NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
Ich habe bei der Darstellung mit Chrome Veränderungen in der Darstellung festgestellt. Einmal einen streifen in der tnav und das sich beim auf/zuklappen von Cards die Breite dieser ändert.
Hast du eine Idee wie ich es behoben bekomme? Über Fully ist zumindest der Streifen in der tnav nicht da.


-
Ich habe für mein Problem (nicht minimierbare Cards) ein neuen Thread aufgemacht. Dann ist die hoffentlich vorhandene Lösung für alle gut dokumentiert auffindbar.
https://forum.iobroker.net/topic/31489/mdcss-v2-cards-lassen-sich-nicht-minimieren
-
Hier mal ein paar Rückmeldung von meinem iPad
 - mir ist zwar das Verhalten nicht klar - aber vielleicht kann der Spezialist daraus einige Schlüsse ziehen.
- mir ist zwar das Verhalten nicht klar - aber vielleicht kann der Spezialist daraus einige Schlüsse ziehen.Wenn ich die Widgets auf eine Card ziehe und nichts ändere werden sie komischer weise korrekt dargestellt.


sobald ich das aber auf einem eigens erstellten View mache - habe ich wieder das Problem obwohl ich die CSS Sytles nun 1000-fach überprüft habe.
Ich habe jetzt einfach mal so eine Card kopiert und kopiere jetzt die Widgets alle nochmal neu da drauf. Ich weiß nicht, ob vis da ein Problem gemacht hat oder in Deinem Demo View in den Cards noch irgendeine Einstellung gemacht wurde, die ich nicht sehe, aber ich gehe jetzt einfach pragmatisch diesen Weg weiter ohne weiter Ursachenforschung zu betreiben.
Aber ich dachte - auch mal eine positive Rückmeldung sollte ich hier mal posten.
-
@Uhula danke, dass kannte ich noch garnicht.

Ist auf jedenfall schöner und besser zu bedienen als das andere. -
@Dominik-F Mit der Version v2.3? Das kann sein, da hier nun die Scrollbalken in "hübsch" angezeigt werden. Sollte aber nur auf Desktops passieren, nicht auf Touch-Geräten. Muss ich wohl noch mal ran. Wenn du in der CSS die Zeilen 149-177 auskommentierst hast du den alten Zustand der v2.2.
