NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
Ich kanns schlecht beschreiben

Meine Vorstellung ist, wenn der Mode State ungleich 0 ist, das erste Widget zu sehen ist. Wenn der Mode State 0 ist, eine Mischung aus den 2ten und 3ten Widget ist. Das "Auto" also Fettgedruckt ist wie es bei mdui-value zustande kommt, jedoch mit dem blauen Rand drum herum.
-
@Dominik-F Versuch mal zusätzlich "mdui-font-bold" via binding zu setzen.
-
@Uhula
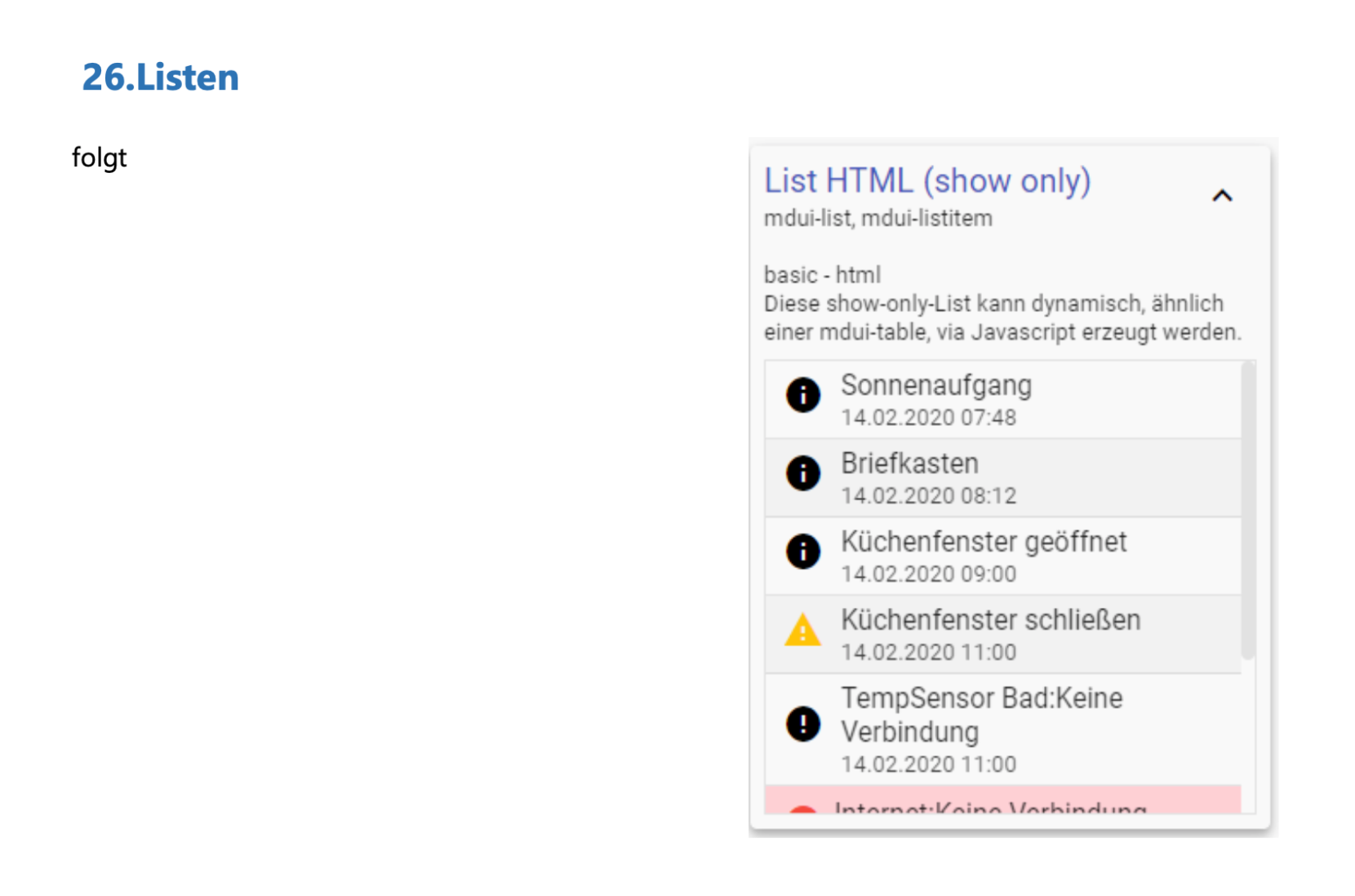
Habe gerade in der Anleitung die dynamisch erzeugten Listen gesehen.

