NEWS
jarvis v2.2.0 - just another remarkable vis
-
@Zefau sagte in jarvis - just another remarkable vis:
base64 Wert deiner Grafik in das Icon Input einfügen
wie/als was muß ich das Bild konvertieren ?

-
-
@Zefau
danke, der Link funktioniert -
@Zefau said in jarvis - just another remarkable vis:
@hssteuerung sagte in jarvis - just another remarkable vis:
Bitte kontrolliere nach, warum ich nix mehr in den Experteneinstellungen löschen kann bei Eistellungen.
Bitte mehr Informationen. Was genau hast du denn gemacht? Was hast du wo eingefügt und wie versuchst du zu löschen? Hast du einen Fehler in der Browser Konsole?
Das Bearbeiten über die Experteneinstellung funktioniert bei mir wunderbar.
Ich füge einen Farbcode hinzu ubd Dieser kann ich nach dem Speichern nicht mehr löschen.
Z.b.
{ "_isSmallScreen": false, "sendUsageData": true, "configTab": "settingsRaw", "pageTitle": "Haussteuerung", "themeColorPrimary": "#ff9100", "themeColorSecondary": "#ff9100", "defaultBoxIcon": "home", "hideTopBarIconTitle": true, "tabsHideLabels": true, "token": "4c343b88f8b8d382bad4165884f9ace6", "configExpertMode": true, "pageFavicon": "", "h2": { "color": "#ff4530" }, "text": { "primary": "#fff", "secondary": "rgba(255, 255, 255, 0.7)", "disabled": "rgba(255, 255, 255, 0.5)" }, "theme": { "palette": { "common": { "black": "#000", "white": "#fff" }, "type": "dark", "primary": { "light": "#ff8c00", "main": "#ff8c00", "dark": "#ff8c00", "contrastText": "#000", "h2": "##ff8c00" } } }, "themeDarkMode": false, "type": "dark", "primary": { "light": "#4dd0e1", "main": "#4dd0e1", "dark": "#4dd0e1", "contrastText": "#fff" }, "secondary": { "light": "#f9a825", "main": "#f9a825", "dark": "#f9a825", "contrastText": "#fff" }, "error": { "light": "#e57373", "main": "#f44336", "dark": "#d32f2f", "contrastText": "#fff" }, "warning": { "light": "#ffb74d", "main": "#ff9800", "dark": "#f57c00", "contrastText": "rgba(0, 0, 0, 0.87)" }, "info": { "light": "#64b5f6", "main": "#2196f3", "dark": "#1976d2", "contrastText": "#fff" }, "success": { "light": "#81c784", "main": "#4caf50", "dark": "#388e3c", "contrastText": "rgba(0, 0, 0, 0.87)" }, "grey": { "50": "#fafafa", "100": "#f5f5f5", "200": "#eeeeee", "300": "#e0e0e0", "400": "#bdbdbd", "500": "#9e9e9e", "600": "#757575", "700": "#616161", "800": "#424242", "900": "#212121", "A100": "#d5d5d5", "A200": "#aaaaaa", "A400": "#303030", "A700": "#616161" }, "hint": "rgba(255, 255, 255, 0.5)", "icon": "rgba(255, 255, 255, 0.5)", "divider": "rgba(255, 255, 255, 0.12)", "background": { "paper": "#1f1f1f", "default": "#171717" }, "action": { "active": "#fff", "hover": "rgba(255, 255, 255, 0.08)", "hoverOpacity": "0.08", "selected": "rgba(255, 255, 255, 0.16)", "selectedOpacity": "0.16", "disabled": "rgba(255, 255, 255, 0.3)", "disabledBackground": "rgba(255, 255, 255, 0.12)", "disabledOpacity": "0.38", "focus": "rgba(255, 255, 255, 0.12)", "focusOpacity": "0.12", "activatedOpacity": "0.24" } }Ich habe h2 ausversehen reingeschrieben, bekomme es aber nicht mehr gelöscht. Beim Versuch es zu löschen und speichern zudrücken, schließt sich das PopUP und beim erneuten, öffnen des Expertenmodus für das Thema steht es wieder da
-
@hssteuerung sagte in jarvis - just another remarkable vis:
Ich füge einen Farbcode hinzu ubd Dieser kann ich nach dem Speichern nicht mehr löschen.