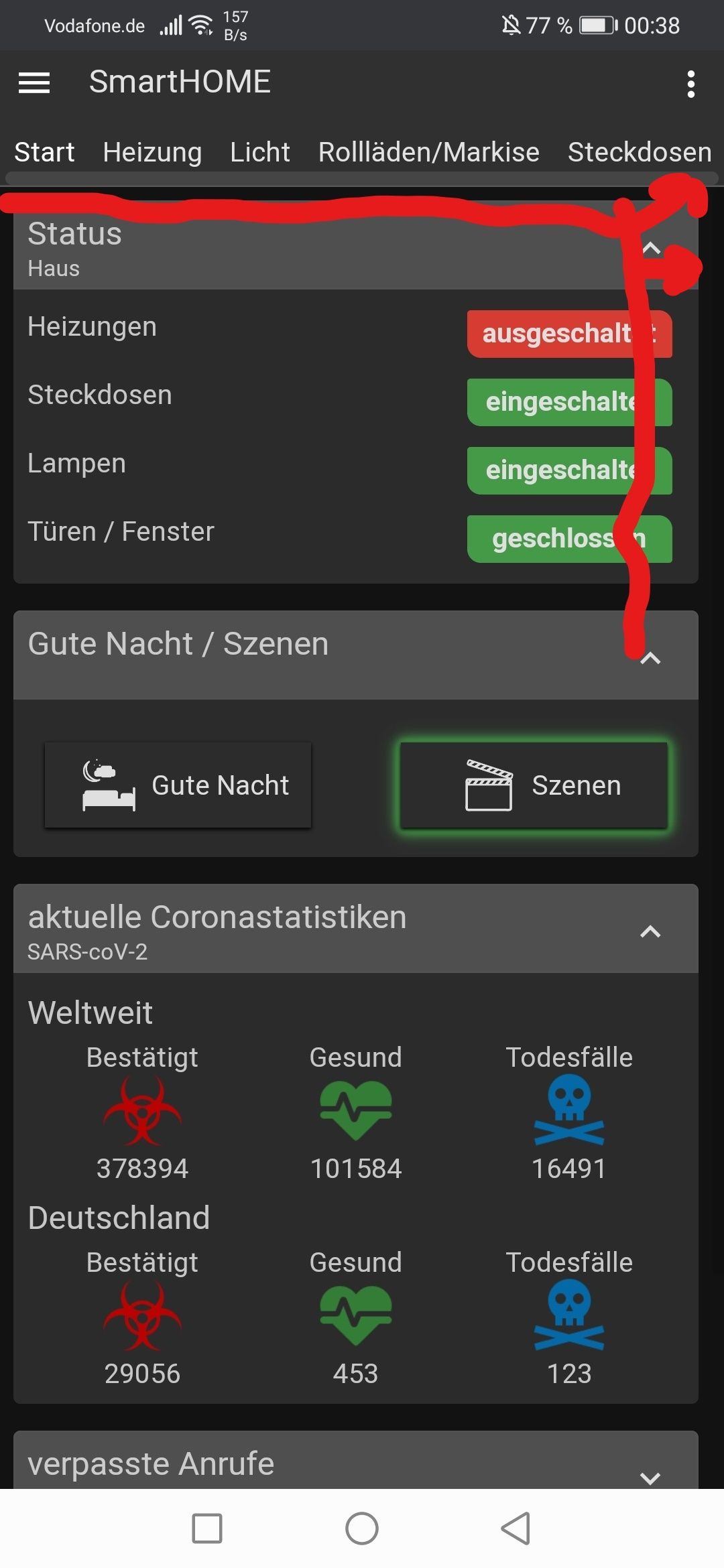
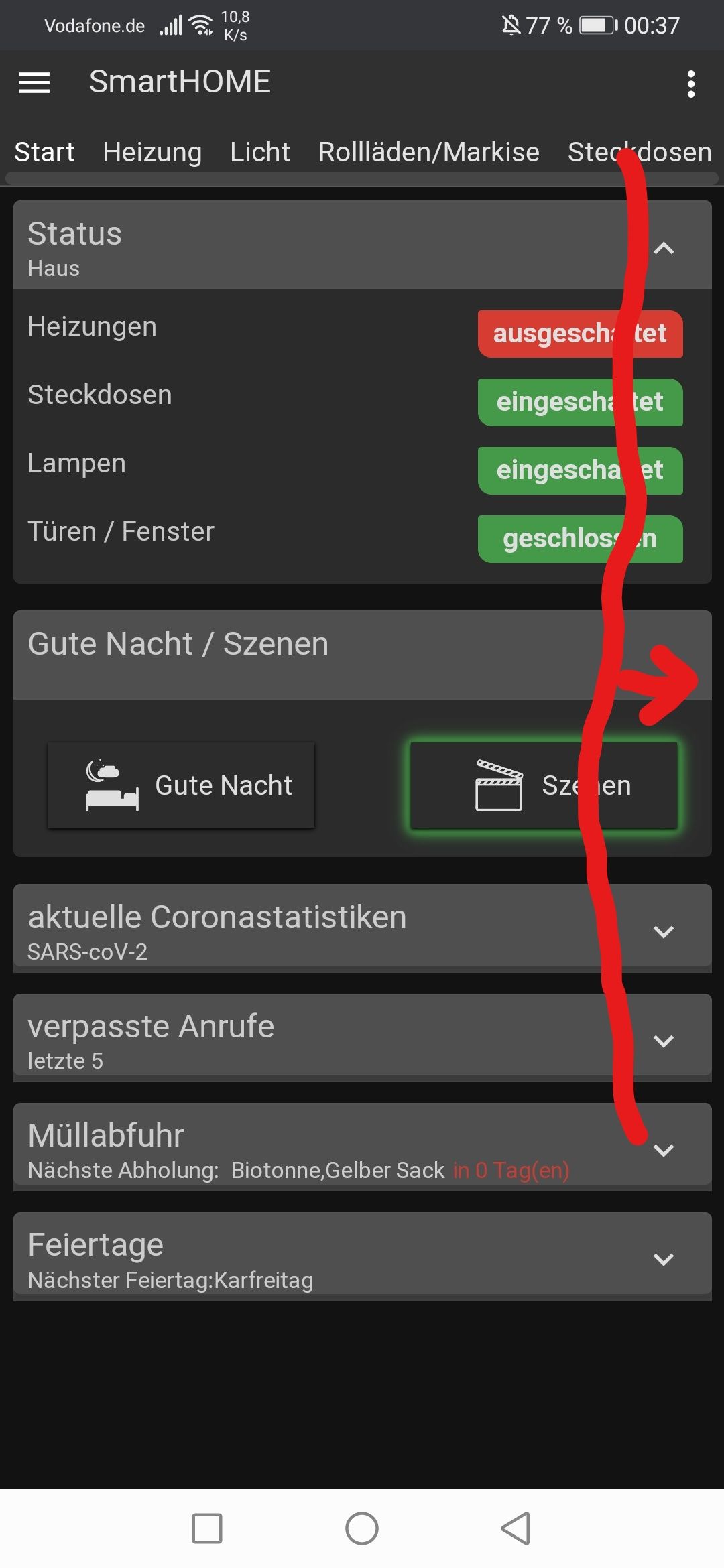
Ursache bei dir:
(a) Die tnav ist breiter als der Screen -> Scrollbalken
(b) Nachdem du mehrere cards eingeklappt hast, ist kann vertikales Scrollen mehr notwendig, also kein Scrollbalken mehr -> mehr Platz in der Breite -> cards breiter -
@mickym Hmm, scheint mit width/height Angaben des Widgets zusammen zu hängen. Die ergeben dann wohl ein clip-Rechteck, welches vom Safari berücksichtigt wird. Leider ist nicht ganz klar, wann die vis intern die width/height neu berechnet, wenn die Felder leer sind.
Stimmt meine Annahme?
Was passiert wenn width/height leer sind?
Und wenn "auto" drin steht?
Nach dem direkten Einfügen?
Nach dem Verschieben mit der Maus? -
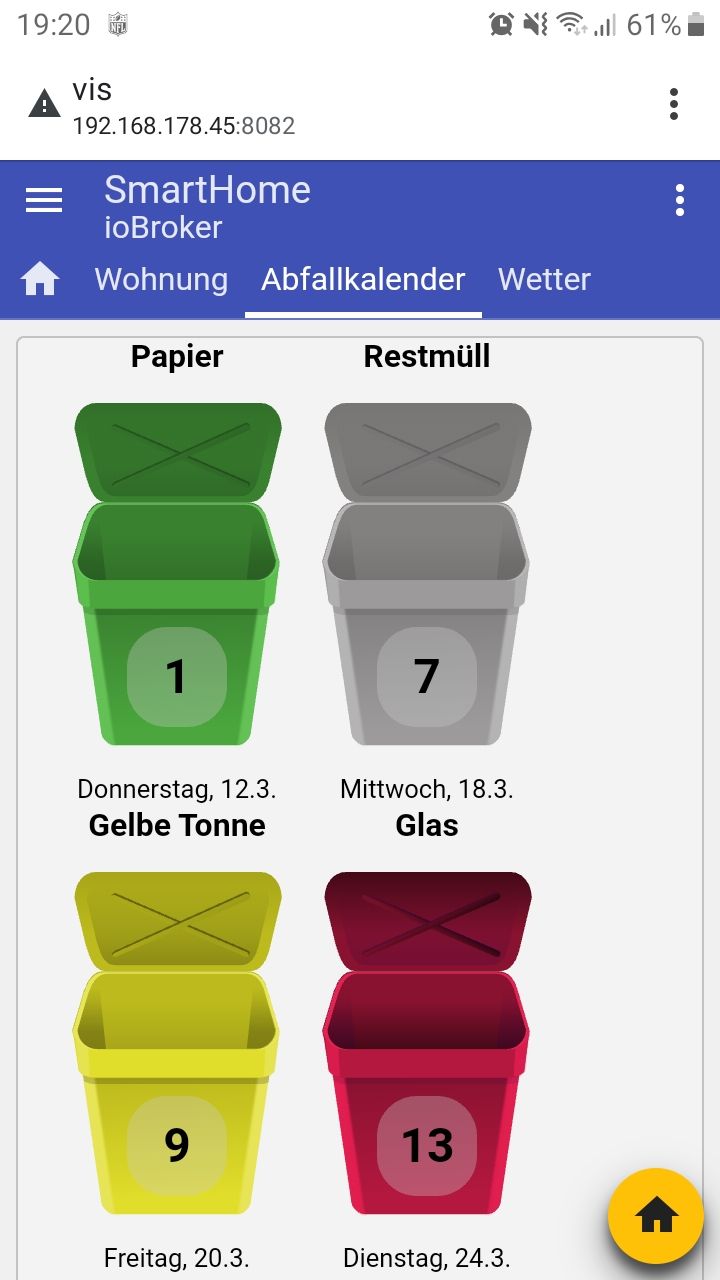
@Dominik-F wie bekommst du so eine schöne Ansicht (vollbild) mit farbübergang und ohne Adresszeile hin?
