NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
@Bastelritius PNGs lassen sich in der Farbgestaltung durch CSS nicht beeinflussen, wenn du schwarze PNGs haben möchtest, müssen diese im Original bereits schwarz sein.
Bei der Nutzung der "materila-icons" ist das anders, weil es sich dort nicht um Bilddaten, sondern um einen Font (praktisch "Buchstaben") handelt, der ist durch CSS manipulierbar. -
@der-eine Nein, es sind eigentlich keine Konfigurationen notwendig. Welche Einträge erscheinen denn im ioBroker Log wenn du die serverseitigen Scripte startest?
Du hast eine aktuelle ioBroker Inst? Die "0_userdata.0"-States gibt es im ioBroker noch nicht so lange, glaube erst seit Okt 2019. Version habe ich im Mom nicht zur Hand. -
@mickym iOS ist böse, leider kann ich das nicht testen, da ich komplett apple-free bin
 Auf der anderen Seite ist auch der Safari webkit-basiert, wie Chrome.
Auf der anderen Seite ist auch der Safari webkit-basiert, wie Chrome. -
@Uhula iobroker 3.7.8;
0_userdata.0 habe ich in Objekten.
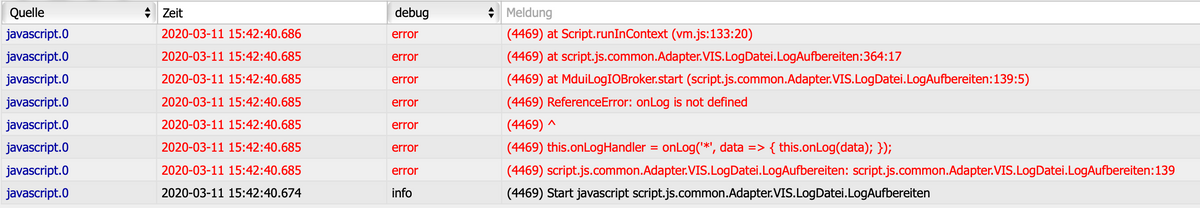
Diese Meldungen kommen
-
@der-eine sagte in [Projekt] Material Design CSS v2:
Diese Meldungen kommen
Evtl hilfreich - onLog() ist erst ab Javascript 4.3.0 verfügbar.:
-
-
-
@mickym said in [Projekt] Material Design CSS v2:

So ich habe leider doch ein Problem mit dem Titel auf der aktuellen Seite.
Ich hätte gerne in der abar nicht einen starren Text wie "MD-Demo" - sondern den Titel der aktuellen Seite.
Ich hatte es anfangs mit dem kleinen Script von @OliverIO versucht und ich habe meine pageTitel Seiten immer als Titel View benannt und wollte die statt des starren Textes ausgeben.Ich hatte dazu erst auf dem abarMain View ein HTML Widget mit folgendem Script implementiert:
<p id="viewtest"</p> <script> $('#viewtest').html(vis.activeView); </script>Das hat aber nur beim ersten Aufruf der Seite funktioniert. Sobald ich dann auf eine andere Seite navigiert habe - hat sich der Titel nicht aktualisiert.
Dann kam der Tipp - ich sollte einfach "{view}" eingeben. Das hat aber den Effekt, dass dann als Seitentitel immer nur abarMain drin steht - was ja streng genommen auch richtig ist.
Ich kann das HTML Widget aber auch nicht in die entsprechenden MainViews platzieren, da es dann nicht sichtbar - von der abar überschrieben wird.Ich bin leider kein Webentwickler und meine HTML Kenntnisse sind sehr bescheiden - aber es muss doch möglich sein aus dem document.referrer irgendwie den String/Seitennamen nach dem Projektnamen zu extrahieren?
Das kann doch eigentlich keine große Sache sein - nur mir fehlen die Kenntnisse.

