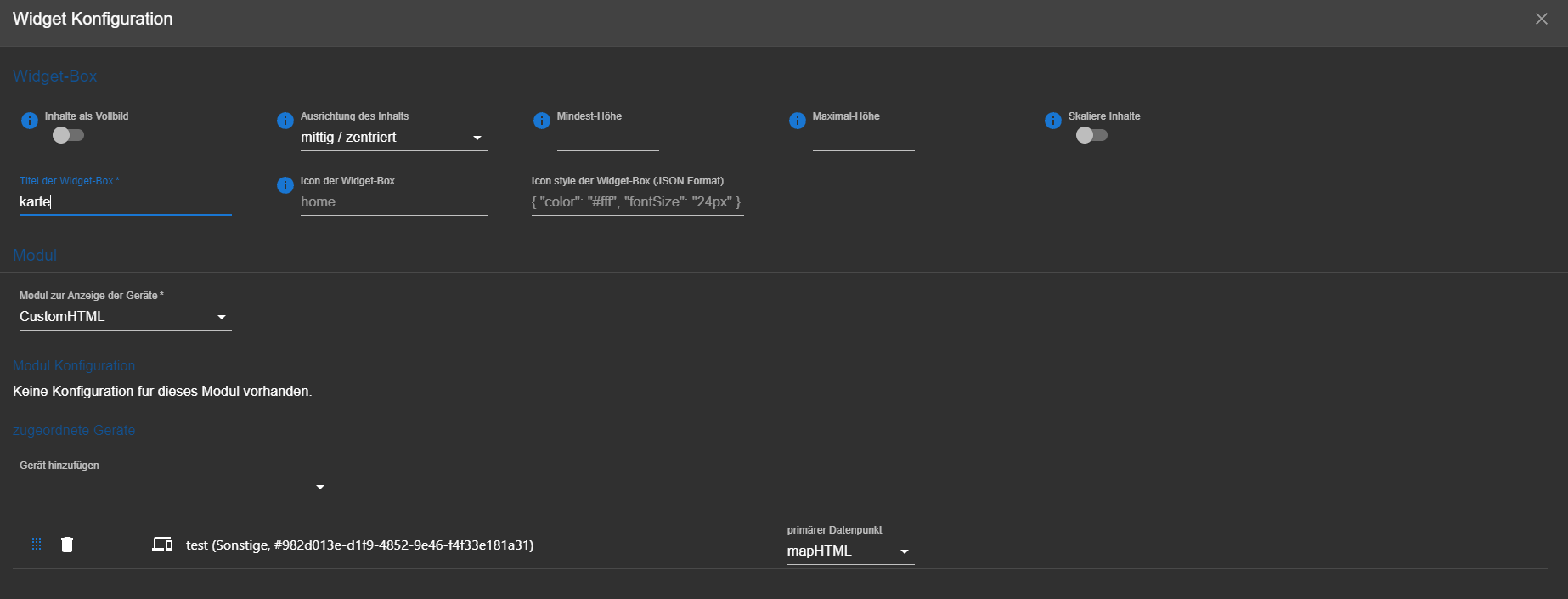
Und dieses Gerät bzw. dessen state wird dann im jarvis custom HTML widget verwendet:

-
@hansi1234 Nein, hier nutze ich allerdings die ioBroker VIS App.
Wenn ich die VIS App öffne und offen lasse, dunkelt sich das Display ab, geht aus und öffnet sich wieder, wenn Bewegung stattfindet. Die Werte sind im Hintergrund aktuell.@skb said in jarvis v2.2.0 - just another remarkable vis:
@hansi1234 Nein, hier nutze ich allerdings die ioBroker VIS App.
Wenn ich die VIS App öffne und offen lasse, dunkelt sich das Display ab, geht aus und öffnet sich wieder, wenn Bewegung stattfindet. Die Werte sind im Hintergrund aktuell.Jetzt habe ich mal das "Fully Kiosk" versucht. Hier habe ich irgendwie ein ähnliches Problem. Habe eingestellt, das die Seite im Idle Mode alle 10 Minuten einmal neu geladen werden soll. Wenn das Tablet nun auf eine Bewegung hin wieder angeht, ist die Seite quasi "leer" und erst dann kommt der Kreisel mit "Einstellungen werden geladen". Kurze Zeit später erscheint die Oberfläche von Jarvis. Ich verstehe irgendwie nicht, wo das Problem liegt.
-
@skb said in jarvis v2.2.0 - just another remarkable vis:
@hansi1234 Nein, hier nutze ich allerdings die ioBroker VIS App.
Wenn ich die VIS App öffne und offen lasse, dunkelt sich das Display ab, geht aus und öffnet sich wieder, wenn Bewegung stattfindet. Die Werte sind im Hintergrund aktuell.Jetzt habe ich mal das "Fully Kiosk" versucht. Hier habe ich irgendwie ein ähnliches Problem. Habe eingestellt, das die Seite im Idle Mode alle 10 Minuten einmal neu geladen werden soll. Wenn das Tablet nun auf eine Bewegung hin wieder angeht, ist die Seite quasi "leer" und erst dann kommt der Kreisel mit "Einstellungen werden geladen". Kurze Zeit später erscheint die Oberfläche von Jarvis. Ich verstehe irgendwie nicht, wo das Problem liegt.
@skb das kann an mehreren Faktoren liegen. Am webview, am lionageos usw. Ein User hat vor einiger Zeit mehrere webviews und os' getestet und hat dann eines gefunden, welches immer funktionierte. Ich schalte zb mein Tablet nicht aus, sondern nur in den Bildschirmschoner (zeigt eine Uhr an). Dadurch "schläft" das Tablet nicht ein und ich kann im idle refreshs machen. Die Hersteller sind immer weiter auf Strom sparen aus, damit der Akku länger hält. Dadurch setzen sie sehr viel Prozesse in den Schlaf...
-
@skb das kann an mehreren Faktoren liegen. Am webview, am lionageos usw. Ein User hat vor einiger Zeit mehrere webviews und os' getestet und hat dann eines gefunden, welches immer funktionierte. Ich schalte zb mein Tablet nicht aus, sondern nur in den Bildschirmschoner (zeigt eine Uhr an). Dadurch "schläft" das Tablet nicht ein und ich kann im idle refreshs machen. Die Hersteller sind immer weiter auf Strom sparen aus, damit der Akku länger hält. Dadurch setzen sie sehr viel Prozesse in den Schlaf...
@hansi1234 Danke für die Info mit dem Bildschirmschoner. Ich habe diesen nun mal aktiviert. Mal schauen, ob dies funktioniert.
-
@skb das kann an mehreren Faktoren liegen. Am webview, am lionageos usw. Ein User hat vor einiger Zeit mehrere webviews und os' getestet und hat dann eines gefunden, welches immer funktionierte. Ich schalte zb mein Tablet nicht aus, sondern nur in den Bildschirmschoner (zeigt eine Uhr an). Dadurch "schläft" das Tablet nicht ein und ich kann im idle refreshs machen. Die Hersteller sind immer weiter auf Strom sparen aus, damit der Akku länger hält. Dadurch setzen sie sehr viel Prozesse in den Schlaf...
@hansi1234 Jetzt habe ich soweit alles unter Dach und Fach. Einzig, beim "Reload" kommt immer das kleine Fenster, ob ich die Notifications von Jarvis zulassen möchte. Da kann man den Haken zwar klicken, jedoch verschwindet die Box erst bei Ablauf des Timers.
-
@smart81
mapHTML ist mein eigenes Objekt: 0_userdata.0.MiRobot1S.mapHTML
Diese schreibe ich mit dem Blockyl immer dann neu wenn map64 aktualisiert wurde.
Die Systemvariable "Wert" enthält im Blockly immer den Wert des Objektes der beim Trigger ausgelöst hat.
Da es hier nur ein Triggerobjekt gibt, ist es immer das base64 Bild des mihome-vacuum Adapters.mapHTML wird dann als state im jarvis Gerät angelegt:

Und dieses Gerät bzw. dessen state wird dann im jarvis custom HTML widget verwendet:




Ich habe das jetzt so gemacht , aber die Karte wird mir über Jarvis nicht angezeigt.
Das ganze möchte ich auch eigentlich garnicht für den Sauger haben , sondern für meine Ring Kamera. der muss wohl laut mcu auch in custmHTML umgewandelt werden.
Das hier ist nur ein TEST damit ich verstehe wie das funktioniert :)
Aber leider kommt die Karte nicht :(
-



Ich habe das jetzt so gemacht , aber die Karte wird mir über Jarvis nicht angezeigt.
Das ganze möchte ich auch eigentlich garnicht für den Sauger haben , sondern für meine Ring Kamera. der muss wohl laut mcu auch in custmHTML umgewandelt werden.
Das hier ist nur ein TEST damit ich verstehe wie das funktioniert :)
Aber leider kommt die Karte nicht :(
@smart81 Deine Variable "wert" ist eine selbst erstellte. Du musst schon die Systemvariable aus dem Bereich Trigger nutzen.


Am besten auch mit Debug mal den Wert ausgeben lassen. Alles Blockly Grundwissen und kein echtes jarvis Problem.
Bei deiner Kamera hast du vermutlich auch kein Objekt mit dem base64 codierten Livebild sondern wirst die stream oder motionJPG URL verarbeiten müssen. Aber ich kenne die Ring Kameras nicht.
Probiere erstmal die Sauger Karte und wenn es klemmt meldest du dich wieder. Helfe gerne soweit ich kann. Ansonsten ist @MCU hier ja auch fit wenn es um jarvis know-how geht. -
@MCU Geht sowas wenn im Objekt ein HEX Farbwert z.B. #FFAA00 steht?

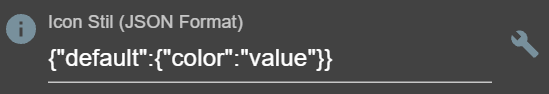
{"default":{"color":"val"}}So wie hier gezeigt funktioniert es nicht, aber kommt man irgendwie sonst an den Wert, um ihn im CSS dynamisch nutzen zu können?
-
@mcu Nein nicht ein fester Wert sondern immer der der im Datenpunkt steht. Damit das Icon einfach passend zur Lichtfarbe ist.
@diginix Das geht nicht, auch nicht mit v3.
Man kann aber versuchen die Farbe aus einer root-Variable zu ziehen:{"default":{"color":"var(--mein-bg-color)"}}Habe ich noch nicht, muss gleich mal machen.
EDIT: mit v3 funktioiniert es, v2 kann gerade nicht testen. Du vielleicht?
In CSS muss dann diese definiert werden:
:root { --mein-bg-color: green; }Es gibt dazu ein Feature Request.
https://github.com/Zefau/ioBroker.jarvis/issues/1021In v3 kann man allerdings mit den Bindings in Abhängigkeit von einem DP schon vorher eine Auswahl an Farben treffen:
{"{userdata.0.test}=0":{"color":"green"},"{userdata.0.test}=1":{"color":"red"}}Somit kann man sich dann eigene Themes erstellen und diese mit 0 oder 1 usw umschalten.
Noch müsste man F5 drücken an den einzelnen Browsern, das fällt aber auch irgendwann weg.