NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
Guten morgen,
ich hab jetzt seit nem Jahr das Theme drauf und find es einfach toll.
vor allem mit meiner alten HTML Erfahrung kann ich viel machen.Leider hab ich ein Problem, dass ich nicht lösen kann:
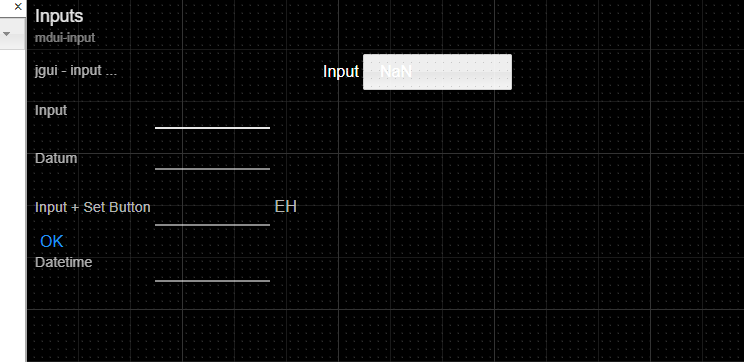
Wenn ich ein Inputfeld hinzufüge um beispielsweise numerische Parameter zu verändern, dann sieht das anders aus als in deinen Demos. In den Demos hast Du da nur unterstrichene Schwarze Felder, ich hab da immer irgendwie nen Buttonbackground hinter. Auch wenn ich im Demo ein neues Input hinzufüge oder aus dem Demo das widget exportiere.
Alle CSS Eigenschaften werden von diesem "button effekt" überlagert. Selbst wenn ich eine eigene Klasse schaffe ist immer dieses Zeug davor!
LG
Nils@jmeister79 hat sich erledigt, da war ein custom stylesheet drin
-
@Mike-Hellracer ich vermute mal, dass @Uhula nicht jedesmal die iconfont-dateien aktualisiert.
Du kannst sie hier herunterladen. Soweit ich das festgestellt habe, ist die .eot-Datei nur noch bis Version 3.0.2 vorhanden.Pakage herunterladen und die Dateien aus dem Verzeichnis iconfont bzw. font in dein VIS-Verzeichnis kopieren.
Zu den Icon-Font-Dateien. Stimmt, die aktualisiere ich in den Projekt-Downloads nicht zwischendurch, erst wenn es wieder neue Projekt-Versionen gibt.
Ich habe aber gesehen, dass doch einige Icons auf der Google-Seite dazugekommen sind und habe die entsprechenden otf-Dateien in die notwendigen ttf/eot/woff Formate gewandelt. Via vis-Dateimanager müssen diese in das Project-images Verzeichnis hochgeladen werden; bei mehreren vis-Projekten natürlich in jedes Projekt.
Die "normalen" Font im ttf/eot/woff Format (die ZIP Datei bitte entpacken):
MaterialIcons-Regular.zipDie Icons gibt es auch in alternativen Stilen, wie TwoTone, Round, Outlined usw. Wer Spaß daran hat, kann auch diese verwenden. Hier nur die ttf Dateien dazu, ebenfalls via vis-Dateimanager hochladen. Zusätzlich im CSS-Projekt dann den ttf-Dateinamen anpassen.
Bsp:
Statt url('/vis.0/MD_Uhula/images/MaterialIcons-Regular.ttf') format('truetype');
dann url('/vis.0/MD_Uhula/images/MaterialIconsRound-Regular.ttf') format('truetype'); -
Zu den Icon-Font-Dateien. Stimmt, die aktualisiere ich in den Projekt-Downloads nicht zwischendurch, erst wenn es wieder neue Projekt-Versionen gibt.
Ich habe aber gesehen, dass doch einige Icons auf der Google-Seite dazugekommen sind und habe die entsprechenden otf-Dateien in die notwendigen ttf/eot/woff Formate gewandelt. Via vis-Dateimanager müssen diese in das Project-images Verzeichnis hochgeladen werden; bei mehreren vis-Projekten natürlich in jedes Projekt.
Die "normalen" Font im ttf/eot/woff Format (die ZIP Datei bitte entpacken):
MaterialIcons-Regular.zipDie Icons gibt es auch in alternativen Stilen, wie TwoTone, Round, Outlined usw. Wer Spaß daran hat, kann auch diese verwenden. Hier nur die ttf Dateien dazu, ebenfalls via vis-Dateimanager hochladen. Zusätzlich im CSS-Projekt dann den ttf-Dateinamen anpassen.
Bsp:
Statt url('/vis.0/MD_Uhula/images/MaterialIcons-Regular.ttf') format('truetype');
dann url('/vis.0/MD_Uhula/images/MaterialIconsRound-Regular.ttf') format('truetype');Ich habe ein aktuelles Darstellungsproblem, bin aber nicht sicher, ob es ein allgemeines Vis-Thema ist, oder mit MDCSS 2 zu tun hat.