Stimmt, kann ich bestätigen. Ist mit der nächsten beta behoben.
EDIT: siehe
v1.1.0-beta.67 -
@dslraser sagte in jarvis - just another remarkable vis:
bei der Map wird mir als Startkarte immer eine Ansicht von Hamburg gezeigt, egal wie ich die initialen Koordinaten verändere ?
sollte mit
v1.1.0-beta.67jetzt passen -
@Zefau sagte in jarvis - just another remarkable vis:
sollte mit v1.1.0-beta.67 jetzt passen
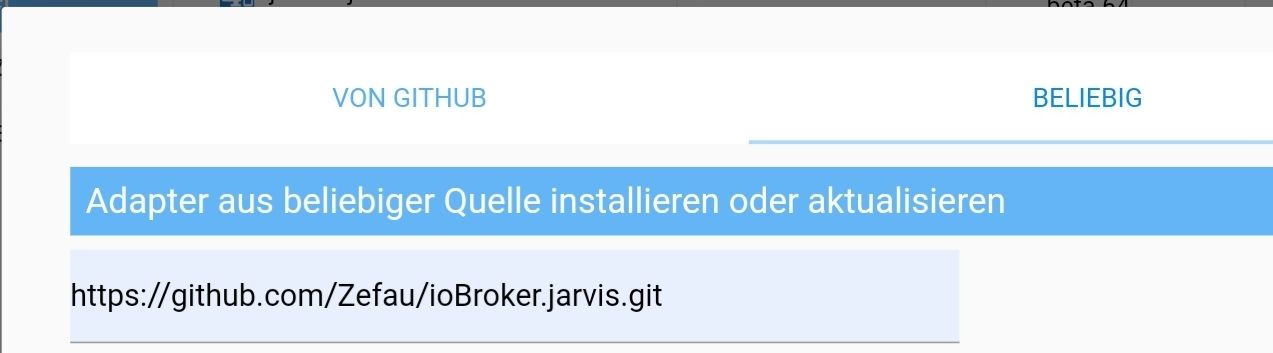
Ich vergesse immer welcher Link das für die Katze ist, mit .git hinten drann ?
(bei mir ist dann nur beta 64) -
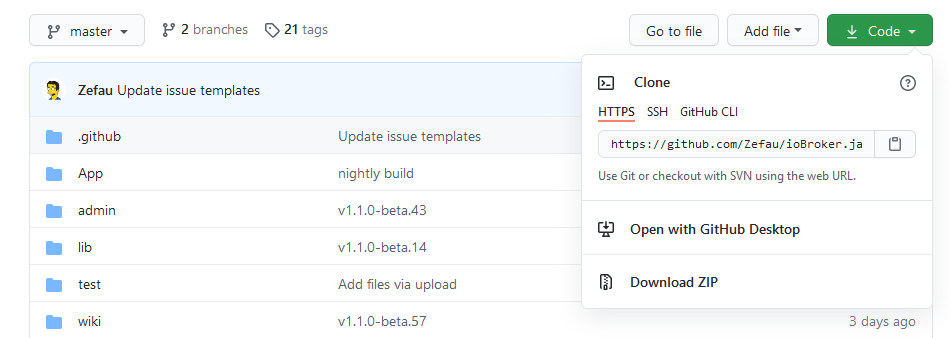
@dslraser Was meinst du? Einfach die Github URL https://github.com/Zefau/ioBroker.jarvis zum updaten (sofern
master)? -
@Zefau
irgendwie hatte ich die im Cache....
