NEWS
Adapter wird 2x installiert
-
@OliverIO sowas musst du vorher prüfen. Beim programmieren niemals davon ausgehen das werte schon so sind wie du sie erwartete wenn du sie nicht selbst genau so gesetzt hast. Vor allem wenn die vom User eingegeben sein könnte oder so.
-
@OliverIO Ich habe die Variablen so angelegt:
// Hauptpfade
let printerpath ;
let serverpath ;Ich werde es jetzt mal so anlegen:
// Hauptpfade
let printerpath = ' ' ;
let serverpath = ' ' ; -
Ich weiß nicht wie deine Entwicklungsumgebung eingerichtet ist,
aber lese dir das mal durchhttps://forum.iobroker.net/topic/22208/lösung-für-den-fehler-eisgit
und meinen Beitrag hier
https://forum.iobroker.net/topic/4201/adapter-debuggen-mit-chrome/2
-
@Baumert du musst dran denken, das auf travis und auch beim benutzer der adapter zum ersten mal läuft und der benutzer noch nie eine konfiguration eingegeben hat.
der adapter schmiert ab, weil die variablen mit der konfig nicht gesetzt sind.
das musst du im programmcode entweder abfangen oder sinnvolle vorgaben in io-package.json machen.bei mir ab zeile 125 habe ich soetwas gemacht
https://github.com/oweitman/ioBroker.squeezeboxrpc/blob/96e74d62f9d76586965052edcbc66645acf801ca/io-package.json#L125
das sind Standardvorgaben, die der Benutzer dann im Konfigdialog abändern kann. -
@Baumert hm du initialisierst zwar. aber weiter unten werden diese variablen dann mit der nicht vorhandenen konfiguration überschrieben, die wahrscheinlich (undefined) ist.
-
@OliverIO vielen Dank, jetzt habe ich erst mal einen Anhaltspunkt. Ich werde dies jetzt abfangen und erneut testen...
-
@OliverIO was steht denn in der up-Package vom Adapter in native? Aber ja. Immer prüfen
-
@apollon77 es geht hier um den adapter von @Baumert
aber da stand vorhin unter native nix drin -
@OliverIO ja, "repIP" habe ich jetzt nachgetragen - vorher war nur "repPort" bei Native drin, da ich dort den Port 3344 bereits vorgebe.
-
@Baumert und was ist mit repetierApi
allen konfigs initialisieren
-
@OliverIO erledigt...
-
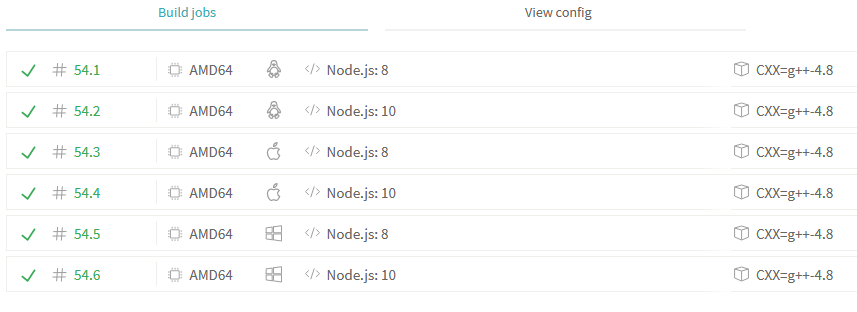
@Baumert #44 sieht schon mal besser aus
-
@OliverIO wird langsam...
-
@Baumert so...

allerdings noch ohne Script "- npm run test:unit", hier gibt es noch Errors. Dies und das doppelte Installieren des Adapters (siehe Post 1) gehe ich morgen an.
Vielen Dank für Eure Tipps und Unterstützung.
-
-
@Baumert sagte in Adapter wird 2x installiert:
allerdings noch ohne Script "- npm run test:unit", hier gibt es noch Errors.
Dann lass das raus. Der Integration Test ist wichtiger.
-
@AlCalzone
sollte er nicht, da sein Adapter noch nicht kompatibel mit dem compact mode ist.
da muss er noch reparieren -
@OliverIO Hast Recht, ich habs gerade gesehen:
Error: The unload callback was not called within the timeout Error: The adapter's main file must export a function in compact mode!Beides valide Fehler, die es zu beheben gilt.
@Baumert Was hast du eigentlich für eine Vorlage verwendet? Einige deiner Probleme hier sollten mit einer aktuellen Vorlage bzw. dem Adapter-Creator gar nicht erst auftreten.
-
Und weil wir schon bei Quasi Reviews hier sind ... bitte schau Dir auch mal https://github.com/ioBroker/ioBroker.repositories#development-and-coding-best-practices an ... und überlege was dich betreffen kann ...
-
@apollon77 @OliverIO Ich mache dies jetzt richtig, der Adapter soll alle Prüfungen bestehen und es soll auch alles andere passen. 'development-and-coding-best-practices' gehe ich jetzt Punkt für Punkt durch und bearbeite es entsprechend.