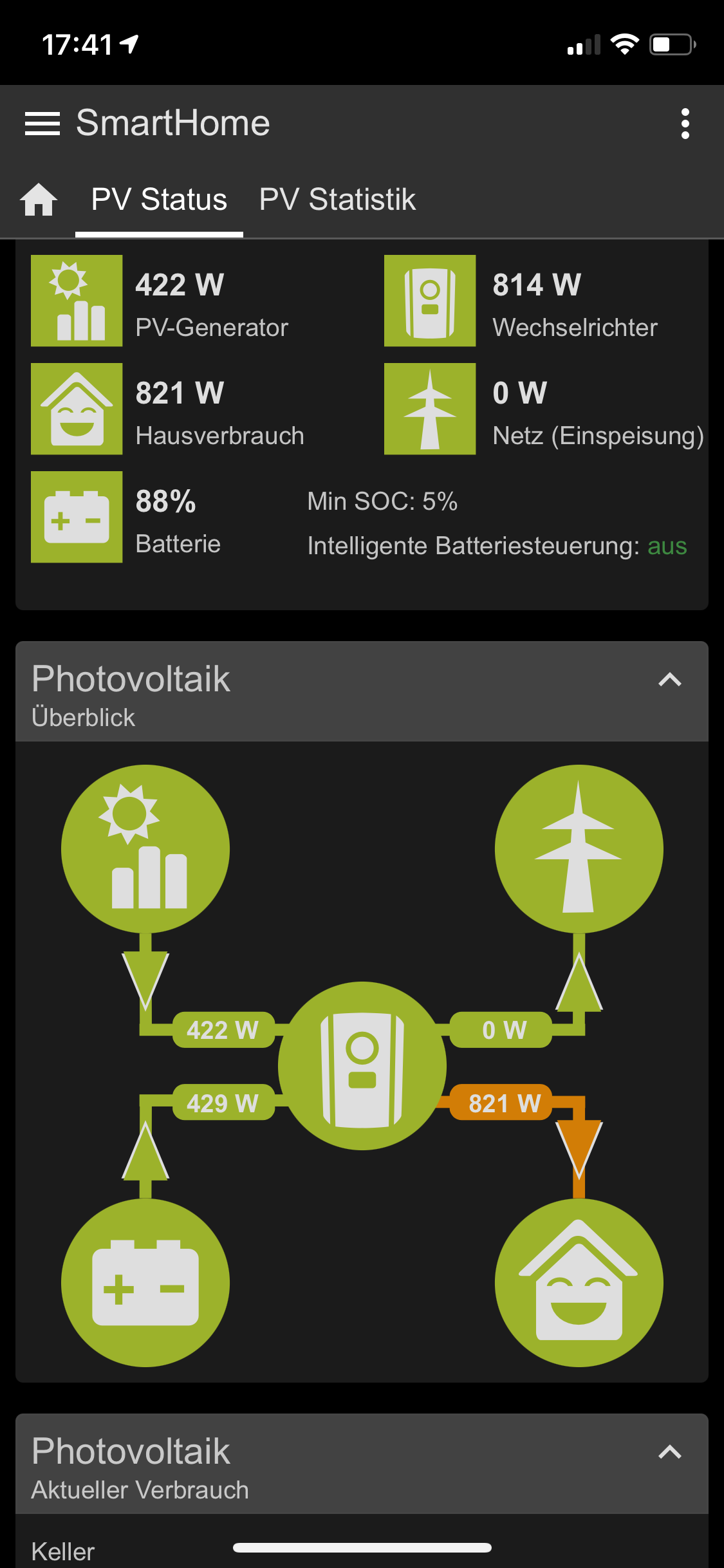
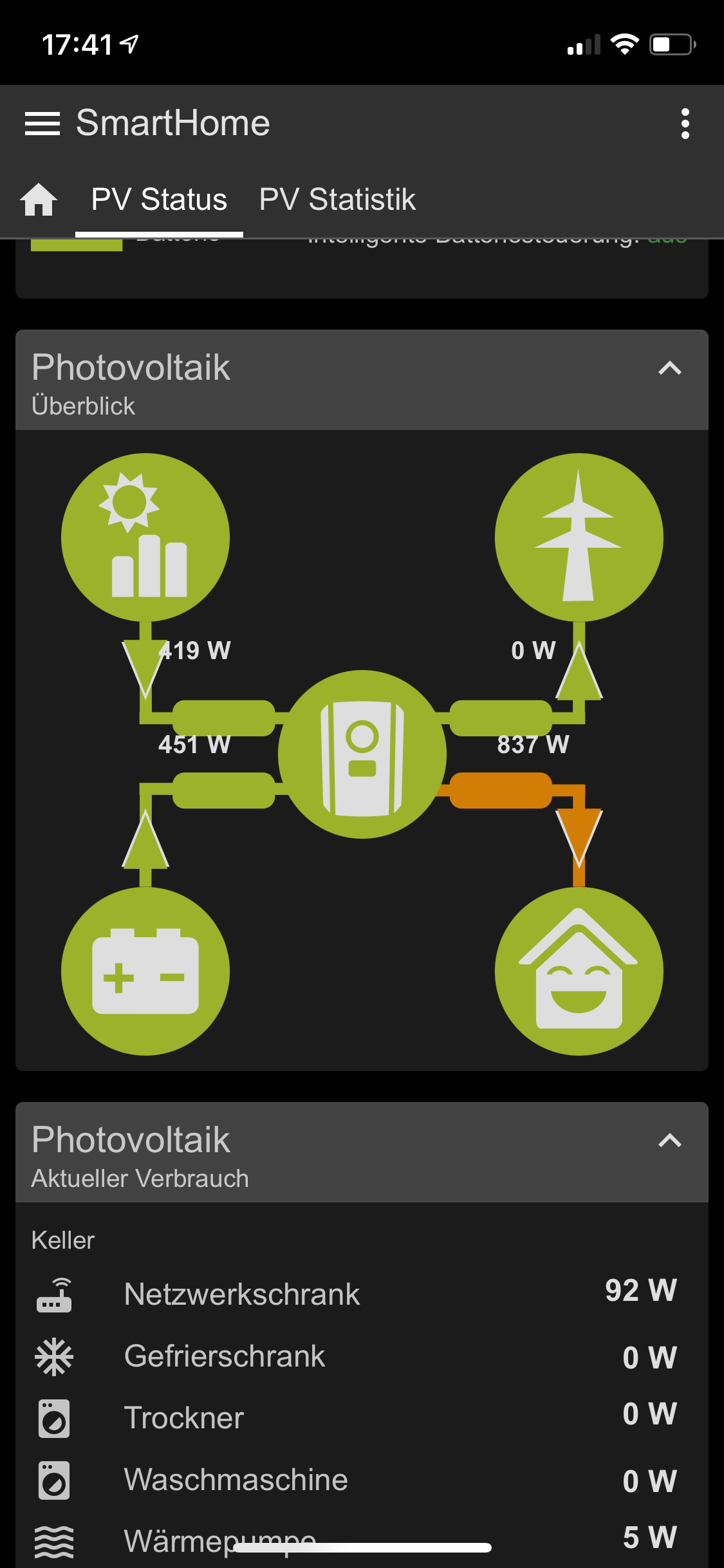
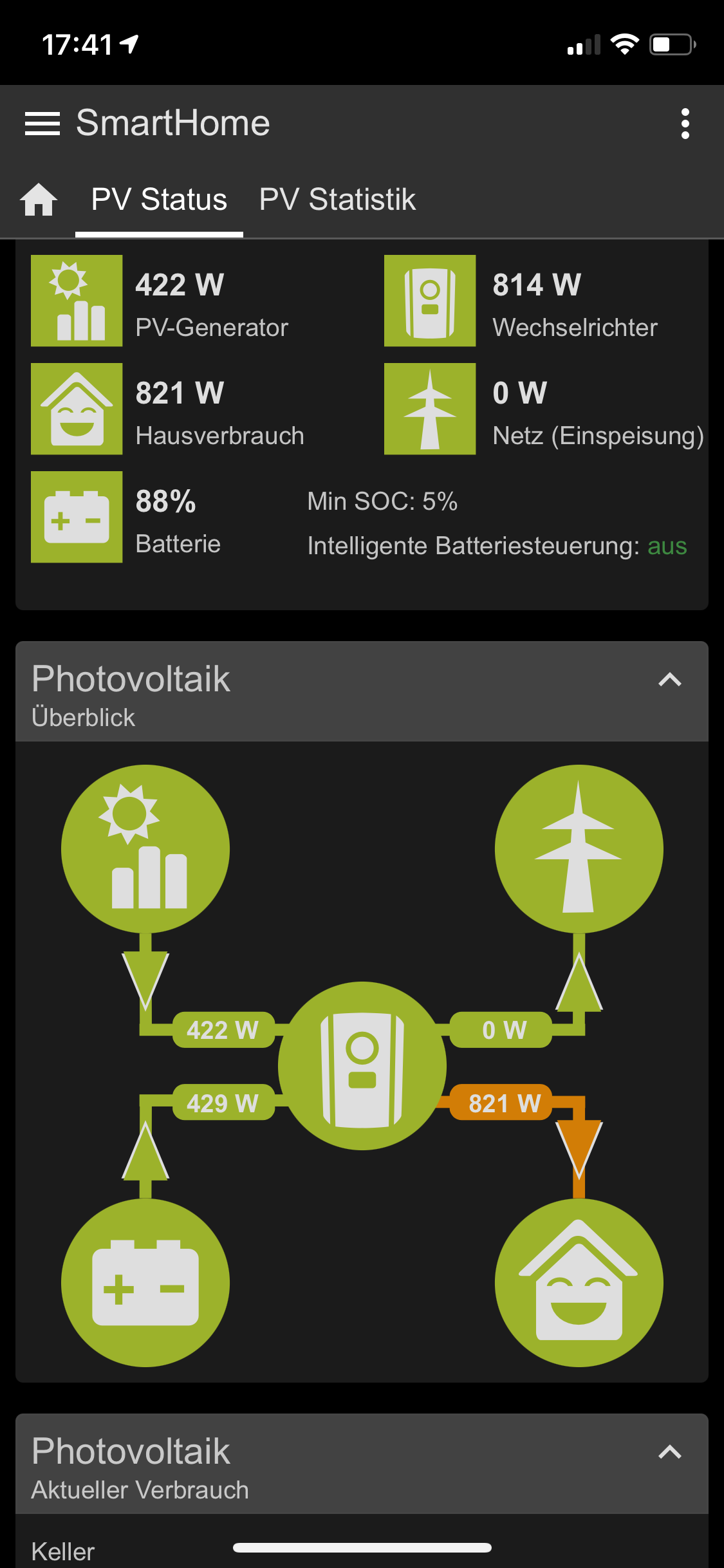
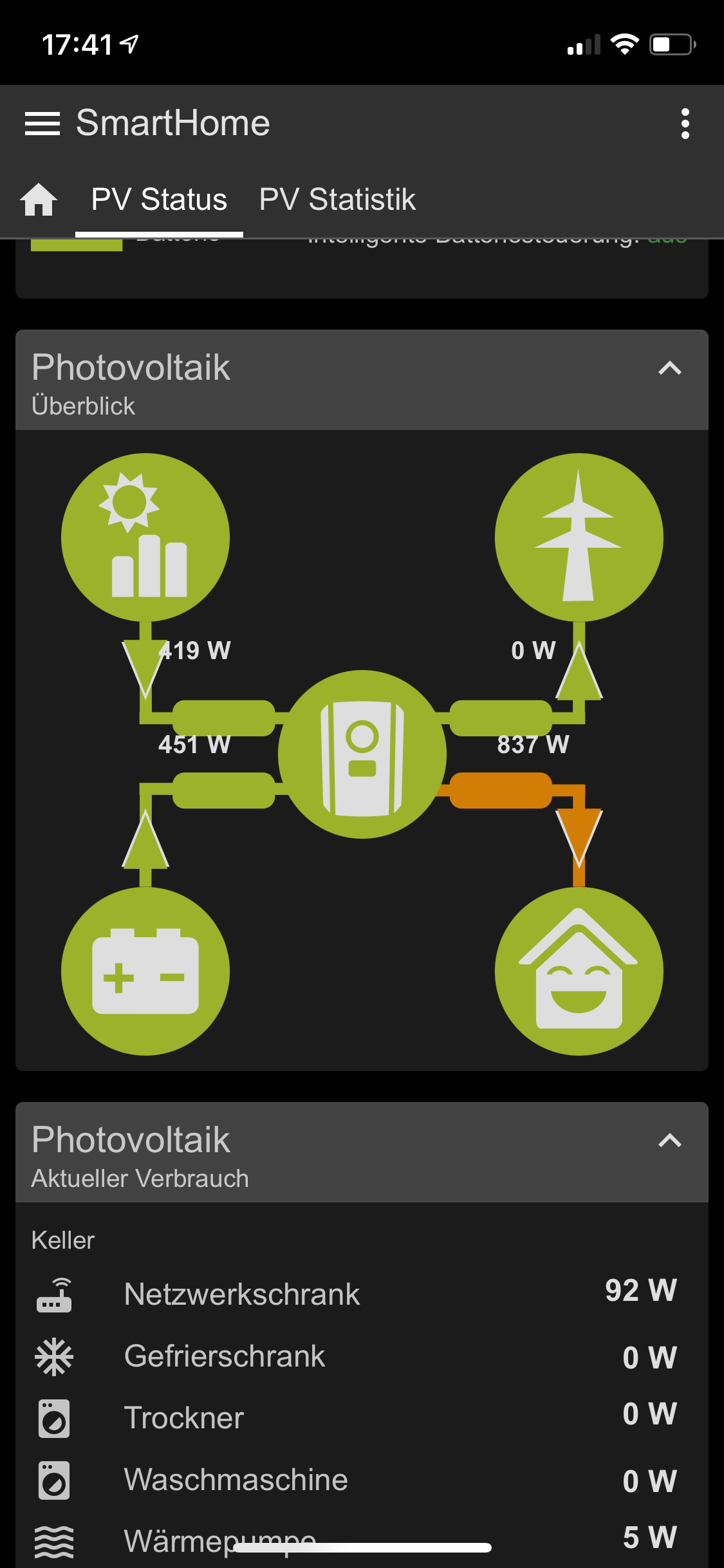
In der "Card Photovoltaik - Überblick" seht ihr ein großes (312x312px) SVG im basic-html Widget. Darüber liegen weitere SVGs (die Pfeile) mit der gleichen Größe, die ich in Abhängigkeit von Datenpunkten ein- oder ausblende.
Und dann habe ich noch basic-html Widgets, welche die Werte in Watt bzw. Kilo Watt darstellen. Die habe ich mittels Justierung von "left" und "top" Einstellung an exakt die richtige Position gebracht.
