NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
@Buddinski88 was die Änderungen betreffen, kann ich dir leider nicht helfen. Ich meine aber es ist mit etwas Aufwand möglich das Projekt auf Version 2 zu updaten.
Du kannst doch einfach ein neues Projekt erstellen. Importiere dein altes und arbeite daran, bis es fertig ist. Dein altes bleibt davon ja umberührt.
Edit: So wie es aussieht benutzt du im Browser Dark Style. Hast du diesen in der MD_Demo denn aktiviert? Die MD_Demo funktioniert aufjedenfall und du musst nichts ändern, wenn du den Namen beibehälst. (Hast du ja, wie man in der Adresse erkennt). Ändere mal den Style deines Browser oder aktiviere den Dark Style unter CSS.
@FrenkyIO, danke für deine Antwort. Ja, laut Anleitung sollte das gehen, aber möchte ich nicht unbedingt. Nach knapp 1 1/2 Jahren Nutzung sind mir viele Dinge aufgefallen, die ich besser machen kann bzw. welche nicht wirklich benötigt werden. Ein Neuaufbau ist daher echt in Ordnung.
Ok, dann sollten beide Projekte wirklich keine Verbindung haben, soweit mal sehr gut. Ich hatte da schon Bedenken.
Den Dark Style für den VIS Edit habe ich eben mal aktiviert, aber das wirkt sich ja - wie du sagst - nur auf den EDIT und nicht die Runtime aus.
In der Runtime habe ich das selbe Verhalten. Die LNav ist nicht klickbar. Wenn ich daraufklicke, dann wir die Navigation wieder ausgeblendet und es passiert nichts weiteres.
Hab auch andere Browser probiert, aber selbiges Verhalten.
Die MaterialDesign Widgets (https://www.npmjs.com/package/iobroker.vis-material) habe ich ebenfalls deinstalliert.Hm... komisch.
Edit Neustart des ioBrokers nach dem löschen des Adapters nicht vergessen ;-)
-
@FrenkyIO, danke für deine Antwort. Ja, laut Anleitung sollte das gehen, aber möchte ich nicht unbedingt. Nach knapp 1 1/2 Jahren Nutzung sind mir viele Dinge aufgefallen, die ich besser machen kann bzw. welche nicht wirklich benötigt werden. Ein Neuaufbau ist daher echt in Ordnung.
Ok, dann sollten beide Projekte wirklich keine Verbindung haben, soweit mal sehr gut. Ich hatte da schon Bedenken.
Den Dark Style für den VIS Edit habe ich eben mal aktiviert, aber das wirkt sich ja - wie du sagst - nur auf den EDIT und nicht die Runtime aus.
In der Runtime habe ich das selbe Verhalten. Die LNav ist nicht klickbar. Wenn ich daraufklicke, dann wir die Navigation wieder ausgeblendet und es passiert nichts weiteres.
Hab auch andere Browser probiert, aber selbiges Verhalten.
Die MaterialDesign Widgets (https://www.npmjs.com/package/iobroker.vis-material) habe ich ebenfalls deinstalliert.Hm... komisch.
Edit Neustart des ioBrokers nach dem löschen des Adapters nicht vergessen ;-)
@Buddinski88 Funktioniert es nach dem Neustart?
Sonst importier die MD_Demo einmal neu und bennene sie anders. Habs jetzt grad mal für dich nach gespielt. (Ich hab sie Test123 genannt)
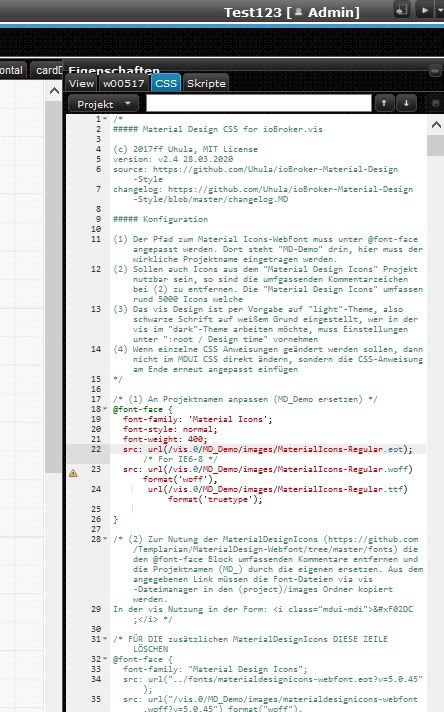
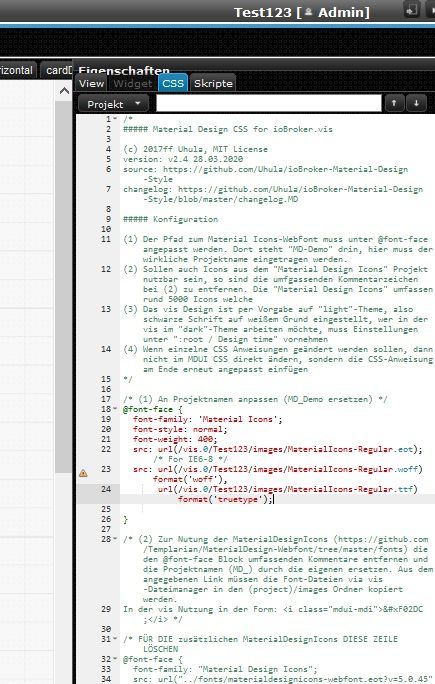
Du musst den Pfad (Bild 1 rot) dann ändern. In meinem Fall MD_Demo mit Test123 ersetzen (Bild 2)
EDIT: Schau am besten mal hier vorbei. https://forum.iobroker.net/topic/31335/material-design-css-mdcss-v2-vis-views-zur-inspiration
der_eine hat es dort sehr gut erklärt, wodrauf geachtet werden muss.Mit Dark Style meine ich nicht die Benutzeroberfläche, sondern deinen Browser. Aber da du ja mehrere ausprobiert hast, kann es daran nicht liegen. War auch nur ne Idee, bin da kein Experte.


