NEWS
jarvis v2.2.0 - just another remarkable vis
-
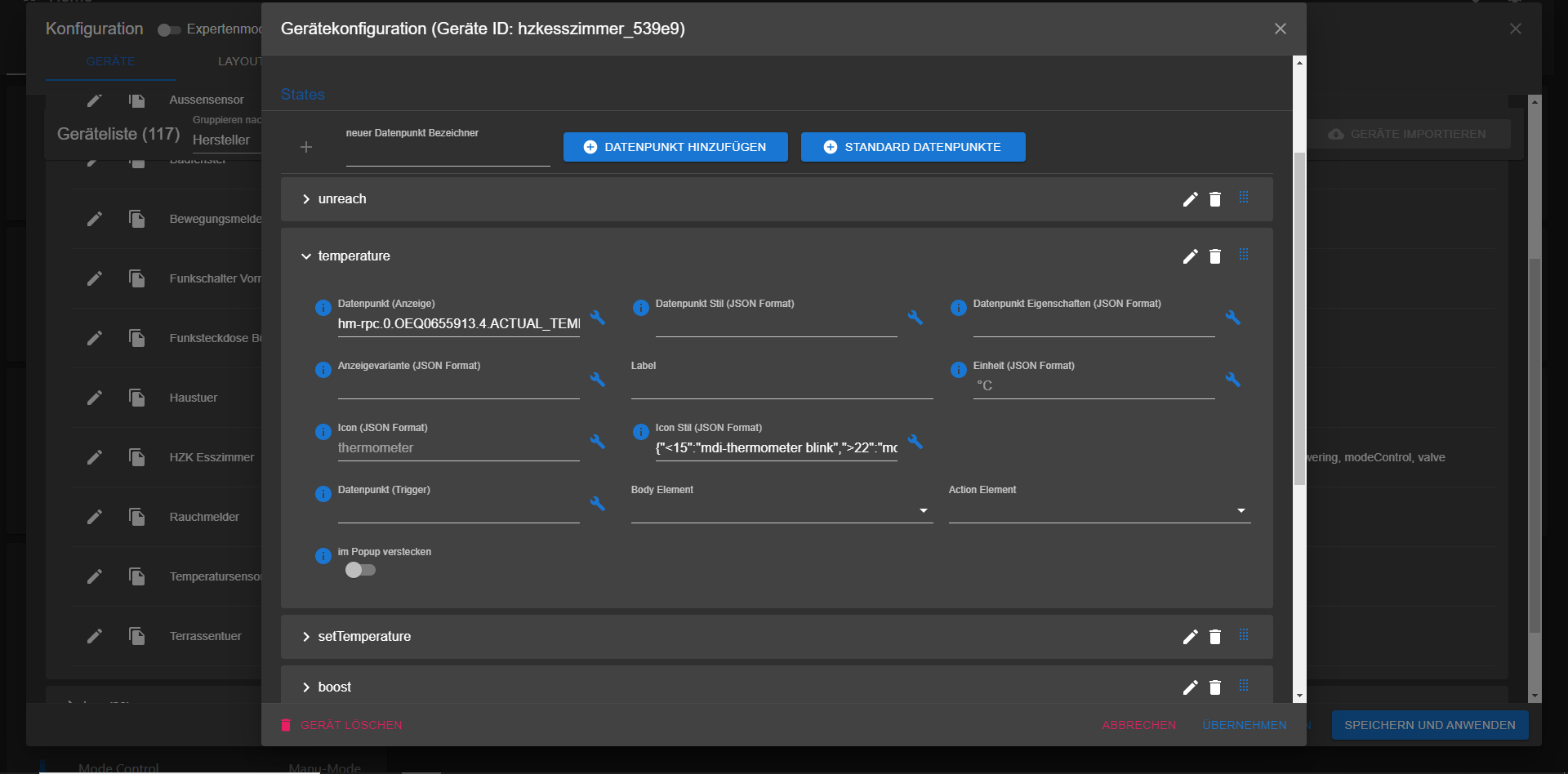
Das mit den blinken Icons funktioniert recht gut, allerdings nur wenn man den Dialog öffnet. Gibt es eine Möglichkeit das Icon auf der Hauptseite in Anhängigkeit von verschiedenen Zuständen blinken zu lassen oder die Farbe zu ändern?

-
@stephan1827 Der Datenpunkt dessen Icon auf der Hauptseite blinken soll muss im Widget als Body Element (ich glaube so heißt das) eingetragen werden. So funktioniert es bei mir.