Bei mir sieht es so aus.

-
Geh mal auf deine Startseite und dann oben rechts ins Menü. Dann "zum Startbildschirm hinzufügen" . Wenn du darüber öffnest ist es weg
-
Ja, das passiert in der neuesten Version. Was verwunderlich ist, dass dies in Chrome passiert, jedoch nicht mit dem Fullybrowser. Vielleicht hilft dir diese Info noch weiter.
-
@Dominik-F genauso hab ich es gemacht. Leider mit diesem Ergebnis. Ich importiere mal ein neues Projekt und versuche es nochmals. Mit der MD_Demo sollte es ja klappen.
-
Bei mir sieht das genauso aus, wenn ich chrome öffne, mir die Seite als Link abspeicher und dann öffne. Wenn ich aber die Seite so auf dem Starbildschirm von Android öffne ist die Adresszeile weg. Das sollte unabhängig vom Projekt sein
-
@Dominik-F komisch. Bei mir bleibt die Adressleiste. Beispielsweise fürs iobroker forum funktioniert es bei mir auch.

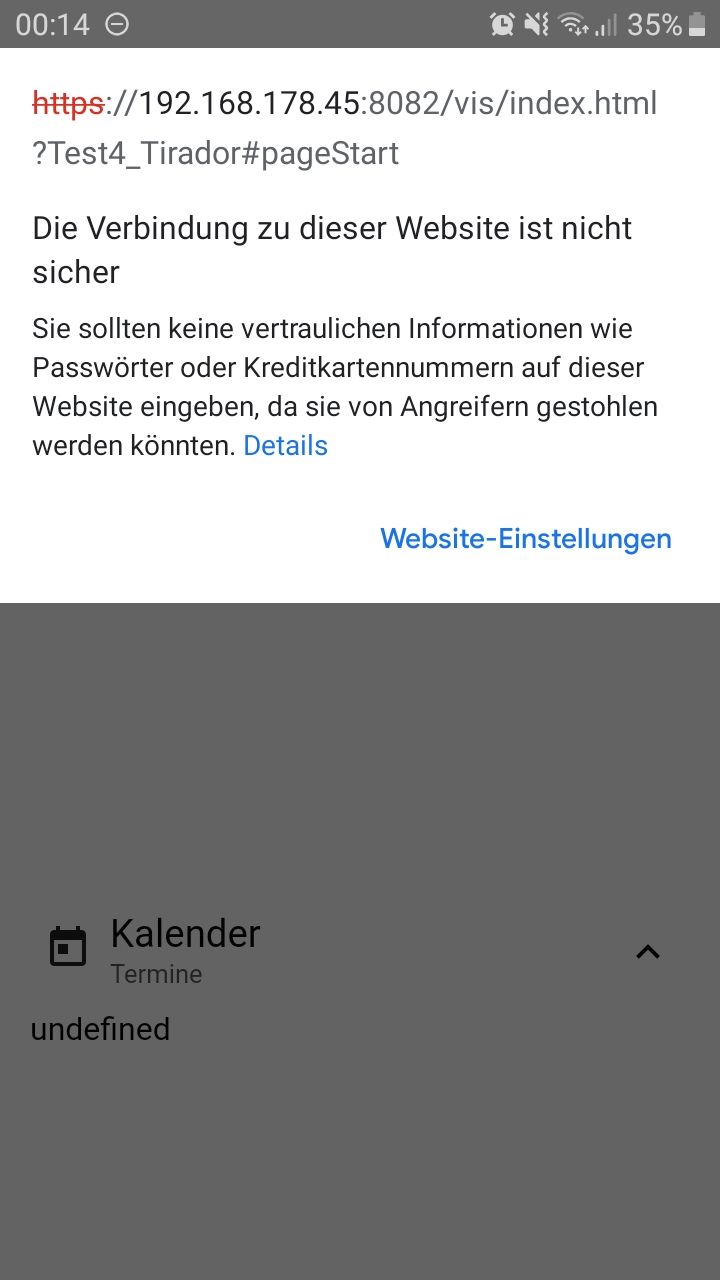
Diese Meldung kommt wenn ich aufs Warndreieck in der Adressleiste klicke.