-
Hallo liebe Community,
ich habe nach langer Zeit mal wieder mit einer neuen VIS angefangen. Und wenn man irgendwann mal alles in die Ecke geschmissen hat und lange nichts gemacht hat, fängt man bekanntlich von vorne an.
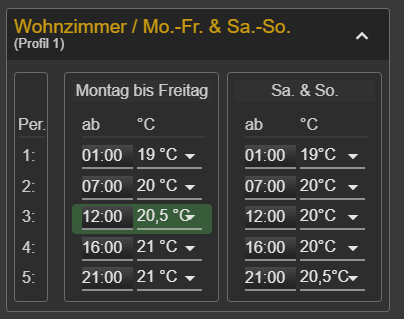
Ich bastel gerade mein erstes Widget für die Heizung. Sowiet funktioniert auch alles.
Eine Frage habe ich: Kann man die jqui-RadioButtons (bei mir als mdui-chips) irgendwie vergößern? Die Buttons passen von der Größe her nicht zum Rest des Layouts. Oder soll ich den Rest verkleinern?
Vielen Dank für eure Antworten.
VG,
Sebastian -
Hallo liebe Community,
ich habe nach langer Zeit mal wieder mit einer neuen VIS angefangen. Und wenn man irgendwann mal alles in die Ecke geschmissen hat und lange nichts gemacht hat, fängt man bekanntlich von vorne an.
Ich bastel gerade mein erstes Widget für die Heizung. Sowiet funktioniert auch alles.
Eine Frage habe ich: Kann man die jqui-RadioButtons (bei mir als mdui-chips) irgendwie vergößern? Die Buttons passen von der Größe her nicht zum Rest des Layouts. Oder soll ich den Rest verkleinern?
Vielen Dank für eure Antworten.
VG,
Sebastian@Crockers sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Eine Frage habe ich: Kann man die jqui-RadioButtons (bei mir als mdui-chips) irgendwie vergößern?
Teste mal bei CSS Allgemein:
transform: scale(2,2)
-
@Crockers sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Eine Frage habe ich: Kann man die jqui-RadioButtons (bei mir als mdui-chips) irgendwie vergößern?
Teste mal bei CSS Allgemein:
transform: scale(2,2)
-
Heute gleich die nächste Frage. Ich habe mit dem iCal Adapter meinen iCloud Kalender ausgelesen. Die Werte im ical.0/Data/html stimmen auch.
Allerdings ist das anscheinend keine HTML Tabelle, welche im CSS "mdui-table" HTML Widget verabreitet werden kann, da sie nicht in der typischen Tabellenform vorliegen.Wie kann ich die Daten in die Tabellenform bringen, um sie als HTML Widget mit den CSS Klassen ordentlich formatieren kann?
Vielen Dank!
-
Heute gleich die nächste Frage. Ich habe mit dem iCal Adapter meinen iCloud Kalender ausgelesen. Die Werte im ical.0/Data/html stimmen auch.
Allerdings ist das anscheinend keine HTML Tabelle, welche im CSS "mdui-table" HTML Widget verabreitet werden kann, da sie nicht in der typischen Tabellenform vorliegen.Wie kann ich die Daten in die Tabellenform bringen, um sie als HTML Widget mit den CSS Klassen ordentlich formatieren kann?
Vielen Dank!
-
@Crockers da gibt es ein Skript von Uhula.
https://github.com/Uhula/ioBroker-Material-Design-Style/wiki/3.5-MduiShowIcal -
@Crockers da gibt es ein Skript von Uhula.
https://github.com/Uhula/ioBroker-Material-Design-Style/wiki/3.5-MduiShowIcal@der-eine Kannst du mir eventuell nochmal helfen? Habe das Skript (MduiShowIcal.js) im ioBroker eingefügt und gestartet. Das Skript startet auch ohne Log Einträge. Allerdings werden die States unter "0_userdata.0" nicht erzeugt.
An was könnte das liegen? Starten 5-10 Sek warten und erneut Starten ist bereits passiert.
-
@der-eine Kannst du mir eventuell nochmal helfen? Habe das Skript (MduiShowIcal.js) im ioBroker eingefügt und gestartet. Das Skript startet auch ohne Log Einträge. Allerdings werden die States unter "0_userdata.0" nicht erzeugt.
An was könnte das liegen? Starten 5-10 Sek warten und erneut Starten ist bereits passiert.
@Crockers said in [Projekt] MDCSS v2: Material Design CSS Version 2:
@der-eine Kannst du mir eventuell nochmal helfen? Habe das Skript (MduiShowIcal.js) im ioBroker eingefügt und gestartet. Das Skript startet auch ohne Log Einträge. Allerdings werden die States unter "0_userdata.0" nicht erzeugt.
An was könnte das liegen? Starten 5-10 Sek warten und erneut Starten ist bereits passiert.
Hab es gefunden --> Expertenansicht aktivieren und schon funktioniert es.
-
@FrenkyIO sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
@Dominik-F was ist mit Runtime gemeint? In der VIS funktioniert alles super. Meine Idee war es jetzt: Tagsüber (von x-Uhr bis y-Uhr) helles Design, Abends/Nachts (y-Uhr bis x-Uhr) dunkles Design. Dafür müsste man die temporären states ja irgendwie per script ändern, aber da komm ich nicht weiter...
Dazu musst du aus den temporären states persistente machen, also solche, die z.B. unter "0_userdata.0.mdui" gespeichert werden. Beispielsweise statt "demo_content_color" dann "0_userdata.0.mdui.content_color". Natürlich muss man dann im abar-View im mdui-config Widget auch "0_userdata.0.mdui.content_color" verwenden. Anschließend kann man via serverseitigem Script den state "0_userdata.0.mdui.content_color" nach belieben mit einer erlaubten Farbe füllen - eine geöffnete vis sollte darauf reagieren.
Für die Zukunft passe ich mein MD_Demo/Simple mal so an, dass es leichter wird aus den temporären States persistente zu machen.
Btw. das geht am besten so:
- via File-Explorer die vis-views.json-Datei aus dem Projketordner in einen Bearbeitungsordner kopieren
- die json Datei dort bearbeiten (find / replace)
- die json Datei im Projektordner umbenennen (.old)
- die neue json Datei via vis-Dateimanager hochladen (geht aus Sicherheitsgründen nicht via File-Explorer!)
Viel Erfolg!
Hast du zufällig schon eine Lösung für das Problem gefunden? Also wegen dem "dahinter aufgehen"? Ist glaube ich etwas untergegangen:
https://forum.iobroker.net/topic/30363/projekt-mdcss-v2-material-design-css-version-2/332 -
Hast du zufällig schon eine Lösung für das Problem gefunden? Also wegen dem "dahinter aufgehen"? Ist glaube ich etwas untergegangen:
https://forum.iobroker.net/topic/30363/projekt-mdcss-v2-material-design-css-version-2/332 -
@Dominik-F Ist nicht unter gegangen. Habe ich schon gefixt in v2.5 - und bei der Gelegenheit den Dialog auch gleich an MDCSS angepasst, die Slider passten so was von gar nicht. Nun wird auch das light/dark Thema berücksichtigt.