-
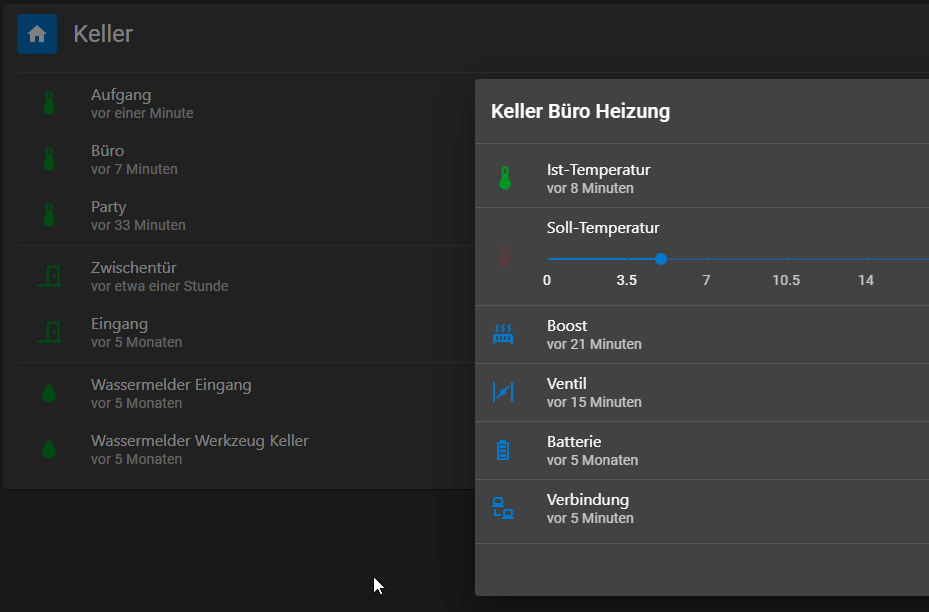
@sweimar das Problem ist das ich mehrere Datenpunkte haben die das Icon blinken lassen sollen, Ist Temperatur zu hoch oder zu neidrig, Soll Temperatur zu hoch oder zu niedrig, Batterie leer, Verbindung unterbrochen...
-
@stephan1827 Ah verstehe. Ich glaube das geht nicht.
-
@sweimar said in jarvis v2.1.0 - just another remarkable vis:
@stephan1827 Der Datenpunkt dessen Icon auf der Hauptseite blinken soll muss im Widget als Body Element (ich glaube so heißt das) eingetragen werden. So funktioniert es bei mir.
geht bei mir nicht, kannst du mal die Einstellungen zeigen?
-
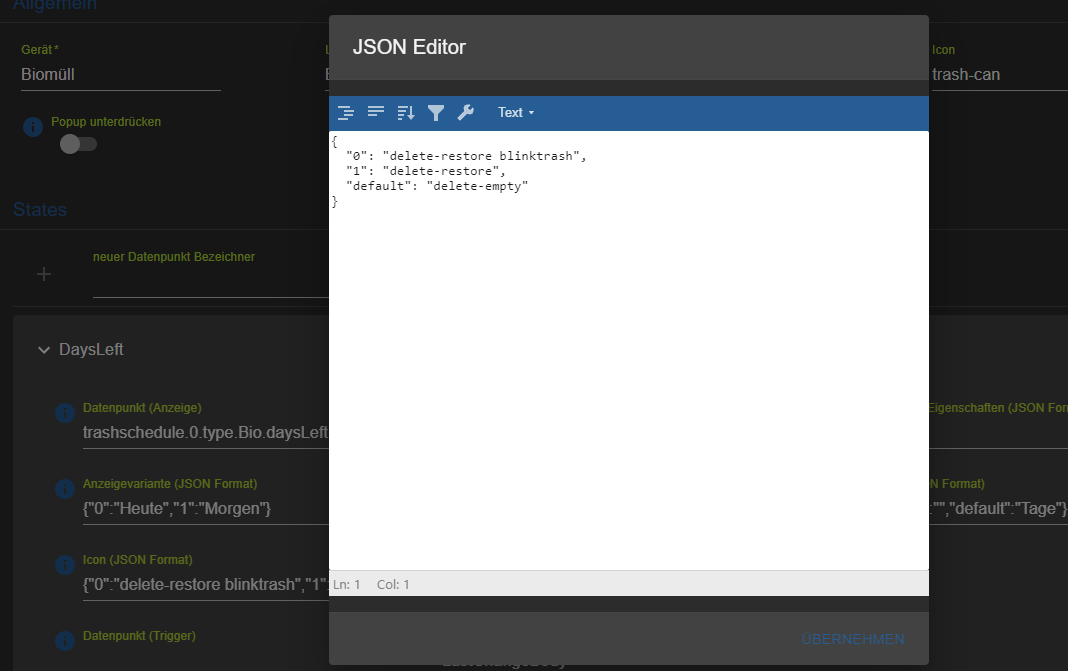
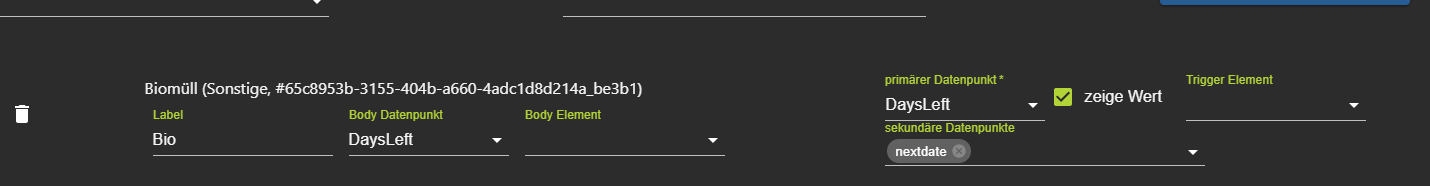
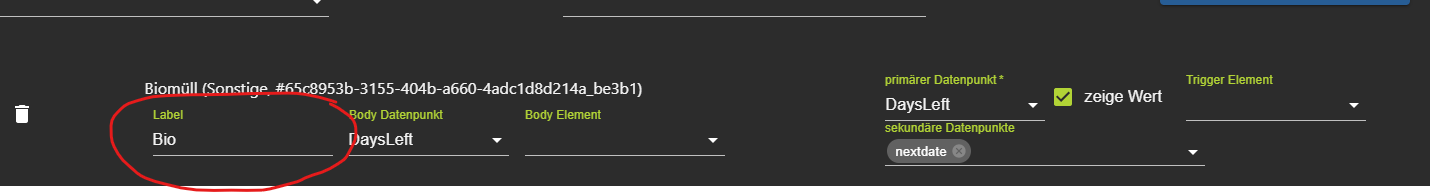