-
Bei mir sieht das wenn ich auf das Warndreieck klicke etwas anders aus. Es fängt bei mir mit http:// an und dort ist nichts durchgestrichen
-
@Dominik-F dann wird es an der Verschlüsselung liegen. Naja nicht so tragisch.
Danke Dir für die schnelle Hilfe

-
@Uhula said in [Projekt] MDCSS v2: Material Design CSS Version 2:
@mickym Hmm, scheint mit width/height Angaben des Widgets zusammen zu hängen. Die ergeben dann wohl ein clip-Rechteck, welches vom Safari berücksichtigt wird. Leider ist nicht ganz klar, wann die vis intern die width/height neu berechnet, wenn die Felder leer sind.
Stimmt meine Annahme?
Was passiert wenn width/height leer sind?
Und wenn "auto" drin steht?
Nach dem direkten Einfügen?
Nach dem Verschieben mit der Maus?Ich kann jetzt nicht alle Deine Fragen beantworten, aber es war wohl ein vis-Problem bzw. die ganzen Icon Widgets sind anscheinend korrupt. Da ich für den Grundriss und die Icon Positionierung feste Auflösungen brauche, habe ich die Views einfach kopiert, die Auflösung geändert und dann die Icons neu positioniert. Das die Position mit dem dahinterliegenden Bild nicht mehr übereinstimmten, habe ich mühsam - nach jeder Positionierung einen Refresh im Browser gemacht - da es im Editor nicht mehr korrekt dargestellt wurde. Als ich dann gestern allerdings nicht mehr in der Lage war bestimmte Icons zu positionieren, da aus dem sichtbaren Bereich bzw. dann die Koordinaten negativ wurden, habe ich alle Widgets gelöscht, ein Widget nochmal neu rausgezogen und mit glow versehen und dann kopiert. Die haben am Anfang dann leere Felder in Höhe und Breite - habe das dann aber angepasst und dieses Widget dann 43 mal kopiert.
 - Das hat alles funktioniert und auch Verschieben mit der Maus war kein Problem.
- Das hat alles funktioniert und auch Verschieben mit der Maus war kein Problem.Dabei habe ich nur festgestellt, dass diese Glow-/Blink-/Blitz Effekte generell zumindest auf dem iPad ziemliche Performancefresser sind. Als ich alles kopiert habe, war die Seite so langsam bzw. stürzte oft ab und es fand ein Reconnect statt. Habe dann alle Glow-Effekte entfernt und ging alles normal .
Also weitere Lektion gelernt - dass man mit den Effekten wohl sehr sparsam umgehen muss.
Ich bleibe am Ball. Danke für Deine Unterstützung!
-
Wer gerne 50 Seiten lesen möchte, ich habe die MDCSS Anleitung für die v2 überarbeitet. Zu finden auf Github MDCSS v2 Anleitung (PDF, 2MByte)
-
@mickym sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Ich bleibe am Ball. Danke für Deine Unterstützung!
Gerne, und ja, glow-Effekte fordern einige Browser extrem.
-
Nun da mach ich mich doch gleich mal her - an die neue Doku - und vielen Dank. Auch wenn das Arbeit macht, aber es ist einfach etwas ganz anderes, wenn man das hier in einem Dokument hat und nachschlagen kann, als über zig Threads und Foren sich die Info zusammen zu suchen.
Nun ich las - und bin über das gleiche gestolpert, wie bei der Version 1 und hatte wieder rechteckige Icons. Zum Glück hatte ich die Views nur kopiert.
Hier die Stelle in der Doku.
7.1.content-View
Hierbei handelt es sich Views, der später in den content Containern verwendet werden und den echten Inhalt der Seiten bekommen. Zu jedem page-View gibt es also genau einen content-View. Views, die als Content genutzt werden, sollten mit "cont“ beginnen, z.B. "contMain".