-
@dslraser das ist die Clone URL oder?

-
@Zefau bekomme nur 1.1.64.beta installiert.
-
@Zefau
ja, kann sein, aber trotzdem bleibt es bei der 64 -
@dslraser @hssteuerung da ist das Deploy-Skript auf die Bretter gegangen. Nu ist's oben.
-
@Zefau
nu ist es da und die map tut auch Ihren Dienst. -
@Zefau super ist jetzt aktuell und probiere morgen es mit dem Theme aus danke
-
@Zefau hier die Android Konsole:
App # Welcome to jarvis 1.1.0-beta.67 Log.js:55 Connection # Connection URL (http://192.168.66.68:8084) taken from cache. Log.js:55 App # Processed 97 devices and discarded 0 devices due to incorrect configuration. Ssee browser console log for more details: Object react-dom.production.min.js:209 TypeError: Cannot read property 'icon' of null at r (QuickJump.js:93) at A (QuickJump.js:91) at n (QuickJump.js:87) at g (QuickJump.js:76) at De (QuickJump.js:72) at Gi (react-dom.production.min.js:153) at gs (react-dom.production.min.js:261) at lu (react-dom.production.min.js:246) at su (react-dom.production.min.js:246) at Qs (react-dom.production.min.js:239) es @ react-dom.production.min.js:209 react-dom.production.min.js:209 TypeError: The "listener" argument must be of type Function. Received type undefined at l (events.js:72) at n.s.removeListener (events.js:273) at n.value (Device.js:606) at Chart.js:230 at Devices.js:313 at Array.map (<anonymous>) at Function.value (Devices.js:304) at g.value (Chart.js:229) at react-dom.production.min.js:209 at os (react-dom.production.min.js:214) es @ react-dom.production.min.js:209 scheduler.production.min.js:14 Uncaught TypeError: The "listener" argument must be of type Function. Received type undefined at l (events.js:72) at n.s.removeListener (events.js:273) at n.value (Device.js:606) at Chart.js:230 at Devices.js:313 at Array.map (<anonymous>) at Function.value (Devices.js:304) at g.value (Chart.js:229) at react-dom.production.min.js:209 at os (react-dom.production.min.js:214) QuickJump.js:93 Uncaught (in promise) TypeError: Cannot read property 'icon' of null at r (QuickJump.js:93) at A (QuickJump.js:91) at n (QuickJump.js:87) at g (QuickJump.js:76) at De (QuickJump.js:72) at Gi (react-dom.production.min.js:153) at gs (react-dom.production.min.js:261) at lu (react-dom.production.min.js:246) at su (react-dom.production.min.js:246) at Qs (react-dom.production.min.js:239) -
@coyote sagte in jarvis - just another remarkable vis:
Jump.js:93)
Super, vielen Dank für's debuggen. Probier mal die
v1.1.0-beta.68. -