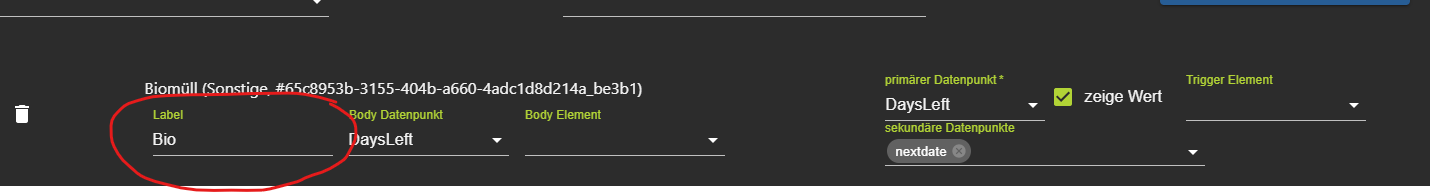
@sigi234 Klar, gerne. Hier am Beispiel Biomüll

Beim Gerät ist im Datenpunkt DaysLeft das blinken definiert. Und wenn DaysLeft <= 1 ist fängt das Icon an zu blinken.
Mir fällt gerade auf das ich oben Body Element geschrieben hatte. Der Datenpunkt muss natürlich bei Body Datenpunkt rein. -
@Zefau
Ist es möglich das Label im Widget per JSON zu bearbeiten? Also Schriftgröße etc. ?
-
@sweimar
Ok, ich habe es so:
Hat früher funktioniert.
-
-
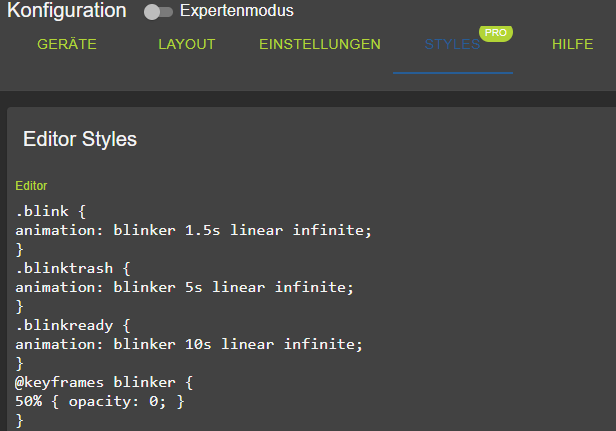
@sweimar Ok, habe es selbst herausgefunden. Geht über css Styles
-
@sweimar said in jarvis v2.1.0 - just another remarkable vis:
@Zefau
Ist es möglich das Label im Widget per JSON zu bearbeiten? Also Schriftgröße etc. ?