In den Content Views kann man entweder die Widgets direkt hinein setzen, oder, wenn man ein responsive Design haben möchten, fügt man nur Widget basic-view in widget Container ein, die als Platzhalter für die card- Views dienen, welche dann die Widgets enthalten. Dieses ist notwendig, da ansonsten kein automatischen Anordnen des Inhalts möglich ist.Da ich kein responsive Design bei einem Grundriss haben wollte - hatte ich anfangs und nun auch jetzt alles auf dem contView platziert.
Um unter IOS aber die Effekte korrekt angezeigt zu bekommen, muss anscheinend immer über einen cardView gegangen werden und im contView habe ich momentan als CSS: mdui-card mdui-order-1 stehen!
-
Nun habe ich wieder ein kleinen Schönheitsfehler - aber da nutze ich halte keine raised-Buttons. Bei diesen kann ich dann leider keine Schriftfarbe einstellen, sondern das bleibt immer weiß oder schwarz.
mdui-button mdui-darkgrey-bg mdui-yellow funktioniert. oder
mdui-button-outlined mdui-darkgrey-bg mdui-yellow funktioniert.
mdui-button-raised mdui-darkgrey-bg mdui-yellow funktioniert nicht. -
MDCSS v2.4 28.03.2020
CSS
- alle clip-path Angaben für Safari-Browser mit "-webkit-"-Präfix versehen
- mdui-state-outlined: wie mdui-state aber zusätzlich mit einem Rahmen (-ol = outline) versehen. Die Rahmenfarbe kann entweder fix unter CSS Klasse (mdui-state-outlined mdui-red-ol) oder besser in den Wertelisten der Widgets (<div class="mdui-green-ol">OK</i>) angegeben werden.
- scrollbar-pimp für touch-Geräte entfernt, erfolgt nur noch für Desktop Browser
script
- mdui-page-name und mdui-page-title verarbeiten nun auch Umlaute korrekt
MD_Demo
- cardStates, cardStastesOutlined überarbeitet. Sie zeigen nun alle möglichen mdui-state Arten an
Vorlage
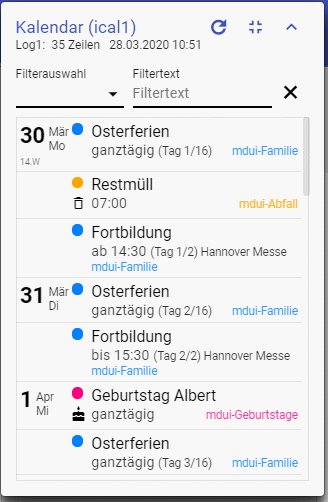
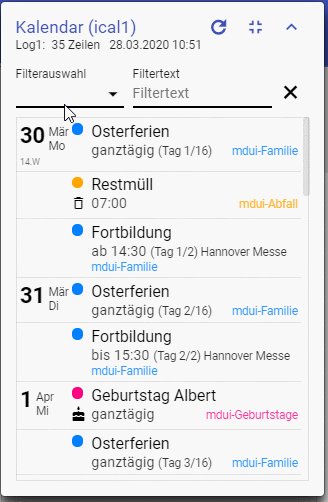
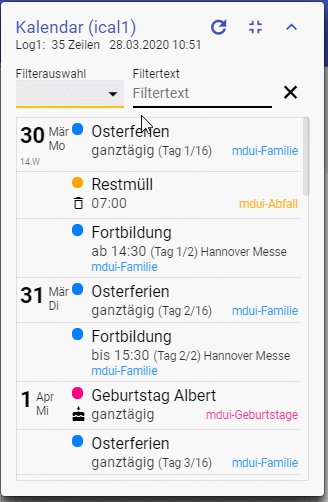
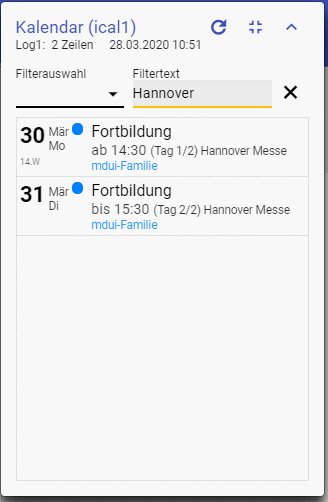
Weiterhin gibt es eine neue Vorlage um die ical Kalendar in der vis anzuzeigen: [Vorlage] MDCSS v2: ical Kalendar in vis anzeigen