Am Besten wäre eigentlich wenn man von dem TopView einfach ein Datenfeld - wie Name oder sowas als Anzeige verwenden könnte.
-
@mickym Dein Script wird nur genau 1x ausgeführt, danach nie wieder (da kein reload der Page mehr stattfindet, nur noch AJAX Manipulationen). Wie das CSS Script müsstest du also die DOM Änderungen überwachen (Mutation-Observer) und darauf reagieren. Einfacher wäre es, wenn du das Script erweiterst: Funktion _onChangePage() im Bereich "// favicon anpassen" ...
Soll der komplette View-Name angezeigt werden? Ich nenne die bei mir immer pageVorgarten, pageHeizung usw. würde also die ersten vier Zeichen abschneiden wollen. Ich schau am WoEnde mal, ob ich was ähnliches implementieren kann wie beim favicon.
Du kannst auch auf jeder page-View ein Widget korrekt positionieren, musst diesem aber eine z-order zuweisen, die größer ist die vom abar. Sieht beim Öffnen der lnav dann vielleicht nicht gut aus.
-
@mickym Ab der MD CSS v2.3 kannst du den page-Viewnamen leicht nutzen:
- mdui-page-name: Der Widgetinhalt wird nach jedem Seitenwechsel mit dem page-Viewnamen gefüllt, kann in basic-HTMLs zur Anzeige des page-Viewnamens genutzt werden
- mdui-page-title: Wie mdui-page-name, allerdings wird der Name noch aufbereitet. Kleinbuchstaben am Anfang werden ignoriert und '_' werden zu Leerzeichen gewandelt. "pageMeine_ioBroker_Vis" -> "Meine ioBroker Vis"

-
@Uhula Ganz lieben Dank! - Du bist echt gut. Ich werde es heute abend gleich ausprobieren. Vorher komme ich nicht dazu!! Das ist genau das, was ich wollte.

-
@Uhula Das Kalendarscript ist super. Das wäre doch etwas für das neue Wiki!