Die sind ja der Hammer hoffe das zu konfigurieren ist nicht zu schwer?

-
ich hab jetzt ein wenig rumprobiert, bin aber leider gescheitert....wie setze ich eine Anweisung zusätzlich via binding?
Das ist das was ich jetzt dort habe :mdui-label {v:hm-rpc.0.MEQ0236893.2.CONTROL_MODE;v==0?'mdui-blue':''}jetzt müsste zusätzlich ja noch mdui-font-bold, mdui-button-outlined und mdui-blue-ol via binding gestetzt werden
-
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
wie setze ich eine Anweisung zusätzlich via binding?
Auf die schnelle bei mir rauskopiert, denke das Prinzip ist sichtbar:
{val:radar2.0._nHere;val=="0"? "mdui-red-pulse mdui-red-ol ": "mdui-green-ol"} mdui-button-outlined -
irgendwie funktioniert das bei mir nicht
mdui-label {v:hm-rpc.0.MEQ0236893.2.CONTROL_MODE;v==0?'mdui-button-outlined':'mdui-blue'}oder so geschrieben:
mdui-label {v:hm-rpc.0.MEQ0236893.2.CONTROL_MODE;v=="0"?"mdui-button-outlined":"mdui-blue"}einzelnd funktionieren beide
-
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
irgendwie funktioniert das bei mir nicht
Was Deine Anweisung macht, ist wenn der Wert 0 ist mach aus dem Label einen outlined Button in der default Schriftfarbe und wenn der Wert nicht 0 ist, mach keinen outlined button, aber dafür die Schriftfarbe blau.
Wenn ich Dich oben richtig verstanden hab probier mal so (ungetestet):{v:hm-rpc.0.MEQ0236893.2.CONTROL_MODE;v==0?'mdui-label':'mdui-button-outlined mdui-blue-ol mdui-blue mdui-font-bold'} -
okay ich hab es bis auf eine Kleinigkeit hinbekommen. Ich hatte, wie so oft, nicht die komplette Anweisung verstanden und durch deine Erklärung hat es klick gemacht. Ich wusste nicht, dass der Befehl nach dem ":" das ist, was passiert wenn der Wert nicht 0 ist.
So klappt es nun:{v:hm-rpc.0.MEQ0236893.2.CONTROL_MODE;v==0?'mdui-blue mdui-button-outlined mdui-blue-ol':' mdui-label '}Was jetzt noch nicht funktioniert ist, das die Schrift innerhalb des Buttons Bold ist wie mdui-value. mdui-font-bold funktioniert leider nicht
-
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
mdui-font-bold funktioniert leider nicht
Ja dann is wieder @Uhula am Zug. Was jetzt funktioniert is ja genau das was ich vorschlug nur andersrum von der Logik. Wenn da das mdui-font-bold da drin nicht klappt bin ich wieder raus