Sehr cool, ich freue mich schon drauf :) Jetzt rückt langsam der Zeitpunkt näher wo ich den Timer einsetzen möchte daher ist mir das wieder eingefallen :)
-
V2.5 30.04.2020
CSS
- mdui-table erweitert, so dass dort in der Kopfzeile Sortiersymbolesymbole angezeigt werden können (wird in einigen Mdui-Templates verwendet). In <th> wird ein "onclick" interpretiert und führt beim mouseover zu einem highlighting
- mdui-sortable: Kann in <th> gesetzt werden, zeigt an, dass hiernach sortiert werden Kann
- mdui-sort-ascending: Kann in <th> gesetzt werden, zeigt aufsteigende Sortierung an
- mdui-sort-descending: Kann in <th> gesetzt werden, zeigt absteigende Sortierung an
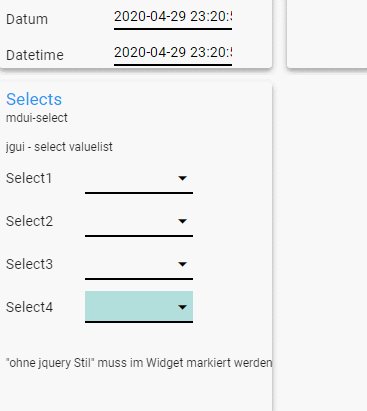
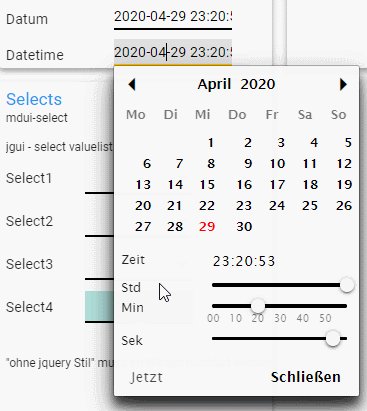
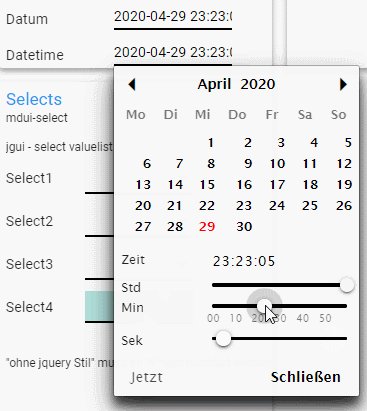
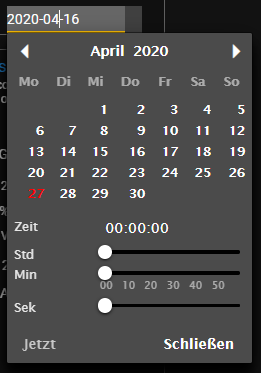
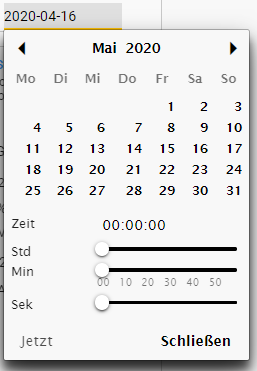
- CSS Klassen aufgenommen um die jqui-ctrl-Input Datetime Widgets im MD Style darstellen zu können, inkl dark/light-Theme Unterstützung
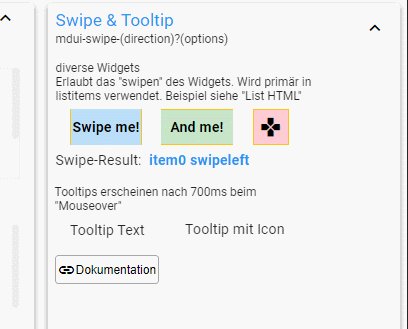
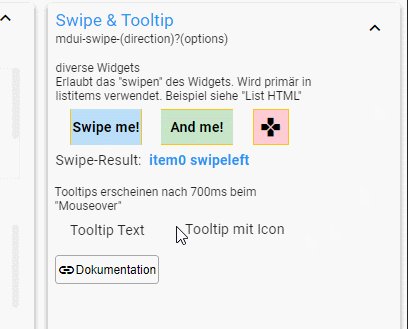
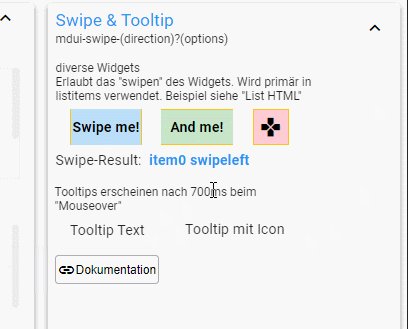
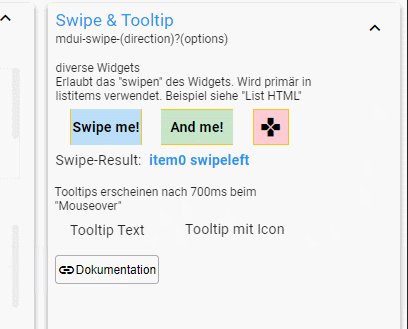
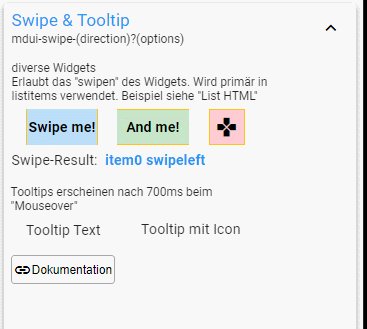
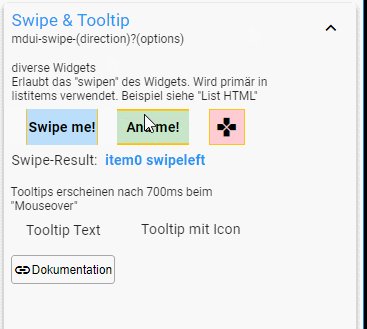
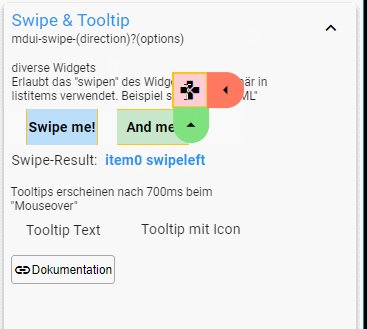
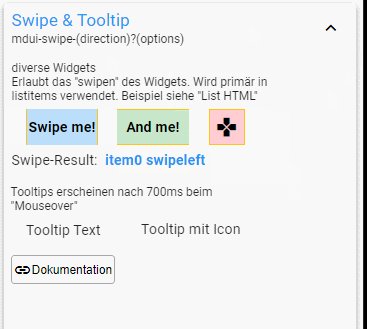
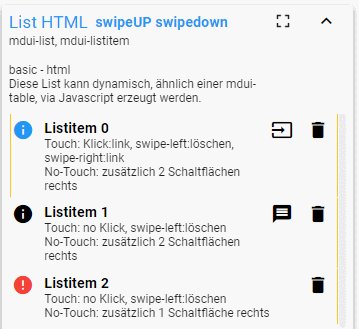
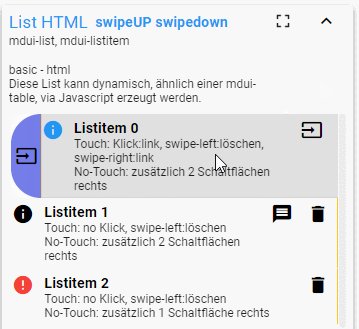
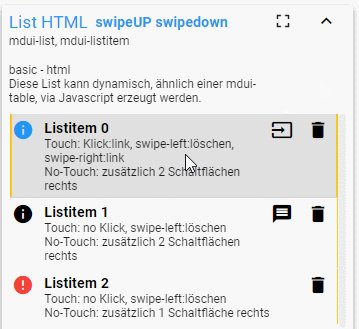
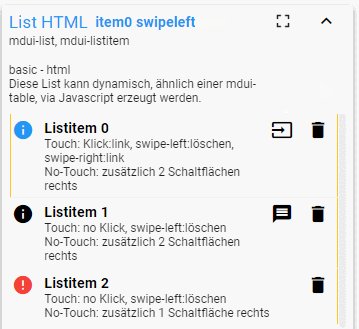
- mdui-swipe-left?..., mdui-swipe-right?..., mdui-swipe-up?..., mdui-swipe-down?...: Kann gesetzt werden um Widgets mit swipe-Möglichkeiten zu versehen. ZB um in durch das swipen eines ListItems nach links dieses zu löschen. Beim Swipe wird temporär ein DOM-Element für die Anzeige des Icons/Farbe erzeugt, nach erfolgreichem Swipe wird eine vis-Action ausgeführt. Näheres in der Dokumentation. Bsp: mdui-swipe-left?dist:48;background:red;icon:delete;text:Löschen;action:setValue(0_userdata.0.mdui.mystate,my_value)
- mdui-show-touch: Anzeige zur Laufzeit, wenn es sich um ein Touch-Gerät handelt
- mdui-show-notouch: Anzeige zur Laufzeit, wenn es sich um ein No-Touch-Gerät handelt
- mdui-hide-touch: Keine Anzeige zur Laufzeit, wenn es sich um ein Touch-Gerät handelt
- mdui-hide-notouch: Keine zur Laufzeit, wenn es sich um ein No-Touch-Gerät handelt
- mdui-tooltip?...: Hierüber kann dem Widget ein Tooltip-Text zugewiesen werden, welcher beim MouseEnter nach 700 ms unterhalb des Widgets für 1.5 Sek angezeigt wird, keine Funktion auf Touch-Geräten. Der Text sollte keine Sonderzeichen enthalten, Leerzeichen sind als + zu setzen. Die Angabe eines Hintergrundes ist optional. Bsp: mdui-tooltip?text:Mein+Tootip+für+das+Widget mdui-tooltip?text:Mein+Tootip+für+das+Widget;background:red
- mdui-click?...: Kann gesetzt werden um bei einem click-Ereignis auf einem Widget eine vis-Action ausführen zu lassen. Z.B. auf listitems. Dieses ist der direkten Zuweisung von onclick() vorzuziehen, da es sonst bei zeitgleichem mdui-swipe zu Problemen kommt da das onclick() Ereignis auch beim swipe ausgeführt wird. Näheres in der Dokumentation. Bsp: mdui-click?action:changeView(pageStart)