-
-
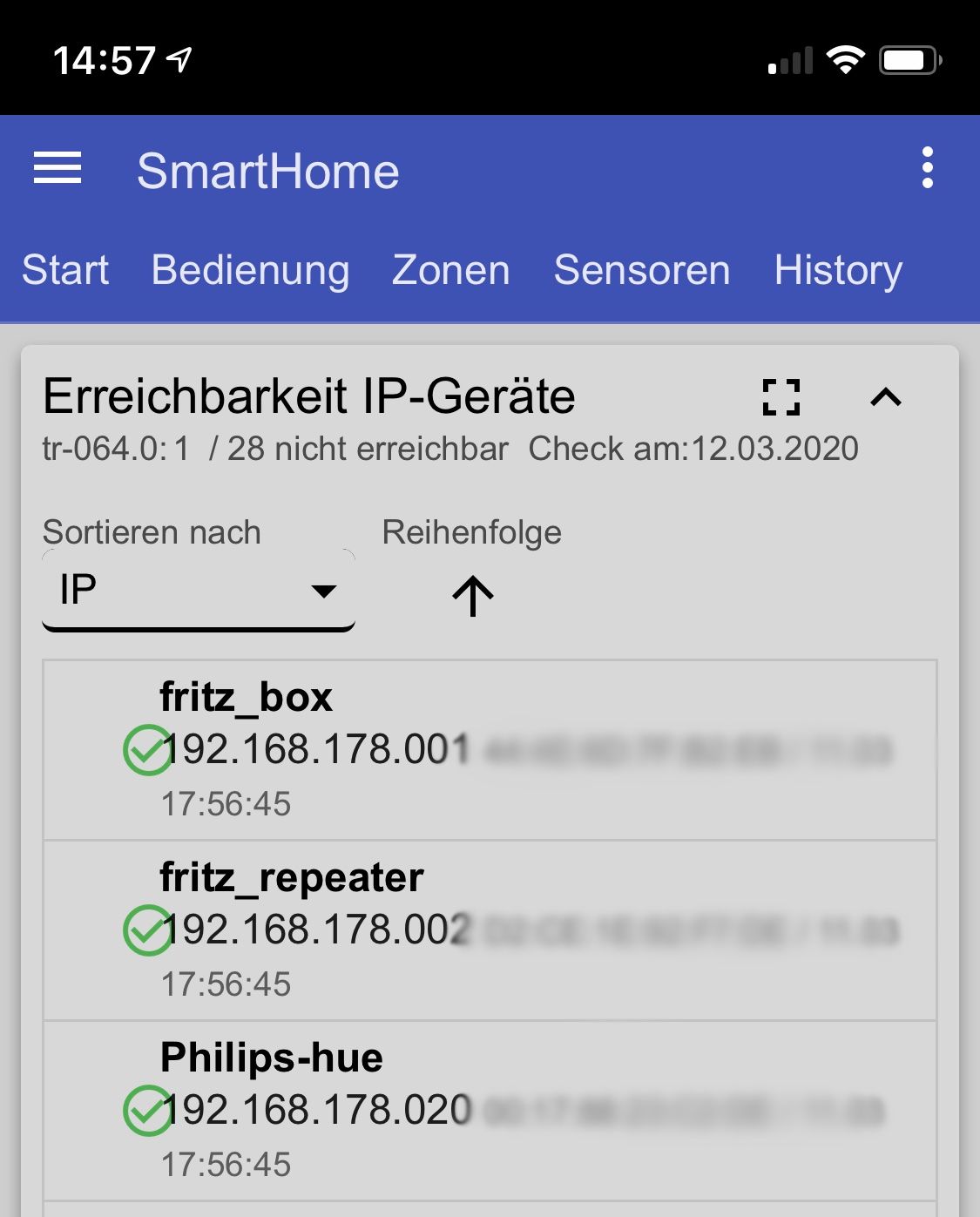
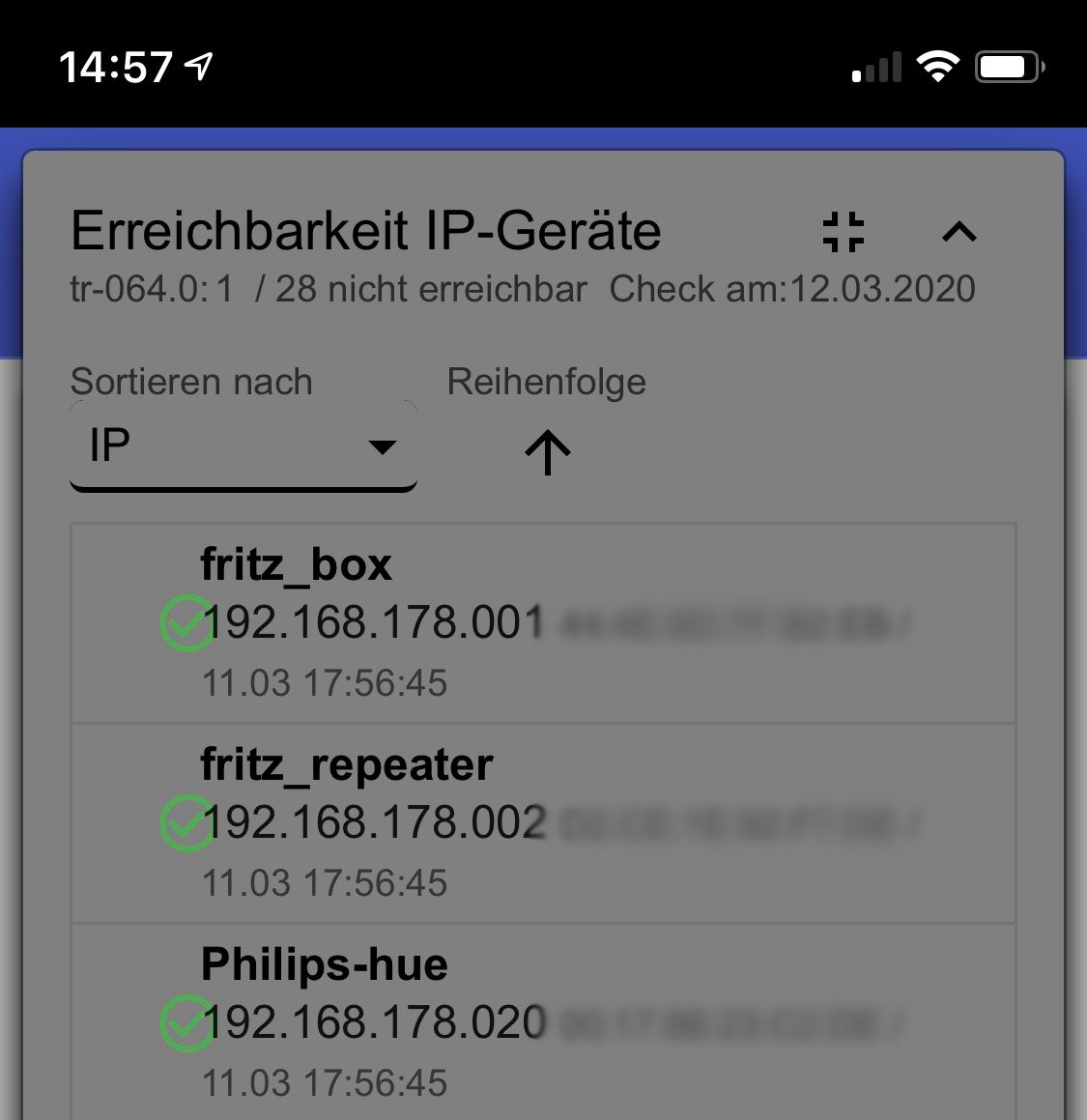
@Uhula habe mit dem Log und den TR064 Views noch anzeige Probleme. Hätte sie genau so importiert wie Du sie erstellt hast. Trotzdem werden sie so angezeigt...
Habe das aktuelle Skript und CSS ProjektIcon zu nah am Text

