NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
@Uhula Ich hab grad mal die 2.5er Version sowohl als Demo als auch in meinen großes Projekt (von 2.0x > 2.5) integriert. Funktioniert soweit alles prima, mit zwei Ausnahmen, welche beide jqui-inputs betreffen.
#1. Dieses Problem hab ich sowohl in der MD_Demo als auch in meinem Projekt
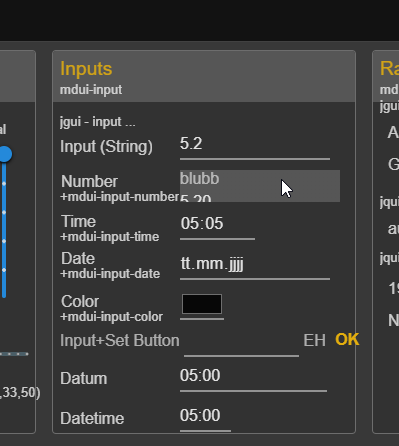
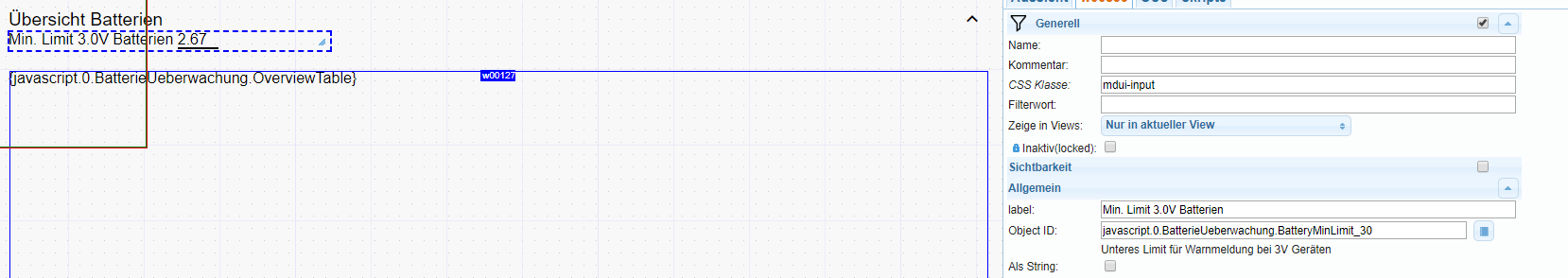
Sobald ich ein Label eingebe, zerhauts komplett das Layout des Widgets, obwohl eigentlich genug Platz ist, siehe Bild:


Das passiert aber nur wenn mdui-input-number verwendet wird, bei reinem mdui-input bleibt das Layout ok (Optik stimmt aber trotzdem nicht in meinem Projekt, in der Demo schon.).
Allerdings tritt da der 2te Fehler auf, interesanterweise nicht in der Demo aber in meinem Projekt. Selbst dann wenn ich das Widget (um Fehlkonfig meinerseits auszuschliessen) von der Demo in mein Projekt kopiere.


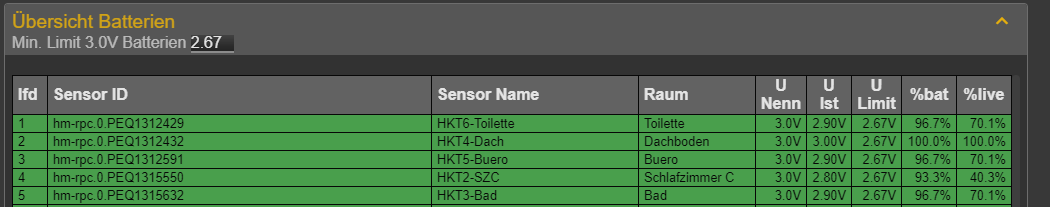
Ähnlich isses bei nicht DateTime, sondern normalem Input:


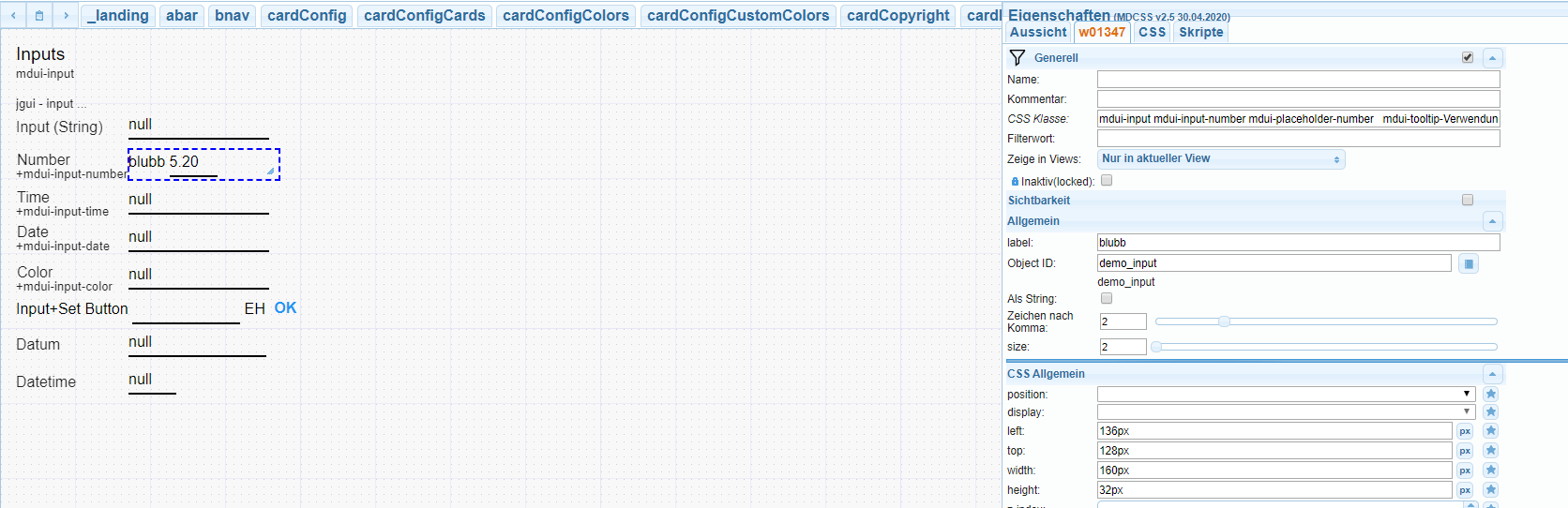
Stelle ich dieses Input, auf mdui-input-number wirds gar nimmer angezeigt, nur noch das label obwohl auch hier wie Du in der Entwurfsansicht siehst reichlich Platz ist.

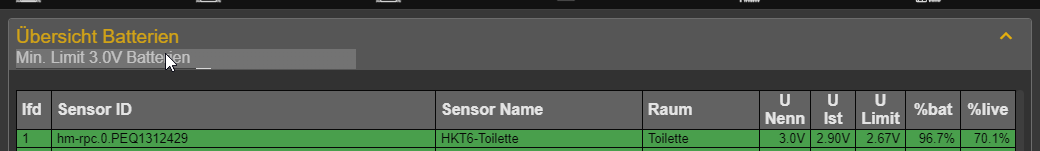
Mach ich das Widget vieeeel breiter wirds irgendwann angezeigt, aber eben dann viel zu breit und optisch auch nicht so wie es soll:


Bei MouseOver:

Irgend ne Idee worans liegen könnte? Ich verwende die jqui Widgets in der V1.0.12
-
@Pittini Die Label-Eingabe habe ich noch nicht im MDCSS berücksichtigt (ist mir nicht einmal aufgefallen). Habe es gerade mal mit MDCSS 2.0 getestet, da ging es auch nicht. Als Versuch habe den Teil im CSS mal geändert. Übernimm das mal (also die Zeilen im CSS ersetzen) und sage mir, ob es damit besser ist.
-
@Uhula sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Übernimm das mal (also die Zeilen im CSS ersetzen) und sage mir, ob es damit besser ist.
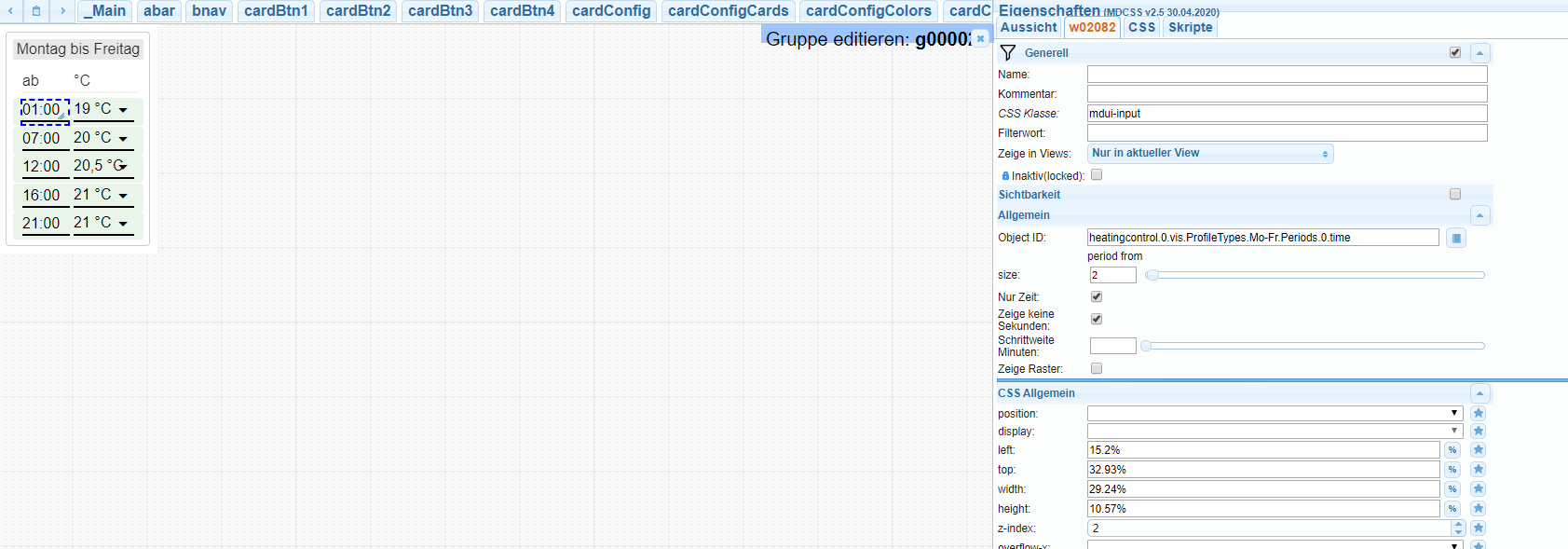
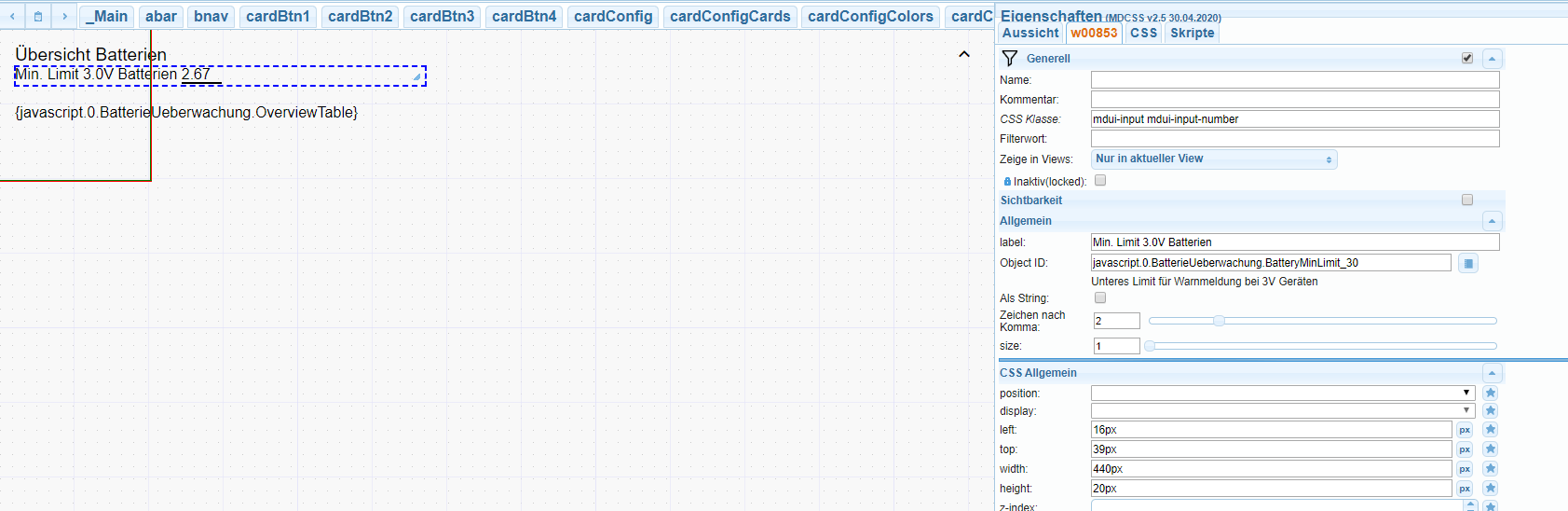
Leider keine Verbesserung. Ich hab das Feld jetzt mal zum testen höher gemacht, jetzt sieht man eher was da passiert. Er macht den Zahlenbereich derart breit, dass logischerweise ein Umbruch kommen muß. Nur steht die size eh schon nur auf 1. Und die Darstellung an sich stimmt ja iwie auch nicht, aber dass is vermutlich ein anderes Problem.