Ok, habe es selbst herausgefunden. Geht über css Styles
-
Danke für den Adapter, ich bastle mit Spaß an meiner Visualisierung!
Ich würde gerne Charts vom echarts Adapter über iframe einbinden, es erscheint jedoch der Hinweis, dass die Verbindung abgelehnt wurde.
Bei meinen Suchen zu dem Thema wurde immer als Grund genannt, dass der Ersteller das Einbinden in iframe unterbindet. In diesem Fall ist aber alles lokal, hat die gleichen IP-Adressen nur unterschiedliche Ports.
-
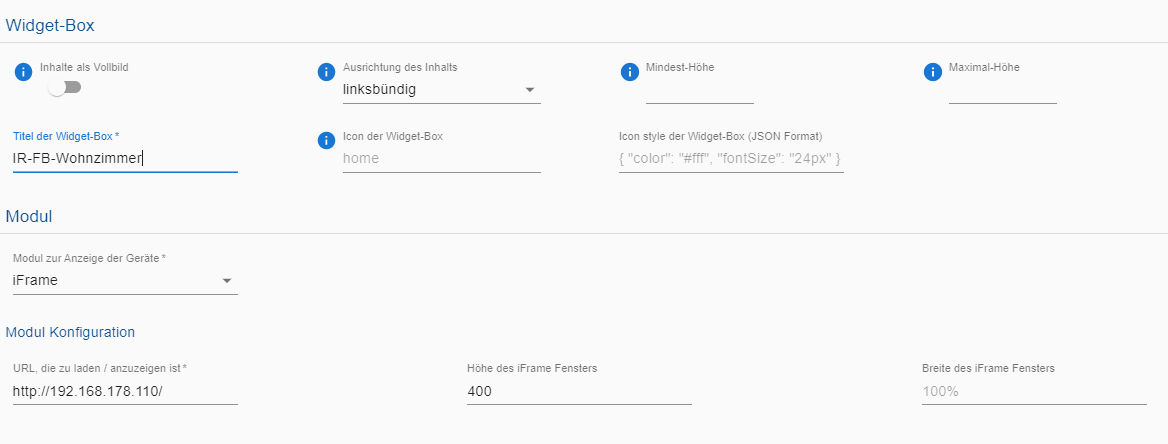
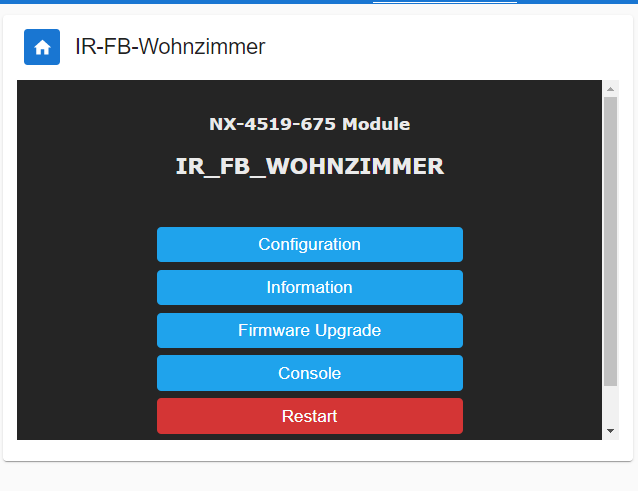
@james4711 Als Datenpunkt im Gerät geht es nicht (noch nicht?).Das geht mit iFrame:



-
@Zefau Darstellung manchmal ohne Trennstreifen:


normalerweise sieht es so aus:

hängt anscheinend mit der Einstellung der Ecken zusammen:

Liegt sehr wahrscheinlich am Zoom-Faktor (80%) vom Browser. Vielleicht kann man den Strich "fetter" machen?
-
-
@mcu said in jarvis v2.1.0 - just another remarkable vis:
DP-ProgNo: DP-Trigger wird nicht gesetzt. Und der DP hat eine Dropliste zur Auswahl, kann man die übernehmen(nicht manuell, sondern aus dem DP auslesen?)?