Hintergrundfarbe änder sich beim vergrössern

Kennst Du dieses verhalten?
-
Ich finde es wird langsam Zeit, dass wir einen neuen Thread eröffnen, wo wir alle unsere Widgets präsentieren.
Ich fummel schon stundenlang am perfekten Layout/Design herum.
Wenn wir uns auf gewissen Grundlagen (Material Design Icons als Schriftarten, Referenz auf die Konfigurationsseite etc.) einigen, könnte man die Widgets untereinander teilen.Ich meine damit auch so Basics wie:
- Lampensteuerung
- Heizungssteuerung
- Anzeige Türen/Fenster
- Anruflisten / Verpasste Anrufe
- Kalendarfunktion
etc.
@Uhula Was meinst Du?
-
@Tirador Ja, ist eine gute Idee, ich habe damit auch bereits begonnen, zumindest mit den Scripten/Views, die ich erstellt habe. Ich gehe dabei so vor:
- Die Scripte/Views spiele ich in mein Github/templates hoch (news versions sind da besser zu handhaben als hier im Forum)
- Im Github/Wiki erfasse ich die Dokumentation dazu
- Im Forum erzeuge ich einen neues Thema um Fragen beantworten zu können (das wiederum geht auf Github nicht gut) (Bsp: [Vorlage] MDCSS v2: tr-064 devices adapter in vis anzeigen
- In diesem MDCSS c2 Thema führe ich alle Verweise auf die anderen Themen noch einmal auf (im 1.Beitrag)
Da ich mein Github nicht öffnen möchte, könnt ihr da nichts hochladen. Aber ihr könnt hier im Forum ebenfalls neue Themen der Art "[Vorlage] MDCSS v2: was kann mein Script/View" erzeugen. Ich nehme dann Links im MDCCS v2 Thema mit auf. Evtl. auch im Github/Wiki (sie sollten sich dann ein wenig an die schon vorhandenen Wiki-Texte halten).
-
Hi,
gibt es eigentlich eine schicke Möglichkeit Datum und Uhrzeit anzeigen zu lassen. Ich meine jetzt nicht die aktuelle Zeit, sondern ich habe einen Datum/Zeit String im UTC-Format, also z.B.
2020-03-12T17:04:18.872+0000und würde mir das gerne als
12.03.2020 18:04anzeigen lassen. Man beachte die Stunde! Ich bin Zeitzone MEZ.
Dazu wäre eine Funktion ala der Javascript Funktion
Date.toLocaleString()schön. Und das dann noch gepaart mit einem Formatstring.
Gibt es sowas in VIS? In MD CSS? Ideen?Grüße
jpgorganizer -
@Uhula said in [Projekt] Material Design CSS v2:
@mickym Heute abend wird nicht gehen, die v2.3 ist noch nicht online Wenn du willst, kannst du das vorhandene Script selbst ergänzen: In _onChangePage
In der Demo App und meinen ersten Versuchen - hab ich es getest und Script ergänzt - läuft super- Danke nochmals.
-
@jpgorganizer sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Date.toLocaleString()
Ja, ist recht einfach. Basis ist ein Basci-HTML Widget. Du nutzt dann das vis-Binding und musst unter "HTML" eintragen (natürlich mit deinem State):
{0_userdata.0.example_state;date(DD.MM.YYYY hh:mm)}
Weitere Binding-Infos
-
@Uhula said in [Projekt] MDCSS v2: Material Design CSS Version 2:
;date(DD.MM.YYYY hh:mm)}
manomanoman --- das hab ich doch schon mal gemacht. Habe nicht mehr dran gedacht, dass man bei den Bindings auch Funktionen hat. Danke für die Hilfe.
Grüße
jpgorganizer