- mdui-list mdui-list-striped: muss nun als "mdui-list mdui-striped" angegeben werden
- mdui-list: hat per Vorgabe keinen Border und keine Item-Trennlinien mehr, wenn gewünscht, "mdui-list mdui-bordered" bzw. "mdui-list mdui-divided" angeben
- mdui-table-striped: muss nun als "mdui-table mdui-striped" angegeben werden
- mdui-table-bordered: muss nun als "mdui-table mdui-divided" angegeben werden
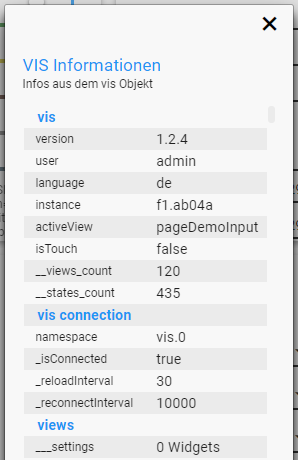
- mdui-vis-info: kann einem basic HTML-Widget zugewiesen werden und zeigt zur Laufzeit eine Tabelle mit Informationen zur vis an
vis-Editor
- Schriftgröße der Attribut-Eingabe um 10% verkleinert, kann über die CSS Variable --design-fontsize (siehe Konfiguration) gesetzt werden
- die MDCSS Version wird neben "Eigenschaften" angezeigt - bewegt man den Mauszeiger darüber, wird eine kleine mdui-Klassenübersicht angezeigt
script
- ui-datepicker wird beim Page-Wechsel behanldet um eine Anpassung an der dark/Light-Theme vornehmen zu können
- Eventhandler für TouchStart, ...Move und ...End für die Auswertung der mdui-swipe-xxx hinzugefügt
- Eventhandler für MouseDown, ...Move und ...Up für die Auswertung der mdui-swipe-xxx hinzugefügt. Damit wird auch auf No-Touch-Geräten ein swipe (mit der Maus) möglich
- Eventhandler für MouseEnter/-Leave für die Anzeige der Tooltips mdui.tooltip hinzugefügt
- Eventhandler für click() mdui-click hinzugefügt
MD_Demo
- Beispiele für die Swipe-Anwendung hinzugefügt
- Beispiele für Tooltip hinzugefügt
- Statt der Verwendung der temporären States in der Form "demo_(variable)" wird nun "0_userdata.0.mdui.vis.(variable)" verwendet. Damit ist es leicht möglich aus den temporären States persistente zu machen. Dazu müssen unter "0_userdata.0.mdui.vis" lediglich die States als Datenpunkte (string) manuell angelegt werden (geht leider nicht via Runtime-Script). Bsp: "demo_content_color" -> "0_userdata.0.mdui.vis.content_color"
MD_Simple
- Erweiterung um die Konfigurationsdialoge
Die Dokumentation wurde angepasst, insbesondere für Klick, Swipe und Tooltip.
Hinweis: Die mdui-Templates (Infos, Listen) habe ich noch nicht angepasst, das passiert in den nächsten Tagen. Sie funktionieren aber weiterhin.
-
@Uhula Ich hab grad mal die 2.5er Version sowohl als Demo als auch in meinen großes Projekt (von 2.0x > 2.5) integriert. Funktioniert soweit alles prima, mit zwei Ausnahmen, welche beide jqui-inputs betreffen.
#1. Dieses Problem hab ich sowohl in der MD_Demo als auch in meinem Projekt
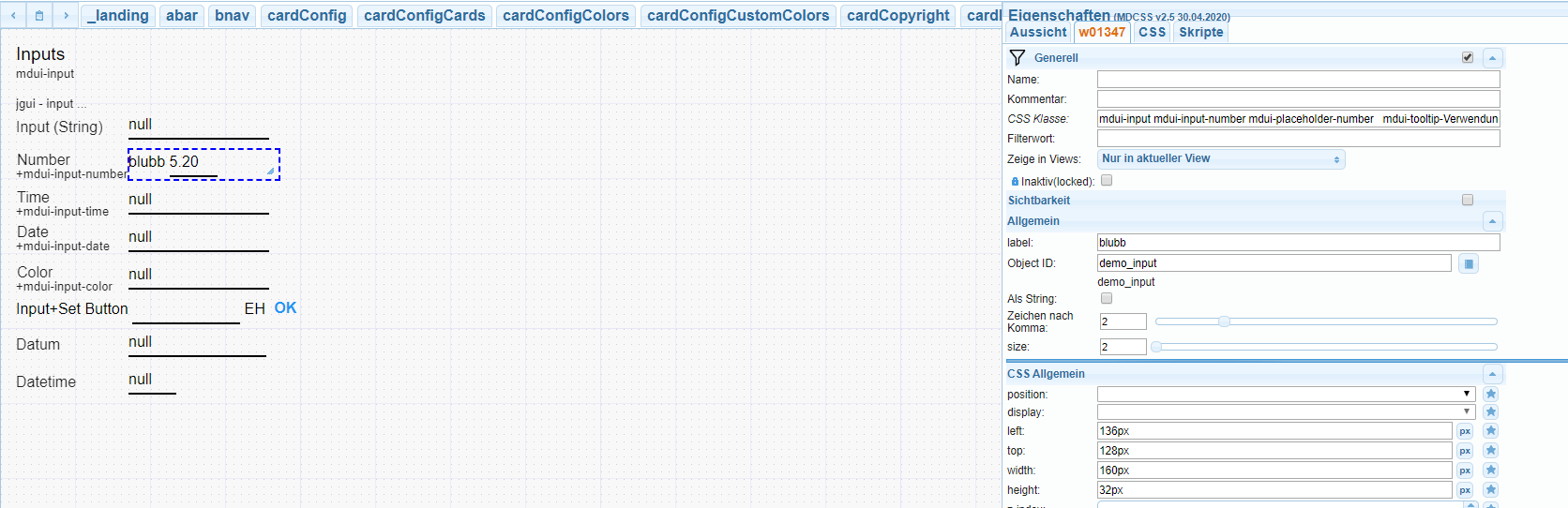
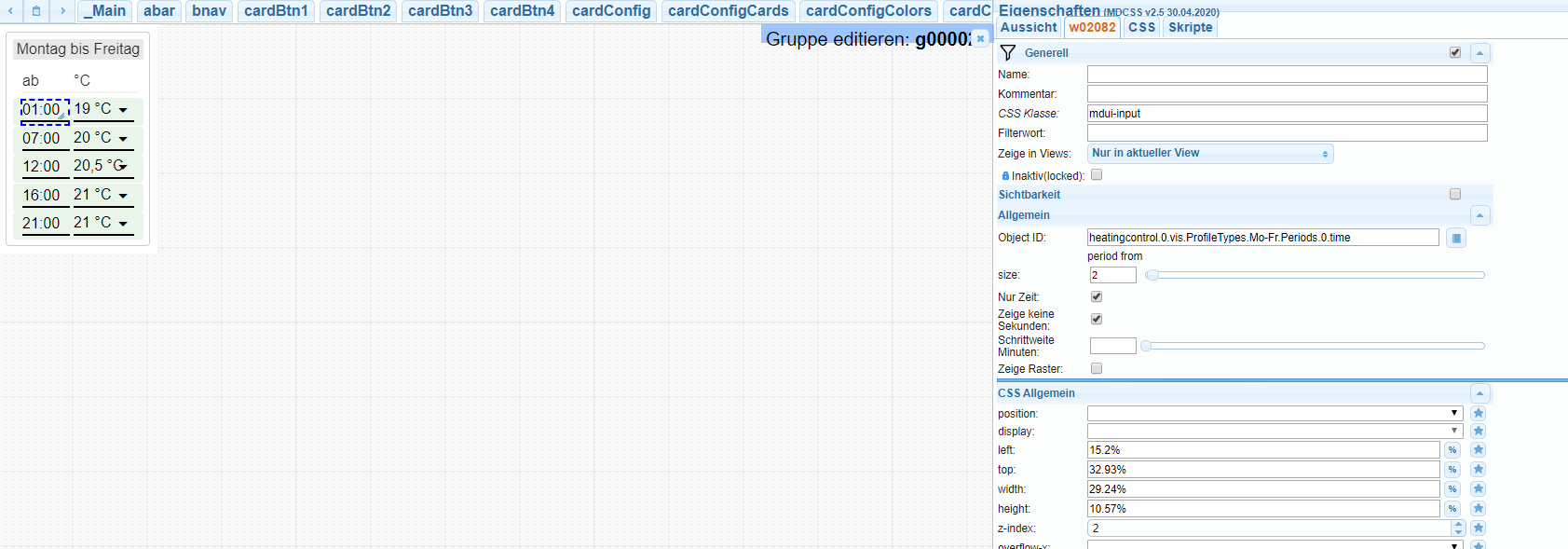
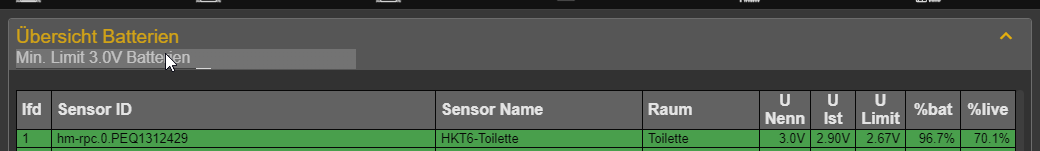
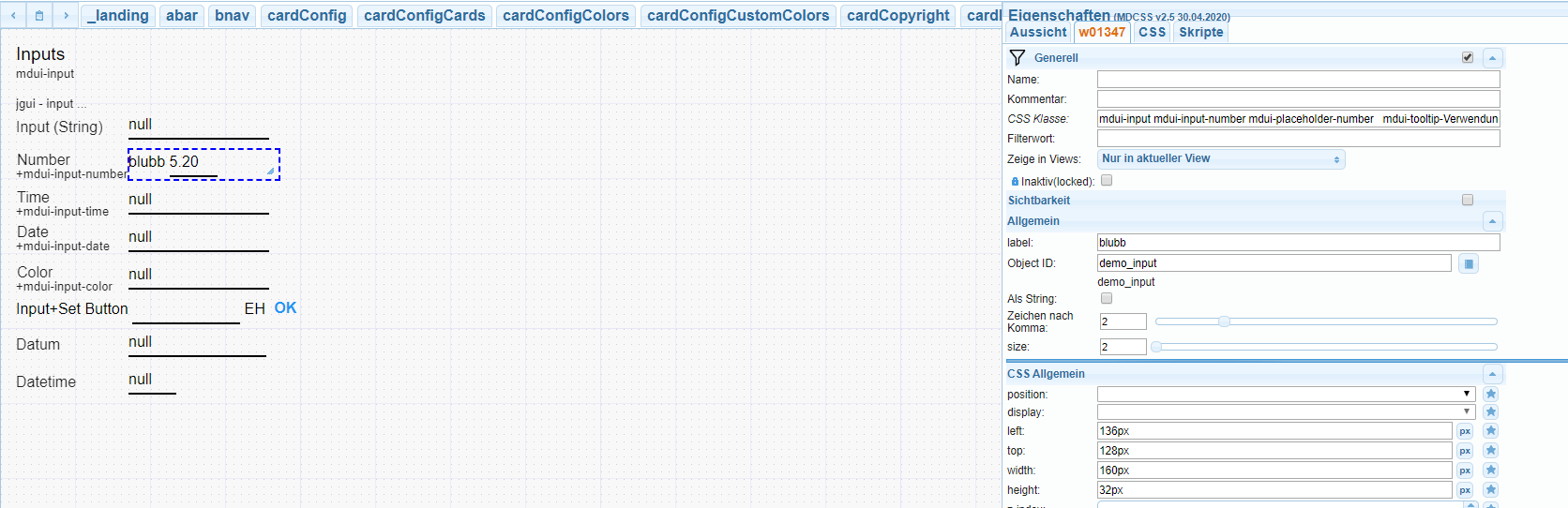
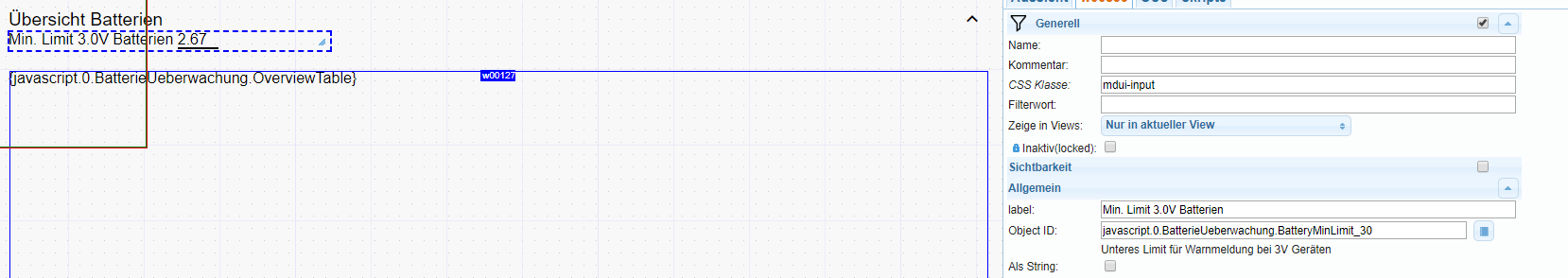
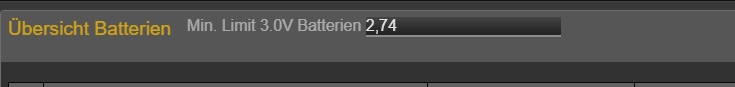
Sobald ich ein Label eingebe, zerhauts komplett das Layout des Widgets, obwohl eigentlich genug Platz ist, siehe Bild:


Das passiert aber nur wenn mdui-input-number verwendet wird, bei reinem mdui-input bleibt das Layout ok (Optik stimmt aber trotzdem nicht in meinem Projekt, in der Demo schon.).
Allerdings tritt da der 2te Fehler auf, interesanterweise nicht in der Demo aber in meinem Projekt. Selbst dann wenn ich das Widget (um Fehlkonfig meinerseits auszuschliessen) von der Demo in mein Projekt kopiere.


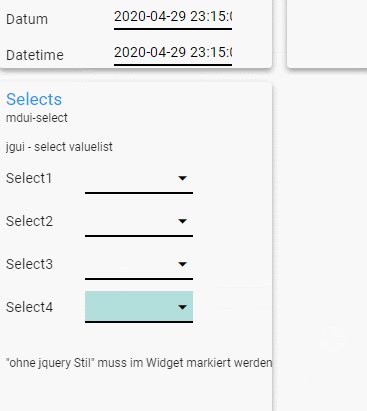
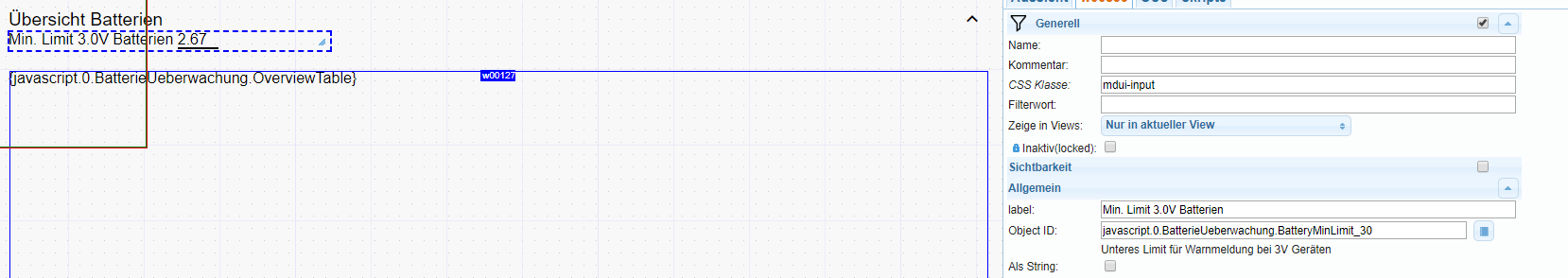
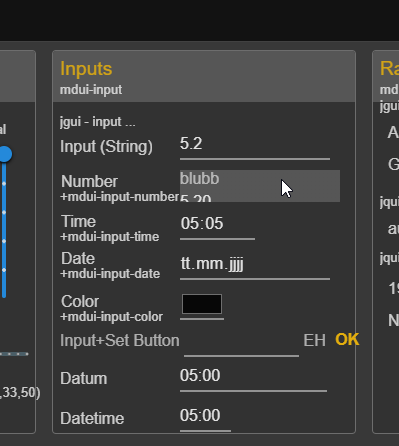
Ähnlich isses bei nicht DateTime, sondern normalem Input:


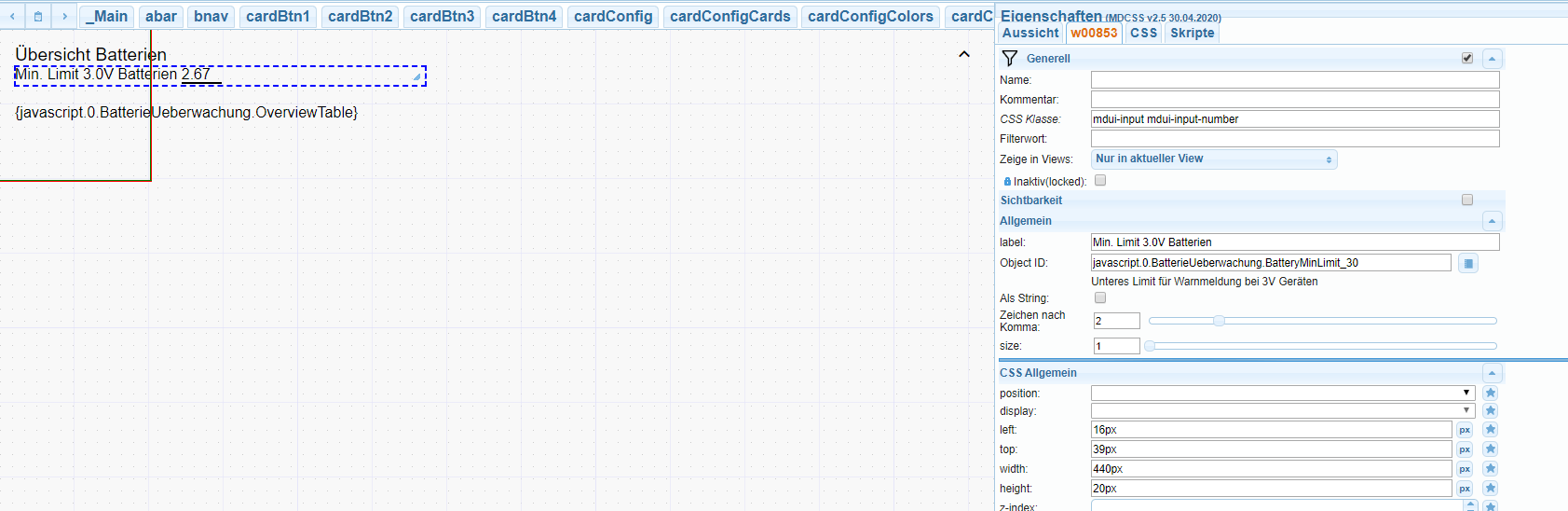
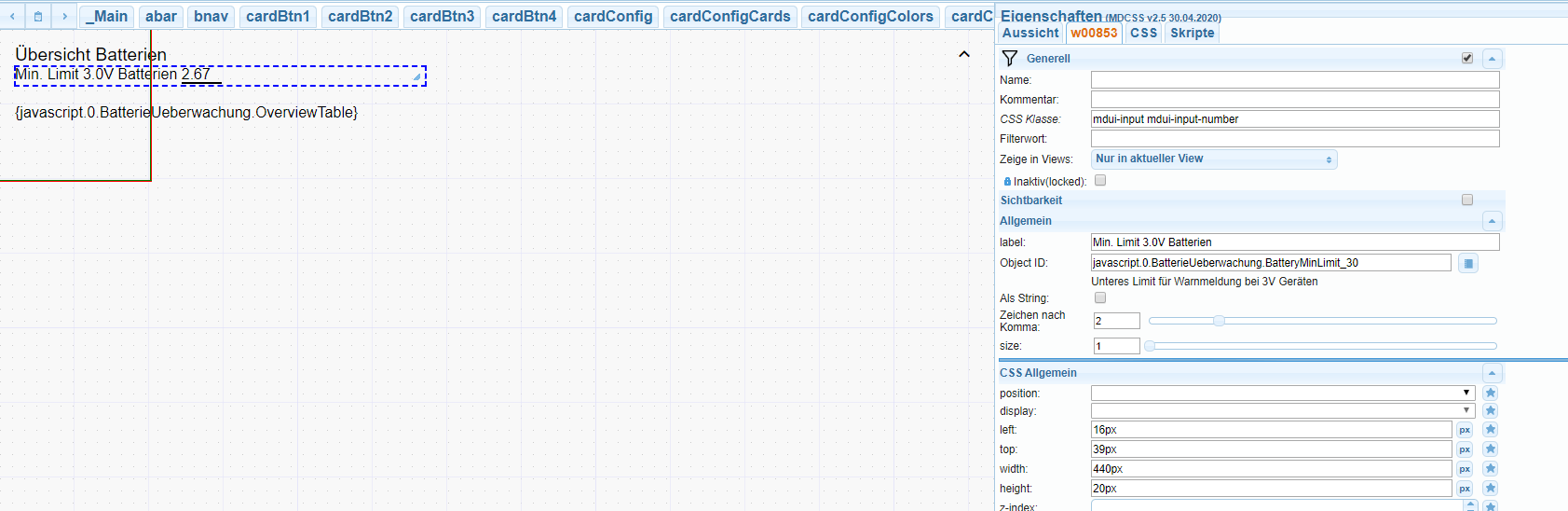
Stelle ich dieses Input, auf mdui-input-number wirds gar nimmer angezeigt, nur noch das label obwohl auch hier wie Du in der Entwurfsansicht siehst reichlich Platz ist.