App # Welcome to jarvis 1.1.0-beta.68 :8082/socket.io/?ws=true&EIO=3&transport=polling&t=NM0n6zX:1 Failed to load resource: net::ERR_SSL_PROTOCOL_ERROR :8084/socket.io/?ws=true&EIO=3&transport=polling&t=NM0n6za:1 Failed to load resource: net::ERR_SSL_PROTOCOL_ERROR main.c5f6ab8a.chunk.js:1 App # Processed 97 devices and discarded 0 devices due to incorrect configuration. Ssee browser console log for more details: Object 2.0750d71b.chunk.js:2 TypeError: Cannot read property 'icon' of null at r (main.c5f6ab8a.chunk.js:1) at A (main.c5f6ab8a.chunk.js:1) at n (main.c5f6ab8a.chunk.js:1) at g (main.c5f6ab8a.chunk.js:1) at De (main.c5f6ab8a.chunk.js:1) at Gi (2.0750d71b.chunk.js:2) at gs (2.0750d71b.chunk.js:2) at lu (2.0750d71b.chunk.js:2) at su (2.0750d71b.chunk.js:2) at Qs (2.0750d71b.chunk.js:2) es @ 2.0750d71b.chunk.js:2 2.0750d71b.chunk.js:2 TypeError: The "listener" argument must be of type Function. Received type undefined at l (2.0750d71b.chunk.js:2) at n.s.removeListener (2.0750d71b.chunk.js:2) at n.value (main.c5f6ab8a.chunk.js:1) at main.c5f6ab8a.chunk.js:1 at main.c5f6ab8a.chunk.js:1 at Array.map (<anonymous>) at Function.value (main.c5f6ab8a.chunk.js:1) at g.value (main.c5f6ab8a.chunk.js:1) at 2.0750d71b.chunk.js:2 at os (2.0750d71b.chunk.js:2) es @ 2.0750d71b.chunk.js:2 2.0750d71b.chunk.js:2 Uncaught TypeError: The "listener" argument must be of type Function. Received type undefined at l (2.0750d71b.chunk.js:2) at n.s.removeListener (2.0750d71b.chunk.js:2) at n.value (main.c5f6ab8a.chunk.js:1) at main.c5f6ab8a.chunk.js:1 at main.c5f6ab8a.chunk.js:1 at Array.map (<anonymous>) at Function.value (main.c5f6ab8a.chunk.js:1) at g.value (main.c5f6ab8a.chunk.js:1) at 2.0750d71b.chunk.js:2 at os (2.0750d71b.chunk.js:2) main.c5f6ab8a.chunk.js:1 Uncaught (in promise) TypeError: Cannot read property 'icon' of null at r (main.c5f6ab8a.chunk.js:1) at A (main.c5f6ab8a.chunk.js:1) at n (main.c5f6ab8a.chunk.js:1) at g (main.c5f6ab8a.chunk.js:1) at De (main.c5f6ab8a.chunk.js:1) at Gi (2.0750d71b.chunk.js:2) at gs (2.0750d71b.chunk.js:2) at lu (2.0750d71b.chunk.js:2) at su (2.0750d71b.chunk.js:2) at Qs (2.0750d71b.chunk.js:2) -
@Zefau leider funktioniert seit dem letzten Update das Chart nicht mehr. Er sagt mir das der history Adapter für die beiden datenpunkte nicht aktiv sei. Ist er aber

-
Moin,
ich hätte da mal ein Feature Request, falls noch nicht angefragt. Es wäre mega geil, wenn man in den Geräte Details auch iFrames einbinden könnte. Würde gerne Charts bei einigen Geräten hinterlegen.
Dann hätte ich noch ein paar Fehler die mir aufgefallen sind.
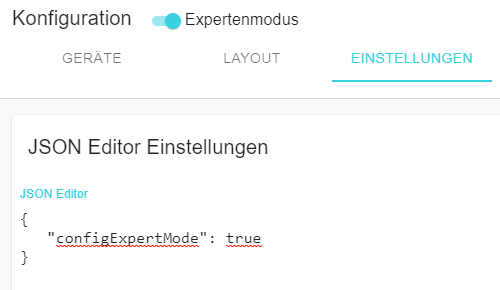
In der aktuellen Beta in den Theme Einstellungen unter dem Expertenmodus bekomme ich nur noch folgendes angezeigt.
Wenn ich Geräteeinstellungen ändere, werden meine Theme Einstellungen zurückgesetzt nachdem ich gespeichert habe. Hängt eventuell zusammen.
In der WIdget Konfiguration kann der Inhalt ja zentriert werden, für welchen Inhalt gilt dies genau und für welche Module? Nur StateListHorizontal ?
Der iFrame wird z.B. nicht zentriert oder skaliert.

oder auch customHTML wird nicht zentriert.Edit: Noch eine Frage, kann ich im "Anzeigevariante (JSON Format)" Zahlen auf 2 Stellen runden?