Dann habe ich alles gruppiert und die gesamte Gruppe mittels "left"calc(100%/2 - 156px)In der Mitte der Card platziert. Wenn ich die html Widgets mit den Werten nicht in einer Gruppe mit dem Rest verbinde, dann stimmt die Positionierung nicht mehr, falls die Card-Breite wegen
mdui-cols-4-toc-5auf dem iPad ein wenig anders ist, als auf dem Smartphone.
Deswegen alles in einer Gruppe. Aber wenn man auf die zwei Bilder schaut, dann sieht man das auftretende Problem.
Die Page wird aufgerufen, alles passt. Einen kurzen Moment später findet eine Aktualisierung der Page statt, und die Widgets mit den Werten sind falsch positioniert. Lade ich die Seite neu, ist alles ok. Bis zum Refresh, ein bis zwei Sekunden später ...Hat jemand eine Tipp, wie ich dieses Problem lösen oder umgehen kann?


-
Ich habe ein aktuelles Darstellungsproblem, bin aber nicht sicher, ob es ein allgemeines Vis-Thema ist, oder mit MDCSS 2 zu tun hat.
In der "Card Photovoltaik - Überblick" seht ihr ein großes (312x312px) SVG im basic-html Widget. Darüber liegen weitere SVGs (die Pfeile) mit der gleichen Größe, die ich in Abhängigkeit von Datenpunkten ein- oder ausblende.
Und dann habe ich noch basic-html Widgets, welche die Werte in Watt bzw. Kilo Watt darstellen. Die habe ich mittels Justierung von "left" und "top" Einstellung an exakt die richtige Position gebracht.
Dann habe ich alles gruppiert und die gesamte Gruppe mittels "left"calc(100%/2 - 156px)In der Mitte der Card platziert. Wenn ich die html Widgets mit den Werten nicht in einer Gruppe mit dem Rest verbinde, dann stimmt die Positionierung nicht mehr, falls die Card-Breite wegen
mdui-cols-4-toc-5auf dem iPad ein wenig anders ist, als auf dem Smartphone.
Deswegen alles in einer Gruppe. Aber wenn man auf die zwei Bilder schaut, dann sieht man das auftretende Problem.
Die Page wird aufgerufen, alles passt. Einen kurzen Moment später findet eine Aktualisierung der Page statt, und die Widgets mit den Werten sind falsch positioniert. Lade ich die Seite neu, ist alles ok. Bis zum Refresh, ein bis zwei Sekunden später ...Hat jemand eine Tipp, wie ich dieses Problem lösen oder umgehen kann?


-
Hallo
Ich bin gerade dabei mich in iobroker und dem CSS Design einzulernen und habe auch schon ein Problem :)
Zwar habe ich das MD_Demo auf meinem Raspberry PI4 8GB installiert und es läuft auch soweit. Nur auf dem Touchscreen den ich an den Raspberry angeschlossen habe lassen sich die Slider nicht verschieben, ich kann zwar auf eine Position tippen und der Slider spring dann da hin haber das Verschieben klappt nicht!! Also Browser habe ich das vorinstallierte Chromium verwendet. Wenn ich die Visu aber mit meinem Handy öffne dann funktionieren die Slider wie sie sollen. Woran kann das liegen?? -
Hallo,
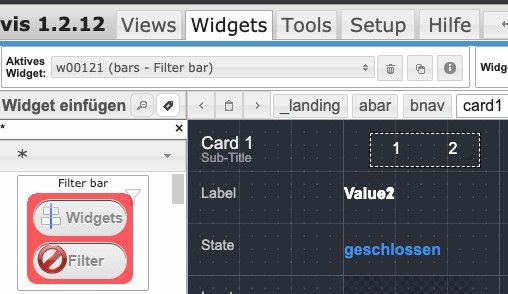
wenn man das MDCSS nutzt mit Menü und in einer Card die Filter Bar nutzen möchte (vis-bars) funktioniert diese nicht mehr, wenn man die Page komplett öffnet. Öffnet man die Card ohne der kompletten Seite funktioniert dies. Hat jemand auch das gleiche Problem und ggf. eine Lösung. Gibt es andere Möglichkeiten das zu nutzen außer Slider-Tabs, das funktioniert auch nicht zufriedenstellend.
-
Um ein Feedback zu erhalten wäre es schön, wenn jeder, der das MDCSS v2 nutzt, den 1.Beitrag des Themas positiv bewertet (Pfeil nach oben oder unten ;-) ). Ich kann dann auch abschätzen, ob sich die weitere Pflege lohnt. Thx!
Da das Ursprungsthema MD CSS v1 mit über 600 Antworten schon recht voll ist, starte ich hier zur Version 2 ein neues Thema.
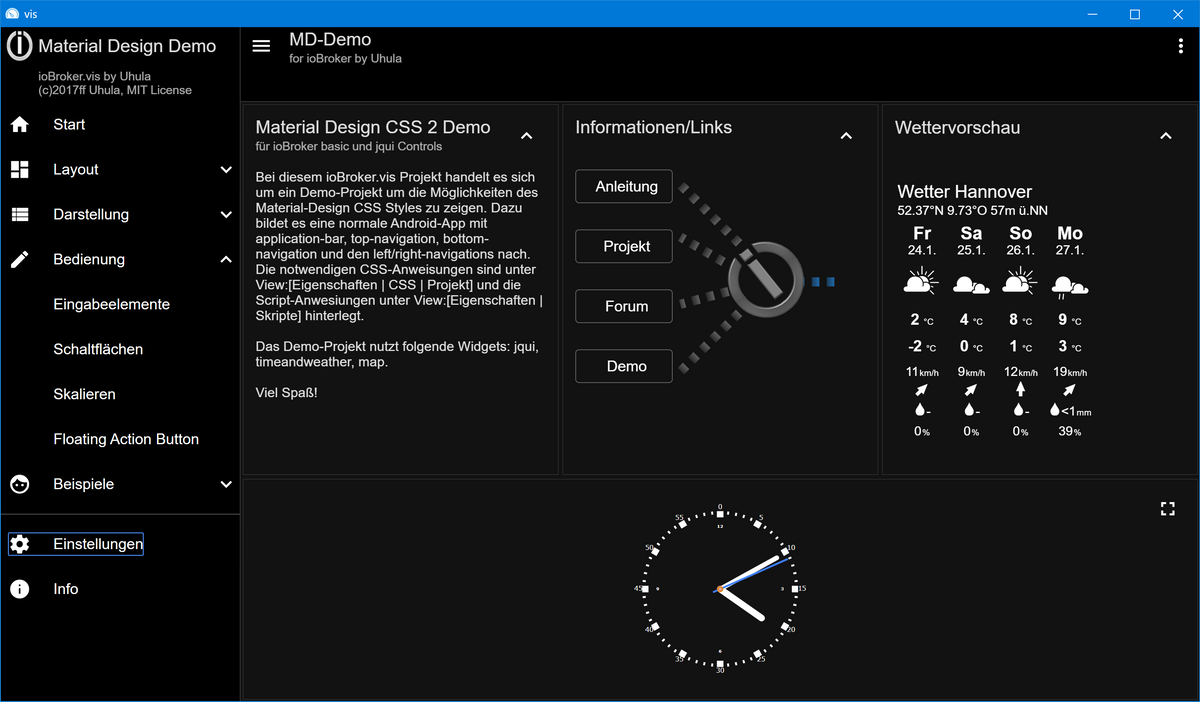
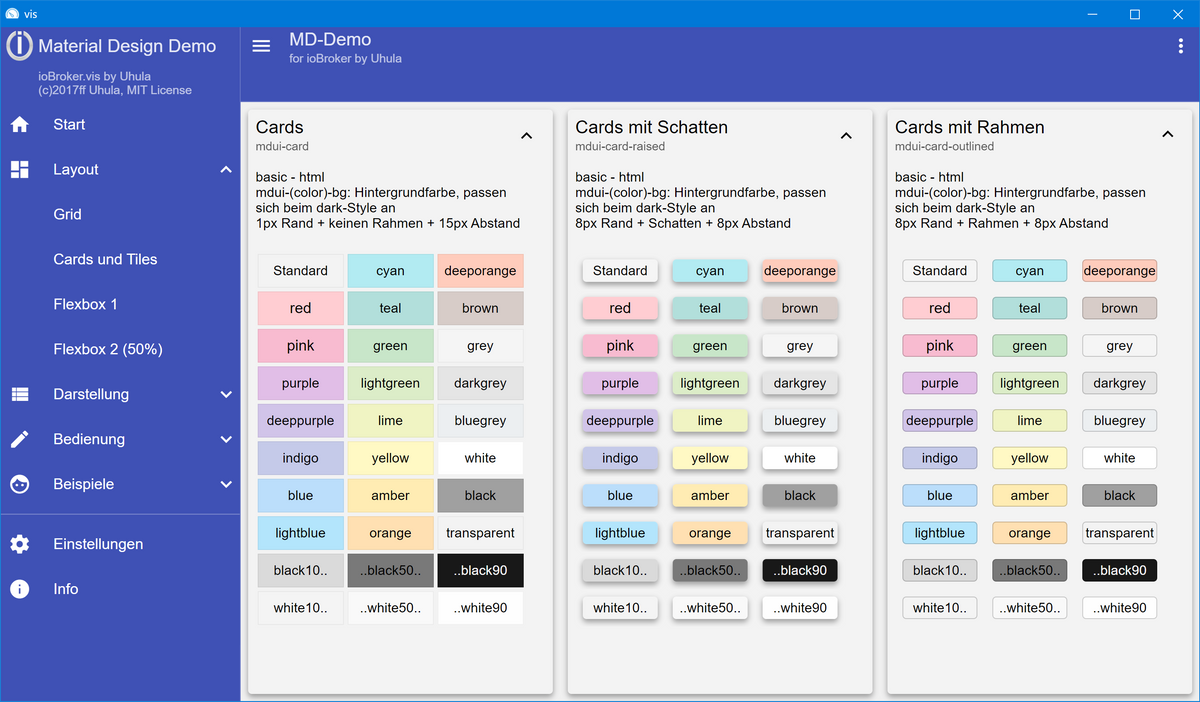
Beim Material Design CSS v2 handelt es sich nicht um einen Adapter mit eigenen Widgets, stattdessen erhalten die Standard-Widgets basic und jqui nur "neue Kleider" und erweiterte Funktionen. Heißt, sie stellen sich im Material Design Style dar.
Bilder sagen mehr, also:


Einen Demo-Film gibt es hier: Video (MP4-Datei, ca. 64 MB, dort downloaden)
Ein Demo-Projekt für den Import in ioBroker.vis hier: MD_Demo
Ein Simple-Projekt als Basis für eigene Projekte hier: MD_Simple
Das Handbuch wir noch von der v1 auf v2 überarbeitet.
Das GitHub-Projekt gibt es hier GitHub.
Links zu weiteren Beiträgen/Vorlagen hier im Forum zum MD CSS v2:
- Forenthemensuche nach "MDCSS v2"
- [Vorlage] MDCSS v2: ioBroker Log in vis anzeigen
- [Vorlage] MDCSS v2: ping-Adapter in vis anzeigen
- [Vorlage] MDCSS v2: tr-064/devices-Adapter in vis anzeigen
- [Vorlage] MDCSS v2: Homatic-Log in vis anzeigen
- [Vorlage] MDCSS v2: ical Kalendar in vis anzeigen
- [Vorlage] MDCSS v2: Adapter-Instanzen in vis anzeigen
- [Vorlage] MDCSS v2: Backitup Log in vis anzeigen
Hinweis: Dieses Projekt hat nichts mit den tollen Material Design Widgets von @Scrounger zu tun. Dabei handelt es sich um einen eigenen vis-Adapter, beim Material Design CSS nur um CSS und Skriptanweisungen, welche direkt im Projekt verwendet werden.
Hallo zusammen,
ich würde gerne einen eigenen Font für meine Visualisierung verwenden. Wie binde ich diese wohl am besten in MDUI ein? In meinem Fall ist es die bereits installierte "Comfortaa-Regular".
Wie könnte ich andere Fonts installieren und auf der VIS verfügbar machen? Die Roboto fehlt bei mir zum Beispiel. Ich betreibe iobroker auf einem Linux-System.
Vielen Dank für Eure Hilfe!
Viele Grüße,
Timo -
@Uhula , ich hätte einen Vorschlag für eine Erweiterung (Feature Request), wenn das geht. Ich fände es super die Möglichkeit zu haben den
document.titledymanisch zu setzen, z.B. ähnlich wie bei dem Favicon ein Widget erstellen (dieses Mal Simple HTML) und das im .html Teil eingetragene Text alsdocument.titleanzuzeigen. Noch cooler wäre es wenn man das dynamisch per Page setzen könnte :)
Falls du es willst kann ich es im Git in den Issues eintragen als Feature Request. -
Hallo in die Runde!
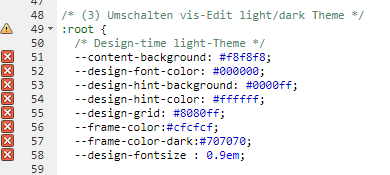
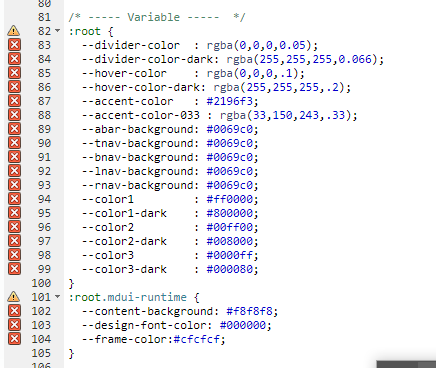
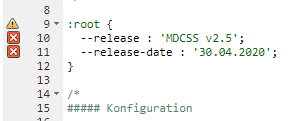
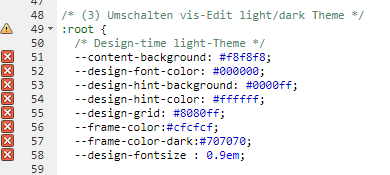
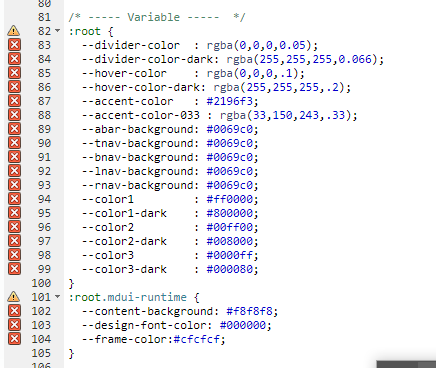
Möchte gern neue Views mit dem neuen MDCSS gestalten, bekomme aber schon gleich zu Anfang in der CSS einige Fehler angezeigt:



Ich habe die MD_Demo importiert, Skript und CSS werden auch angezeigt, aber halt diese Fehler. Was habe ich falsch gemacht?
-
Hallo in die Runde!
Möchte gern neue Views mit dem neuen MDCSS gestalten, bekomme aber schon gleich zu Anfang in der CSS einige Fehler angezeigt:



Ich habe die MD_Demo importiert, Skript und CSS werden auch angezeigt, aber halt diese Fehler. Was habe ich falsch gemacht?
@maloross
Ich glaube fast nicht, dass dies wirklich ein ernstes Problem ist.
Die Fehlermeldung ist wohl in so ziemlich jeder Zeile "Expected RBRACE in line...".
RBRACE ist die geschweifte rechte Klammer. Bei mir sieht das ähnlich aus, wie bei Dir. Aber weder fehlt irgendwo eine Klammer, noch habe ich irgendwelche Probleme.Aber vielleicht kann sich ja noch jemand äußern, der tatsächlich Ahnung von CSS hat.
-
Hallo in die Runde!
Möchte gern neue Views mit dem neuen MDCSS gestalten, bekomme aber schon gleich zu Anfang in der CSS einige Fehler angezeigt:



Ich habe die MD_Demo importiert, Skript und CSS werden auch angezeigt, aber halt diese Fehler. Was habe ich falsch gemacht?
-
Hallo,
nach nun mehr 3 Jahren ioBroker und Vis möchte ich nun mein VIS neu aufstellen und mit MDCSS v2 realisieren. Also habe ich nun die ersten Versuche auf Basis des Simple Templates gestartet. Vieles habe ich prinzipiell verstanden und funktioniert auch. Ich habe aber noch ein paar grundsätzliche Verständnisfragen und ich hoffe, dass mir jemand aus dem Forum helfen kann:
- Was muss ich als Auflösung / Raster /Rastermaß in den Views eintragen?
Soweit ich das richtig sehe muss in der Auflösung etwas eingetragen sein, sonst ist keine Default-View wählbar - oder? - Wie kann ich die Darstellungsbreite der lnav-View beeinflussen (verkleinern)?
- Bei höherer Auflösung (FHD / 4K) werden die Texte sehr klein. Wie kann ich die allgemeine Textgröße beeinflussen? Am Besten über ein Menü / Datenpunkte / in Abhängigkeit vom Endgerät
- Bei mobilen Endgeräten (Handy / Tablet) findet ein Viewwechsel statt, wenn ich von Portrait- auf Landscape Modus wechsle, d.h. das Endgerät drehe. Wie kann ich das verhindern? Der aktive View soll aktiv bleiben.
Diese Punkte würde ich gerne verstehen / anpassen bevor ich alle meine bisherigen Views in MDCSS umsetze. Ich hoffe auf Eure Unterstützung ....
- Was muss ich als Auflösung / Raster /Rastermaß in den Views eintragen?
-
Hallo,
nach nun mehr 3 Jahren ioBroker und Vis möchte ich nun mein VIS neu aufstellen und mit MDCSS v2 realisieren. Also habe ich nun die ersten Versuche auf Basis des Simple Templates gestartet. Vieles habe ich prinzipiell verstanden und funktioniert auch. Ich habe aber noch ein paar grundsätzliche Verständnisfragen und ich hoffe, dass mir jemand aus dem Forum helfen kann:
- Was muss ich als Auflösung / Raster /Rastermaß in den Views eintragen?
Soweit ich das richtig sehe muss in der Auflösung etwas eingetragen sein, sonst ist keine Default-View wählbar - oder? - Wie kann ich die Darstellungsbreite der lnav-View beeinflussen (verkleinern)?
- Bei höherer Auflösung (FHD / 4K) werden die Texte sehr klein. Wie kann ich die allgemeine Textgröße beeinflussen? Am Besten über ein Menü / Datenpunkte / in Abhängigkeit vom Endgerät
- Bei mobilen Endgeräten (Handy / Tablet) findet ein Viewwechsel statt, wenn ich von Portrait- auf Landscape Modus wechsle, d.h. das Endgerät drehe. Wie kann ich das verhindern? Der aktive View soll aktiv bleiben.
Diese Punkte würde ich gerne verstehen / anpassen bevor ich alle meine bisherigen Views in MDCSS umsetze. Ich hoffe auf Eure Unterstützung ....
@tom57
Du brauchst keine Auflösung eintragen, da du mit dem CSS das so einstellen kannst, dass sich die Widgets automatisch an die unterschiedlichen Auflösungen anpassen. Mit calc(100% - 32px) z.B. sind die Widgets immer 32px vom rechten Rand entfernt, egal was du für n Bildschirm nutzt.
Raster ist dir selbst überlassen, ich nutze eins von 8. Die Defaultview legst du fest, in dem du das Häckchen bei default setzt neben der Auflösung. Ich habe z.B. keinen Haken dort, weil ich keine Defaultview brauche. Ich lasse mir alles in Chrome darstellen und habe dort die Startpage verlinkt so das ich immer zu dieser gelange.
Mit dem Viewwechsel hab ich keine Ahnung, das passiert bei mir nicht wenn ich das Handy drehe.
Die Größe kannst du mit mdui-scale verändern. Ich habe bei mir folgendes im CSS hinzugefügt:
.mdui-scale-130 { transform: scale(1.3); transform-origin: 0% 0%; } .mdui-scale-140 { transform: scale(1.4); transform-origin: 0% 0%; } .mdui-scale-150 { transform: scale(1.5); transform-origin: 0% 0%; } .mdui-scale-160 { transform: scale(1.6); transform-origin: 0% 0%; }Das CSS von Uhula hat nur diese im Code drin:
/* ----- Skalierungen ----- */ .mdui-scale-010 { transform: scale(0.1); transform-origin: 0% 0%; } .mdui-scale-020 { transform: scale(0.2); transform-origin: 0% 0%; } .mdui-scale-025 { transform: scale(0.25); transform-origin: 0% 0%; } .mdui-scale-030 { transform: scale(0.30); transform-origin: 0% 0%; } .mdui-scale-033 { transform: scale(0.33); transform-origin: 0% 0%; } .mdui-scale-040 { transform: scale(0.40); transform-origin: 0% 0%; } .mdui-scale-050 { transform: scale(0.5); transform-origin: 0% 0%; } .mdui-scale-060 { transform: scale(0.6); transform-origin: 0% 0%; } .mdui-scale-066 { transform: scale(0.66); transform-origin: 0% 0%; } .mdui-scale-070 { transform: scale(0.7); transform-origin: 0% 0%; } .mdui-scale-075 { transform: scale(0.75); transform-origin: 0% 0%; } .mdui-scale-080 { transform: scale(0.8); transform-origin: 0% 0%; } .mdui-scale-090 { transform: scale(0.9); transform-origin: 0% 0%; }Diese dienen jedoch nur zum Verkleindern. Daher hab ich meine noch hinzugefügt. Einfach in die erste Zeile kopieren und dann kannst du es nutzen.
- Was muss ich als Auflösung / Raster /Rastermaß in den Views eintragen?
-
@tom57
Du brauchst keine Auflösung eintragen, da du mit dem CSS das so einstellen kannst, dass sich die Widgets automatisch an die unterschiedlichen Auflösungen anpassen. Mit calc(100% - 32px) z.B. sind die Widgets immer 32px vom rechten Rand entfernt, egal was du für n Bildschirm nutzt.
Raster ist dir selbst überlassen, ich nutze eins von 8. Die Defaultview legst du fest, in dem du das Häckchen bei default setzt neben der Auflösung. Ich habe z.B. keinen Haken dort, weil ich keine Defaultview brauche. Ich lasse mir alles in Chrome darstellen und habe dort die Startpage verlinkt so das ich immer zu dieser gelange.
Mit dem Viewwechsel hab ich keine Ahnung, das passiert bei mir nicht wenn ich das Handy drehe.
Die Größe kannst du mit mdui-scale verändern. Ich habe bei mir folgendes im CSS hinzugefügt:
.mdui-scale-130 { transform: scale(1.3); transform-origin: 0% 0%; } .mdui-scale-140 { transform: scale(1.4); transform-origin: 0% 0%; } .mdui-scale-150 { transform: scale(1.5); transform-origin: 0% 0%; } .mdui-scale-160 { transform: scale(1.6); transform-origin: 0% 0%; }Das CSS von Uhula hat nur diese im Code drin:
/* ----- Skalierungen ----- */ .mdui-scale-010 { transform: scale(0.1); transform-origin: 0% 0%; } .mdui-scale-020 { transform: scale(0.2); transform-origin: 0% 0%; } .mdui-scale-025 { transform: scale(0.25); transform-origin: 0% 0%; } .mdui-scale-030 { transform: scale(0.30); transform-origin: 0% 0%; } .mdui-scale-033 { transform: scale(0.33); transform-origin: 0% 0%; } .mdui-scale-040 { transform: scale(0.40); transform-origin: 0% 0%; } .mdui-scale-050 { transform: scale(0.5); transform-origin: 0% 0%; } .mdui-scale-060 { transform: scale(0.6); transform-origin: 0% 0%; } .mdui-scale-066 { transform: scale(0.66); transform-origin: 0% 0%; } .mdui-scale-070 { transform: scale(0.7); transform-origin: 0% 0%; } .mdui-scale-075 { transform: scale(0.75); transform-origin: 0% 0%; } .mdui-scale-080 { transform: scale(0.8); transform-origin: 0% 0%; } .mdui-scale-090 { transform: scale(0.9); transform-origin: 0% 0%; }Diese dienen jedoch nur zum Verkleindern. Daher hab ich meine noch hinzugefügt. Einfach in die erste Zeile kopieren und dann kannst du es nutzen.
@Dominik-F
Vielen Dank für Deine Hilfe zu meinen Fragen. Auflösung ist nun im Prinzip klar.Sobald eine Default-View gesetzt wird, wird bei Drehung des Handys/Tablets auf die Default View gesprungen. Sowohl im Browser als auch in der ioBroker-App. Kann man das ausschalten?
Im Browser kann ich die gewünschte Start-Seite direkt anspringen. Die App nimmt immer die alphabetisch 1. View im Editor. In den Demos: _landing.
Zur Not kann ich die Seiten-Viewes mit "_" beginnen lassen .... aber vielleicht geht es auch anders?
-
@Dominik-F
Vielen Dank für Deine Hilfe zu meinen Fragen. Auflösung ist nun im Prinzip klar.Sobald eine Default-View gesetzt wird, wird bei Drehung des Handys/Tablets auf die Default View gesprungen. Sowohl im Browser als auch in der ioBroker-App. Kann man das ausschalten?
Im Browser kann ich die gewünschte Start-Seite direkt anspringen. Die App nimmt immer die alphabetisch 1. View im Editor. In den Demos: _landing.
Zur Not kann ich die Seiten-Viewes mit "_" beginnen lassen .... aber vielleicht geht es auch anders?
@tom57
Also ich nutze die App nicht, da ich die kacke finde, hatte anfangs nur Probleme damit. Ich nutze das ganze mit Google Chrome, alternativ hatte ich auch lange den fullybrowser im Einsatz. Die Frage ist, brauchst du die App überhaupt? Wenn du zufällig auch Chrome hast, probiere den doch mal auch auf dem Handy. Dann hättest du eines deiner Probleme schon mal gelöst.
Im Editor gibt es unter Tools zwischen Auflösung und Rendern die Einstellung Default, wenn du dort den Hacken rausmachst könnte das eine mögliche Lösung sein. Ich hatte das Phänomen bisher noch nicht was du beschreibst, könnte mir aber vorstellen das es an dem gesetzten Häckchen liegt.

-
@tom57
Also ich nutze die App nicht, da ich die kacke finde, hatte anfangs nur Probleme damit. Ich nutze das ganze mit Google Chrome, alternativ hatte ich auch lange den fullybrowser im Einsatz. Die Frage ist, brauchst du die App überhaupt? Wenn du zufällig auch Chrome hast, probiere den doch mal auch auf dem Handy. Dann hättest du eines deiner Probleme schon mal gelöst.
Im Editor gibt es unter Tools zwischen Auflösung und Rendern die Einstellung Default, wenn du dort den Hacken rausmachst könnte das eine mögliche Lösung sein. Ich hatte das Phänomen bisher noch nicht was du beschreibst, könnte mir aber vorstellen das es an dem gesetzten Häckchen liegt.

@Dominik-F
Ja genau, der Seitenwechsel beim Drehen liegt an der Default-Wahl einer View. Ohne Default-View bleibt bei Drehung die aktive View. Aber diese Default View wird bei der App verwendet und ist auch notwendig.
Meine über die letzten 3-4 Jahre "gewachsenen" Views habe viele Grafiken, Flot-Diagramme etc. und viele davon auf jeweils einer View. Auf meinen 4k-Monitor sieht das super aus und auf meinem Tablet verwende ich den Fully Browser, da ich damit gut skalieren konnte um alles auf den Bildschirm zu bekommen. Im Wohnzimmer habe ich ein altes Tablet liegen mit der App, um Rolläden / Markisen und die Heizung zu steuern (Foolproof). Nur die eine App ist installiert.
So nun muss ich "umdenken" wo und wie ich das responsive Design benutze und wie ich meine großen Views in Cards aufteile und ggfs. weniger komplexe Darstellungen verwende. Noch bin ich aber in der Phase das MDCSS erst einmal grundsätzlich zu verstehen. Ggfs. mache ich aber mehrere Projekte daraus - Mal mit MDCSS und mal in alter Form für die App. Muss ich aber noch mal überlegen. Die App hat auch Nachteile (nicht alle widgets werden unterstützt und CSS Einstellungen werden nicht alle richtig übernommen). Sie ist aber wenn die App läuft, als elektronische Fernbedienung im Fullscreen-Modus weniger anfällig für Fehlbedienungen.
Vielen Dank für Dein Feedback ....
P.S: Mit MDCSS und der Aufteilung in Cards funktionieren natürlich auch die Browser (Chrome / Firefox etc)
-
@Dominik-F
Ja genau, der Seitenwechsel beim Drehen liegt an der Default-Wahl einer View. Ohne Default-View bleibt bei Drehung die aktive View. Aber diese Default View wird bei der App verwendet und ist auch notwendig.
Meine über die letzten 3-4 Jahre "gewachsenen" Views habe viele Grafiken, Flot-Diagramme etc. und viele davon auf jeweils einer View. Auf meinen 4k-Monitor sieht das super aus und auf meinem Tablet verwende ich den Fully Browser, da ich damit gut skalieren konnte um alles auf den Bildschirm zu bekommen. Im Wohnzimmer habe ich ein altes Tablet liegen mit der App, um Rolläden / Markisen und die Heizung zu steuern (Foolproof). Nur die eine App ist installiert.
So nun muss ich "umdenken" wo und wie ich das responsive Design benutze und wie ich meine großen Views in Cards aufteile und ggfs. weniger komplexe Darstellungen verwende. Noch bin ich aber in der Phase das MDCSS erst einmal grundsätzlich zu verstehen. Ggfs. mache ich aber mehrere Projekte daraus - Mal mit MDCSS und mal in alter Form für die App. Muss ich aber noch mal überlegen. Die App hat auch Nachteile (nicht alle widgets werden unterstützt und CSS Einstellungen werden nicht alle richtig übernommen). Sie ist aber wenn die App läuft, als elektronische Fernbedienung im Fullscreen-Modus weniger anfällig für Fehlbedienungen.
Vielen Dank für Dein Feedback ....
P.S: Mit MDCSS und der Aufteilung in Cards funktionieren natürlich auch die Browser (Chrome / Firefox etc)
@tom57
Als Tipp, gehe von dem kleinsten Display aus wenn du responsive anwendest. Du kannst die Cards so einstellen, dass sie sich automatisch dem Platz anpassen, in deinem Handy sind die Cards dann z.B. untereinander, auf größeren Displays nebeneinander. Dazu kannst du die minimale und maximale Breite der Cards anpassen die automatisch je nach Platz ausgewählt wird.
Zum Schluss kannst du dann alles nur über den Browser nutzen und alles passt sich automatisch der Größe des Displays an.So siehts z.B. bei mir aus, hat sich zwar mittlerweile das ein oder andere verändert, aber grundsätzlich siehts noch gleich aus. Das ist jetzt die View vom Handy, auf meinem Browser sind die Cards dann nebeneinander oder füllen bei Diagrammen die ganze Breite aus.
https://forum.iobroker.net/topic/31335/material-design-css-mdcss-v2-vis-views-zur-inspiration/4
-
@tom57
Als Tipp, gehe von dem kleinsten Display aus wenn du responsive anwendest. Du kannst die Cards so einstellen, dass sie sich automatisch dem Platz anpassen, in deinem Handy sind die Cards dann z.B. untereinander, auf größeren Displays nebeneinander. Dazu kannst du die minimale und maximale Breite der Cards anpassen die automatisch je nach Platz ausgewählt wird.
Zum Schluss kannst du dann alles nur über den Browser nutzen und alles passt sich automatisch der Größe des Displays an.So siehts z.B. bei mir aus, hat sich zwar mittlerweile das ein oder andere verändert, aber grundsätzlich siehts noch gleich aus. Das ist jetzt die View vom Handy, auf meinem Browser sind die Cards dann nebeneinander oder füllen bei Diagrammen die ganze Breite aus.
https://forum.iobroker.net/topic/31335/material-design-css-mdcss-v2-vis-views-zur-inspiration/4
-
@Dominik-F
Danke für die Tips und den Link. Sieht ja Klasse aus.
Dass ich die Breite der Cards variabel gestalten kann, wusste ich noch nicht.
Das muss ich nochmal in der Anleitung nachlesen.@tom57
schreib mich einfach an, wenn du noch fragen haben solltest.
-
Moin, ich bräuchte bitte mal kurz Hilfe um nen Fehler einzugrenzen bevor ich ein Issue aufmach. Ich verwende recht intensiv die Tooltips, das klappt auch prima. Allerdings, gestern das erste mal mit Boolscher Checkbox probiert. Da hab ich den Effekt dass zwar der Tooltip funktioniert, aber die Checkbox nimmer.
Kann das jemand bestätigen (oder eben nicht)?




