NEWS
jarvis v2.2.0 - just another remarkable vis
-
Danke für den Adapter, ich bastle mit Spaß an meiner Visualisierung!
Ich würde gerne Charts vom echarts Adapter über iframe einbinden, es erscheint jedoch der Hinweis, dass die Verbindung abgelehnt wurde.
Bei meinen Suchen zu dem Thema wurde immer als Grund genannt, dass der Ersteller das Einbinden in iframe unterbindet. In diesem Fall ist aber alles lokal, hat die gleichen IP-Adressen nur unterschiedliche Ports.
-
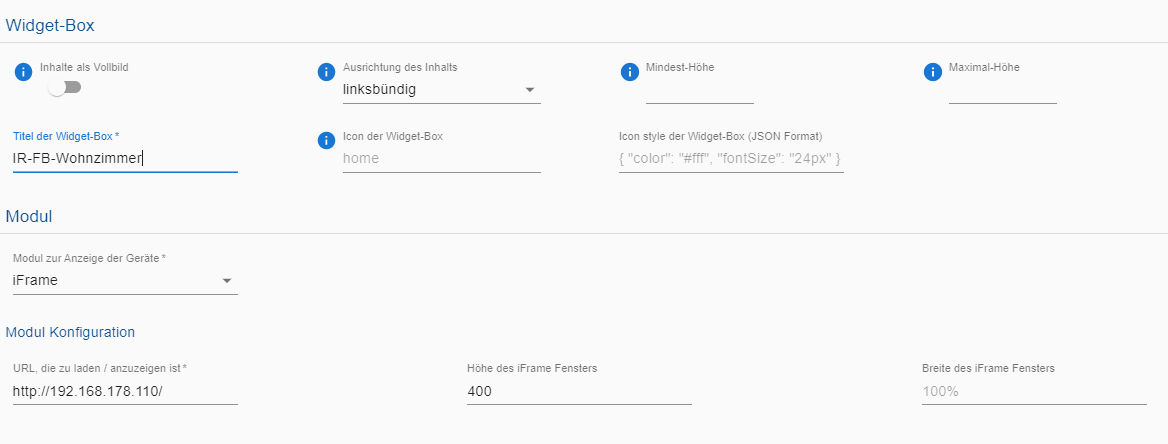
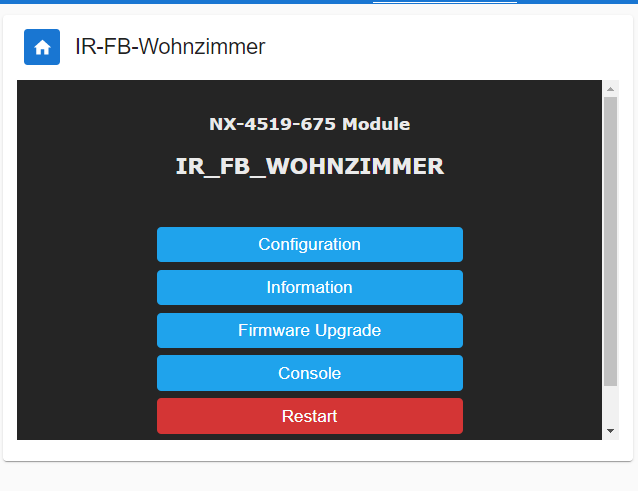
@james4711 Als Datenpunkt im Gerät geht es nicht (noch nicht?).Das geht mit iFrame:



-
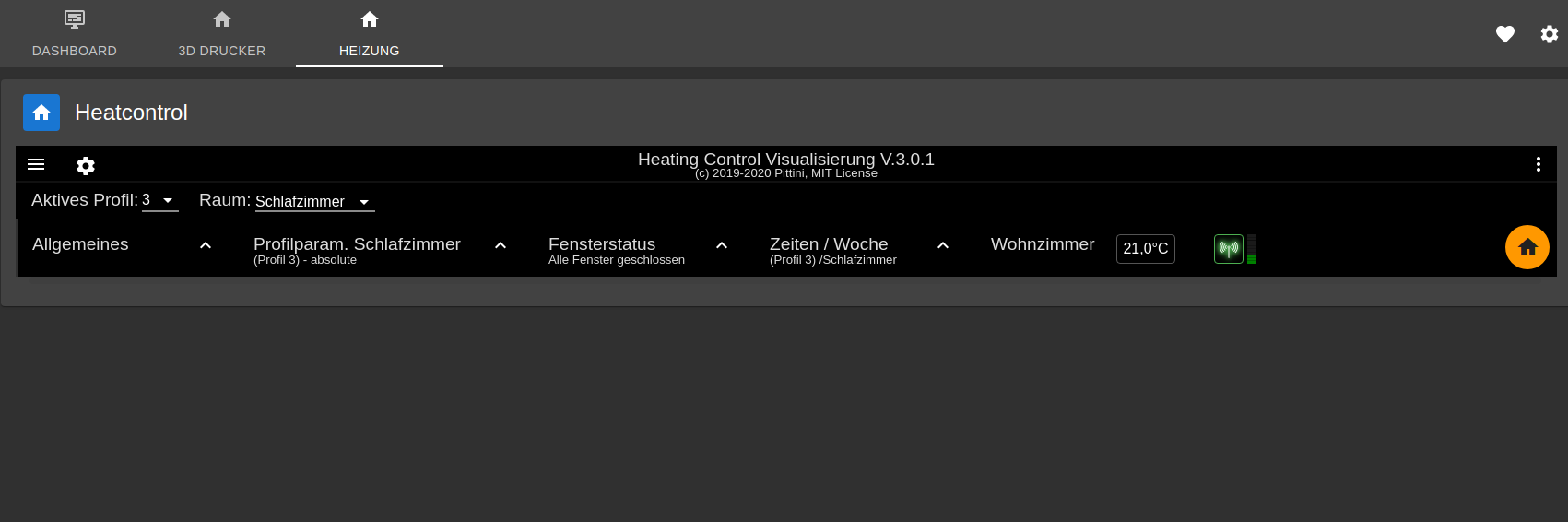
@Zefau Darstellung manchmal ohne Trennstreifen:


normalerweise sieht es so aus:

hängt anscheinend mit der Einstellung der Ecken zusammen:

Liegt sehr wahrscheinlich am Zoom-Faktor (80%) vom Browser. Vielleicht kann man den Strich "fetter" machen?
-
-
@mcu said in jarvis v2.1.0 - just another remarkable vis:
DP-ProgNo: DP-Trigger wird nicht gesetzt. Und der DP hat eine Dropliste zur Auswahl, kann man die übernehmen(nicht manuell, sondern aus dem DP auslesen?)?
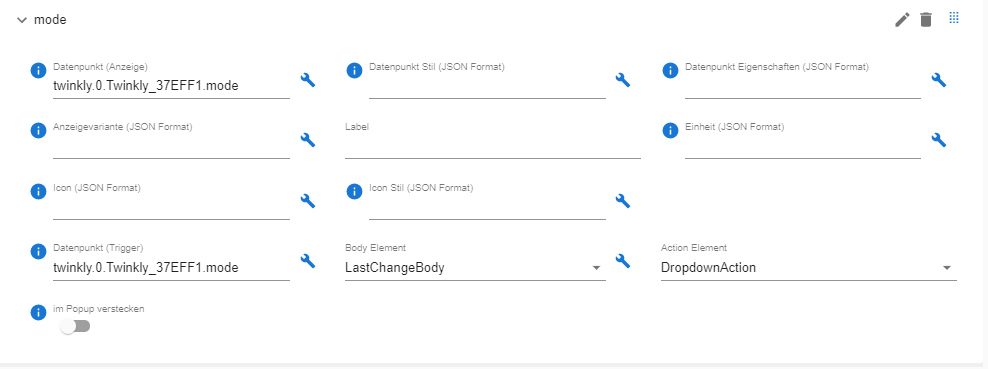
Kannst du mir von dem Datenpunkt mal die Expertenansicht zur Verfügung stellen?
-
Mahlzeit,
Jemand ne Idee wieso sich die Höhe des iframe Widgets nicht auf 100% einstellen lässt?
Bei 100% erscheint nur ein schmaler Streifen, bei der Breite passt alles wunderbar.
Feste px Angaben, zB 500px frisst er
Edit:
ich werkel erst seit heute wieder an der VIS,
Lässt sich die Anzeige der letzten Aktualisierung nicht mehr unterdrücken?
-> "lastUpdate": false,
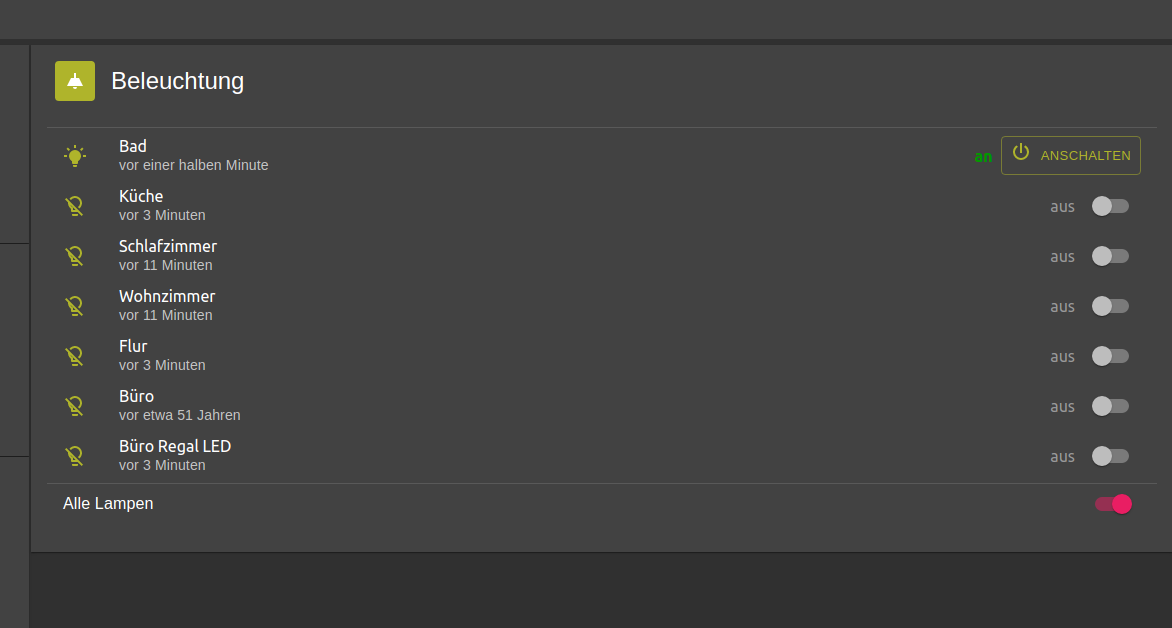
Hab ich gesetzt, angezeigt wird das Update trotzdem..Die komplette Gruppe schalten funktioniert auch nicht, würde gerne mit einem Button alle Lichter ausschalten, es passiert aber nichts, woran könnte das liegen?
Ist es möglich das sich das TriggerElement "ButtonAction" auch die Lampen auszuschalten?
Anschalten geht, klick ich nochmal drauf passiert nichts.
Perfekt wäre natürlich wenn Lampe aus sollte auf dem Button "anschalten" stehen, wenn Lampe an dann eben "ausschalten"
Finde die Buttons schöner als diesen Schieber

