NEWS
jarvis v2.2.0 - just another remarkable vis
-
@skb oben geändert
-
@mcu Perfekt. Danke!

-
@saibot1981 Wenn die Datenstruktur im Adapter ändern, kann Jarvis in der jetzigen Version 2.2.0 dies nicht automatisch erkennen und anpassen. Dürfte auch noch einige Zeit dauern bis es das kann. Also selbst anpassen.
Falls das nicht gemeint war, Browserdaten löschen und Web-Adapter neustarten? Schon gemacht?
Im web-Adapter der Puffer raus?

-
@skb Jetzt wo du es erwähnst
 Danke
Danke -
@mcu Danke für deine Hilfe. Habe es nur falsch geschrieben...wenn man keine Ahnung hat
-
@mcu Muss noch mal nachfragen...
Wenn ich jetzt schon diese Einstellung habe {"0":{"color":"#f00"},"default":{"color":"#0f0"}}... wo muss ich jetzt die Schriftgrößen Änderung eintragen? -
@noah3112

-
@mcu Sorry habe vielleicht falsch ausgedrückt. Das ich das in Datenpunkt Stil eintragen muss ist schon klar. Ich wollte mein oben genanntes Beispiel mit der Schriftgröße ergänzen.
-
@skb Und wie mache ich es, wenn ich prüfen möchte, ob der Datenpunkt leer oder nicht leer ist?
-
@noah3112 Siehst du in meinem Beispiel Komma getrennt
-
@skb Bin jetzt nicht sicher was du meinst:
Prüfung der IDs in Jarvis, ob sie noch in ioBroker vorhanden sindhttps://forum.iobroker.net/topic/30668/jarvis-v2-2-0-just-another-remarkable-vis/3936
-
@mcu Funktioniert leider nicht. Oder ich ich stelle mich zu blöd an. Ich habe ja zweimal einen Farbcode drin {"0":{"color":"#f00"},"default":{"color":"#0f0"}}
Habe zweimal die Größe geändert aber nix tut sich. -
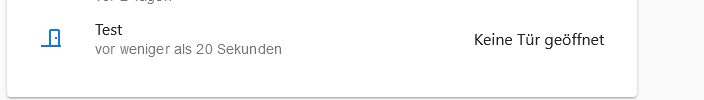
@mcu ich meinte, wenn in dem Datenpunkt kein Text oder eben Text steht, dass dann ein anderes Symbol kommt.
Beispiel: Auflistung offener Türen (Icon Tür auf).
Kein Text im DP Icon Tür zu. -
{"":"ICON_TÜR_AUF"} -
@noah3112
{"0":{"color":"#f00","font-size":"12px"},"default":{"color":"#0f0","font-size":"18px"}} -
@mcu Hatte ich eigentlich so eingetragen
 Aber deins funktioniert wesentlich besser
Aber deins funktioniert wesentlich besser  Danke
Danke -
@mcu Jetzt erkenne ich alles ohne Brille


-
So ich mal die 4318 Einträge durchgegangen und bin leider nicht fündig geworden
 Es geht um das Thema blinken. Ich möchte gern einen WERT blinken lassen, also kein ICON. Das funktioniert alles schon. Die Frage wurde hier auch schon gestellt aber der Kollege hat leider keine Antwort erhalten.
Es geht um das Thema blinken. Ich möchte gern einen WERT blinken lassen, also kein ICON. Das funktioniert alles schon. Die Frage wurde hier auch schon gestellt aber der Kollege hat leider keine Antwort erhalten. -
@zefau said in jarvis v2.2.0 - just another remarkable vis:
mit
v2.2.0-beta.25eine erste Version der Notifications.Format siehe https://github.com/Zefau/ioBroker.jarvis/issues/56:
Also irgendwie bin ich dazu zu doof.
 Browser mit Jarvis läuft auf dem Tablet neben mir und meinem Laptop. Wenn ich dann bei
Browser mit Jarvis läuft auf dem Tablet neben mir und meinem Laptop. Wenn ich dann beijarvis.0.addNotificationFolgendes eingebe
{ "title":"Eine Benachrichtigung", "display": "snackbar", "autoHideDuration": 5000 }erscheint nirgends eine Notification.
 Witzig auch, dass sich der Datenpunkt "notification" ändert zu
Witzig auch, dass sich der Datenpunkt "notification" ändert zu[{"title":"huhu","content":"","timestamp":1617638796587,"priority":"normal","unread":true},{"title":"jhgjgjg","content":"","timestamp":1617638805224,"priority":"normal","unread":true},{"title":"","content":"{ \"title\":\"A title for the notification\", // required \"message\":\"A message for the notification\", // optional \"state\": \"unread | read | archived\", // optional, one of unread, read or archived (default is unread) \"criticality\":\"A criticality, which results in different icons\", // optional, one of none, error, warning, info or success (default is none) \"display\":\"Either 'drawer', 'snackbar' or 'popup' as described above\", // optional, one of drawer, snackbar, popup or none (default is popup) \"autoHideDuration\":\"Time in milliseconds the message is shown before disappearing\", // in milliseconds \"snackbarOrigin\": { \"horizontal\": \"...\", \"vertical\": \"\" }, // optional, applies when display is snackbar, { horizontal: 'center' | 'left' | 'right', vertical: 'bottom' | 'top' } \"focusTab\": \"tab ID to focus\", \"icon\":\"Custom icons, which overrides criticality\", \"iconColor\": \"darkred\", \"backgroundColor\": \"\", \"fontColor\": \"blue\", \"focusTab\": \"focus a certain tab\" // tab to focus \"callback\": () => console.log(\"hello world\") // invoke callback }","timestamp":1617638849191,"priority":"normal","unread":true},{"title":"Eine Benachrichtigung","content":"","timestamp":1617638935681,"priority":"normal","unread":true,"display":"snackbar","autoHideDuration":5000},{"title":"Achtung","content":"","timestamp":1617718235549,"priority":"normal","unread":true,"icon":"mdi-book-alert","message":"Die Post ist da","display":"popup","autoHideDuration":5000},{"title":"Achtung","content":"","timestamp":1617718291133,"priority":"normal","unread":true,"icon":"mdi-book-alert","message":"Die Post ist da","display":"popup","autoHideDuration":5000},{"title":"","content":"{ \"title\":\"A title for the notification\", // required \"message\":\"A message for the notification\", // optional \"state\": \"unread | read | archived\", // optional, one of unread, read or archived (default is unread) \"criticality\":\"A criticality, which results in different icons\", // optional, one of none, error, warning, info or success (default is none) \"display\":\"Either 'drawer', 'snackbar' or 'popup' as described above\", // optional, one of drawer, snackbar, popup or none (default is popup) \"autoHideDuration\":\"Time in milliseconds the message is shown before disappearing\", // in milliseconds \"snackbarOrigin\": { \"horizontal\": \"...\", \"vertical\": \"\" }, // optional, applies when display is snackbar, { horizontal: 'center' | 'left' | 'right', vertical: 'bottom' | 'top' } \"focusTab\": \"tab ID to focus\", \"icon\":\"Custom icons, which overrides criticality\", \"iconColor\": \"darkred\", \"backgroundColor\": \"\", \"fontColor\": \"blue\", \"focusTab\": \"focus a certain tab\" // tab to focus \"callback\": () => console.log(\"hello world\") // invoke callback }","timestamp":1617718422997,"priority":"normal","unread":true},{"title":"","content":"{ \"title\":\"A title for the notification\", \"message\":\"A message for the notification\", \"state\": \"unread\", \"display\":\"popup\", \"autoHideDuration\":\"1000\", \"icon\":\"house\", \"iconColor\": \"darkred\", \"backgroundColor\": \"red\", \"fontColor\": \"blue\", \"callback\": () => console.log(\"hello world\") // invoke callback }","timestamp":1619211385066,"priority":"normal","unread":true},{"title":"","content":"{ \"title\":\"A title for the notification\", \"message\":\"A message for the notification\", \"state\": \"unread\", \"display\":\"popup\", \"autoHideDuration\":\"1000\", \"icon\":\"house\", \"iconColor\": \"darkred\", \"backgroundColor\": \"red\", \"fontColor\": \"blue\", \"callback\": () => console.log(\"hello world\") // invoke callback }","timestamp":1619211404376,"priority":"normal","unread":true},{"title":"Eine Benachrichtigung","content":"","timestamp":1619211591683,"priority":"normal","unread":true,"display":"snackbar","autoHideDuration":5000},{"title":"Eine Benachrichtigung","content":"","timestamp":1619211605090,"priority":"normal","unread":true,"display":"snackbar","autoHideDuration":5000},{"title":"Eine Benachrichtigung","content":"","timestamp":1619211613264,"priority":"normal","unread":true,"display":"snackbar","autoHideDuration":5000},{"title":"Eine Benachrichtigung","content":"","timestamp":1619211657560,"priority":"normal","unread":true,"icon":"mdi-book-alert","message":"Mit Text!","display":"snackbar","autoHideDuration":5000,"anchorOrigin":{"horizontal":"right","vertical":"top"}},{"title":"Eine Benachrichtigung","content":"","timestamp":1619211677316,"priority":"normal","unread":true,"icon":"mdi-book-alert","message":"Mit Text!","display":"snackbar","autoHideDuration":5000,"anchorOrigin":{"horizontal":"right","vertical":"top"}}]Hat jemand eine Idee?

-
@pierrepetite https://forum.iobroker.net/topic/30668/jarvis-v2-2-0-just-another-remarkable-vis/3388
Klick mal auf die Glocke dort befinden sich die Meldungen. In Deinem Fall sind sie sofort gelesen eingestellt.
Also auf "state":"unread" dann erscheint eine Zahl an der Glocke{ "title":"Eine Benachrichtigung", "display": "snackbar", "autoHideDuration": 5000, "state":"unread" }