Kannst du mir von dem Datenpunkt mal die Expertenansicht zur Verfügung stellen?
-
Mahlzeit,
Jemand ne Idee wieso sich die Höhe des iframe Widgets nicht auf 100% einstellen lässt?
Bei 100% erscheint nur ein schmaler Streifen, bei der Breite passt alles wunderbar.
Feste px Angaben, zB 500px frisst er
Edit:
ich werkel erst seit heute wieder an der VIS,
Lässt sich die Anzeige der letzten Aktualisierung nicht mehr unterdrücken?
-> "lastUpdate": false,
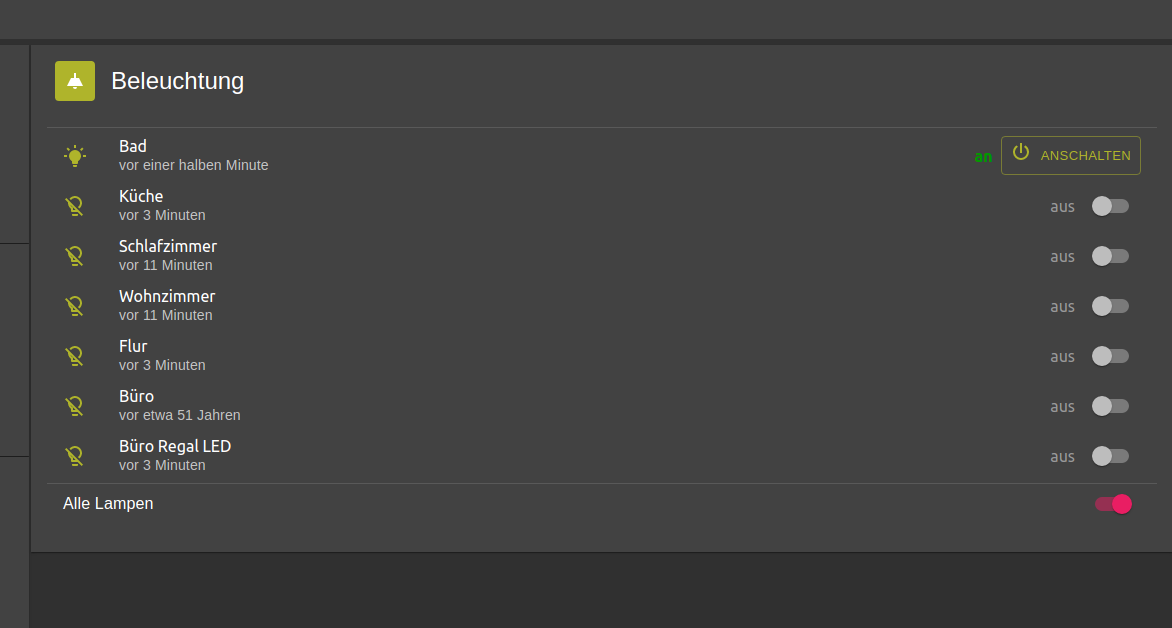
Hab ich gesetzt, angezeigt wird das Update trotzdem..Die komplette Gruppe schalten funktioniert auch nicht, würde gerne mit einem Button alle Lichter ausschalten, es passiert aber nichts, woran könnte das liegen?
Ist es möglich das sich das TriggerElement "ButtonAction" auch die Lampen auszuschalten?
Anschalten geht, klick ich nochmal drauf passiert nichts.
Perfekt wäre natürlich wenn Lampe aus sollte auf dem Button "anschalten" stehen, wenn Lampe an dann eben "ausschalten"
Finde die Buttons schöner als diesen Schieber

Grüße
-
Hallo zusammen,
ich bin neu hier im Forum und hab seit 2 Wochen Iobroker und Jarvis am laufen.
Das ganze läuft bei mir auf einen Fire Tablet, welches als zentrales Dashboard/Steuerung an der Wand hängt.