Grüße
-
Hallo zusammen,
ich bin neu hier im Forum und hab seit 2 Wochen Iobroker und Jarvis am laufen.
Das ganze läuft bei mir auf einen Fire Tablet, welches als zentrales Dashboard/Steuerung an der Wand hängt.
Ich hab verschiedene Temperatursensoren im Haus/Garten verteilt und hab diese in Jarvis eingebunden, dies klappt auch super einfach. Jetzt aber zu meiner Frage, hab ich eine Möglichkeit die Schriftgröße einzelner Widgets zu ändern?
Meine Frau hat sich beschwert, dass Sie die Temperatur jetzt nicht mehr vom Küchentisch aus erkennen kann ;).Viele Grüße und danke
Brutus
-
@sweimar said in jarvis v2.1.0 - just another remarkable vis:
und dann ohne Sekunden eben ohne „:ss“
Kann ich bei mir nicht bestätigen (https://github.com/Zefau/ioBroker.jarvis/issues/587). Zeit im Format
HH:mmfunktioniert bei mir. Was konkret ist das Problem bei dir? Bleibt die Zeit stehen oder hängt sie hinterher oder was ganz anderes? -
@zefau
DP progNo vom wifilight-Adapter{ "type": "state", "common": { "name": "progNo", "type": "number", "role": "state", "min": 35, "max": 56, "desc": "37..56, 97=none", "states": { "37": "Seven Colors Cross Fade", "38": "Red Gradual Change", "39": "Green Gradual Change", "40": "Blue Gradual Change", "41": "Yellow Gradual Change", "42": "Cyan Gradual Change", "43": "Purple Gradual Change", "44": "White Gradual Change", "45": "Red,Green Cross Fade", "46": "Red, Blue Cross Fade", "47": "Green, Blue Cross Fade", "48": "Seven Colors Strobe Flash", "49": "Red Strobe Flash", "50": "Green Strobe Flash", "51": "Blue Strobe Flash", "52": "Yellow Strobe Flash", "53": "Cyan Strobe Flash", "54": "Purple Strobe Flash", "55": "White Strobe Flash", "56": "Seven Colors Jumping Change", "97": "none" } }, "native": {}, "n": "progNo", "g": 1, "_id": "wifilight.0.192_168_178_30.progNo", "from": "system.adapter.wifilight.0", "user": "system.user.admin", "ts": 1593725632288, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Wenn das gehen sollte mit dem automatischen Einlesen, würde sich die Frage anschließen: Kann man das als Option dem DP vom Gerät hinzufügen? Falls "states" vorhanden automatisch als Dropdownliste vorschlagen.
-
@uncleb Zu deinem Gruppenproblem:
Schieb den Gruppenschalter über die Lampen bzw DP die mit dem Gruppenschalter geschaltet werden sollen. In deinem Fall unter den Button.
Gruppe ist so definiert: Alle Elemente unter dem Gruppenschalter werden solange berücksichtigt bis ein Trennstreifen eingefügt ist oder kein weiterer DP gefunden wird. -
@mcu said in jarvis v2.1.0 - just another remarkable vis:
Wenn das gehen sollte mit dem automatischen Einlesen, würde sich die Frage anschließen: Kann man das als Option dem DP vom Gerät hinzufügen? Falls "states" vorhanden automatisch als Dropdownliste vorschlagen.
Das ist bereits so programmiert. Aber aktuell nur, wenn
writeauftruesteht. Scheinbar kann man auch Datenpunkte schreiben, wenn keinwriteangegeben ist, wie in deinem Beispiel. Ich passe das mal an in jarvis. -
@zefau Macht er anscheinend nicht automatisch:

{ "type": "state", "common": { "name": "Twinkly_37EFF1 Mode", "read": true, "write": true, "type": "string", "role": "state", "def": "", "states": { "rt": "Real Time", "movie": "Eingeschaltet", "off": "Ausgeschaltet", "playlist": "Playlist", "demo": "Demo", "effect": "Effect" } }, "native": {}, "from": "system.adapter.twinkly.0", "user": "system.user.admin", "ts": 1608336183036, "_id": "twinkly.0.Twinkly_37EFF1.mode", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } } -
@mcu said in jarvis v2.1.0 - just another remarkable vis:
Macht er anscheinend nicht automatisch
Seltsam. Kannst du mal das json des Geräts posten?
-
"b7ffde96-d7e2-43a1-b253-3646d158b3f6": { "id": "b7ffde96-d7e2-43a1-b253-3646d158b3f6", "function": "light", "states": { "mode": { "state": "twinkly.0.Twinkly_37EFF1.mode", "action": "twinkly.0.Twinkly_37EFF1.mode", "actionElement": "DropdownAction" }, "on": { "state": { "node": "twinkly.0.Twinkly_37EFF1.on" }, "action": "twinkly.0.Twinkly_37EFF1.on", "icon": { "false": "string-lights-off", "true": "string-lights" }, "label": "" } }, "options": {}, "attributes": { "_created": 1608766694843, "_updated": 1610822617532 }, "name": "Twinkly", "label": "Weihnachtsbaum", "hash": 1610822617532 }, -
@mcu said in jarvis v2.1.0 - just another remarkable vis:
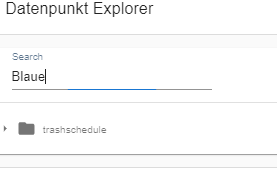
Datenpunkt Explorer Filterung (Nur bei expliziter Angabe wirksam) Html -> html
Bei Eingabe von 'html' findet er keine DP, nur bei 'Html'.
Man muss dort Großbuchstaben angeben, wie im Original. Bitte ändern auf Unabhängigkeit von Groß- und Kleinbuchstaben, evtl. mit Wildcards.
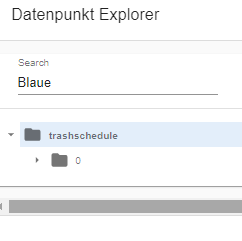
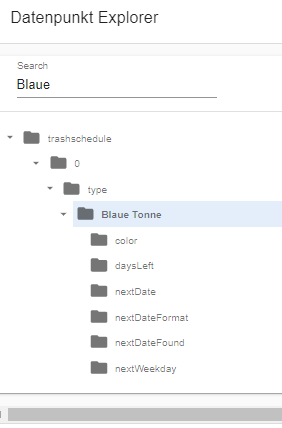
Bitte bei Auswahl direkt die Struktur öffnen, wenn möglich, so muss man sich nicht durchklicken:Mit
2.2.0-beta.16ist die Suche nun nicht mehr case-sensitiv (also nun unabhängig Groß-/Kleinschreibung).Was meinst du mit Folgendem?
Bitte bei Auswahl direkt die Struktur öffnen, wenn möglich, so muss man sich nicht durchklicken:
Außerdem können nun keine Datenpunkte mit Leerzeichen mehr ausgewählt werden. Diese sind in ioBroker eigentlich verboten und führen zu Problemen.
-
@zefau
1.Schritt

2.Schritt

3.Schritt

4.Schritt

5.Schritt

-
@mcu Das ist in ioBroker aber auch so. Ich kann nochmal schauen, ob ich ein Button zum Ausklappen einbauen in einer zukünftigen Version. Automatisch ausklappen würde ich nicht, denn wenn du nur nach
bsuchst, dann klappt zu viel auf. -
@zefau In
2.2.0-beta.16keine Neuanlage von Geräten möglich.
Übernehmen klicken bewirkt nichts. -
@mcu said in jarvis v2.1.0 - just another remarkable vis:
keine Neuanlage von Geräten möglich.
Sollte mit
2.2.0-beta.17wieder passen. Sofern du die Version schon drauf hast, bitte nochmal fix drüber installieren (hab den fix gerade nochmal auf der Version hochgeschoben). -
@zefau
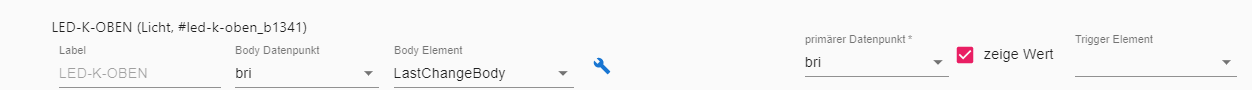
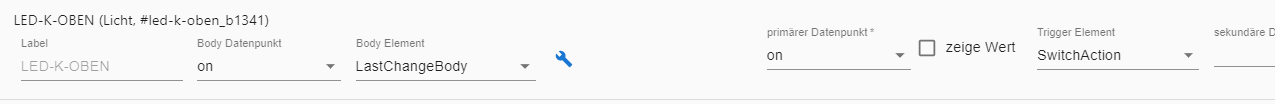
Wählt man die Geräte aus in dem Widget wird es so angezeigt:

Bei diesem Beispiel ist es der DP bri, der eigentlich als Body Element "LevelBody" im Gerät selbst hat.
Wäre es nicht möglich das Body-Element vom DP im Gerät auszuwählen und den primären Datenpunkt in Abhängigkeit vom Body Datenpunkt zu setzen und damit dann auch das Trigger-Element zu wählen?Wenn ich dann nämlich das Body-Element ändern würde, käme sofort:

wie im Gerät selbst definiert.