-
@Pittini Schon mal versucht keine "width" u/o "height" anzugeben?
Als Workaround: Das Label als eigenes Widget realisieren und im Input leer lassen. Ich habe beim Rumspielen auch festgestellt, dass manchmal Umbrüche erfolgen, wo ich keine erwartet habe. Mehrere HTML Elemente in einem <div> haben manchmal ein Eigenleben. -
@Uhula sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Schon mal versucht keine "width" u/o "height" anzugeben?
Nö, grad mal gemacht, auch doof, zwar kein Umbruch mehr aber viel zu lang:

So isses dann mit separatem LAbel Widget, letztendlich siehts dann so aus wie mit mdui-input (ohne number).

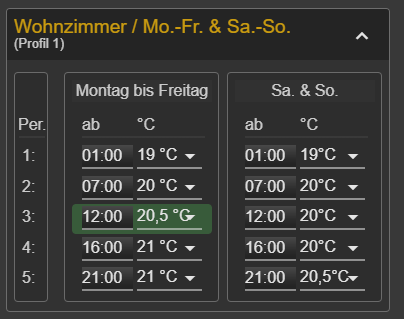
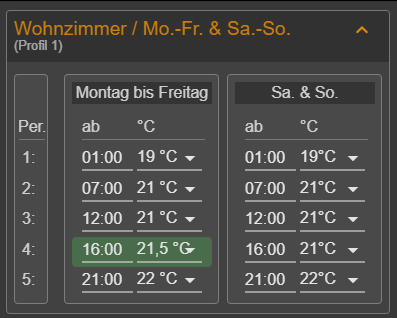
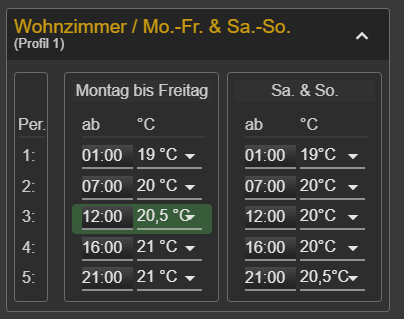
Das waäre ja von der Breite akzeptabel aber warum stimmt der Hintergrund nicht, siehe auch Ursprungspost mit den datetime widgets? Hier noch mal zum Vergleich Version 2.0:

Version 2.5:

-
du hast ja mdui-scale integriert, jedoch nur von 0.1 bis 0.9. könntest du eventuell auch von 1.1 bis 1.9 integrieren?
Hab mir das bisher immer selber hinzugefügt, wäre aber toll wenn du das mit aufnehmen könntest. -
@Uhula Was aber viel schlimmer ist als das Problem mit dem aussehen des mdui-input-number widgets, ist, dasses keine Number übergibt sondern nen String. Grad beim rumtesten gemerkt als mein Skript abgekackt ist welches ne Nummer erwartet. Weitere Tests mit nem leeren Projekt und nur dem Widget ergaben dass es nicht am mdui zu liegen scheint, sondern das Widget grundsätzlich nen String übergibt, auch wenn die Checkbox "als String" nicht aktiviert ist. Kannst du das evtl. mal verfizieren?
-
@Pittini Ja, ist so, das Widget liefert immer einen String, auch wenn du Time/Color/usw wählst. Musst du dann scriptmäßig umwandeln. War aber, wie ich denke, schon immer so.
Zu den Farben kann ich so nichts sagen, dazu müsste ich ins Projekt sehen können.@Dominik-F mdui-scale brauchst du nicht wirklich. Das kannst du auch im Widget direkt einstellen: CSS Allgemein | transform dort scale(x,y) eingeben. Achtung, der vis-Editor kommt damit teilweise durcheinander, zur Laufzeit geht es aber.
-
Ich habs mal ausprobiert. Das Widget wird dann anders positioniert als mit mdui-scale, aus welchem Grund auch immer. Dazu kommt, dass wie du schon schriebst, der vis Editor die Veränderung nicht anzeigt was die richtige Postionierung des Widgets schwieriger macht wie ich finde. mdui-scale funktioniert wunderbar. Wenn du es nicht aufnehmen möchtest ist es nicht schlimm, werds dann einfach weiter selbst hinzufügen
-
@Uhula sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
a, ist so, das Widget liefert immer einen String, auch wenn du Time/Color/usw wählst. Musst du dann scriptmäßig umwandeln. War aber, wie ich denke, schon immer so.
Verwende das selten, finde das Verhalten aber "dämlich". Vorallem wenn man die Option "als String" bedenkt, die dann ja sinnfrei wäre. Hab mal ein Issue aufgemacht.
Hab Dir im Chat den Link zum Projekt geschickt, wär nett wenn Du Dir das mal anschauen könntest. Tritt offenbar nur in dem Riesenprojekt auf, beim kleinen HeatingControl Projekt, indem genau die gleichen cards und widgets wie auf der Heizungsseite im großen Projekt sind, schauts einwandfrei aus. Kann das wieder, w ie wir schon mal hatten, ein Timingproblem sein?
-
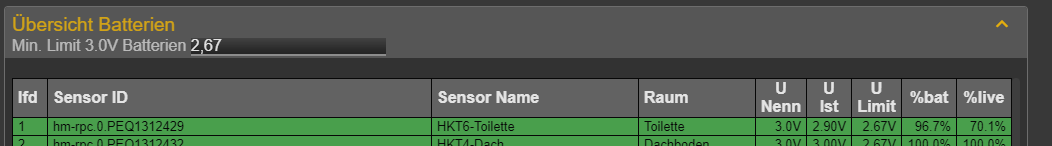
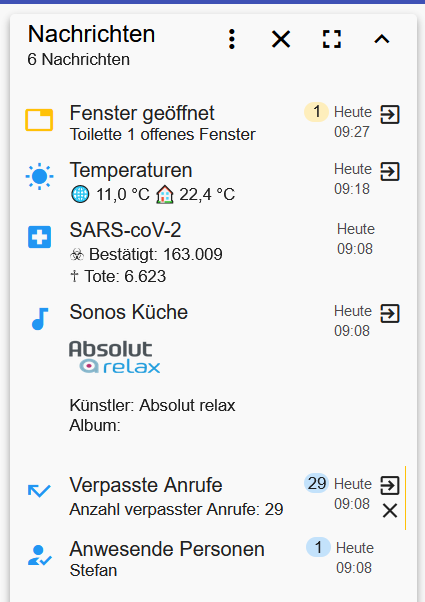
@Uhula Bei der vorherigen Version wurden mir noch graue Trennstriche zwischen den Listitems dargestellt. Das ist nun weg.
Muss man dafür noch etwas zusätzlich definieren?Beispiel einer aktuellen Ansicht:

-
@Tirador sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Muss man dafür noch etwas zusätzlich definieren?
Ja, steht im Changelog:
- mdui-list: hat per Vorgabe keinen Border und keine Item-Trennlinien mehr, wenn gewünscht, "mdui-list mdui-bordered" bzw. "mdui-list mdui-divided" angeben
-
@Uhula
Ich konnte das Problem lösen, der Grund bleibt unklar. Ich habe alle Widgets von der Seite contHeizung in eine leere Seite kopiert, dann die contHeizung gelöscht und die neue wieder contHeizung genannt. Und zack...sieht alles aus wie es soll. Its magic
-
@Uhula habe gerade versucht die Material Design Icons in der lnav zu verwenden funktioniert leider nicht so wie mit den Material Icons. Gibts da eine Möglichkeit?


-
@der-eine sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
@Uhula habe gerade versucht die Material Design Icons in der lnav zu verwenden funktioniert leider nicht so wie mit den Material Icons. Gibts da eine Möglichkeit?


Du meinst den Unterstrich? Der führt nur bei den Material Icons zum Abstand, da er im Font so codiert ist. Mit Material Design Icons musst du die Leerzeichen nach dem <i ...>...</i> mit "none blanc spaces" einfügen, auch mehrere nacheinander:
Alternativ im <i ...>...</i> einen rechten Rand via style-Attribut mit angeben:
<i ... style='margin-right:1em;'>...</i> -
@Pittini sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
@Uhula
Ich konnte das Problem lösen, der Grund bleibt unklar. Ich habe alle Widgets von der Seite contHeizung in eine leere Seite kopiert, dann die contHeizung gelöscht und die neue wieder contHeizung genannt. Und zack...sieht alles aus wie es soll. Its magic
Vielleicht hatte die view selbst noch einen background gesetzt. K.A., aber danke.
-
@Uhula sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
style='margin-right:1em;
Super so <i style='margin-right:1em' class="mdui-mdi"></i>Proxmox funktioniert es Danke! Die erste Variante hab ich nicht verstanden.

-
@der-eine sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Die erste Variante hab ich nicht verstanden
Dann nur zur Vollständigkeit, sieht so aus:
<i ...>...</i> Mein Text -
@Uhula ah jetzt verstanden danke.

-
@Uhula jetzt bin ich es nochmal...
 in Deinem Demo auf View cardDemoExHeos ist unten eine Select Value List
in Deinem Demo auf View cardDemoExHeos ist unten eine Select Value List
Wie bekomme ich dort die Schrift zentriert? Hätte es mit:
.mdui-select.mdui-select-center input[type="text"] { text-align:center !important; }versucht aber ändert sich nichts. Hast Du einen Tipp?