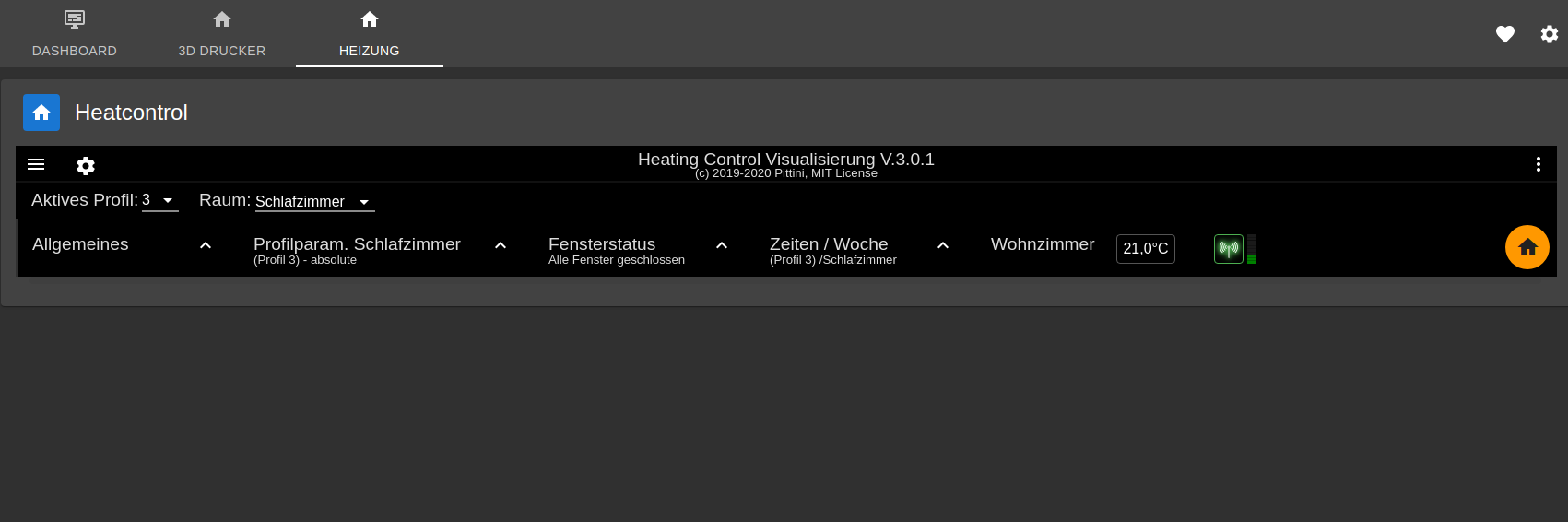
Ich hab verschiedene Temperatursensoren im Haus/Garten verteilt und hab diese in Jarvis eingebunden, dies klappt auch super einfach. Jetzt aber zu meiner Frage, hab ich eine Möglichkeit die Schriftgröße einzelner Widgets zu ändern?
Meine Frau hat sich beschwert, dass Sie die Temperatur jetzt nicht mehr vom Küchentisch aus erkennen kann ;).Viele Grüße und danke
Brutus
-
@sweimar said in jarvis v2.1.0 - just another remarkable vis:
und dann ohne Sekunden eben ohne „:ss“
Kann ich bei mir nicht bestätigen (https://github.com/Zefau/ioBroker.jarvis/issues/587). Zeit im Format
HH:mmfunktioniert bei mir. Was konkret ist das Problem bei dir? Bleibt die Zeit stehen oder hängt sie hinterher oder was ganz anderes? -
@zefau
DP progNo vom wifilight-Adapter{ "type": "state", "common": { "name": "progNo", "type": "number", "role": "state", "min": 35, "max": 56, "desc": "37..56, 97=none", "states": { "37": "Seven Colors Cross Fade", "38": "Red Gradual Change", "39": "Green Gradual Change", "40": "Blue Gradual Change", "41": "Yellow Gradual Change", "42": "Cyan Gradual Change", "43": "Purple Gradual Change", "44": "White Gradual Change", "45": "Red,Green Cross Fade", "46": "Red, Blue Cross Fade", "47": "Green, Blue Cross Fade", "48": "Seven Colors Strobe Flash", "49": "Red Strobe Flash", "50": "Green Strobe Flash", "51": "Blue Strobe Flash", "52": "Yellow Strobe Flash", "53": "Cyan Strobe Flash", "54": "Purple Strobe Flash", "55": "White Strobe Flash", "56": "Seven Colors Jumping Change", "97": "none" } }, "native": {}, "n": "progNo", "g": 1, "_id": "wifilight.0.192_168_178_30.progNo", "from": "system.adapter.wifilight.0", "user": "system.user.admin", "ts": 1593725632288, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Wenn das gehen sollte mit dem automatischen Einlesen, würde sich die Frage anschließen: Kann man das als Option dem DP vom Gerät hinzufügen? Falls "states" vorhanden automatisch als Dropdownliste vorschlagen.