-
Du hast mich auf jeden Fall weiter gebracht, jetzt hab ich wieder etwas Verstanden was ich vorher einfach nur angewendet habe und das durch Zufall bisher funktionierte^^
-
Ich habe nochmal eine Frage zu den Bindings.
Habe folgendes Binding erstellt, jedoch funktioniert es nicht. Wenn die Scene false ist, soll mdui-green-glow gesetzt werden. Das passiert jedoch nicht.
mdui-navitem mdui-button-raised mdui-darkgrey-bg mdui-center{v:scene.Gute_Nacht;v==false?'mdui-green-glow':''}Hat jemand eine Idee was ich falsch mache?
-
@Dominik-F
So rum wirdn Schuh draus, das hättest aber auch selber mal ausprobieren können.mdui-navitem mdui-button-raised mdui-darkgrey-bg mdui-center {val:0_userdata.0.BoolscheTestbatterie.LowBatt;val==false? '' : 'mdui-green-glow'}
-
Hallo zusammen,
würde gerne den html Log "backitup.0.history.html"vom Backitup im MDCSS darstellen. Leider scheitere ich daran.
Jemand Idee?Hilfe?
-
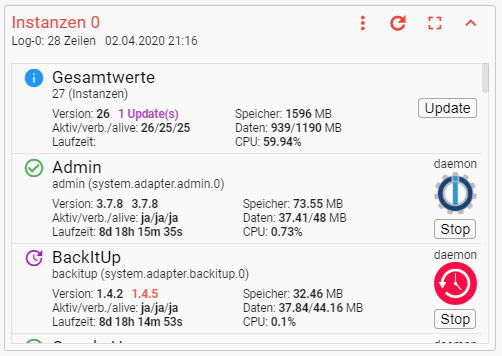
@Saschag Wäre kein Ding, bin aber noch an der Anzeige der Adapter-Instanzen dran - schaut schon gut aus; evtl. danach.

-
Cool, freu mich schon!

-
okay, dann hab ich das mit dem Binding doch noch nicht richtig verstanden. Ich bin jetzt von folgendem ausgegangen bei folgendem Beispiel:
mdui-navitem mdui-button-raised mdui-darkgrey-bg mdui-center {val:Datenpunkt;val==false? 'mdui-red-glow' : 'mdui-green-glow'}Wenn der Datenpunkt false ist, glüht das Widget rot, ist der Datenpunkt nicht false, glüht das Widget grün.
Da dies jedoch nicht funktioniert muss ich da irgendwo n Verständnissproblem haben -
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Da dies jedoch nicht funktioniert muss ich da irgendwo n Verständnissproblem haben
links vom Doppelpunkt tritt ein wenn wahr, rechts davon wenn falsch. Diese Reihenfolge ändert sich nicht egal wonach Du abfragst. Könntest ja auch nach val=="blablupp" abfragen, wenns zutrifft das erste, wenns nicht zutrifft das zweite.
-
Danke für deine Erklärung. Irgendwas scheint bei mir noch nicht zu stimmen. Ich habe nun folgendes Binding erstellt um zu testen:
mdui-navitem mdui-button-raised mdui-darkgrey-bg mdui-center {val:zigbee.0.7cb03eaa0a0670d3.state;val==true?'mdui-red-glow':'mdui-green-glow'}Es müsste je nach Status des Datenpunktes entweder Rot oder Grün glühen. Wenn der Datenpunkt true ist, müsste er ja Rot glühen. Das Widget glüht jedoch dauerhaft Grün.
-
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Wenn der Datenpunkt true ist, müsste er ja Rot glühen. Das Widget glüht jedoch dauerhaft Grün.
Funktioniert auch so, setz mal das True in Hochkomma oder Anführungsstriche.
mdui-navitem mdui-button-raised mdui-darkgrey-bg mdui-center {val:0_userdata.0.BoolscheTestbatterie.LowBatt;val=="true"? 'mdui-red-glow' : 'mdui-green-glow'} -
@Dominik-F Die Abfrage auf true ist heikel, denn es könnte auch sein, dass im state "true" drin steht. Versuche das mal als Vergleich. Denkbar wäre auch, dass im state eine 1 für true steht. Mit ...;val==true||val=="true"||val==1?... triffst du alle Möglichkeiten (|| bedeutet in Javascript oder). Nach meiner Erfahrung reicht ein ...;val=="true"?... aber aus.