NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
@darkiop sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Hat trotzdem jemand eine Idee wie ich den Cards mitgeben könnte?
Warte mal auf die Version 2.5.1, da überwache ich den view-Wechsel der View8 Widgets und führe die mdui-onload dann für die nachgeladenen Cards durch. Vielleicht geht es dann auch bei dir.
-
-
Moin, bei mir funzt die Lbar nicht wie sie soll. Ist nicht anklickbar. Habe alle anderen Adapter mit Material deinstalliert auch mehrfach neu gestartet und cache gelöscht und alle browser probiert aber nix zu machen. hat noch einer eine idee?
-
@kmxak sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
hat noch einer eine idee?
Was bedeutet "lbar funzt nicht"? Du meinst sicher die lnav-View?
In welchem Projekt? MD-Demo?
Wird sie nicht dargestellt? Öffnet sie sich nicht beim Klick auf das Burger-Menü?
Wenn es nicht das MD_Demo Projekt ist, hast du den Script-Teil in dein Projekt übernommen? -
MD_Demo von GitHub habe CSS und JS im Projekt eingefügt und auch die CSS geändert wegen anderem Namen.
Die Lnav öffnet sich ist aber nicht anklickbar auch die Untermenüs lassen sich nicht aufklappen stattdessen schließt sich die Lnav einfach wieder.So ich habe eine Lösung.
Ich hatte vor einiger Zeit mal die anderen Material Adapter getestet diese aber wieder deinstalliert und gelöscht aber scheinbar hat der ioBroker diese eben nicht gelöscht. Nachdem ich in ioBroker Ordnern zumgestöbert habe sind mit einige Ordner von den Adaptern aufgefallen und habe diese manuell gelöscht. Danach ein restart und nun geht es alles so wie es soll. -
@kmxak sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Danach ein restart und nun geht es alles so wie es soll.
Super - darauf wäre ich so nicht gekommen. Viel Spaß und Erfolg!
-
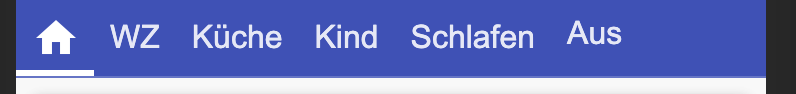
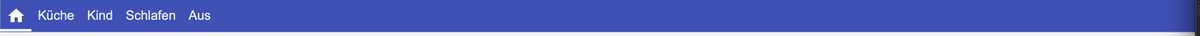
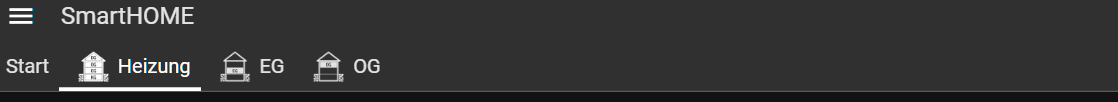
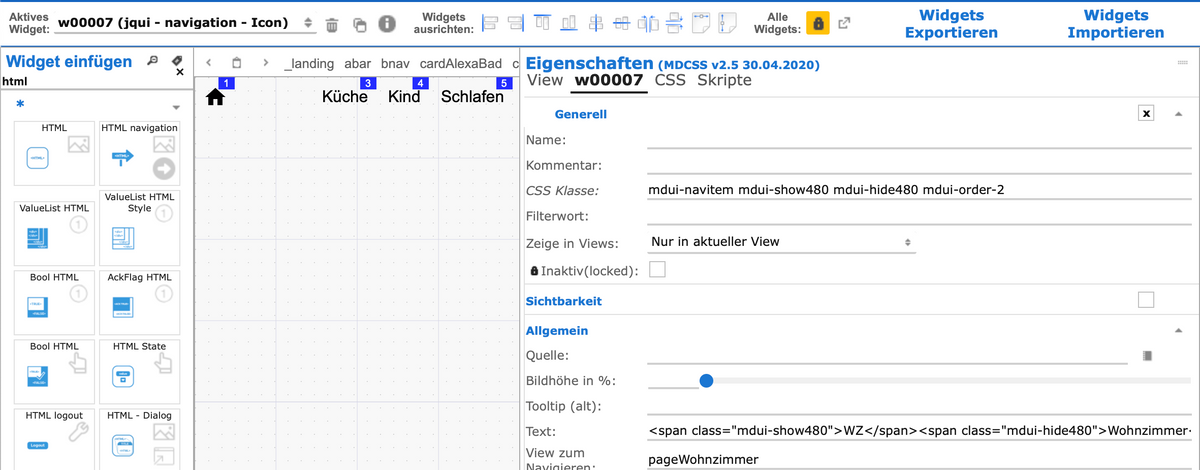
@Uhula probiere gerade mdui-show480 und mdui-hide480 aus. Leider funktioniert es nicht so wie ich gedacht habe.
Bei mdui-show480 sollte doch die Abkürzung angezeigt werden und bei mdui-hide480 die "lange Version"!?Auf dem Smartphone wird es richtig angezeigt (WZ, Wohnzimmer)

Auf dem PC verschwindet das Nav-Icon komplett

Im Editor ist es zwar noch vorhanden aber nicht mehr sichtbar.

MD CSS Version 2.5
Hab ich es falsch verwendet? Hast Du dazu einen Tipp?

-
@der-eine sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Hast Du dazu einen Tipp?
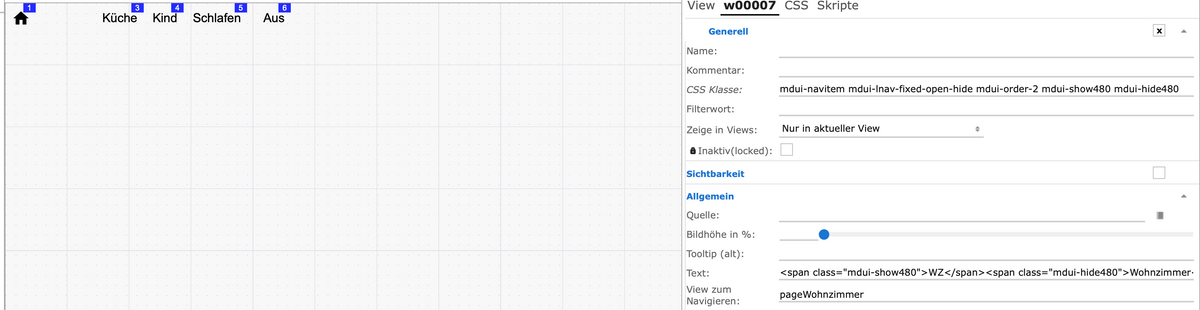
Ja. Du hast auch mdui-lnav-fixed-open-hide angegeben. Dieses bedeutet, wenn die lnav fixiert geöffnet ist, dann verstecke das Widget - soll dazu dienen, dass in diesem Fall nicht beide Navigationen sichtbar sind. Wenn du das möchtest, nimm das mdui-lnav-fixed-open-hide einfach weg.
-
@Uhula danke. Das erklärt das „Problem“ und ein nicht gefragtes.

Geht das bei einem Projekt, dass am Smartphone nur über das Burgermenü die lnav geöffnet wird und am Tablet immer offen ist?

-
@der-eine sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Geht das bei einem Projekt, dass am Smartphone nur über das Burgermenü die lnav geöffnet wird und am Tablet immer offen ist?
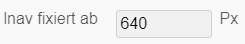
Logo. Dafür gibt es in der Konfiguration

wo man die Anzahl der Pixel angibt, ab der das automatische Öffnen funktionieren soll. -
Gibt es eine Möglichkeit, dass die tnav sich mit nach rechts verschiebt? Die tnav verschwindet wenn man die lnav fixiert


-
@Uhula danke Dir.
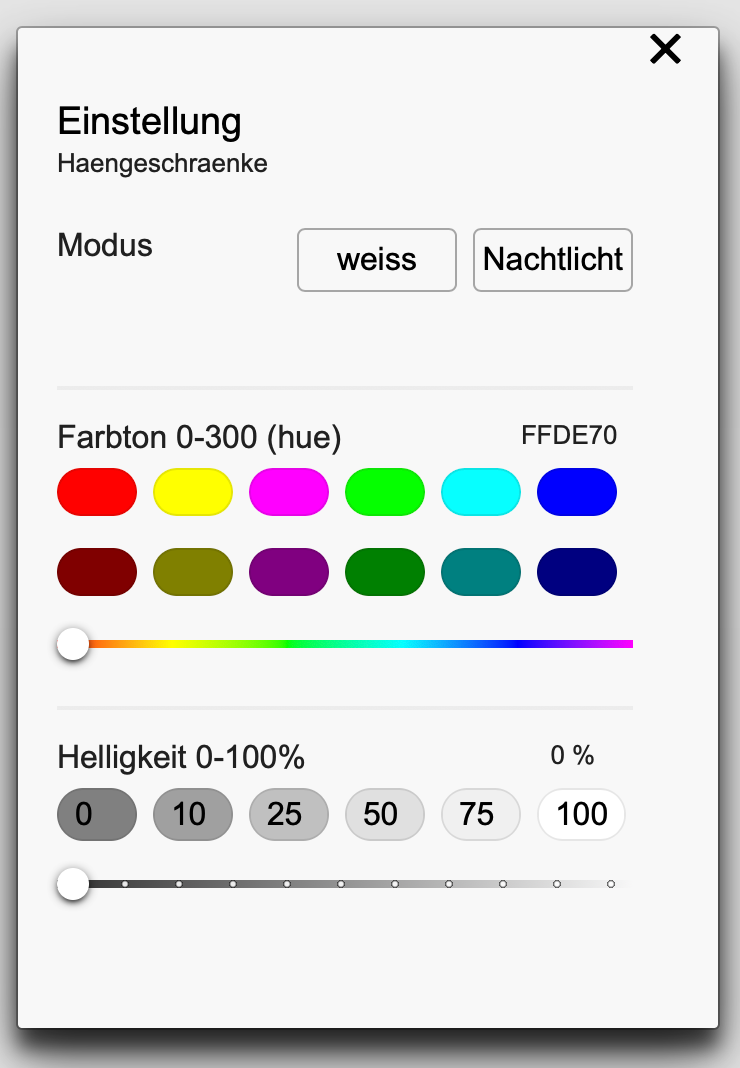
 das MD CSS ist so riesig das man viele Sachen einfach wieder vergisst. Das Fenster hab ich schon mal gesehen.
das MD CSS ist so riesig das man viele Sachen einfach wieder vergisst. Das Fenster hab ich schon mal gesehen. 
-
@Dominik-F sollte das nicht genau das gleiche sein wie bei mir?
@Uhula sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:Ja. Du hast auch mdui-lnav-fixed-open-hide angegeben. Dieses bedeutet, wenn die lnav fixiert geöffnet ist, dann verstecke das Widget - soll dazu dienen, dass in diesem Fall nicht beide Navigationen sichtbar sind. Wenn du das möchtest, nimm das mdui-lnav-fixed-open-hide einfach weg.
-
@Uhula sorry aber es geht immer noch nicht. Was könnte denn noch sein?
lnav fixiert muss ich ja nicht eingeben oder?

-
du hast recht, es funktioniert nun. vielen Dank.
-
@der-eine sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
lnav fixiert muss ich ja nicht eingeben oder?
Du hast die mdui-hide480 und mdui-show480 Angabe auch in der CSS Angabe drin, damit blendest du das Widget komplett aus. Du möchtest aber nur den Text variieren, also darf die mdui-hide480 und mdui-show480 Angabe auch nur im Text sein.
-
@Uhula
 da is der Fehler jetzt läuft es. Danke dachte die Anweisungen gehören auch nochmal ins CSS.
da is der Fehler jetzt läuft es. Danke dachte die Anweisungen gehören auch nochmal ins CSS. -
Hallo zusammen,
ich habe ein kleine (manchmal auch größeres) Problem. Ich habe bei mir 2 Tablets verbaut auf denen ich über den Fully Browser mit Hilfe von Material Design CSS Version 2 und VIS mein Smart Homer visualisiert habe.
Jetzt tritt zeitweise folgende Problem auf. Und zwar lässt sich das Menü nicht aufrufen. Wenn ich auf den Button klicke sieht man das er gedrückt wurde, aber das left Menü wird nicht aufgeklappt. Alle Funktionen sind sonst soweit in Ordnung. Ich kann auch alles steuern, nur das Menü bekomme ich nicht auf. Erst wenn ich die Seite neu lade bekomme ich das Menü wieder auf.
Hat einer eine Idee woran dies liegen könnte ?
Wo könnte ich noch auf spuren suche gehen ?Gruß
Michael
Update:
Ich habe jetzt noch mal die Android WEB VIEW & Fully auf den neusten Stand gebracht. Beim CSS Code bin ich bei Version 2.5. Aber das Thema tritt weiterhin auf. -
@Uhula bei den Button view in jqui - Container würde ich gerne das X weiter nach unten setzen. Wo ist denn dazu die passende Stelle im CSS?

Edit:
In den Einstellungen "Kopfzeile verbergen" dann rutscht es nach unten. -
Hallo sitze gerade an der Umsetzung meiner neuen Visualisierungen und stehe vor dem Probleme, dass ich den mdui-switch mit den Werten aktiv, inaktiv bzw. 0, 1 benötige. es wird aber immer nur der wert true oder false gesetzt.
<label for="w00219_checkbox"><label>Kann ich irgenwie den Wert von True bzw. false in 0 bzw. 1 ändern. Habe nichts gefunden. würde gerne die Schalter für alle geräte nutzen.
[{"tpl":"tplValueBoolCheckbox","data":{"oid":"hm-rega.0.10714","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"html_append":"<label for=\"w00219_checkbox\"><label>","class":"mdui-switch mdui-blue-acc","html":"Switches Beispiele","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"Schatten-Programm"},"style":{"left":"631px","top":"316px","width":"55px","height":"30px","z-index":8},"widgetSet":"basic"}]