Mach ich das Widget vieeeel breiter wirds irgendwann angezeigt, aber eben dann viel zu breit und optisch auch nicht so wie es soll:


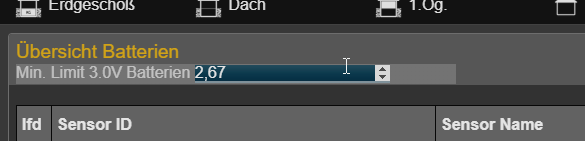
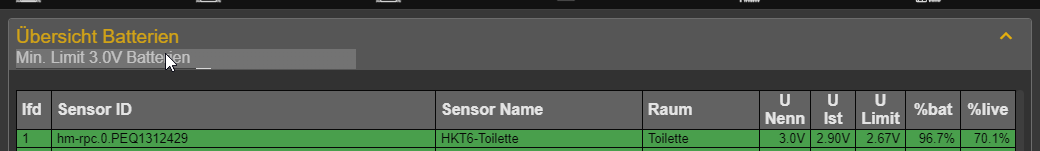
Bei MouseOver:

Irgend ne Idee worans liegen könnte? Ich verwende die jqui Widgets in der V1.0.12
-
@Uhula Ich hab grad mal die 2.5er Version sowohl als Demo als auch in meinen großes Projekt (von 2.0x > 2.5) integriert. Funktioniert soweit alles prima, mit zwei Ausnahmen, welche beide jqui-inputs betreffen.
#1. Dieses Problem hab ich sowohl in der MD_Demo als auch in meinem Projekt
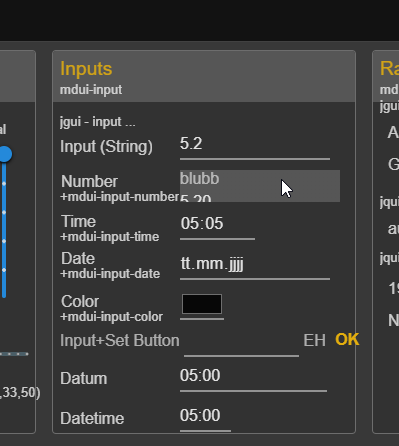
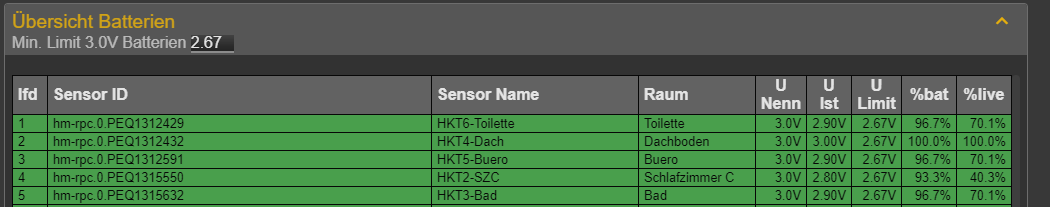
Sobald ich ein Label eingebe, zerhauts komplett das Layout des Widgets, obwohl eigentlich genug Platz ist, siehe Bild:


Das passiert aber nur wenn mdui-input-number verwendet wird, bei reinem mdui-input bleibt das Layout ok (Optik stimmt aber trotzdem nicht in meinem Projekt, in der Demo schon.).
Allerdings tritt da der 2te Fehler auf, interesanterweise nicht in der Demo aber in meinem Projekt. Selbst dann wenn ich das Widget (um Fehlkonfig meinerseits auszuschliessen) von der Demo in mein Projekt kopiere.


Ähnlich isses bei nicht DateTime, sondern normalem Input:


Stelle ich dieses Input, auf mdui-input-number wirds gar nimmer angezeigt, nur noch das label obwohl auch hier wie Du in der Entwurfsansicht siehst reichlich Platz ist.

Mach ich das Widget vieeeel breiter wirds irgendwann angezeigt, aber eben dann viel zu breit und optisch auch nicht so wie es soll:


Bei MouseOver:

Irgend ne Idee worans liegen könnte? Ich verwende die jqui Widgets in der V1.0.12
@Pittini Die Label-Eingabe habe ich noch nicht im MDCSS berücksichtigt (ist mir nicht einmal aufgefallen). Habe es gerade mal mit MDCSS 2.0 getestet, da ging es auch nicht. Als Versuch habe den Teil im CSS mal geändert. Übernimm das mal (also die Zeilen im CSS ersetzen) und sage mir, ob es damit besser ist.
-
@Pittini Die Label-Eingabe habe ich noch nicht im MDCSS berücksichtigt (ist mir nicht einmal aufgefallen). Habe es gerade mal mit MDCSS 2.0 getestet, da ging es auch nicht. Als Versuch habe den Teil im CSS mal geändert. Übernimm das mal (also die Zeilen im CSS ersetzen) und sage mir, ob es damit besser ist.
@Uhula sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Übernimm das mal (also die Zeilen im CSS ersetzen) und sage mir, ob es damit besser ist.
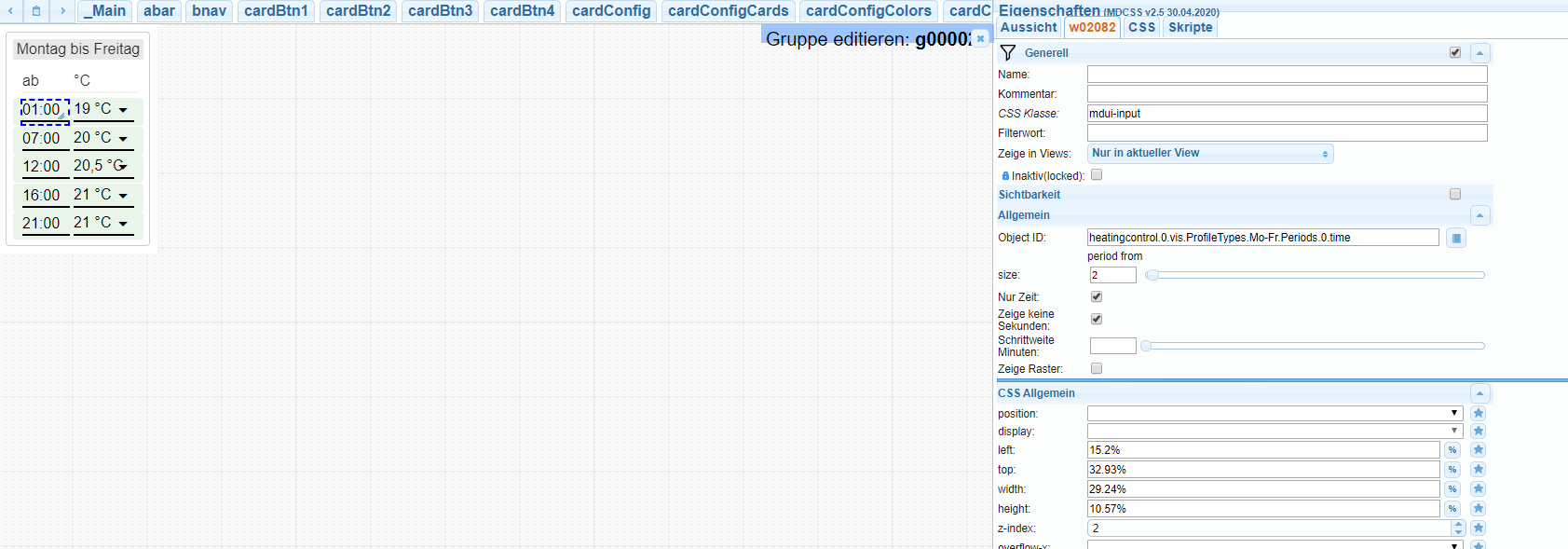
Leider keine Verbesserung. Ich hab das Feld jetzt mal zum testen höher gemacht, jetzt sieht man eher was da passiert. Er macht den Zahlenbereich derart breit, dass logischerweise ein Umbruch kommen muß. Nur steht die size eh schon nur auf 1. Und die Darstellung an sich stimmt ja iwie auch nicht, aber dass is vermutlich ein anderes Problem.

-
@Uhula sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Übernimm das mal (also die Zeilen im CSS ersetzen) und sage mir, ob es damit besser ist.
Leider keine Verbesserung. Ich hab das Feld jetzt mal zum testen höher gemacht, jetzt sieht man eher was da passiert. Er macht den Zahlenbereich derart breit, dass logischerweise ein Umbruch kommen muß. Nur steht die size eh schon nur auf 1. Und die Darstellung an sich stimmt ja iwie auch nicht, aber dass is vermutlich ein anderes Problem.

@Pittini Schon mal versucht keine "width" u/o "height" anzugeben?
Als Workaround: Das Label als eigenes Widget realisieren und im Input leer lassen. Ich habe beim Rumspielen auch festgestellt, dass manchmal Umbrüche erfolgen, wo ich keine erwartet habe. Mehrere HTML Elemente in einem <div> haben manchmal ein Eigenleben. -
@Pittini Schon mal versucht keine "width" u/o "height" anzugeben?
Als Workaround: Das Label als eigenes Widget realisieren und im Input leer lassen. Ich habe beim Rumspielen auch festgestellt, dass manchmal Umbrüche erfolgen, wo ich keine erwartet habe. Mehrere HTML Elemente in einem <div> haben manchmal ein Eigenleben.@Uhula sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Schon mal versucht keine "width" u/o "height" anzugeben?
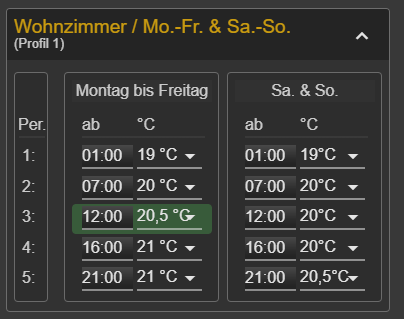
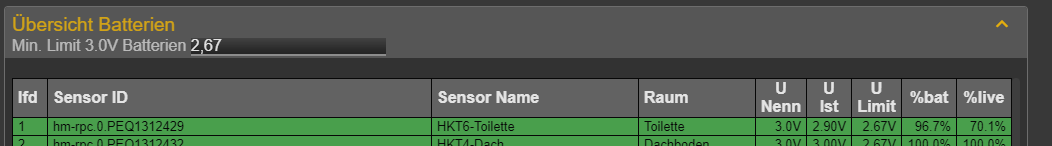
Nö, grad mal gemacht, auch doof, zwar kein Umbruch mehr aber viel zu lang:

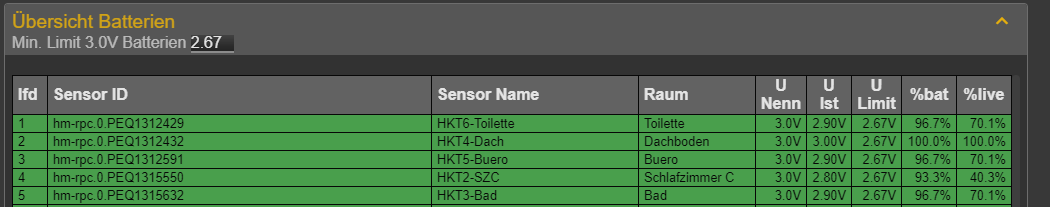
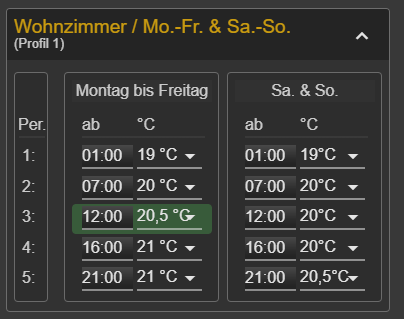
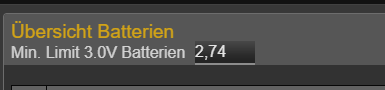
So isses dann mit separatem LAbel Widget, letztendlich siehts dann so aus wie mit mdui-input (ohne number).

Das waäre ja von der Breite akzeptabel aber warum stimmt der Hintergrund nicht, siehe auch Ursprungspost mit den datetime widgets? Hier noch mal zum Vergleich Version 2.0:

Version 2.5: